-
المساهمات
4118 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
40
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عمر قره محمد
-
لا اعتقد أنه جيد لأنه سيسيئ إلا تجربة المستخدم ولن يمنع الوصول إلى كود الموقع. وإذا تصفحت المواقع الشهيرة والكبيرة وحتى تلك التي تبيع المواقع الجاهزة، ستجد أنها لا تقوم بهذا الأمر.
- 11 اجابة
-
- 1
-

-
-
لا أعتقد أنك تستطيع ان تمنعه أصلاً، وإنما تستطيع تصعيب الوصول إليه.
- 11 اجابة
-
- 1
-

-
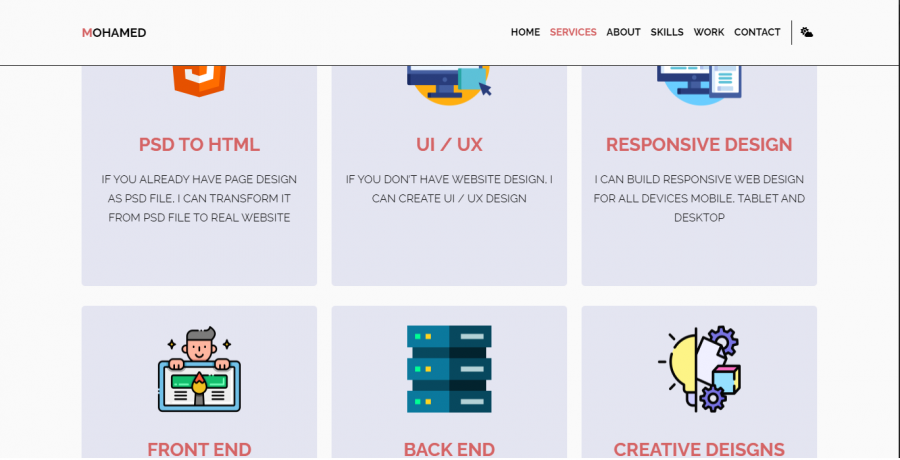
الموقع جيد جداً بشكل عام ولكن يوجد بعض الملاحظات مثل : الموقع خفيف جداً وليس بحاجة للإشارة الخاصة بجاري التحميل و التي تظهر في البداية، ونستخدم هذه الحركة عندما يكون الموقع ثقيل فقط، اما في الموقع الخاص بك فهي قد أساءت لتجربة المستخدم لأنك تستطيع ان ترى ان الموقع فاتح بالفعل قبل الانتهاء من الحركة. عند الضغط على services يظهر الموقع بالشكل التالي : حيث يختفي نصف الصور من الاعلى ويجب عليك السحب للأعلى حتى ترى القسم بشكل جيد. ليس هنالك حاجة للصورة التالي على الشاشات الصغير ويمكنك اخفائها عندما تكون الشاشة اصغر من قيمة معينة، حيث أنها تجبر المستخدم على النزول كثيراً حتى يصل للقسم التالي : أما باقي الموقع فهو رائع جداً فكرة الوضع الليلي جميلة أيضاً. @Mohamed Montaser3
- 11 اجابة
-
- 1
-

-
يمكنك عمل مدونة إذاً. هذه اكثر الافكار الرائجة، ويمكنني ان اعطيك المزيد من الافكار ولكن ليس هنالك الكثير من الطلب عليها. والافضل الان ان تبحث عن شخص يحتاج لموقع الكتروني ولو قمت بتنفيذه بمقابل رمزي وهذا افضل من تصميم مواقع للـ portfolio.
- 4 اجابة
-
- 2
-

-
الموقع الذي شاركته جيد جداً و هذه بعض الافكار المهمة والبسيطة : صفحة هبوط لمنتج معين صفحة سيتم اطلاق الموقع بعد كذا ..إلخ. صفحة الصفحة غير موجودة 404. لوحة تحكم. موقع للتسوق (متجر) موقع أكاديمية أو مدرسة.
- 4 اجابة
-
- 2
-

