-
المساهمات
4118 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
40
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عمر قره محمد
-
لايمكنك التخلي عن الميديا كويري حتى مع استخدام بوتستراب ستحتاج أحياناً لاستخدامها من اجل القيام بتصاميم معينة. فينبغي تعلم كل منهما بشكل جيد واستخدامهما معاً.
- 2 اجابة
-
- 1
-

-
الفرق هو ان التي تستخدم الـ () تقوم بعمل return تلقائي لمحتويات الوظيفة، يمعنى : // هذه الوظيفة () => { return(....) } // يمكن اختصارها بالشكل () => (....) وللفهم بشكل اكبر نأخذ المثال التالي : () => ({foo: "a"}) // returning {foo: "a"} // لكتابتها بالشكل التقليدي ستكتب () => {return({foo: "a"})} ويمكنك التعلم اكثر عن الدوال السهمية عبر موسوعة حاسوب من هنا
-
يمكنك عمل شريط شبيه بهذا باستخدام الـ after والـ before واستخدام الـ border انظر للكود المرفق : <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <title>Document</title> </head> <body> <ul id="header-lest"> <li class="test"> home </li> <li class="test"> profile </li> <li class="test"> notifications </li> <li class="test"> messages </li> </ul> </body> </html> عبارة عن شريط ul عادية تحتوي على li واعطيناها الid المسمى header-lest وكذلك اعطينا كل من الـ li الكلاس lest-item. واعطيناهم الخصائص التالية : /* هذه الاعدادات ضرورية من اجل بدئ كل مشروع */ * { padding: 0; margin: 0; box-sizing: border-box; } /* نقوم بإضافة الخصائص للقائمة */ #header-lest { list-style: none; display: flex; justify-content: space-evenly; flex-wrap: wrap; position: relative; margin: 20px 20px 0; margin-top: 10px; height: 24px; font-size: large; } /* نضيف هذه الخصائص من اجل اضافة حواف زرقاء */ #header-lest::after { content: ""; position: absolute; width: 100%; height: 100%; border: 3px solid rgb(0, 179, 255); border-radius: 7px; } #header-lest::before { content: ""; position: absolute; width: 100%; height: 100%; border: 3px solid rgb(0, 179, 255); } /* **************************************************************************** */ /* *********** اعداد الازرار والحواجز المائلة********************************* */ /* **************************************************************************** */ .lest-item { min-width: 150px; height: 30px; line-height: 30px; position: relative; } /* هنا نقوم بإنشاء مثلث باستخدام البوردر */ .lest-item::before { content: ""; position: absolute; right: 0; border-left: 50px solid red; border-bottom: 30px solid transparent; } /* هنا نقوم بإنشاء مثلث آخر ابيض ونضعه امام المثلث الحمر ونغيير موضعه قليلاً بحيث يظهر خط احمر فقط */ .lest-item::after { content: ""; position: absolute; right: 5px; border-left: 50px solid #fff; border-bottom: 30px solid transparent; } /* *************************************************************** */ /* *********** حذف الحاجز الاخير ********************************* */ /* *************************************************************** */ .lest-item:last-of-type { min-width: 75px; } .lest-item:last-of-type::before { display: none; } .lest-item:last-of-type::after { display: none; } /* ************************************************************************** */ /* *********** تغيير الوان الحواجز المائلة********************************* */ /* ************************************************************************** */ .lest-item:nth-of-type(1)::before { border-left-color: rgb(255, 132, 0); } .lest-item:nth-of-type(2)::before { border-left-color: red; } .lest-item:nth-of-type(3)::before { border-left-color: yellow; } النتيجة النهائية : الفكرة الاساسية هنا هي استخدام الخصائص التالية لإنشاء مثلث : border-left: 50px solid red; border-bottom: 30px solid transparent; وللتعلم اكثر حول صناعة الاشكال يمكننا عمل الشكل التالي باستخدام css و الـ borders : الكود المستخدم : <div></div> <style> div { width: 0; margin: 50px auto 50px; border-right: 20px solid red; border-left: 20px solid blue; border-top: 20px solid green; border-bottom: 20px solid yellow; } </style>
- 1 جواب
-
- 1
-

-
نعم هذه المسار يعطيك الخبرات الكافية لبناء قوالب وردبريس احترافية.
- 3 اجابة
-
- 1
-

