-
المساهمات
543 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
4
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Najah Alsaker
-
يمكنك قراءة كل ما يتعلق بالنظام الثنائي ستجده هنا في هذا المقال مشروح من اكاديمية حسوب ويمكنك ايضا الاستعانة لما شرح هنا وبالتوفيق لك
- 2 اجابة
-
- 1
-

-
ان كنت تحاول ازالة رابط الremote في موقعك ف عليك بكتابة الامر التالي git remote remove origin وبعدها يمكنك اضافة رابط remote جديد لموقعك عبر الامر التالي ``` git remote add origin الرابط مكان كلمة الرابط تقوم باستبدالها بالرابط الفعلي لموقعك على GitHub وبالتوفيق لك ...
- 2 اجابة
-
- 1
-

-
ذلك يعود الى الشركة التي ستعمل بها ربما يكون laravel وحده كافيا في بعض الشركات الصغيرة ولكن اغلب الشركات تطلب مهارات اضافية غير الlaravel مثل React او Vue.js كما ذكرت حضرتك لان اغلب الشركات تستخدم هذه التقنيات بالاضافة ل laravel وحتى لو كنت لم تعمل بهم ف انت بالحاجة لفهمهم ودراستهم بالاضافة الى خبرة صغيرة بهم لان العمل بالشركات غالبا يكون تطوير وتحديث لبرنامج مطور بأكثر من تقنية ويجيب عليك فهم ما يسير من كل الجوانب لتتمكن من تطويره ب laravel لذلك الخلاصة يمكنك ايجاد فرص عمل ب laravel فقط ولكن نسبته ستكون متدنية جدا ولكن مع تعلمك هذه التقنيات الاضافية سترتفع نسبة حصولك على عمل الى مدى كبير كما انه يمكنك زيارة موقع بعيد للعمل عن بعد بالشركات من هنا واخذ فكرة عن الوظائف ماذا تتطلب لمعرفه ماعليك تعلمه وزيارة موقع مستقل لمعرفة المشاريع المطروحة اكثر شيئ وما التقنيات التي يجب توافرها وبالتوفيق لك ..
- 4 اجابة
-
- 1
-

