-
المساهمات
543 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
4
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Najah Alsaker
-
تطبيقات apex معروفة بتوفر ميزات امان عالية وقوية بها ولكن مثل اي تطبيق اخر قد تحتوي على ثغرات امنية وهذه قائمة باشهرها متحدثة عنهم باختصار Injection Attacks : حيق يستطيع المهاجمون من خلالها تنفيذ أوامر غير مصرح بها أو سرقة بيانات المستخدمين Weak Authentication and Session Management : عندما لا تقوم بادارة الجلسات بشكل صحيح قد يؤدي ذلك الى اختراق تطبيقك Insecure Direct Object References : وصول المهاجمين الى موارد غير مصرح لهم بها عن طريق تعديل بيانات الطلبات Cross-Site Request Forgery (CSRF) : يمكن للمهاجمين إجبار المستخدمين على تنفيذ أوامر غير مصرح بها عن طريق إرسال طلبات مزورة والان بعد ما قمنا بالتعرف على اشهر الثغرات دعنا نأخذ اهم طرق حلها واكتشافها : تحديث البرامج : تأكد دائما من استخدامك لاحدث النسخ من البرامج والمكتبات التي تستخدمها في مشروعك لضمان وصول تحديثات الامان لديك استخدام ادوات تقييم الامان : استخدام أدوات تقييم الأمان مثل Oracle Application Express Advisor لتحليل تطبيقك واكتشاف الثغرات المحتملة استخدام مبادئ الأمان : وذلك عبر تنقيح المدخلات وتجنب استخدام المدخلات الضارة التحقق من الهوية وإدارة الجلسات : استخدام إجراءات اعتماد قوية مثل تعقب الجلسات واستخدام الجلسات المؤقتة كما انه يمكنك مشاهدة هذه المقالات والدروس المقدمة من اكاديمية حسوب للتعمق اكثر حول مجال الحماية والثغرات الاكثر انتشارا https://academy.hsoub.com/devops/security/ وبالتوفيق لك
-
هي بيانات نضيفها لتحديد خصائص ومعلومات محددة للبيانات الاخرى الموجودة في صفحة الويب وتستخدم لاغراض مختلفة ك تحسين محركات البحث او تنظيم البيانات والكثير ايضا .. ساعطيك عدة امثلة عن كيف نستخدمها في صفحات ال html لكي تتوضح الفكرة لديك بشكل اكبر دائما ما نلاحظ هذا السطر مكتوب في وسم ال head في صفحة ال html <meta charset="UTF-8"> والذي يستخدم لتحديد ترميز الحروف المستخدمة بالصفحة ويسمح لنا باستخدام مجموعة كبيرة من اللغات والرموز <meta name="description" content="وصف صفحتك هنا"> هنا نضع وصف مختصر للصفحة الخاصة بنا اي ك كلمات مفتاحية وبالتالي سنساعد محركات البحث في ايجاد صفحتنا وعرضها بشكل اكبر وافضل <meta name="author" content="اسم الكاتب"> هنا تحدد اسم الشخص او الكاتب الذي قام بكتابة هذه الصفحة كل هذه عبارة عن metadata كما انه يمكنك قراءة هذه المقالات للتعمق اكثر بهذا الموضوع https://wiki.hsoub.com/HTML/meta و بالتوفيق لك...
- 2 اجابة
-
- 1
-

-
بالتأكيد سأعطيك مثالين سيوضحان لماذا عليه استخدام الخوارزمية في اماكن و الهيورستيك في اماكن اخرى لنفترض انه لدينا مجموعة الارقام هذه ونريد ايجاد العدد الاكبر منها فما هي الطريقة المناسبة للحل ؟؟؟ دعنا نحلها على الطريقتين لنجد الافضل 20 , 8 , 6 , 15 , 7 , 8 , 3 algorithmic solutions : بهذه الطريقة نبدأ ب العنصر الأول ونقارن كل عنصر بالعنصر الذي يليه للعثور على العدد الأكبر وسيظهر الناتج 20 وهذه هي الطريقة الصحيحة لحل هذه المشكلة heuristic solutions : هنا ستقوم بافتراض ان العدد الاوسط ممكن ان يكون الاكبر لانه غالبا ما يكون كذلك وبالتالي قد تعطينا نتيجة خاطئة والتي هي 15 مثلا لذلك لا يمكننا استخدامها بهذا النوع من المشاكل , صحيح انه لم تأخذ وقت وخطوات كثيرة ولكنها في النهاية اعطتنا نتيجة خاطئة لذلك يمكننا استخدامها في المثال التالي مثلا : لنفترض انه لديك 3 خيارات للوصول الى المدرسة والتي هي الدراجة - السيارة - سيرا على الاقدام ماهي الطريقة الاسرع للوصول الى المدرسة algorithmic solutions : سيقوم بحساب سرعة كل وسيلة ويستخدم قوانين الفيزياء لحساب نتيجة اسرع طريقة heuristic solutions : سيعطيك نتيجة سريعة والتي هي السيارة لان السيارة هي الاسرع عادة وبالتالي اصبح الفرق واضح وبسيط بحيث ان الخوارزمية تستخدم للخطوات الدقيقة كالعمليات الرياضية بينما الهيورستيكية تستخدم التفكير المنطقي والتي يكثر استعمالها في تطوير نماذج الذكاء الصناعي وبالتوفيق لك ..