-
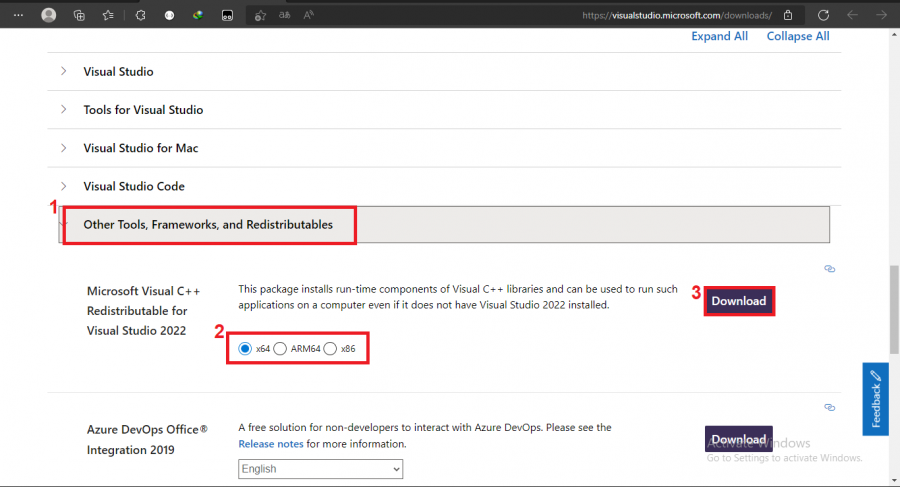
لحل المشكلة يجب تنزيل Microsoft Visual C++ Redistributable for Visual Studio 2022 على جهازك. يمكنك تنزيله من هنا : https://visualstudio.microsoft.com/downloads/ ننزل إلى نهاية الصفحة عند All Downloads ثم نتبغ الخطوات المبينة في الصورة 1- ننقر على Other Tools, Frameworks, and Redistributables 2- نتأكد من توافقه مع اصدار نظام التشغيل 3- ننقر على download بعد ذلك نقوم بإعادة تشغيل الجهاز.
-
نعم يمكن تعلم مسار ورد بريس لوحده بدون دراسة المسارات الاخرى لدورة php ولكن يجب ان يكون لديك فكرة عن اساسيات php.
- 3 اجابة
-
- 1
-

-
يمكنك فغل ذلك باستخدام الوظيفة getBoundingClientRect التي تعطينا احداثيات العنصر. ماهي الطريقة التي استخدمتها ؟
-
وعليكم السلام ورحمة الله وبركاته، لا احد يعرف بالتحديد ماهي اللغة التي ستكون الاكثر استخداماً بعد 3-4 سنين ولكن اقول لك بثقة أن js و php سيكونون موجودين وبقوة بالتأكيد. و في الوطن العربي ستجد أن أستعمال لغة PHP أكبر بكثير من باقي التقنيات، وذلك بسبب إستخدام WordPress ولارافيل Laravel على نطاق واسع، ويمكنك التأكد من ذلك من خلال تصفح المشاريع في مواقع العمل الحر مثل خمسات ومستقل، وكذلك فإن اغلب مواقع الويب اليوم مبنية باستخدام PHP وبالتالي يستحيل التخلي عنها، وبالناحية الاخرى فإن مطوري js في ازدياد مستمر وتطور اسرع بكثير من PHP، كما انني شخصياً تعلمت js بحكم كوني اصمح لأكون Full-Stack ولسهوله الانتقال إليها في حال كنت front-end. ووجهة نظري ان كلا اللغتين جيدتين ولابد من تعلم إحداهما إذا كنت تريد ان تكون من مطوري خلفيات المواقع في هذا العصر ولست هنا في صدد إقناعك بإحداهما دون اخرى فلكل منهما ميزاته وعيوبه ولكن انصحك بقراءة المقالين التاليين لما فيهما من معلومات قيمة ستساعدك في تحديد وجهتك بشل افضل. يمكن ان تقرأ ايضاً :
-
يمكن عمل التحريك الذي تطلبينه باستخدام js، وذلك بإضافة class خاص بالتحريك لل div عند النقر على الرابط : <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- لاحظي كيف اضفنا الوظيفة الخاصة بإضافة الكلاس للرابط --> <a href="#mySection" onclick="doTheAnimation()">إضغط هنا للإنتقال إلى قسم الخدمات </a> <!-- اهم شئ هنا هو إضافة الايدي --> <div id="mySection" style="height: 400px; margin-top:800px ;background-color: red;"> <h2 style="font-size: xxx-large; padding:20px ;">قسم الخدمات</h2> </div> <!-- يمكنك إضافة الجافاسكربت لصفحة مستقلة أو وضعها هنا كما فعلت أنا --> <script> // الوظيفة الخاصة بإضافة الكلاس const doTheAnimation = () => { // هنا نقوم بإمساك الديف الخاص بنا const mySection = document.getElementById("mySection"); // وهنا نقوم بإضافةا لكلاس الخاص بالتحريك mySection.classList.add("animationClass"); } </script> <!-- يفضل إضافة الستايل لملف سي اس اس منفصل --> <style> /* انشاء التحريك الذي نريده */ /* هنا قمت بإنشاء تحريك للون كمثال فقط */ @keyframes example { from { background-color: red; } to { background-color: yellow; } } /* نضيف التحريك للكلاس الذي عرفناه باستخدام الجافاسكريبت */ .animationClass { animation-name: example; animation-duration: 4s; } </style> </body> </html> حيث نقوم بتنفيذ الوظيفة doTheAnimation عند النقر على الرابط والتي تقوم بإضافة الـ class المسمى animationClass للdiv خاصتنا، وفي النهاية قمنا بإضافة animation لهذا الـ class باستخدام css.
- 4 اجابة
-
- 1
-

