-
المساهمات
543 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
4
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Najah Alsaker
-
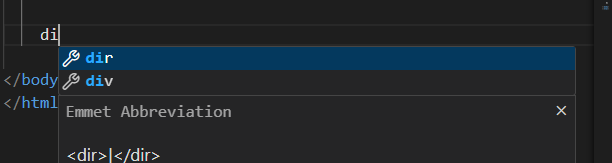
@Mouad Hakkou فقط اضغط على زر enter او tab في لوحة المفاتيح وان لم ينجح اجبني على التالي : هل تستخدم برنامجVS code ام برنامج اخر ؟ من فضلك قم بتصوير ما يظهر لك عند كتابة كلمة div مثلا في البرنامج كالصورة التي ارفقتها لك
- 5 اجابة
-
- 1
-

-
اهلا بك قم بتسجيل دخول حسابك على الكومبيوتر الشخصي الخاص بك ثم قم بالنقر على التبويبة دوراتي وسيأخذك الى صفحة بها جميع الدورات الخاصة بك والمسار الاول من كل دورة ايضا وبالتوفيق لك ....
-
بما ان متجر جوجل قديما جدا فهو يمتلك قاعدة مستخدمين كبيرة جدا واكبر من متجر هواوي لذلك فان عدد التنزيلات والأرباح المحتملة يمكن أن يكون أعلى بكثير على متجر جوجل بلاي ولكن بغض النظر عن ذلك فان متجر هواوي ينمو بسرعة كبيرة جدا ايضا وممكن ان يصبح منافسا لغوغل بليه مستقبلا اما بالنسبة لطريقة الربح فكلاهما متشابهين جدا لحد كبير والتي تكون من خلال المشتريات داخل التطبيق، الإعلانات، والاشتراكات الخ ولكن السياسات هي التي تختلف من تطبيق لاخر ولتحصل علة تجارب مستخدميين حقيقيين يمكنك طرح ذلك عبر منصة i/o حسوب حيث انك ستجد عدد كبير من المطوريين الذين يمكنك مشاركة افكاركن سويا عبر الرابط التالي : https://io.hsoub.com/webdev/new وبالتوفيق لك ....
-
بهذه الحالة يجب عليك التعامل مع data base وتجلب البيانات منها ما لغة البرمجة او قاعدة البيانات التي تستخدمها ؟
- 5 اجابة
-
- 1
-