- 4 اجابة
-
- 1
-

-
algorithmic solutions : تهدف الى إيجاد الحل الأمثل أو الصحيح للمشكلة التي تواجههنا من خلال كتابة خطوات منطقية ومحددة وكما ان الحلول هذه تعتبر دقيقة ومضمونة بينما heuristic solutions : هي طريقة للتوجيه او لوضع قواعد عامة تستخدم لحل هذه المشكلة ولا تهدف الى اتباع خطوات دقيقة كالالفوريثم وتهدف الى الوصول الى حل مقبول للمشكلة بسرعة وتكلفة اقل وقد تعطي نتائج اقل دقة من الالغوريثم ولكنها اكثر فعالية في في المشاكل الكبيرة والمعقدة التي قد تكون صعبة الحل بالطرق التقليدية باختصار، الحلول الألكوريتمية تركز على الدقة وتوفير الحل الأمثل، بينما الحلول الهيورستيكية تركز على السرعة والكفاءة في الوصول إلى حل مقبول أو جيد دون الحاجة إلى اتباع خطوات دقيقة. بالتوفيق لك
- 4 اجابة
-
- 1
-

-
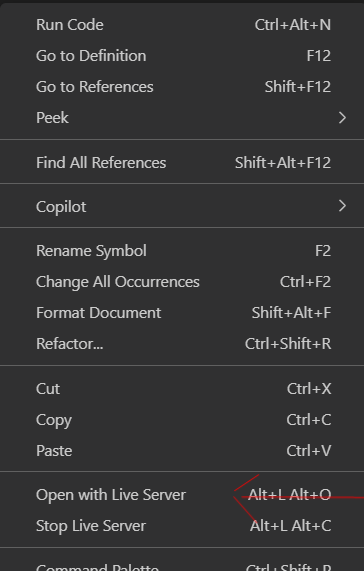
عند انشاء صفحة html تقومين بحفظها بامتداد .html على سبيل المثال index.html وبالتالي ستذهبين الى مسار هذا الملف وتقومين بفتحه بشكل طبيعي وسيفتح على المتصفح بحيث ان لغة ال html لا تحتاج الى سيرفر لتشغيلها ان قمت باتباع هذه الطريقة فستفتح الصفحة بشكل طبيعي على المتصفح الخاص بك وستظهر النتيجة ايضا ولكنك بحاجة الى تحديثها كلما اجريتي اي تحديثات على الكود الخاص بك لذلك نقوم بتثبيت اضافة live server ليتم تحديث الصفحة بشكل تلقائي كلما اجريتي تعديلات على الكود الخاص بك ولتثبيت هذه الاضافة اتبعي الخطوات التالية : اذهبي الى برنامج vsCode من الشريط الجانبي اختاري ايقونة الاضافات ثم قومي بالبحث على live server وقومي بتثبيت اول نتيجة الان اضغطي ب زر الفأرة الايمن بأي مكان داخل صفحة الhtml واقومي باختيار open with live server وسيفتح الان بشكل تلقائي في المتصفح الافتراضي للنظام وبما انك بدأتي بتعلم الhtml من جديد يمكنك الاستفادة من موسوعة حسوب الخاصة بدراسة ال html من هنا ومتابعة دروس ال html من هنا وبالتوفيق لك في مسيرتك الدراسية ..
-
لا مشكلة في ذلك و بالتوفيق لك..
