لنستخدم CSS لرسم شخصية بيماكس (Baymax) من فيلم Big Hero 6.
سنحرّك في هذا المنشور صورة خلفية، بالإضافة إلى تأثير حركة بتوقيت دقيق، ونقوم بإجراء عرض تجريبي CSS من عنصر HTML واحد.
عنصر واحد
سنكون قادرين باستخدام العنصر الزائف على إنشاء أجزاء الوجه بعنصر HTML واحد.
<div class="baymax"></div>
التصميم
لضبط المرحلة سنضيف تدرّجًا دقيقًا للشاشة لجعلها تبدو كرأس أبيض منحنٍ. سنستخدم لهذا تدرجًا شعاعيًا على عنصر body.
body { background: radial-gradient(circle at center, #fff, #fff 50%, #aaa); background-size: 100% 100%; background-repeat: no-repeat; height: 100vh; }
بعد ذلك نضع الوجه في مركز الصفحة. الفم خط أسود بسيط، وسنقوم بذلك باستخدام الخاصية border.
.baymax { border-bottom: 1.5em solid #000; position: absolute; top: 50%; left: 50%; width: 50%; transform: translate(-50%, -40%); }
تقوم الخاصية الأولى بتعيين إطار سفلي أسود بعرض 1.5em. ثمَّ يتموضع الخط باستخدام الموضع المطلق، فيندفع إلى الأسفل 50% ويتحرك من اليسار 50%. قيم الـ 50% هي بالنسبة إلى حجم العنصر الحاوي (body).
المشكلة التي نواجهها الآن هي أنَّ العنصر يبدأ من منتصف طول وعرض الشاشة. إنَّه خارج المركز.
لموازنة ذلك، نستخدم تحويلًا لسحب العنصر 50% يسارًا من عرضه، وإلى الأعلى 40% من عرضه.
عند هذه المرحلة يصبح الفم في المركز على هذا النحو:
إضافة العينين
سنستخدم العناصر الزائفة before وafter لإضافة العينين إلى الوجه. لن يحتاج هذا إلى أي عنصر HTML إضافي وتتم معالجته بالكامل باستخدام CSS.
.baymax::before { background: #000; border-radius: 50%; content: ""; position: absolute; width: 12em; height: 12em; left: -9em; top: -6em; transform: skewX(-4deg); } .baymax::after { background: #000; border-radius: 50%; content: ""; position: absolute; width: 12em; height: 12em; right: -9em; top: -6em; transform: skewX(4deg); }
كل من هذه العناصر الزائفة لها خلفية سوداء، وحواف دائرية -border-radius: 50%; لجعلها دائرية. كلّ منها متموضع في نهاية الفم، وأخيرًا لها تحوّل skew لجعلها تبدو كأنَّها مائلة قليلًا للخلف. ستظهر النتيجة كما يلي:
البطارية منخفضة
هناك مشهدٌ مضحك في الفيلم حيث تنخفض بطارية بيماكس. فيترنَّح وتتدلَّى جفونه. يمكننا استخدام مزيج من الحركات والتدرّجات في الخلفية لإحداث التأثير.
نريد أولًا أن نعطي الخلفية لونين. أسود لجزء العين المفتوح، وأبيض للجفن. يحتاج الجزء الأبيض أن يتموضع خارج العينين في البداية، ثمَّ سنحركه لجعل الجفون تتدلَّى.
.baymax::before { background: linear-gradient(to bottom, #efefef, #efefef 50%, #000 50%, #000); background-position: 0 -100%; background-size: 200% 200%; ... } .baymax::after { background: linear-gradient(to bottom, #efefef, #efefef 50%, #000 50%, #000); background-position: 0 -100%; background-size: 200% 200%; ... }
نحن الآن نضيف تدرّجًا خطيًّا في الخلفية، فنجعله ضعف ارتفاع الحاوية، ثم نحدد موضعه لذا يصبح النصف العلوي خارج الحاوية.
مع وجود تدرّجات للخلفية في مكانين، يمكننا أن نضيف حركة keyframes للتحكم في حركة الجفون.
@keyframes blink { 0%, 50% { background-position: 0 100%; } 85%, 95% { background-position: 0 75%; } 100% { background-position: 0 100%; } }
قاعدة keyframes في الحركات هي طريقة لوصف سلسلة من الإطارات، باستخدام النسبة المئوية. تعود النسبة المئوية لمدى استمرار الحركة، لذا فإنَّ النسبة المئوية 50% منتصف الطريق عبر الحركة.
بهذه الطريقة يمكننا ضبط الخلفية للبقاء مستيقظين حتى منتصف الحركة، ثمَّ بين الإطار 50% والإطار85%، تتحرك للأسفل، وثمَّ تستقر في نهاية الحركة.
الخطوة التالية هي إخبار العناصر الزائفة أن تستخدم إطارات الحركة هذه. أضف خاصية animation للأنماط الحالية.
.baymax::before { animation: blink 6s infinite; ... } .baymax::after { animation: blink 6s 0.1s infinite; ... }
أخبرنا المتصفح هنا أن يستخدم حركة blink على كل عنصر. وضبطنا مدة الحركة إلى 6 ثواني وستستمر بشكلٍ لا نهائي.
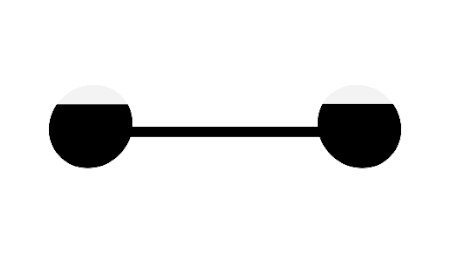
خاصية واحدة إضافية في المثال الثاني: تخبر المدة 0.1s بعد 6s المتصفح أن تتأخر الحركة لـ0.1 ثانية. يخلق هذا تأثير إغلاق العين الثانية بتأخيرٍ عن الأولى. وذلك يضيف التأثير المتدلي والمتعب ويجعلها تبدو أكثر واقعيةً. يجب أن تظهر النتيجة النهائية كما في الصورة:
يمكنك مشاهدة تجربة حية.
المتصفحات
حذفت في أمثلة الشفرة أيّ بادئات معتادة webkit- وmoz-. لكن خاصيّات transform وanimation يجب أن تكون مسبوقة، وأنصحك باستخدام شيء ما مثل Autoprefixer لهذا.
نسخة gif قابلة للمشاركة
إليك نسخة gif متحركة يمكنك مشاركتها على الإنترنت بسهولة:

ترجمة -وبتصرف- للمقال Baymax in CSS











أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.