-
المساهمات
543 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
4
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Najah Alsaker
-
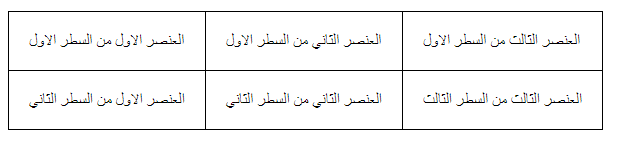
عندما نستخدم النوع radio يجب ان تكون الخاصية name تحمل ذات الاسم حتى يتم اختيار خيار واحد فقط وانت هنا لديك خطأ في طريقة كتابة الاسماء <div> <input type="radio" id="starter" name="plan" value="starter"> <label for="starter">starter</label> </div> <div> <!-- plan المفروض ان تكون --> <!--palan وليس--> <input type="radio" id="business" name="palan" value="business"> <label for="business">Business</label> </div> <div> <!--وهنا ايضا ذات الخطأ--> <input type="radio" id="premium" name="palan" value="premium"> <label for="premium">premium</label> </div> قم بتعديله ليصبح الكود كالتالي : <div> <input type="radio" id="starter" name="plan" value="starter"> <label for="starter">starter</label> </div> <div> <input type="radio" id="business" name="plan" value="business"> <label for="business">Business</label> </div> <div> <input type="radio" id="premium" name="plan" value="premium"> <label for="premium">premium</label> </div> الأن سيعمل بشكل صحيح ان العنصر <table > يقوم بالنزول الى سطر جديد ثم يبدا بعرض عناصره العنصر tr (table row) : هو معناها سطر الجدول اي عند كل مرة نكتب tr ينزل الى سطر جديد لذلك اختلطت في ما بينهما اما هما عنصران مختلفان تمام حتى ولو ادو اي نفس النتيجة بحيث ان ال tr هو عنصر من عناصر الجدول table دعني اشرح لك كيفية تركيبة الجدول بالتفصيل <table> <tr> <!--السطر الاول الخاص بالجدول--> <td>العنصر الاول من السطر الاول</td> <td>العنصر الثاني من السطر الاول</td> <td>العنصر الثالث من السطر الاول</td> </tr> <tr><!--السطر الثاني الخاص بالجدول--> <td>العنصر الاول من السطر الثاني</td> <td>العنصر الثاني من السطر الثاني</td> <td>العنصر الثالث من السطر الثالث </td> </tr> </table> <table> وهو وسم الجدول الاساسي <tr> تعني سطر جديد للجدول <td> تعني table date اي البيانات المراد ادخالها داخل الجدول وهذه الصورة توضوح لك طريقة عمل الكود السابق بالتفصيل لذلك قم باستبدال العناصر بالترتيب الصحيح الذي اعطيتك اياه
-
الدومين لا علاقة له بالاستضافة يجب عليك في البداية فهم بعض المصطلحات الاساسية ثم القيام برفع المشروع الدومين (Domain) : هو العنوان الذي يستخدمه الزوار للوصول إلى موقعك على الإنترنت. مثل www.example.com الاستضافة (Hosting) : وهي خدمة توفر المكان الذي تقوم به برفع ملفات موقعك وحفظها به لجعلها متاحة على الانترنت , اي يمكننا القول بأن الاستضافة في مساحة التخرين الخاصة بموقعك السيرفر (Server) : هو باختصار جهاز صلة الوصل بين العميل والاستضافة اي يقوم باستقبال طلب العميل ومعالجته ثم احضار الملفات المناسبة من الاستضافة مثلا ( عند طلبك لصفحة معينة عبر متصفح الانترنت فأن السيرفر يقوم بمعالجة هذا الطلب وجلب البيانات التي طلبتها من قاعدة البيانات المخزنة على الاستضافة الخاصة بك وعرضها لك على المتصفح ) اي انه يجب عليك شراء دومين لاسم موقعك وايضا استضافة لتخزين بياناتك اما بالنسبة للسيرفر فهو خدمة مزودة من الاستضافة اي انه لا داع لشراءه والان بعد ان اصحبت على دراية وفهم شامل للمصطلحات الاساسية دعني اشرح لك الطريقة : حجز اسم النطاق (Domain Name Registration): اختر اسم نطاق فريد ومناسب لموقعك، مثل example.com، وقم بشرائه من موقع موثوق. احصل على خدمة استضافة (Web Hosting): ابحث عن خدمة استضافة توفر ميزات تناسب متطلبات موقعك، مثل السرعة و التخرين والأمان ودعم العملاء. و هذه قائمة بافضل المواقع : bluehost web.com hostgator dreamhost اختبار الموقع: تأكد من اختبار موقعك على مختلف المتصفحات