- 4 اجابة
-
- 1
-

-
وعليكم السلام الرجاء التعليق اسفل الفيديو الخاص بشرح الدرس ستجدين هذا المستطيل في نهاية الصفحة تضيفين التعليق من خلاله
-
تحديد المتطلبات من خلال التحدث مع العميل : في هذه الخطوة تقوم بسؤال العميل ماهي المتطلبات التي يردها في مشروعه وتدوينها بمكان ما ثم تحليلها اي على سبيل المثال ان كان يريد عمل متجر الكتروني ستسفسره منه ما الذي يريد عرضه بالتفصيل هل هناك انواع لبضاعته ان كان كذلك فأن بحاجة لانشاء اكثر من نوع او سؤاله ان كان هناك شروط اي ان هناك اشتراك شهري للعميل او ان له كمية محددة يمكنه طلبها خلال شهر واحد او غير ذلك اي باختصار يجب سؤاله عن جميع ما يريده وشروط عمله بالتفصيل لتحويلها لمشروع برمجي تصميم UI UX بالتعاون مع مصمم : في هذه الخطوة تقوم بتصميم نماذج حسب ما يريد العميل وارسالها له وسؤاله ان كان يحتاج الى اي تعديلات ثم بعد الاتفاق على التصميم المطلوب تبدأ المرحلة التالية برمجة frontend + backend : هنا تقوم بتحويل التصميم الذي تم الاتفاق عليه الى كود برمجي بأستعمال ال frontend ثم ستقوم بتحويل متطلبات العميل والشروط التي تم الاتفاق عليها الى كود برمجي باستخدام ال backend ولكن قبل العمل بالجزء الخلفي يجب عليك الانتباه الى خطوة مهمة جدا والتي هي تنسيق جداول قاعدة البيانات : هنا ستبدأ بدراسة مشروعك ماهي الجداول التي انت بحاجة اليها وكل جدول ماذا يحتوى بيانات وماهي العلاقة بين الجداول كما انه هناك طريقة فرنسية تدعى Merise والتي هي اختصار ل methodology of analysis والتي هي عبارة عن خطوات بدأ من دراسة المشروع وتنتهي بعمل الجداول والعلاقة بينها ممكن ان تكون مفيدة جدا حيث انها مبنية على خطوات منظمة تسهل عملك testing : بعد الانتهاء من التطبيق ستعرضه لفترة تجريبية لاختبار تجربة المستخدم عليه ان كان هناك اي ملاحظات او مثلا صفحات صعبة الفهم بحاجة الى تعديلها وتذكر دائما عند عمل اي تطبيق عليك التفكير بطريقة تدعى stupid user وهي بمعنى المستخدم الغبي والتي تهدف الى انشاءك تطبيق يكون سهل الاستخدام وليس بهي اي تعقيدات بحيث ان جميع المستخدمين يمكنه فهم التطبيق والتعامل معه وتذكر دائما ان افضل تطبيق هو الذي يجمع بين سهولة الاستخدام وكثرة المميزات نشر التطبيق : هذه هي الخطوة الاهم بحيث ان لا داعي للتطبيق ان لم يتم نشره والاستفاده منه وتأتي حسب ماهي التقنيات لتي تستخدمها ف مثلا تطبيقات الهاتف لها طريقة في النشر والمواقع الاكترونية لها طريقة والى اخره... وبعد نشر التطبيق هناك خطوة مهمة والتي هي المراجعة والصيانة الدائمة له بحال حصل به اي مشاكل او كان بحاجة الى اضافات وبالتوفيق لك ...
- 3 اجابة
-
- 1
-

-
دورة تطوير الواجهات الأمامية لا تزال مطلوبة بشكل كبير في سوق العمل فمع زيادة استخدام التكنولوجيات المتقدمة في تطوير الويب مثل React وVue.js وAngular، فإن الطلب على مطوري الواجهات الأمامية يزداد باستمرار لان الواجهات الأمامية هي واجهة المستخدم الرئيسية التي يتفاعل معها المستخدم ولذلك تظل ذات أهمية كبيرة اما بالنسبة للانتقال من دورة تطوير الواجهات الأمامية إلى دورة تطوير التطبيقات باستخدام بايثون، فهذا يعتمد على أهدافك واهتماماتك المستقبلية إذا كنت ترغب في تطوير تطبيقات ويب متقدمة باستخدام بايثون كلغة خلفية (Backend)، فإنه من الممكن الانتقال إلى دورة تطوير التطبيقات باستخدام بايثون. ومع ذلك، قد تحتاج أيضًا إلى مهارات الواجهات الأمامية لتتمكن من تطوير تطبيقات ويب شاملة تجمع بين الجانب الأمامي والخلفي. اذا فأن ذلك يعتمد على اهدافك المستقبلية ومالذي تفضله ان قررت الانتقال يمكنك التواصل مع فريق الدعم الخاص بأكاديمية حسوب من هنا بالتوفيق لك...
