يعد WebKit مُحرِّك متصفح ويب (web browser engine) يستخدمه كلٌّ من Safari، و Mail، و App Store، وغيرها من التطبيقات والمتصفحات التي تعمل على macOS، و iOS، ولينكس. ويعرض Webkit صفحات الويب التي تحتوي على تعليمات مكتوبة بِشيفرات Javascript و HTML و XML، ويدير أيضًا تاريخ الصفحات التي تمت زيارتها مؤخرًا.
هناك الكثير من الانتقالات المميزة و تأثيرات الحركات المتاحة للاستخدام على محرك webkit من شأنها تنشيط تجربة الويب لمستخدمي متصفح Safari.
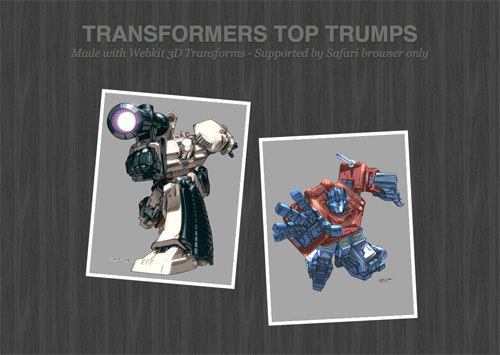
في ما يلي لمحة بكيفية إحداث إحدى هذه التأثيرات. سيُوضح هذا المقال طريقة إنشاء تأثير انعكاس من خلال الخاصية rotateY، وكيف يمكن استخدامه لإنشاء تقليبات في العديد من الصور، هذا مناسب كأفضل تنسيق لإحداث تأثيرات للأوراق الرابحة.

اضغط هنا لعرض التجربة الحية.
يُتطلب متصفح Safari لتجريب تأثير انعكاس Webkit المتحرك.


