-
المساهمات
543 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
4
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Najah Alsaker
-
في البداية لعمل نموذج مثل هذا انت بحاجة الى لغات برمجو تقوم بالتصميم لذلك تحتاج html , css , js وان لم يكن لديك خبرة كافية في هذا المجال يمكنك الاعتماد على تنسيقات جاهزة من خلال استخدام bootstrap ولعمل ذلك اتبع هذه الخطوات اكتب في المتصفح لديك bootstrap register form دعنا ندخل الى اول نتيجة ستلاحظ ان هناك العديد من التسيقات الجاهزة لهذه الفورمات اختر الذي يناسبك ثم اضغط على زر show code الموجود اسفل التصميم قم بنسخ الكود الذي ظهر لك واذهب الى ملف ال html الخاص بمشروعك وقم بلصقه بدخله بالمكان الذي يناسبك الان دعنا نضمن bootstrap في صفحتنا للحصول على التنسيقات الصحيحة عبر اضافة الكود التالي الى قسم ال head في صفحة ال html <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet"> والان اصبح النموذج الذي قمت باختياره واضحا تمام ويحمل التنسيقات التي قمت باختيارها والان دعنا نعمل على قسم ال backend للتحقق من مدخلات المستخدم عبر لغة javaScript : في البداية قم باعطاء كل حقل input لديك id مميز لنقوم باستدعاءه والعمل عليه وهذا مثال عن ذلك : <label for="first-name" id="Fname">first name</label> لاحظ اننا قمنا باضافة ال id داخل وسم ال label واعطيناه القيمة Fname الان قم بانشاء ملف جافا سكريبت منفصل باسم script.js قم بربطه مع ملف ال html عبر اضافة الكود التالي في اخر الملف فوق نهاية وسوم ال body و html كما هو موضح <script src="script.js"></script> </body> </html> والان دعني اعطيك طريقة التحقق من كل عنصر على حدى للتحقق من عنصر الايميل في البداية اعطه ال اي دي email كما علمتك بالخطوة السابقة واكتب هذا الكود في ملف ال js function validateEmail() { var emailInput = document.getElementById('email'); var email = emailInput.value; var pattern = /^[^\s@]+@[^\s@]+\.[^\s@]+$/; if (!pattern.test(email)) { alert('Please enter a valid email address.'); return false; } return true; } دعني اشرح لك كل سطر على حدى لتفهم الامور اكثر بهذا السطر قمنا بانشاء دالة جديدة لوضع بداخلها اوامر التحقق function validateEmail() قمنا بتعريف متغير يدعى emailInput ووضعنا بداخلها حقل الايميل قمنا بجلب حقل الايميل عن طريق ال اي ديemail الذي اعطيناه اياه سابقا var emailInput = document.getElementById('email'); الان نريد الحصول على القيمة المدخلة بداخله (والتي هي الايميل الذي قام المستخدم بادخاله ) وخزناها داخل متغير يدعى email var email = emailInput.value; هنا يتم تعريف نمط (pattern) للتحقق من البريد الإلكتروني اذا كان يحتوي على على @ وعلى . ولا يحتوي اي مسافات var pattern = /^[^\s@]+@[^\s@]+\.[^\s@]+$/; وهنا قمنا بوضع شرط انه اذا كان الايميل لا يستوفي الشروط يظهر لنا رسالة بان الايميل غير صحيح وقم بادخال ايميل صحيح ويعيد القيمة false هي لا يتم اخد الايميل اما اذا كان الايميل صحيح ويستوفي جميع الشروط فيقوم بقبوله ويعيد القيمة true كي يقوم باخذ الايميل if (!pattern.test(email)) { alert('Please enter a valid email address.'); return false; } return true; اما الان دعني اعطيك طرق التحقق الاخرى من البيانات وبنفس طريقة عمل الايميل تقريبا التحقق من رقم الهاتف function validatePhoneNumber() { var phoneInput = document.getElementById('phone'); var phoneNumber = phoneInput.value; // تحقق من أن الرقم يحتوي على أرقام فقط ويكون بين ٧-١٥ رقم var pattern = /^\d{7,15}$/; if (!pattern.test(phoneNumber)) { alert('Please enter a valid phone number.'); return false; } return true; } التحقق من انه تم ادخال جميع لحقول function validateForm() { //هنا تقوم باضافة الحقول التي تريد التحقق من انه تم ادخال بيانات بها فقط var email = document.getElementById('email').value; var phone = document.getElementById('phone').value; var day = document.getElementById('day').value; var month = document.getElementById('month').value; var year = document.getElementById('year').value; if (email == '' || phone == '' || day == '' || month == '' || year == '') { alert('Please fill in all fields.'); return false; } return true; } اظن ان طريقة سير العمل اصبحت واضحة الان تبقى فقط وضع لمستك الفنية بها وبالتوفيق لك
- 3 اجابة
-
- 1
-

-
بالتأكيد بعد الانتهاء من دورات أكاديمية حسوب يمكنك البدء بالعمل الحر لانها تؤهلك لذلك اصلا ولكن ذلك يعتمد على الطريقة التي قمت بدراسة الدورة بها ف ... هل قمت بإنشاء المشاريع الموجودة داخل الدورة ؟ هل فهمتها جيدا ؟ هل تستطيع انشاء مشروع كامل بنفسك من الصفر ؟ هل تشعر أنه لديك مهارة وقدرة على حل المشاكل والأخطاء التي تواجهك؟ إن كان الجواب نعم على جميع الاسئلة ف أنت بالفعل مؤهل للبدء في العمل الحر أما بالنسبة للمدة التي ستبدأ بجني المال بها فإن ذلك يعتمد على الفرص التي ستتوفر لك وهل ستجد عمل بفترة قصيرة ام لاء وهناك العديد من منصات العمل الحر يمكنك البدء بتجهيز نفسك لها من الآن ك منصة مستقل مثلا وهي من أكبر منصات العمل الحر في العالم العربي يمكنك الدخول إليها من هنا والتوفيق لك ...
