-
المساهمات
21 -
تاريخ الانضمام
-
تاريخ آخر زيارة
المعلومات الشخصية
-
النبذة الشخصية
مطور ويب خبرة سنتين بتطوير الويب مهاراتي html css python django تطوير تطبيقات سطح المكتب باستخدام pyqt5
آخر الزوار
183 زيارة للملف الشخصي
إنجازات Omar Mhmd

عضو مساهم (2/3)
29
السمعة بالموقع
-
السلام عليكم كما هو موضح بالعنوان اريد ان اعرف الفرق بين الدومين و الاستضافة و نشر الموقع علي الانترنت ومتى نتستخدم كلا منهم وما افضل شئ منهم
- 2 اجابة
-
- 2
-

-
املك موقع هو جاهز و 100% مكتمل لكن كيف احميه من السرقة والتقليد بمعنى انه لايقدر احد انه يصمم موقع خاص به نفس موقع ويسرق الزبائن له وما هي الاجرأت التى اتخذها عند حدوث سرقة او تقليد
- 2 اجابة
-
- 2
-

-
لدي موقع جانغو هل نشر هذا الموقع على الانترنت يطلب مواقع مخصصة لمشاريع جانغو ام يمكن نشره علي اي موقع اخر اريد بعض الاستضافات المجانية او مدفوعة يثمن 1$ الي 3$
- 2 اجابة
-
- 1
-

-
مرحبا بكم ايها المطوريون نفذت مشورع عبارة عن موقع بالجانغو الموقع يسجل اسماء طالب ويضعهم في قاعدة البيانات فهل يمكن صاحب المشروع ان يستخدم لوحة التحكم admin فى عرض البيانات وخذفها الخ ام انشئ له واحدة اخري واذا يمكن فكيف ؟
- 2 اجابة
-
- 2
-

-
تفضل هذا الكود لكنه اذا كان الرق الاول اصغر من الرقم الثانى لايطبع ثانيا اذا كان هذا اختبار من الاكاديمة فهذا يدعى غش وهذا شئ محرم start = int(input("الرجاء إدخال القيمة البدائية: ")) #الحصول علي الرقم الاول من المستخدم end = int(input("الرجاء إدخال القيمة النهائية: ")) #الحصول على الرقم الثانى من المستخدم print("الأرقام الزوجية بين", start, "و", end, "هي:") for num in range(start, end + 1): if num % 2 == 0:#التحقق من ان العدد زوجي print(num)
-
السلام عليكم اريد اضافة قائمة منسدلة بمعنى حقل به قيم يجب ان يختار منها المستخدم ولا يستطيع كتابة اي قيم اخري فى html ثانيا اريد الحصول غلي القيمة التى اختارها المستخدم من القائمة المنسدلة باستخدام الجانغو وتخزنها في قاعدة بيانات شكرا لكم
- 1 جواب
-
- 1
-

-
السلام علكيم كيف حالكم ؟ اريد ان اعرف كيف يمكننى عمل نظام انشاء حساب فى django مثل عندما تنشئ حساب فى اكاديمية حسوب يكون لك صفحتك اريد الخطوات كاملة
- 1 جواب
-
- 1
-

