اطّلعنا في المقالة السابقة على خاصيات الحركات، ورأينا كيف أنَّها تعتمد على الإطارات المفتاحية (keyframes). سنلقي في هذه المقالة نظرة أعمق على الإطارات المفتاحية.
هذه المقالة جزء من سلسلة من المقالات حول التحريك في CSS:
- ما هي استخدامات الحركات؟
- تجهيز بيئة العمل لإنشاء الحركات
- مدخل إلى الانتقالات: التنقل بين الحالات
- مدخل إلى الحركات: مفهوم الحركة
- تطبيق عملي: الانتقالات
- خاصيات الانتقالات
- دوال التوقيت
- الانتقالات المتعددة
- الانتقالات وجافاسكربت
- تطبيق عملي: التحريكات
- خاصيات الحركات
- تطبيق عملي: الإطارات المفتاحية
- الحركات المتعددة المتزامنة
- موجز الحركات
- رواية القصص عبر الحركات
- حرب النجوم
- إظهار المحتوى أثناء التمرير
- سهولة الوصول
- نهاية الرحلة
أساسيات
قبل أن نخوض في مثال عملي، هناك بعض الأشياء التي أود تغطيتها بخصوص الإطارات المفتاحية. الأول، هو صياغة بديلة قد تراها في بعض الشيفرات، وتستخدم الكلمات from و to.
@keyframes name { from { ... } to { ... } }
هذه الطريقة البسيطة يمكن أن تكون بديلًا عن كتابة 0% و 100%، وقد تكون أسهل للفهم، ومناسبة للحركات البسيطة.
قد تلاحظ أحيانًا استخدام أكثر من نسبة مئوية واحدة على نفس السطر. هذه الصياغة تجعل الحركة تتوقف لفترة من الزمن، أو تستقر على حالة معينة.
مثلا:
@keyframes name { 0%, 20% { opacity: 0; } 100% { opacity: 1; } }
في هذا المثال، سيبدأ العنصر بتعتيمٍ (opacity) يساوي 0، وسيظل غير مرئي حتى انقضاء 20٪ من توقيت الحركة، ثم ستبدأ قيمة العتامة بالتحرُّك تُجاه القيمة 1.
سنستخدم هذا في المقالة اللاحقة لمزامنة الحركات.
مثال: تأثير اهتزاز الزر Save
هل تذكر مثال الزر "Save" من المقالة الأولى؟ دعنا نعيد النظر في هذا المثال، وننظر في كيفية استخدام الإطارات المفتاحية keyframes إلى جانب الخاصية animation لإنشاء تأثير الاهتزاز.

قبل إضافة أي حركة، فقد نسّقتُ الزر لجعله يبدو مثل زر CodePen. حيث جعلت له حدًّا برتقاليًا في الأعلى، وتدرّجًا داكنًا، وجلعت لون النص فيه أبيضًا. وقد استخدمت التموضع المطلق (absolute positioning) في المثال للتأكد من أنّ الزر سيكون في منتصف الشاشة.
أول ما أفعله عمومًا هو تطبيق الخاصية animation على العنصر على النحو التالي:
button { animation: wiggle 2s linear infinite; }
في هذه الحالة، سنطبّق مجموعة من الإطارات المفتاحية تحمل الاسم wiggle، وستمتد الحركة لمدة ثانيتين باستخدام دالة التوقيت linear. كما سنستخدم أيضًا قيمة جديدة، وهي infinite.
القيمة infinite هنا تخص الخاصية animation-iteration-count. افتراضيًا، ستتكرر الحركة مرة واحدة فقط، ولكن يمكننا أن نجعلها تتكرر عددًا محددًا من المرات أو تتكرر إلى الأبد. في مثالنا هذا، سوف تتكرر الحركة عددًا غير محدود من المرات.
