دالة التوقيت (timing function) تتحكم في وتيرة وسرعة التغيرات التي تحدث إبّان الانتقال (transition). باستخدام دوال التوقيت، يمكن جعل الانتقالات أكثر حيوية.
هذه المقالة جزء من سلسلة من المقالات حول التحريك في CSS:
- ما هي استخدامات الحركات؟
- تجهيز بيئة العمل لإنشاء الحركات
- مدخل إلى الانتقالات: التنقل بين الحالات
- مدخل إلى الحركات: مفهوم الحركة
- تطبيق عملي: الانتقالات
- خاصيات الانتقالات
- دوال التوقيت
- الانتقالات المتعددة
- الانتقالات وجافاسكربت
- تطبيق عملي: التحريكات
- خاصيات الحركات
- تطبيق عملي: الإطارات المفتاحية
- الحركات المتعددة المتزامنة
- موجز الحركات
- رواية القصص عبر الحركات
- حرب النجوم
- إظهار المحتوى أثناء التمرير
- سهولة الوصول
- نهاية الرحلة
فيما يلي مثال للانتقال باستخدام دالة توقيت خطية، إذ تتحرك جيئةً وذهابًا بوتيرة ثابتة.
قارن هذا بهذا المثال الذي يستخدم دوال التوقيت المسماة cubic-bezier. سترى فرقًا كبيرًا في وتيرة الحركة.
في هذا المثال، سنستخدم دالة cubic-bezier مخصصة:

تجعل مقاربة cubic-bezier في هذا المثال التحريكات تتراجع إلى الوراء قليلاً قبل التحول بسرعة إلى الحالة الثانية، حيث تتجاوزها فعليًا، ثم تعود إليها.
أمثلة CSS التي أعطيناها في البداية، وحالة التحويم (hover state) في كل الأمثلة تعتمد على دالة التوقيت.
سنلقي نظرة على كل تلك الدوال، ونتعرف على كيفية تأثيرها على الطريقة التي تتحرك بها العناصر.
إذا كنت ترغب بالتجريب على هذه الأمثلة، فقد أعددت مشروعًا على CodePen يمكنك الدخول إليه والتعديل عليه.
Linear

يتغير التسارع الخطي (linear transition) بمعدل ثابت من البداية إلى النهاية. ونظرًا لعدم وجود منحنى في الانتقال، فهو لا يتسارع أو يتباطأ. يمكن أن يكون هذا مفيدًا إن كنت تريد إنشاء تحريك يحتاج إلى حركة ثابتة، مثل مشهد خلفية نافذة قطار متحرك، أو الدوران الثابت.
Ease-in

تبدأ دالة التسارع المتباطئ عند الانطلاق (ease-in timing function) ببطء وتتسارع في نهاية الانتقال. بشكل مشابه لكرة تتدحرج من أعلى التل، حيث تبدأ ببطئ، وتنتهي بسرعة كبيرة في الأسفل.
Ease-out

دالة التسارع المتباطئ عند التوقف (ease-out timing function) تتصرف بشكل معاكس لدالة التسريع الداخلي. إذ تبدأ بسرعة، ثم تتباطئ في نهاية الانتقال. هذا مفيد في الحالات التي تحتاج فيها إلى إعطاء الزائر شعورًا بأنّ شيئًا ما يندفع من خارج الشاشة ثم يبطئ للتوقف.
Ease-in-out

دالة التسارع المتباطئ عند الانطلاق والتوقف (ease-in-out timing function)، هي مزيج من دالتي التسريع الداخلي والخارجي. إذ تبدأ ببطء، وتتسارع خلال الجزء الأوسط من الانتقال، ثم تتباطأ عند النهاية. يمكن أن تمثّل سيارة تبدأ من حالة توقف تام، ثم تتسارع، ثم تبطئ قبل التوقف. كما قد تكون مفيدة لإنشاء تحريك يمثل عملية التحميل.
Cubic-bezier