-
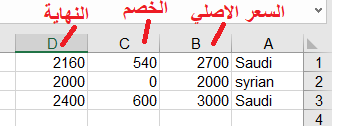
لاحظ المثال التالي : حيث نعطي للعمود c الشرط : =IF(A2="Saudi";20% * B2;0) حيث النسبة 20% تعبر عن مقدار الخصم. و العمود D يأخذ القيمة: =B1 - C1
- 45 تعليقات
-
- if
- الدالة الشرطية
-
(و 3 أكثر)
موسوم في:
-
إذا كان ما تقصده هو الـ scrollbar فيمكنك التحكم في عرضه width كالتالي : ::-webkit-scrollbar { width: 10px; } كما يمكنك التحكم في كل من الخصائص التالية : /* الخلفية */ ::-webkit-scrollbar-track { background: #f1f1f1; } /* اليد */ ::-webkit-scrollbar-thumb { background: #888; } /* اليد عن الاشارة إليها بالفأرة */ ::-webkit-scrollbar-thumb:hover { background: #555; }
- 2 اجابة
-
- 1
-

-
يجب دائماً تنفيذ ما في داخل الاقواس أولاً ومن ثم نقوم بالعمليات الموجودة خارج الاقواس، العملية 3*2 تعني 2 ضرب 3. والعملية 3**2 تعني 2 مرفوعة للأس 3 وهذا يعني 2 ضرب 2 ضرب 2. فمثلاً : 2**(2**1) = 2**(2) = 4 لاحظ كيف نفذنا ما في داخل الاقواس وهو 2 مرفوعة للاس 1 وبعد ذلك نفذنا العملية الموجودة خارج الاقواس وهي 2 مرفوعة للاس 2. (2**2)*(1**2) = (4)*(1) = 4 (3**3)**4 = (27)**4 = 531441
-
هل تحاول تفعيل تسجيل الدخول باستخدام جوجل على موقعك ؟ فهو بالعادة يحتاج إلى ادخال الدومين الخاص بك بالإضافة إلى الصفحة التي سيتم منها تسجيل الدخول. ضع في بالك بأن تطبيق جوجل حساس لحالة الرابط فـ http:// ليست مثل https:// و الرابط (/http://example.com) ليس مثل الرابط (http://example.com) فقد يكون السلاش "/" الموجود اخر الرابط هو الذي يسبب المشكلة. في حال كانت الروابط تعمل بشكل جيد، فتأكد من كونك استخدمت الـ client ID والـ client secret الخاصين بالتطبيق بشكل صحيح في موقعك.
-
لا تحتاج إلى الشهادة الجامعية حتى تعمل كمبرمج وهنالك الكثير من المبرمجين العاملين في السوق اليوم وليس لديهم شهادة جامعية في المجال، ولكن وجود الشهادة الجامعية ضروري للوصول إلى مستوي وظيفي افضل فمهندس البرمجيات راتبه اعلى من المبرمج. وفي أكاديمية حسوب ستتحصل على الخبرات الكافية ليتم قبولك كمبرمج واجهات مستخدم أو خلفيات المواقع في اي شركة، حيث ستقوم بتنفيذ مشاريع وتضعها في معرض اعمالك وكذلك ترفعها على حسابك في GitHub وستحصل بعد اجتياز الامتحان وتنفيذ المشاريع الخاصة بالدورة على شهادة تثبت امتلاكك للخبرات الاساسية في مجال تطوير واجهات المستخدم.
-
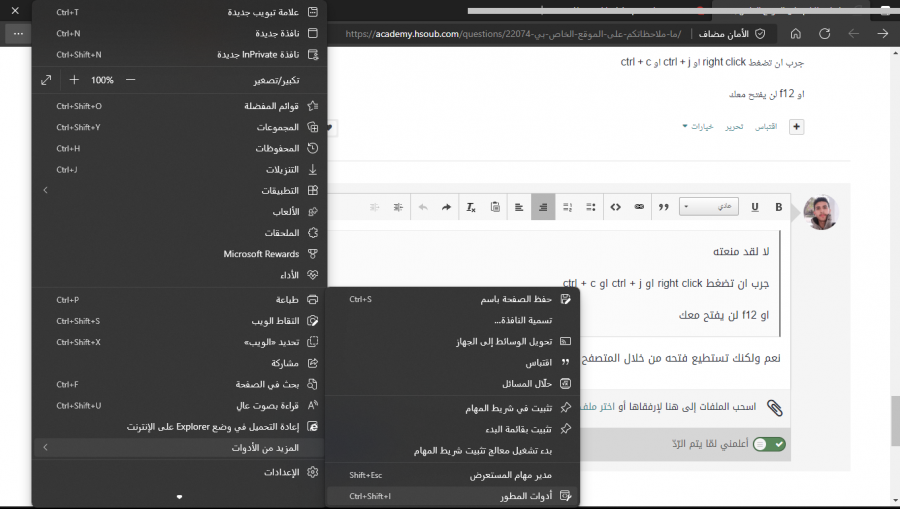
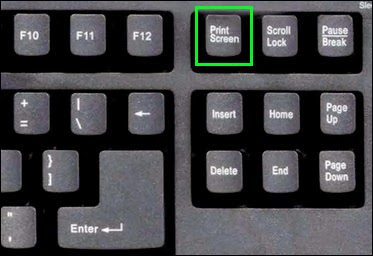
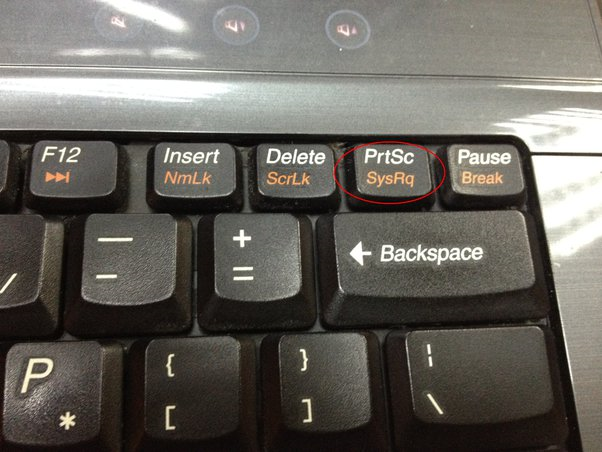
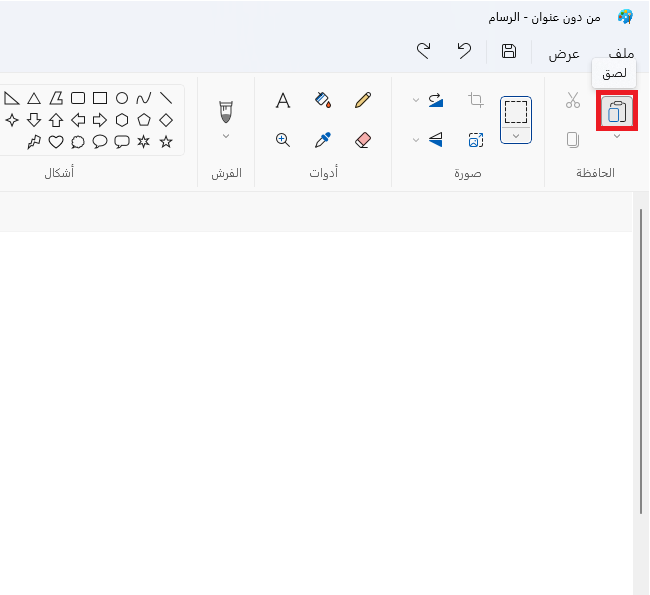
تستطيع اخذ صورة للشاشة بالنقر على الزر المسمى print Screen SysRq و اختصارها prt sc في اجهزة اللابتوب : شكل آخر : وبعد النقر عليه قم بفتح الرسام وقم بلصق الصورة : وبعدها يمكنك عمل ctrl + s لتقوم بحفظ الصورة بالمكان الذي تريده أو يمكنك حفظها يدوياً.
-
افضل برامج خدمة العملاء باللغة العربية هو برنامج زيتون ويتميز بواجهة عربية بالكامل. الموقع الرسمي لزيتون
- 1 جواب
-
- 1
-

