يضيف التخطيط الشبكي Grid layout في CSS نظامَ شبكةٍ ثنائي الأبعاد إلى الأنماط لاستخدامه في تخطيط مساحة رئيسية لصفحة ويب أو عناصر صغيرة في واجهة المستخدم.
سنتعرّف في هذه المقالة على نظام التخطيط الشبكي في CSS مع شرح أمثلة عملية للمفاهيم الأساسية في بناء هذا التخطيط. سنتطرَّق إلى المفاهيم المذكورة في هذا الدرس بتفصيل أكثر في دروس قادمة.
ماهي الشبكة Grid؟
هي مجموعة متقاطعة من الخطوط الأفقية والعمودية، مجموعة تمثل الصفوف وأخرى تمثل الأعمدة، توضع عناصر الشبكة وفقًا لخطوط الأعمدة Columns والصفوف (الأسطُر) Rows.
لدى نظام التخطيط الشبكي الميزات التالية:
-
قياسات مسار Track ثابتة وقياسات مرنة: يمكنك إنشاء شبكة بقياس وحجم مسارات ثابت Fixed track sizes - باستخدام وحدة القياس بكسل Pixel مثلًا، ويمكنك إنشاء شبكة باستخدام قياسات مرنة اعتمادًا على النسبة المئوية أو باستخدام وحدة
frالجديدة المصممة لهذا الغرض. - تموضع العنصر: يمكنك وضع العناصر في موقع دقيق على الشبكة باستخدام أرقام الأسطر، الأسماء أو عن طريق استهداف منطقة من الشبكة. تحوي الشبكة أيضًا على خوارزمية للتحكم في وضع العناصر التي لم يُحدَّد موضعها بصراحة على الشبكة.
-
إنشاء مسارات إضافية للاحتفاظ بالمحتوى: يمكنك تعريف شبكة على نحو صريح عن طريق تخطيط الشبكة ولكن نظام تخطيط الشبكة يتعامل أيضًا مع المحتوى المضاف خارج الشبكة المعلن عنها، بإضافة صفوف وأعمدة إضافية حسب الحاجة.
تُضمَّن ميزات مثل “إضافة أعمدة ما دام في العنصر الحاوي Container مساحة لاستقبالها” في نظام تخطيط الشبكة. - التحكم بالمحاذاة Alignment: تحتوي الشبكة على ميزات المحاذاة للتحكم في كيفية محاذاة العناصر مرة واحدة في مساحة الشبكة، وكيف تُحاذى الشبكة بالكامل.
-
التحكم في المحتوى المتداخل Overlapping Content: يمكن وضع أكثر من عنصر واحد في خلية الشبكة، أو يمكن أن تتداخل المناطق جزئيًا. ويمكن بعدها التحكم في هذه الطبقات باستخدام الخاصيّة
z-index.
تخطيط الشبكة نظام تخصيص قوي وعندما تُدمَج مع أجزاء أخرى من CSS مثل Flexbox، يمكن أن تساعدك على إنشاء تخطيطات كان من المستحيل في السابق بناؤها في CSS. كل ذلك يبدأ من خلال إنشاء شبكة ضمن حاوية شبكة.
حاوية الشبكة Grid Container
تُنشَأ حاوية شبكة بتعيين الخاصيّة display بالقيمة grid أو inline-grid على عنصر. وبمجرد فعل ذلك تصبح جميع العناصر المتفرّعة مباشرة عن العنصر المذكور عناصر شبكة.
لدينا في المثال أدناه عنصر div يُطبَّق عليه الصنف wrapper. يحوي هذا العنصر بداخله خمسة عناصر أبناء.
<div class="wrapper"> <div>One</div> <div>Two</div> <div>Three</div> <div>Four</div> <div>Five</div> </div>
لنجعل جميع العناصر التي يُطبَّق عليها الصنف .wrapper حاوية شبكة، بإعطائه الخاصيّة display: grid:
.wrapper { display: grid; }
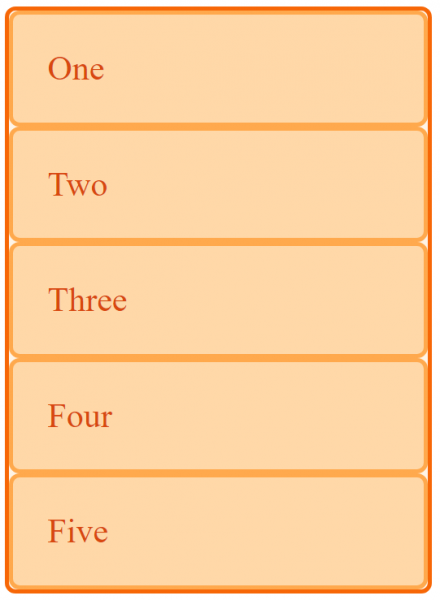
جميع العناصر المتفرّعة مباشرة من العنصر div السابق هي الآن عناصر شبكة. في متصفح الويب، لن ترى أي فرق في كيفية عرض العناصر مقارنة بحالتها قبل تحويلها إلى شبكة، حيث إن الشبكة قد أنشأت عمود شبكة واحدًا للعناصر.