-
بشكل عام ان مدير الموقع الالكتروني هو الشخص المسؤول عن الاشراف على كيفية سير العمل وتنظيمه داخل الموقع و ما ذكرته انت من مهام له فهو صحيح بالاضافة الى هذه المهام المذكورة ادناه : متابعة عمل الموقع والتأكد من انه يعمل بشكل صحيح تحليل ومراجعة اداء الموقع العمل على اصلاح ومعالجة مشكلات المستخدم تحديث محتويات الموقع مراجعة اجراءات الحماية تحسين اداء الموقع من خلال فحصه على عدة متصفحات واجهزة واخد اراء المستخدمين التفاعل مع المستخدمين والرد على استفساراتهم هذه كانت قائمة باهم المهام الرئيسية ل مدير الموقع ولمعرفة المزيد والتعمق بالموضوع اكثر ارجو منك مراجعة هذا الرابط بالتوفيق لك ..
- 3 اجابة
-
- 1
-

-
هنا هو يقوم بحساب عدد الخانات الموجودة لديك وليس عدد الاحرف فقط اي ان كل فراغ تتركيه سيحسبه واحد ايضا لنبدأ بالمثال الاول $str = 'abcdef'; echo strlen($str); //6 لدينا 6 احرف بدون اي فراغات وبالتالي قمنا بحجز 6 خانات لذلك اعطانا النتيجة 6 اما بالمثال الثاني : $str = ' ab cd ' ; echo strlen($str); //7 لاحظي كيف وضعنا الفراغ بالبداية ثم كتبنا ab ثم فراغ ثم cd دعينا نقوم بحساب عدد الخانات التي قمنا بحجزها واستخدامها : فراغ + b + a + فراغ + d + c + فراغ =7 اظن انه تم ايضاح الفكرة الان لذلك تم طباعة 67 وهم عبارة عن 6 و 7 وتم طباعتهم بذات السطر لانك لم تتركي سطر فارغ بين امر الطباعة الاول وامر الطباعة الثاني لتجنب ذلك قومي باضافة الامر التالي بجانب امر الطباعة الاول لاضافة سطر فارغ بين النتيجتين . "\n" ليصبح الكود الاول هكذا $str = 'abcdef'; echo strlen($str) . "\n"; //6 بالتوفيق لك ...
-
على الرغم من اننا شهدنا تطورا كبيرا في مجال الذكاء الصناعي في الاونة الاخيرة الا انه لا يستطيع اخد مكاننا ك مبرمجين لان برمجة المواقع تحتاج الى تصميم ابداعي وفكر من بال المبرمج والذكاء الصناعي لا يمكنه الوصل الى نفس الابداع تماما او ما يدور في بالك تماما على الرغم من انه قد ينجز جزء كبير من الموقع في المستقبل الا انه مازلت بحاجة للخبرة للقيام بالتعديلات على الموقع ليتناسب مع ماتريده وذلك لا يمكن دون تعلم البرمجة وبالنسبة لتعلم الذكاء الصناعي ف انه لا يحتاج رياضيات بشكل كبير ابدا مجرد فهمك للاساسيات وطريقة سير العمل وحتى ان الرياضيات الخاصة به لا تشبه كثيرا تعقيد الرياضيات الذي نتعلمه بالمدارس والمعلومات الهائلة فقط انت بحاجة لاستخدام الاساسيات ولكن تذكر ذلك ممكن ان يساعدك في اضافة خصائص ذكاء صناعي الى مشاريعك وليس تطوير برمجيات ذكاء صناعي لان ذلك يحتاج خبرة وتعمق كبير في هذا المجال وعمليات رياضية ومنطقية كثيرة اما بالنسبة لسؤالك هذا : "لدي سؤال اخر هل من الممكن تعلم تطوير تطبيقات الجوال والمواقع معا لزيادة فرص العمل؟ ام سيكون اصعب" بالطبع يمكنك ذلك وليس بالامر الصعب ولكن عليك اختيار التعلم ب لغة جافا سكريبت حيث انها مثالية ل ما تريدها دعني اشرح لك عن هذه اللغة ولماذا هي بالتحديد التي يجب عليك تعلمها للوصل الى مبتغاك لغة javaScript من اشهر اللغات عالميا في وقتنا الحالي وذلك يرجع الى انها تستخدم في العديد من المجالات كما ذكرت لك سابقا حتى انها تعمل على الجانبين الامامي والخلفي للموقع في ان واحد عكس لغات البرمجة الاخرى التي تكون مختصة بجانب واحد فقط وهذه بعض الاشياء التي تسطيع عملها بتعلمك هذه اللغة : تطوير تطبيقات الويب تطوير تطبيقات الجوال تطوير تطبيقات سطح المكتب انشاء تطبيقات مدمجة بالذكاء الصناعي واظن ان ما ذكرتك لك لا يمكن ان تجده في لغة اخرى لذلك يمكنك تعلم تطبيقات الجوال والمواقع معا لا مشكلة ولا صعوبة في ذلك تقريبا فقط تحتاج الى الاستمرارية والشغف في الدراسة وستصل الى مبتغاك ان شاء الله وهذه بعض المقالات والمراجع التي قد تفيدك في تعليمك وتحديد هدفك بالتوفيق لك
-