-
لا بأس يمكننا عمل ذلك عبر اضافة بعض الشروط والحلقات للكود ليصبح كالتالي var videos = [ "video1.mp4", "video2.mp4", "video3.mp4" ]; var playedVideos = []; var currentVideoIndex = -1; function playRandomVideo() { var randomIndex; do { randomIndex = Math.floor(Math.random() * videos.length); } while (playedVideos.includes(randomIndex)); playedVideos.push(randomIndex); var videoUrl = videos[randomIndex]; var videoPlayer = document.getElementById("videoPlayer"); videoPlayer.src = videoUrl; videoPlayer.play(); if (playedVideos.length === videos.length) { document.querySelector("button").disabled = true; } } وهذا شرح بسيط عن التعديلات التي قمت باجرائها اضفت مصفوفة playedVideos لتخزين الفيديوهات التي تم تشغيلها بها كيف نضمن ان لا يتم تكرارها استخدمت الحلقة do while للتحقق من عدم تكرار نفس الفيديو عن طريق اعطاء كل فيديو رقم خاص به من 0 وحتى عدد اخر فيديو بعد تشغيل الفيديو يتم اضافته الى playedVideos للتأكد من عدم تشغيله مرة اخرى وبعد تشغيل جميع الفيديوهات بنجاح يتم ايقاف زر تشغيل الفيديوهات لعدم تكرارها وبالتوفيق لك ..
- 5 اجابة
-
- 1
-

-
يمكنك عمل ذلك بدون اي مكتبات خارجية ويمكنك عمله بإستخدام مكتبة jquery ساعطيك الطريقتان وستختار ما يتناسب مع احتياجات مشروعك بدون مكتبات : ننشئ عنصر فيديو في ملف ال html لنعرض الفيديوهات به واعطيناه id مميز لاستخدامه لاحقا , كما انني اعطيته حدث عن الضغط على الزر واسندت اليه اسم الدالة التي سنعمل عليها في كود الجافا سكريبت <video controls id="videoPlayer"></video> <button onclick="playRandomVideo()">تشغيل فيديو عشوائي</button> انشأت في البداية مصفوفة تحتوي على عنوانين الفيديوهات (ستقوم باستبدالها بالمسار الاساسي للفيديوهات الخاصة بك او بعنوان url ) واستخدمت الدالة Math.random() لاختيار فيديو عشوائي var videos = [ "video1.mp4", "video2.mp4", "video3.mp4" ]; function playRandomVideo() { var randomIndex = Math.floor(Math.random() * videos.length); var videoUrl = videos[randomIndex]; var videoPlayer = document.getElementById("videoPlayer"); videoPlayer.src = videoUrl; videoPlayer.play(); } باستخدام مكتبة jQuery : اول خطوة هي تضمين المكتبة لدينا <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> ثم كما عملنا سابقا نضع وسم الفيديو وزر التشغيل في ملف ال html <video controls id="videoPlayer"></video> <button id="playRandomButton">تشغيل فيديو عشوائي</button> وفي ملف الجافا سكريبت ستضع الكود التالي : $(document).ready(function() { var videos = [ "video1.mp4", "video2.mp4", "video3.mp4" ]; $("#playRandomButton").click(function() { var randomIndex = Math.floor(Math.random() * videos.length); var videoUrl = videos[randomIndex]; $("#videoPlayer").attr("src", videoUrl); $("#videoPlayer")[0].play(); }); }); الطريقة ذاتها ولكن ما يختلف هو طريقة الكتابة التي تستخدمها مكتبة jQuery وبالتوفيق لك ..
- 5 اجابة
-
- 1
-

-
وعليكم السلام ذلك صحيح جميع أنظمة التشغيل تفهم لغة الألة ولكن نظام التشغيل يعتمد على العديد من العوامل الاخرى المساهمة في إنشاءها والتي تختلف من نظام تشغيل ل اخر دعني اعطيك أمثلة عنها لتتوضح الفكرة لديك أكثر واجهات البرمجة (APIs) : كل نظام تشغيل له واجهة برمجية خاصة به وذلك عندما يكون نظام التشغيل يعمل على APIs محددة فلن يعمل بنفس الكفاءة في انظمة التشغيل الاخرى المكتبات والإصدارات : قد تكون المكتبات المستخدمة في تطوير التطبيق لا تتوافق من نظام التشغيل وذلك قد يسبب عدة مشاكل عند تشغيلها على هذا النظام الاختلاف في التكوين والاعدادات : يمكن أن يؤدي اختلاف التكوينات والإعدادات في نظام تشغيل معين إلى عدم قدرة التطبيق على العمل بشكل صحيح، حتى لو كان النظام يفهم لغة الآلة باختصار، حتى وإن كانت أنظمة التشغيل تفهم لغة الآلة، فإن هناك عوامل متعددة تجعل بعض التطبيقات تعمل بشكل جيد في بعض الأنظمة وتواجه صعوبة في العمل في أنظمة أخرى وبالتوفيق لك ...