جميع دوال التوقيت التي رأيناها حتى الآن هي أمثلة لمنحنى cubic bezier. وهو منحنى يصف "شكل" دالة التوقيت. وهكذا، فإنّ تحديد دالة توقيت cubic-bezier يكافئ إنشاء دالة توقيت خاصة بنا.
تتألف دوال توقيت cubic-bezier من 4 قيم، تمثل إحداثيتين (co-ordinates).
صياغة cubic-bezier قد تبدو على الشكل التالي:
transition-timing-function: cubic-bezier(1,-0.49,.13,1.09);
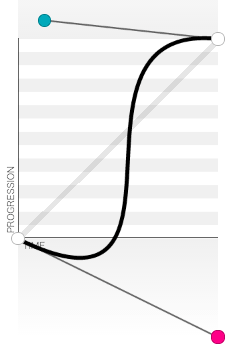
الإحداثيتان هنا هما (1, -0.49) و (.13, 1.09). على الرسم البياني تبدو كما يلي:

بدلاً من إنشاء المنحنيات يدويًا، فأنا أستخدم موقع cubic-bezier.com. سيمكّنك هذا الموقع من إنشاء بعض التأثيرات الرائعة.
تصبح منحنيات cubic-bezier ممتعة عند استخدام قيم أكبر من 1، إذ من الممكن إنشاء انتقالات تتخطى الحدود وترتد.
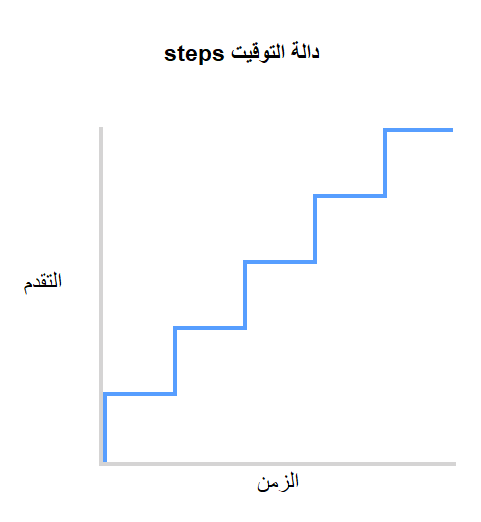
Steps

في حين تعتمد معظم دوال التوقيت على المنحنيات، فإنّ الدالة steps تُقسّم عملية الانتقال إلى مجموعة من المراحل، وتقفز من مرحلة إلى التي تليها. على سبيل المثال، إذا حددت القيمة steps(4)، فإنّ مدة الانتقال ستقُسّم إلى 4 قفزات منفصلة (انظر الصورة أعلاه).

هذا مفيد للتحريكات المفاجئة. على سبيل المثال، دوّار التحميل (loading spinner)، أو شخصية متحركة للعبة فيديو. من خلال تعيين موضع الخلفية في بداية سلسلة الإطارات (frames)، يمكن استخدام دالة التوقيت steps للقفز من إطار لآخر، وإحداث شعور بالحركة.
لمشاهدة مثال على ذلك، شاهد التحريك Twitter fave button.
يمكنك أيضًا تحديد ما إذا كان الانتقال سيحتفظ بالإطار الأول لجزء من مدة الانتقال، أم أنه سيحتفظ بالإطار النهائي. الوضع الافتراضي هو الإطار النهائي، على أساس أنّ الإطار الأول قد ظهر بالفعل قبل أن يبدأ التحريك.
يمكننا تحديد الخيار المناسب عند تحديد الخطوات:
transition: all 2s steps(10, start); transition: all 2s steps(10, end);
تمرين
تتمة للتمرين السابق: حاول تغيير قيمة transition-timing-function، وشاهد كيف يغير ذلك الطريقة التي يظهر بها الانتقال.
يمكنك أيضًا محاولة تغيير القيم في هذا المثال التوضيحي. من الناحية الفنية، فهي تحريك (animation) وليست انتقالًا (transition)، لكنّ دالة التوقيت تنطبق بنفس الطريقة.
المصادر
- ترجمة وبتصرف للفصل timing functions من كتاب CSS Animation 101 لمؤلفه Donovan Hutchinson.
اقرأ أيضًا
- المقالة التالية: الانتقالات المتعددة
- المقالة السابقة: خاصيات الانتقالات
- النسخة العربية الكاملة من كتاب: التحريك عبر CSS












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.