الانتقالات عبر الخاصية transition
| الخاصية | الوصف |
|---|---|
| transition-property | تُستعمل لتحديد خصائص CSS التي ستخضع لتأثير الانتقال. |
| transition-duration |
تُحدِّد الزمن الذي سيستغرقه تأثير الانتقال للوصول إلى القيمة النهائية للخاصية، والقيمة الافتراضية 0s ستلغي تأثير الانتقال
|
| transition-timing-function | تُستعمل لوصف كيف ستتأثر القيم الوسطية لخاصيات CSS بتأثير الانتقال، أي أنها تسمح لك بتحديد منحني التسارع (acceleration curve) لتأثير الانتقال. انظر التوثيق لمزيد من المعلومات. |
| transition-delay | تُحدِّد الزمن الذي يجب انتظاره بين وقوع الحدث الذي سيؤدي إلى بدء تأثير الانتقال وبين بداية التأثير |
إليك مثال بسيط لتغيير لون العنصر من اللون الأحمر إلى اللون الأخضر تدريجًا باستعمال الخاصية transition خلال ثانية واحدة عند تمرير مؤشر الفأرة فوقه:
- ملف CSS
div { width: 150px; height: 150px; background-color: red; transition: background-color 1s; } div:hover { background-color: green; }
- ملف HTML
<div></div>
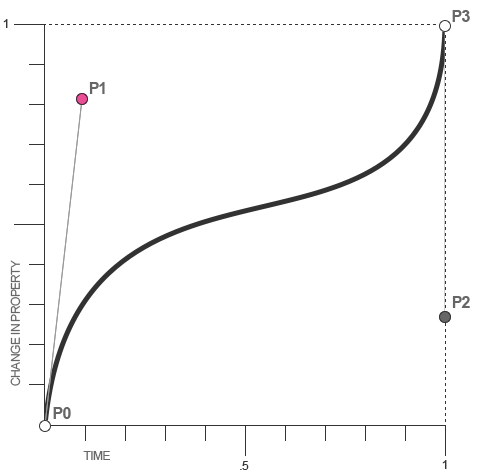
دالة التسارع cubic-bezier
تسمح لك دالة cubic-bezier بتخصيص منحى التسارع للحصول على انتقالات سلسة، وتأخذ أربعة معاملات:
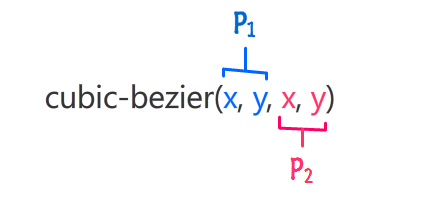
cubic-bezier(P1_x, P1_y, P2_x, P2_y)

تُرسم هذه المعاملات على مُنحنى bezier، ودائمًا ما يكون المعاملين P0 و P3 ثابتين، يكون P0 في النقطة (0،0) و P3 في النقطة (1،1)، وبالتالي يجب أن تكون قيم معاملات الدالة cubic-bezier بين صفر وواحد.

يُمكن التعبير عن جميع منحنيات التسارع باستخدام دالة cubic-bezier كما هو موضح في المثال التالي:
linear: cubic-bezier(0.0, 0.0, 1.0, 1.0) ease-in: cubic-bezier(0.42, 0.0, 1.0, 1.0) ease-out: cubic-bezier(0.0, 0.0, 0.58, 1.0) ease-in-out: cubic-bezier(0.42, 0.0, 0.58, 1.0)
مثال
- ملف CSS
div { height: 100px; width: 100px; border: 1px solid; transition-property: height, width; transition-duration: 1s, 500ms; transition-timing-function: linear; transition-delay: 0s, 1s; } div:hover { height: 200px; width: 200px; }
- ملف HTML
<div></div>
-
transition-property: تُحدِّد هذه الخاصية الخصائص التي ستخضع لتأثير الانتقال. وفي هذا المثال سيزيد ارتفاع وعرض الحاوية تدريجيًا عند تمرير مؤشر الفأرة فوقها. -
transition-duration: تُحدِّد الزمن الذي سيستغرقه تأثير الانتقال للوصول إلى القيمة النهائية للخاصية. وفي هذا المثال تستغرق الخاصيةheightثانية واحدة للإنتقال من القيمة 100 بكسل إلى 200 بكسل، بينما تستغرق الخاصيةwidthنصف ثانية (500 ملي ثانية). -
transition-timing-function: تُحدد منحى التسارع للانتقال. القيمة الخطية (linear) تعني أن لعملية الإنتقال سرعة ثابتة. -
transition-delay: تُحدِّد الزمن الذي يجب انتظاره بين وقوع الحدث الذي سيؤدي إلى بدء تأثير الانتقال وبين بداية التأثير. وفي هذا المثال يبدأ تأثير الانتقال للخاصيةheightلحظيًا (أي فور تمرير مؤشر الفأرة فوق الحاوية)، بينما يبدأ تأثير الإنتقال للخاصيةwidthبعد مرور ثانية واحدة من ذلك.
