في الدرس السابق قمنا باستخدام برنامج فوتوشوب لتصميم واجهة موقع لغابة افتراضية باسم "Pinewood Forest". أمّا في هذا الدرس فسوف نقوم بتكويد ذلك التصميم باستخدام لغتي HTML وCSS وتحويله إلى صفحة ويب كاملة. كما سنقوم أيضًا باستخراج الصور الموجودة في التصميم لاستعمالها في الموقع.
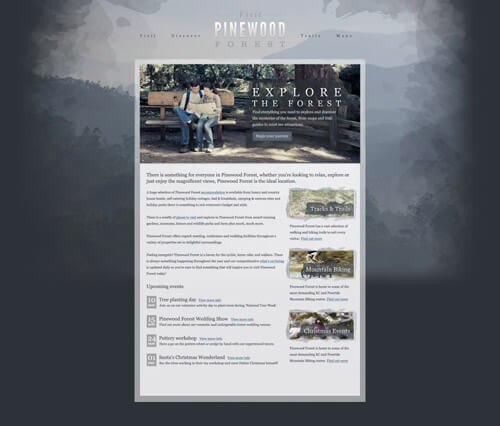
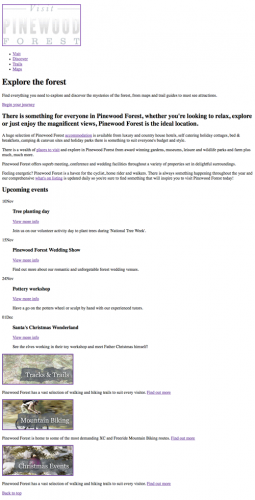
في حال أنك لم تقرأ الدرس السابق، أنظر إلى الصورة في الأعلى لترى التصميم الذي سوف نقوم بتكويده. يحتوي الموقع على صورة خلفية كبيرة وثابتة لتسمح لمحتوى الموقع بالتمرير(scroll) فوقها، والمحتوى نفسه مجزأ إلى عدة أجزاء، وتم استخدام مجموعة من الصور لجذب انتباه الزائر.
استخراج الصور الموجودة في التصميم
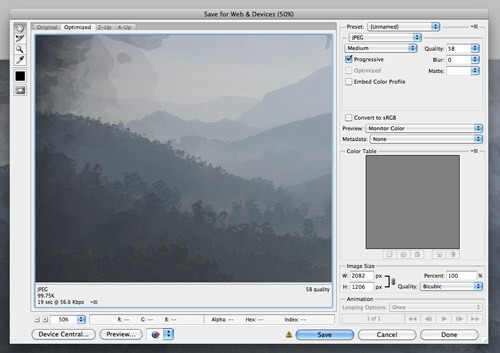
ستكون الخطوة الأولى قبل البدء بتكويد التصميم هي استخراج الصور من التصميم. بعض أجزاء التصميم يمكن عملها باستخدام CSS فقط ولكن أجزاء أخرى من التصميم سنحتاج فيها إلى الصور. يحتوي الجزء الرئيسي للموقع على صورة خلفية كبيرة، وسوف نحتاج إلى ضغط هذه الصورة لتقليل حجمها الكبير وذلك عن طريق اللجوء إلى خيار Save for web.
كما قلنا سابقًا، سيحتوي الموقع على خلفية ثابتة وسوف يظهر المحتوى فوق هذه الصورة، وبالتالي فإن العناصر مثل الشّعار سنحتاج إلى استخراجها بصيغة PNG-24 لأن هذه الصيغة تدعم الشفافية (transparency).
ستكون خلفية المحتوى الرئيسي للموقع ذات طابع شفاف أيضًا وبالتالي سوف نحتاج إلى استخراجها بصيغة PNG، وهذه الخلفية سيتم تقسمها إلى ثلاثة أقسام؛ قسم علوي وقسم سفلي وقسم مكرر في المنتصف.