-
في البداية نقوم بكتابة التاريخ بالطريقة المعتادين عليها let today = new Date(); let day = today.getDate(); let month = today.getMonth() + 1; let year = today.getFullYear(); والان دعنا نفكر قليلا كيف يمكننا فعل ذلك ؟؟ تاريخ البارحة هو عبارة عن تاريخ اليوم ناقص واحد اليس كذلك ؟ ولكن هناك بعض الشروط الذي يجب اخذها بعين الاعتبار ك الاشهر التي هي 31 يوم والاشهر التي هي 30 يوم وحتى اول يوم بالسنة الجديدة لذلك دعنا نقوم بكتابة ذلك عن طريقة اضافة بعض الشروط للكود if (day === 1 && month === 1) { year = year - 1; month = 12; day = 31; } هنا قلنا انه اذا كنا اول يوم من الشهر واول يوم من السنة ايضا اي انه بتاريخ 1/1/2023 مثلا فأن البارحة كان 31/12/2022 لذلك قمنا بنقاص السنة 1 والشهر او 12 واليوم 31 else if (day === 1 && month === 5 || month === 7 || month === 8 || month === 10 || month === 12) { month = month - 1; day = 30; } هنا نرى اننا وضعنا ارقام الاشهر الذي يسبقها شهر عدد ايامه 30 يوما مثلا شهر 4 هو 30 يوم ونحن اليوم بتاريخ 1/5 لذلك علينا انقاص واحد من الشهر الخاص ووضع اليوم 30 ونفس الشي يمكنك فعله للعكس اي للاشهر التي تكون 31 يوم اي نكتب الشيفرة التالية والان دعنا نكتب تاريخ شهر شباط الذي يكون 28 او 29 حسب السنة ان كانت كبيسة ام لاء ويمكننا معرفة السنة ان كانت كبيسة ام لاء عن طريق قسمتها على 4 فأن قبلت القسمة ولم يبقى اي باقي فأنها كبيسة وبالتالية شبط 29 يوم والان دعنا نكتب هذه الشروط عن طريق الكود else if (day === 1 && month === 3 && year % 4 === 0) { month = month - 1; day = 29; } else if (day === 1 && month === 3 && year % 4 !== 0) { month = month - 1; day = 28; } والان في نهاية الامر سنكتب تاريخ الايام العادية اي مثل اليوم نحن في 18/3 ونريدخ ان يعرض تاريخ البارحة 17/3 فقط نقوم بأنقاص اليوم 1 كالتالي else { day = day - 1; } والان قم بطباعة جميع تلك الاوامر والشروط عن طريق ال console للتأكد من اجابتك console.log(day + '/' + month + '/' + year); وبالتوفيق لك..
-
في البداية قم بدراسة قاعدة البيانات الخاصة بك اي ماهي الجداول الواجب عليك انشاؤوها مثل جدول لتخزين قوالب الصفحة وجدول لتخزين بيانات الستايلات قم بأنشاء الصفحات التي من خلالها ستقوم باضافة وحذف وتعديل القوالب او الستايلات من قاعدة البيانات بلغة ال php وطبعا يجب ان يكون لديك خبرة في لغة php او احد اطر العمل الخاصة بها لفعل ذلك مثل laravel على سبيل المثال استخدم ال XML لتخزين البيانات الخاصة بستايلات المستخدم التي يختارها ويمكنك تخزينها في MySQL او في ملفات XML على الخادم قم بتصميم واجهة مستخدم جميلة وسهلة للمستخدم وراع ان تكون متناسبة مع اكثر من تنسيق وذلك يمكن باستخدام لغات التصميم html , css , javaScript هذه كانت الخطوات الاساسية والمسار المناسب الذي عليك عبوره للوصول الى مبتغاك اما الان فأن الامر عائد الى ابداعك وقدراتك كمبرمج وبالتوفيق لك
-
نعم يوجد وبكل بساطة هو الامر shutdown حيث انه يمكنك كتابته كالتالي: shutdown /s /t 0 s لايقاف التشغيل /t يتم تحديد الوقت بعدها 0 تعني ايقاف تشغيل الكومبيوتر على الفور ومثلا ان كنت تريد ايقاف تشغيل الكومبيوتر ولكن بعد 5 دقايق فتقوم بتحويل الدقائق الى ثواني وتكتبها مكان الرقم 0 وهنا 5 دقائق عبارة عن 300 ثانية لذلك نكتب الامر التالي shutdown /s /t 300 اما اذا كنت تريد ايقاف تشغيله في وقت معين مثلا الساعة 7 مساءا ف عليك بكتابة الامر التالي echo shutdown /s /f | at 19:00 لاحظ اننا استخدمنا نظام ال 24 ساعة بالوقت لمعرفة ان كان القصد صباحا او مساءا هذا كل ما يخص ايقاف التشغيل عبر سطر الاوامر وبالتوفيق لك
- 4 اجابة
-
- 3
-

-
في البداية أود أن أوضح لك نقطة صغيرة أنه ليس هناك أي شيء من أدوات الذكاء الصناعي ممكن أن يأخذ مكان المبرمجين لانه بذات نفسه تمت برمجته بواسطة مبرمج وحتى تطويره سيكون بواسطة مبرمج أيضا إذا أن البرمجة ستبقى ولكن سيصبح الطلب على وظائف الذكاء الصناعي أعلى كما هو متوقع بسبب التطور التكنولوجي السريع أما عن سؤال حول Devin فهو عبارة عن أداة تسهل عملية التطوير لغير المبرمجين وكما أنه يستطيع أن ينشئ مواقع صغيرة وبسيطة وليس بأنكانه انشاء تلك المواقع المعقدة ولا حتى حل المشكلات البرمجية الكبيرة لذلك فنحن مازلنا بحاجة المبرمجين لذلك بالنسبة لسؤالك عن الاستمرار أو التوقف ف أنا بالفعل انصحك بالاستمرار ولكن مع تطوير وتثقيف نفسك في مجال الذكاء الصناعي وبالتوفيق لك في اختيارك
- 7 اجابة
-
- 1
-