والأجهزة لضمان عمله بشكل صحيح. تحسين محركات البحث (SEO): قم بتحسين موقعك ليظهر في نتائج محركات البحث بشكل جيد، عن طريق استخدام الكلمات الرئيسية المناسبة وبناء روابط خارجية. استخدام شهادة SSL: قم بتثبيت شهادة SSL على موقعك لتشفير الاتصالات وتوفير أمان إضافي للمستخدمين. نشر الموقع: بعد اكتمال تطوير الموقع واختباره، قم برفعه إلى خدمة الاستضافة الخاصة بك باستخدام FTP أو لوحة التحكم الخاصة بالاستضافة. بعد مراعات هذه النقاط بالتفصيل الان يمكنك الدخول الى احدى هذه المقالات وتطبيق الخطوات العملية لرفع الموقع :
-
كما ذكر لك صديقنا ان هناك مشروع للتخرج , اي يطلب منك عمل مشروع ومن ثم ارساله للاكاديمية ليتم مراجعته وان كان هنالك اشياء غير كاملة او بحاجة لبعض الاضافات فأن الاكاديمية ستعاود التواصل بك مرة اخرى لاخبارك بالتعديلات الواجب عليك القيام بها او اماكن القصور الموجودة لديك والمطلوب منك مراجعتها وعند الانتهاء من كل شيء يتم مراجعة المشروع وان كان يستوفي الشروط يتم تسليمك الشهادة ولكن قبل الامتحان العملي هناك امتحان بسيط نظري مباشر يتم به مناقشة مدى فهمك للاساسيات وهو غير صعب اطلاقا ان كنت متمكن ولديك فهم كاف للدورة التي قمت بدراستها لذلك لا داع للقلق و يمكنك الاطلاع على طريقة سير الامتحانات من هنا https://support.academy.hsoub.com/exams
- 2 اجابة
-
- 1
-

-
كما ذكرت لك سابقا انهم يساعدون في تحسين جودة العمل ويمكنك العمل بدونهم لا مشكلة ان كان الموقع بسيط الامر يرجع اليك
- 9 اجابة
-
- 1
-

-
لديك خطا بسيط في كتابة كلمة false وكلمة onsubmit هذه الشيفرة المعدلة document.links[0].onmouseenter = function (event) { console.log(event); event.preventDefault(); }; document.forms[0].onsubmit = function (e){ // onsubmitb كانت let userValid = false; // كانت fales let userAge = false; if (userValid == false || userAge == false){ e.preventDefault(); } }
-
يمكننا استخدام sass لوحدها دون الحاجة لهذه التقنيات ولكن دعني اشرح لك لماذا نستخدمهم معها وما هي اهميتهم القيام بتحويل ملفات Sass إلى CSS. NPM هو مدير حزم يسمح لك بتثبيت وإدارة حزم ال Sass المستخدمة في مشروعك، وأي حزم اخرى قد تحتاجها Webpack يقوم باعادة وتجميع ملفاتك بشكل تلقائي عن طريق مراقبة التعديلات واعادة تجميعها , حتى انه يقوم بضغط الملفات وتحسين اداء موقعك بشكل عام، استخدام Node.js، NPM، وWebpack مع Sass يوفر بيئة تطوير قوية وفعالة لإنشاء تطبيقات ويب متقدمة وسريعة الأداء. لذا لا اظن انك بغنى عنهم ان كنت تسعى لعمل تطبيق فعال
- 9 اجابة
-
- 1
-

-
تنسيقات ال css غير مهمة كثيرا ان كنت تود العمل ك backend في لغة الجافا سكريبت ولكن ان كنت تود العمل ك full stack فانت بالفعل بحاجة لتعلم مهارات ال css العمل ك back end developer : يكون فقط بلغة البرمجة الخلفية التي تختارها ولا يكون هناك داع للتعمق بالواجهة الامامية والمطلوب منك فقط فهم بسيط لمسار سير العمل بها العمل full stack developer : والذي يعني انك مطور كامل يمكنك القيام بتطوير تطبيقات ويب بشكل كامل ومن الصفر بمفردك ويكثر الطلب على الfull stack deleoper في منصات العمل الحر الان فهمت الفرق بين العمل ك back end و ك full stack وفهمت ما المطلوب منك في كلا الوظيفتين لذلك عليك اختيار الطريق الصحيح ومعرفة المجالات التي عليك تطوير نفسك بها لتصل الى مرادك وهذه بعض المقالات لفهم المقصود اكثر
-
هذه اللغات تعبر عن الواجهات الامامية لجميع لغات البرمجة , اما بالنسبة ل لغة البايثون فهي لغة برمجة خلفية backend وعند البدأ بتعلمها لا ينبغي عليك احتراف هذه اللغات ولكنه ينبغي عليك ان تكون على معرفة بسيطة واساسية باساسيات هذا اللغات للتتمكن من فهم كيف يسير العمل في الواجهة الامامية والتواصل مع مبرمجين الفرونت اند اذا قمت بالعمل مع شركة او فريق عمل ام ان كنت تسعى للعمل ك full stack developer ف نعم يجب عليك احتراف هذه اللغات بالاضافة لاحترافك لغة البايثون لانه عندها ستعمل وحدك على منصات العمل الحر وستكون بحاجة للخبرة بكلا المجاليين لينتج معك تطبيق مثالي بالتوفيق لك