المجموعة النهائية للصور سوف تحتوي على صور بصيغة PNG وأخرى بصيغة JPEG. بعض الصور ستكون بحجم صغير، وهذه الصور سيتم تكريرها (باستخدام CSS) لإنشاء خلفيات مزخرفة، أمّا الصور الأخرى فسوف تكون صورًا بديلة عن النصوص لاستخدامها كعناوين.
بنية ملف HTML
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Visit Pinewood Forest</title> <link href="styles.css" rel="stylesheet" /> </head> <body> <div id="container"> </div> </body> </html>
سيحتوي الملف الرئيسي (index file) على أكواد HTML. يُستخدم <doctype html!> لتعريف المتصفح بإصدار HTML المُستخدم ويعتبر أيضًا من الممارسات الجيدة في عالم تصميم الويب، لذلك احرص على أن يكون موجودًا في كل موقع تقوم بتصميمه. يتبع ذلك وسم <head> ويحتوي هذا الوسم على عنوان الصفحة وعلى رابط لملف CSS. وأخيرًا يوجد وسم <div> وسيحتوي هذا الوسم على بقية عناصر/وسوم الصفحة.
<body> <div id="container"> <div id="header"> <p id="logo"> <a href="#" title="Return to the homepage"> <img src="images/pinewood-forest-logo.png" alt="Pinewood Forest logo" /> </a> </p> <ul> <li><a href="#">Visit</a></li> <li><a href="#">Discover</a></li> <li><a href="#">Trails</a></li> <li><a href="#">Maps</a></li> </ul> </div> </div> </body> </html>
يبدأ التصميم بوسم div مع إعطائه id بقيمة "header" وسيحتوي هذا الوسم على الشّعار وعلى عناصر القائمة الرئيسية (navigation items)، وسيكون الشعار عبارة عن صورة داخل وسم <img> موضوعة في وسم <a>. تُستخدم title الموجودة في وسم <a> لتعريف المستخدم بالوجهة التي سيصل إليها حال نقره على الرابط، أمّا alt في وسم <img> فإنها تُستخدم لإعطاء المستخدم وصفًا عن الصورة في حالة عدم ظهور الصورة.
يُعتبر وسم <ul> هو الوسم الشائع عند عمل القوائم الرئيسية لأنّه يُصوّر لنا وبدقة تلك القائمة على هيئة HTML حتى لو لم يكن هناك تنسيقات CSS. وبالرجوع إلى التصميم يمكنك ملاحظة أن الشعار موجود في الوسط بين قوائم العناصر الرئيسية، ولكننا سنبقي كلا العنصرين (الشعار والقائمة الرئيسية) مفصولين عن بعضهما حتى نحصل على هئية وملف HTML نظيف ومُرتّب، وسنلجأ لاحقًا إلى استخدام CSS لتحريك تلك العناصر حتى نحصل على نتيجة مرضية ومطابقة للتصميم.
<div id="content"> <div id="feature"> <div id="feature-content"> <h1>Explore the forest</h1> <p>Find everything you need to explore and discover the mysteries of the forest, from maps and trail guides to must see attractions</p> <p class="btn"><a href="#">Begin your journey</a></p> </div> </div> </div>
بعد الترويسة (header) تأتي منطقة المحتوى الرئيسي (main content)، ولجعل هيكل ملف HTML نظيفًا فسوف يتم وضع جميع العناصر في وسم <div> واحد، كما وستظهر منطقة الـfeature في بداية الصفحة وداخل وسم <div> ليتم تموضعها بشكل دقيق ومناسب. أمّا بالنسبة للعنوان الرئيسي في الصفحة (الذي يحتوي على النص "Explore the forest") فسوف يتم وضعه داخل وسم <h1>. لاحظ أيضًا أنه تم إضافة "class="btn إلى العنصر <p> ليمكننا تحويل هذا العنصر إلى زر باستخدام CSS.