-
عندما تبدأ بتعلم الخوارزميات ماعليك هو حضور الفيديو وفهم الخوارزمية أو النظرية جيدا ثم بعد ذلك حاول وضع خوارزميات بمفردلك لبرامج صغيرة جدا في البداية ثم تقوم بتطوير مستواك خطوة خطوة وبعد اتقانك ذلك يمكنك تحويل هذه الخوارزمية إلى لغة البرمجة التي تريدها حسب خبرتك بلغات البرمجة اما بالنسبة لخوارزمية DFS فحاول حضور الفيديو اكثر من مرة بتركيز كبير وبعد فهمها جيدا حاول تطبيقها بنفسك وابحث واستفسر عن أي شيء حتى لو بسيط لم تستطع فهمه حتى تفهم جميع تفاصيلها ماذا تعني وبالتالي بالتأكيد ستبدع بها وبالتوفيق لك
- 3 اجابة
-
- 1
-

-
هناك خاصية تدعى customClass في مكتبة Swal التي تستخدمها يمكنك استخدامها كالتالي customClass: { popup: 'rak' } استخدمنا الخاصية popup بداخلها واعطيناها اسم الكلاس المطلوب والذي هو rak يمكنك تغييره حسب ماتريد ف سيصبح الكود في النهاية كالتالي echo "<script> Swal.fire({ title: 'رسالة تأكيد', text: 'تم تعديل بيانات الطالب بنجاح!', icon: 'success', customClass: { popup: 'rak' } }); </script>"; وبالتوفيق لك
-
بعد انتهاءك من هذه الدورة ف أنت أصبحت الآن مطور واجهات أمامية والان الخيار بين يديك إن كنت تسعى للعمل ك full stack developer اي مطور واجهات أمامية وخلفية ب نفس الوقت ف عليك بدراسة أحد لغات البرمجة الأكثر شهرة وهم php , python , JavaScript ومن مميزات أكاديمية حسوب أنه عند تسجيلك بأحد دوراتها فأنه تفتح لك المسار الاول من جميع الدورات لذلك هذه فرصة مناسبة لك لاختيار اللغة التي تناسبك من خلال حضور اجزاء بسيطة من كل دورة أما الآن دعني اعطيك لمحة بسيطة عن استخدامات كل لغة لتحسن الاختيار حسب ما تسعى للعمل به أو تحقيقه PHP : لغة برمجة تُستخدم بشكل رئيسي في تطوير مواقع الويب. تُستخدم لبناء تطبيقات الويب الديناميكية التي تتفاعل مع قواعد البيانات وتوليد صفحات الويب على الطاير. يعتبر PHP سهل الاستخدام ولديه مجتمع كبير من المطورين. Python: لغة برمجة قوية ومتعددة الاستخدامات. يمكن استخدام Python في تطوير تطبيقات سطح المكتب، وتطبيقات الويب، والتعلم الآلي، وعلوم البيانات، والتطبيقات المحمولة، وغيرها الكثير. تتميز Python بسهولة القراءة والكتابة، مما يجعلها مناسبة للمبتدئين والمطورين المتقدمين على حد سواء. JavaScript: لغة برمجة تستخدم بشكل أساسي في تطوير تطبيقات الويب وتحديداً في إضافة الديناميكية والتفاعلية لصفحات الويب. يمكن استخدام JavaScript أيضًا في تطوير تطبيقات الويب الثابتة وتطبيقات الجوال باستخدام إطار عمل مثل React Native أو Ionic. وبالتوفيق لك في اختيارك