-
وعليكم السلام بما أن ال php هي لغة برمجة خلفية Back end ف لا داعي لتعلم ال front end والذي هو عبارة عن (html,css,javaScript ) لانك ستعمل في الجزء الخلفي من المشروع ولكن هناك ملاحظة صغيرة كيف ستعمل في الجزء الخلفي وانت لا تعلم ما الذي يحصل في الجزء الامامي ؟؟ وكيف ستقوم بربط الامور ببعضها البعض ؟؟ لذلك فأن الجواب الأصح لسؤالك انه لا داعي لاحتراف ال Frontend ولكن لا بد من تعلم اساسياتها لفهم ما يحدث بها وكيف ستقوم بربط الجزئين ببعضهما البعض وذلك سيجعل منك مبرمجا أقوى وأكثر احترافية بالعمل وبالتوفيق لك
- 6 اجابة
-
- 1
-

-
وعليكم السلام لا انه ليس مقتصر فقط بنظام mac حيث انه يمكنك استخدامه في Unix/Linux ايضا وحتى في windows ولكن مع بعض الاختلافات الطفيفة في طريقة الاستخدام وهذا الامر هو عبارة عن اداة تقوم بتتبع مسار الحزم عبر الانترنت من جهازك لجهاز اخر ويمكنك استخدامه في نظامي mac و Unix/Linux كالتالي: افتح ال Terminal اكتب الأمر التالي في ال Terminal واضغط على Enter traceroute [عنوان الويب أو عنوان IP] تضع مكان [عنوان الويب أو عنوان IP] العنوان الذي تريد تتبع مساره للتوضيح : عنوان الويب مثل google.com ال IP مثل 172.217.7.206 اما بالنسبة لنظام التشغيل ويندوز فأنه كالتالي افتح Command Prompt اكتب الأمر التالي في Command Prompt واضغط على Enter tracert [عنوان الويب أو عنوان IP] اذا في النهاية وباختصار لاحظ ان الامر traceroute يستخدم مع mac و Unix/Linux اما بالنسبة للويندوز فاننا نستخدم الامر tracert وبكلا الحالتين سنحصل على نفس النتيجة و بالتوفيق لك ...
- 4 اجابة
-
- 1
-

-
عذرا على التأخير بالرد , نعم المسار صحيح ان كان هذا هو مسار الملف على حاسوبك بالفعل اما بالنسبة للكود الذي يحفظ بيانات ال word في قاعدة البيانات فهو هذا وهو مرفق بالاجابة السابقة fetch('save_document.php', { method: 'POST', body: formData }).then(response => { if (response.ok) { console.log('Document saved successfully'); } else { console.error('Failed to save document'); } }).catch(error => { console.error('Error saving document:', error); }); هذا الكود يستخدم الدالة fetch لإرسال بيانات من المتصفح إلى الخادم. في هذه الحالة، يتم إرسال ملف Word المعبأ بالبيانات إلى ملف PHP يُدعى save_document.php على الخادم. بعد إرسال الملف، يُطبع رسالة تفيد بنجاح العملية في وحدة التحكم (console) إذا تم حفظ الملف بنجاح، وإلا ستُطبع رسالة بفشل العملية وبالتوفيق لك ...