المستوى الثاني من العناوين سيكون موجودًا داخل وسم <h2>، وسيكون المحتوى الرئيسي منقسمًا إلى عمودين، بحيث يكون العمود الأكبر عبارة عن div مع id بقيمة "main" وبداخل هذا العمود توجد النصوص (عناصر <p>). لا تنسى تحويل الروابط إلى عناصر <a> وأي رموز خاصة (characters) إلى ما يقابلها من HTML entities (مثل رمز "&" يتم تحويله إلى "&").
وفي الأسفل من نفس العمود يوجد قسم "upcoming events"، ويمكننا استخدام عناصر <dl> ،<dt> و<dd> (اختصار للكلمات "Definition List"، "Definition Term" و"Definition Description" على التوالي) بحيث تحتوي عناصر dt على تاريخ الحدث وعناصر <dd> على وصف بسيط للحدث. لاحظ أننا استعملنا وسوم <span> داخل عناصر <dt> وذلك لإعطائها تنسيقات مميزة باستخدام CSS.
<div id="side"> <div class="aside"> <a href="#"><img src="images/tracks-and-trails.jpg" alt="Tracks and Trails" /></a> <p>Pinewood Forest has a vast selection of walking and hiking trails to suit every visitor<a href="#">Find out more</a></p> </div> <div class="aside"> <a href="#"><img src="images/mountain-biking.jpg" alt="Mountain Biking" /></a> <p>Pinewood Forest is home to some of the most demanding XC and Freeride Mountain Biking routes<a href="#">Find out more</a></p> </div> <div class="aside"> <a href="#"><img src="images/christmas-events.jpg" alt="Christmas Events" /></a> <p>Pinewood Forest has a vast selection of walking and hiking trails to suit every visitor<a href="#">Find out more</a></p> </div> </div> </div> <div id="footer"> <p id="back-to-top"><a href="#">Back to top</a></p> </div> </div>
بالنسبة للعمود الأصغر فسوف يكون موجودًا داخل عنصر div آخر مع id بقيمة "side". تتكون القائمة الجانبية (sidebar) من ثلاثة أقسام رئيسية وكل قسم يحتوي عنوان على شكل صورة وعلى وصف بسيط لكل قسم، ولأن كل صورة تحتوي على نص بداخلها فقد قمنا باستخدام alt لكل صورة حتى نحافظ على ما يسمى بالـaccessibility.
وفي نهائية الصفحة قمنا بإغلاق وسم <div> الخاص بالمحتوى وتحتها يوجد div خاص بالـfooter وبادخله نص "Back to top" ليأخذنا إلى أعلى الصفحة عند الضغط عليه.
انتهينا إلى الآن من هيكلة ملف HTML ويمكنك إلقاء نظرة إلى الصورة في الأعلى لترى كيف يجب أن يظهر بدون CSS. لاحظ أنه يمكن قراءة الملف حتى بدون تنسيق الملف باستخدام CSS.
تنسيق الصفحة باستخدام CSS
body, div, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote { margin: 0; padding: 0; border: 0; } body { font: 14px/26px Georgia, Serif; color: #444a54; background: #2d3237 url(images/bg-photo.jpg) center top no-repeat fixed; } #container { width: 960px; margin: 50px auto; }
لنبدأ الآن بتنسيق الموقع باستخدام CSS. يُستخدم السطر الأول من أجل إزالة أي تنسيقات افتراضية للمتصفحات (يسمى هذا "CSS reset")، وبعد ذلك يوجد داخل المحدد body الخصائص العامة للخطوط في الموقع وصورة خلفية، ولأننا نريد هذه الصورة أن تكون ثابتة لا تتحرك مع باقي الصفحة عند التمرير(scrolling) فقد قمنا بإعطائها القيم "fixed" ،"top" و"center".
