تُعَدّ CSS أو التنسيقات الانسيابية Cascading Style Sheets الشيفرة التي تنسِّق محتوى ويب، إذ سيقودك هذا المقال عبر الأساسيات اللازمة لتبدأ، كما سيجيب على أسئلة مثل كيف أجعل النص باللون الأحمر؟ كيف سأعرض محتوًى معينًا في منطقة معينة من مخطط الصفحة؟ كيف سأضع صورةً لخلفية الصفحة أو كيف نختار لونًا لها؟
تعرف على لغة CSS
لا تُعَدّ CSS لغة برمجة وليست لغة توصيف mark up أيضًا، وإنما هي لغة تنسيق صفحات، إذ تُستخدَم لغة التنسيق هذه لتطبيق تنسيقات مختارة على عناصر HTML، فشيفرة التنسيق التالية مثلًا تجعل لون النص في كل الفقرات النصية <p> باللون الأحمر:
p { color: red; }
لنجرِّب ذلك، لذا أنشئ ملفًا نصيًا جديدًا وضع فيه الأسطر الثلاثة السابقة، ثم احفظه بالاسم style.css في المجلد styles.
لا بد من تطبيق قواعد التنسيق السابقة على مستند HTML وإلا فلن يفيدك ملف التنسيق في شيء، فإذا فاتك شيء مما ذكرناه في المقالات السابقة، فعُد وانظر في مقالي التعامل مع الملفات وأساسيات HTML.
- افتح الملف index.html
- انسخ الشيفرة التالية:
<link href="styles/style.css" rel="stylesheet">
-
ضع هذه الشيفرة بين وسمَي البداية والنهاية للعنصر
headأي بين <head> و</head>. - احفظ التغييرات التي أجريتها على الملف index.html ثم حمّله على متصفحك وسترى ما يشبه الصورة التالية:
إذا ظهرت الفقرات النصية باللون الأحمر، فقد أنجزت المطلوب.
تشريح مجموعة قواعد لغة CSS
لنناقش شيفرة CSS الخاصة بالفقرات النصية ذات اللون الأحمر لكي نفهم طريقة عملها:
تُدعى الهيكلية السابقة بمجموعة القواعد ruleset ويُشار إليها غالبًا "بالقواعد" فقط؛ أما الأجزاء التي تتكون منها فهي:
-
المُحدِّد Selector: وهو اسم لأحد عناصر HTML في بداية مجموعة القواعد، ويحدد العنصر أو العناصر التي ستُطبَّق عليها تلك القواعد، وهو العنصر
<p>في حالتنا. -
التصريح Declaration: يمثِّل قاعدةً واحدةً مثل
;color: red، ويحدد الخاصية التي تريد تنسيقها من خواص العنصر. -
الخواص Properties: وهي الطرق التي تستطيع من خلالها تنسيق عناصر HTML، إذ تمثِّل
colorفي مثالنا خاصيةً لتنسيق العنصر<p>، كما يمكنك من خلال CSS اختيار الخاصيات التي تريد أن تستهدفها قاعدة معينة. -
قيمة الخاصية Property Value: وتكتب إلى يمين الخاصية بعد النقطتين، إذ يمكنك اختيار واحدة من عدة خيارات ممكنة لهذه الخاصية، فهناك مثلًا الكثير من الألوان وليس فقط اللون الأحمر
red.
انتبه إلى التفاصيل التالية في صياغة القواعد:
-
القوسان المعقوصان (
{}? توضع بعد المحدد، وينبغي أن توضع كل مجموعة من القواعد ضمن قوسين معقوصين. -
النقطتان الرأسيتان (
:? ينبغي استخدامها لفصل الخاصية عن قيمتها أو قيمها في كل تصريح. -
الفاصلة المنقوطة (
;? لفصل كل تصريح عن الذي يليه.