- 6 اجابة
-
- 1
-

-
ان اخترت تطبيق ال Desktop سيكون اكثر امانا وذلك لانه يعمل على النظام المحلي ولا يحتاج انترنت غالبا لذلك ف بالتأكيد هو اقل عرضة من الهجمات التي تكون بالشبكات اما ان اخترت موقع ويب فأنه سيكون اكثر عرضة للهجمات لانه يعمل عبر الانترنت , ولكنه يمكنك منع ذلك عبر استخدام بروتوكول HTTPS وتحديثه بأنتظام وانشاء نظام حماية له لذلك يمكنك عمل ذلك ولكن عن طريق تقسيم ذلك ل قسمين ساعطيك مثال لتتوضح الفكرة لديك اكثر ان كان الغرض عرض خدماتك والترويج للتواصل معك فأفعل ذلك عن طريق انشاء موقع ويب يعرض ذلك بطريقة جميلة واحترافية ثم تقوم بأنشاء تطبيق خاص بك على حاسوبك وذلك لتسجيل المعلومات المهمة والحساسة الخاصة به وبموكلينك وتنظيم وادارة وقتك وعملك ولكن ارجو الانتباه الى نقطة مهمة جدا عند تخزين معلوماتك على جهاز الكومبيوتر خاصتك فهي ستخزن داخل القرص الصلب وهو عرضة للتلف احيانا لذلك عليك دائما اخد نسخة احتياطية يومية على قرص صلب خارجي اخر او اي وسيلة حفظ بيانات اخرى حتى لا تفقدها بسبب اعطال الكترونية وبالتوفيق لك في اختيارك
- 4 اجابة
-
- 1
-

-
اخبرتك قبل ذلك انك تستطيع فعل ذلك بواسطة مكتبة Docxtemplater ولكن لا مشكلة دعنا نفعل ذلك معا من جديد بطريقة ابسط ومقتصرة على ما تريده قم بحفظ ملف ال word الذي قمت بارفاقه بصيغة DOTX اي ك ملف قالب لنقم باستخدامه ك نموذج قم بتضمين مكتبة Docxtemplater في مشروعك والان دعنا نفعل ذلك عن طريق الكود قم بانشاء كبستين الاولى لفتح الملف والاخرى لحفظه واغلاقه <button id="openWordDoc">فتح الملف </button> <button id="saveWordDoc">حفظ الملف </button> ولا تنسى تضمين رابط المكتبة ايضا <script src="https://cdnjs.cloudflare.com/ajax/libs/docxtemplater/3.26.0/docxtemplater.js"></script> ثم قم باضافة هذا الكود في ملف الجافا سكريبت const templateFileUrl = 'path/filename.dotx'; const doc = new Docxtemplater(); doc.load(templateFileUrl); doc.setData({ Name_Project: 'Project Name', desc_Project: 'Project Description', Target_Project: 'Project Goals', Tools_Project: 'Project Tools' }); doc.render(); const blob = doc.getZip().generate({ type: 'blob' }); const downloadLink = document.createElement('a'); downloadLink.href = URL.createObjectURL(blob); downloadLink.download = 'filled_document.docx'; // Open the download link when the button is clicked document.getElementById('openWordDoc').addEventListener('click', () => { downloadLink.click(); }); document.getElementById('saveWordDoc').addEventListener('click', () => { const formData = new FormData(); formData.append('file', blob); fetch('save_document.php', { method: 'POST', body: formData }).then(response => { if (response.ok) { console.log('Document saved successfully'); } else { console.error('Failed to save document'); } }).catch(error => { console.error('Error saving document:', error); }); }); بهذه الطريقة نستطيع تحقيق المطلوب والان دعني اشرح لك ما المقصود من الكود const templateFileUrl = 'path//filename.dotx'; const doc = new Docxtemplater(); doc.load(templateFileUrl); هذا الجزء يقوم بتعريف المتغير templateFileUrl الذي يحتوي على مسار ملف القالب (DOTX). ثم ينشئ كائن doc من فئة Docxtemplater ويقوم بتحميل ملف القالب باستخدام الدالة load() doc.setData({ Name_Project: 'Project Name', desc_Project: 'Project Description', Target_Project: 'Project Goals', Tools_Project: 'Project Tools' }); هذا الجزء خاص ب تعبئة بيانات المشروع داخل الملف القالب. يتم ذلك باستخدام دالة setData() التي تأخذ كمدخل كائن يحتوي على البيانات المطلوبة. تُمثل المفاتيح في الكائن الأسماء التي يجب ملؤها في الملف القالب، بينما تمثل القيم البيانات الفعلية doc.render(); هذا السطر يقوم بعملية التقديم (render) للملف القالب بعد تعبئته بالبيانات. يقوم هذا بتوليد نسخة جديدة من الملف مع البيانات المحددة مُدرجة في الأماكن المناسبة. const blob = doc.getZip().generate({ type: 'blob' }); هذا الجزء يقوم بتحويل الملف إلى كائن Blob (Binary Large Object)، الذي يُمثل ملفًا ثنائي الكبير. const downloadLink = document.createElement('a'); downloadLink.href = URL.createObjectURL(blob); downloadLink.download = 'filled_document.docx'; هنا، يتم إنشاء عنصر a (رابط) جديد باستخدام document.createElement('a'). يتم تعيين خاصية href لتحتوي على رابط URL للكائن Blob الذي تم إنشاؤه سابقًا. يتم تعيين خاصية download لتحديد اسم الملف عند التنزيل. document.getElementById('openWordDoc').addEventListener('click', () => { downloadLink.click(); }); يضاف هذا المستمع للحدث إلى الزر "Open Fillable Word Document". عند النقر على هذا الزر، سيتم تنفيذ الكود داخل الوظيفة المرفقة، والتي في هذه الحالة تشغيل عنصر الرابط الذي يسمح بتنزيل الملف. document.getElementById('saveWordDoc').addEventListener('click', () => { const formData = new FormData(); formData.append('file', blob); fetch('save_document.php', { method: 'POST', body: formData }).then(response => { if (response.ok) { console.log('Document saved successfully'); } else { console.error('Failed to save document'); } }).catch(error => { console.error('Error saving document:', error); }); }); هذا الجزء يضيف مستمع حدث للزر "Save Filled Word Document". عند النقر على هذا الزر، سيتم تنفيذ الكود داخل الوظيفة المرفقة. يتم إنشاء كائن FormData لتعبئة البيانات التي سترسل إلى الخادم وبالتوفيق لك ..
