يختلف أثر رسوم CSS المتحركة الناتجة عن التغيير التدريجي لخصائص التنسيق من خاصية إلى أخرى، وقد تؤدي عمليات التحريك المكثفة إلى جمود المتصفح وهو يحاول تحقيق معدل إطارات مناسب لعرض أكثر نعومةً، كما تساعدك الأداتين Frame rate وWaterfall في الإضاءة على عمل المتصفح أثناء تنفيذه هذه الرسوميات لتشخيص مشاكل الأداء التي تنتج عنها.
تحدِّد عدد الإطارات عندما تستخدِم رسوم CSS المتحركة، إذ تستخدِم CSS كل إطار لتعريف مظهر العنصر خلال مراحل الحركة، ويعرض المتصفح الحركة بالانتقال من إطار إلى آخر، كما تُعَدّ رسوميات CSS المتحركة أسهل تنفيذًا من رسوميات جافاسكربت، كما تقدم أداءً أفضل أيضًا، وذلك لأنها تمنح المتصفح قدرًا أكبر من التحكم بتوقيت تصيير الإطارات، وإمكانية تجاوز بعضها إذا كان ذلك ضروريًا.
يختلف تأثير التعديلات التي نُحدثها على خصائص CSS تبعًا للخاصية المستهدفة. فتحريك العناصر باستخدام خصائص تستهلك موارد أعلى، سيفضي إلى عرقلة أداء المتصفح الذي يحاول جاهدًا بلوغ معدل إطارات مرتفع.
تسلسل تصيير رسوميات CSS
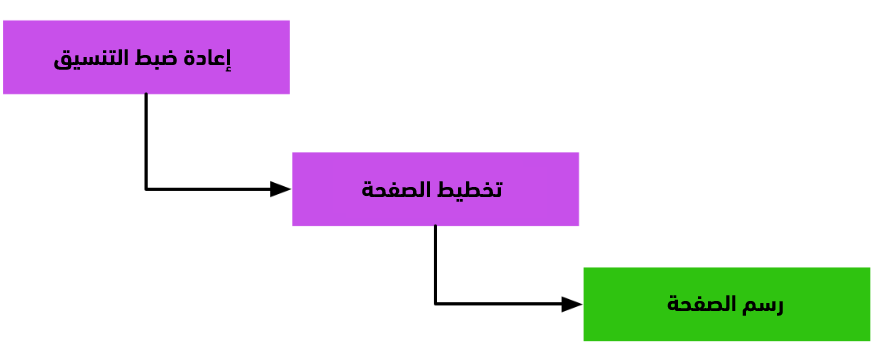
يُحدِّث المتصفح صفحة ويب عندما تتغير خاصية CSS عبر عملية متسلسلة تتضمن الخطوات التالية:
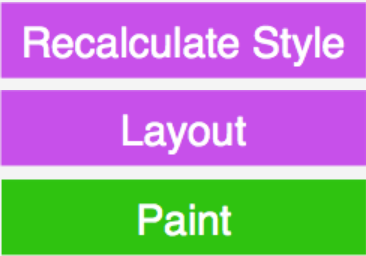
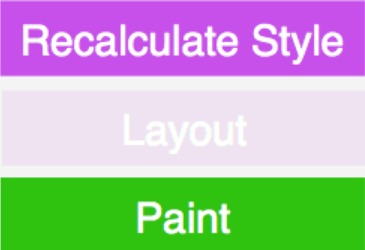
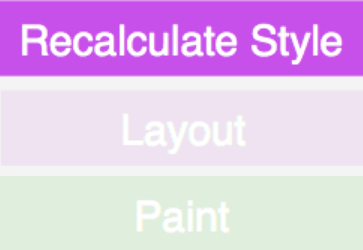
- إعادة ضبط التنسيق Recalculating Style: لا بدّ للمتصفح من إعادة ضبط التنسيق في كل مرة تتغير فيها خاصية CSS لعنصر.
- تخطيط الصفحة Layout: يستخدِم المتصفح التنسيق الجديد في الخطوة الثانية لضبط موقع وهندسة العنصر، وتدعى هذه المرحلة تخطيط الصفحة أو إعادة الانسياب reflow.
- رسم الصفحة Paint: لا بدّ للمتصفح في النهاية من إعادة رسم العناصر على الشاشة، ولم نعرض في التسلسل السابق خطوةً أخيرةً تقتضي بتقسيم الصفحة أحيانًا إلى طبقات يُعاد رسمها بصورة مستقلة، ثم تُدمج مجددًا بعملية تدعى التركيب Composition.
لا بدّ من اتساع إطار واحد للتسلسل السابق طالما أنّ الشاشة لن تُحدِّث حتى اكتمال سلسلة التنفيذ السابقة، ومن المعروف أنّ معدل 60 إطار في الثانية كافٍ لإظهار الرسوميات المتحركة بصورة سلسة وناعمة على الشاشة، ويتطلب هذا من المتصفح تنفيذ السلسلة السابقة خلال 16.7 ميلي ثانية.