-
وعليكم السلام يمكنك عمل ذلك عبر استخدام الجافا سكريبت اولا لنقوم بتحضر قالب ال html الموجود لديك ليتم تطبيق اكواد الجافا سكريبت عليه ليصبح كالتالي : <div id="articles-container"></div> <script type="text/template" id="article-template"> <div class='article'> <h3 class='article-title'>{{title}}</h3> <p class='article-content'>{{content}}</p> <a href='{{link}}'><button class='view-details'>عرض المقال</button></a> </div> </script> أولا قمنا بانشاء حاوية div فارغة لعرض المقالات بداخلها عندما ننشئها لاحقا عبر جافا سكريبت <div id="articles-container"></div> ثم قمنا بتخزين قالب ال html داخل عنصر السكريبت و id="article-template" لنتمكن من الوصول إليه لاحقًا عبر كود الجافا سكريبت <script type="text/template" id="article-template"> عوضا عن عنوان المقال قمنا بوضع المتغير title ليتم وضعه تلقائيا وذات الشيء ايضا بالنسبة لل content و link والان دعنا نبدأ بكتابة كود الجافا سكريبت اولا يجب علينا انشاء وتعريف مصفوفة من الكائنات كل كائن بها يمثل مقالة مع خصائصها والتي هي ال title و content و link كالتالي : const articles = [ { title: 'عنوان المقال الأول', content: 'نبذة عن المقال الأول', link: 'link-to-article-1' }, { title: 'عنوان المقال الثاني', content: 'نبذة عن المقال الثاني', link: 'link-to-article-2' }, { title: 'عنوان المقال الثالث', content: 'نبذة عن المقال الثالث', link: 'link-to-article-3' } ]; ثم نقوم بانشاء دالة لعرض المقالات function renderArticles() { ونقوم باستدعاء التالي بداخلها اولا جلبنا عنصر ال div الذي انشئناه فارغا قبل قليل لوضع المقالات بداخله const container = document.getElementById('articles-container');: ثم قمنا بجلب محتوى القالب الذي انشئناه في html سابقا من خلال ال id الذي اعطيناه اياه const template = document.getElementById('article-template').innerHTML;: ثم نقوم بمسح محتوى العنصر div للتأكد اولا من انه فارغ قبل اضافة اي مقالات container.innerHTML = ''; والان نقوم بانشاء حلقة forEach للمرور عبر كل عنصر في المصفوفة articles والذي بها كل عنصر يمثل مقالة articles.forEach(article => {...}) ثم داخل هذه الحلقة نقوم باستبدال المعلومات التي لدينا داخل قالب ال html وهم ال title و content و link articles.forEach(article => { const articleHTML = template .replace('{{title}}', article.title) .replace('{{content}}', article.content) .replace('{{link}}', article.link); ثم نقوم باضافة هذه المقالات للحاوية التي انشئناها container.innerHTML += articleHTML; وفي النهاية نضيف هذه الدالة لضمان عرض المقالات دائما عند تحديث الصفحة window.onload = renderArticles; ساترك لك الكود النهائي هنا يمكنك وضعه في ملف واحد او فصلهم ملف html وملف javaScript <!DOCTYPE html> <html lang="ar"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>مدونة</title> </head> <body> <div id="articles-container"></div> <script type="text/template" id="article-template"> <div class='article'> <h3 class='article-title'>{{title}}</h3> <p class='article-content'>{{content}}</p> <a href='{{link}}'><button class='view-details'>عرض المقال</button></a> </div> </script> <script> // بيانات المقالات كمصفوفة من الكائنات const articles = [ { title: 'عنوان المقال الأول', content: 'نبذة عن المقال الأول', link: 'link-to-article-1' }, { title: 'عنوان المقال الثاني', content: 'نبذة عن المقال الثاني', link: 'link-to-article-2' }, { title: 'عنوان المقال الثالث', content: 'نبذة عن المقال الثالث', link: 'link-to-article-3' } ]; // دالة لعرض المقالات function renderArticles() { const container = document.getElementById('articles-container'); const template = document.getElementById('article-template').innerHTML; // مسح محتوى الحاوية container.innerHTML = ''; // تكرار البيانات لإنشاء HTML لكل مقالة articles.forEach(article => { const articleHTML = template .replace('{{title}}', article.title) .replace('{{content}}', article.content) .replace('{{link}}', article.link); // إضافة المقالات إلى الحاوية container.innerHTML += articleHTML; }); } // عرض المقالات عند تحميل الصفحة window.onload = renderArticles; </script> بالتوفيق لك...
- 5 اجابة
-
- 1
-

-
نعم يمكنك ذلك عبر اضافة الحقول التي تريدها ولكن ان كانك الحقول من جدول اخر يفضل عمل دالة اخرى لذلك لجعل الكود اسهل ومنسقا اكثر ولكن الطريقة ذاتها تكون
- 5 اجابة
-
- 1
-

-
هذا لا تضعه بداخل الدالة بل نقوم باستدعاء الدالة ووضعه بداخلها هذا اسم الدالة يحتوي على 3 متغيرات function loop($table, $h1, $p) يمكنك تخزين بيانات من html داخل متغير كالتالي : $html = "<h1>%اسم_العامود_في_قاعدة_البيانات%</h1>"; ثم وضعه داخل الدالة عند استخدامها loop($html); ولكن تذكر ان عدد ال parameter الذي تستقبله الدالة هو 3 لذلك يجب عليك ان تضع 3 متغيرات او قيم عند استدعاء الدالة
- 5 اجابة
-
- 1
-