- 4 اجابة
-
- 1
-

-
مقالات اكاديمية حسوب جميعها باللغة العربية الفصحة ولكن يمكنك ترجمتها من خلال اضافة google translate الى متصفحك وترجمة المقالة للغة التي تريدها عبر اتباع الخطوات التالية : ادخل الى الرابط التالي https://chromewebstore.google.com/detail/ترجمة-google/aapbdbdomjkkjkaonfhkkikfgjllcleb?pli=1 وقم بتنزيل الاضافة ثم قم بالضغط على ترجمة للغة العربية بالصفحة الخاصة بالمقالة هذا اذا كنت تقصد عن مقالات اكاديمية حسوب اما ان كنت تقصد انه لديك موقع يعرض مقالات وتريد ترجمته فالرجاء تحديد اللغات التي تعمل بها لمساعدتك اكثر
- 8 اجابة
-
- 1
-

-
يمكن ان يكون ذلك بسبب الانترنت او تعليق من الصفحة قم باعادة تحميل الصفحة والمحاولة مرة اخرى من خلال الضفط على المربع المكتوب بداخله اضف تعليق
-
هذه قائمة بافضل المكتبات الخاصة بالترجمة Vue I18n يمكنك زيارة الموقع الرسمي الخاص بهذا المكتبة من هنا Vuex-i18n يمكنك زيارة الموقع الرسمي الخاص بهذا المكتبة من هنا vue-i18next يمكنك زيارة الموقع الرسمي الخاص بهذا المكتبة من هنا vue-gettext يمكنك زيارة الموقع الرسمي الخاص بهذا المكتبة من هنا هذه قائمة بافضل المكتبات الخاصة بالترجمة يمكنك زيارة موقع كل منها والتعرف على خصائصها واختيار الانسب بالنسبة لك ول احتياجات موقعك واتباع الخطوات اللازمة لتضمينها وبالنسبة لي افضل واسهل مكتبة هي vue-i18n , ساعلمك كيف تقوم بتضمينها في مشروعك عبر اتباع الخطوات التالية: الخطوة الاولى : بالبداية سنقوم بتثبيت هذا الحزمة عن طريق npm npm install vue-i18n الخطوة الثانية : قم بانشاء ملف main.js وقم بتضمينها بداخله كالتالي : import Vue from 'vue'; import VueI18n from 'vue-i18n'; Vue.use(VueI18n); الخطوة الثالثة : نقوم بتحديد لغة التطبيق واللغة التي نريد العمل عليها كالتالي : export default new VueI18n({ language locale: 'en', //اللغة الافتراضية هنا fallbackLocale: 'ar', // اللغة التي تريد الترجمة اليها messages: { en: { // الترجمات الانحليزية }, ar: { // الترجمات العربية }, }, }); الخطوة الرابعة : اضافة الترجمات عن طريق انشاء مفتاح ل كل قيمة من خلال الكائن messages كالتالي : messages: { en: { greeting: 'Hello!', welcome: 'Welcome to hsoub academy .', }, ar: { greeting: 'مرحبا ', welcome: ' اهلا وسهلا بك في اكاديمية حسوب ', }, }, هذه باختصار طريقة التضمين والترجمة وان كان لديك عدد كبير من الترجمات يمكننا الترجمة في ملفات منفصلة وذلك يجعل تنظيمها وادارتها وطريقة الوصول اليها اسهل بكثير لذا دعني اعطيك هذه الطريقة اولا : قم بانشاء ملفين en.json (للغة العربية ) ar.json ( للغة الانجليزية ) ثم قم باضافة الترجمات التي تريدها بنفس الطريقة المعتادة عن طريق اضافة مفتاح واسناد قيمة له { greeting: 'مرحبا ', welcome: ' اهلا وسهلا بك في اكاديمية حسوب ', } والأن لنقم باستدعاء هذه الملفات داخل الملف الاساسي main.js كالتالي : import en from './locales/en.json' import es from './locales/es.json' واضافتها للكائن messages كالتالي messages: { en, ar } بالتوفيق لك
- 5 اجابة
-
- 1
-

-