نعم ذلك ممكن وهناك اداتان غير zoho توفران ماتريده بسهولة وبشكل مجاني مبدئيا كما انه يمكنك التحديث للاصدار المدفوع ان احتجت مميزات اضافية وهما Trello و Wave يوفر Trello واجهة استخدام بسيطة وسهلة الفهم، حيث يمكنك إنشاء لوحات المهام وتنظيمها بسهولة. الإصدار الأساسي من Trello مجاني ويوفر ميزات أساسية لإدارة المشاريع. Wave هي أداة محاسبة مجانية تتيح لك إنشاء الفواتير وتتبع الدفعات بسهولة. كما أنها توفر تقارير بسيطة لتحليل التقدم في مشاريعك. لنبدأ اولا بطريقة استخدام Trello في مشروعنا و هنا الموقع الرسمي الخاص بها قم بانشاء حساب جديد في الموقع افتح لوحة Trello التي تريد تضمينها ثم انقر فوق الزر "more" في الزاوية اليمنى العليا وحدد "Embed This Board" ستظهر نافذة منبثقة تحتوي على بعض التعليمات البرمجية. انسخ هذا الرمز ثم الصقه في كود موقع الويب الخاص بك حيث تريد أن تظهر اللوحة. كما انه يمكنك الدخول الى الموقع لرسمي وستجد شرح تفصيلي اكثر لكل ماتريده والان دعنا نبدأ بطريقة استخدام Wave في مشروعنا وهنا الموقع الرسمي الخاص بها قم بانشاء حساب جديد داخل الموقع انقر على Add your business او Add a business لاضافة موقع اتبع الخطوات المذكورة لاضافة حساب البنك الخاص بك حتى تتمكن من قراءة المعاملات المالية الخاصة بك بعد اضافة حساب البنك بنجاح يمكنك النقر على Invoices ومن ثم Create an invoice لتقوم بانشاء فاتورة خاصة بك ولمتابعة مشاريعك يمكنك متابعتها من خلال قسم Projects كما انه يمكنك استخدام ميزة تتبع الوقت لمتابعة الوقت الذي تقضيه على مشاريعك وتخصيص الموارد بشكل فعال ويمكنك زيارة قسم الاسئلة الشائعة في كلا الموقعين للتعرف عليه اكثر وبالتوفيق لك ..
-
من باب الاحتياط قومي بتطبيق هذه الخطوات ايضا ولكن كما ذكرت لك سابقا لا يوجد طريقة مباشرة ومضمونة ممكن ان تحمي من تغيير المستخدم للقيم في ال inspect اولا : لنقوم بعمل اجراءات التحقق على البيانات المدخلة باستخدام ال ASP.NET Core قم بتعريف نموذج يحتوي على خاصية لتخزين قيمة الجنس public class GenderModel { [Required(ErrorMessage = "Please select a gender")] public string Gender { get; set; } } في Controller قم بإنشاء Action لتلقي طلبات إدخال البيانات والتحقق من صحتها [HttpPost] public IActionResult ProcessGender(GenderModel model) { if (!ModelState.IsValid) { // إعادة توجيه إلى صفحة الإدخال مع عرض الأخطاء return View("YourInputView", model); } // المدخلات صحيحة، يمكن متابعة العملية return RedirectToAction("SuccessAction"); } في صفحة العرض استخدم دليل asp-validation-for لعرض رسائل الخطأ إذا كانت هناك أخطاء في التحقق <form asp-action="ProcessGender" method="post"> <label class="regLabel"> Male <input class="gender" asp-for="Gender" class="d-inline" type="radio" id="male" value="Male"> </label> <label class="d-inline regLabel ml-2 font-weight-bold"> Female <input class="gender" asp-for="Gender" type="radio" value="Female" id="female"> </label> <span asp-validation-for="Gender" class="text-danger"></span> <button type="submit">Submit</button> </form> هنا استخدمنا خاصية Required للتحقق من أنه تم اختيار إحدى الخيارات (Male/Female) قبل إرسال النموذج و إذا كان هناك خطأ في التحقق، سيتم إعادة توجيه المستخدم إلى صفحة الإدخال مع عرض رسالة الخطأ وان كان البيانات صحيحة سيتم الرسال بنجاح ثانيا : يمكنك تطبيق ميزات الأمان في ASP.NET Core من خلال استخدام HTTPS كالتالي : يجب تهيئة الخادم الخاص بك لدعم HTTPS من خلال تثبيت شهادة SSL/TLS صالحة في ASP.NET Core، يمكنك تكوين استخدام HTTPS في ConfigureServices() بإضافة خدمة HTTPS services.AddHttpsRedirection(options => { options.RedirectStatusCode = StatusCodes.Status307TemporaryRedirect; options.HttpsPort = 443; }); كما يمكنك تكوين HTTP Strict Transport Security (HSTS) لفرض استخدام HTTPS: app.UseHsts(); ثالثا : حافظي على نسخ ASP.NET Core والحزم الأخرى المستخدمة محدثة بانتظام للحصول على أحدث التحديثات الأمنية المضمنة بها وبالتوفيق لك ..