-
دعنا نبدأ بذلك خطوة خطوة اولا ف لتقم بانشاء واجهة برمجية تشبه ال word لتحرير النصوص عبر ال html , css قم باستخدام ال javascript للمساعدة في تنسيق البيانات مثل ال word و حفظها والان ساعطيك قائمة لمكتبات الجافا سكريبت التي ستساعدك على ذلك مع شرح مبسط عن كل واحدة ماطبيعة عملها يمكنك الدخول الى الموقع الرسمي الخاص بها وقراءة كيفية استخدامها docxtemplater : تسمح لك بإنشاء ملفات Word قابلة للتخصيص باستخدام قوالب قابلة للتحري jsPDF : تسمح لك بإنشاء ملفات PDF من HTML و CSS، والتي يمكن تحويلها لاحقًا إلى ملفات Word. html-docx-js : تسمح لك بإنشاء ملفات Word من HTML بسيطة، ولكنها قد تكون أقل قابلية للتخصيص. officegen : تسمح لك بإنشاء مستندات Microsoft Office بما في ذلك ملفات Word، و Excel، و PowerPoint. بعد الاطلاع عليهن يمكنك اختيار التي تتناسب مع متطلبات مشروعك وتنصيبها واستعمالها بداخله ساعطيك بعض امثلة عن اكواد الجافا سكريب من مكتبة docxtemplater وكيف تقوم بربطها مع ملف ال html ثم ستقوم بعمل ما تبقى بنفس الطريقة فرضا تريد انشاء قائمة مرتبة ف سيتم ذلك كالتالي : اولا في ملف ال html سنضع الكود التالي <h1>Ordered List Example</h1> <ol id="orderedList"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ol> <button onclick="createWordDocument()">Create Word Document</button> ولا تنسى استدعاء مكتبة docxtemplater في اسفل الملف <script src="https://cdnjs.cloudflare.com/ajax/libs/docxtemplater/3.29.0/docxtemplater.js"></script> الان سنأخد الدالة createWordDocument() التي وضعناها في حدث الضغط على الزر وال المعرف orderedList الذي حددناه في القائمة ولنعمل عليهن في ملف ال js function createWordDocument() { const doc = new docx.Document(); const orderedList = document.getElementById('orderedList'); for (let i = 0; i < orderedList.children.length; i++) { const itemText = orderedList.children[i].textContent; doc.addParagraph(new docx.Paragraph(itemText)); } const exporter = new docx.LocalPacker(doc); exporter.save("example.docx"); } دعنا الان نشرح الكود الذي كتبناه function createWordDocument() { هنا يبدأ تعريف الدالة createWordDocument التي ستنشئ مستند Word const doc = new docx.Document(); هذا السطر ينشئ متغيرًا doc لتخزين المستند الجديد const orderedList = document.getElementById('orderedList'); يبحث عن العنصر في الصفحة HTML الذي يحتوي على القائمة المرتبة ويخزنه في متغير orderedList for (let i = 0; i < orderedList.children.length; i++) { يبدأ حلقة تكرار تمر على كل عنصر في القائمة المرتبة const itemText = orderedList.children[i].textContent; يحصل على نص العنصر الحالي في القائمة المرتبة ويخزنه في متغير itemText doc.addParagraph(new docx.Paragraph(itemText)); يضيف فقرة جديدة إلى المستند الجديد تحتوي على نص العنصر الحالي } هنا تنتهي حلقة التكرار بعد مرورها على جميع عناصر القائمة المرتبة const exporter = new docx.LocalPacker(doc); ينشئ محولًا exporter لتحويل المستند إلى ملف Word exporter.save("example.docx"); يحفظ المستند الجديد كملف Word بالاسم "example.docx" الامر ليس بالسهل جدا هو بمثابة عمل برنامج جديد تقريبا ولكن لا مشكلة يمكنك عمل الاصناف التي تريدها فقط , كما اتمنى ان تكون الفكرة وصلت وتم ايضاحها وبالتوفيق لك ...