إنشاء الحركات باستخدام خاصية transition
يُمكن استخدام الخاصية transition لإنشاء الحركات البسيطة والغير معقدة.
مثال
.example { height: 100px; background: #fff; } .example:hover { height: 120px; background: #ff0000; }
اطَّلع على تجربة حيَّة لهذا المثال على JSFiddle.
عند تمرير مؤشر الفأرة على أي عنصر يمتلك الصنف example. يتحول الإرتفاع مباشرة إلى 120 بكسل ويتغير لون الخلفية إلى اللون الأحمر (ff0000#)، وبإضافة خاصية transition يُمكن التحكم في المدة الزمنية التي يستغرقها هذا الإنتقال.
.example { ... transition: all 400ms ease; }
اطَّلع على تجربة حية لهذا المثال على JSFiddle.
دعم المتصفحات لخاصية transition
خاصية transition مدعومة في جميع المتصفحات الأساسية عدا متصفح IE9 وبعض الإصدارات القديمة من متصفح Firefox، ويُمكن استعمال البوادئ الخاصة بهذه المتصفحات لدعم خاصية transition فيها.
.example { transition: all 400ms ease; -moz-transition: all 400ms ease; -webkit-transition: all 400ms ease; }
تحريك العناصر عبر الخاصية animation
تستعمل الخاصية animation لتطبيق حركة محددة على عنصر، وتأخذ إحدى القيم التالية:
| المعامل | الوصف |
|---|---|
| property | تحدِّد خصائص CSS التي ستتأثر بالحركات. |
| duration | تحدِّد الزمن اللازم لإكمال دورة كاملة من الحركة. |
| timing-function | تُستَعمل لوصف كيف ستتأثر القيم الوسطية لخصائص CSS بالحركة، أي أنها تسمح لك بتحديد منحني التسارع (acceleration curve) للحركة خلال دورة واحدة. انظر دليل منحنيات التسارع. |
| delay | تُحدِّد متى ستبدأ الحركة، ويمكنك تأخير بدء الحركة فترةً من الزمن، أو البدء مباشرةً، أو البدء مباشرةً لكن مع تجاوز جزء من دورة الحركة. |
إنشاء الحركات مخصصة باستخدام keyframes@
تستخدم القاعدة@keyframes للتحكم بالخطوات البينية (intermediate steps) في سلسلة حركات CSS عبر تعريف أنماط للإطارات المفتاحية (keyframes)، مما يعطينا تحكمًا كبيرًا في أنماط العنصر في الخطوات البينية بالموازنة مع الانتقالات transition.
مثال
@keyframes rainbow-background { 0% { background-color: #ff0000; } 8.333% { background-color: #ff8000; } 16.667% { background-color: #ffff00; } 25.000% { background-color: #80ff00; } 33.333% { background-color: #00ff00; } 41.667% { background-color: #00ff80; } 50.000% { background-color: #00ffff; } 58.333% { background-color: #0080ff; } 66.667% { background-color: #0000ff; } 75.000% { background-color: #8000ff; } 83.333% { background-color: #ff00ff; } 91.667% { background-color: #ff0080; } 100.00% { background-color: #ff0000; } } .RainbowBackground { animation: rainbow-background 5s infinite; }
اطَّلع على تجربة حيَّة للمثال أعلاه على JSFiddle.