-
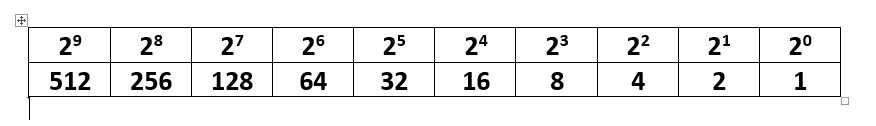
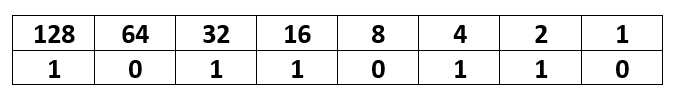
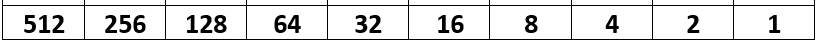
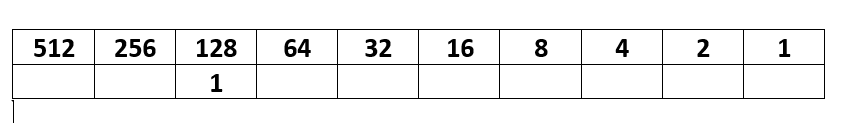
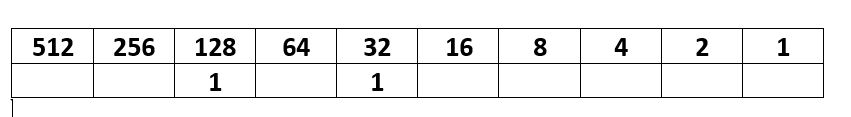
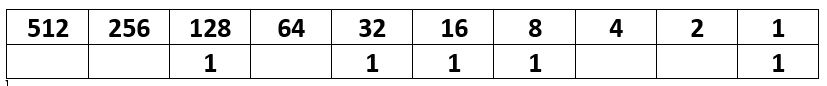
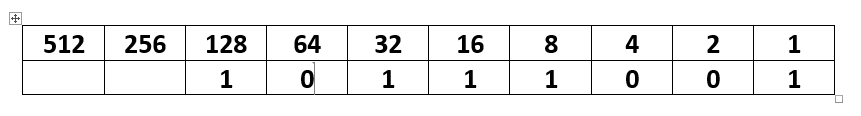
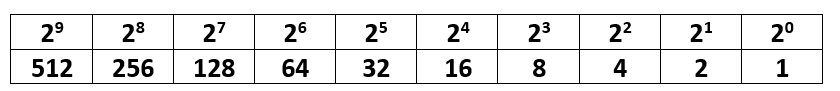
السطر الاول مو مايسمى بالنظام الثنائي السطر الثاني هو ما يمثل عدد البايت لاحظ اننا بدأنا بالرقم 1 ثم قمنا بضربه باثنان ف اعطانا الرقم 2 اخذنا الرقم 2 وضربناه ب اثنان ف اعطانا الرقم 4 اخذنا ال4 وضربناها ب اثنان ف اعطانا الرقم 8 اي نستنج انه عبارة عن ضعف الرقم الذي وصلنا اليه وهكذا نقوم بتعبئة هذا الجدول الان ان اردت معرفة عدد البايت لهذا الرقم 10110110 ف ما سنفعله هو وضع الرقم تحت عدد البايت كالتالي والان لنحسب عدد البايت ل هذا الرقم نقوم بجمع الارقام التي تحتها العدد 1 فقط وهم كالتالي 2 + 4 + 16 + 32 + 128 = 182 لاحظ ان ال 1 و 8 و 64 لم نأخذهم لان تحتهم الرقم 0 والان اذا اردنا التحويل بمعلية عكسية اي من عدد البايت الى نظام ال 01 تكون الطريقة كالتالي فلنفرض اننها نريد تحويل الرقم 185 الخطوة الاولى نكتب المضاعفات التالية التي تعلمنا كتابتها وكيفة الحصول عليها قبل قليل الان نبحث عن الرقم الاصغر الاقرب الى 185 والذي هو هنا الرقم 128 ونضع تحته الرقم 1 ثم نقوم بانقاصه من الرقم الاساسي الذي معنا 185 185 - 128 = 57 الان نعيد نفس الطريقة نأخد 57 ونبحث عن اقرب اصغر رقم له والذي هو 32 ونضع تحته 1 وننقصهم من بعضهم 57 - 32 = 25 والان اصبح الرقم صغير لدينا وبأمكاننا التحكم به ال 25 هي عبارة عن مجموع الارقام التالية 16+8+1 = 25 وبالتالي نضع الرقم 1 تحت كل من هذه الارقام والارقام التي لم نستخدمها نضع اسفلها الرقم 0 وبالتالي ف ان النتيجة اصبحت كالتالي : 185 = 1 0 0 1 1 1 0 1 وللتأكد من اجابتك تجمع الارقام التي تحتها 1 مثل المثال السابق 1 + 8 + 16 + 32 + 128 = 185 والان اخر شيء والذي هو التحويل من الى عدد البايت وهذه اسهل شيء فقط نكتب المضاعفات ونأخذ الرقم الذي اسفلها كالتالي هنا 512 هي اسفل وبالتالي = 512 بت وبالتوفيق لك ..
- 4 اجابة
-
- 1
-