-
وعليكم السلام يمكنك استخدامه بهذه الطريقة function loop($table, $h1, $p) { // اتصال بقاعدة البيانات $conn = new mysqli("localhost", "username", "password", "database"); // التحقق من الاتصال if ($conn->connect_error) { die("Connection failed: " . $conn->connect_error); } // استعلام لاستخراج البيانات من الجدول المعطى $sql = "SELECT $h1, $p FROM $table"; $result = $conn->query($sql); // الطباعة بالتكرار لكل صف في النتيجة if ($result->num_rows > 0) { while($row = $result->fetch_assoc()) { echo "<h1>" . $row[$h1] . "</h1>"; echo "<p>" . $row[$p] . "</p>"; } } else { echo "0 results"; } // إغلاق اتصال قاعدة البيانات $conn->close(); } // استخدام الدالة loop("user", "اسم_العامود_في_قاعدة_البيانات", "اسم_العامود_في_قاعدة_البيانات"); دعني اشرحه لك بالتفصيل function loop($table, $h1, $p) قمت بتعريف دالة بالاسم loop تأخذ ثلاثة متغيرات: اسم الجدول ($table) واسم الحقل الذي سيتم عرضه في عنوان الصفحة ($h1) واسم الحقل الذي سيتم عرضه في الفقرة ($p) $conn = new mysqli("localhost", "username", "password", "database"); هنا نقوم باجراء اتصال مع قاعدة البيانات وتأكد من استبدال هذه لحقول بالمعلومات المناسبة لديك if ($conn->connect_error) {...} بعد اجراء الاتصال نقوم بالتحقق اذا تم بنجاح والا سيظهر رسالة خطأ $sql = "SELECT $h1, $p FROM $table" ننشئ استعلام لاسترداد البيانات المطلوبة من الجدول $result = $conn->query($sql) ننفذ الاستعلام ونقوم بتخزينه داخل المتغير result ليتم طباعته لاحقا if ($result->num_rows > 0) {...} نقوم بالتحقق اذا كان هناك نتائج من الاستعلام ام لا اذا كان كذلك سيتم طباعتها عبر الكود التالي while($row = $result->fetch_assoc()) { echo "<h1>" . $row[$h1] . "</h1>"; echo "<p>" . $row[$p] . "</p>"; } ثم نغلق الاتصال بقاعدة البيانات وتستدعي الدالة بشكل طبيعي وستعمل ان شاء الله وبالتوفيق لك ...
- 5 اجابة
-
- 1
-