ملاحظات
تُكتب قاعدة keyframes@ بالصيغة الموضحة بالشيفرة أدناه حُيث rainbow-background هو اسم الحركة.
@keyframes rainbow-background { 0% {background-color: #ff0000; } }
تمثل القيمة 0% نُقطة بداية الحركة، أي الأنماط التي ستُطبق عند بدء الحركة، وتنتقل الحركة تلقائيًا للنُقطة الثانية عند مرور 8.333% من زمن الحركة، ومن ثم إلى النقطة الثالثة عند مرور 16.667% من زمن الحركة وهكذا.
.Rainbowbackground { animation: rainbow-background 5s infinite; }
تُضيف هذه الشفرة الحركة rainbow-background لكل العناصر التي تمتلك الصنف RainbowBackground..
تأخذ خاصية animation عدد من المعاملات هي:
-
animation-name: يُحدِّد اسم الحركة. -
animation-duration: يُحدِّد الزمن اللازم لإكمال دورة كاملة من الحركة. -
animation-iteration-count: (اختياري) يُحدِّد عدد تكرارات الحركة، ويأخذ القيمةinfiniteفي حال كانت الحركة لانهائية (مستمرة). -
animation-delay: (إختياري) يُحدِّد متى ستبدأ الحركة، ويُمكن أن يأخذ قيم موجبة أو سالبة أو صفر وهي القيمة الإفتراضية له. القيم السالبة تعني أن الحركة ستبدأ مُتقدمة قليلًا حسب المقدار المحدد. -
animation-timing-function: (إختياري) يُحدِّد منحني التسارع (acceleration curve) للحركة خلال دورة واحدة.
تأخذ الخاصية background-color في المثال التالي القيمة FF0000# عند النقطتين 0% و 100% لذلك يُمكن تعريف هاتين النقطتين بسطر واحد كما هو موضح بالشيفرة التالية:
0%, 100% { background-color: #ff000- }
دعم المتصفحات لقاعدة keyframes@
إن أردت استعمال قاعدة keyframes@ في المتصفحات القديمة يجب إضافة البادئة webkit- كما هو موضح في الشيفرة التالية:
@-webkit-keyframes {} -webkit-animation: ...
أمثلة لاستعمال الخاصية animation
مثال: الصيغة المختزلة لخاصية animation
animation: 3s ease-in 1s 2 reverse both paused slidein; /* ترتيب الخصائص */ animation: <duration> <timing-function> <delay> <iteration-count> <direction> <fill-mode> <play-state> <name>
مثال: حذف بعض الخصائص الاختيارية للخاصية animation
animation: 3s linear 1s slidein; /* ترتيب الخصائص */ animation: <duration> <linear> <delay> <name>
مثال: أبسط تعريف لخاصية animation
animation: 3s slidein; /* ترتيب الخصائص */ animation: <duration> <name>
مثال: كتابة خصائص الحركات منفصلة
animation-duration: 3s; animation-timing-function: ease-in; animation-delay: 1s; animation-iteration-count: 2; animation-direction: reverse; animation-fill-mode: both; animation-play-state: paused; animation-name: slidein
تحسين أداء عملية التحريك عبر will-change
تستعمل خاصية transition وقاعدة keyframes@ معالج الرسومات (GPU) استعمالًا ثقيلًا، ويمكن تحسين أداء هاتين الخاصيتين باستخدام الخاصية will-change التي تُخبر المتصفح أن هناك جزء من الصفحة قابل للتغيير في لحظة زمنية معينة. تأخذ الخاصية will-change اسماء الخصائص التي تتأثر بالخاصية transition أو بالقاعدة keyframes@ وتخبر المتصفح أن هذه الخصائص ستتغير في لحظة ما.