بعد ذلك، سنحدد الإطارات المفتاحية الخاصة بحركة "الاهتزاز". وها هي النتيجة:
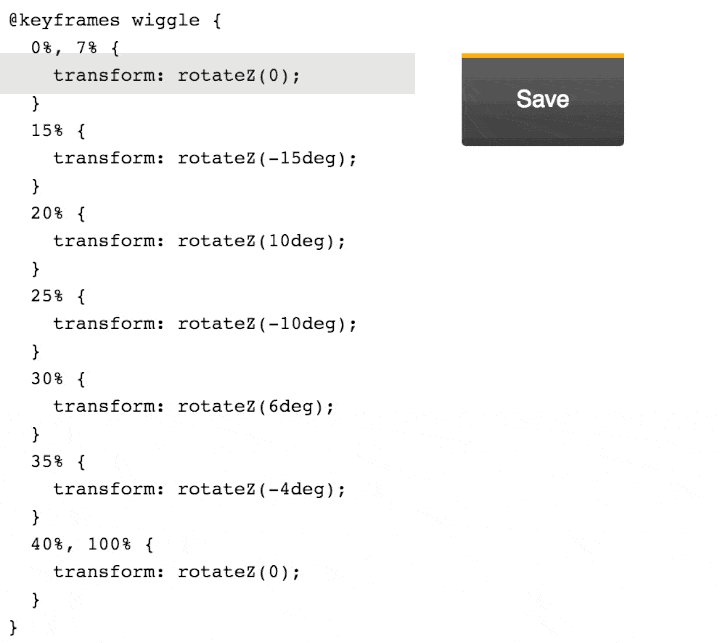
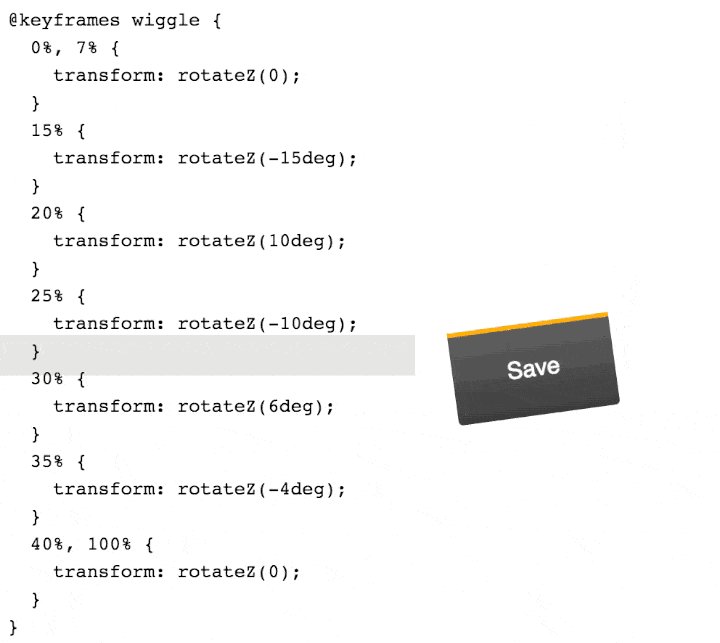
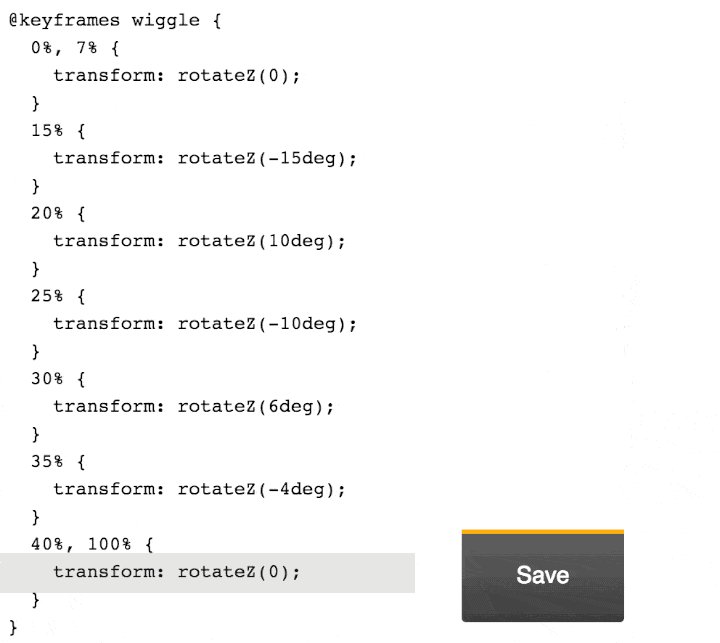
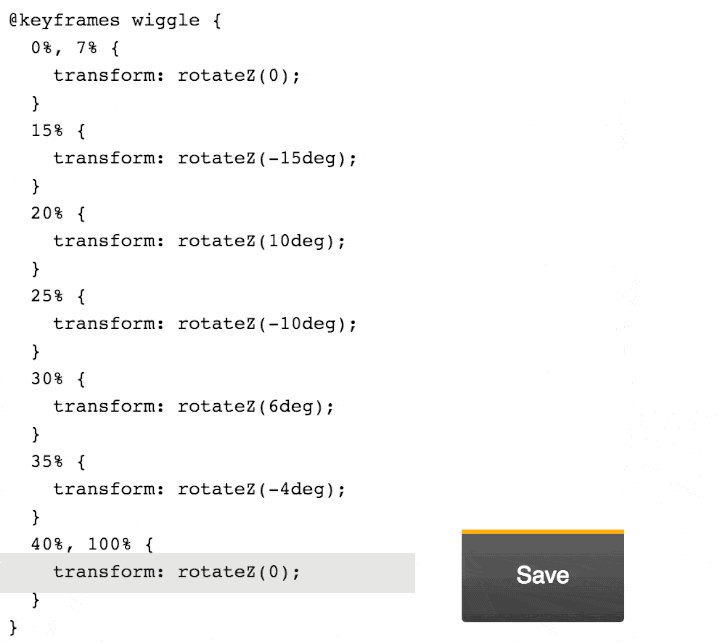
@keyframes wiggle { 0%, 7% { transform: rotateZ(0); } 15% { transform: rotateZ(-15deg); } 20% { transform: rotateZ(10deg); } 25% { transform: rotateZ(-10deg); } 30% { transform: rotateZ(6deg); } 35% { transform: rotateZ(-4deg); } 40%, 100% { transform: rotateZ(0); } }
لقد أعطينا المتصفح سلسلة من النقاط المرحلية (waypoints) ليُحرِّك العنصر بينها. يُدوَّر الزر "Save" عند كل نقطة على المحور z. تبدأ الزوايا واسعةً، ثم تصغُر خلال الحركة.
إليك كيف تميل الحركة الزر للخلف وللأمام مع مرور الوقت:

يمكننا أن نرى أنّ المتصفح ينشئ الخطوات الفاصلة بين الإطارات المفتاحية. وبدون الاعتماد على دوال التوقيت المعقدة، نجحت هذه الحركة في إضافة الكثير من التميز إلى الزر.
يمكنك مطالعة مثال زر "Save" على CodePen.
تمرين
لقد أنشأت مشروع CodePen جديد يتضمن عنصرًا متحركًا واحدًا. حيث يستخدم animation-timing-function داخل الإطارات المفتاحية، مع سلسلة من الإطارات المفتاحية التي تخلق حركة معقدة نسبيًا.
ما الذي سيحدث عند حذف بعض الإطارات؟ أو عند تغيير النسب المئوية؟ هل يمكنك جعل المكعب يتحرّك بشكل مختلف؟ اختر شكلًا بسيطًا، وحاول إضفاء صبغة من الحيوية عليه!
المصادر
- ترجمة وبتصرف للفصل keyframes in action من كتاب CSS Animation 101 لمؤلفه Donovan Hutchinson.
اقرأ أيضًا
- المقالة التالية: الحركات المتعددة المتزامنة
- المقالة السابقة: خاصيات الحركات
- النسخة العربية الكاملة من كتاب: التحريك عبر CSS












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.