حدّث تويتر مؤخرًا تصميم زر التفضيل "fave" الخاصّ به، وذلك بتقديم تحريكٍ جديد، وبدلًا من الاعتماد على التنقل transitions في CSS، فإن التحريك المُستخدم يعتمد على استخدام سلسلة من الصور، في هذا الشرح سيتمّ إعادة إنشاء التحريك باستخدام CSS وبدالة التوقيت steps.
وهم الحركة (Illusion of movement)
يُشبه هذا التأثير إلى حدٍ كبيرٍ التأثير المُقدّم بواسطة أجهزة Zoetrope القديمة، حيثُ تعرض سلسلة من الرسومات في حلقة وحول أسطوانة، ولكن ما سيتمّ استخدامه هنا هو عرض سلسلة مُسطّحة من الصور داخل عنصر.
عرض المثال
مثال على تحريك الزر عند حركة المرور hover:
يمكن معاينة الملفات المصدرية لهذا الدرس على حساب أكاديمية حسوب على Github.
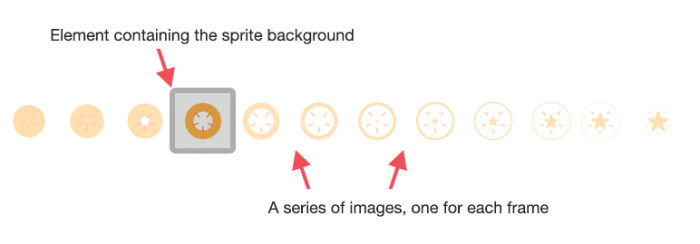
تمّ في البداية إنشاء سلسلة من الصور، والّتي ستُشكل التحريك في نهاية الأمر:
يجب وضع هذه الصور/الإطارات على صفّ واحد بهدف إتمام عمليّة التحريك بسهولة أكبر، ليتمّ عندها التحويل من الصورة الأولى إلى الصورة الأخيرة، وذلك عبر التحكم بمكان الخلفيّة باستخدام شيفرة CSS.
كيف ستتموضع صور الخلفيّة background image ضمن العنصر:
دالة التوقيت ()steps
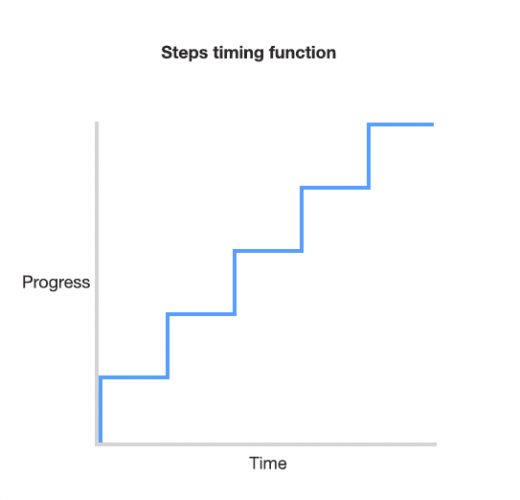
كما هو الأمر مع مُعظم دالات التوقيت مثل ease أو cubic-bezier، فإن الانتقال transition يُحرّك العنصر بسلاسة بين حالة البداية وحالة النهاية، أما دالة التوقيت steps فهي مُختلفة، فبدلًا من ذلك الانتقال (بين نقطتين)، سيتمّ تقسيم التحوّل/الانتقال إلى عدد من الخطوات والتحكم بين هذه الخطوات بشكل مُنفصل.
تمثيل دالة ()steps بالرسم البياني، والّتي تَظهر على شكل سلسلة من الخطوات:
البداية مع إعداد HTML:
<section class="fave"></section>
صورة الخلفيّة Background image
سيتمّ في الخطوة التّالية تنسيق العنصر السابق وإضافة تَمَوْضُع لصورة الخلفيّة background image:
.fave {
width: 70px;
height: 50px;
background: url(images/twitter_fave.png) no-repeat;
background-position: 0 0;
}
سيتمّ إضافة تنسيق لحركة المرور hover، ليتم نقل تَمَوْضُع الخلفيّة إلى نهاية سلسلة الصّور:
.fave:hover {
background-position: -3519px 0;
transition: background 1s steps(55);
}
تمّ في الخاصّيّة الثانية تعيين قيمة للانتقال transition، وذلك للخاصية background وبمدة انتقال ثانية واحدة، ولدالة التوقيت ()steps القيمة 55، وذلك لأن عدد الصور الكلّي الّتي سيتمّ التبديل بينها هو: 55.
لن يحدث التحريك إلّا عند حركة المرور hover، حيثُ سيتمّ الانتقال عبر جميع الصور وبعدد خطوات متساوي (55 خطوة).
لماذا لا يتمّ استخدام gif مع التحريك؟
يُمكن في الحقيقة استخدام الصور المُتحركة (gifs)، ولكن لن تكون الاختيار الأمثل في هذه الحالة، حيثُ حجم الملفّ سيكون أكبر، ومن الصعب التحكم بمُعدّل النقل، ولكن بالطريقة المُستخدمة هنا يُمكن عمل: إيقاف مؤقت، إعادة التحريك، وإجراء كافّة التعديلات المطلوبة لإتمام التحريك على الوجه المطلوب.
استخدامات أخرى للدالة steps
إن تحريك الصور من نوع sprites هو أحد استخدامات دالة التوقيت steps، فأي شيء يحتاج إلى التحريك على شكل سلسلة من الخطوات المُفصّلة، يُمكن له الاستفادة من هذه الدالة.
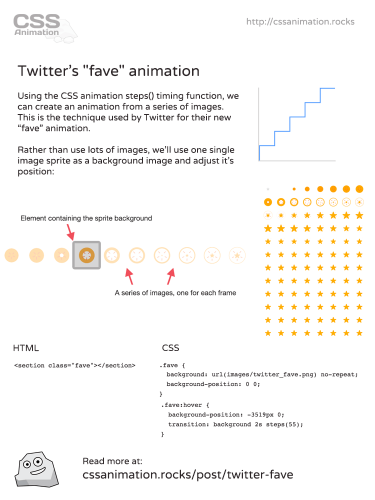
أقصوصة الغش (Cheatsheet)
تقدّم الأقصوصة التّالية مُختصر للمقالة، والذي يُمكن الرجوع إليه عند تطبيق الدرس.
خاتمة
ما أجمل التحريك في صفحات الويب؛ سرعة، خفّة، مرونة، جمال، أنصح بالقراءة عن الأمر والتعمّق في جنباته، فهو الوجه الجديد لصفحات الويب.
ترجمة وبتصرّف للمقال Twitter’s "fave" animation.


















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.