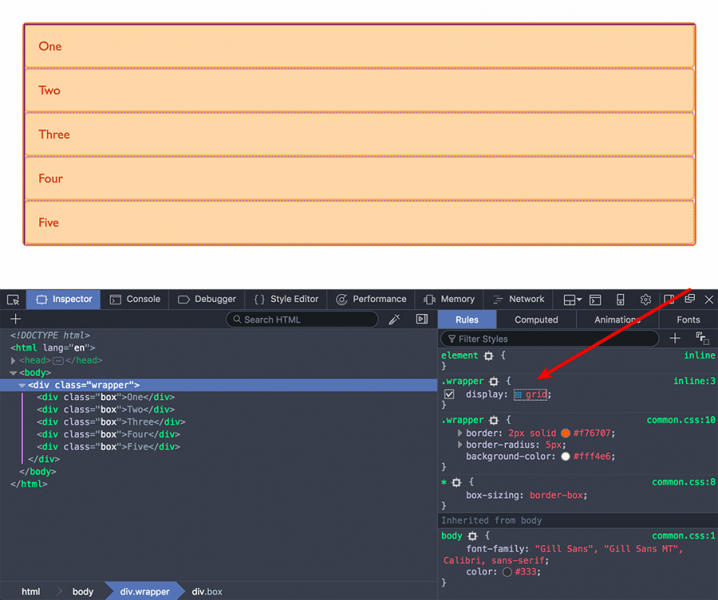
عند هذه النقطة، قد تجد أنه من المفيد العمل على إصدار فايرفوكس للمطورين، والذي يتيح أداة Grid Inspector في أدوات مطور الويب. إذا عرضت هذا المثال في فايرفوكس وتفحصت الشبكة التي أنشأتها في المثال فستشاهد رمزًا صغيرًا بجوار قيمة الشبكة. عند النقر عليه فإن المتصفّح سيرسُم شبكة على العنصر في الصفحة.
تعطيك هذه الأداة فكرة أفضل عن مايحدث مع الشبكات الخاصة بك بصريًا.
مسارات الشبكة Grid Tracks
تُعرَّف الصفوف (الأسطر) والأعمدة على الشبكة باستخدام الخصائص grid-template-rows وgrid-template-columns التي تحدد مسارات الشبكة.
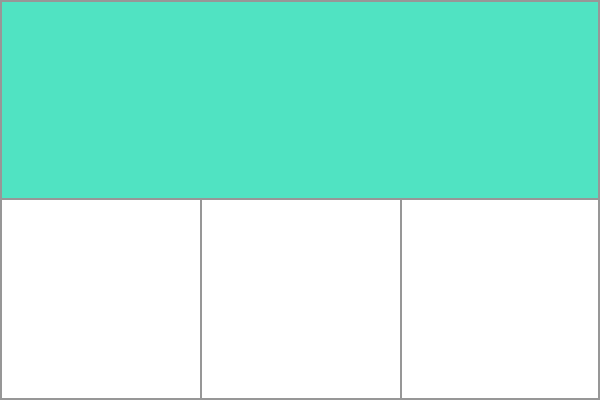
مسار الشبكة Grid track هو المسافة أو البعد بين أي خطَّيْن متجاوريْن على الشبكة. في الصورة أدناه يمكنك أن ترى مسارًا محدّدًا باللون الأخضر: هذا هو مسار الصف الأول في الشبكة.

لنضف مسارًا إلى مثالنا السابق عن طريق إضافة الخاصية grid-template-columns ثم نحدّد قياس مسارات الأعمدة Column tracks.