لتغيير عدة خواص معًا ضمن مجموعة قواعد واحدة، اكتب التصريح اللازم لكل منها وافصل بين التصاريح بفاصلة منقوطة:
p { color: red; width: 500px; border: 1px solid black; }
استهداف عدة عناصر بمجموعة قواعد واحدة
إن أردت استهداف عدة عناصر بمجموعة قواعد واحدة لكي تتجنب التكرار، فاكتب بكل بساطة أسماء عناصر HTML التي تريد تطبيق القواعد عليها بحيث تفصل بينها فواصل , كما يلي:
p, li, h1 { color: red; }
أنواع مختلفة من المحددات
يشرح المثال الذي أوردناه سابقًا ما يُعرف بمحدِّد العنصر element selector وهو النوع الأول من أنواع المحددات الذي يطبق قواعد تنسيق معينة على عنصر أو عناصر HTML محددة الاسم، لكن هناك أنواع أخرى سنستعرض ما شاع منها فيما يلي:
- مُحدِّد مُعرِّف العنصر ID selector: يستهدف عنصر ذو مُعرِّف محدد، إذ يمتلك كل عنصر من عناصر صفحة HTML مُعرّفًا فريدًا، وإليك مثالًا كما يلي:
#my-id { color: red; }
يستهدِف هذا المحدِّد العنصر <a> في الشيفرة التالية:
<p id="the-id">somthing here</p> <a id="my-id">somthing here</a>
-
مُحدَّد الصنف class selector: يستهدف جميع العناصر التي تمتلك القيمة نفسها للسمة
class، كما يمكن لعدة عناصر أن تأخذ قيمةً واحدةً للسمةclass، وإليك المثال التالي:
.my-class { color: red; }
يستهدف هذا المحدد العنصرين <p> و <a>:
<h2 class="x">some subtitle here</h2> <p class="my-class">somthing here</p> <a class="my-class">somthing here</a>
- مُحدِّد السمة attribute selector: يستهدف العنصر أو العناصر التي تمتلك السمة نفسها كما في المثال التالي:
ol[type] { color: red; }
يستهدف هذا المحدد القوائم المرتبة التي تمتلك الصفة type:
<h2 class="x">some subtitle here</h2> <ol type="I"><li>list item 1</li><li>list item 2</li><ol>//هذه فقط <ol><li>list item 1</li><li>list item 2</li><ol>
- محدد الصنف المجرّد psuedo-class selector: يستهدف عناصر محددة بالاسم عندما تكون في حالة معينة، مثل مرور مؤشر الفأرة Hover فوق رابط، وإليك مثالًا:
a:hover { color: red; }
عندما يمر مؤشر الفأرة فوق أي رابط سيتحول لونه إلى الأحمر.
يمكنك الاطلاع على أنواع أخرى من المحددات في توثيق CSS العربي في موسوعة حسوب.
خطوط الكتابة والنصوص
بعد اطلاعنا على بعض مبادئ CSS سنحاول تطبيق ما تعلمناه في تحسين مظهر صفحتنا التجريبية index.html وذلك بإضافة بعض القواعد والمعلومات في الملف style.css.
أولًا، جد أولًا شيفرة الخط الذي اخترته سابقًا من خطوط جوجل وخزنته.
ثانيًا، أضف الشيفرة التالية ضمن عنصر <link> الموجود داخل العنصر <head> في الملف index.html لتبدو كما يلي:
<link href="https://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet">
ستربِط هذه الشيفرة الملف إلى ملف تنسيق تُعرِّف عائلة خطوط الكتابة "Open Sans" مع صفحتك.
ثالثًا، احذف القاعدة الموجودة في الملف style.css، فقد استخدِمت لتجربة تنسيق العناصر.
رابعًا، أضف أسطر الشيفرة التالية، بعد تبديل font-family بما قد خزّنته سابقًا:
html { font-size: 10px; /* px means "pixels": the base font size is now 10 pixels high */ font-family: "Open Sans", sans-serif; /* this should be the rest of the output you got from Google fonts */ }
تشير الخاصية font-family إلى اسم الخط الذي تريد استخدامه، بينما تشير الخاصية font-size إلى حجمه، وقد اخترنا محدِّد العنصر html تحديدًا، لكي نعتمد حجم الخط ذاك أساسًا في الصفحة بالكامل، إذ العنصر html هو العنصر الأب لكل العناصر في الصفحة التي تتفرع منه لذا فهي ترث منه حجم الخط ونوعه.
ملاحظة: كل ما يرد بين المجموعتين /* و */ هو تعليق في CSS، وسيتجاهلة المتصفح عندما يُصيّر الشيفرة.