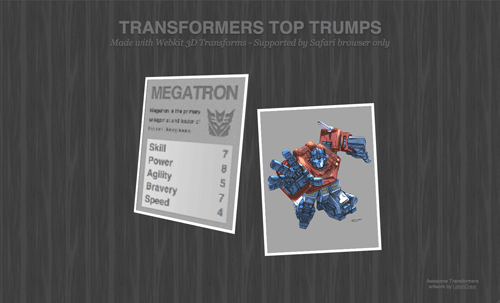
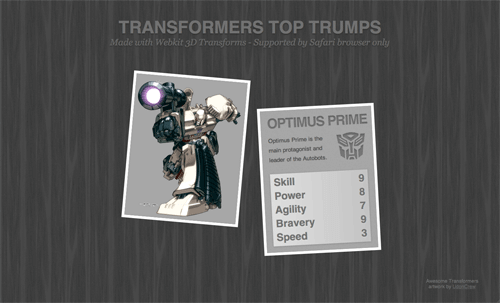
يوضح المثال المذكور كيف يمكن استخدام تأثير التقليب لإظهار البيانات في كلا الوجهين من خلال قلب البطاقة. قم بتمرير مؤشر الفأرة فوق بطاقتي Optimus Prime و Megatron الرابِحتين في الأعلى لمشاهدة النتيجة.
الآن، دعنا نلقي نظرةً على كيفية صنع حركة التقليب هذه.
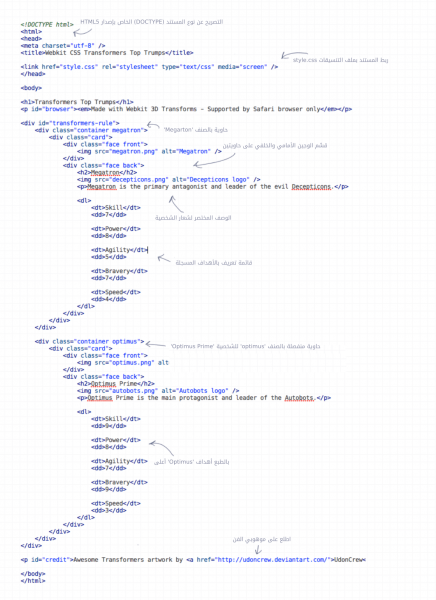
شيفرة HTML
<div id="transformers-rule"> <div class="container megatron"> <div class="card"> <div class="face front"> </div> <div class="face back"> </div> </div> </div> </div>
شيفرة HTML بسيطة للغاية، وتتكون بشكل أساسي من مجموعة حاويات
<div class="face front"> <img src="megatron.png" alt="Megatron CSS flip effect" /> </div> <div class="face back"> <h2>Megatron</h2> <img src="decepticons.png" alt="Decepticons logo CSS flip effect" /> <p>Megatron is the primary antagonist and leader of the evil Decepticons.</p> <dl> <dt>Skill</dt> <dd>7</dd> <dt>Power</dt> <dd>8</dd> <dt>Agility</dt> <dd>5</dd> <dt>Bravery</dt> <dd>7</dd> <dt>Speed</dt> <dd>4</dd> </dl> </div>
يُقسَّم الوجه الأمامي والخلفي للبطاقات إلى حاويتين فرعيتين ويوضع بداخلهما المحتوى المناسب. يوجد في الوجه الأمامي صورة واحدة، في حين يوضع في الوجه الخلفي المواصفات الكاملة لشخصية البطاقة. نستخدم عدة عناصر ِلوصف موجز الشخصية، فعنصر <h2> يستخدم لإضافة عنوان و <p> لإضافة فقرة و <img> لعرض صورة، ثم تُدرج الأهداف المسجلة للشخصية في قائمة تعريف من خلال عنصر <dl>.
شِيفرة CSS
.megatron { float: left; position: absolute; top: 30px; left: 20px; } .megatron .front { } .megatron .back { width: 284px; height: 372px; padding: 20px; background: #a3a3a3 url(texture.png); } .megatron .back h2 { width: 287px; height: 42px; margin: 0 auto 20px auto; background: url(megatron-title.png); text-indent: -9999px; } .megatron img { float: right; } .megatron p { float: left; width: 185px; margin: 0 0 20px 0; font-size: 17px; line-height: 28px; color: #4c4c4c; }
تُعطَى خلفية البطاقة أولاً بُنية رمادية متكررة، ثم نبدأ بتصميم عناصر HTML. يُستبدل العنصر <h2> بصورة بنفس نصه مع بعض تأثيرات Photoshop المضافة. يتم تعيين حجم الخط واللون لعناصر الفقرة ثم نُموضعهم جنبًا إلى جنب مع شعارَي Autobots و Decepticons.
.megatron dl { font-size: 30px; font-weight: bold; line-height: 40px; color: #717171; width: 264px; padding: 5px 10px; overflow: hidden; background: #cfcfcf url(gradient.png) repeat-y; -webkit-box-shadow: 0 1px 5px #888; text-shadow: 0 1px 1px #f5f5f5; } .megatron dl dt { float: left; clear: both; } .megatron dl dd { float: right; }
لِعرض مواصفات الشخصية جنبًا إلى جنب، يوضع عنوان التعريف
لجعل كل شيء يعمل على ما يرام؛ نستخدم مجموعة من حركات webkit مع خصائص التقليب في الشيفرة. ابتداءً من الجزء العلوي، يتم إعطاء الحاويات الخاصية -webkit-perspective مسندةً للقيمة 1000 لإضافة شيئٍ من الواقعية لحركة التقليب، بينما يبدو كل شيء غير ذلك مسطحًا قليلًا. ثم نضيف الخاصيتين ;-webkit-transform-style: preserve-3d و ;-webkit-transition: 0.5s لحاوية البطاقة؛ حيث يضمن نمط التحويل ثلاثي الأبعاد (preserve-3d) ببساطة أن العناصر الفرعية تتبع الحركة ثلاثية الأبعاد بدلًا من أن تبقى مسطحة، وأن قيمة الانتقال البالغة 0.5 ثانية تحدد سرعة التأثير الكلي.
- على اليسار ووصف التعريف (dd) يوضع على اليمين. يُعطَى عنصر قائمة التعريف (العنصر
-
) خلفية متدرجة وتَصميم نص مناسب، يورَّثان لِلعنصرين
<dt>و <dd>. -
الحركة مع webkit
.container { width: 324px; height: 412px; -webkit-perspective: 1000; } .card { width: 324px; height: 412px; border: 8px solid #fff; -webkit-transform-style: preserve-3d; -webkit-transition: 0.5s; }
.container:hover .card { -webkit-transform: rotateY(180deg); } .face { position: absolute; -webkit-backface-visibility: hidden; }
عند تحريك مؤشر الفأرة على البطاقة يضاف تحويل webkit بتدوير (rotateY(180deg قيمته 180deg، والتي تقوم بتدوير الكائن 180 درجة حول المحور Y. الخاصية -webkit-backface-visibility: hidden; هي خاصية أخرى ممتازة لِ webkit، تُستخدم على وجه كل بطاقة. هذا يضمن أن الجانب الآخر من البطاقة لم يعد مرئيًا، وبدون هذا، سينقلب الكائن إلى صورة معكوسة بدلاً من عرض الجانب الآخر.
شيفرة HTML الكاملة
شِيفرة CSS الكاملة
.png.baca6a603c8c29c5e2cf69a7f14b9179.png)
اضغط هنا لعرض التجربة الحية.
ترجمة -وبتصرف- للمقال Super Cool CSS Flip Effect with Webkit Animation من موقع line25.















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.