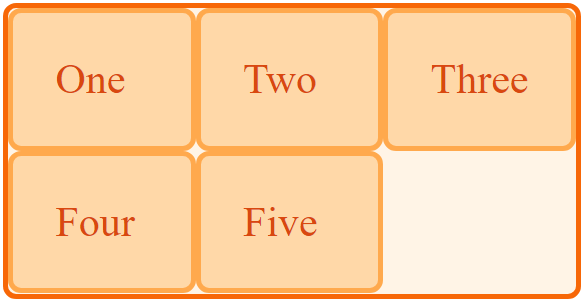
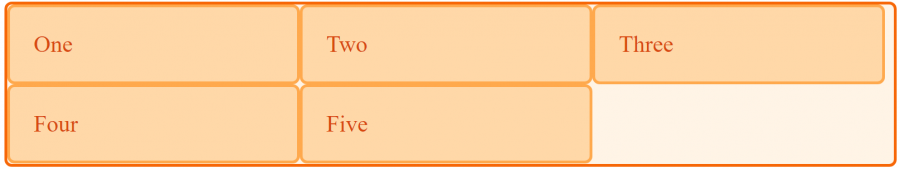
في المثال أدناه أنشأنا شبكة من ثلاثة مسارات أعمدة، قياس كل منها 200 بكسل. تتموضع العناصر الأبناء على هذه الشبكة بواقع عنصر واحد في كل خلية.
<div class="wrapper"> <div>One</div> <div>Two</div> <div>Three</div> <div>Four</div> <div>Five</div> </div>
.wrapper { display: grid; grid-template-columns: 200px 200px 200px; }
وحدة القياس fr
يمكن تعريف المسارات باستخدام أي وحدة قياس. تقدّم الشبكة أيضًا وحدة قياس إضافية لمساعدتنا على إنشاء مسارات مرنة Flexible tracks. وهي وحدة fr الجديدة التي تمثل جزءًا من المساحة المتاحة في العنصُر الحاوي للشبكة.
يُنشئ المثال التالي ثلاثة مسارات متساوية العرض تزداد وتتقلص وفقًا للمساحة المتاحة.
<div class="wrapper"> <div>One</div> <div>Two</div> <div>Three</div> <div>Four</div> <div>Five</div> </div>
.wrapper { display: grid; grid-template-columns: 1fr 1fr 1fr; }

في المثال التالي، عرّفنا شبكة من مسار بقياس 2fr ثم مسارين بقياس 1fr. تُقسَّم المساحة المتاحة إلى أربعة. يُعطَى جزآن للمسار الأول وجزء واحد لكل من المسارَيْن الآخريْن.
.wrapper { display: grid; grid-template-columns: 2fr 1fr 1fr; }
في المثال الأخير، سوف نمزج بين استخدام وحدة القياس الثابتة pixel مع وحدات الأجزاء fr.
المسار الأول هو 500 بكسل. تُؤخذ قيمة هذا العرض الثابت من المساحة المتاحة. وتُقسَّم المساحة المتبقية إلى ثلاثة أجزاء وتُخَصص بالتناسب مع اثنين من المسارات المرنة fr.
.wrapper { display: grid; grid-template-columns: 500px 1fr 2fr; }
إنشاء مسارات باستخدام التعليمة ()repeat
لإنشاء شبكات كبيرة مع الكثير من المسارات يمكن استخدام التعليمة ()repeat لتكرار عناصر المسارات أو أجزاء منها.
يمكن أن تُكتَب الشبكة التاليّة:
.wrapper { display: grid; grid-template-columns: 1fr 1fr 1fr; }
بالطريقة أدناه:
.wrapper { display: grid; grid-template-columns: repeat(3, 1fr); }
يمكن تطبيق التعليمة ()repeat على جزء من عناصر المسار. ننشئ في المثال التالي شبكة بمسار ابتدائي على 20 بكسل، ثم ننشئ الجزء الموالي من الشبكة بتكرار مسار ذي قياس 1fr ست مرات ثم ننشئ في الأخير مسارا قياسه 20 بكسل.
.wrapper { display: grid; grid-template-columns: 20px repeat(6, 1fr) 20px; }
يمكن استخدام التعليمة ()repeat لإنشاء نمط من المسارات المتكرّرة. ننشئ في المثال التالي شبكة من عشرة مسارات وذلك بتكرار النمط “مسار بقياس 1fr يليه مسار بقياس 2fr” خمس مرات.
.wrapper { display: grid; grid-template-columns: repeat(5, 1fr 2fr); }
الشبكة الضمنية Implicit والشبكة الصريحة Explicit
عرّفنا في الأمثلة السابقة لإنشاء الشبكات مسارات الأعمدة باستخدام الخاصية grid-template-columns، ولكن لندع الشبكة تنشئ صفوفًا حسب الحاجة للمحتوى. تُنشَأ هذه الصفوف في الشبكة الضمنية.