وقد قمنا بإضافة لون أزرق (2d3237) حتى تظهر الخلفية بشكل أفضل لمن لا يمكنه رؤية الصورة لسبب أو لآخر وكذلك لمن يمتلك شاشات بدقة وأبعاد ضخمة.
أمّا بالنسبة للحاوي الرئيسي (main container) فقد تم إعطاؤه عرض ثابت بقيمة 960px وتم توسيطه باستخدام الطريقة الشائعة margin: 0 auto.
header { background: url(images/content-top.jpg) center bottom no-repeat; overflow: hidden; } header p#logo { position: relative; width: 295px; margin: 0 auto -74px auto; } header ul { width: 916px; margin: 0 auto 110px auto; overflow: hidden; list-style: none; } header li { float: left; } header li:nth-child(1) { margin: 0 70px 0 0; } header li:nth-child(2) { margin: 0 325px 0 0; } header li:nth-child(3), header li:nth-child(4) { margin: 0 0 0 70px; } header li a { font-size: 16px; letter-spacing: 9px; color: #4e5761; text-decoration: none; } header li a:hover { color: #7c8896; }
يمكنك ملاحظة أنه تم إضافة صورة كخلفية للقسم العلوي من جزء المحتوى إلى الأسفل من الترويسة. ولموضعة الشعار وعناصر القائمة الرئيسية كما هو موجود في التصميم، فقد استخدمنا الخاصية margin بقيم سالبة. ولأن عناصر القائمة موجودة في كلا الجانبين من الشعار فقد تم استخدام nth-child لتحديد كل عنصر من العناصر الأربعة وإعطائه قيمة margin مناسبة، وعن طريق استخدام letter-spacing استطعنا تنفيذ التباعد بين الحروف(tracking) الموجود في التصميم.
content { padding: 0 52px; overflow: hidden; background: url(images/content-repeat.png) center top repeat-y; } content #feature { width: 916px; height: 420px; position: relative; margin: 0 0 30px -30px; background: url(images/feature-bg.jpg); } content #feature #feature-content { position: relative; width: 384px; top: 92px; left: 460px; } content #feature #feature-content h1 { widht: 384px; height: 91px; margin: 0 0 5px 0; background: url(images/explore-the-forest.png); text-indent: -9999px; } content #feature #feature-content p { color: #fff; margin: 0 0 15px 8px; } content #feature #feature-content p.btn a { display: block; widows: 163px; height: 39px; background: url(images/begin-your-journey.png); text-indent: -9999px; } content #feature #feature-content p.btn a:hover { margin: -1px 0 0 0; }
بما أنّ ارتفاع div الخاص بالمحتوى سيختلف من صفحة لأخرى، فقد قمنا باستخدام صورة ليتم تكريرها حتى نسمح لجزء المحتوى أن يتمدد بدون قيود، واستخدمنا padding على اليمين واليسار حتى نُبعد محتوى الصفحة عن الحواف. ولأنّ منطقة المحتوى ستحتوي على عمودين وكل منهما يحتوي على الخاصية float، فسوف نحتاج إلى استخدام overflow: hidden حتى يظهر كل شيء بشكل جيد.
إعطاء قسم الـfeature الخاصية position: relative سيسمح للمحتوى بالتحرك في مكانه، كما أنّ القيمة السالبة للخاصية margin ستعوّض عن قيمة padding التي تم إعطاؤها لـdiv المحتوى وذلك لنسمح لذلك القسم بالتمدد إلى أقصى أطراف الصفحة. كما أنه تمّ استخدام صورة في وسم h1، ولكن تم تنسيق الفقرة باستخدام خصائص font في CSS. وبالنسبة للزر، فقد تم استخدام صورة وإعطائه بعض التنسيقات حتى يظهر بشكل جيد.