-
برمجة المواقع تقسم لـFrontend ولـ Backend الـ Frontend هو عبارة عن ماتراه عندما تدخل إلى اي موقع ونستخدم لبنائه كل من : HTML + CSS + JS وهذه اللغات اساية لبناء الموقع بمعنى انه يمكنك ان تبني موقع متكامل باستعمال هذه اللغات على عكس الـ Backend وستحتاج تعلمها قبل ان تبدأ بالـ Backend على اي حال. وبعد تعلم هذه اللغات يفضل تعلم بيئة عمل وهي عبارة عن تجميعة لمكاتب تسهل العمل ومن اشهرها الـ React والـ veu و Next. وهنالك مهارات إضافية تساعد في بناء المواقع وهي كل من webpack و JQuery و sass. أما بالنسبة للـ Backend هي العمليات التي تجري بالخلفية والتي تحتاج لسيرفر ولقاعدة بيانات كعملية تسجيل الدخول ونشر المنشورات ووضع لايكات .. إلخ، وهذا يمكن بنائه بكل لغات البرمجة تقريباً ولكن اشيع اللغات المستخدمة لبنائه هي PHP و JS. بعد قول هذا فهنالك CMS تختصر عليك عملية البرمجة كلها وتغنيك عن تعلم الـ Frontend ولـ Backend واشهرها هو Wordpress. إقرأ أيضاً :
-
نعم يمكنك ذلك من خلال استخدام وسيلة القياس vh div{ height : 100vh } حيث 100 vh تعني 100% من طول واجهة العرض. للإطلاع على خاصية الـ height باستفاضة اكثر : https://wiki.hsoub.com/CSS/height
- 2 اجابة
-
- 1
-

-
يبدو ان المشكلة بالفعل في ملف index.js : // الكود الخاص بك let i = 1; while (i <= 10); { console.log(i); i++; } // الكود الصحيح let i = 1; while (i <= 10) { console.log(i); i++; } حيث حذفنا الـ ; من نهاية الشرط الخاص بالـ while.
- 5 اجابة
-
- 1
-

-
اعتذر منك، ظننت انك تتحدث عن مشروع html سؤحول السؤال لشخص اخر خبير في react native.
-
قد تكون المشكلة من ملف الـ js الذي تقوم باستدعائه، هل يمكنك مشاركة محتويات ملف الـ index.js.
- 5 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله، ماهي العناصر التي تحاول وضعها بالتحديد.
- 4 اجابة
-
- 1
-

-
هل يمكنك إيضاح المشكلة بشكل اكبر كل ما اراه هو شاشة تحتوي ملف html بسيط و استدعاء لملف js. إن كان بإمكانك مشاركة ملفات المشروع حتى استطيع الاطلاع عليهم ومعرفة المشكلة.
- 5 اجابة
-
- 1
-

