الدوال (Functions)
الدالة ()calc
تسمح الدالة ()calc بإجراء عمليات حسابية على قيم خاصيات CSS، ويمكن استخدامها في أي موضع يُسمَح فيه باستخدام أنواع البيانات <length> و <percentage> و <angle> و <time> و <number> و <integer>.
استخدام دالة ()calc لحساب عرض الحاوية
#div1 { position: absolute; left: 50px; width: calc(100% - 100px); border: 1px solid black; background-color: yellow; padding: 5px; text-align: center }
استخدام الدالة ()calc لتحديد موضع صورة الخلفية
background-position: calc(50% + 17px) calc(50% + 10px), 50% 50%;
استخدام الدالة ()calc لحساب ارتفاع العنصر
height: calc(100% - 20px);
لمزيد من المعلومات انظر توثيق calc.
الدالة ()attr
تستخدم الدالة ()attr للحصول على قيمة إحدى خاصيات العنصر المُحدَّد واستخدامها في أنماط CSS، ويمكن استعمالها أيضًا على العناصر الزائفة (pseudo-elements) وفي هذه الحالة ستُستخدَم قيمة خاصية العنصر الأصل.
مثال
- ملف HTML
<blockquote data-mark='"'></blockquote>
- ملف CSS
blockquote[data-mark]::before, blockquote[data-mark]::after { content: attr(data-mark); }
لمزيد من المعلومات انظر توثيق attr.
الدالة ()var
تستخدم الدالة ()var للوصول لمتغيرات CSS.
مثال
:root { --primary-color: blue; } selector { color: var(--primary-color); }
لمزيد من المعلومات انظر توثيق var.
الدالة radial-gradient()
تستخدم الدالة radial-gradient() لإنشاء تدرج لوني بين لونين أو أكثر على شكل أشعة تبدأ من المركز، ويمكن أن يكون شكلها دائريًا أو على شكل قطع ناقص.
مثال
radial-gradient(red, orange, yellow);
لمزيد من المعلومات انظر توثيق radial-gradient.
الدالة linear-gradient
تستخدم الدالة linear-gradient() لإنشاء تدرج لوني بين لونين أو أكثر على امتداد خط مستقيم،
مثال
linear-gradient( 0deg, red, yellow 50%, blue);
لمزيد من المعلومات انظر توثيق linear-gradient.
المتغيرات: الخاصيات المُخصصة في CSS
أسماء الخاصيات التي تُسبَق بشرطتين --، مثل --example-name، تُمثِّل الخاصيات المخصصة (custom properties) التي تُسنَد لها قيمةٌ يمكن إعادة استخدامها في المستند عبر الدالة var().
مثال
من الشائع إعادة استخدام نفس اللون في عدة أماكن في الصفحة، لذلك من الأفضل إنشاء متغير يحمل قيمة هذا اللون واستخدامه مما يُسهِّل البحث عنه وتعديله في المستقبل.
:root { --red: #b00; --blue: #4679bd; --grey: #ddd; } .Bx1 { color: var(--red); background-color: var(--grey); border: 1px solid var(--red); }
مثال
:root { --W200: 200px; --W100: 10px; } .Bx2 { width: var(--W200); height: var(--W200); margin: var(--W10); }
إعادة تعريف قيم المتغيرات
- ملف HTML
<a class="button">Button Green</a> <a class="button button_red">Button Red</a> <a class="button">Button Hovered On</a>
- ملف CSS
.button { --color: green; padding: .5rem; border: 1px solid var(--color); color: var(--color); } .button:hover { --color: blue; } .button-red { --color: red; }
النتيجة
قواعد استخدام المتغيرات في CSS
- يجب أن تحتوي أسماء المتغيرات على الحروف وعلامة (-) فقط.
/* Invalid variables names */ --123color: blue; --#color: red; --bg_color: yellow --$width: 100px; /* Valid variable names */ --color: red; --bg-color: yellow --width: 100px
- اسماء المتغيرات حساسة لحالة الأحرف
/* The variable names below are all different variables */ --pcolor: ; --Pcolor: ; --pColor: ;
- يجب أن يكون لكل متغير قيمة (حرف المسافة (space) قيمة صالحة للمتغير).
/* Invalid */ --color:; /* Valid */ --color: ; /* space is assigned */
- متغيرات CSS لا تدعم التسلسل، أي لا يمكن استخدام الدالة var() داخل دالة أخرى.
/* Invalid */ .logo{ --logo-url: 'logo'; background: url('assets/img/' var(--logo-url) '.png'); } /* Invalid */ .logo{ --logo-url: 'assets/img/logo.png'; background: url(var(--logo-url)); } /* Valid */ .logo{ --logo-url: url('assets/img/logo.png'); background: var(--logo-url); }
- يجب وضع الوحدات داخل تعريف المتغير
/* Invalid */ --width: 10; width: var(--width)px; /* Valid */ --width: 10px; width: var(--width); /* Valid */ --width: 10; width: calc(1px * var(--width)); /* multiply by 1 unit to convert */ width: calc(1em * var(--width));
استخدام المتغيرات مع استعلامات الوسائط
يُمكن إعادة تعريف قيم المتغيرات في استعلامات الوسائط للحصول على صفحات متجاوبة.