content #main { width: 536px; float: left; margin: 0 20px 0 0; } content h2 { font-size: 20px; font-weight: normal; margin: 0 0 20px 0; } content p { margin: 0 0 20px 0; } content a { color: #3f6489; } content a:hover { color: #0d3965; } content dl { } content dt { float: left; width: 40px; height: 50px; margin: 0 15px 0 0; background: #a1a3a5 url(images/date-bg.png); font-size: 30px; color: #fff; text-align: center; } content dt span { display: block; font-size: 12px; font-weight: bold; text-transform: uppercase; } content dd { float: left; width: 480px; } content dd h3 { float: left; font-size: 20px; font-weight: normal; } content dd span { float: left; margin: 4px 0 0 10px; visibility: hidden; } content dd p { clear: left; } content dd:hover span { visibility: visible; }
سيكون الـdiv الرئيسي هو الأعرض بين العمودين؛ بعرض 536px. وسيكون العرض لكل من main وside بالإضافة إلى الـmargin بينهما هو العرض الخاص بـdiv الأب منقوصًا منه قيمة padding اليسار واليمين. تم تحويل عناصر dt إلى أيقونة التاريخ عن طريق إعطائها عرض وطول ولون خلفية رمادي. وباستخدام تنسيقات font مناسبة أمكننا جعل نص التاريخ كبيرًا وبلون أبيض، كما أنّه تم جعل الخط الخاص بالعنصر span أصغر بقليل حتى يظهر الشهر أسفل رقم اليوم بشكل جميل. وحتى تظهر عناصر dt وdd بجانب بعضها فقد تم إعطاؤها الخاصية float: left. لاحظ أننا استخدمنا visibility: hidden على العنصر span وذلك حتى نخفيه عن أنظار الزائر إلى أن يضع مؤشر الفأرة فوق عنصر dd لنقوم عندها بإظهار رابط "View more info".
content #side { width: 300px; float: left; } content .aside { padding: 17px 0 0 17px; margin: 0 0 30px 0; background: url(images/aside-bg.png) center top no-repeat; } content .aside img { margin: 0 0 15px 0; } footer { padding: 70px 22px; background: url(images/content-bottom.png) center top no-repeat; } footer p#back-to-top { float: right; font-size: 11px; } footer p#back-to-top a { color: #fff; text-decoration: none; } footer p#back-to-top a:hover { color: #d7d9d8; }
كل عنصر aside. تم إعطاؤه خلفية مزخرفة، وبالنسبة للخطوط فإنها ستأخد التنسيقات الخاصة بـ div المحتوى بسبب ما يسمى بالتوريث (inheritance). أمّا بالنسبة لرابط "back to top" فسوف نضطر إلى إعطائه تنسيقات جديدة لأنه موجود خارج div المحتوى، ولأنّ هذا الرابط موجود ضمن خلفية داكنة وخارج المحتوى الرئيسي فإننا سنحتاج لتعديل الألوان وجعلها مختلفة عن البقية الموجودة في باقي الصفحة.
بقي شيء واحد قبل أن ننتهي من هذا الدرس وهو أنّه يجب عليك أن تعرف أن خاصية nth-child غير مدعومة في بعض إصدارات متصفح Internet Explorer، لذلك إذا أردت أن تدعم تلك المتصفحات فيجب عليك استخدام jQuery:
$(document).ready(fucntion() { $("#header ul li:nth-child(1)").css("margin-right", "70px"); $("#header ul li:nth-child(2)").css("margin-right", "325px"); $("#header ul li:nth-child(3)").css("margin-left", "70px"); $("#header ul li:nth-child(4)").css("margin-left", "70px"); });
إلى هنا نكون قد أنهينا درسنا وحصلنا على صفحة كاملة وجاهزة. يمكنك أيضًا تصفح الموقع بشكله النهائي إذا أحببت ذلك. أو تصفح الملفات المصدرية.
ترجمة -وبتصرف- للمقال: Design a Textured Outdoors Website in Photoshop لصاحبه: Iggy.



















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.