-
ممكن ان تكون المشكلة في مجلد node_modules حيث انه يتلف احيانا عن طريق الخطأ لذلك قم بحذفه من فضلك ثم اعادة تثبيته مرة اخرى عبر هذا الامر rm -rf node_modules ثم دعنا ان نقوم بحذف ذاكرة التخزين المؤقت لعدم ظهور اي مشاكل لاحقا عبر الامر التالي npm cache clean --force بعد ذلك يمكنك اعادة محاولة تطبيق الامر npm install بعد الانتهاء قم بالتأكد من ملفا ال package.json ان جميع الحزم والاصدارات الموجودة به صحيحة ثم اخيرا قم بتنفيذ الامر npm start وبالتوفيق لك ..
-
اولا لاحظ انه لديك خطأ في اسم ال class حيث انك نسيت حرف ال h وكتبتها navbar-ligt لذلك عليك نسخ اسم ال class نسخ لتنجنب اخطاء مثل هذه ثانيا اظن انك قمت باسخدام كلاسات بوتستراب جاهز وهو ال class:navbar-light والذي هو الاساس لديه خصائص لونية واذا ذهبت الى المتصفح وقمت بفحصه ف سنجد كلمة important امام لون الخلفية وهو يعني انه مهم ولا يمكن تعديله لذلك ما عليك فعله هو وضع كلمة important تسبقها اشارة تعجب ليظهر اللون الذي تريده لديك ليصبح كود ال css كالتالي .navbar-light{ background-color: #45f500 !important; } وبالتوفيق لك
- 1 جواب
-
- 1
-

-
يعود ذلك الخطأ الى ان حجم الصورة الخاص بك ممكن ان يكون اكبر من حجم شاشة الموبايل وذلك دعنا نقوم بتغير بعض خصائص ال css لحل هذه المشكلة body { background-image: url('هنا تضع رابط الصور او مسارها '); background-size: cover; /* هنا قمت باعطاءها هذه الخاصية لتظهر على كامل الشاشة*/ background-repeat: no-repeat; /*هنا كي لا يقوم بتكرار الصورة*/ background-position: center;/*وفي النهاية نقوم بتوسيط صورة الخلفية */ } وضعت لك الشرح داخل الكود وهذا بالتأكيد سيحل المشكلة ان شاء الله كما انه يمكنك ايضا الدخول الى موسوعة حسوب للتعلم اكثر حول الخلفيات وخصائصها في css من هنا وبالتوفيق لك ..
-
بالتأكيد ذلك ممكن ومنتشر بشدة وهذه قائمة باكثر المواقع انتشارا حول هذا الموضوع في البداية يمكنك قراءة هذا المقال لمعرفة التقنيات والمهارات الواجب عليك تطوير نفسك بها بمجال ال front end ثم يمكنك زيادة هذه المواقع للتدرب على مهاراتك وتطويرها Frontend Mentor: يقدم تحديات تصميم واجهات مستخدم جديدة كل أسبوع، مع ملفات Figma لتحميلها والبدء في العمل عليها. Dribbble: ليس فقط موقعًا لعرض التصاميم، بل يمكنك أيضًا العثور على العديد من القوالب والمشاريع المفتوحة المصدر لتحميلها والعمل عليها. CodePen: يحتوي على العديد من المشاريع والأعمال الفنية التي يمكن استكشافها واستلهام تصاميمك منها. GitHub: يحتوي على العديد من المشاريع العامة والمفتوحة المصدر التي يمكنك العمل عليها وتطويرها. UI Design Daily: يقدم تحديات تصميم يومية مع قوالب Figma لمساعدتك في التدريب والتطوير. Codewell: يوفر تحديات تصميم تفاعلية ومشاريع لتحسين مهارات تصميم واجهات المستخدم. وبالتوفيق لك..
- 3 اجابة
-
- 1
-

-
الفائدة الرئيسية من التعامل مع جداول بيانات جوجل والمستندات هي تمكين التطبيقات والمستخدمين من الوصول إلى البيانات بشكل مرن وامن من خلال استخدام API الخاصة بجوجل، يمكن للمطورين تنفيذ عمليات مثل استرجاع البيانات، تحديثها، وحذفها من جداول بيانات جوجل والمستندات. بالنسبة إلى هذا السؤال فذلك يعتمد على طبيعة المشروع ومتطلباته. إذا كان المشروع يتطلب الوصول إلى بيانات مستندات جوجل أو جداول بيانات جوجل بشكل منتظم، فإن استخدام هذه الأدوات سيكون ضروريا