-
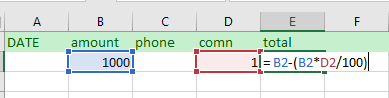
في الرياضيات عندما نريد حساب نسبة الخصم للرقم 1000 كما في مثالك وكانت نسبة الخصم 1% فانها تتم كالتالي 1000 * 1 / 100 = 10 الاجابة لدينا هي 10 والان ان كان زيادة نزيده على الملغ الموجود لدينا والذي هو 1000 ليصبح 1010 اما اذا كان نقصان ايضا نأخذ الاجابة وننقصها من المبلغ الموجود لدينا ليصبح 990 والأن لنفعل ذلك في جدول الاكسل حولت جميع ما حكيناه قبل قليل لهذه المعادلة واعطاني هذه النتيجة الان من الجهة اليمنى السفى للخلية المحدد امسكها واسحبها للاسفل ليتم تطبيق ذلك على الجميع 20240615-1222-06.4935048.mp4 وبالتوفيق لك ..
-
يجب عليك استعمال عمليات حسابية داخل خانة المجموع كالتالي = (B2*D2/100)+B2 والتي هي الطريقة العادية لحساب النسبة المئوية ثم ستقوم بتحديد الخلية ونسها للاسفل ليتم تطبيقها على جميع الخلايا الجديدة وبالتالي ستحسب بشكل تلقائي ايضا ذات العملية السابقة فقط قم بتغيير اسماء الخانات وارقامها لمرة واحد ثم قم بالسحب ليتم التطبيق تلقائيا على الباقي ستضغط على الخانة رقم 3 وتكتب العملية الحسابية التي تريدها بعد اشارة = لنفترض ان الخانة رقم واحد لديها الرقم G20 والخانة رقم 2 لديها الرقم C21 فستكون العملية الحسابية كالتالي : = C21-G20 ولا تنسى ان تقوم بالتغيير حسب الارقام الفعلية للخانات لديك وملاحظة صغيرة ايضا لا داعي لكتابة اشارة النسبة المئوية % داخل الخانات اما ان كانت كتابتها اجبارية فعليك بالغاء جزء التقسيم على الرقم 100 في المعادلة بالتوفيق ان شاء الله ...
-
حسب ما فهمت انك تريد تعلم علوم البرمجة اي الاساسيات التي يمكنك من خلالها تعلم اي لغة برمجة بسهولة جدا وتعلم التفكير البرمجي ان كان كذلك فعليك اتباع التالي : تعلم مادة تدعى Data Structure : فهي ليست لغة برمجة بل لغة تكتب بها اساسيات البرنامج وتقوم بتحليله ثم هذا التحيل تقوم بتحويله لاي لغة برمجة لاحقا تعلم الخوارزميات : ايضا كما شرحت لك سابقة تعلم Data Base : والتي هي قواعد البيانات ان اي لغة برمجة بحاجة للتعامل مع قواعد البيانات لذلك من المهم جدا اتقانها تعلم تحليل البيانات : data analysis قبل البدء باي مشروع برمجي يجب عليك اولا تحليله وتحديد ماهي متطلبات مشروعك وهناك طريقة مشهورة في ذلك تدعى merise وان كنت تريد تعلم لغات التصميم لاحقا يمكنك البدء بتعلم تصميم واجهات المستخدم عبر برامج adobe xd او غيره وتعلم ايضا UI UX D ان كنت تقصد شيء اخر يمكنك اخبارنا لمساعدتك بالتوفيق ان شاء الله ...
-
وعليكم السلام يجب اولا ان يكون لديك خليفة جيدة عن البرمجة بأي من اللغات البرمجية التي تعرفها ولكن ان كنت جديد في عالم البرمجة يفضل احتراف هذه اللغات الثلاث فهي الاكثر شيوعا في عمل البوتات Python JavaScript C# 2. كما تعرف انه هناك العديد من المنصات التي يمكن عمل البوتات عليها لذلك عليك اختيار المنصة المناسبة لتحديد هدفك اكثر وهذه قائمة بالمنصات الشائعة Discord Telegram Slack Unity 3. كما تعلم ان لكل لغة برمجية العديد من المكتبات الداعمة لها لتسهيل عملية البرمجة والتطوير لذلك ساعطيك قائمة بالمكتبات التي يجب عليك تعلمها لتحقيق مرادك مع كل لغة من الثلاثة Python discord.py لتطوير بوتات Discord. telepot أو python-telegram-bot لتطوير بوتات Telegram. JavaScript (Node.js) discord.js لتطوير بوتات Discord. node-telegram-bot-api لتطوير بوتات Telegram. C# Unity3D لبناء بوتات داخل الألعاب باستخدام محرك Unity. 4. يجب ان يكون لديك معرفة واطلاع على الواجهات البرمجية (APIs) لان معظم البوتات تتفاعل مع واجهات برمجة التطبيقات (APIs) مع التركيز على النقاط التالية : كيفية إرسال واستقبال الطلبات HTTP. فهم JSON والعمل معه. تعلم كيفية استخدام التوثيق (Authentication) مثل OAuth أو استخدام مفاتيح API. 5. قبل البدء ببناء بوتات كبيرة ك بوت الالعاب حاول بناء عدة بوتات بسيطة ك بوت Discord يرد على رسائل المستخدمين. بوت Telegram يرسل رسائل ترحيب عند إضافة مستخدم جديد. ويمكنك ان تجد ذلك بكثرة على اليوتيوب قم بالتطبيق العملي معهن الان بعد ذلك يمكنك المحاولة في البدء ببناء بوت العاب جديد خاص بك ويمكنك ايضا الاستفادة من موسوعة ومقالات حسوب في ذلك من هنا بالتوفيق لك ...
-
مرحبا @مصطفى اوريك يمكنك عمل علاقه بين users وال service ونسميه مثلا user_service ويحتوى ال user_service على المفتاحين الأساسيين لكل منهما( users_id و services_id ) وبهذا سيكون لدنيا علاقة بين users و user_service علاقة بين services و user_service وهذه العلاقه تسمى Many-to-Many اي انه يمكن ان يكون لكل مستخدم يمكن اي يكون لدية اكثر من خدمه او اضافه اكثر من خدمة شكرا لك
-
وعليكم السلام اهم شيء قبل جميع النصائح هو الاستمرارية والفضول حول تعلم كل ما هو جديد والان سأعطيك بعض الخطوات : حاول حل تحديات يومياً أو بانتظام لتحسين مهاراتك تدريجيا بدأ بحل التحديات السهلة وتدرج في الصعوبة بمرور الوقت. حل الكثير من التحديات السهلة سيساعدك على بناء أساس قوي. عد حل أي تحدٍ، انظر إلى الحلول المقدمة من الآخرين. هذا سيساعدك على معرفة طرق مختلفة لحل المشكلة ويمكن أن يقدم لك أفكار جديدة. شارك في المنتديات والأسئلة والنقاشات على Codewars. للاستفادة من نصائح من المبرمجين الأكثر خبرة. حاول حل تحديات في مواضيع مختلفة (مثل الخوارزميات، هياكل البيانات، الرياضيات، إلخ) لتوسيع معرفتك ومهاراتك. إذا واجهت صعوبة في حل تحدٍ معين، راجع المواد التعليمية ذات الصلة وحاول مرة أخرى. التكرار هو مفتاح التعلم. وبالتوفيق إن شاء الله ...
- 3 اجابة
-
- 1
-