-
CS50 هو كورس لتعلم علوم الكومبيوتر مقدم من جامعة هارفارد ويعني Introduction to Computer Science اي انه مقدمة لعلوم الكومبيوتر ويتم اعطاءه داخل جامعة هارفارد حضوريا CS50T في البداية هو نفس كورس CS50 ولكن نلاحظ ان هناك حرف T زائد وذلك يعني ان هذا الكورس يتم تقديمه عبر الانترنت بواسطة المدرسة التابعة لهارفارد للتكنلوجيا Harvard Extension School ولا حاجة لك للحضور الجامعي اي في النهاية ان كنت تسكن بالقرب من جامعة هارفارد او بأمكانك الوصول اليها فأن ال CS50 هو الخيار الافضل ام ان كنت تريد التعلم اون لاين ف عليك ب CS50T والاثنان لهما نفس القيمة واعتمادية الشهادة تقريبا وبالتوفيق لك ..
- 3 اجابة
-
- 1
-

-
هي خوارزمية مهمة في مجال الحوسبة وخصوصاً في علم الرسوم البيانية و تستخدم هذه الخوارزمية لحل مشاكل مختلفة في الرسوم البيانية اما بالنسبة لاهميتها فهي قدرتها على حل مشاكل الرسوم البيانية بكفاءة عالية وفعالية. واحدة من الاستخدامات الشائعة لها هي في إيجاد التجمعات القوية في الرسوم البيانية، وهو أمر مهم في تحليل الشبكات والتطبيقات الأخرى التي تعتمد على هيكل الرسوم البيانية باختصار هي واحدة من الأدوات الرئيسية التي يعتمد عليها المهندسون والباحثون في مجالات متعددة من الحوسبة وعلم الرسوم البيانية لحل مشاكل تتعلق بالرسوم البيانية بكفاءة عالية بالتوفيق لك
- 5 اجابة
-
- 1
-

-
في البداية يجب عليك ان تفهم نص الخطأ ماذا يقول وهو هنا يقول لك انه لم يتم التعرف على document.getElmentsByClaassName وذلك يعود الى انك قمت بكتابتها بطريقة خاطئة لاحظ كيف كتبت كلمة class ولتجنب هذه الاخطاء يجب عليه ان تختارها من الخيارات التي تظهر لك لا ان تكتبها بيدك ولاحظ انه لديك خطأ اخر في السطر الثالث حيث انه يجب عليك ان تضع ال p داخل علامات التنصيص هذه " " ليصبح السطر الخاص بك هكذا let allparagraphs = document.getElementsByTagName("p"); وبالتوفيق لك ..
-
في البداية نعم يمكنك استخدام NextAuth.js في مشروعك حتى لو كنت ستستخدم PHP LARAVEL كباك اند في المشروع حيث انك بأستخدامه يمكنك انشاء نظام تسجيل دخول بسيط لموقعك ويمكنك التحكم في وصول المستخدمين الى المدونة الخاصة بك والان ل كي تقوم بربط Next.js الخاص بك مع laravel يمكنك استخدام API للتفاعل بين الواجهة الأمامية والخلفية. يمكنك استخدام NextAuth.js لإجراء عمليات المصادقة والتوثيق في الواجهة الأمامية، ثم استخدام طلبات API للتفاعل مع Laravel والحصول على البيانات اللازمة لعرضها في الموقع. هكذا نكون قد استخدمنا مميزات NextAuth.js في الواجهة الامامية وستعمل باقي خيارات المشروع ك ادارة البيانات والعمليات الاخرى بأستخدام php laravel او بأمكانك ان تفعل ذلك كله باستخدام ال php laravel ك عمل نظام تسجيل الدخول والاستيثاق كما ذكرنا فيمكنك عمله بأستخدام حزمة laravel breeze او بأستخدام jetstream وبالتوفيق لك في مشروعك ...
- 4 اجابة
-
- 1
-

