-
المساهمات
2193 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
65
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Yomna Raouf
-
للقيام بذلك نتبع الخطوات التالية: يمكنك أن تضغط على علامة القفل الموجودة بجانب الرابط في المتصفح ستظهر لنا قائمة نختار منها site permissions سيتم فتح صفحة جديدة خاصة بإعدادات الموقع من ضمن هذه الإعدادات ستجد Notifications نقوم بضبط ال Notifications لتصبح Allow بعدها نغلق الصفحة و نقوم بعمل refresh لموقع مستقل و بعدها ستظهر لك الإشعارات بالشكل الذي تريده
-
ال JACCARD هي وسيلة إحصائية لتحديد نسبة ال overlapping/التطابق بين مجموعتين عن طريق المعادلة التالية. J(A,B)= ∣A∩B∣ / ∣A∪B∣ = ∣A∩B∣ / (∣A∣+∣B∣−∣A∩B∣) download.jfif أما عن هل هي خوارزمية أم مقياس.فالخوارزمية ما هي إلا خطوات منطقية لحل مشكلة ما. و أغلب الخوارزميات يتم بناءها بالاعتماد على معادلات رياضية، أي وصف المعادلة بخطوات منطقية يمكن كتابتها على شكل أكواد يتمكن الحاسوب من تنفيذها. و إذا اطلعت على بعض الخوارزميات المتعلقة بتقنيات مثل تعلم الآلة ستجد أنها في الأساس معادلات رياضية.
-
الأمر يتوقف على ماذا تريد أن تتعلم، ما هي الخطوة التالية. إذا كنت تريد أن تتعمق في لغة javascript و مكتباتها و تتعلم مكتبة react لبناء واجهات المستخدم "كمطور frontend من الضروري أن تعرف أحد هذه المكتبات" و مكتبة react native لبناء تطبيقات الهاتف الهجينة و إطار العمل express لبرمجة الواجهات الخلفية باستخدام لغة جافاسكريبت. في هذه الحالة أنصحك بالالتحاق بدورة تطوير التطبيقات باستخدام جافاسكريبت. لغة جافاسكريبت مستخدمة بكثرة هذه الأيام و الطلب عليها في سوق العمل يتزايد باستمرار. أما إذا أردت أن تتعلم تطوير الواجهات الخلفية باستخدام php و إطار العمل laravel. هذا الإطار مستخدم بكثرة أيضا و له شهرة كبيرة في المجتمع العربي. في هذه الحالة يمكنك شراء دورة تطوير تطبيقات الويب باستخدام php.ستتعلم wordpress أيضا في هذه الدورة. أما إذا كنت تريد بناء تطبيقات هواتف هجينة باستخدام تقنيات الويب "html و css و javascript" و المنصات cordova و capacitor و ionic. في هذه الحالة يمكنك الالتحاق بدورة تطوير تطبيقات الجوال باستخدام تقنيات الويب. هذه التقنيات لها شهرة واسعة هذه الأيام. في النهاية الأمر يعود لك و إلى أهدافك المستقبلية حدد ما تريد القيام به، ثم اختر الدورة المناسبة لك.
- 3 اجابة
-
- 1
-

-
لقراءة الصورة كمصفوفة باستخدام ال matlab يمكنك استخدام الدالة imread: image = imread('myImage.png'); لتحويل هذه الصورة إلى ال grey-scale يمكنك استخدام الدالة التالية: I = rgb2gray(image); لعرض الصورة يمكنك استخدام الدالة التالية: imagesc(I); أو imshow(I); أما إذا أردت عرض المصفوفة نفسها يمكنك استخدام الدالة التالية: disp(I);
-
في هذا الجزء يتم إضافة المقالات التي قمت بنشرها في حسوب هنا. و حتى تتمكن من نشر مقالات على الأكاديمية من المفترض أن يتم توظيفك كمستقل من قِبَل الأكاديمية. يمكنك أن تبحث عن هذه المشاريع على مستقل و تتقدم لها.
-
iل يمكنك تجربة الأمر التالي في cmd: pip install virtualenv بعد أن يكتمل التثبيت يمكنك استخدام الأمر التالي لإنشاء بيئة افتراضية: // bash إذا كنت تستخدم source venv/Scripts/activate // Command Line إذا كنت تستخدم venv\Scripts\activate.bat // PowerShell إذا كنت تستخدم venv\Scripts\Activate.ps1 بعدها يمكنك إكمال العمل و إنشاء تطبيق django داخل البيئة الافتراضية
-
فيما يخص الأمر الأول ، فقد تم تنزيل django بنجاح يمكنك أن تبدأ باستخدامه و إنشاء مشروع django جديد. أما الأمر الثاني فليس من المفترض أن يعطي نتائج، نقوم باستخدامه حتى نتمكن من استخدام pipenv.
