أساسيات التعريف والاستخدام
@-webkit-keyframes NAME-YOUR-ANIMATION { 0% { opacity: 0; } 100% { opacity: 1; } } @-moz-keyframes NAME-YOUR-ANIMATION { 0% { opacity: 0; } 100% { opacity: 1; } } @-o-keyframes NAME-YOUR-ANIMATION { 0% { opacity: 0; } 100% { opacity: 1; } } @keyframes NAME-YOUR-ANIMATION { 0% { opacity: 0; } 100% { opacity: 1; } } #box { -webkit-animation: NAME-YOUR-ANIMATION 5s infinite; /* Safari 4+ */ -moz-animation: NAME-YOUR-ANIMATION 5s infinite; /* Fx 5+ */ -o-animation: NAME-YOUR-ANIMATION 5s infinite; /* Opera 12+ */ animation: NAME-YOUR-ANIMATION 5s infinite; /* IE 10+, Fx 29+ */ }
تنبيه: لتجنب الإطالة، لن نستخدم في بقية الشيفرات البرمجية في هذه الصفحة أي بادئات، ولكن تذكَّر استخدامها في الشيفرات النهائية.
الخطوات المتعددة
@keyframes fontbulger { 0% { font-size: 10px; } 30% { font-size: 15px; } 100% { font-size: 12px; } } #box { animation: fontbulger 2s infinite; }
إن كان للحركة خاصيتي البداية والنهاية نفسهما، فيمكنك صياغة ذلك بوضع فاصلة بين القيمتين 0% و 100%:
@keyframes fontbulger { 0%, 100% { font-size: 10px; } 50% { font-size: 12px; } }
أو يمكنك جعل الحركة تحدث مرتين (أو أيّ عدد زوجي من المرات)، وإعطاء الخاصية animation-direction القيمة alternate.
استدعاء إطارات الحركة المفتاحية عبر خاصيات منفصلة
.box { animation-name: bounce; animation-duration: 4s; /* Xms :أو */ animation-iteration-count: 10; animation-direction: alternate; /* normal :أو */ animation-timing-function: ease-out; /* ease, ease-in, ease-in-out, linear, cubic-bezier(x1, y1, x2, y2) :أو */ animation-fill-mode: forwards; /* backwards, both, none :أو */ animation-delay: 2s; /* Xms :أو */ }
الصياغة المختصرة للحركات
في الصياغة المختصرة، ضع فاصلة بين كل القيم. لا يهم ترتيب القيم إلا في حال استخدام كل من المدة (duration) والتأخير (delay)، إذ يجب أن يكونا بهذا الترتيب. في المثال أدناه: 1s = المدة، 2s = التأخير، 3 = التكرار.
animation: test 1s 2s 3 alternate backwards
الجمع بين الخاصيتين transform و animation
@keyframes infinite-spinning { from { transform: rotate(0deg); } to { transform: rotate(360deg); } }
الحركات المتعددة
يمكنك الفصل بين القيم بفواصل للتصريح بحركات متعددة على مُحدّد (selector) معيّن:
.animate-this {
animation:
first-animation 2s infinite,
another-animation 1s;
}
الدالة Steps()
تتحكم الدالة Steps() بعدد الإطارات المفتاحية (keyframes) التي ستُصَيَّر في الإطار الزمني للحركة. في المثال التالي:
@keyframes move {
from { top: 0; left: 0; }
to { top: 100px; left: 100px; }
}
إذا استخدمت Steps(10) في الخاصية animation، فلن تُعرَض إلا 10 إطارات مفتاحية في الوقت المخصص.
الحساب متسق هنا. ففي كل ثانية، سيتحرك العنصر بمقدار 10 بكسل (10px) إلى اليسار، و 10 بكسل إلى أسفل، حتى تنقضي مدة الحركة، ثم يحدث الأمر نفسه مرة أخرى في الاتجاه المعاكس، وهكذا دواليك.
يمكن أن يكون هذا مناسبًا للحركات التي تعتمد على تمرير الصور (spritesheet animation)، مثل هذا المثال.
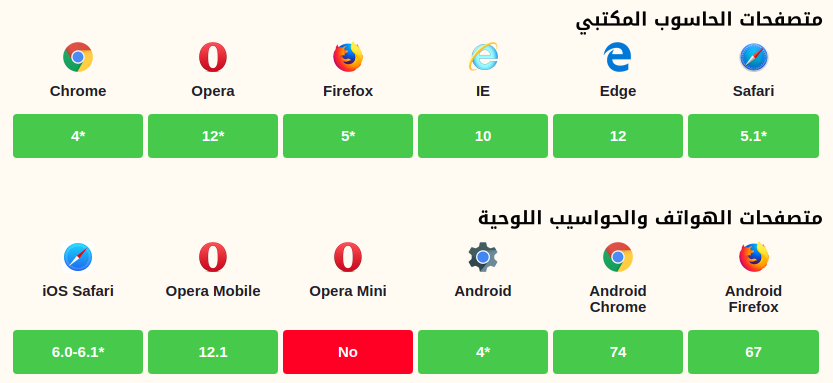
دعم المتصفحات
جلبنا بيانات دعم المتصفحات المعروضة هنا من الموقع Caniuse، يمكنك أن تجد تفاصيل أكثر عليه. يشير الرقم الموجود إلى جوار اسم المتصفح إلى أنّ ذلك المتصفح يدعم الميزة منذ ذلك الإصدار وما فوق.

المصادر
- ترجمة وبتصرف للمقالة Keyframe Animation Syntax لصاحبها Chris Coyier.












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.