ألقينا في المقالات الماضية نظرة على الخاصية transition، وسنلقي في هذه المقالة نظرة أعمق على الخاصية animation.
هذه المقالة جزء من سلسلة من المقالات حول التحريك في CSS:
- ما هي استخدامات الحركات؟
- تجهيز بيئة العمل لإنشاء الحركات
- مدخل إلى الانتقالات: التنقل بين الحالات
- مدخل إلى الحركات: مفهوم الحركة
- تطبيق عملي: الانتقالات
- خاصيات الانتقالات
- دوال التوقيت
- الانتقالات المتعددة
- الانتقالات وجافاسكربت
- تطبيق عملي: التحريكات
- خاصيات الحركات
- تطبيق عملي: الإطارات المفتاحية
- الحركات المتعددة المتزامنة
- موجز الحركات
- رواية القصص عبر الحركات
- حرب النجوم
- إظهار المحتوى أثناء التمرير
- سهولة الوصول
- نهاية الرحلة

علاقة تكاملية
تُطبّق الخاصية animation على العناصر بشكل مشابه للخاصية transition. كما أنها تحتاج إلى جزء ثانٍ، يسمى الإطارات المفتاحية (keyframes).
.element { animation: ... } @keyframes animation-name { /* تُكتَب هنا النقاط المرجعية لهذا الإطار المفتاحي */ }
تتمثل إحدى فوائد تعريف الإطارات المفتاحية keyframes بشكل منفصل في أنها تتيح لنا إنشاء تحريكات قابلة لإعادة الاستخدام.
الخاصية animation
تُطبّق الإطارات المفتاحية على العناصر باستخدام الخاصية animation. وهي تشبه transition إلى حد بعيد، ولكنّها تتميز عنها ببعض الخاصيات الإضافية. يمكن كتابة التحريكات بالشكل المختصر التالي:
animation: change-background 4s linear infinite;
في حال كتابتها كخاصيات منفردة، فستبدو الصياغة كما يلي:
animation-name: change-background; animation-duration: 4s; animation-timing-function: linear; animation-repeat: infinite;
القيم المعطاة لـ transition هي عبارة عن خاصيات (properties)، مثل background أو all، أما الخاصية animation فتُعطى اسم مجموعة الإطارات المفتاحية التي تؤلف تسلسل الحركة.
تتميز التحريكات ببعض الخاصيات التي ليست لدى الانتقالات. على سبيل المثال، يمكننا برمجة التحريكات لكي تتراوح ذهابًا وإيابًا، بدلًا من تكرار الحركة من البداية كل مرة.
الإطارات المفتاحية
مجموعة الإطارات المفتاحية keyframes في CSS هي عبارة عن سلسلة من النقاط المرجعية على طول مسار التحريك. ويُكتب كل إطار مفتاحي كنسبة مئوية.
أفضل طريقة لوصف هذا المفهوم هي باستخدام مثال توضيحي. لنبدأ بعنصر div على صفحة، والذي تتغير خلفيته بمرور الوقت. فهو يبدأ بخلفية زرقاء، ثم تتغير إلى خلفية برتقالية، ثم خلفية خضراء في النهاية.

