-
المساهمات
543 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
4
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Najah Alsaker
-
في البداية نعم انظمة التشغيل تعتبر من المواد النظرية وهناك العديد من المواد النظرية الاخرى ك علوم البيانات وتحليل الخوارزميات اما بالنسبة للقسم الثاني من السؤال ان فهم انظمة التشغيل ليس اساسيا جدا لتعلم البرمجة ولكنه يحدث فرق كبيرا عند تعلمك البرمجة من هذه النواحي فهم أعمق لعمل الحاسوب: تعلم أنظمة التشغيل يمكن أن يساعدك على فهم أعمق لكيفية عمل الحاسوب بشكل عام، وهذا يمكن أن يؤدي إلى تحسين برمجيتك بشكل عام. تحسين الأداء والكفاءة: فهم كيفية تشغيل البرامج وإدارة الموارد من قبل نظام التشغيل يمكن أن يساعدك في كتابة برامج أفضل تستخدم الموارد بكفاءة. تطوير برمجيات متقدمة: بعض أنظمة التشغيل توفر ميزات متقدمة مثل العمليات المتعددة والتواصل بين البرامج، وفهم هذه المفاهيم يمكن أن يساعدك في تطوير برمجيات متقدمة. فهم بنية البرامج: تعلم أنظمة التشغيل يمكن أن يساعدك في فهم كيفية بناء البرامج وتنظيمها، مما يمكن أن يحسن من تصميم برامجك. تطوير برامج متوافقة: فهم كيفية عمل أنظمة التشغيل يمكن أن يساعدك في تطوير برامج تعمل بشكل جيد على مختلف أنظمة التشغيل. لذلك بشكل عام، فهم أنظمة التشغيل يمكن أن يجعلك مبرمجًا أفضل وأكثر كفاءة، ويمكن أن يساعدك في تطوير برامج أفضل وأكثر توافقًا مع مختلف البيئات وانا لا اطلب منك التعمق التام في فهم هذه الانظمة فقط فهم بسيط ل كيفية سير الامور لجعل منك مبرمج احترافي بالتوفيق لك
- 5 اجابة
-
- 1
-

-
مادة Discrete Mathematics (الرياضيات التفاضلية) ليست مقتصرة فقط في فرع الذكاء الاصطناعي الذي يتعامل مع اللغة الطبيعية، بل في مجالات عديدة من الذكاء الاصطناعي. تعتبر الرياضيات التفاضلية أساسية لفهم العديد من المفاهيم الرئيسية في الذكاء الاصطناعي مثل الخوارزميات، والمنطق الرياضي، والنظرية الحسابية، والرياضيات الكمية. دعني اشرح كل ما علاقة كل مادة من التي ذكرتها في مجال الذكاء الصناعي الجبر الخطي: يستخدم في تصميم الخوارزميات وحل المعادلات الرياضية التي تنشأ في الذكاء الاصطناعي. التفاضل والتكامل: يستخدم في تطوير النماذج الرياضية للظواهر الطبيعية وتحليل البيانات في الذكاء الاصطناعي. الاحتمالات والاحصاء: يستخدم في تحليل البيانات وتقدير الأخطاء واستنتاج النتائج في الذكاء الاصطناعي. لذلك بشكل عام ومن وجهة نظري من المهم دراسة هذه المواد لانهم من اساسيات فهم وتطوير الذكاء الصناعي وتعلمه قبل تعلم الذكاء الصناعي سيسهل عليك فهم الية عمله لانه لديك خبرة مسبقة في طريقة التفكير هذه وبالتوفيق لك
- 8 اجابة
-
- 1
-

-
كلا تقوم بشراء نطاق واحد فقط وتقوم بربط ايميلك مع ملفك الشخصي عبر معلومات الاتصال كما اخبرتك سابقا
- 9 اجابة
-
- 1
-

-
نعم، بالطبع. يمكنك إضافة عنوان البريد الإلكتروني الاحترافي الخاص بك إلى موقعك الشخصي كجزء من معلومات الاتصال. اما بالنسبة للاهمية فكما ذكرنا سابقا انهما شيئين مختلفين تماما اي اذا كان الغرض هو عرض اعمالك ومشاركتها مع عملائك وجذبهم اكثر فان الموقع الشخصي هو الخيار المثالي اما ان كان الغرض التواصل مع العملاء وجعل مصداقية بين الطرفين ف من المهم جدا عمل بريد الكتروني احترافي
- 9 اجابة
-
- 1
-

-
الفرق الرئيسي بينهما هو الغرض والاستخدام. الموقع الشخصي (Portfolio): يستخدم لعرض أعمالك ومهاراتك وتجاربك السابقة. يعتبر وسيلة لتسويق نفسك وجذب فرص عمل جديدة. يحتوي عادة على صفحات تعريفية عنك، وعن خدماتك، وأعمالك السابقة مع روابط أو صور لها، ومعلومات للتواصل معك. الإيميل الاحترافي: يستخدم للتواصل الرسمي والاحترافي، ويساعد في إبراز مصداقيتك واحترافيتك. عادة ما يكون مرتبطًا بموقعك الشخصي أو عملك، مما يوفر انطباعًا جيدًا على الأشخاص الذين يتواصلون معك. باختصار، الموقع الشخصي يعرض أعمالك ومهاراتك للعامة، بينما الإيميل الاحترافي يستخدم للتواصل الرسمي والمهني مع الآخرين.
