من الاستخدامات الشائعة للحركات تحريك العناصر عند تمرير (scrolling) لأسفل الصفحة، لذلك سنتعلم في هذه المقالة كيفية القيام بذلك.
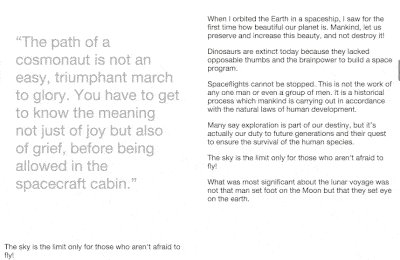
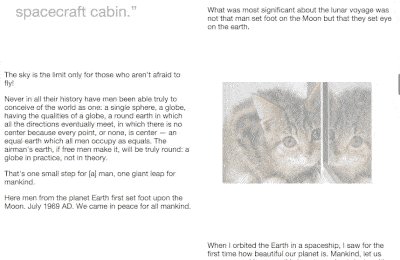
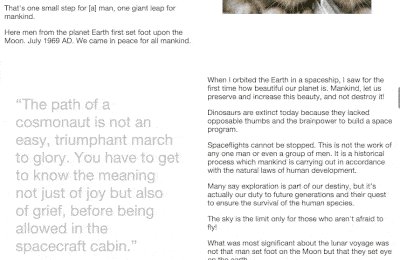
إليك المثال التوضيحي الذي سنعمل عليه. حاول التمرير لأسفل الصفحة، وانظر كيف تظهر الاقتباسات وصور القطط في مكانها.
هذه المقالة جزء من سلسلة من المقالات حول التحريك في CSS:
- ما هي استخدامات الحركات؟
- تجهيز بيئة العمل لإنشاء الحركات
- مدخل إلى الانتقالات: التنقل بين الحالات
- مدخل إلى الحركات: مفهوم الحركة
- تطبيق عملي: الانتقالات
- خاصيات الانتقالات
- دوال التوقيت
- الانتقالات المتعددة
- الانتقالات وجافاسكربت
- تطبيق عملي: التحريكات
- خاصيات الحركات
- تطبيق عملي: الإطارات المفتاحية
- الحركات المتعددة المتزامنة
- موجز الحركات
- رواية القصص عبر الحركات
- حرب النجوم
- إظهار المحتوى أثناء التمرير
- سهولة الوصول
- نهاية الرحلة
الإطار Wow.js
تعرض العديد من المواقع حركات مخصصة عند تمرير الصفحة إلى نقاط معينة. يمكن أن تبدأ بتشغيل مقطع فيديو، أو تشغيل إطارات تحريك مفتاحية معقدة، أو جعل بعض العناصر تظهر بالتدريج للفت الانتباه إليها.
في جميع تلك الحالات، تُستخدم بعض شيفرات JavaScript، والتي تضيف صنفًا إلى عنصر معيّن عندما يصبح مرئيًا على الشاشة. يمكننا بعد ذلك إرفاق حركات مخصصة بذلك الصنف بشكل يؤدي إلى بدء المتصفح الحركة في الوقت المناسب الذي يظهر فيه العنصر أمام القارئ (الزائر).
هناك العديد من خيارات JavaScript التي يمكن أن تضيف أصنافًا، وأحد أفضل هذه الخيارات الإطار Wow.js. سنستخدمه لإنشاء مثال بسيط يظهر فيه المحتوى تدريجيًا أثناء التمرير.

استخدام Wow.js
استخدام Wow.js يستلزم خطوتين. الخطوة الأولى هي تنزيل إضافة JavaScript. ضع الملف wow.min.js بعد تنزيله في مجلد JavaScript الخاص بالمشروع. الخطوة التالية هي الإشارة إلى هذا الملف من داخل شيفرة HTML:
<script src="javascripts/wow.min.js"></script>
(بافتراض أن المجلد يسمى javascripts - غيّره إلى الاسم المناسب)
بعد ذلك، سنستدعي JavaScript باستخدام هذه التعليمة (الصقها بعد الشيفرة السابقة):
<script> new WOW().init(); </script>
يمكننا الآن إضافة الصنف "wow" إلى المحتوى، وسوف يكتفل الإطار Wow.js بتحديد ما إذا أصبح المحتوى مرئيًّا على النافذة أم لا لإظهاره بحركة لافتة.