.example { ... will-change: transform, opacity; }
التحويلات ثُنائية الأبعاد (2D Transforms)
تُستخدم الخاصية transform لعمل تحويلات ثنائية أو ثلاثية الأبعاد للعناصر، يوضح الجدول أدناه القيم التي تأخذها هذه الخاصية لإنشاء تحويلات ثنائية الأبعاد، ويُغطي الفصل القادم التحويلات ثلاثية الأبعاد.
| الدالة أو المعامل | الوصف |
|---|---|
(rotate(x
|
تُستخدم لتدوير العنصر حول المحور Z. |
(translate(x,y
|
تُستخدم لتحريك العنصر على المحورين X و Y. |
(translateX(x
|
تُستخدم لتحريك العنصر على المحور X. |
(translateY(y
|
تُستخدم لتحريك العنصر على المحور Y. |
(scale(x,y
|
تُستخدم لإعادة تحجيم أحد العناصر على المحورين X و Y مما يؤدي إلى تكبيره أو تصغيره. |
(scaleX(x
|
تُستخدم لإعادة تحجيم أحد العناصر على المحور X. |
(scaleY(y
|
تُستخدم لإعادة تحجيم أحد العناصر على المحور Y. |
(skew(x,y
|
تستخدم لجعل العنصر منحرفًا، أي كأنَّنا أمسكنا بضلعين متقابلين من المستطيل وحركناهما باتجاهين مختلفين، مما يؤدي إلى تحويل المستطيل إلى متوازي أضلاع. |
(skewX(x
|
تستخدم لجعل العنصر منحرفًا في الاتجاه الأفقي (محور X). |
(skewY(y
|
تستخدم لجعل العنصر منحرفًا في الاتجاه الرأسي (محور Y). |
matrix()
|
تستخدم الدالة matrix() لتطبيق مصفوفة تحويلات في الفضاء ثنائي الأبعاد، ويمكن أن تحتوي المصفوفة على أكثر من تحويل في آنٍ واحد.
|
| angle | تُحدد زاوية التحويل التي ستُمرَّر إلى الدالة، ويمكن أن تكون بالدرجات أو بالتقدير الدائري (راديان) أو بعدد اللدورات. |
| length-or-percentage | تُحدد مسافة التحويل التي ستُمرَّر إلى الدالة. |
| scale-factor | يُحدد عدد مرات تكبير أو تصغير العنصر. |
دالة rotate()
تستخدم الدالة rotate() لتدوير العنصر في الفضاء ثنائي الأبعاد بمقدار الزاوية <angle> المُمرَّرة إليه، القيم الموجبة للزاوية ستؤدي إلى تدوير العنصر باتجاه عقارب الساعة، أما القيم السالبة تُدَوِّر العنصر في عكس اتجاه عقارب الساعة.
مثال
- ملف HTML
<div class="rotate"></div>
- ملف CSS
.rotate { width: 100px; height: 100px; background: teal; transform: rotate(45deg); }
ويكون مركز الدوران بشكل إفتراضي في منتصف العنصر، ويمكن تغييره عن طريق الخاصية transform-origin كما هو موضح في المثال التالي:
transform-origin: 100% 50%;
دالة scale()
تستخدم الدالة scale() لإعادة تحجيم أحد العناصر مما يؤدي إلى تكبيره أو تصغيره، وتأخذ هذه الدالة قيمتين رقميتين <number>، القيمة الأولى (sx) تؤدي إلى إعادة تحجيم العنصر على المحور X، أما القيمة الثانية (sy) فتُعيد تحجيمه على المحور Y، وإذا وفّرنا قيمةً واحدةً سيفترض المتصفح أن القيمتان (sx) و(sy) متساويتان.
إذا كانت القيمة أكبر من 1، سيزداد حجم العنصر على المحور المُحدَّد، وأمّا إذا كانت مساويةً للرقم 1 فسيبقى العنصر على حاله (بدون تصغير أو تكبير) على المحور المُحدَّد، أما إذا كانت القيمة بين الصفر والواحد فستؤدي إلى تصغير العنصر، أما القيمة 0 فستخفي العنصر تمامًا من الصفحة؛ ويُسمَح باستخدام القيم السالبة، لكنها لن تؤدي إلى إعادة تحجيم العنصر وإنما قلبه (flip) في الاتجاه المُحدَّد.