في البداية ساشرح لك ماهي وظيفة تطوير واجهات المستخدم التي تستخدم هذه اللغات الثلاثة ان صفحات الويب التي تقوم بزيارتها كل يوم على متصفح الانترنت مبينة بثلاث تقنيات اساسية وهم ال HTML CSS JS ولا يمكننا الاستغناء عن واحدة منهم ان اردنا ان تظهر الصفحة بشكل احترافي , واكبر مثال على ذلك هو صفحة الويب التي تشاهدها الان امامك دعني اعطيكي لمحة سريعة عن كل واحدة منهم HTML تعبر لغة ال html عن الهيكل الاساسي لبناء صفحة الويب ويمكننا اضافة النصوص والصور والفيديوهات وغيرها الكثير الى صفحتنا من خلالها عن طريق اضافة بعض الوسوم التي يمكن للمتصفح قرائتها وتفسيرها CSS تستخدم لغة ال css في انشاء تنسيقات لعناصر ال html , وهي اللغة المسؤولة عن اعطاء تصميمات لصفحات الويب ك الالوان والتنسيقات وجعلها متجاوبة مع كافة انواع الشاشات javascript تعتبر هذه اللغة حياة الموقع حيث انه يمكنك من خلالها اضافة تفاعلات للموقع الخاص بك وجعله غير ثابت او اعتيادي لم ارد ان اطل كثيرا بالشرح لأنني ساترك لك مقالات في اسفل التعليق تشرح لك بالتفصيل عن كل لغة ولكن هذا ما يحب ان تعرفه بشكل اساسي حاليا دعني اعطيك مثال عملي لانشاء عنصر ساعة كالصورة المرفقة كي تتوضح الفكرة لديك اكثر اولا ف لنبدأ بانشاء ملف index.html ونضع هذه الشيفرة بداخله <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Digital Clock</title> <style> /* ثم باضافة شيفرة ال css هنا اسفل هذا التعليق */ </style> </head> <body> <div class="clock"> <span id="hours">00</span>: <span id="minutes">00</span>: <span id="seconds">00</span> </div> <script> // هنا ثم باضافة كود الجافا سكربت اسفل هذا التعليق </script> </body> </html> هنا قمت بكتابة وسوم html للحصول على صف يحتوي على ارقام الساعة لتظهر النتيجة كالأتي ثم دعنا الان ان نضيف شيفرة ال CSS في المكان الذي حددته لك بالكود الماضي .clock { font-family: Arial, sans-serif; font-size: 48px; color: #fff; background-color: #008CBA; width: 250px; padding: 20px; border-radius: 50px; font-weight: bold; border: 5px solid #005566; } باستخدام تنسيقات ال css تمكنت من الحصول على هذا الشكل الذي اريده ولكن لهذا الوقت ان هذا العنصر ثابت لذلك حان الوقت الان لدور الجافا سكريبت لتقوم بجعله يتحرك ويقوم باظهار الساعة الفعلية لذلك دعنا نقوم باضافة الكود التالي في المكان المخصص له الذي قمت بحديده لك سابقا function updateTime() { const now = new Date(); const hours = String(now.getHours()).padStart(2, '0'); const minutes = String(now.getMinutes()).padStart(2, '0'); const seconds = String(now.getSeconds()).padStart(2, '0'); document.getElementById('hours').textContent = hours; document.getElementById('minutes').textContent = minutes; document.getElementById('seconds').textContent = seconds; } setInterval(updateTime, 1000); updateTime(); الأن ستظهر النتيجة كالتالي مثل ما نريدها تماما اظن انك اصبحت الان على دراية كاملة بطريقة عمل كل لغة ولماذا يجب علينا استخدام الثلاثة في نفس الوقت , بامكانك تطبيق المثال العملي الذي قمت بأعطائه لك اعلم ان هذه الاكواد صعبة الفهم حاليا بالنسبة لك لكن لا مشكلة ف انا اعطيتك اياها لترى الفرق فقط , ولتطوير نفسك في هذا المجال اكثر يمكنك التسجل في دورة تطوير واجهات المستخدم التابعة لأكاديمية حسوب من هنا حيث ستتمكن من خلالها فهم هذه الاكواد وحتى انشاءها بنفسك وهذه بعض المقالات التي تشرح لك هذه اللغات الثلاث بالتفصيل HTML CSS Javascript https://wiki.hsoub.com/JavaScript بالتوفيق لك
- 4 اجابة
-
- 1
-

-
في اغلب لغات البرمجة عندما تقوم باستخدام الحلقات ( ..... for while do/while ) اواستخدام الجمل الشرطية ( .... if else elseif) ف ان التركيبة الصحيحة للكود يجب ان تكون كالاتي : عند استخدام سطر واحد ضمن الحلقات او الشروط ف لا داعي لاستخدام الاقواس المعقوفة { } لانه سيقوم بقراءة شرط الحلقة ثم ينتقل الى او سطر فقط من جسم الحلقة ويعتبره تابع لها اما بالنسبة لباقي السطور فهي تعتبر خارج الحلقة for(الشرط) جسم الحلقة ; عند استخدام اكثر من سطر ضمن جسم الحلقات او الشروط فيجب عليك اضافة الاقواس المعقوفة { } لاخباره انه كل هذا السطور تابعة لهذه الحلقة او هذا الشرط لانه كما قلنا انه يقوم باعتبار السطر الاول فقط تابع للحلقة for(الشرط){ جسم الحلفة ; جسم الحلفة; جسم الحلقة ; } و لا مشكلة ايضا ان وضعت الاقواس المعقوفة { } عند استخدام سطر واحد بالجسم ولكنها اساسية عند استخدام اكثر من شرط