تتكون الشبكة الصريحة من الصفوف والأعمدة التي نحددها باستخدام grid-template-rows وgrid-template-columns. إن أضفت محتوى خارج الشبكة المحدَّدة تلك، أو إن احتجت لمسارات جديدة في الشبكة نظرا لكميّة المحتوى؛ فإن الشبكة ستُنشئ الصفوف والأعمدة في الشبكة الضمنية. تأخذ هذه المسارات مبدئيًّا قياسا تلقائيا Auto-sized، لذا سيعتمد القياس على المحتوى الموجود بها.
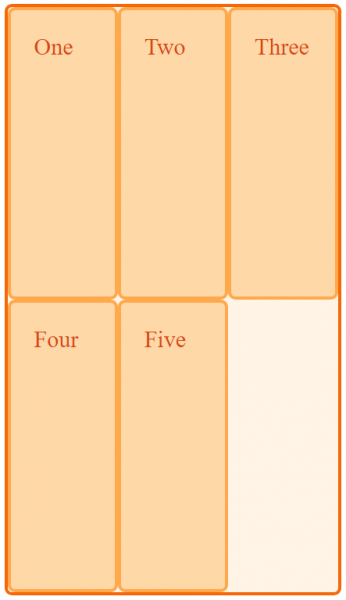
يمكنك أيضا تعيين قياس محدد للمسارات التي تُنشَأ في الشبكة الضمنية باستخدام خاصتيْ grid-auto-rows وgrid-auto-columns. في المثال التالي، استخدمنا grid-auto-rows لضمان أن المسارات التي تُنشَأ في الشبكة الضمنية ذات ارتفاع 200 بكسل.
<div class="wrapper"> <div>One</div> <div>Two</div> <div>Three</div> <div>Four</div> <div>Five</div> </div>
.wrapper { display: grid; grid-template-columns: repeat(3, 1fr); grid-auto-rows: 200px; }
قياس المسارات و ()minmax
قد نرغب، عند إعداد شبكة صريحة أو تحديد قياس الصفوف أو الأعمدة التي أُنشِئت تلقائيًّا،في منح المسارات قياسًا أدنى؛ مع التأكد من أنها ستتوسّع لتتناسب مع أي محتوى يُضاف إليها. على سبيل المثال، قد أرغب في ألا تتقلص الصفوف إلى أقلّ من 100 بكسل، ولكن إذا كان المحتوى الخاص بي يمتد إلى 300 بكسل في الارتفاع، فأود أن يمتد الصف إلى هذا الارتفاع.
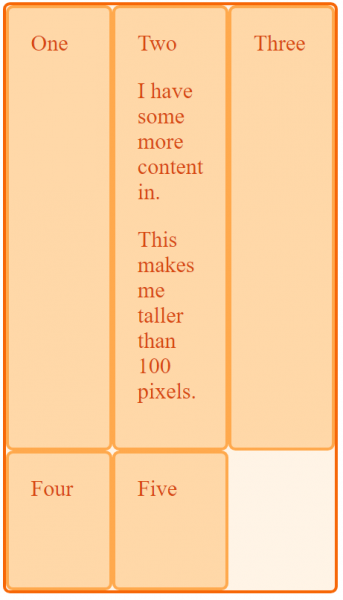
الحل هو استخدام الدّالة ()minmax. في المثال التالي استخدمنا الدّالة ()minmax قيمةً للخاصيّة grid-auto-rows. ستُنشَأ الصفوف تلقائيا بحد أدنى يبلغ 100 بكسل طولًا، وحد أقصى تلقائي auto. يعني استخدام auto أن الحجم سوف يبدو في حجم المحتوى ويمتد لإعطاء مساحة لأطول محتوى في خلية موجودة في هذا الصف.
.wrapper { display: grid; grid-template-columns: repeat(3, 1fr); grid-auto-rows: minmax(100px, auto); }
<div class="wrapper"> <div>One</div> <div>Two <p>I have some more content in.</p> <p>This makes me taller than 100 pixels.</p> </div> <div>Three</div> <div>Four</div> <div>Five</div> </div>
ألقينا في هذا الدرس نظرة عامّة على الشبكة في نظام التتخطيط الشبكي ومساراتها وكيفية تعريفها. سنكمل في الدرس الموالي حديثنا عن نظام التخطيط الشبكي ونتعرَّف على خطوط الشبكة واستخداماتها.
ترجمة - بتصرّف - للمقال Basic concepts of grid layout الذي اشترك في كتابته مساهمو موزيللا Mozilla contributors.
حقوق الصورة الصورة البارزة محفوظة لـ Freepik













أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.