-
هناك اكثر من طريقة تستطيع عمل ذلك بها اولا يمكنك الدخول الى موقع Microsoft الرسمي حيث ان هناك توثيق لعمل ذلك بالتفصيل خطوة بخطوة https://learn.microsoft.com/ar-sa/power-apps/maker/canvas-apps/get-started-create-from-data كما ان هناك العديد من المواقع الاخرى يمكنها تحقيق ذلك ساترك لك روابطها يمكنك اختيار ما يناسبك appsheet Convertigo glide kodular appgyver وبالتوفيق ان شاء الله
- 2 اجابة
-
- 1
-

-
نعم ذلك ممكن عن طريق اجراء بعض التعديلات في ملف config/database.php بحيث ان كل نموذج Model من نماذج لارافيل يحتوي على الخاصية connection والتي عادة ما تكون مظبوطة على قاعدة البيانات الافتراضية المضمنة الان ستقوم باضافة تعريف لقاعدة البيانات الموجودة لديك كالتالي 'sqlite2' => [ 'driver' => 'sqlite', 'database' => env('DB_DATABASE', database_path('database.sqlite')), 'prefix' => '', ], sqlite هو اسم قاعدة البيانات يمكنك استبدالها بالاسم الموجود لديك وبالتالي اصبح بامكانك استخدام اسم الاتصال الذي قمت بتعريفه في ملف database.php لتحديد أي قاعدة بيانات تريد التواصل معها كالتالي $users = DB::connection('sqlite2')->select(...); والان سنقوم باسنادها كقيمة ل connection في ملف النموذج المستهدف class User extends Model { protected $connection = 'sqlite2'; } وبالتوفيق لك ...
- 4 اجابة
-
- 1
-

-
مرحا @NAIF نعم في كل الاحوال يمكنك التعديل على الرابط بالشكل الذي تريد اذا كان المشروع الخاص بك يحتوى على ملفات HTML مترابطه ببعضها يمكنك تغير اسم ملف الHTML وسيتغير الاسم بشكل تلقائي مع الاخذ بالاعتبار تغير الاسم الجديد داخل المشروع الخاص بك اما اذا كنت تستخدم PHP يمكنك ذلك عن طريق تغير المسار الخاص بعرض الصفحه المشار اليها في اطار عمل Laravel مثلا يتم تعريف المسارات بهاذا الشكل Route::get('latest-feeds', 'latestFeeds'); اي انه عند كتابه www.example.com/latest-feeds سيعرض البيانات المراد عرضها في هذا المسار حسب الاسم المعطى له بالتوفيق
-
مرحبا @NAIF لا يمكن تعديل امتداد ملف يحتوى على اكواد PHP الى امتداد HTML . نعم يمكنك ذلك عن طريق التحكم في ال path الخاص بالعرض في المشروع . كما ذكرت سابقا اذا كان محتوى الملف اكواد PHP فلا يمكن تغير صيغته الى HTML اما اذا كان يحتوى على اكود HTML فلا مانع في ذلك اذا اردت كتابه HTML داخل PHP يمكنك ذلك كما في المثال : <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>صفحة HTML داخل PHP</title> </head> <body> <h1>مرحبًا بك في الصفحة HTML داخل PHP</h1> <h1>Welcom <?php echo "Hello From PHP" ?></h1> </body> </html> ونظرا لأن PHP هي لغة برمجة نصية من جانب الخادم ، يتم تفسير التعليمات البرمجية و تشغيلها من جانب الخادم و بشكل افتراضي لا يتم اكتشاف علامات PHP في ملف ال HTML الخاص بك و تعتبر مجرد نص عادي يتم إخراجها بدون تحليل و ذلك لأن لغه PHP تحتاج الى server او خادم حتى تعمل فإذا كنت ترغب في تشغيل ملفات HTML في PHP ، فيمكنك و من الأفضل لك وضع كود PHP و HTML بامتداد PHP يمكنك ذلك عن طريق جعله غير قابل للقراءة أو الكتابة أو التنفيذ من قبل المستخدمين الآخرين على الخادم بالتوفيق لك ..
- 3 اجابة
-
- 1
-