-
بما انني سورية واعلم عن ماذا تتحدث ف من وجهة نظري ب مجال البرمجة بالتحديد الشهادة الجامعية لا تهم كثيرا ف اكثر ما يهتمون له شركات التوظيف هو الخبرة والاحترافية بالعمل انا لست ضد فكرة الجامعة لانها تكسبك ثقافة في عدة مجالات وتطور من ذاتك ولكن بالنسبة للجامعة الافتراضية السورية بما انها تدرس على الانترنت ف انا افضل دورات اكادمية حسوب حيث انها مخصصة اكثر وتهدف الى تطويرك وتخريجك بشهادة معترفة بالاضافة للمشاريع العملية الموجود بها التي تعزز لك الخبرة وفهم البرمجة اكثر لذلك بدلا من دفع التكاليف الباهظة لتلك الجامعة وبالاخص انها ليس معترفة في كل الدول يمكنك استثمار ذلك في اكادمية حسوب وحضور الكورسات التي تشعر انها تمثلك بالبداية قم بالتسجيل بدورة تطوير واجهات المستخدم لانها البداية الاساسية للبدئ بأي لغة برمجية اخرى ومن خلال تسجيلك في اي من دورات حسوب ف سيتم فتح لك المسار الاول من جميع الدورات المتاحة في الاكادمية وبذلك ستسطيع اخذ فكرة عن جميع لغات البرمجة وكيفة العمل بها ثم الاختيار في ما بينهم لتوسيع معرفتك اكثر وتصبح Full stack developer اي مطور برمجيات شامل تستطيع العمل على تصميم كافة المواقع الاكترونية من الصفر الاحتراف ولا اظن ان هناك اي جامعة تقوم بتطويرك وتجهيزك لسوق العمل كما ستقوم اكادمية حسوب لذلك انصحك بأن لا تقم بتضييع وقتك ونقودك عليها بل ابدأ بتطوير نفسك الان باقل تكلفة ووقت ممكن بالاضافة الى ضمان لاسترداد اسثمارك من الاكادمية وتطويرك وتجهيزك لسوق العمل ملاحظة : هناك عرض في اكادمية حسوب لاخر الشهر الحالي وهو انك تسطيع التسجيل في دورتين بسعر دورة واحدة فقط لذلك كمبتدأ انصح بتسجيل الدورتين التالييتين : علوم الحاسب : لفهم الحاسب وعالم الانترنت اكثر تطوير واجهات المستخدم : وهي المفتاح الاول والاساسي لدخولك عالم البرمجة الواسع والشيق
-
قبل البدأ بأي مشروع في الحياة من المهم عمل دراسة له وتنظيم خطة مناسبة ليتم سير العمل عليها وذلك يفيدنا بتسهيل العمل وانشاء مشروع احترافي كامل ومنظم وبالنسبة لخطوات تحليل النظم ف باختصار شديد هي كالتالي تحديد الاهداف والمتطلبات : ويتم ذلك من خلال فهم الاساسيات والاهداف التي تتوقع من نظامك تنفيذه وعمل استبيانات للعملاء المتوقعة ليتم فهم المتطلبات التي يحتاجونها جمع المعلومات : في هذه الخطوة يتم تجميع جميع المعلومات حول المشاكل التي تواجه المستخدمين ليتم العمل عليها في الخطوة التالية تحديد المشكلة : بعد ان قمت بجمع المعلومات والاخذ بالاستبيانات ومشاكل العملاء الان عليك تحديد المشكلة الرئيسية ليتم العمل على حلها في الخطوة التالية تقديم الحلول : تقوم بهذه الخطوة بتقديم عدة اقتراحات وحلول لحل المشاكل التي تم تحديدها وكتابتها ليتم تقييمها في الخطوة التالية تقييم الحلول : هذه الخطوة تقوم بدراسة وتقييم الحلول السابقة من حيث الاسهل والافضل وايهما اكثر ملائمة لتحقيق الاهداف التي قمنا بتحديدها اختيار الحلول : بعد ان سجلنا تقييمات لكل الحلول التي اقترحناها الان سنقوم باختيار افضل حل ليتم العمل عليه في الخطوة التالي وضع خطة العمل : الان بعد ان اصبحت المشاكل واضحة امامنا وتم اختيار الحلول المناسبة يمكننا وضع خطة للعمل بناءا على هذا الاساس ومن المهم ايضا ان تضع خطة عمل بديلة ان حصل اية مشاكل او تعرقلات في الخطة الاولى تنفيذ الخطة : بالتأكيد ان وضع الخطة والتحليل ليس كافيا بدون البدء بالتنفيذ لذلك هذه اهم خطوة ان نقوم بتنفيذ خطة العمل التي وضعناها سابقا متابعة سيرة العمل : من المهم جدا متابعة سير العمل بعد تنفيذه حتى التأكد من ان الخطة تسير على ما يرام واكتشاف اية مشاكل او تحديثات قد تحدث لاحقا والسعي الدائم للتطوير حسب الظروف المحيطة والتطور الاكتروني السريع وبالتوفيق لك
-