- 9 اجابة
-
- 1
-

-
لربط قاعدة بيانات MySQL في استضافة باستخدام PHP يمكنك استخدام الكود التالي كمثال أساسي: <?php $servername = "اسم_الخادم" $username = "اسم_المستخدم_لقاعدة_البيانات"; $password = "كلمة_السر_لقاعدة_البيانات"; $dbname = "اسم_قاعدة_البيانات"; // إنشاء الاتصال $conn = new mysqli($servername, $username, $password, $dbname); // التحقق من الاتصال if ($conn->connect_error) { die("فشل الاتصال: " . $conn->connect_error); } echo "تم الاتصال بنجاح"; ?> تأكد من استبدال : اسم_الخادم اسم_المستخدم_لقاعدة_البيانات كلمة_السر_لقاعدة_البيانات اسم_قاعدة_البيانات بالمعلومات الخاصة بقاعدة البيانات التي تريد الاتصال بها. يتم استدعاء كود الاتصال بقاعدة البيانات عادة في بداية السكربت الذي يحتاج إلى التفاعل مع البيانات يمكنك وضعه في ملف منفصل يسمى عادة config.php أو db.php ومن ثم استدعاء هذا الملف في السكربتات الأخرى باستخدام دالة include_once أو require_once . التوضيح الذي قدمته هو للاستخدام في بيئة PHP الأساسية دون استخدام أطر عمل مثل Laravel اذا كنت تستخدم Laravel فان الإعداد يكون مختلفًا قليلاً حيث يتم التعامل مع التكوينات بطريقة أكثر تجريدًا وأمانًا في Laravel مثلا يمكنك تعيين بيانات الاتصال بقاعدة البيانات في ملف env في الجذر الرئيسي للتطبيق الخاص بك. إليك مثال على كيفية تعيين هذه القيم في ملف env DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=اسم_قاعدة_البيانات DB_USERNAME=اسم_المستخدم DB_PASSWORD=كلمة_السر
- 1 جواب
-
- 1
-

-
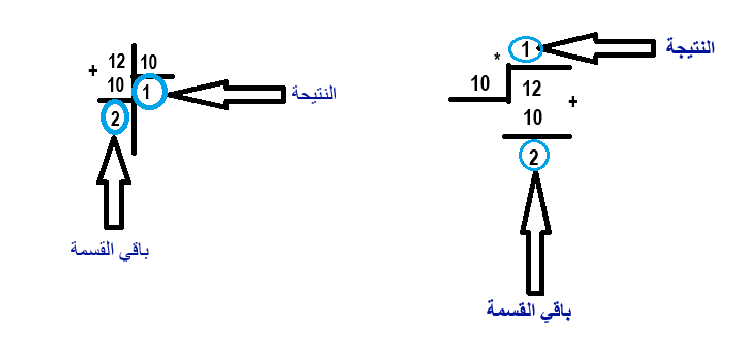
بشكل عام ومبسط ال % في البرمجة تعني باقي القسمة لنشرح ذلك بطريقة الرياضيات والحسابات بناءا على المثال الذي قمت بتقديمه cout << N%10 + M%10; عندما نقوم ب تقسيم ال 12 على 10 فأن العملية تجري بهذه الطريقة (اظهرت لك طريقة الدرج والشجرة لاني لا اعلم ما التي تستخدمها عادة) اذا فأن العدد 2 الذي بقي من قسمة 12على10 هو نتيجة 10%12 وبناءا على المثال الذي اعطيتنا اياه ف ان نتيجة (10%12) هي 2 و (10%13) فهي 3 ومجموع النتيجتان هو 5 لذلك قام البرنامج باعطائك result = 5 بالتوفيق لك
-
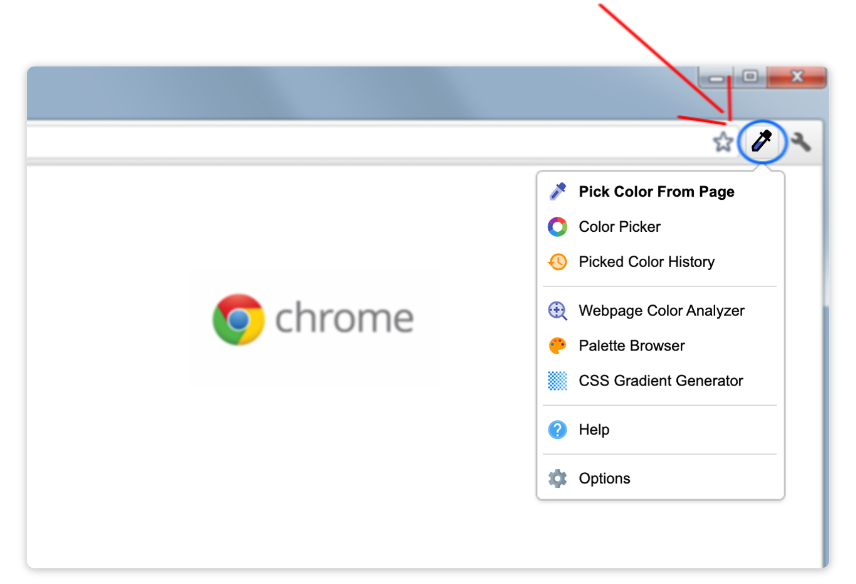
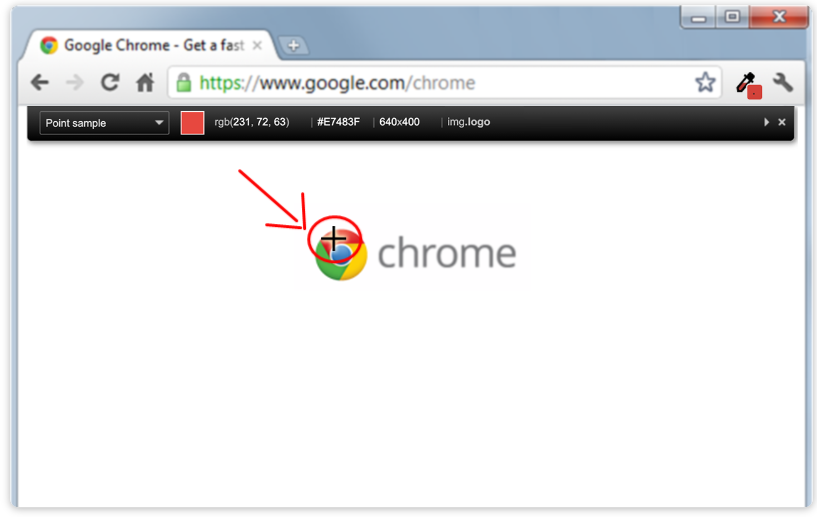
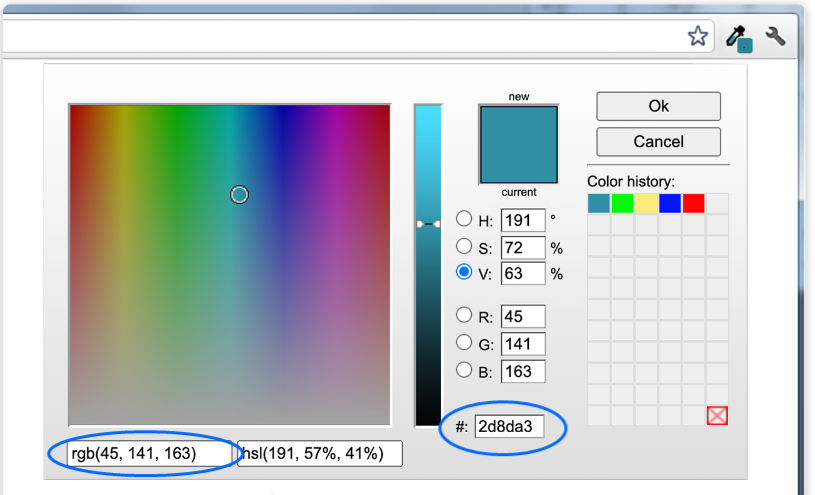
في البداية ساعطيك اكواد الالوان التي طلبتها ثم ساعلمك طريقة احضار كود اي لون يعجبك اللون الذهبي اللون الذهبي الفاتح #FFDF00 rgb(255, 223, 0) اللون الذهبي الغامق #B8860B rgb(184, 134, 11) لون دم الغزال #c71116 rgb(199, 17, 22) والان ستقوم بتثبيت اضافة colorzilla في google chrome الخاص بك من هنا بعد الثبيت اضفط على اختصار الاضافة من هنا وقم بوضع المؤشر على اللون الذي تريد معرفة الكود الخاص به ومن ثم يمكنك الحصول على كود اللون من هنا وبالتوفيق لك
-
لا، ليس عليك أن تحفظ كل شيء. من الطبيعي أن تحتاج إلى الرجوع إلى الموارد أو الدروس التي تعلمتها مع المعلم عند الحاجة. الأهم من حفظ التفاصيل الصغيرة هو فهم المفاهيم الأساسية وكيفية تطبيقها في حل المشكلات. اي يمكنك اتباع الخطوات التالية عند الدراسة: احضر الدرس للمرة الاولى سجل الملاحظات على ورقة اعده وطبق مع المعلم حاول تطبيق تمارين من تفكيرك على هذا الدرس اجمع جميع الاسئلة التي دارت في تفكيرك وقم بالبحث عنها بهذه الطريقة اضمن لك الاستفادة التامة وحفظ الدرس مع المعلم ولا مشكلة ان نسيت بعض الاكواد في البداية المهم هو فهم الطريقة ومعرفة اي كود تريد العودة له ومراجعته ومع الاستمرار والممارسة ستحفظ الاكواد تلقائيا , وهي ليست صعب لان ماعليك هو حفظ الاساسيات وطريقة الكتابة اما الباقي عبارة عن استنتاجات انت من ستقوم بكتابتهم بالتوفيق لك
-
هذه الرسالة تشير إلى أن Code::Blocks لا يستطيع العثور على ال Compiler الخاص بك أو أن إعداداته غير صحيحة. لحل هذه المشكلة، يمكنك اتباع الخطوات التالية: 1. التأكد من تثبيت Compiler: تأكد من أن لديك برنامج مُجمِّع مثبت على النظام. في حال استخدام MinGW كمُجمِّع، تأكد من تثبيته بشكل صحيح. 2. تكوين إعدادات الCompiler في Code::Blocks: اذهب إلى Settings->Compiler>Global compiler settings اختر الCompiler الصحيح (مثل GNU GCC Compiler). تأكد من تكوين إعدادات الCompiler بشكل صحيح، بما في ذلك مسار الCompiler وملفات الإدخال والإخراج وما إلى ذلك. 3. التأكد من توافق مسار الCompiler في إعدادات Code::Blocks: تأكد من أن مسار الCompiler الموجود في إعدادات Code::Blocks متطابق تمامًا مع المسار الفعلي الCompiler على جهازك. 4. إعادة تثبيت Code::Blocks : إذا لم تحل المشكلة بعد محاولة الخطوات السابقة، فقد تحتاج إلى إعادة تثبيت Code::Blocks بالكامل. بالتوفيق لك