-
Public API : بناءا على اسمها public والذي يعني عام اي انها متاحة للاستخدام من قبل المطورين الخارجيين واي شخص اخر كما انها نتشر بشكل علني وليس هناك حاجة لموافقة خاصة عند استخدامها وتستخدم لبناء تطبيقات او خدمات تعتمد على هذه البيانات Private API : ايضا بناءا على اسمها انها خاصة اي انها تستخدم فقط داخل شركة او منظمة معينة وهي غير متاحة للعلن كما انها تستخدم للتواصل بين التطبيقات والخدمات داخل المنظمة التي تستخدمها ك تواصل التطبيق مع قواعد البيانات الخاصة بالشركة او المنظمة وغالبا ما تكون اكثر حماية وامان اي بشكل مختصر يتم استخدام Public API لتوفير الوصول إلى الخدمات والبيانات للجمهور العام أو المطورين الخارجيين، في حين يتم استخدام Private API للتواصل الداخلي والتكامل بين تطبيقات وخدمات منظمة معينة وبالتوفيق لك
- 3 اجابة
-
- 1
-

-
اولا دعني اوضح لك باختصار ما وظيفة كل ماذكرته على حدى ثم اجيبك على اسئلتك لتتوضح الفكرة لديك اكثر UX او ما يعرف بتجربة المستخدم : من اسمها هي تهدف لفهم متطلبات المستخدم والتوجه لتصميم التطبيق بناءا على راحة المستخدمين Frontend : هو الجزء البرمجي الذي يقوم بتصميم الواجهة الامامية للتطبيق وغالبا ما يكون بلغات ال html , css ,javaScript Backend : هو الجزء البرمجي الخلفي للتطبيق والذي لا يكود مرئيا عادة ولكنه يدير عمليات الجزء الامامي اي انهما مرتبطان ببعضهما انه يعتمد على الفرونت بشكل اكبر بكثير حيث انني كما ذكرت سيكون التصميم الهيكلي للواجهة ولكنه ايضا يحتاج للتفكير بالجزء الخلفي كجعل عمليات الدفع سريعة وامنة مثلا ذلك يعود الى طبيعة الموقع الذي لديك فغالبية المواقع تحتوي على قاعدة بيانات وبالتالي يجب علينا استخدام الباك اند ايضا اما بالنسبة لصفحات الهبوط كصفحة انطلاق لمنتج مثلا فبالتالي لا داعي لاستخدام الباك ويكفي فقط استخدام الفرونت مع استخدام القليل من الجافاسكريبت لجعلها تفاعلية اكثر كما ذكرنا ان المواقع في برمجتها مقسومة الى قسمين الجزء الامامي والجزء الخلفي بالنسبة للجزء الامامي Frontend : فأن اللغات الاكثر شيوعا واستخداما هي html,css,javaScript بينما الجزء الخلفي ال back end فأن اختيار اللغة المناسبة يعتمد على متطلبات مشروعك ومن اهم هذه اللغات واكثرها شيوعا php , python , javaScript اما بالنسبة لبرامج Figma , Adobe XD فهي ليست برامج لكتابة الاكواد البرمجية ب يمكنك تشبيهها الى برنامج الفتوشوب مثلا حيث انك تقوم بتصميم الموقع باستخدامها اولا ثم تحويل هذا التصميم الى كود front end واخيرا تطبيق ال back end ليصبح الموقع كاملا ومتكاملا اظن ان كل شيء اصبح واضحا بالتفصيل الان بالتوفيق ان شاء الله
- 4 اجابة
-
- 1
-