تطوير الواجهات الامامية (Frontend) وتطوير الواجهات الخلفية (Backend) هما المصطلحان الأكثر شيوعًا في مجال تطوير الويب . هذه المصطلحات بالغة الأهمية لتطوير المواقع، ولكنها مختلفة تمامًا عن بعضها البعض. يحتاج كل جانب إلى التواصل والعمل بفعالية مع الآخر كجانب واحد لإنشاء وتحسين وظائف الموقع . سنتعرف بشكل مبسط على كلٍّ منهما، وكذلك الفرق بينهما. 1 - تطوير الواجهة الأمامية (Frontend development) : هو ذلك الجزء من موقع الويب الذي يتفاعل معه المستخدم مباشرة، ويشار إليه أيضًا باسم جانب العميل (Client Side). يتضمن كل ما يختبر المستخدمون مباشرة مثل : ألوان وأنماط النص، والصور، والرسوم البيانية والجداول، والأزرار، والألوان، قائمة التنقل. HTML و CSS و JavaScript هي اللغات المستخدمة لتطوير Frontend. يتم تنفيذ بهم الهيكل والتصميم والمحتوى وكل شيء يظهر على شاشات المتصفح عند فتح مواقع الويب أو تطبيقات الويب أو تطبيقات الهاتف المحمول من قبل مطوري الواجهات الأمامية (Frontend Developers). و يجب على المطور التأكد من أن الموقع يظهر بشكل صحيح على الأجهزة من جميع الأحجام، ولا ينبغي لأي جزء من موقع الويب أن يتصرف بشكل غير طبيعي بغض النظر عن حجم الشاشة. 2 - تطوير الواجهات الخلفية (Backend development) : الواجهة الخلفية (Backend) هي جانب الخادم (Server Side) للموقع. تقوم بتخزين البيانات وترتيبها، وتتأكد أيضًا من أن كل شيء على جانب العميل (Client Side) من موقع الويب يعمل بشكل جيد. وهو جزء من موقع الويب لا يمكنك رؤيته والتفاعل معه. ولا يكون هذا الجزء من البرمجيات على اتصال مباشر مع المستخدمين. يتم الوصول إلى الأجزاء والخصائص التي طورها المصممون الخلفيون (Backend) بشكل غير مباشر من قبل المستخدمين من خلال تطبيق الواجهة الأمامية. ومن اللغات المستعمله في ال (backend) PHP و Ruby و Python وكبداية عليك انت تعرف وتتعارف علي كليهما ولو بشكل بسيط لان الBackend و الFrontend مترابطين بشكل كبير بعضهما البعض فكل منهما يكمل الاخر . يمكنك تحصيل المزيد من المعلومات هنا :
-
لا يمكنك التحكم بحجم الصورة التي تضيفها بجانب عناصر القائمة لذلك يفضل اضافة صورة لها ابعاد مناسبة وصغيرة مع القائمة او يمكنك ذلك من خلال اتعباع طريقة اخرى ولكنها سوف تعطي نفس النتيجة تقريبا من خلال اضافة خلفية للعناصر ثم التحكم في تموضعها لتظهر كأنها الرمز الخاص بعنصر القائمة دعني اكتب لك الكود الخاص بملف ال style.css وسأشرح لك كل سطر ماهي وظيفته ul{ /* في البداية نلغي الستايل الخاص بالقائمة بهذه الطريقة */ list-style: none; } ul > li { /* في البداية ساقوم بتحديد الصورة التي تريدها على انها خلفية للعناصر */ background-image: url("images/book.jpg"); /* ثم وضعت هذا العنصر لامنع الخلفية من تكرار نفسها */ background-repeat: no-repeat; /* ثم وضعت هذا العنصر لتحديد مكان الصورة وجعلها تأخد محاذات للبسار*/ background-position: left ; /* ثم وضعت هذا العنصر لتحديد حجم الصورة يمكنك تغيير الحجم كما تريد*/ background-size: 30px; /* وفي النهاية وضعت حواشي للخلفية لكي تبتعد عن عنصر ال li */ padding:10px 0 10px 45px; /* 10px padding top 0 padding right 10px padding bottom 45px padding left */ }
-
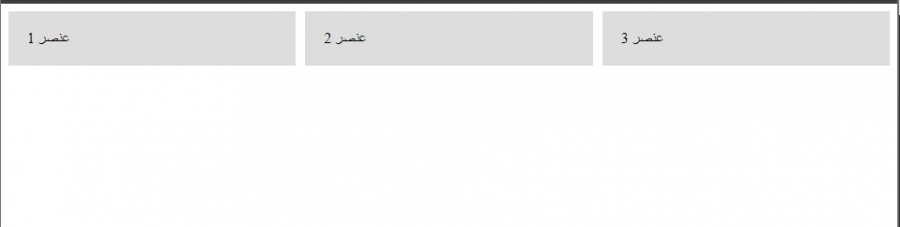
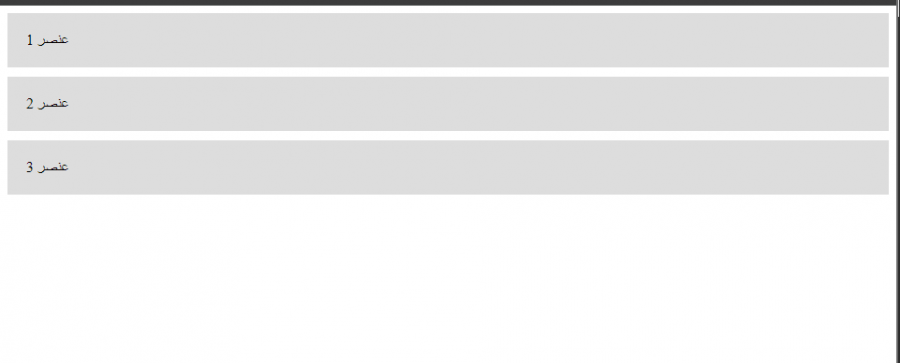
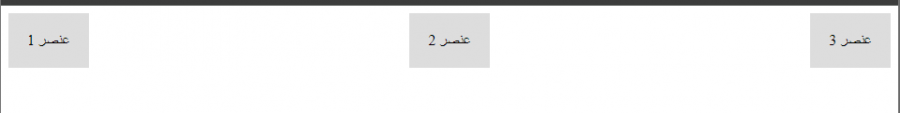