مثال
- ملف HTML
<div class="scale"></div>
- ملف CSS
.scale { width: 100px; height: 100px; background: teal; transform: scale(0.5, 1.3); }
دالة skew()
تستخدم الدالة skew() لجعل العنصر منحرفًا، أي كأنَّنا أمسكنا بضلعين متقابلين من المستطيل وحرَّكناهما باتجاهين مختلفين، مما يردي إلى تحويل المستطيل إلى متوازي أضلاع.
تأخذ هذه الدالة قيمةً واحدةً أو قيمتين، وكلا القيمتين هي زاوية ، تؤدي القيمة الأولى إلى انحراف العنصر على المحور X، وتؤدي الثانية إلى انحراف العنصر على المحور Y، إذا لم تتوافر القيمة الثانية فستُعدّ أنها صفر.
مثال
- ملف HTML
<div class="skew"></div>
- ملف CSS
.skew { width: 100px; height: 100px; background: teal; transform: skew(20deg, -30deg); }
اطَّلع على تجربة حيَّة لهذا المثال على JSFiddle.
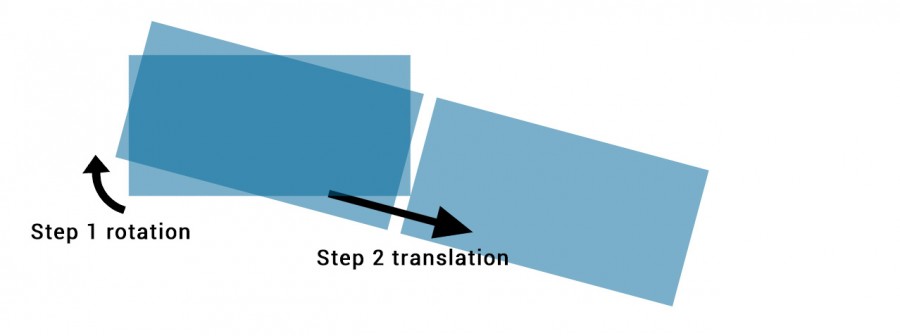
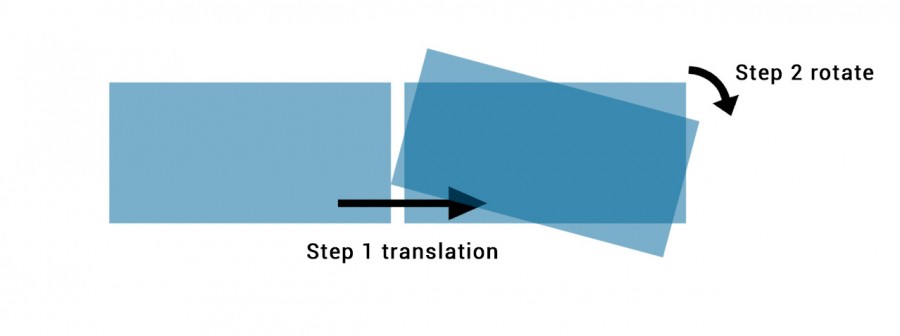
التحويلات المُتعددة
يُمكن إضافة عدد من التحويلات للعنصر كما هو موضح في المثال التالي:
transform: rotate(15deg) translateX(200px);
هذه الشيفرة تُدَوِّر العنصر 15 درجة في إتجاه عقارب الساعة ومن ثم تحركة لإتجاه اليمين بمقدار 200 بكسل.
يجب ملاحظة أن المحاور ستُدور مع العنصر مما يجعل إتجاه التحريك مائل بزاوية 15 درجة.