-
يمكنك ذلك من خلال عمل فحص للمدخلات قبل ارسالها عن طريق الجافا سكريبت وذلك من خلال ال validation الذي يقوم بالتحقق من النوع والقيمة قبل ارسالها وهذه هي الطريقة مكتوبة كاملة <form id="genderForm" action="#" method="post"> <label class="regLabel"> Male <input class="gender" asp-for="Gender" class="d-inline" type="radio" id="male" value="Male" name="gender"> </label> <label class="d-inline regLabel ml-2 font-weight-bold"> Female <input class="gender" asp-for="Gender" type="radio" value="Female" id="female" name="gender"> </label> <button type="submit">Submit</button> </form> <script> document.getElementById('genderForm').addEventListener('submit', function(event) { const maleChecked = document.getElementById('male').checked; const femaleChecked = document.getElementById('female').checked; if (!maleChecked && !femaleChecked) { alert('Please select a gender'); event.preventDefault(); // يمنع إرسال النموذج في حالة عدم اختيار الجنس } }); </script> والان دعني اشرح لك مايعنيه هذا الكود بالضبط لدينا عنصري <input> من نوع radio button، كل منهما يمثل اختيارًا للجنس (Male/Female). يتم تحديد معرف (id) وقيمة (value) لكل منهما. قمنا بإنشاء عنصر <form>لارسال البيانات عند الضغط على زر "Submit" نستخدم addEventListener للنموذج مع حدث submit للتحقق عندما يحاول المستخدم إرسال النموذج. داخل حدث الـ submit نقوم بالتحقق من ما إذا كان المستخدم قد اختار أحد الخيارات (Male/Female) عن طريق التحقق من قيمة checked لكل عنصر radio button. إذا لم يكن المستخدم قد اختار أي خيار، فإننا نعرض رسالة تنبيه باستخدام alert() تطلب منه اختيار الجنس. نستخدم event.preventDefault() لمنع إرسال النموذج في حالة عدم اختيار الجنس. و تذكر أنه لا يمكنك تجنب تعديلات المستخدم بشكل كامل، لكن يمكنك اتخاذ الإجراءات اللازمة لتقليل المخاطر وحماية البيانات بقدر الإمكان. وبالتوفيق لك...
-
في البداية دعني اقوم بترتيب الكود وتعديله كي يزول الخطأ <?php function sum(...$numbers) { $acc = 0; foreach ($numbers as $number) $acc += $number; echo $acc; } $arr = [3, 2, 4, 10]; sum(...$arr);//قمت باضافة 3 نقاط هنا قبل ال $arr ?> قمت باضافة الثلاث نقاط لان ال $arr عبارة عن مصفوفة لذلك اريدها ان تمرر كل معامل على حدى وليس الجميع بنفس الوقت ال foreach عبارة عن حلقة تكرارية في لغة ال php وثمنا بتمرير المصفوفة $numbers اليها والمعامل $number الذي هو عبارة عن عنصر واحد من المصفوفة اي في كل دورة من هذا الحلقة ستأخد رقم من مصفوفة الارقام بالترتيب بكل بساطة هذا طريقة كتابة مختصرة وتعني اجمع المعامل الذي قبل اليساوي مع الذي بعدها ساعطيك مثال للتوضيح هذا هو الكود الذي قمت بكتابته $acc += $number; وهذا ما يعنيه $acc =$acc + $number; اي انه فقط لمنع التكرار واختصار اكثر ولكنه يؤدي نفس النتيجة وبالتوفيق لك
- 3 اجابة
-
- 1
-

-