مثال
- ملف HTML
<div></div> <div></div> <div></div> <div></div>
- ملف CSS
:root{ --width: 25%; --content: 'This is desktop'; } @media only screen and (max-width: 767px){ :root{ --width:50%; --content: 'This is mobile'; } } @media only screen and (max-width: 480px){ :root{ --width:100%; } } div{ width: calc(var(--width) - 20px); height: 100px; } div:before{ content: var(--content); } /* Other Styles */ body { padding: 10px; } div{ display: flex; align-items: center; justify-content: center; font-weight:bold; float:left; margin: 10px; border: 4px solid black; background: red; }
النتيجة
اطَّلع على تجربة حيَّة لهذا المثال على CodePen.
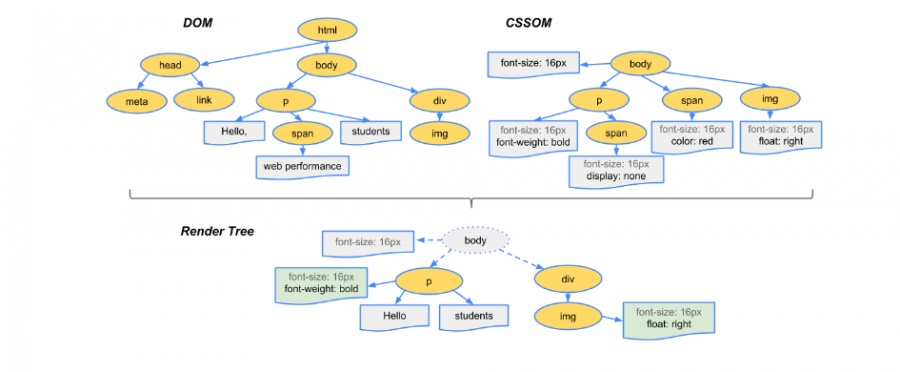
نموذج الكائنات (CSS Object Model - CSSOM)
يحدد المتصفح جميع الرموز في ملف CSS ويحولها إلى عُقد مرتبطة في شكل بنية شجرية، وتُكَوِّن مجموعة هذه العقد ما يُعرف بنموذج كائنات CSS.
لعرض أي صفحة ويب، ينفذ المتصفح الخطوات التالية:
- يفحص المتصفح وثيقة HTML ويبني DOM.
- يفحص المتصفح وثيقة CSS ويبني نموذج الكائنات CSSOM.
- يدمج المتصفح بين DOM و CSSOM لإنشاء شجرة العرض التي تُمثل الصفحة.
مثال
إليك المثال التالي حول إضافة صورة الخلفية background-image باستخدام نموذج الكائنات CSSOM
أولُا يجب الحصول على نقاط مرجعية تمثل بداية ونهاية القواعد في وثيقة CSS.
var stylesheet = document.stylesheet[0].cssRules; var end = stylesheet.length - 1;
ومن ثم تُضاف القاعدة background-image للعنصر body في نهاية وثيقة CSS.
stylesheet.insertRule("body { background-image: url('http://cdn.sstatic.net/Sites/stackoverflow/img/favicon.ico'); }", end);
أنماط التصميم (CSS Design Patterns)
أنماط التصميم (Design Patterns) هي أساليب نموذجية تحل المشاكل التي تتكرر كثيرًا في تصميم البرمجيات، ويمكن تشبيهها بالمخططات التي تستخدمها -وتُعدَّلها أيضًا- من أجل إصلاح مشكلة بعينها في شيفرتك.
بعض أنماط التصميم الشائعة في CSS
نمط BEM
هي منهجة صُممت من قبل شركة التكنولوجيا الروسية Yandex، ومن ثم اكتسبت شعبية كبيرة بين مبرمجين الويب في الولايات المتحدة و أوروبا الغربية ومنها إلى بقية العالم، وتُشير BEM إلى الكلمات Block، وElements وModifiers على التوالي.
-
Blocks: أو الكتل، وهي العناصر أو الكيانات المُستقلة ولها معنى محدد، مثل العناصر
header، وcontainer،وmenu، وغيرها. -
Elements: أو العناصر، وهي أجزاء من الكُتل والتي ليس لها معنى محدد، مثل
menu item، وlist item، وغيرها. -
Modifiers: أو الصفات التعريفية، وتستخدم لتغيير طريقة عرض أو سلوك العنصر، مثل الخواص
disabled، وhighlighted، وchecked، وغيرها.
هناك بعض القواعد لتطبيق منهجية أو نمط BEM وهي:
- أنماط الكتل لا تعتمد بأي شكل من الأشكال على بقية العناصر في الصفحة.
- يجب أن تكون أسماء الكُتل قصيرة، مع تجنب استخدام المحارف (-) و (_).
-
يجب أن تأخذ أسماء مُحددات العناصر الشكل
blockname__elementname. -
يجب أن تأخذ أسماء مُحددات الصفات التعريفية الشكل
blockname--modifiernameأوblockname__element-name--modifiername.
مثال
<style> form { } // Block .form--theme-xmas { } // Block + modifier .form--simple { } // Block + modifier .form__input { } // Block > element .form__submit { } // Block > element .form__submit--disabled { } // Block > element + modifier </style> <form class="form form--theme-xmas form--simple"> <input class="form__input" type="text" /> <input class="form__submit form__submit--disabled" type="submit" /> </form
للتفصيل أكثر حول BEM، ننصحك بالإطلاع على مقال «دليلك إلى منهجية BEM».
ترجمة -وبتصرف- للفصول Functions - Custom Properties (Variables) - Counters- CSS Object Model (CSSOM) - CSS design patterns من كتاب CSS Notes for Professionals















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.