-
تستخدم JavaScript في الكثير من المجالات في الوقت الحاضر مثل بناء تطبيقات سطح المكتب و تطبيقات الهواتف الذكية وبشكل رئيس تطوير مواقع الويب ..إلخ. ويبدو من سؤالك انك لم تقم ببناء اي تطبيق باستخدام js، فإذا كنت انتهيت من تعلم اساسيات اللغة فيجب عليك ان تبدأ ببناء التطبيقات واستخدامها وستجد الكثير من الاستخدامات حسب المجال التي تستخدمها فيه. وبعد ان تقوم باستخدامها يمكنك حينها التفكير بتعلم مهارات جديدة أو تعلم كورس ..إلخ. يمكنك الاطلاع على المقال التالي :
- 2 اجابة
-
- 1
-

-
بخصوص السؤال الاول فيمكنك التواصل مع الدعم من هنا. أما بالنسبة لضغط ملفات الـ JSON فهنالك العديد من المواقع التي تقدم هذه الخدمة في حال كنت تريده ضغط ملف معين مرة واحدة فقط. أما على السيرفر فيمكنك ضغط الملفات كالتالي في NodeJS : ننزل brotli : npm i brotli const brotli = require('brotli'); const fs = require("fs"); const path = require("path"); const compressed = brotli.compress(fs.readFileSync(path.join(__dirname, "india.json")), { mode: 0, // 0 = generic, 1 = text, 2 = font (WOFF2) quality: 11, // 0 - 11 lgwin: 22 // window size }); حيث استخدمنا المكتبة brotli. ولفك الضغط : const data = brotli.decompress(fs.readFileSync("compressed.bin")); fs.writeFileSync(__dirname + "/decoded.json", data);
-
المشكلة هنا ان الحزمة style-loader غير متوافقة مع اصدار webpack الذي تستخدمينه. يمكنك تجاوز المشكلة بكتابة الامر السابق بإضافة للاحقة : npm i style-loader --legace-peer-deps حيث يقوم npm بفض النظر عن التوافقات في هذه الحالة. أو يمكنك العثور على الحزمة البديلة لـ style-loader في الاصدار الخاص بك من webpack أو استخدام الاصدار المتوافق مع الحزمة.
- 2 اجابة
-
- 1
-

-
تقوم بإضافة الازرار الخاصة بالعناصر باستخدام جافاسكريبت وتمرر من كل منها الـ id الخاص به إلى الوظيفة الخاصة بالحذف : <body> <div id="itemList"></div> <script> // لتكن ههذ هي البيانات الخاصة بك let data = [ { id: 1, name: "بنطار احمر" }, { id: 2, name: "بنطار اخضر" }, { id: 3, name: "بنطار اصفر" }, { id: 4, name: "بنطار جينز" }, ]; // الذي سنضع فيه الازرار في البداية div نحضر ال const htmlList = document.getElementById("itemList"); // نقوم بإضافة زر لكل عنصر من البيانات data.forEach((element) => { // نقوم بإنشاء الزر const myButton = document.createElement("button"); // نعطيع اسم معين وهنا اخترت اسم العنصر myButton.innerText = element.name; // نضيف ويظيفة لتحدث عن النقر عليه myButton.onclick = () => { // الخاص بالعنصر كما نمرر الزر نفسه id نمرر في الوظيفة الـ deleteElement(myButton, element.id); }; htmlList.append(myButton); }); const deleteElement = (Button, id) => { // نحذف الغنصر باستخدان الانر Button.remove(); // للحصول على العنصر الذي تم اختياره const myItem = data.find((element) => element.id === id); console.log("myItem", myItem); // للحصول على العناصر المابقيين data = data.filter((element) => element.id !== id); console.log("data", data); }; </script> </body> في الوظيفة الخاصة بالحذف تقوم بحذف العناصر باستخدام الـ element.remove.
-
نعم يمكنك البدء بتعلم jQuery بما انك انتهيت من JavaScript، ويفضل انهاء مسار أساسيات تطوير الويب بالكامل. وبعد الانتهاء من مسار أساسيات تطوير الويب يمكنك البدء بمسار بناء واجهة مستخدم تشبه موقع YouTube وتعلم bootstrap.
- 3 اجابة
-
- 1
-