تأثير الخاصية على الأداء
يؤثر تحريك بعض خاصيات CSS أكثر من غيرها على أداء صفحة الويب إليك بعض الأمثلة:
| نوع الخاصية | Cost | مثال |
|---|---|---|
| ستتسبب الخصائص التي تتحكم تغيراتها بموقع وهندسة العنصر في وقوع أحداث إعادة ضبط التنسيق وتخطيط الصفحة وإعادة رسمها |

|
left max-width border-width margin-left font-size
|
| لن تتسبب الخصائص التي لا تتحكم تغيراتها بموقع وهندسة العنصر ولا تُصيّر في طبقة مستقلة في وقوع حدث تخطيط الصفحة. |

|
color
|
| لا تتسبب الخصائص التي تُصيّر في طبقة مستقلة في وقوع حدث إعادة الرسم أيضًا، لأن تحديث الصفحة سيُنفَّذ في خطوة التركيب.. |

|
transform opacity
|
يمكنك الاطلاع على تأثير كل خاصية من خاصيات CSS على ملف الأداء وفقًا للمتصفح المستخدَم عبر الموقع CSS Triggers.
مثال تطبيقي: موازنة بين أثر الخاصيتين margin وtransform
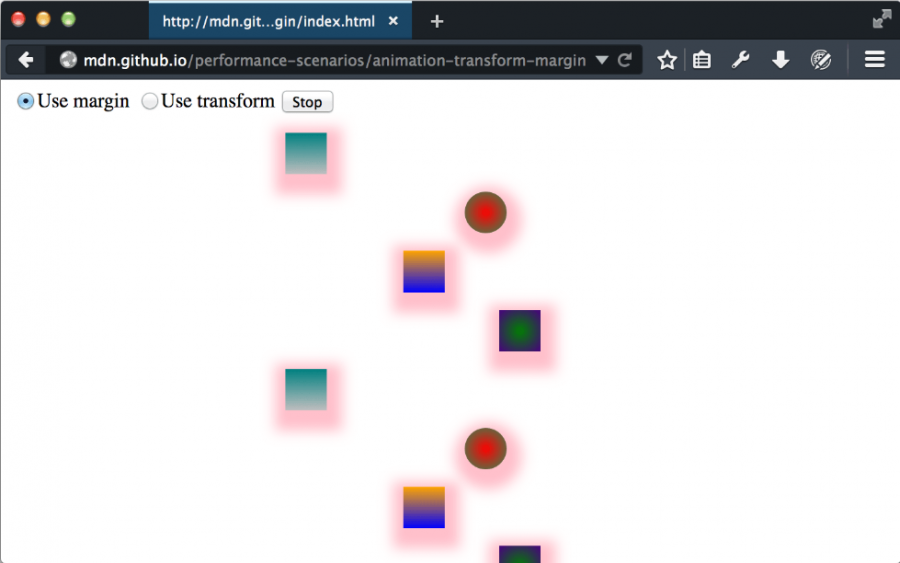
سترى خلال هذه الفقرة كيف تشير الأداة إلى الفرق بين تحريك الكائنات من خلال الخاصية margin والخاصية transform، كما لا يهدف هذا السيناريو إلى إقناعك بأنّ استخدام الخاصية فكرة سيئة دومًا، وإنما لتوضيح فائدة أدوات تحليل الأداء في الإضاءة على عمل المتصفح أثناء تصيير موقعك وكيفية استخدام هذه الإضاءات لتشخيص وتصحيح مشاكل الأداء، فإذا أردت تجريب الأمر، فانتقل إلى صفحة المثال التطبيقي، والتي تبدو بالشكل التالي:
تملك الصفحة أداتَي تحكم:
- زر تشغيل/ توقف: لتشغيل وإيقاف تشغيل الحركة.
-
مجموعة أزرار اختيار: لاختيار أسلوب الحركة باستخدام
transformأوmargin.
ستجد في الصفحة مجموعةً من العناصر أضفنا لها خلفيةً بألوان متدرجة باستخدام الخاصية linear-gradient وظلال حولها بتطبيق الخاصية shadow لأنّ كلتا الخاصيتين السابقتين شديدتا التأثير على الأداء.
تحريك العناصر باستخدام margin
ابقي الخيار على Use margin وابدأ الحركة، ثم افتح الأداة Performance وأنشئ تسجيلًا جديدًا، فليس عليك في الواقع سوى تسجيل بضعة ثوان.