-
هي مكتبة خاصة بال javaScript تجعل موقع الاكتروني اسهل حيث انها تختصر عددا كبيرا من الاسطر البرمجية الى مجموعة توابع تستدعى بسطر برمجي واحد ولكن انتبه قبل البدء بدراسة jQuery يجب عليك ان تكون على دراية بال HTML ،CSS ،JavaScript لان ال jQuery تعتمد عليهن وكما ذكرنا انها خاصة بال javaScript وتقوم باختصار اكوادها وتعتمد مبدأ "اكتب أقل وافعل أكثر" وهذه بعض الاشياء التي تسهل عملك jQuery بها يمكنك اضافة وحذف عناصر html بسهولة من خلالها تطوير تفاعل المستخدم بالموقع من خلال استخدام الاحداث (اي انه عندما تنقر على الزر هذا يحصل هكذا او عند تحميل الصفحة يحصل هكذا توفر ديناميكية لموقعك من خلال اضافة تأثيرات بصرية متحركة له تستخدم في طلبات ajax الخاصة بالتعامل مع الخوادم وارسال البيانات اي باختصار شديد في النهاية انها مكتب توفر اكواد لجافا سكريبت ولكنها اسهل ومختصرة اكثر ويمكنك دراستها والتعق اكثر بها بشكل مجاني من خلال زيارة هذا الرابط حيث انك ستجد العديد من الدروس والمقالات الخاصة ب jQuery به وهنا ستجد موسوعة مكتبة jQuery كاملة الخاصة بأكاديمية حسوب وبالتوفيق لك ...
-
ببساطة واختصار شديد ال varchar للنصوص القصيرة بينما text للنصوص الطويلة وهذه الفروقات بينهم بالتفصيل varchar : كما ذكرنا انه يستخدم للنصوص القصيرة كما انه يمكنك من خلاله تحديد القيمة القصوى لعدد الاحرف والفراغات وهذا مثال على ذلك varchar(50) وذلك يعني انه سيسمح لك بتخزين من 0 الى 50 حرف فقط ويمكنك استخدامها في البيانات التي تعرف القيمة الخاصة بها كم من المتوقع ان تكون القيمة القصوى لها وذلك يفيدنا في تقليص حجم الذاكرة وعدم اخذ مساحات فارغة text : كما ذكرنا انه يستخدم للنصوص الطويلة اي مثل المثالات والتعليقات بحيث اننا لا نعرف القيمة القصوى لعدد الاحرف ولا يمكننا جعلها محدودة لذلك نستنتج انه عندما يكون لديك نصوص قصيرة وتعرف المساحة المتوقع اخذها من الاحرف تستخدم varchar اما غير ذلك تستخدم text وبالتوفيق لك ..
- 3 اجابة
-
- 1
-

-
وعليكم السلام في البداية ان استخدام توليد اكواد الجافا سكريبت بطريقة ديناميكية له العديد من المميزات ولكن كثرتها وعدم استخدامها بشكل صحيح قد يولد العديد من المشاكل كمان ان كثرة استخدامها ممكن ان يسبب بطئ في عملية تحميل الصفحة والان دعني اعطيك اهم ايجابيات وسلبيات استخدامها الايجابيات : يمكن استخدام التوليد الديناميكي لإنشاء تجارب مستخدم متفاعلة وديناميكية. يمكن تجنب تحميل محتوى غير ضروري مما يقلل من وقت تحميل الصفحة وبالتالي سرعة في تحميل الصفحة. يمكن استخدام التوليد الديناميكي لتحميل البيانات من الخوادم بشكل ديناميكي دون إعادة تحميل الصفحة. يمكن تحديث المحتوى والتعديل عليه بسهولة من دون الحاجة إلى تغييرات في الصفحة الأساسية. السلبيات : قد يؤدي استخدام التوليد الديناميكي للمحتوى إلى زيادة في وقت تحميل الصفحة وتأخير في عرض المحتوى. قد تواجه مشاكل في التوافق مع بعض المتصفحات القديمة أو المتصفحات التي لا تدعم بعض ميزات JavaScript الحديثة. قد تكون التجارب المتعددة المستخدمة في التوليد الديناميكي معقدة وصعبة الفهم لبعض المستخدمين. قد تحتاج إلى تحميل مكتبات JavaScript إضافية لدعم التوليد الديناميكي، مما يزيد من حجم الموارد المطلوبة للصفحة. لذلك ان استخدام التوليد الديناميكي للمحتوى بواسطة JavaScript يمكن أن يكون أداة قوية لتحسين تجربة المستخدم وتحسين أداء الموقع، ولكن يجب استخدامها بحكمة وفقًا لاحتياجات المشروع وظروفه. بالتوفيق لك
- 3 اجابة
-
- 1
-