نعم، بإمكانك التدرب على برمجة بايثون دون الحاجة لتثبيت برنامج Python على جهاز الكمبيوتر الخاص بك من خلال استخدام خدمات مثل Google Colab أو Jupyter Notebook عبر الويب وهذه لمحة بسيطة عنهم Google Colab : هو خدمة مجانية تقدمها غوغل تسمح لك بانشاء اكواد Python على السحابة ويمكنك الوصول اليه عبر المتصفح دون الحاجة لتثبيته على جهازك كما انه يمكنك استخدام المكتاب جميعها ايضا دون الحاجة الى تثبيتها على جهازك ويتيح لك ايضا حفظ الملفات والملاحظات على Google Drive Jupyter Notebook : هو تطبيق تقوم بتثبيته على جهازك ويعمل بشكل محلي على المتصفح ويسمح لك بانشاء وتشغيل اكواد Python وبه مجموعة واسعة من المميزات والاضافات التي تسهل عملية تحليل البيانات اما بالنسبة لحفظ الملفات ف يمكنك حفظها محليا على جهازك باختصار، Google Colab هو خدمة سحابية تقدم بيئة تطوير تفاعلية لبرمجة Python، بينما Jupyter Notebook هو تطبيق يعمل محليًا على الكمبيوتر الخاص بك ويوفر ميزات متقدمة لتحليل البيانات والبرمجة التفاعلية لذلك يمكنك الاختيار بينهم حسب الطريقة التي تود العمل بها وبالتوفيق لك
-
الفرق الرئيسي بين spread operator و array.push في JavaScript هو كيفية تعاملهما مع العناصر في المصفوفة. دعنا نأخذ مثال ونقوم بحله بكلا الطريقتين لديك المصفوفة التالية : ["firstName", "LastName"] قم بتعديلها لتصبح كالتالي : ["firstName", "LastName", "JobName"] والان دعنا نقوم بتعديلها عبر طريقة array.push const arr = ["firstName", "LastName"]; arr.push( "JobName");//هذا السطر المسؤول عن اضافة العنصر الجديد console.log(arr); سيقوم هذا الكود بطباعة التالي في ال console : وهي النتيجة التي نريدها حيث انه قام باضافة العنصر الجديد الى نهاية المصفوفة الاساسية والان دعنا نضيفه عن طريق ال spread operator والذي يقوم بانشاء مصفوفة جديدة واضافة المصفوفة الاساسية اليها كالتالي : const arr1 = ["firstName", "LastName"]; const arr2 = [...arr1,"JobName"]; // هنا قمنا بانشاء مصفوفة جديدة واضافة المصفوفة الاولى لها console.log(arr2); وايضا قام بطباعة نفس النتيجة في ال console اذا في النهاية نستنتج انه كلاهما يمكنه القيام بنفس المهمة ولكن بطريقة مختلفة حيث ان array.push : يقوم باضافة عناصر الى مصفوفة قديمة ولا يمكنه انشاء مصفوفة جديدة اما spread operator : يقوم بانشاء مصفوفة جديدة واضافة المصفوفة القديمة داخل الجديدة ولا يمكنه اضافة عناصر للمصفوفة القديمة ارجو ان تكون الفكرة قد تم توضيحها بشكل عام وبالتوفيق لك
-
الجواب على سؤالك قد يحمل اجابتين حسب ما تنوي فعله بالضبط حيث انه يمكنك العمل باستخدام flutter دون الحاجة لتعلم ال html و css من خلال تعلم لغة البرمجة الخاصة ببناء واجهات المستخدم Dart ولكن ذلك يعتمد على متطلبات مشروعك وما اللغات التي ترتاح باستخدامها اكثر ساعطيك الان مقارنة سريعة بين الاثنين Dart: تستخدم لبناء تطبيقات Flutter، وهي لغة قوية وحديثة تستخدم لبناء تطبيقات متقدمة تستخدم Flutter لتصميم واجهات مستخدم متقدمة بشكل سهل وسريع، مع إمكانية إنشاء تجارب مستخدم جميلة وسلسة تحتاج إلى بيئة تطوير تدعم Dart، مثل Visual Studio Code أو IntelliJ IDEA، بالإضافة إلى تثبيت Flutter SDK يوفر تجربة تفاعلية وأداء عالي، حيث يتم تحويل واجهات المستخدم إلى رسومات مباشرة وتعمل بسلاسة على مختلف الانظمة HTML/CSS: تستخدم HTML لتحديد هيكل الصفحة و CSS لتنسيقها، وتعتبر أقل قوة من Dart في تطوير تطبيقات متقدمة تستخدم CSS لتنسيق العناصر وإضافة الأنماط والتأثيرات البصرية، لكنها قد تكون أقل مرونة وتعقيدًا في بعض الحالات يمكنك البدء ببناء صفحات الويب باستخدام أي محرر نصوص بسيط، دون الحاجة إلى تثبيت SDK أو بيئة تطوير محددة يمكن أن تكون الصفحات التي تستخدم HTML/CSS أقل تفاعلية وأقل أداءً بالمقارنة مع تطبيقات Flutter اذا بعد ان اعطيتك بعض الفروقات الرئيسية بين العمل مع Dart وبين العمل مع HTML/CSS. اظن انه اصبح من الواضح انه يمكنك تعلم flutter دون الحاجة لتعلم ال html و css وباحترافية اعلى ولكنك قد تحتاج اليهم احيانا في تطوير بعض التطبيقات التي تحتاج الى ذلك بالتوفيق لك