اضافة الى الاجابات السابقة الوافية التي قدمها زملائي سأقوم باعطائك مثال عملي لتفهم الفكرة اكثر ف لنضع هذا الكود داخل ملف ال index.html <div class="container"> <div class="item">عنصر 1</div> <div class="item">عنصر 2</div> <div class="item">عنصر 3</div> </div> ولنبدأ بتعديله عن طريق ال grid اولا الذي يستخدم لتوزيع العناصر بسهولة ومرونة بين الصفوف والاعمدة .container { display: grid; grid-template-columns: 1fr 1fr 1fr; gap: 10px; } .item { background-color: #ddd; padding: 20px; } هذا الكود يقوم بتوزيع العناصر على 3 اعدة متساوية بفضل الخاصية grid-template-columns: 1fr 1fr 1fr; وان اردت تغييره الى صفوف ف يمكنك ذلك بطريقة بسيطة عبر تغيير هذه الخاصية للتالي : .container { display: grid; grid-template-rows: auto; /*هذا يعني ان العناصر تكون في سطر واحد */ gap: 10px; } .item { background-color: #ddd; padding: 20px; } وقمت باعطائه خلفية لتظهر الامور بشكل اوضح اي يمكننا الاستنتاج الان ان grid يستطيع التحكم بالعناصر بمرونة بين افقيا او عموديا اما بالنسبة ل flex فهو يقوم بعرف العناصر على نفس السطر الواحد ولا يفترض عرضهم بالتساوي على ملئ الشاشة بطريقة افتراضية بل يجب عليك انت تحديد ذلك دعنا نأخذ مثال عملي عن طريق هذا الكود .container { display: flex; justify-content: space-between; /* flex-direction: column; height: 300px; */ } .container .item { background-color: #ddd; padding: 20px; /* margin-bottom: auto; */ } فانه يعطينا العناصر على نفس السطر ايضا ولكن لاحظ اخلاف نتيجة التنسق هنا وبين الصورة السابقة وان قمت بتعليق الخاصية justify-content: space-between; ف سيقوم باظهارهم على الشكل التالي اي انها تقوم بوضع العناصر على سطر واحد ولكنها لا تجعل العناصر تمتد على ملئ الشاشة اما الأن ف دعنا نزيل التعليقات التي كانت موجودة في الكود السابق لنرى نتيجة ال flex في الوضع العامودي ليصبح كالتالي : .container { display: flex; justify-content: space-between; flex-direction: column; height: 200px; } .container .item { background-color: #ddd; padding: 20px; margin-bottom: auto; } لاحظ اننا قمنا باضافة العديد من الاسطر والتنسيقات لجعلها تظر بشكل عمودي عن طريق ال flex بينما عند استخدام ال grid كان ذلك بشكل اسهل ومختصر اكثر اذا في النهاية اصبحت على دراية كاملة بالفروقات وطريقة عمل كل منهم يمكنك الاختيار في ما بينهم حسب متطلبات المشروع الذي تعمل عليه وبالتوفيق لك
-
يمكنك عمل قائمة جانبية مرنة ومتجاوبة مع جميع الشاشات باستخدام ال html و css مع استخدام اطار العمل بوتستراب الذي سيقوم بستهيل العملية اكثر واختصار العناء الطويل من كتابة شيفرات كثيرة بالبداية دعني اعطيك لمحة سريعة عن اطار العمل bootstrap هو اطار عمل مفتوح المصدر يساعد في تصميم صفحات الويب من خلال توفير كلاسات جاهزة للتصميمات المنتشرة ويوفر تجاوب مرن مع مختلف انواع الشاشات هذه كانت لمحة بسيطة يمكنك التعرف عليه اكثر من خلال زيارة الموقع الرسمي ل بوتستراب من هنا او زيارة التوثيق الخاص ب بوتستراب المتوفر لدى اكاديمية حسوب من هنا اذا ل نبدا بالبداية قم بانشاء ملف index.html وقم باستدعاء bootstrap بداخله بهذه الطريقة <!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap demo</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous"> </head> <body> <!--اضف الكود الخاص بك هنا --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL" crossorigin="anonymous"></script> </body> </html> الان دعني اعطيك كود مخصص لعمل قائمة جانبية قم بنسخه ولصقه في صفحة ال index.html <button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasRight" aria-controls="offcanvasRight">Toggle right offcanvas</button> <div class="offcanvas offcanvas-end" tabindex="-1" id="offcanvasRight" aria-labelledby="offcanvasRightLabel"> <div class="offcanvas-header"> <h5 class="offcanvas-title" id="offcanvasRightLabel">Offcanvas right</h5> <button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"></button> </div> <div class="offcanvas-body"> <!