خامسًا، لنضبط حجم الخط للعناصر التي تقع داخل مستند HTML وهي <h1> و <li> و <p>، ولنضبط موقع العنصر <h1> ليظهر في منتصف الصفحة، وأخيرًا سنضبط ارتفاع سطر الكتابة والتباعد بين الأسطر للعنصرين <li> و <p> من خلال الخاصيتين line-height و letter-spacing على التوالي لتسهيل قراءة المحتوى:
h1 { font-size: 60px; text-align: center; } p, li { font-size: 16px; line-height: 2; letter-spacing: 1px; }
اضبط قيمة الحجم بواحدة px كما تريد وسيبدو عملك الآن على نحو مشابه للصورة التالية:
فكرة الصناديق في لغة CSS
قد تلاحظ في مرحلة ما عند كتابة قواعد CSS أنها تعتمد فكرة الصناديق في ضبط الأحجام والألوان ومواقع العناصر، إذ يمكنك التفكير في عناصر HTML على أساس أنها صناديق فوق بعضها.
يعتمد تخطيط CSS بأكمله تقريبًا على نموذج الصندوق box model، إذ يشغل كل صندوق حيزًا من مساحة الصفحة ويتمتع بخصائص مثل:
-
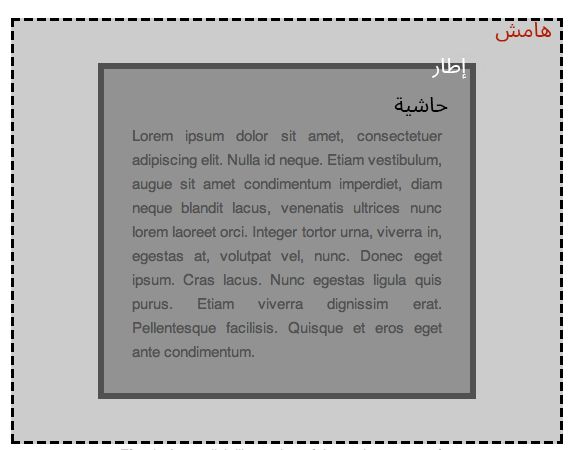
padding: الحشو أو الحاشية، وهو الفراغ المحيط بمحتوى العنصر، ويمثل في الشكل الذي يُعرض تاليًا الفراغ المحيط بمحتوى الفقرة النصية. -
border: الإطار، وهو الخط الصلب الذي يحيط بمنطقة الحشو. -
margin: الهامش، وهو الفراغ الخاص بالعنصر ويحيط بالإطار.
سنستخدِم أيضًا في هذا القسم:
-
width: يضبط عرض العنصر. -
background-color: يضبط لون الخلفية حول المحتوى ومنطقة الحشو. -
color: يضبط لون المحتوى الذي يضمه العنصر. -
text-shadow: ويضبط تدرج الظل حول النص داخل العنصر. -
display: يضبط نمط عرض العنصر، ويمكنك استئناف القراءة لتفهم أكثر.
لنكمل بإضافة بعض قواعد CSS ونضعها في أسفل الملف style.css، ويمكنك تغيير القيم كما تشاء ومراقبة ما يحدث.
تغيير لون الصفحة
html { background-color: #00539F; }
تضبط هذه القاعدة لون خلفية الصفحة بالكامل. غيّر قيمة اللون 00539F# بالطريقة التي تعلمناها في مقالات سابقة وراقب التغيّر الذي يحدث.
تنسيق جسم الصفحة في لغة CSS
body { width: 600px; margin: 0 auto; background-color: #FF9500; padding: 0 20px 20px 20px; border: 5px solid black; }
لنناقش القواعد السابقة التي تنسق العنصر body:
-
width: 600px: تحدِّد قياس جسم الصفحة ليبقى دائمًا 600 بكسل. -
margin: 0 auto: عندما تضع قيمتين لخاصية مثلmarginأوpadding، فستضبط القيمة الأولى الحدود العليا والدنيا على 0 في هذه الحالة، بينما ستضبط القيمة الثانية الحدَّين اليساري واليميني على القيمةauto، وهي قيمة خاصة تقسِّم الحيز الأفقي المتوفر بالتساوي بين اليمين واليسار، ويمكنك أيضًا استخدام ثلاث قيم أو أربع للخاصية margin. -
background-color: #FF9500: تضبط لون خلفية العنصر، إذ نستخدِم في مشروعنا اللون البرتقالي المائل إلى الحمرة وهو اللون المتمِّم للون الأزرق الداكن الذي نستخدِمه للعنصر<html>، كما يمكنك تجريب ما تشاء. -
padding: 0 20px 20px 20px: تضبط قيم الأطراف الأربعة للحاشية المحيطة بالعنصر، والغاية من الحاشية إضافة مساحة فارغة حول العناصر، إذ تدل القيم المبينة على عدم وجود حاشية أعلى جسم الصفحة ووجود حاشية مقدارها 20 بكسل حول بقية الأطراف، كما يمكنك أيضًا استخدام قيمة واحدة للخاصية padding أو قيمتين أو ثلاث أيضًا. -
border: 5px solid black: يضبط قيم عرض وتنسيق ولون الإطار المحيط بالعنصر، فهو خط مستمر solid وأسود بعرض 5 بكسل في حالتنا ويحيط بكامل جسم الصفحة.