-
إن كان ما تريده هو معرفة قياس الصفحة وعرض مكونات مختلفة حسب قياس الصفحة بشكل مشابه للـ media query فهنالك المكتبة التالية : react-responsive أما اذا كان ما تريده هو معرفة عرض العنصر ذاته فهذا يكون حسب القياس الذي اعطيته انت للعنصر فإذا كنت اعطيته width : 100% سيكون عرضه يساوي عرض الصفحة وطوله سيختلف حسب عرض الصفحة أما إذا حددت الـ width برقم معين سيكون عرضه هو العرض الذي حددته وسيكون له طول معين يمكنك استخراجه بسهولة. ولا يمكنك حساب الطول والعرض بدون عمل render على المتصفح. وبعد قول هذا يمكنك تأخير عرض عنصر معين حتى تعلم عرض وطول العنصر الاب الخاص به وبعد ذلك التحكم بالابن حسب هذه القياسات وكمثال : import React, { Component } from 'react'; export default class Example extends Component { // هنا نعرف المتغير الذي يعبر عن القياسات ونجعله فارغاً state = { dimensions: null, }; // هنا نضيف القياسات الخاصة بالمتغير ونقوم بإعادت التحميل componentDidMount() { this.setState({ dimensions: { width: this.container.offsetWidth, height: this.container.offsetHeight, }, }); } // هذه الوظيفة الخاصة بعرض الابن بالاعتماد على قياسات الاب renderContent() { const { dimensions } = this.state; return ( <div> width: {dimensions.width} <br /> height: {dimensions.height} </div> ); } render() { const { dimensions } = this.state; return ( //للحصول على القياسات الخاصة بالاب ref هنا استخدمنا الـ <div className="Hello" ref={el => (this.container = el)}> // هنا نفحص إن كان هنالك قياسات ام لا وفي حال وجودها نقوم باستدعاء دالة طباعة الابن {dimensions && this.renderContent()} </div> ); } }
-
هنالك العديد من الادوات التي تكشف الثيم المستخدم في المواقع كل ماعليك هو أن تكتب في محرك البحث : WordPress Theme Detector وبعد ذلك إدخال رابط الموقع المطلوب معرفة الثيم الخاص به، جرب أكثر من موقع للتأكد من الثيم. بعد قول هذا من الممكن ان يكون الثيم معد بشكل جذري من اجل الموقع ولن يظهر عندها في اي من هذه المواقع. ولقد جربت الرابط المرفق على اكثر من أداة وعلى ما يبدو انه مقدم من قبل betterstudio.
-
نعم انها كفية بالفعل لإنشاء موقع كامل باستخدامها ولن تحتاج غالباً استخدام اي عنصر لم يذكر بالدورة، إذا كنت مهتم بمطالعة html بشكل اوسع يمكنك الاطلاع على قسم الـ html من موسوعة حاسوب حيث يتم التطرق لتفاصيل التفاصيل هناك.
- 2 اجابة
-
- 1
-

-
لا اعتقد انه يمكن ان يوجد مثل هذه الدالة التي تطلبها، لكن اظن انه يمكننا التغلب على المشكلة التي تواجهها من دون الاعتماد على هذه الدالة الاسطورية.
-
وهل يمكن التعبير عن 101-01-21-4192B بـ Ae18 من دون استخدام قاعدة بيانات تخبرك بأن Ae18 يساوي 101-01-21-4192B. لا اعتقد ان هنالك دالة عكوسة يمكنها تحويل اي قيمة تدخلها إلى شيفرة ب اربع خانات فقط إلا انه هنالك دوال تقوم بهذه الوظيفة ولكنها تسبب فقد في البيانات حيث لا يمكنك استعادة البيانات الاصلية قبل عملية التشفير. يبدو لي ان الحل الوحيد لمشكلتك إذا اردت استخدام طريقة ال Ae18 هي تخزين قاعدة بيانات تخبرك بأن Ae18 يساوي 101-01-21-4192B في الطرف الاخر الذي سيتلقى البيانات المشفرة وهكذا كل ما علينا هو تمرير ال Ae18 وترجمته إلى 101-01-21-4192B بعد وصوله.
-
ما اظن انك تريد القيام به هو سحب البيانات من الـ db ومن ثم اختصارها وتقديمها مختصرة وبعد ذلك تقديم الباركود المختصر عبر الباركود ثم فك الاختصار في الحهة المقابلة بعد قراءة الباركود. اظن انه ستحصل على نفس النتيجة في حال قمت بالاختصار بعد الحصول على البيانات من الـ db في مرحلة قبل عرض الباركود يعني في الباك اند، ان كان بإمكانك مشاركة الباك إند الذي تعمل عليه فهناك العديد من الدوال التي تقوم بإختصار النصوص في اغلب لغات البرمجة.