لتحريك العنصر أفقيًا يجب تغيير ترتيب الخواص كما هو موضح في المثال التالي:
<style> .transform { transform: translateX(200px) rotate(15deg); } </style> <div class="transform"></div>
دالة translate()
تستخدم الدالة translate() لتحريك العنصر وفق القيم المُمرَّرة إلى الدالة، إذ تمثل القيمة الأولى التحريك على المحور X، وتمثل القيمة الثانية التحريك على المحور Y، وإذا لم تُحدد القيمة الثانية فسيتحرَّك العنصر على المحور X فقط؛ ويمكن أن تكون كلا القيمتين طولًا مطلقًا <length> أو نسبةً مئويةً <percentage> من أبعاد صندوق العنصر.
القيم الموجبة ستؤدي إلى تحريك العنصر في الاتجاه الموجب للمحور، والقيم السالبة ستحركه عكس ذلك.
مثال
- ملف HTML
<div class="translate"></div>
- ملف CSS
.translate { width: 100px; height: 100px; background: teal; transform: translate(200px, 50%); }
ويمكن تحريك العنصر على محور X فقط باستعمال الخاصية translateX أو على محور Y فقط باستعمال الخاصية translateY.
مثال: تحريك العنصر على محور X فقط
.translate { transform: translateX(200px); }
مثال: تحريك العنصر على محور Y فقط
.translate { transform: translateY(50%); }
الخاصية transform-origin
تسمح الخاصية transform-origin بتحديد مبدأ الإحداثيات للتحويلات التي ستجرى على العنصر، والقيمة الافتراضية لمبدأ الاحداثيات هي مركز العنصر، وتأخذ هذه الخاصية قيمتان تحددان الأحداثيات على المحورين X و Y على التوالي.
مثال
- ملف HTML
<div class="transform originl"></div> <div class="transform origin2"></div>
- ملف CSS
transform { display: inline-block; width: 200px; height: 100px; background: teal; transition: transform 1s; } .origin1 { transform-origin: 0 0; } .origin2 { transform-origin: 100% 0; } .transform:hover { transform: rotate(30deg); }
التحويلات ثلاثية الأبعاد (3D Transforms)
إنشاء شكل مؤشر البوصلة باستخدام التحويلات ثلاثية الأبعاد
- ملف CSS
div.needle { margin: 100px; height: 150px; width: 150px; transform: rotateY(85deg) rotateZ(45deg); background-image: linear-gradient(to top left, #555 0%, #555 40%, #444 50%, #333 97%); box-shadow: inset 6px 6px 22px 8px #272727; }
- ملف HTML
<div class="needle"></div>
عندما نُطبق خاصية التدوير rotate، يحدث الدوران حول محور Z فقط، وفي أفضل الأحوال يكون الشكل الناتج هو شكل الماس (diamond shape)، لذلك نُضيف الخاصية rotateY لضغط العنصر في محور Y لإنتاج شكل الإبرة أو مؤشر البوصلة.
ناتج هذا المثال هو إبرة (مؤشر بوصلة) ترتكز على طرفها، ولإنشاء إبرة ترتكز على قاعدتها يجب استبدال الخاصية rotateY بالخاصية rotateX مع إبقاء نفس قيم الزوايا.
الصور أدناه توضح ناتج هذا المثال
صورة العنصر قبل تطبيق التحويلات

صورة العنصر في حال استخدام التحويلات ثنائية الأبعاد

صورة العنصر بعد تطبيق التحويلات ثلاثية الأبعاد

إنشاء نص ثلاثي الأبعاد مع تأثير الظل
- ملف HTML
<div id="title"> <h1 data-content="HOVER"> Hover </h1> </div>
- ملف CSS
*{margin:0;padding:0;} html,body{ height:100%; width:100%; overflow:hidden; background:#0099CC; } #title{ position:absolute; top:50%; left:50%; transform:translate(-50%,-50%); perspective-origin:50% 50%; perspective:300px; } h1{ text-align:center; font-size:12vmin; font-family: 'Open Sans', sans-serif; color:rgba(0,0,0,0.8); line-height:1em; transform:rotateY(50deg); perspective:150px; perspective-origin:0% 50%; } h1:after{ content:attr(data-content); position:absolute; left:0;top:0; transform-origin:50% 100%; transform:rotateX(-90deg); color:#0099CC; } #title:before{ content:''; position:absolute; top:-150%; left:-25%; width:180%; height:328%; background:rgba(255,255,255,0.7); transform-origin: 0 100%; transform: translatez(-200px) rotate(40deg) skewX(35deg); border-radius:0 0 100% 0; }
النتيجة
اطَّلع على تجربة حيَّة لهذا المثال على Codepen.