-
بمجرد تثبيت مكتبة django-PayPal وظهور الجدول الجديد في صفحة admin، فإن الخطوات الأساسية قد تمت بنجاح. ومع ذلك، لضمان استقبال إشعارات الدفع بشكل صحيح، قد تحتاج إلى بعض الخطوات الإضافية. تكوين PayPal IPN Settings: تأكد من تكوين إعدادات PayPal IPN بشكل صحيح داخل حسابك على PayPal. يمكنك العثور على هذه الإعدادات في قسم "تكوين IPN" داخل حساب PayPal الخاص بك. تكوين عنوان الإشعار في مشروع Django: يجب عليك تكوين عنوان URL الذي سترسل إليه PayPal إشعارات الدفع. يجب أن يتم ذلك في ملف urls.py الخاص بتطبيق Django الخاص بك. يمكنك استخدام django-PayPal لتسهيل هذه العملية. اختبار الدفعات: قم بإجراء اختبارات للتأكد من أن كل شيء يعمل بشكل صحيح. يمكنك استخدام وضع Sandbox المتوفر من PayPal لإجراء اختبارات دون الحاجة إلى استخدام الأموال الحقيقية. معالجة الإشعارات: بمجرد استقبال إشعارات الدفع، يجب عليك كتابة معالج لها في تطبيق Django الخاص بك. يمكنك استخدام django-PayPal لتبسيط هذه العملية أيضًا. باختصار، على الرغم من أنك قد أتممت الخطوات الأساسية بنجاح، إلا أن هناك خطوات إضافية يمكن أن تحتاج إليها لضمان عملية استقبال الإشعارات ومعالجتها بشكل صحيح. اولا: تكوين PayPal IPN Settings: ادخل إلى حساب PayPal الخاص بك. انتقل إلى "الإعدادات" (Settings) واختر "تكوين IPN" (IPN setup). أدخل عنوان URL الذي سيستقبل فيه إشعارات الدفع من PayPal. يجب أن يكون هذا العنوان مثل "https://example.com/paypal/ipn/". اختر نوع الإشعارات التي ترغب في استقبالها (عادةً "Payment"). تكوين عنوان الإشعار في مشروع Django: في ملف urls.py في تطبيق Django الخاص بك، يمكنك تكوين عنوان URL لاستقبال إشعارات PayPal IPN: # urls.py from django.urls import path from yourapp.views import paypal_ipn_view urlpatterns = [ path('paypal/ipn/', paypal_ipn_view, name='paypal-ipn'), ] في هذا المثال، يُفترض أن لديك دالة paypal_ipn_view في ملف views.py لمعالجة الإشعارات. اختبار الدفعات: يمكنك استخدام Sandbox من PayPal لإجراء اختبارات دون أي تأثير على الأموال الحقيقية. يمكنك استخدام بيانات اعتماد اختبار موفرة من PayPal. معالجة الإشعارات: يجب عليك كتابة معالج لإشعارات PayPal IPN. إليك مثالًا بسيطًا باستخدام مكتبة django-PayPal # views.py from django.http import HttpResponse from paypal.standard.models import ST_PP_COMPLETED from paypal.standard.ipn.signals import valid_ipn_received def paypal_ipn_view(sender, **kwargs): ipn_obj = sender if ipn_obj.payment_status == ST_PP_COMPLETED: # تم دفع المبلغ بنجاح # هنا يمكنك كتابة رمزك لمعالجة الدفعة بنجاح pass else: # لم يتم دفع المبلغ بنجاح pass return HttpResponse("OK") valid_ipn_received.connect(paypal_ipn_view) هذا المثال يقوم بتحديد دالة paypal_ipn_view كمعالج للإشعارات الصحيحة التي يتم استقبالها من PayPal. يمكنك تخصيص هذه الدالة بحسب احتياجاتك لمعالجة الدفعات بشكل صحيح.
-
هل ممكن توضح لي وظيفة هذا البرنامج حتي اعطيك الحل الافضل
-
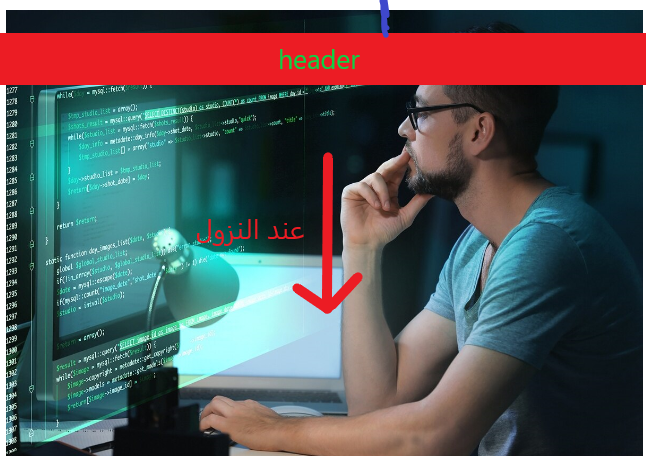
السلام عليكم , عند مشكلة فى تصميم header الذى يحتوى على الصفحات و لوجو , فانا صممت بحيث اذا نزل المستخدم بالموقع الى اسفل الصفحة يظل ثابتا فى اعلى الصفحة المشكلة انه عند النزول لاسفل الصفحة توجد مسافة بين header واعلى الصفحة هنالك مسافة بين المستظيل الاحمر و اعلى الصفحة اريد حل هذه المشكلة , شكرا لكل من ساعد كود HTML <header> <div class="noget"> <a href="main.html" class="">الصفحة الرئسية</a> <a href="guide.html" class="">دليل مبرمجين</a> <a href="las.html" class="">دورات</a> <a href="book.html" class="">كتب</a> </div> <a href="" class="logo">اتعلم برمجة</a> </header> كود CSS header{ margin-top:0px; padding-top:0px; width: 100%; position: fixed; z-index: 999; display: flex; align-items: center; padding: 8px 40px; background-color:#0B6121; text-align:center; } .logo { text-decoration: none; color: #ACFA58; text-transform: uppercase; font-weight: 700; font-size: 1cm; text-align:center; padding-left:200px; } .noget a{ text-decoration: none; color: #ACFA58; font-size: 20px; font-weight: 100; transition: 0.7s ease; padding-right: 20px; text-align:center; padding-left:20px; } .noget a:hover{ text-decoration: none; color: #F7FE2E; font-size: 25px; font-weight: 100; padding-right: 20px; }
- 3 اجابة
-
- 2
-