إذا حاولنا أن نوضح لشخص ما كيف يحدث هذا التغيير في ألوان الخلفية بمرور الوقت، فقد نصف الأمر هكذا:
"البدء بخلفية زرقاء، ثم خلفية برتقالية في منتصف الطريق، ثم الانتهاء بخلفية خضراء"
أو إذا أردنا أن نكون أكثر دقة، فيمكننا استخدام النسب المئوية لشرح توقيت التغييرات:
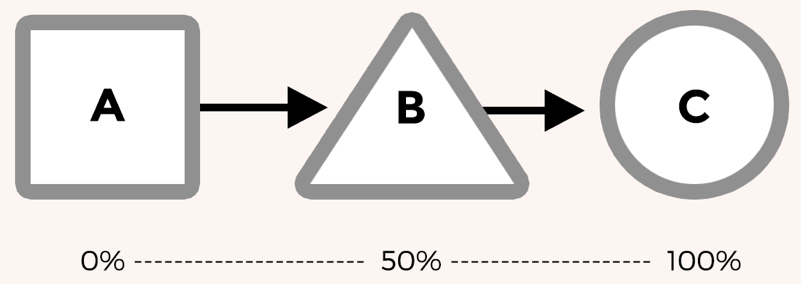
"عند قطع 0٪ من الطريق (البداية)، فإنّ الخلفية ستكون زرقاء، ثم عند الوصول إلى نسبة 50٪ من الوقت، فستصير الخلفية برتقالية، وعند الوصول إلى نسبة 100٪، ستصير الخلفية خضراء"
يمكننا تلخيص ذلك على النحو التالي:
0% Blue 50% Green 100% Orange
من خلال تحديد هذه النسب المئوية، فقد أنشأنا سلسلة من "النقاط المرجعية" التي ينبغي أن تمر بها التحريكات. كل ما نحتاج إليه الآن هو إخبار المتصفح بأنّ هذه النسب هي في الواقع إطارات مفتاحية keyframes، مع إعطاء التحريك اسمًا. والنتيجة هي هذه:
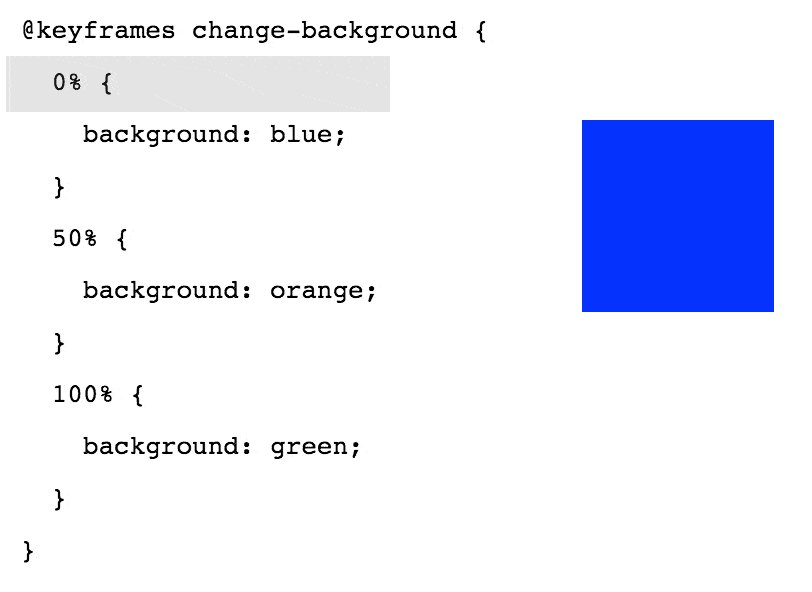
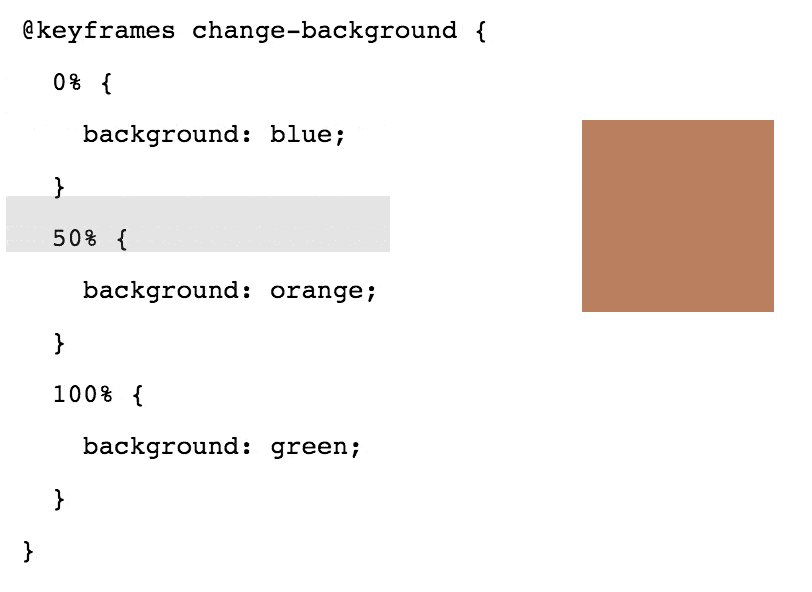
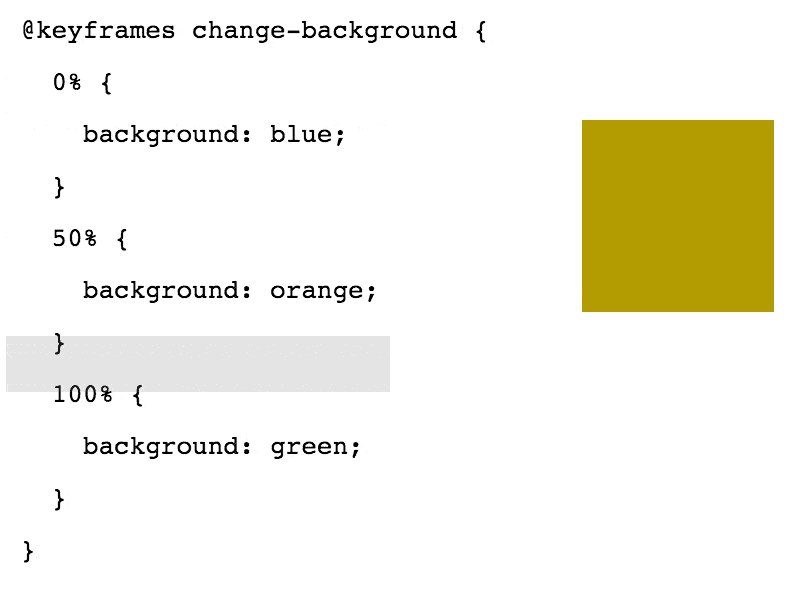
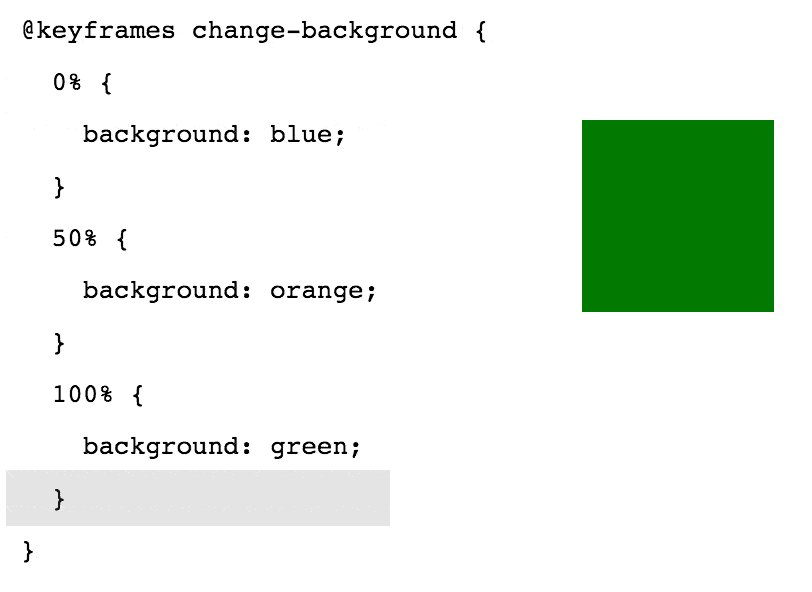
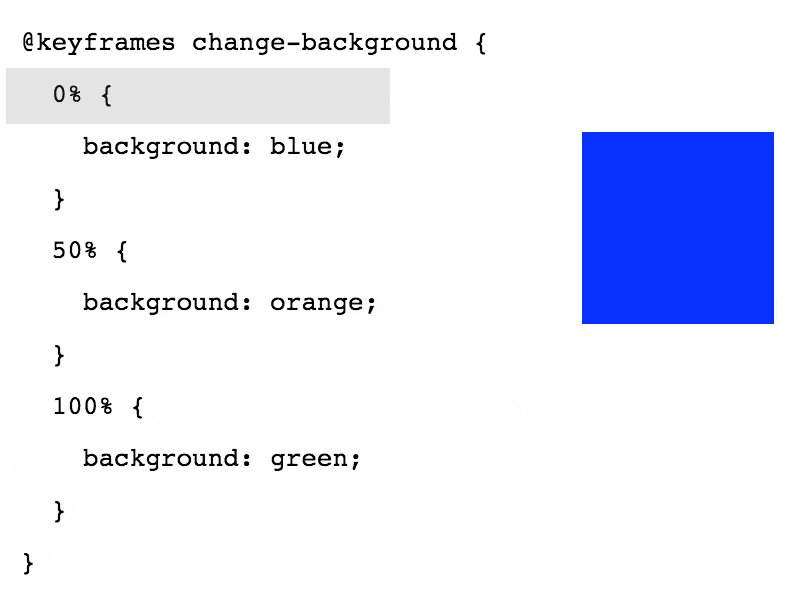
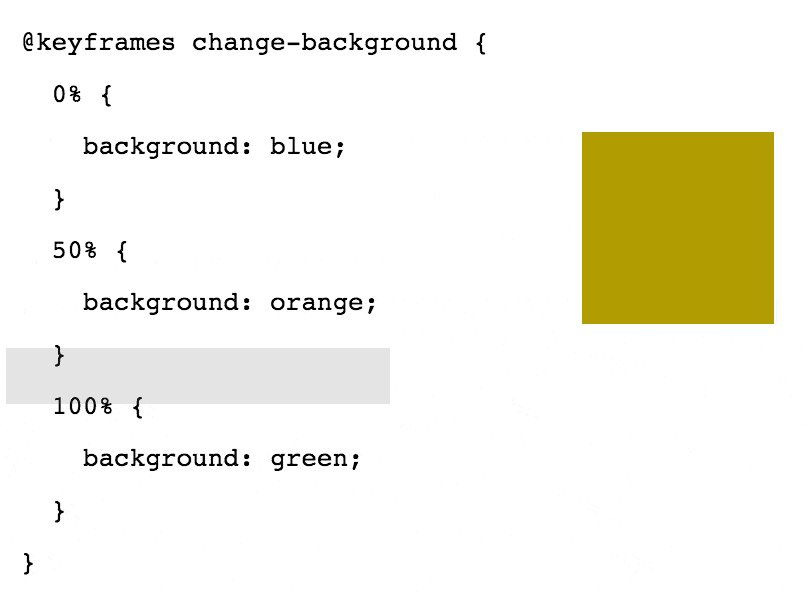
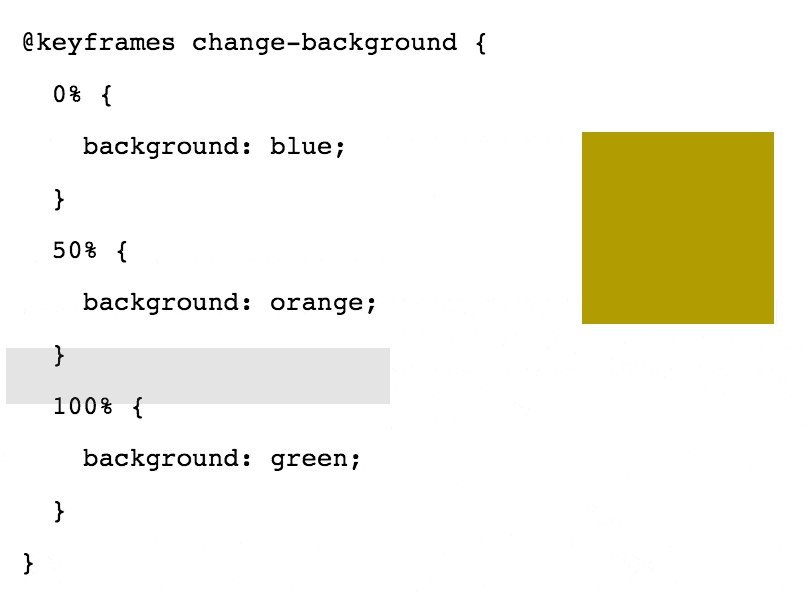
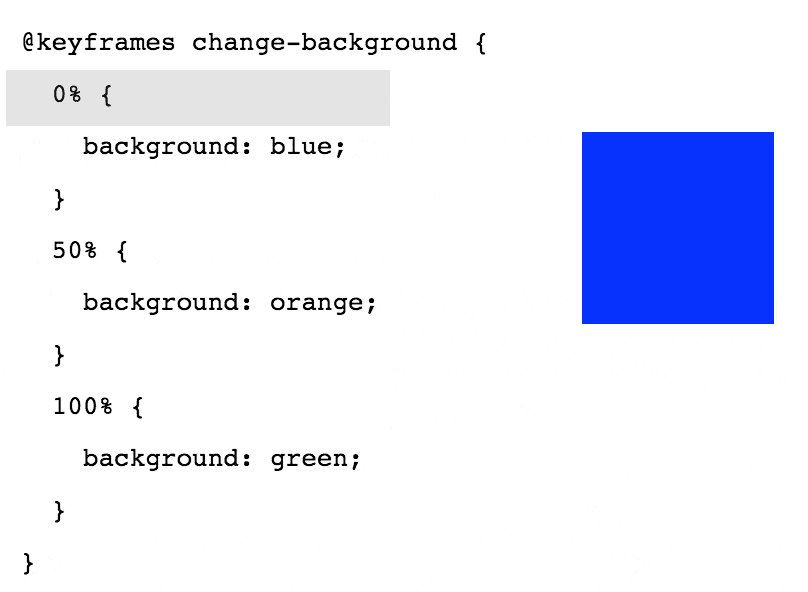
@keyframes change-background { 0% { background: blue; } 50% { background: orange; } 100% { background: green; } }
لقد سمّينا عملية التحريك change-background. سنستخدمها لاحقًا عندما نريد تطبيق الإطارات المفتاحية على عنصر ما.
بقراءة الشيفرة من أعلى إلى أسفل، تصف النسب المئوية موضع الإطارات الرئيسية في مسار التحريك. يمكننا أن نرى ذلك بشكل عملي في الصورة أسفله:

أثناء حدوث الحركة، ينشئ المتصفح الإطارات المفتاحية الوسطية اللازمة للانتقال من كل لون من ألوان الخلفية إلى اللون التالي. بإخبار المتصفح أننا أردنا أن يبدأ العنصر div بلون معيّن، وأنّ عليه أن يأخذ لونًا آخر في منتصف الطريق، ثم ينتهي بلون ثالث، فإنّ المتصفح يتولى إنشاء التحريكات اللازمة بين كل نقطة من تلك النقاط.
يمكنك مراجعة هذا المثال على CodePen.
لقد ذكرت في وقت سابق إمكانية استخدام الخاصية animation-direction كخيار بديل لإنشاء التحريك. إليك كيف يبدو ذلك:

في هذه الحالة، قمت بتغيير قيمة الخاصية animation-direction إلى alternate. يمكنك الاطلاع على ذلك في موقع CodePen.
البادئات
في الوقت الحالي، لا يزال من الضروري استخدام البادئة -webkit- في الخاصية animation. لن أضيفها إلى الأمثلة، ولكنها ضرورية لتعمل التحريكات في بعض المتصفحات، مثل Safari.
في CodePen، يمكنك استخدام خيار "Autoprefixer" الموجود ضمن إعدادات CSS. بالنسبة للتطوير المحلي، فأنا أستخدم أداة Autoprefixer الخاصة بأداة Gulp. (يشرح القسم «تحسين دعم المتصفحات لخاصيات CSS وشيفرة JavaScript» في المقال دليلك الشامل إلى أداة البناء Gulp كيفية أتمتة هذه العملية تلقائيًا.) أداة Prefix Free هي بديل جيد أيضًا.
تمرين
افتح مثال الإطارات المفتاحية هذا، وحاول تغيير الشيفرة. قم بالتجريب عليه، وحاول تعطيله، ثم إصلاحه. وإن ابتكرت تحريكات خاصة بك، فأخبرنا في التعليقات.
المصادر
- ترجمة وبتصرف للفصل animations in action من كتاب CSS Animation 101 لمؤلفه Donovan Hutchinson.
اقرأ أيضًا
- المقالة التالية: خاصيات الحركات
- المقالة السابقة: الانتقالات وجافاسكربت
- النسخة العربية الكاملة من كتاب: التحريك عبر CSS












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.