-
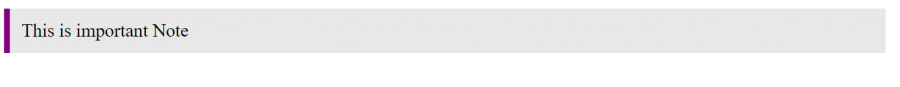
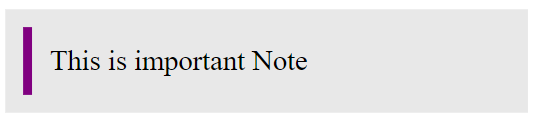
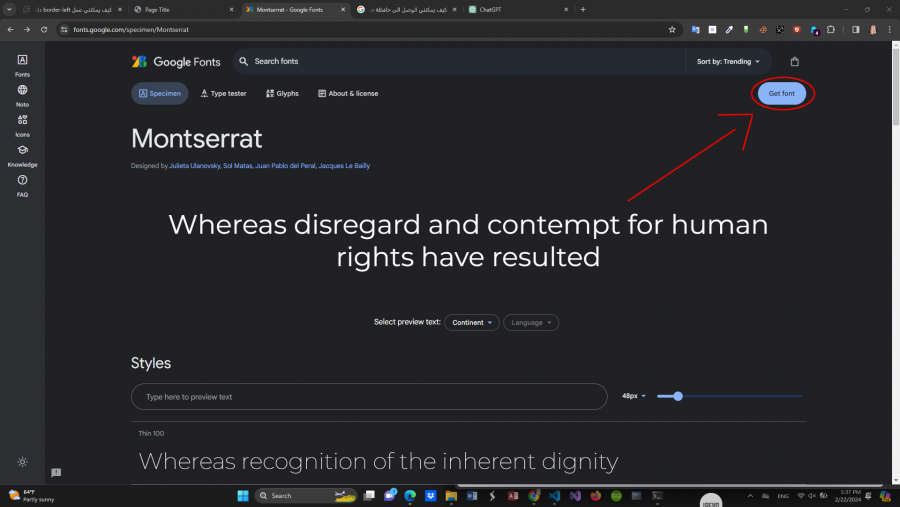
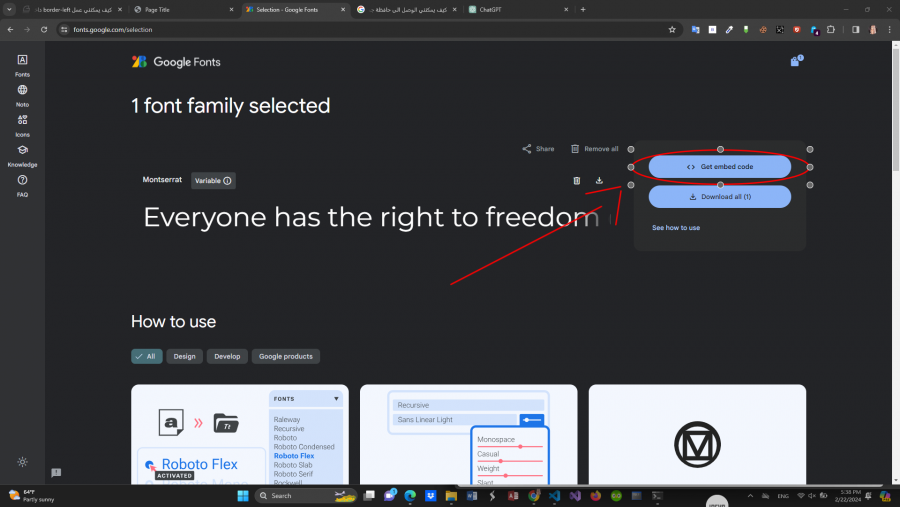
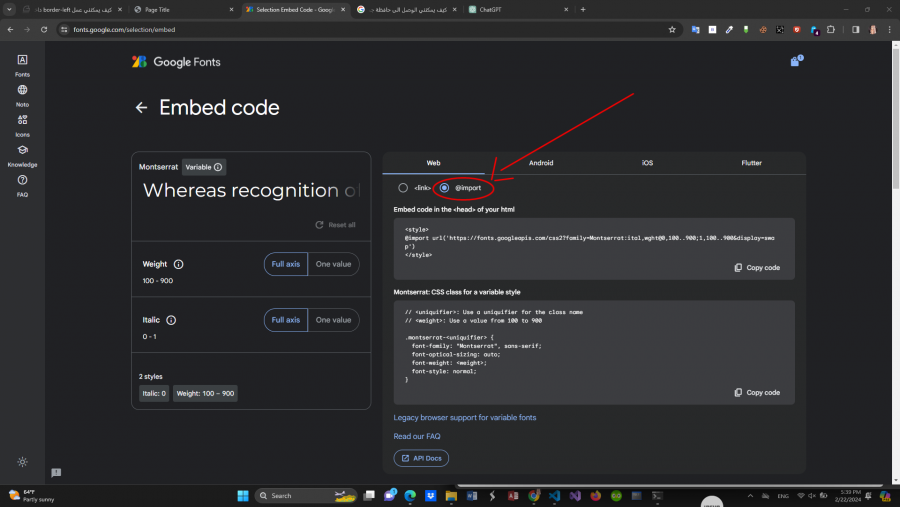
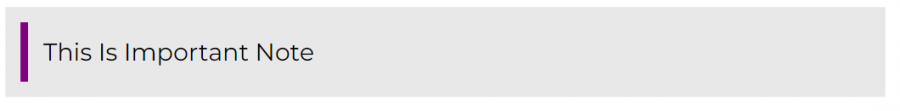
في البداية دعني اوضح لك الكود الذي استخدمته <!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <style> .parent{ background-color: rgb(232, 232, 232); width: 40%; } .child{ border-left: 5px solid purple; padding: 10px; } </style> <body> <div class="parent"> <div class="child">This is important Note</div> </div> </body> </html> هذا الكود يقوم باعطاء نفس النتيجة التي ظهرت لديك هذه وكما تلاحظ ان المشكلة لديك في ال border-left لذلك من المنطقي ان نقوم بتعديل هذا الجزء المشكلة هي اننا نريد لهذا الborder ان يبتعد قليلا عن اطار هذا العنصر من الاعلى والاسفل واليسار , لذلك دعنا نضيف هذا الكود الذي يقوم بهذه المهمة padding-top: 10px; padding-bottom: 10px; padding-left: 10px; ليصبح كود ال css النهائي هكذا .parent{ background-color: rgb(232, 232, 232); width: 30%; padding-top: 10px; padding-bottom: 10px; padding-left: 10px; } .child{ border-left: 5px solid purple; padding: 10px; } والنتيجة كالتالي : والان ما ينقصنا هو تغيير نوع الخط , ولتقم بتغييره اتبع الخطوات التالية : قم بالدخول الى google fonts من هنا اختر الخط الذي يناسبك وقم بالضغط عليه ثم اضغط على get font للحصول على المعلومات الللازمة لاضافة هذا الخط لمشروعنا ثم اضغط هنا والان نختار التالي : لنقم بتضمينه داخل ملف ال css قم بنسخ الكود الاول الخاص بالتضمين في بداية ملف ال css اما الكود الثاني ف قم باضافته داخل العنصر child ليقوم بتغيير الخط انا اخترت لك هذا الخط لانني لاحظت انه اكثر خط شبيه للذي تريده ويمكنك اختيار ما تريد من الموقع والان هذا هو الكود النهائي بعد التعديل واضافة الخط <!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <style> /* رابط تضمين الخط */ @import url('https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap'); .parent{ background-color: rgb(232, 232, 232); width: 30%; padding-top: 10px; padding-bottom: 10px; padding-left: 10px; /* تنسيقات الخط */ font-family: "Montserrat", sans-serif; font-optical-sizing: auto; font-weight: weight; font-style: normal; } .child{ border-left: 5px solid purple; padding: 10px; } </style> <body> <div class="parent"> <div class="child">This Is Important Note</div> </div> </body> </html> وهذه النتيجة النهائية بالتوفيق لك
- 4 اجابة
-
- 1
-

-
بالنسبة للعمل ك مطور للواجهات الخلفية للمواقع، من الصعب تحديد الأفضل بين هذه اللغات لأن كل منها له ميزاته وجميعهن يعملون على هذا الجزء لذلك من الافضل اختيار اللغة حسب ميولك واللغة التي ترتاحين بكتابة اكوادها وفهمها اكثر والان دعيني اعطيكي لمحة بسيطة عن كل لغة على حدى ليساعدك ذلك في الاختيار JavaScript : هي لغة برمجة تُستخدم بشكل رئيسي في تطوير تطبيقات الويب. تعتبر لغة جافا سكريبت متعددة الأغراض تستخدم أيضًا في تطوير تطبيقات سطح المكتب وتطبيقات الجوال والواجهات الامامية. المكتبات واطر العمل : React.js و Angular و Vue.js التي تُستخدم لبناء واجهات المستخدم الديناميكية. اما فيما يتعلق بالخوادم، يتم استخدام Node.js كبيئة تشغيل لتنفيذ JavaScript على الخادم. Python : هي لغة برمجة متعددة الاستخدامات تشتهر بسهولة قراءة الكود وتعلمه ويكثر استخدامها في الذكاء الصناعي وتعلم الالة وتتميز بسهولة الاستخدام والتعلم، المكتبات واطر العمل : Django وFlaskوPyramid PHP: هي لغة برمجة تم تصميمها خصيصًا لتطوير مواقع الويب الديناميكية.ومن مميزاتها سهولة التعلم والاستخدام، قوة في مجال تطوير مواقع الويب، وتوافر مجموعة واسعة من المكتبات والإطارات و تستخدم لبناء تطبيقات الويب الديناميكية مثل المنتديات وأنظمة إدارة المحتوى وتطبيقات التجارة الإلكترونية. المكتبات و اطر العمل : Laravel والذي هو الاهم والاوسع استخداما و Slim و Symfony والان بعد ان اعطيتك لمحة عن كل منهم يمكنك مشاهدة بعض الدروس عن كل لغة على حدى لاختيار الافضل بالتوفيق لك تعلم php تعلم python تعلم javascript