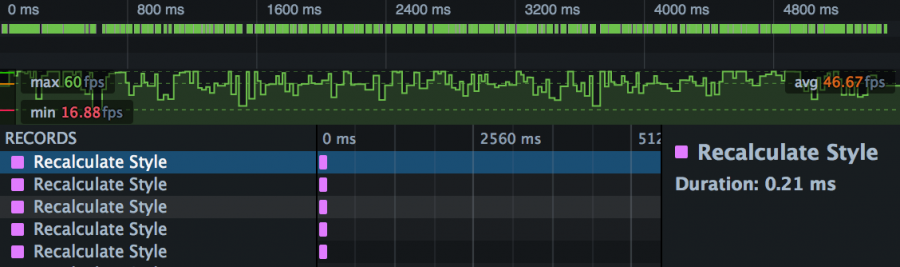
افتح التسجيل الأول، إذ سيعتمد ما تراه على حاسوبك وحمولة نظام التشغيل، لكنه سيبدو قريبًا من الشكل التالي:
تظهر في الشكل ثلاثة مشاهد مختلفة:
- (a): نظرة عامة للأداة Waterfall.
- (b): معدل الإطارات.
- (c): تفاصيل الشريط الزمني.
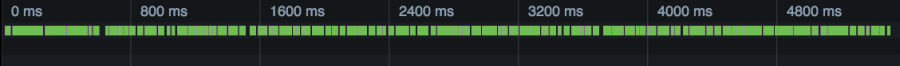
نظرة عامة للأداة Waterfall
تُظهِر اللوحة مشهدًا مضغوطًا للأداة Waterfall يسيطر عليه اللون الأخضر الذي يوحي بقضاء المتصفح معظم وقته في عمليات الرسم.
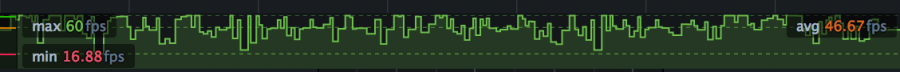
معدل الإطارات
يُظهِر الشكل السابق معدّل الإطارات الذي يشير إلى وسطي قدره 46.67 إطار في الثانية، وهو أقل من المعدل المستهدَف البالغ 60 إطار في الثانية، والأسوأ من ذلك التعرجات الشديدة والانخفاضات المتكررة التي تصل بالوسطي إلى العشرينات والعشرات، فمن غير المحتمل رؤية حركة ناعمة في هذه الحالة وخاصةً عندما تضيف إليها العمليات الناتجة عن تفاعل المستخدِم مع الصفحة.
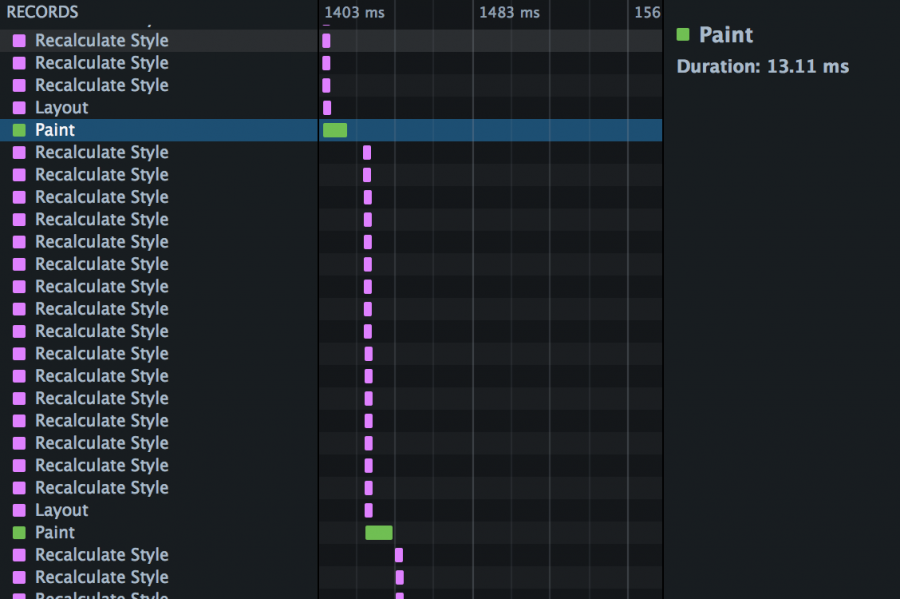
تفاصيل الأداة Waterfall
يعرض باقي التسجيل تفاصيل الأداة Waterfall، فإذا تنقَّلت خلال التفاصيل، فستجد نمطًا متكررًا كما يلي:
يُظهِر الشكل السابق تسلسل عملية تصير الصفحة، إذ يُعاد ضبط تنسيق كل عناصر الصفحة في كل إطار، ثم تجري عملية تخطيط واحدة للصفحة، ومن ثم إعادة رسم الصفحة، إذ تُخفّض عملية الرسم كما تلاحظ من أداء الصفحة.