الخاصية backface-visibility
تُحدد الخاصية backface-visibility ما إذا كان الوجه الخلفي للعنصر ظاهرًا للمستخدم، ويكون الوجه الخلفي للعنصر ذو خلفية شفافة، ويسمح بعرض صورة معكوسة (mirrored) للوجه الأمامي للعنصر، ويمكن أن تأخذ إحدى القيم الآتية:
-
visible: يكون الوجه الخلفي للعنصر ظاهرًا. -
hidden: تُخفي الوجه الخلفي للعنصر. -
inherit: ترث قيمة الخاصية من العنصر الأب. -
initial: تُرجِع القيمة الإبتدائية للخاصية.
مثال
<style> .flip { -webkit-transform: rotateY(180deg); -moz-transform: rotateY(180deg); -ms-transform: rotateY(180deg); -webkit-backface-visibility: visible; -moz-backface-visibility: visible; -ms-backface-visibility: visible; } .flip.back { -webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; -ms-backface-visibility: hidden; } </style> <div class="flip">Loren ipsum</div> <div class="flip back">Lorem ipsum</div>
اطَّلع على تجربة حيَّة لهذا المثال على JSFiddle.
رسم مُكعَّب باستخدام التحويلات ثُلاثية الأبعاد
- ملف HTML
<div class="cube"> <div class="cubeFace"></div> <div class="cubeFace face2"></div> </div>
- ملف CSS
body { perspective-origin: 50% 100%; perspective: 1500px; overflow: hidden; } .cube { position: relative; padding-bottom: 20%; transform-style: preserve-3d; transform-origin: 50% 100%; transform: rotateY(45deg) rotateX(0); } .cubeFace { position: absolute; top: 0; left: 40%; width: 20%; height: 100%; margin: 0 auto; transform-style: inherit; background: #C52329; box-shadow: inset 0 0 0 5px #333; transform-origin: 50% 50%; transform: rotateX(90deg); backface-visibility: hidden; } .face2 { transform-origin: 50% 50%; transform: rotatez(90deg) translateX(100%) rotateY(90deg); } .cubeFace:before, .cubeFace:after { content: ''; position: absolute; width: 100%; height: 100%; transform-origin: 0 0; background: inherit; box-shadow: inherit; backface-visibility: inherit; } .cubeFace:before { top: 100%; left: 0; transform: rotateX(-90deg); } .cubeFace:after { top: 0; left: 100%; transform: rotateY(90deg); }
اطَّلع على تجربة حيَّة لهذا المثال على JSFiddle.
البوادئ ودعم المتصفحات
| البادئة | المتصفحات |
|---|---|
| -webkit- | Google Chrome, Safari, الإصدارات الأحدث من Opera 12 وما بعد, Android, Blackberry, UC |
| -moz- | Mozilla Firefox |
| -ms- | Internet Explorer, Edge |
| -o- و -xv- | Opera حتى الإصدار 12 |
| -khyml- | Konquerer |
مثال
-
خاصية
transition
div { -webkit-transition: all 4s ease; -moz-transition: all 4s ease; -o-transition: all 4s ease; transition: all 4s ease; }
-
خاصية
transform
div { -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); }
للمزيد من التفاصيل حول التحريك، ننصحك بقراءة هذه السلسلة، المرجع الشامل إلى التحريك عبر CSS.
ترجمة -وبتصرف- للفصول [Transitions, Animations, 2D Transforms, 3D Transforms] من كتاب CSS Notes for Professionals














أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.