- 4 اجابة
-
- 1
-

-
على الرغم من أن تحليل البيانات لا يتطلب بالضرورة أن تكون مبرمجًا بالكامل، إلا أن البرمجة تلعب دورًا مهمًا في عملية تحليل البيانات. فمن خلال استخدام لغات البرمجة مثل Python و R، يمكن للمحللين البيانيين تنفيذ العمليات المطلوبة لتحليل البيانات، مثل تنظيف البيانات، وتحليلها إحصائيًا، ورسم البيانات بطرق مختلفة لتوضيح النتائج لذلك يمكنك التحليل ولكن مع الانتباه الى معرفة الاتي من مجال البرمجة : تعلم اساسيات Python : يُفضل أن تكون لديك فهم بسيط لأساسيات لغة Python، مثل الأنواع المختلفة للبيانات (مثل السلاسل والقوائم والقواميس) وكيفية التحكم في التكرار والشروط. استخدام مكتبات Python للتحليل البياني : هناك مكتبات قوية مثل Pandas لتحليل البيانات بشكل هيكلي وMatplotlib لرسم البيانات وNumPy للعمليات الرياضية. يمكنك استخدام هذه المكتبات دون الحاجة إلى فهم كل تفاصيل البرمجة في Python. باختصار، يمكنك البدء في تحليل البيانات باستخدام اساسيات Python واستخدام المكتبات والأدوات المتاحة بشكل مباشر دون الحاجة إلى أن تصبح مبرمجاً بالكامل بالوفيق لك
-
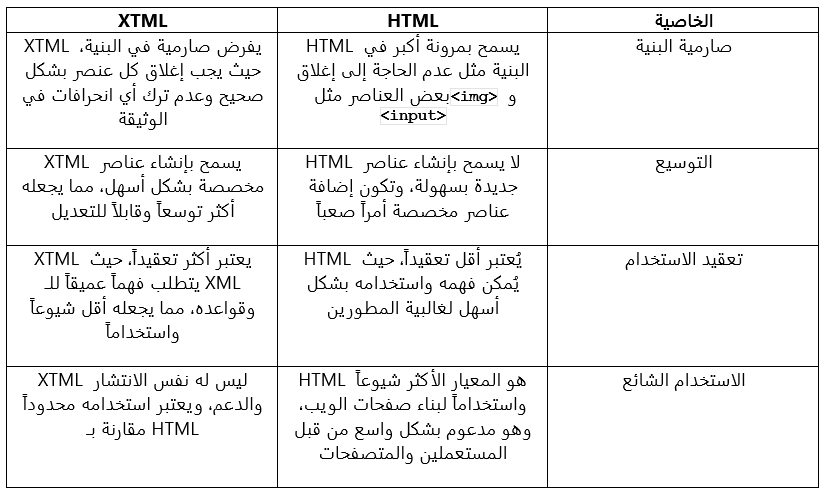
HTML و XHTML نوعان من لغات برمجة تطوير الويب المستخدمة لإنشاء صفحات الويب. قد يبدو HTML و XHTML متشابهين مع بعضهما البعض ، لكنهما مختلفان تمامًا. دعني اوضح لك اهم الفروقات بينهم : HTML هي لغة ترميز تُستخدم لإنشاء صفحات الويب بينما XHTML هي نسخة أكثر صرامة من HTML تلتزم ببنية XML. تتطلب XHTML تعليمات برمجية جيدة التكوين بها علامات وسمات متداخلة بشكل صحيح ، في حين أن HTML أكثر تسامحًا مع أخطاء بناء الجملة. XHTML أكثر نمطية وقابلية للتوسعة من HTML ، مما يسمح بالتكامل الأسهل مع التقنيات الأخرى المستندة إلى XML. هذه كانت بعض الفروقات الاساسية بين اللغات وهذا الجدول قد يوضح الفروقات بشكل مفصل اكثر اذا في النهاية وخلاصة الامر إذا كنت تبني موقع ويب عادي، فإن HTML هو الخيار الأفضل بسبب شيوعه ودعمه الواسع من قبل المتصفحات والمطورين. إذا كنت بحاجة إلى مرونة في تصميم الصفحات دون الحاجة إلى صارمية في البنية، HTML يمكن أن يوفر لك هذا بشكل جيد. على الجانب الآخر، إذا كنت تبحث عن توسعية أكبر وتحكم دقيق في بنية الوثائق وتجنب الانحرافات، XTML قد يكون خيارًا جيدًا. ومع ذلك، يجب ملاحظة أن استخدام XTML قد يتطلب مهارات إضافية وفهمًا أعمق للـ XML، مما قد يزيد من تعقيد تطوير المواقع الإلكترونية. لذلك يمكنك الاكتفاء بال html حاليا وبالتوفيق لك
-
الوقت يعتمد على مدى التزامك بالدراسة والتطبيق مثلا بدراسة 6 ساعات يوميا فيمكنك الانتهاء خلال 6 اشهر بمعدل شهرين لكل دورة وهم تطوير واجهات المستخدم علوم الحاسب لغة البرمجة التي ستختارينها ومن ثم خصصي شهرين لمراجعة كل ما تعرفيه وعمل تطبيق عملي خاص بك بعيدا عن المشاريع المشروحة في الدورات يتضمن جميع التقنيات من الثلاث دورات ولذلك للتأكد من مدى فهمك وخبرتك في هذا المجال بالتوفيق لك
-
بما انك مسجلة بجميع الدورات الخاصة بالاكاديمية دعني اريك المسار الصحيح الذي يجب عليك اتباعه لتحقيق افضل استفادة في البداية ابدئي ب دورة تطوير واجهات المستخدم حيث ستتعلمين بها اساسيات الويب الذي يعمل على اساسها اغلب لغات البرمجة وهي ال html , css ,javaScript حيث ستتعلمين تصميم صفحات الويب بكل احترافية وهذه لمحة بسيطة عن الدورة ثم قوقي بالدخول الى دورة علوم الحاسوب حيث ان هذه الدورة هي الاساس لتحديث وجهة مستقبلك ستتعلمين من خلالها التالي : التفكير المنطقي والخوارزميات ستتعلمين ال سكراتش والذي هو مدخلك لتطوير تفكيرك البرمجي بطريقة بسيطة جدا وممتعة تطبيق تطبيقات بسيطة عملية مبادئ البرمجة اساسيات انظمة التشغيل التعامل مع قواعد البيانات كل ما يتعلق بعالم الويب اساسيات هندسة البرمجيات ك (ادارة و مبادئ ومنهجيات) البرمجة كائنية التوجه وبناءا على كل ما ذكرته لك سابقا اذا فهذه