سلطنا الضوء في لقطة الشاشة السابقة على عملية رسم، إذ يخبرنا امتدادها أنها استغرقت 13.11 ميلي ثانية من أصل 16.7 ثانية وهو زمن تنفيذ عمليات الإطار بكاملها إذا أردنا أداءً سلسًا وناعمًا، وهذا هو السبب وراء انخفاض معدل الإطارات وعدم استقراره، كما من الممكن تعديل الاختبار بإزالة الظلال حول العناصر، ومن ثم ترى أثر ذلك على الأداء، وسنحاول تاليًا استخدام الخاصية transform بدلًا من margin وسنرى النتيجة.
تحريك العناصر باستخدام الخاصية transform
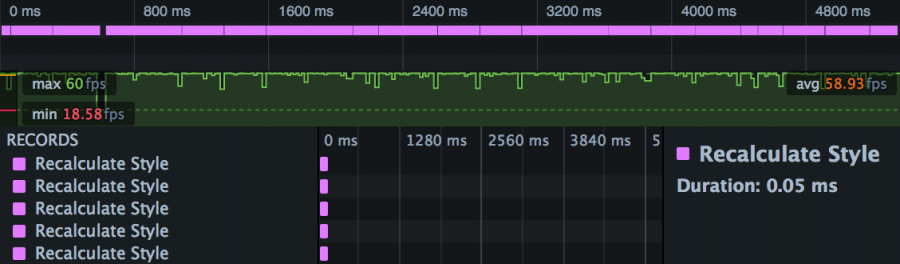
اختر الآن زر Use transform ضمن خيارات التشغيل في صفحة المثال التطبيقي السابقة وأنشئ تسجيلًا ثانيًا، إذ سيبدو شكل لوحة النظرة العامة للأداة Performance كما يلي:
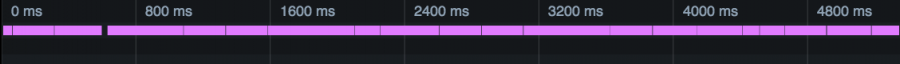
نظرة عامة للأداة Waterfall
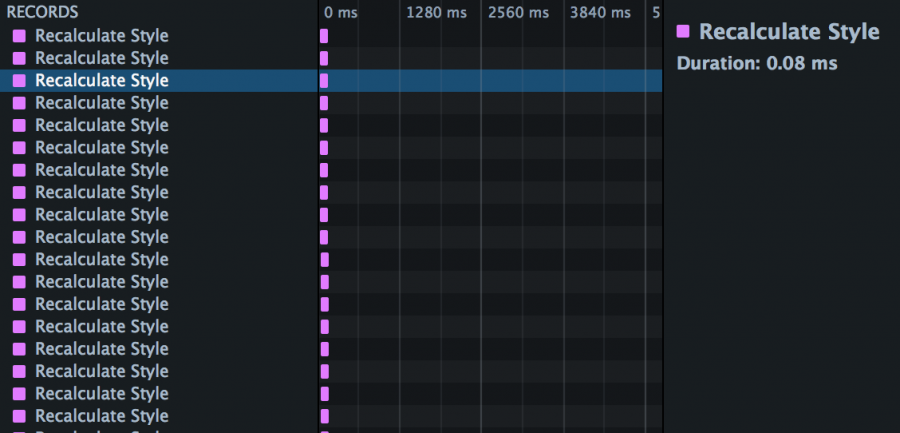
لاحظ وجود علامات خضراء أقل بكثير من المشهد نفسه عند استخدام الخاصية margin والكثير من اللون الزهري، والذي يوحي بعمليات تخطيط كثيرة أو عمليات إعادة ضبط تنسيق الصفحة كثيرة.
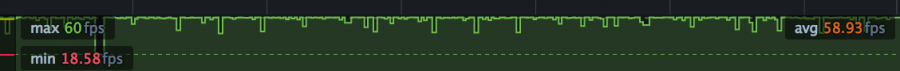
معدل الإطارات Frame Rate
يبدو الوضع أفضل موازنةً مع الحالة السابقة، فقد حققت الصفحة معدلًا قريبًا من 60 إطار في الثانية، كما يبدو معدل الإطارات في تزايد مستمر بغض النظر عن الانخفاض الملموس في معدل الإطارات في البداية.
تفاصيل الأداة Waterfall
تدل التفاصيل على سبب التحسن في معدل الإطارات موازنةً بالحالة السابقة، إذ لا يقضي المتصفح وقتًا طويًلا في تخطيط الصفحة أو في عملية الرسم وهي الناحية الأهم في حالتنا.
حسَّن استخدام الخاصية transform أداء الموقع بصورة واضحة، وقد أرشدتنا الأداة Performance إلى طبيعة التحسن وسببه.
ترجمة -وبتصرف للمقال Animating CSS Properties.























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.