إضافة أصناف "wow"
إن أردت تحريك عنصر معيّن عند التمرير، فأضف إليه الصنفَ wow:
<p class="wow">...</p>
هذا يعني أنه عندما يظهر العنصر في نافذة المتصفح أثناء التمرير للأسف ويصبح مرئيًّا، تضيف Wow.js الصنّف animated إلى المحتوى على النحو التالي:
<p class="wow animated">...</p>
إن أضفنا حركة مخصصة على العناصر p.animated (أي العناصر p ذات الصنف animated)، فلن تعمل الحركة إلا عند إضافة هذا الصنف.
الإخفاء والعرض
في مثالنا، سنخفي جميع العناصر ذات الصنف wow، وسنعرضها عندما يُضاف لها الصنف animated. أولاً، سنخفيها عبر الشيفرة التالية:
.wow { opacity: 0; transition: all 0.5s 0.5s ease-out; }
سنُطبِّق أيضًا عملية انتقال (transition) هنا حتى يظهر العنصر تدريجيًا. لاحظ القيمة 0.5s، في هذا المثال أضفنا تأخيرُا (delay) لمدة نصف ثانية، يضمن هذا أن يكون العنصر موجودًا في إطار العرض (viewport) قبل أن يبدأ بالظهور التدريجي.
تحدد الشيفرة التالية كيف سيبدو العنصر عندما يُضاف إليه الصنف animated:
.animated { opacity: 1; }
صارت العناصر الآن تظهر ظهورًا تدريجيًّا في أثناء تمرير المستخدم الصفحة إلى الأسفل. شاهد ذلك في المثال الحي.
استخدام Animate.css
صُمِّم الإطار Wow.js ليتكامل مع إطار العمل Animate.css. لم أستخدمه في المثال حتى الآن لأني أفضِّل أن تفهم كيفية إنشاء الانتقالات بنفسك، لكن هناك بعض الانتقالات الممتازة الجاهزة التي يرفرها لنا الإطار Animate.css.
في هذا المثال، استعملت Animate.css. لاحظ أنَّه لا توجد أيَّة حركات أو انتقالات في شيفرة CSS. بدلاً من ذلك، أضفت صنفًا إلى شيفرة HTML لإخبار Animate.css بالحركة الواجب تطبيقها:
<section class="image wow bounceInUp">
يشير الصنف bounceInUp إلى أحد الحركات المضمّنة في Animate.css. إن اخترت "cog" في قسم CSS في المثال، فسترى أنني أشرت إلى إطار العمل Animate.css ضمن ملفات CSS الخارجية.
استخدام Modernizr
من الجيد عمومًا الاحتياط من المواقف التي نخفي فيها المحتوى ثمَّ نظهره باستخدام JavaScript. فبعض المستخدمين لا يشغّلون JavaScript لسبب أو لآخر. يمكن استخدام سكربت مثل Modernizr للتعامل مع هذه المشكلة. سيضيف صنفًا js إلى جسم الصفحة (body)، ويُمكننا بعد ذلك استخدامه في تنسيقاتنا.
لقد أضفت Modernizr في هذا المثال فاطلع عليه بتفحُّص.
تمرين
يُعدُّ إظهار المحتوى تدريجيًّا في مكانه مع تطبيق حركة ما بداية رائعة، ولكن كيف يمكنك استخدام ذلك لتحسين تصميماتك ومواقعك؟ عندما تتصفح الإنترنت، ابحث عن المحتويات التي تظهر مع حركة أثناء التمرير لأسفل الصفحة وحلِّلها وحاول تقليدها. الأهم من ذلك، اسأل نفسك السؤال التالي وحاول الإجابة عليه: متى تكون هذه التقنية نافعة؟ ومتى يُفضل تجنّبها؟
المصادر
- ترجمة وبتصرف للفصل revealing content on scroll من كتاب CSS Animation 101 لمؤلفه Donovan Hutchinson.
اقرأ أيضًا
- المقالة التالية: سهولة الوصول
- المقالة السابقة: حرب النجوم
- النسخة العربية الكاملة من كتاب: التحريك عبر CSS













أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.