الدورة ستجعل منك مبرمجة بمعلومات قوية جدا مستقبلا عند دخولك الى سوق العمل , اي ان ستقطعين شوطا كبيرا في فهمك للبرمجيات وعالم الانترنت وكيفية عمله وسيصبح من السهل عليكي جدا فهم لغات البرمجة الخلفية التي ستقومين بتعلمها بناءا على المعلومات التي ساعطييك اياه الان اولا في هذه الدورة يوجد مسارات لغتي البرمجة هذه اساسيات لغة جافا سكريبت اساسيات لغة بايثون ستقومين بالاطلاع عليهم ومن ثم الاطلاع على المسار الاول فقط من دورة تطوير تطبيقات الويب باستخدام لغة PHP و دورة تطوير تطبيقات الويب باستخدام لغة Ruby هذه هي اللغات البرمجية الخلفية المنتشرة في سوق العمل لذلك عليك الاطلاعك على طريقة سير كل لغة ما الهدف من تعلمها ما هي الميزات التي تقدمها ما اللغة التي شدت انتباهك اكثر شيء بناءا على هذه التقييمات ستختاريين اللغة التي حصلت على اعلى تقييم ثم تبدئين بدراسة المسار الخاص بها واحترافها واياكي الخلط بتعلم اللغات وبالاخص بالفترة الاولى بالتعلم لانك ستشعرين بضياع جديد لذلك كما اخبرتك تختارين لغة واحدة وتحترفينها لتدخلين سوق العمل بقوة واحترافية وبعد ذلك يمكنك التفرغ في تطوير نفسك بلغات اخرى اظن انك تتسائلين الان عن مصطلحات برمجة الواجهة الخلفية و برمجة الواجهة الامامية وما علاقة دورة تطوير واجهات المستخدم بلغة البرمجة التي ستقومين باختيارها برمجة الواجهة الأمامية (Frontend) : تشير إلى عملية تطوير وبرمجة الجزء الذي يراه المستخدم في تطبيق الويب أو التطبيق الجوال. يتضمن ذلك تصميم الصفحات، وإضافة الأنماط والتفاعلات التي يمكن للمستخدم التفاعل معها وتستخدم لغات (html , css , javascript ) أما برمجة الواجهة الخلفية (Backend) : فهي عملية تطوير الجزء الذي لا يظهر مباشرة للمستخدم ولكنه يدير العمليات والبيانات التي تحدث خلف الكواليس، مثل إدارة قواعد البيانات، والتعامل مع الطلبات من المستخدمين، وتوفير البيانات للواجهة الأمامية. باختصار، الواجهة الأمامية تعني ما يظهر للمستخدم، بينما الواجهة الخلفية تعني العمليات التي تحدث خلف الكواليس لجعل الواجهة الأمامية تعمل بشكل صحيح. والان بعد ان فهمتي الفرق بينهم وما وظيفة كل منهم اظن انك اصبحتي على دراية لماذا يجب عليكي دراسة الامرين معا لكي تصبحي مبرمجة fullstack اي تسطيعين عمل اي برنامج او موقع ويب من الصفر كاملا وبدون الحاجة للاستعانة بأحد اظن ان هذه المعلومات كافية جدا لتنور لك مسارك التعليمي والمهني وان اضمن لك ان قمتي بتطبيق هذه الخطوات بحزافيرها ستصبيحين مبرمجة محترفة جدا وتدخلين سوق العمل بقوة كبيرة والأن دعيني ان اقوم باعطاءك نصيحة صغيرة عن اخيار لغة البرمجة المناسبة من وجهة نظري وبناءا على الاحصائات السنوية ف ان اهم لغات البرمجة هما (python , javaScript ) javaScript : تتميز هذه اللغة بأنه يمكنك العمل عليها بطرفي الموقع الامامي والخلفي كما انها مرة جدا ويمكنك تصميم مواقع الويب وتطبيقات الجوال ايضا عكس اللغات البرمجية الاخرى التي تكون محصورة على مواقع الويب فقط وذلك في سبيل المثال , ويمكنك قراءة المزيد حولها من هنا python : هذه اللغة تستخدم في تطوير تطبيقات الويب ويكثر استخدامها اكثر شي في تطبيقات الذكاء الصناعي , ويمكنك قراءة المزيد حولها من هنا لذلك ان كنت تودين العمل في مجال الويب والتطبيقات ف لغة javaScript هي المثالية اما ان كنتي تريدين التوجه نحو الذكاء الصناعي والالة ف لغة python هي المثالية وبالتوفيق لك
-
نعم بالطبع يجب عليك تعلمها اولا بحيث انك لن تستطيع العمل باستخدام ال JavaScript فقط بدون معرفة الhtml لان لغة الjavascript ببساطة تستخدم لتعديل بنية وشكل المستند الذى تستعرضه على المتصفح بشكل ديناميكى ، وبنية المستند هذه تتم باستخدام لغة html ف لنأخذ مثال لتوضيح الفكرة أكثر : Html عبارة عن هيكل السيارة JavaScript عبارة عن محرك السيارة هل يمكنك القيادة بأستخدام محرك السيارة فقط دون هيكل السيارة ؟! بالتأكيد لا لذلك من المهم الإلمام والمعرفة بالhtml قبل البدء ولا داعي للقلق من ذلك لأنها عبارة عن لغة سهلة جدا بها وسوم تقوم بتنفيذ نصوص أو صور على المتصفح اي انها لا تحمل طابع التفكير المنطقي
-