-
بالنسبة لاضافة JetFormBuilder ليس بها دعم للتاريخ الهجري للاسف ولكنه مع ذلك يمكنك اضافة التاريخ الهجري الى موقعك عبر استخدام اضافة اخرى ك اضافة WP-Hijri التي تسمح لك بذلك هذا هو الملف الخاص بالاضافة يمكنك تنزيله من هنا wp-hijri.zip والان دعني اعطيك خطوات تثبيتها التثبيت التلقائي انقر على إضافات في القائمة الجانبية للوحة التحكم. انقر أضف جديد قم برفع الإضافة بإختيار الملف WP-Hijri.zip ثم ارفع الإضافة لتفعيلها بشكلٍ مباشر. بعد تثبيت الإضافة يمكنك رؤية الصفحة الفرعية لإعدادات الإضافة ضمن الخيار إعدادات في قائمة لوحة التحكم. التثبيت اليدوي قم بتنزيل الإضافة إلى حاسوبك الشخصي. قم بفك الضغط عن الملف وارفعه إلى المسار /wp-content/plugins/ بإستخدام لوحة التحكم للـ Cpanel أو برنامج FTP. قم بتفعيل الإضافة من خلال خيار الإضافات بلوحة تحكم الووردبريس. بعد تثبيت الإضافة يمكنك رؤية الصفحة الفرعية لإعدادات الإضافة ضمن الخيار إعدادات في قائمة لوحة التحكم. وبالتوفيق لك
- 5 اجابة
-
- 1
-

-
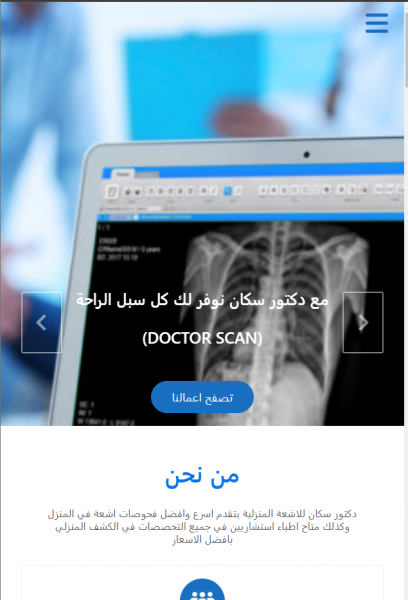
في البداية قم بازالة هذه الخصائص من داخل ال header header { background-image: url(../src/images/bac.jpg); background-size: cover ; background-attachment: fixed; background-position: center center; min-height: 100vh; } وقم بنقلها الى ال header .overlay header .overlay { background: rgba(0, 0, 0, 0.8); /*0 % , 100% تدل عل الموضع*/ height: 100vh; /* اضف العناصر هنا */ } ليصبح الكود كالتالي header .overlay { background: rgba(0, 0, 0, 0.8); /*0 % , 100% تدل عل الموضع*/ height: 100vh; /* اضف العناصر هنا */ background-image: url(../src/images/bac.jpg); background-size: cover ; background-attachment: fixed; background-position: center center; min-height: 100vh; } ثم ان هذه الخصائص تتغير عند تغيير الاحجام لذلك يجب عليك وضعها عند القسم المراد تغييرها بها وتغيير فقط هاتان الخاصيتان المشار اليهم حسب الحجم المطلوب @media (max-width: 767.98px) { header .overlay { background: rgba(0, 0, 0, 0.8); /* قمت بتغيير الارتفاع هنا الى 70 px */ height: 70vh; background-image: url(../src/images/bac.jpg); background-size: cover ; background-attachment: fixed; background-position: center center; /* قمت بتحديد الحد الادنى للارتفاع 50 */ min-height: 50vh; } } لتصبح النتيجة كالتالي : الان دعنا نقوم بتغيير اماكن الكتابة والازرار لتصبح متناسبة اكثر مع الحجم الجديد اضف هذا الكود اسفل الكود السابق لرفع الكتابة للاعلى قليلا header .overlay .slider .carousel-inner .carousel-item .carousel-caption { bottom: 40%; } ثم اضف هذا الكود لرفع الازرار للاعلى قليلا header .overlay .slider .carousel-control-prev , header .overlay .slider .carousel-control-next { top : auto ; bottom: 50%; width: auto; } طبعا يمكنك تغير الاحجام حسب الرغبة وهذا هو المشورع المعدل تستطيع الاطلاع على التغيرات واضافتها الى المشورع الخاص بك او التعديل على المشروع الحالى حسب الرغبة بالتوفيق لك .. DR.Scan.zip
- 5 اجابة
-
- 1
-

-
لا تقلق سيتم الرد عليك باقرب وقت ان شاء الله ربما تكون مشكلة التاخير بسبب الضغط وان هناك الكثير من الاسئلة انتظر حتى الغد وان لم يتم الرد ارجو اخبارنا مرة اخرى بالتوفيق لك
- 3 اجابة
-
- 1
-

-