-
ان الدالة strpos() التي قمتي باستخدامها تقوم بعطائك رقم موضع الحرف الاول الذي تبحثين عنه وهنا الحرف الاول هو c وبما ان التعداد يبدأ من الرقم 0 لذلك اعطاكي النتيجة اثنان والتي هي رقم موضع الحرف وليس عدد المحارف اما اذا كنتي تريدين ارجاع عدد المحارف فيمكنك استخدام الدالة strlen() على الشكل التالي $str = 'abcdefa'; echo strlen($str); وبالتالي ستعطيكي النتيجة 7 والتي هي عدد الاحرف بالتوفيق لك
- 2 اجابة
-
- 1
-

-
قم بتطبيق الامر java -version في المسار التالي C:\java2\bin> للتأكد ان الملفات مضمنة بشكل صحيح ان قام بأعطائك خطأ فأن المشكلة ستكون بأن متغيرات البيئة غير معرفة لديك بشكل صحيح وبالتالي يجب عليك اتباع نفس الخطوات الذي اعطاهم لك زميلنا في التعليق السابق
- 12 اجابة
-
- 1
-

-
اظن انك تقصد انك تريد تغيير المتصفح الافتراضي الموجود لديك بالنظام الذي يقوم بعرض الملفات والروابط ؟! ان كان الامر كذلك ف عليك اتباع الخطوات التالية اذهب الى اعدادات الكومبيوتر settings ثم انتقل الى التطبيقات الافتراضية Default apps اضغط على خيار متصفح الويب Web browse ثم اختر المتصفح الذي تريده من القائمة هذه الخطوات كانت بالنسبة لنظام ويندوز ان كنت تستخدم نظام اخر ارجو اخبارنا لاعطائك الخطوات الصحيحة لنظامك بالتوفيق لك
-
هذا الخطأ يعود الى انك قمت بتغير مسار الملف الموجود هنا ارجو فتح الملف مرة اخرى من المسار الصحيح وحتى انك لم تقوم بتحميل الملفات التي ارفقتها لك لذلك قم بتحميلها واضافة الملفات الى المسا التالي C:\java2\bin>
-
لقد قمت بتجربة الكود الخاص بك وعمل لدي بدون اي مشاكل لاحظ المشكلة لديك انه تقوم بعمل تكوين للملفات بمسار خاطئ ان المسار الصحيح هو داخل مجلد ال bin بداخل الملفات الخاصة بلغة الجافا اذا لم تكن الملفات موجودة لديك ساترك لك ملف تحميلها اسفل هذا التعليق قم بتحميلها ثم فك الضغط واضافتها الى القرص المحلي c ثم قم بفتح ملف ال bin واحفظ ملفات المشروع بداخله ثم يمكنك عمل تكوين للملفات javac داخل هذا المسار C:\java2\bin>javac cleint.java وستحل المشكلة بالتأكيد ان شاء الله بالتوفيق لك java2.rar
-
في البداية يجب التأكد من أنه اسم الملف يحمل نفس اسم الclass الأساسي وان كان كذالك ارجو مشاركتنا ملفات المشروع ليتم مساعدتك بشكل افضل
-
لا ليس له مدة محدودة انه لمدى الحياة وهذه مميزات دورات اكاديمية حسوب وصول مدى الحياة لمحتويات الدورة تحديثات مستمرة مجانية مشاريع جاهزة لعرضها في معرض أعمالك مساعدة بأي أسئلة تواجهها أثناء الدورة نصائح مخصّصة لك إرشاد وتوجيه أثناء فترة بحثك عن عمل ضمان استرداد استثمارك خلال 6 أشهر شهادة بعد إتمام الامتحان بنجاح ويمكنك الدخول الى هنا لمعرفة المزيد
- 2 اجابة
-
- 1
-