التجريد ( Abstraction ) هو أسلوب مهم جداً يستخدم لتسهيل كتابة الأوامر على المبرمجين, فهو يجعلك قادراً على تنفيذ ما تريد دون الحاجة إلى معرفة كافة التفاصيل التي تم فيها تنفيذ ذلك. والان بعد ان قمنا بتعريفه ما هو دعنا نتحدث عن شروطه : الكلاس الذي يحتوي على دوال مجردة لا يمكن إنشاء كائنات منه لأنه في حال استدعاء الدالة لم يتم تعريفها منه فإن هذا سيسبب مشكلة. الكلاس الذي يرث دوال مجردة و لا يقوم بإعادة كتابة محتواها أيضاً لا يمكن إنشاء كائنات منه لذات السبب. الدوال الثابتة التي نوعها static لا يمكن تعريفها كدوال مجردة لأنها أصلاً تستخدم من الكلاس الأساسي. أسلوب التجريد يتطلب استخدام الكلمتين virtual و override اللتين تم إضافتهما ابتداءاً من الإصدار C++ 11 لهذا تأكد أنك تستخدم هذا الإصدار أو الإصدارات الأحدث حتى تستطيع تطبيقه. دعنا الان نأخد مثال عن طريقة عمله : #include <iostream> using namespace std; // func يحتوي على دالة مجردة إسمها Base هنا قمنا بتعريف كلاس إسمه class Base { public: virtual void func() = 0; }; // func و فيه قمنا بتعريف الدالة المجردة Base يرث من الكلاس Derived هنا قمنا بتعريف محتوى الكلاس class Derived : public Base { public: void func() override { cout << "Derived class overridden behaviour \n"; } }; // main() هنا قمنا بتعريف الدالة int main() { // d إسمه Derived هنا قمنا بإنشاء كائن من الكلاس Derived d; // Derived و التي تم تعريفها في الكلاس d من الكائن func() هنا قمنا باستدعاء الدالة d.func(); return 0; } في هذا المثال قمنا بتعريف كلاس إسمه Base يحتوي على دالة مجردة إسمها func. بعدها قمنا بتعريف كلاس إسمه Derived يرث من الكلاس Base و قمنا فيه بإعادة تعريف الدالة func. في الأخير قمنا بإنشاء كائن من الكلاس Derived و من ثم استدعاء الدالة func() الموجودة فيه. بعد تطبيق الكود وتشغيله ستحصل على النتيجة التالية : ساعيد لك نفس المثال السابق و لكننا سنحاول إنشاء كائن من الكلاس الأب الذي يحتوي على الدالة المجردة لتنبيهك من الخطأ الذي قد يظهر لك في حال فعلت ذلك. انظر هنا قمت بتعديل هذان السطران من الكود Derived d; d.func(); ليصبحو هكذا Base b; b.func(); وهذا هو الكود النهائي بعد التعديلات #include <iostream> using namespace std; // func يحتوي على دالة مجردة إسمها Base هنا قمنا بتعريف كلاس إسمه class Base { public: virtual void func() = 0; }; // func و فيه قمنا بتعريف الدالة المجردة Base يرث من الكلاس Derived هنا قمنا بتعريف محتوى الكلاس class Derived : public Base { public: void func() override { cout << "Derived class overridden behaviour \n"; } }; // main() هنا قمنا بتعريف الدالة int main() { // b إسمه Base هنا قمنا بإنشاء كائن من الكلاس Base b; // هذا السطر الذي قمت بتعديلها // Base و التي تم تعريفها في الكلاس b من الكائن func() هنا قمنا باستدعاء الدالة b.func(); // وهذا السطر ايضا return 0; } سنحصل على النتيجة التالية عند التشغيل. error: cannot declare variable 'b' to be of abstract type 'Base' because the following virtual functions are pure within 'Base': 'virtual void Base::func()' لاحظ أن الخطأ فعلياً حدث بسبب هذه السطر Base b; حيث أن المترجم قال بأنه لا يمكن إنشاء كائن من الكلاس Base لأنه يحتوي على دالة مجردة ( Pure Virtual Function ) ثم كتب لنا إسم الدالة المجردة أيضاً. ارجو ان يكون تم توضيح الفكرة بالتفصيل بالتوفيق لك
- 1 جواب
-
- 1
-

-
خوارزمية صحيحة وجميلة ولكن ما رايك ببعض الاضافات لجعلها اجمل مثل تعديل هذا السطر ليصبح هكذا اجعل عدد محدد للقذائف التي يمكن استخدامها اجعل تصميمات مختلفة للدبابات يمكن الاختيار في ما بينها إضافة ميزات جديدة مثل دبابات صغيرة تطلق قذائف أو عوائق تعيق حركة اللاعب جعل مراحل متطورة للعبة جعل دبابات متوسطة لا يتم تدميرها سوى بقذيفتين بعد قتل ال 10 دبابات يتم الانتقال لمرحلة الوحش ( وهي عبارة عن دبابة كبيرة تقوم بارسال قذائف بطريقة عشوائية ولا يتم تدميرها الا اذا قمت بالضرب عليها 10 قذائف مثلا هذه كانت بعض الاقتراحات التي يمكنك استخدامها لتحسين اداء اللعبة الخاصة بك وبالتوفيق لك
-