-
هناك أسباب كثيرة تجعلنا نستخدم methods chaining ومنها : يسهل methods chaining فهم تتابع الكود وقراءته بشكل افضل ويجعل الكود أكثر سلاسة وسهولة اثناء التعديلات مستقبلا . في بعض الاوقات تحسن methods chaining من أداء التطبيق بشكل عام، على سبيل المثال يمكن تجنب تحميل البيانات من قاعدة البيانات بشكل متكرر عند استخدام الـ eager loading فيLaravel وبهذا ستحصل على سرعه واداء فاضل اثناء عمل التطبيق . ليس بالضرورة ذلك يمكنهم ارجاع قيم مختلفة كما في هذا المثال الخاص بتسجيل الدخول والذي يقوم بأرجاع قيمة منطقية او قيمة public static function isLoggedIn($userId) { $user = User::find($userId); if ($user) { return $user->is_logged_in; } return false; } علامة (::) تمسى (scope resolution operator) تستخدم للوصل الى الدوال والمتغيرات داخل الكلاس كما في المثال التالي : class MyClass { const MY_CONSTANT = 10; public static function myFunction() { return "Hello"; } } echo MyClass::MY_CONSTANT; echo MyClass::myFunction(); اولا قمنا باستخدامه للوصول الى الثابت MY_CONSTANT الموجودة داخل الكلاس MyClass ثم استخدمناه ايضا لاستدعاء الدالة myFunction الموجودة في الكلاس MyClass و ماهو -> arrow operator يستخدم للوصول إلى الخصائص والدوال لكائنات الكلاس كمثال class Person { public $name; public function sayHello() { return "Hello, my name is " . $this->name; } } $person = new Person(); $person->name = "John"; echo $person->sayHello(); // يُطبع "Hello, my name is John" اولا استخدمناه للوصول الى الخاصية name وتعيين القيمة John لها ثم استخدمناها ايضا لاستدعاء الدالة sayHello الموجودة في الكلاس Person بالتوفيق لك
- 5 اجابة
-
- 1
-

-
لا اعلم لماذا تبحث عن بدائل بدلا من استخدام الكود الاساسي حيث انك بهذه الطريقة ستصعب الامور عليك اكثر ومبدئيا لا يوجد بديل مباشر للدالة prompt ولكن دائما ما يمكننا الحصول على ما نريد بالبرمجة بطرق ملتوية غير مباشرة لذلك يمكنك اخبارنا بما تريد فعله بالضبط لنتمكن من مساعدتك بشكل افضل وبالتوفيق ...
-
يمكنك استخدام الكلمة import لاستيراد الاكواد من ملفات اخرى والكلمة export لتصدير الأكواد من ملفك الحالي ولكن قبل استخدامها يجب عليك التأكد بان النظام لديك يدعم ES6 Modules والان دعنا نأخذ ذات المثال مكتوب بكلا الطريقتين لتفهم اكثر كيف تسير الامور require : لدينا هذا الكود في ملف math.js وقمنا بعمل export للدالة add التي تقوم بعملية الجمع function add(a, b) { return a + b; } // Export the function module.exports = add; الان لعمل استيراد باستخدام ال require نستخدم الكود التالي : const add = require('./math.js'); console.log(add(2, 3)); سيعطينا النتيجة 5 والان لنشاهد كيف تسير الامور بالطريقة الاخرى import : نقوم بعمل export للدالة ب ملف ال math.js كالتالي export function add(a, b) { return a + b; } ثم يمكننا القيام باستدعائها بهذه الطريقة import { add } from './math.js'; console.log(add(2, 3)); وسيعطينا ذات النتيجة 5 كما انه يمكنك قراءة هذه المقالات للتعرف اكثر عن كلا الطريقتين بالتوفيق لك