-- اضف الاكوادو الاضافات القادمة هنا --> </div> </div> هذا كود يقوم بانشاء زر وعند الضغط عليه يفتح لك قائمة جانبية يمكنك البحث عن تنسيقات قائمة جانبية اخرى ان لم تعجبك هذه من خلال البحث على كلمة Sidebar في التوثيق الرسمي ل bootstrap الذي ارفقت لك رابطه في بداية الاجابة اصبح لدينا الان قائمة جانبية تفتح وتغلق من خلال الضغط على ال button ولكنها فارغة دعنا ننشئ عناصر القائمة سويا عن طريق اضافة الكود التالي <ul class="list-group list-group-flush"> <li class="list-group-item disabled" aria-disabled="true">A disabled item</li> <li class="list-group-item"> <a href="#" class="text-decoration-none ">A second item </a></li> <li class="list-group-item"><a href="#" class="text-decoration-none ">A third item </a></li> <li class="list-group-item"><a href="#" class="text-decoration-none ">A fourth item </a></li> <li class="list-group-item"><a href="#" class="text-decoration-none ">And a fifth one </a></li> </ul> مكان اشارة المربع هذه "#" يمكنك اضافة رابط او مسار الصفحة الذي تريد لعنصر القائمة ان ينقلك عليها كما انه بامكانك زيادة عدد عناصر القائمة عن طريق تكرار الكود التالي بالعدد الذي تريده <li class="list-group-item"><a href="#" class="text-decoration-none "> item name </a></li> و ل اضافة ايقونات لعناصر القائمة يمكنك اتباع الطريقة التالية اولا نذهب الى موقع bootstrap icons من هنا نختار الايقونات التي تعجبنا ونقوم بالضغط عليها لنحصل على الكود الخاص بها الذي يشبه هذا <i class="bi bi-1-circle-fill"></i> ونقوم بتضمينه بداخل عناصر القائمة كالتالي : <li class="list-group-item"><i class="bi-alarm"></i><a href="#" class="text-decoration-none ">A second item </a></li> ولا تنسى تضمين bootstrap icons داخل ملف index.html في الوسم <head> لتتمكن من مشاهدة النتيجة <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.3.0/font/bootstrap-icons.css"> اما الان ف دعنا ننشئ ملف style.css لنقوم بتغيير الالوان والتنسيقات كما نريد ولا تنسى تضمينه داخل ملف index.html بداخل الوسم <head> ليتم قراءته كالتالي : <link rel="stylesheet" href="style.css"> والان لتغيير القليل من تنسيقات القائمة يمكنك اختيار ما تفضله من الكود التالي وكتابته داخل ملف ال style.css .offcanvas-body{ /* لتغيير لون خلفية القائمة */ background-color: #007bff; } .list-group-item { /* لتغيير لون خليفة عناصر القائمة */ background-color: #007bff; } .list-group-item a{ /* لتغيير لون النصوص */ color: #fff; } .list-group-item a:hover{ /* لتغيير لون النصوص عندما يتم تحويل المؤشر اليها */ color: #000; } .list-group-item.active{ /* لتغيير لون خلفية العنصر النشط */ background-color: #fff; } .list-group-item.active a{ /* لتغيير لون النصوص عنصر نشط */ color: #000; } .list-group-item.active a:hover{ /* لتغيير لون النصوص عندما يتم تحويل المؤشر اليها */ color: #fff; } اصبحت جميع الاساسيات الان بين يديك واصبح بامكانك تغيير التنسيقات وتصميمها كما تشاء وملاحظة اخيرة ان تنسيق الصفحة الافتراضي يكون من اليسار الى اليمين لذلك اذا اردت تغير محاذات جميع العناصر من اليمين الى اليسار كل ماعليك فعله هو التعديل بهذا الوسم <html lang="en"> داخل ال index.html ليصبح كالتالي <html lang="ar" dir="rtl"> بالتوفيق لك
- 2 اجابة
-
- 1
-

-
بعد ترجمة عبارات وورد بريس باستخدامloco translate كيف يمكنني مشاهدة التعديلات على القالب؟
- 2 اجابة
-
- 2
-

-
بحثت عن طريقة تعريب ملفات وورد بريس ووجدت انني يمكنني تعريبها باستخدام برنامج POEDIT ولكنني عندما قمت بتحميل ملفات القالب لم أجد الملف lang الذي أريده للتعريب من أين احصل عليه هذا القالب https://wordpress.org/themes/supplier/
- 1 جواب
-
- 1
-

-
ماهي الloder و plugen التي احتاجها لإضافة فيديو ما إلى مشروعي مع العلم انني استخدم webpack
- 1 جواب
-
- 2
-