في البداية دعني اشرح لك ماهي خوارزميات البحث في javaScript : تُستخدم خوارزميات البحث لاسترداد بعض المعلومات المخزنة في بنية البيانات، على سبيل المثال، يمكننا البحث في مصفوفة بنية البيانات عن القيمة (8) بعض المعلومات، وعادةً ستعرض خوارزمية البحث موضع القيمة التي تم العثور عليها، أو إذا لم يتم العثور عليها، فستعيد (-1)، فيما يلي أهم خوارزميات البحث: .البحث الخطي Linear Search : البحث الخطي هو خوارزمية بحث شائعة جدًا؛ يتم تنفيذها باستخدام طرق (JavaScript) المضمنة في (() indexOf()، includes، و()find، و() findIndex)، كما يعد البحث الخطي أيضًا مباشرًا جدًا وسهل التنفيذ، حيث أنه ما عليك سوى إجراء حلقة حول كل عنصر في المصفوفة والتوقف إذا كان هذا العنصر يساوي القيمة المستهدفة، ثم قم بإرجاع فهرس هذا العنصر. البحث الثنائي Binary Search : يمكن استخدام البحث الثنائي للبحث عن القيم في مصفوفات (SORTED) فقط، مثل [1 ، 2 ، 3 ، 6 ، 9]، ومن الأفضل أداء البحث الخطي عن أي شيء آخر غير المصفوفات الصغيرة أقل من (10) عناصر، حيث يكون أكثر أداءً من البحث الخطي عندما تكون المصفوفة التي تم فرزها كبيرة، وتحدث أفضل حالة تعقيد للبحث الثنائي عندما تكون القيمة التي نبحث عنها في منتصف المصفوفة، ستكون هناك حاجة إلى مقارنة واحدة فقط، بغض النظر عن حجم المصفوفة، لذلك في أحسن الأحوال يتم تشغيل (Binary Search) في وقت ثابت يعني (O (1)). ويمكنك التعمق في خوارزميات البحث اكثر عن طريق قراءة هذه المقالات وايضا يمكنك التسجيل في دورة javaScript الخاصة باكادمية حسوب لفهم كل ما يتعلق بهذه اللغة https://academy.hsoub.com/learn/javascript-application-development/
-
الكود يبدو صحيحًا، ولكن يمكن أن يكون هناك سبب آخر لظهور الخطأ يُمكنك محاولة تعديل errorHandler للتحقق من ذلك باضافة هذا السطر للكود : if (res.headersSent) { return next(err); } وهذا السطر للتحقق من عدم ارسال ال headers مرتين ومنع حدوث الخطأ التي اشرت لك به حيث يقوم ب التأكد اذا تم بالفعل إرسال headers، وتجاهل الاستجابة والمرور إلى الوسيط التالي سيصبح الكود كالتالي : const notFound = (req, res, next) => { const error = new Error(`Not Found - ${req.originalUrl}`); res.status(404); next(error); }; const errorHandler = (err, req, res, next) => { let statusCode = res.statusCode === 200 ? 500 : res.statusCode; let message = err.message; //قمت باضافته هنا if (res.headersSent) { return next(err); } // NOTE: checking for invalid ObjectId moved to it's own middleware // See README for further info. res.status(statusCode).json({ message: message, stack: process.env.NODE_ENV === "production" ? null : err.stack, }); }; export { notFound, errorHandler }; ارجو اخباري بالنتيجة وان لم تنجح الرجاء ارفاق ملفات المشروع لمساعدتك بشكل افضل وبالتوفيق لك
- 5 اجابة
-
- 1
-

-
نعم، يمكنك صناعة بوت داخل تطبيق واتساب باستخدام Python , وهذه بعض المكتبات : Twilio: توفر واجهة برمجية لإرسال واستقبال الرسائل عبر واتساب بشكل أوتوماتيكي، وهي سهلة الاستخدام. Selenium: تستخدم للتحكم في متصفح الويب بشكل برمجي، يمكن استخدامها لفتح واتساب وإرسال الرسائل تلقائيًا، لكنها تتطلب فهمًا جيدًا لعمليات التحكم بالمتصفح. Pywhatkit: تُستخدم لإرسال رسائل واتساب من Python، ولكنها لا توفر واجهة للاستجابة التلقائية للرسائل. Yowsup: مكتبة تعمل على بروتوكول واتساب وتسمح بإرسال واستقبال الرسائل، لكنها تتطلب بعض الإعدادات المعقدة. Chat-API: توفر واجهة برمجية بسيطة لإرسال واستقبال الرسائل عبر واتساب، وتقدم خطط مجانية وباقات مدفوعة. Wati : توفر واجهة برمجية لبناء بوتات على واتساب بشكل مباشر، وتقدم ميزات متقدمة مثل الاستجابة التلقائية والتحكم بالرسائل. اما بالنسبة للقسم الثاني من سؤالك هل تقصد API Key ؟ ان كان كذلك فحتى الآن، ليس هناك معلومات مؤكدة تفيد بأن شركة Meta توفر API Key لتحكم بالبوتات على واتساب. ولكن هناك شيء يدعى WhatsApp Business API , يمكنك الحصول عليه من خلال انشاء حساب على Twilio ويمكنك اتباع الخطوات التالية لتحقيق ذلك https://www.pragnakalp.com/create-whatsapp-bot-with-twilio-using-python-tutorial-with-examples/
-