-
هل باستطعتى ان استفيد من خصائص جانغو و لارافيل معا فى موقع واحد او فى تطبيق واحد
- 3 اجابة
-
- 2
-

-
السلام عليكم هل يمكن ان تعطونى بعض النصائح لحماية العينين من الكمبيوتر او لاب توب والمعروف اننا مبرمجين يعنى قضاء وقت كثير على الاجهزة
- 4 اجابة
-
- 1
-

-
السلام عليكم سؤالى هو هل لغة PHP من حيث عدم الاختراق و حقن البيانات و ما هى امنة لغة وحماية اكثر
- 3 اجابة
-
- 3
-

-
السلام عليكم املك بعض الاسئلة وشكرا لم يجيب حتى اذا جاوب على سؤال واحد السؤال الاول: كيف اجعل Qlabel نص الخاص به يكون قيمته متغير فى مكتبة PyQt5 ها هو الكود from PyQt5 import QtCore,QtWidets, QtGui import sys app = QApplication(sys.argv) w = QWidget() l1 = QtWidgets.QLabel("الاسم : ",w) l1.move(150,150) b1 = QtWidgets.QPushButton("Print", w) b1.move(100,150) e1 = QLineEdit(w) def get(): name_get = e1.text() l2 = QtWidgets.QLabel(?,w) l2.move(180,150) b1.clicked.connect(get) w.show() app.exec_() بدلا من علامة الاستفهام اريد ان اضع قيمة المتغير name_get السوال الثانى : لدى محرر اكواد صنعته بالبايثون اريد ان اعرف كيفية فتح file explorer عند الضغط على open او save as فى مكتبة PyQt5
- 2 اجابة
-
- 1
-

-
هل يمكن صنع تطبيقات سطح مكتب قوية كبرامج ادارة ومحاسبات وقواعد البيانات باستخدام بايثون و مكتبة pyqt5
- 2 اجابة
-
- 2
-