هناك ميزة تدعى @media في لغة css يمكنك استخدامها لتغيير حجم الخلفية في مختلف الشاشات عبر كتابة هذا الكود في اخر ملف ال css على سبيل المثال اريد تغيير حجم الخلفية عند المقاس 768px كحد اقصى ف اكتب الكود التالي @media (max-width: 768px) { body { //هنا تضع الاحجام والمميزات التي تريدها } } الخاصية @media هي التي تسمح لنا بالتحكم بمقاس الشاشة max-width: 768px : حددت له انه من اصغر حجم للشاشات وحتى المقاس 768px وبين الاقواس الهلالية تكتب الكود الذي تريده وهناك طريقة لتعرف مقاس الشاشة الذي تريد تغير الخصائص عنده وذلك من خلال تثبيت اضافة width and height display وبالتوفيق لك
- 5 اجابة
-
- 1
-

-
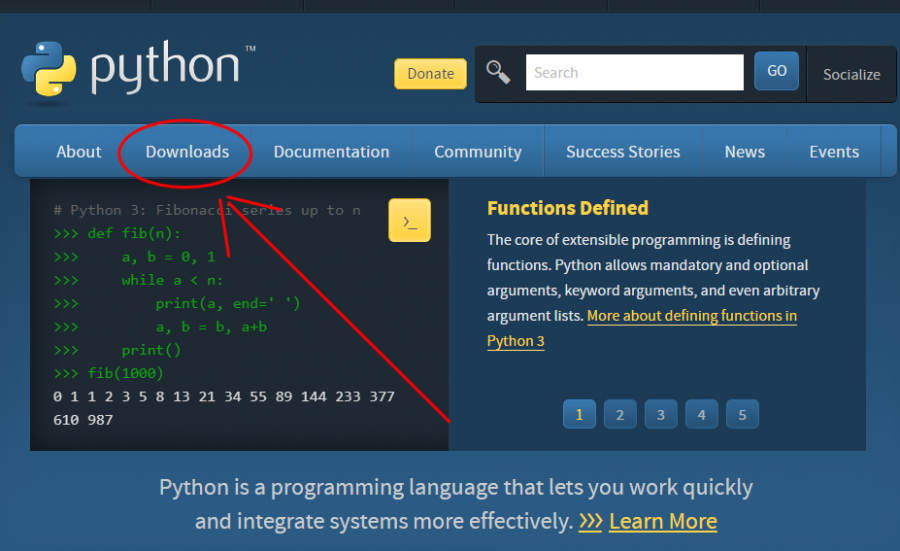
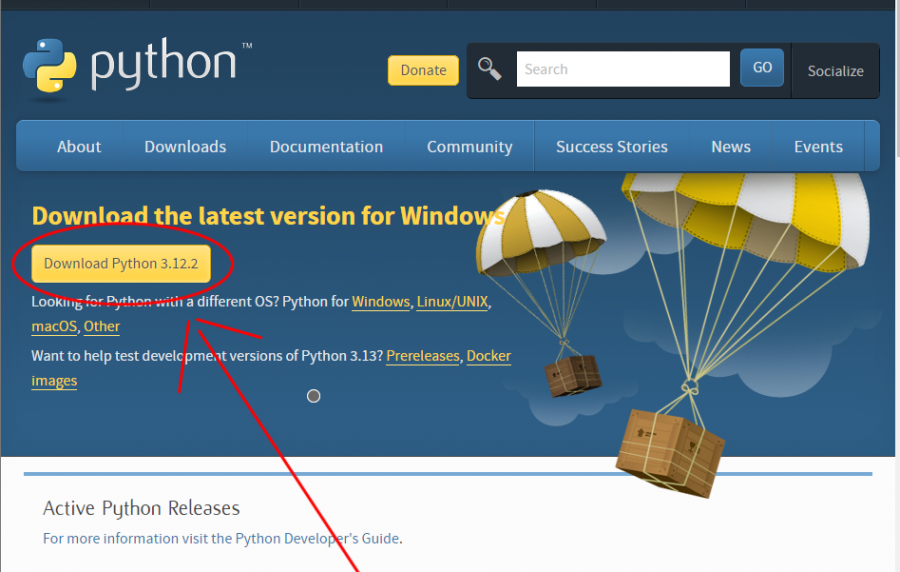
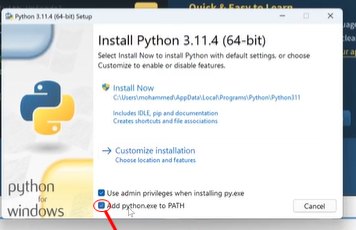
اولا تقوم بتثبيت مفسر بايثون عبر الذهاب الى الموقع الرسمي من هنا تذهب الى التبويبة Download ثم نضغط على الايقونة التي تعرض نسخة python بعد اكتمال عملية التنزيل افتح برنامج التثبيت وثبته بالطريقة المعتادة وتأكد من تفعيل الخيار add python.exe to path ملاحظة : يتضمن برنامج التثبيت برنامج IDLE ايضا الذي يثبت تقائيا مع مفسر اللغة وفي انظمة التشغيل مثل MAC و Linux تثبت لغة python تلقائيا مع نظام التشغيل ومع ذلك يمكنك تثبيتها مجددا لانها تكون نسخة قديمة بعض الشيء و يمكنك معرفة المزيد من خلال قراءة هذا المقال
- 3 اجابة
-
- 1
-

-
باختصار، هذا العنصر يساعد في جعل صفحات الويب تعرض بشكل صحيح على الأجهزة المحمولة، بما يتناسب مع عرض شاشة الجهاز وبمستوى تكبير مناسب. وهذا شرح تفصيلي لكل عنصر وخاصية في هذا الكود العنصر meta هو عنصر يستخدم في صفحات الويب للتحكم في خصائص العرض على مختلف الشاشات "name="viewport : يستخدم في صفحات الويب لتعريف كيفية عرض المحتوى على الشاشة. يمكن استخدامه لتعيين العرض الأولي (initial-scale) والحد الأدنى والأقصى للتكبير (minimum-scale و maximum-scale) وما إذا كان المستخدم يمكنه التكبير والتصغير يدويًا (user-scalable). هذا يساعد في جعل تجربة المستخدم أفضل وأكثر تناسبًا مع مختلف أحجام الشاشات. "content="width=device-width :تعني أن عرض الصفحة يجب أن يكون مساويًا لعرض شاشة الجهاز. هذا يسمح بتناسب المحتوى مع عرض الشاشة بشكل جيد، سواء كانت على هاتف محمول أو جهاز لوحي أو شاشة كبيرة. initial-scale=1.0 : يحدد مستوى التكبير الافتراضي لصفحة الويب عند تحميلها. بمعنى آخر، يُعرض المحتوى بحجمه الطبيعي دون تكبير أو تصغير إضافي. بالتوفيق لك
- 4 اجابة
-
- 1
-

-
بالنسبة لهذا السؤال الاختبار يكون للدورة كاملة عند الانتهاء من 4 مسارات على الاقل منها ويجري كالتالي : عند تحقيق الشروط وعمل مشاريع عملية مع المدرب ورفعها على حسابك على GitHub تقوم بالتواصل مع مركز مساعدة الاكادمية للتقديم على الامتحان من هنا يجري الامتحان على مرحلتين نظرية : بمقابلة مباشر مع المدرب لمدة نصف ساعة عملية : وهي عبارة عن مشروع التخرج بعد اجتياز هاتين المرحلتين بنجاح تتأهل للحصول على شهادة معتمدة من اكاديمية حسوب اضغط هنا للذهاب الى صفحة شروط الامتحان والحصول على الشهادة بالتوفيق لك
-