مالفرق بين رفع مع موقعي عل github عندما تقوم برفع موقعك على GitHub، فإنك تستخدم GitHub Pages أو مستودع GitHub لعرض موقعك على الويب. يمكن أن يكون هذا مفيدًا لتطوير الموقع ومشاركته مع الآخرين، ولكنه ليس استضافة موقع كاملة. بالاضافة الى ان استضافة ال github تدعم فقط ملفات ال frontend ولا يمكن رفع ملفات ال backend عليها اي انه لا يحتوي على Server-side Backend اختيار استضافه ووضع دومين ورفعه علي الانترنت عندما تختار استضافة لموقعك، فإنك تستأجر مساحة على خادم الويب لعرض موقعك على الإنترنت. بالإضافة إلى ذلك، يمكنك شراء دومين (عنوان الويب الخاص بك مثل www.example.com) وربطه بموقعك.وبالتالي يمكنك رفع موقعك كاملا ان كان به ملفات backend او frontend حيث انه حين يطلب مني احدهم موقع لعمل SEO هل يمكنني اعطاءه لنك live لموقع عل github! بالنسبة لسؤال SEO، يمكنك توفير رابط live لموقعك على GitHub ان كان فقط الغرض منه عرض الواجهة الامامية فقط وتم تصميمه بتقنية ال frontend . اما ان كان مشروعك كبير وبه front و back ايضا فمن المفضل استخدام استضافة ودومين حقيقيين كما يمكنك مراجعة الروابط التالية لمعرفة طريقة رفع الملفات بالطريقتين
-
نعم الخوارزمية صحيحة وليس بها مشاكل ولكن ما رأيك ببعض التحديات والاضافات للعبة لتصبح اجمل : أضف تحديات إضافية للقطة مثل تجنب الكلاب المتحركة مثلا أضف عوائق مثل الحفر التي يجب على القطة تجنبها والا يخسر أو القنابل التي تنقص من عمر القط ابنِ متاهات مختلفة يمكن للقطة الانتقال بينها، مثل متاهة الجليد او متاهة مهجورة اجعل له 3 او 5 قلوب وعند الارتطام ب بالحائط او بأحد القوائق تنقص من قلوبه اضف خاصية الاختيار بين الكائنات (اي اجعل عدة تصميمات للقط ) اضف عدد من النقود الذهبية وعلى القط تجميعها قبل الوصول للنهاية وبالتوفيق لك
-
وهذا هو الكود بعد ان قمت بعمل التحسينات عليه قمت بعمل الtable واحد فقط داخل عنصر ال form وكل ما احتجت الى النزول الى سطر جديد داخل الجدول وضعت العنصر tr عوضا عن اضافة table مرة اخرى كما فعلت انت اقصد هذا الكود <table> <label for="description">description</label> </table> <table> <textarea name="description" id="description" cols="30" rows="10"></textarea> </table> <table> <label for="agree">Agree</label> </table> <table> <input type="checkbox" id="agree" name="agree"> <label for="agree">I agree to terms and conditions</label> </table> <table><input type="submit" value="Reistar"> </table> <td><input type="button" value="clear"> </td> قمت بتعديله ليصبح هكذا <tr> <td> <label for="description">description</label> </td> <td> <textarea name="description" id="description" cols="30" rows="10"></textarea> </td> </tr> <tr> <td> <label for="agree">Agree</label> </td> <td> <input type="checkbox" id="agree" name="agree"> <label for="agree">I agree to terms and conditions</label> </td> </tr> <tr> <td> <input type="submit" value="Register"> </td> <td> <input type="button" value="Clear"> </td> </tr> ارجو انه تم توضيح الفكرة لديك وهذا هو الكود الجديد المعدل ارجو منك مقارنته بالكود السابق الخاص بك لتفهم طريقة سير الامور اكثر <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>فورم تسجيل</h1> <form> <table> <tr> <td> <label for="username">username</label> </td> <td> <input type="text" id="username" name="username"><br> </td> </tr> <tr> <td> <label for="pwd">password</label> </td> <td><input type="password" id="pwd" name="pwd"></td> </tr> <tr> <td> <label>Register plan</label> </td> <td> <div> <input type="radio" id="starter" name="plan" value="starter"> <label for="starter">starter</label> </div> <div> <input type="radio" id="business" name="plan" value="business"> <label for="business">Business</label> </div> <div> <input type="radio" id="premium" name="plan" value="premium"> <label for="premium">premium</label> </div> </td> </tr> <tr> <td> <label for="description">description</label> </td> <td> <textarea name="description" id="description" cols="30" rows="10"></textarea> </td> </tr> <tr> <td> <label for="agree">Agree</label> </td> <td> <input type="checkbox" id="agree" name="agree"> <label for="agree">I agree to terms and conditions</label> </td> </tr> <tr> <td> <input type="submit" value="Register"> </td> <td> <input type="button" value="Clear"> </td> </tr> </table> </form> </body> </html> بالتوفيق لك