-
البرنامج يحتاج لأن يكون الجهاز شغال حتى يعمل، ولذلك فإنه لا يوجد اي برنامج قادر على تشغيل الجهاز، ولكن يمكنك ضبط الـ bios لتشغيل الحاسوب في أوقات معينة أو أن تقوم بوضع الجهاز بوضع sleep فقط واعداد ويندوز ليقوم بالاستيقاظ في اوقات معينة وهنالك العديد من الطرق لفعل ذلك. ويمكنك المعرفة اكثر عن هذا الموضوع بكتابة " Turn on the computer automatically " في محرك البحث المفضل لديك. أما بالنسبة لتنفيذ المهام بشكل تلقائي فيوجد الكثير من البرامج مثل : RoboTask AutoHotkey AutoIt ويمكنك العثور على المزيد بالبحث عن العبارة "pc automation software" في محرك البحث.
-
هذه المسارات التي تفتح من كل دورة هي للاطلاع فقط، ولن يأتي منها أي سؤال في اختبار الشهادة. شروط التقدم للامتحان هي : إتمام أربعة مسارات تعليمية على الأقل، وتأتيك الأسئلة من هذه المسارات التي انهيتها. التطبيق العملي مع المدرب، والاحتفاظ بالمشاريع العملية الناتجة لإرسالها للمراجعة. رفع المشاريع على حسابك على GitHub أولًا بأول لمشاركتها معنا. اعرف اكثر عن امتحان حسوب
- 1 جواب
-
- 1
-

-
يمكنك استخدام الـ regular expressions كالتالي : SELECT * FROM products WHERE product_name RLIKE "[[:<:]]foo[[:>:]]"; حيث ان [[:>:]] تشير إلى بداية الكلمة و [[:<:]] تشير إلى نهاية الكلمة. اعرف اكثر عن التعابير النمطية regular expressions : اطلع على التعابير النمطية في sql
- 10 اجابة
-
- 1
-

-
ليس لدي الخبرة الكافية في مجال الـ UI/UX ولكن يمكنك العثور على الكثير من الدورات في هذا المجال. ولكن هنالك مجموعة مقالات مفصلة في هذه المجالات على موقع الأكاديمية : مقالات عن تصميم الـ UX مقالات تصميم الـ UI ويمكنك البدء من هذا المقالة :
- 5 اجابة
-
- 1
-

-
يمكنك العمل على مشاريع خاصة بك مثل بناء مواقع وبيعها على بيكاليكا، أو البحث عن عمل عند الأقارب والأشخاص المحيطين بك وقم بعرض خدماتك عليهم، وكذلك يمكنك البحث على عمل حر على الانترنت في مواقع التواصل الخاصة بالعمل مثل linked in. اما بالنسبة لموضوع التعلم فيمكنك النظر في مخططات الطرق التالية واكمال تعلم التفاصيل التي لم تتعلمها بعد : بالنسبة للـ frontend : بالنسبة للـ backend : وكذلك سيفيدك الاطلاع على هذه المقالة في إكمال طريقك في تعلم برمجة المواقع :
- 5 اجابة
-
- 1
-

-
الفرق باختصار أن الـ مجال الـ let بداخل القوسين الذي عرف بداخلهم، بينما الـ var يكون مجاله ضمن الدالة التي عرف بها. function print() { var firstname = "omar"; let lastname = " km"; console.log(firstname, lastname); // omar km { var fname = "ahmed" let lname = " mohammed"; console.log(fname, lname); // ahmed mohammed } console.log(fname); // ahmed console.log(lname); // Error } print(); كما تمت الإجابة على سؤالك اكثر من مرة على الموقع، اطلع على الإجابة التالية : كما يوجد مقالة كاملة تتحدث عن المتغيرات في جافاسكريبت : اطلع على var في موسوعة حسوب اطلع على let في موسوعة حسوب
- 2 اجابة
-
- 1
-