الرجاء تحديد الكورس الذي تذاكره ليتم مساعدتك بشكل افضل اما الان ساعطيك بعض النصائح والمعلومات بشكل عام هذه المعلومات نظرية الان ولكنك ستستخدمها عمليا في وقت لاحق لذلك لا داعي للقلق لانها ستمر عليك مرات عديدة في اماكن اخرى وستحفظها من التكرار ولكن دعني اعطيك بعض الخطوات التي يجب عليك اتباعها لتحفظ هذه المعلومات التكرار : كما ذكرت لك قبل قليل انه بالتكرار ستحفظها لذلك قم بتسجيل الملاحظات الاساسية من كل فيديو وقم بمراجعتها باستمرار اكتب ملخصات وملاحظات: بعد الانتهاء من الفيديو قم بكتابة جميع الملاحظات والمعلومات التي تتذكرها ثم اعد الفيديو بعد قليل وتاكد من صحتها ولا بأس ان اخطأت لانك ستتذكر خطئك شرح المفاهيم: هذه الطريقة استخدمها شخصيا وتنفعني كثيرا اعتبر نفسك استاذ وقم بدراسة الدرس بعناية كأنك تريد اعطاءه وشرح لاحد ثم قم باعادة اعطاء الدرس لمجموعة طلاب من خيالك بهذه الطريقة لن تنساه ابدا ولكن هذه المعلومات والطرق طبقها على المصطلحات والقوانين الواجب عليك حفظها لاستعمالها لاحقا ولا تتطبقها على المعلومات العامة البسيطة التي لا داعي ل حفظها فقط اكتفي بمعرفتها ك ثقافة ولا مشكلة ان نسيتها وبالتوفيق لك
- 4 اجابة
-
- 1
-

-
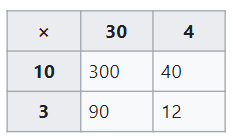
خوارزميات الضرب بشكل عام هي تصف الطريقة التي تجري فيها تنفيذ عملية الضرب اي انها طريقة الضرب التي كنا نتعلمها في المدارس لنستطيع ضرب اعداد كبيرة او اكثر من عدد بدون استخدام الالة الحاسبة ولها العديد من الانواع والطرق وهذه بعض الامثلة عليها طريقة الشبكة : لنحسب خوارزمية ضرب 24 ب 13 (34*13) قمنا بتجزيء الرقم 34 الى عددين وهما 30 و 4 وايضا رقم 13 الى عددين 13 و 3 اي اننا فصلنا الاحاد عن العشرات ثم قمنا بضرب كل منها على حدى وجمعنا النتائج ليظهر لنا نتيجة الضرب النهائية 300+40+90+12=442 والذي هو نفس نتيجة حاصل ضرب 34 ب13 ولكن بطريقة مجزءة يمكنك تجربة ذلك بفسك وهناك العديد والعديد من الطرق الاخرى يمكنك التطرق الها ولكنني ذكرت لك مثال واحد فقط لتتوضح الفكرة لديك اظن ان الامر اصبح واضحا جدا الان عن الفرق بين خوارزمية الضرب وبين هذه الكتابة n = 25 * 20 نعم، عملية الضرب قد تؤثر على كفاءة البرنامج، خاصة إذا كان هناك عمليات ضرب متكررة أو ضرب لأعداد كبيرة. عملية الضرب تستهلك وقتاً وموارد الحاسوب، وبالتالي يمكن أن تؤثر على سرعة تنفيذ البرنامج. نعم، تحتوي على العديد من الخوارزميات المتقدمة للعمليات الرياضية، بما في ذلك خوارزميات ضرب الأعداد والمصفوفات. تستخدم NumPy خوارزميات محسنة لأداء عمليات الضرب بكفاءة عالية، مما يجعلها مفيدة للعمل مع بيانات كبيرة وعمليات الحساب المتقدمة. وحتى ان استخدام هذه المكتبة يساعد في تسريع اداء البرنامج ان كان هناك عمليات ضرب كثيرة بالتوفيق لك
- 4 اجابة
-
- 1
-

-
ساعطيك اياها باختصار شديد على الرغم من أن compiler اسرع الا ان لل interpreter ميزات كثييرة والان سأوضح لك الفرق والمميزات بين الاثنين نبدأ أولا مع الـ Interpreter: يقوم بترجمة سطر سطر أو فقرة فقرة من الكود سورس يستمر في ترجمة وتنفيذ البرنامج وإذا كان هناك خطأ فهو يتوقف في السطر الذي يحتوي على الخطأ أثناء عملية التنفيذ يقوم بترجمة الكود سورس بسرعة لكن ينفذه ببطئ سهولة تتبع الأخطاء لأن البرنامج يتوقف في مكان الخطأ مباشرة اللغات التي تعتمد مبدأ الـ Interpreter : لغة php لغة Python لغة Ruby لغة JavaScript لغة Perl ثانيا الـ Compiler: يقوم بتحليل البرنامج بالكامل ثم يترجمه كاملا إلى لغة الآلة يأخذ وقت طويل في ترجمة الكود سورس لكن ينفذه بسرعة كبيرة جدا يقوم باكتشاف الأخطاء بعد عمل تحليل للبرنامج بالكامل لهذا تحديد مكان الخطأ صعب بالمقارنة مع الـ interpreter اللغات التي تعتمد مبدأ الـ Compiler: لغة c و c++ لغة c# لغة java تجمع بين المبدأين معا وهذا هو ما يجعل البرامج التي كتبت بالجافا تشتغل في جميع أنظمة التشغيل لذلك تستطيع استخدام الذي تريده حسب اللغة التي تستخدمها ومتطلبات مشروعك وبالتوفيق لك
- 6 اجابة
-
- 1
-