ضبط موقع عنوان الصفحة وتنسيقه
h1 { margin: 0; padding: 20px 0; color: #00539F; text-shadow: 3px 3px 1px black; }
قد تلاحظ فراغًا مخيفًا أعلى جسم الصفحة، وذلك لأن المتصفح سيطبق التنسيق الافتراضي للعنصر <h1>، وقد تبدو الفكرة سيئةً، لكنه أمر ضروري لتحسين القراءة في الصفحات غير المنسقة، لذا سنتجاوز التنسيق الافتراضي للمتصفح ونضبط الحاشية على القيمة 0 باستخدام التصريح ;margin: 0 لنحل المشكلة، ثم نعيد ضبط الحاشية العليا والسفلى على القيمة 20 بكسل، كما سنضبط بعد ذلك لون العنوان ليكون مماثلًا للون المتمم للخلفية -أي أزرق غامق-، وأخيرًا سنعرض بعض الظلال حول العنوان باستخدام الخاصية text-shadow والتي تأخذ أربع قيم:
- تضبط القيمة الأولى الانزياح الأفقي للظل عن النص: كم يبعد عنه مارًا من خلاله.
- تضبط القيمة الثانية الانزياح العمودي للظل عن النص: كم يبعد عنه نحو الأسفل.
- تضبط القيمة الثالثة نصف قطر الضبابية blur: كلما كانت القيمة أكبر كلما بدا ظل النص ضبابيًا أكثر.
- تضبط القيمة الرابعة الأساس اللوني للظل.
ضبط الصورة في المنتصف
img { display: block; margin: 0 auto; }
سنجعل الصورة في مركز الصفحة لتبدو أفضل، وقد نستخدِم حيلة الهوامش السابقة margin: 0 auto، لكن هناك بعض الاختلافات التي تتطلب إعدادات إضافية.
يُعّدُ العنصر <body> عنصرًا كتليًا block أي أنه يشغُل مساحةً من الصفحة، كما ستحترم بقية العناصر الهوامش التي يأخدها؛ أما الصور، فهي عناصر مضمنة inline ولا بد من إعطائها صفة كتلية حتى تعمل فكرة الهوامش عن طريقة الخاصية ;display: block.
ملاحظة: تفترض التعليمات السابقة أنّ عرض الصورة لا يزيد عن عرض جسم الصفحة الذي ضبطناه ليكون 600 بكسل، فإذا كانت الصورة أكبر، فستخرج عن إطار جسم الصفحة لتغطي بقية أجزائها، كما يمكن حل المشكلة بتصغير حجم الصورة باستخدام محرر صور أو تنسيقها بضبط الخاصية width للعنصر <img> على قيم أصغر.
ملاحظة: لا تقلق إذا لم تفهم تمامًا التصريح ;display: block أو الفرق بين العنصر الكتلي والمضمن، إذ سيغدو الأمر أكثر وضوحًا مع تقدمك في تعلِّم CSS.
خلاصة
إذا اتبعت كل الإرشادات التي تحدثنا عنها في المقال، فستبدو الصفحة التجريبية التي تعمل عليها على النحو التالي:
إذا لم تجد عملك صحيحًا، فيمكنك دائمًا موازنة ما فعلته مع النسخة الجاهزة على جيت-هاب.
ترجمة -وبتصرف- للمقال CSS Basics.




















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.