-
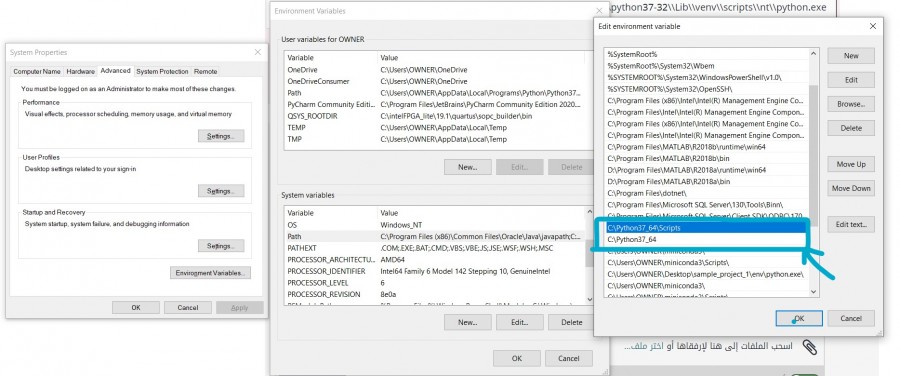
هل يمكنك تجربة تنزيل django باستخدام الأمر التالي كما ينص التوثيق الرسمي ل django و إخباري بالنتائج: pip install Django==3.1.3 أو أرجو أن تتأكد أنك قمت بالخطوات التالية سابقًا. تنزيل pipenv pip install pipenv ثم تشغيل الأمر التالي مع تغيير ال< USERNAME > باسم ال username الخاص بك. set PATH=%PATH%;set PATH=%PATH%;'c:\users<USERNAME>\appdata\local\programs\python\python37-32\Scripts'
-
هل يمكنك أن تتأكد أن python موجود في متغيرات النظام الخاصة بك"و ال scripts أيضًا". تأكد أيضًا أن python تم تثبيته على جهازك بطريقة صحيحة.أو يمكنك إلغاء تثبيته و إعادة التنزيل مرة أخرى. --- إذا كنت تستخدم "WSL "windows subsystem for linux أرجو إخباري بذلك.
-
هل يمكنك تجربة الأمر التالي و إخباري هل ظهر لك نفس الخطأ أم لا: -إذا كنت تستخدم macos/linux virtualenv venv --python=python3 --إذا كنت تستخدم windows نقوم بتشغيل هذا الأمر في cmd: virtualenv venv فيما يخص المشكلة الثانية "django-admin is not recognized" فهذا الخطأ له احتمالين: أنك لم تقم بتثبيت django في البيئة الافتراضية virtualenv التي تعمل عليها "أعتقد أنه سبب المشكلة لديك" أن الملف diango-amin.py ليس موجودًا في ال Python PATH الخاص بك
-
كلٌ من هذه المكتبات يعتبر مكتبة ممتازة و يمكنك تعلُم أي مكتبة منهم و لكن أنصح ب React فهي الأكثر شُهرة و طلبًا في سوق العمل هذه الأيام "على كلٍ إذا تعلمت أحد هذه المكتبات و تقدمت إلى وظيفة تطلب مكتبة أخرى سيقومون بتعليمك إيّاها إذا وجدوا أن أعمالك و مهاراتك ممتازة و مناسبة للوظيفة " أما فيما يخص react native و flutter فلكلٍ منها مزاياه فمثلًا المزايا التي تقدمها react native هي أنك لن تحتاج لتعلم لُغة جديدة حتى تتمكن من تعلمها طبعًا هذا إذا كنت مطور ويب و تجيد JavaScript"ستحتاج لتعلم أساسيات react قبل أن تبدأ ب "react native" أما حتى تتعلم flutter ستحتاج لتعلم لغة Dart قبلها مما يعني ستحتاج وقتًا أطول بعض الشئ حتى تبدأ بإنشاء تطبيقات و تعلم flutter أيضًا تطبيقات flutter أداءها أفضل من أداء تطبيقات react native قليلًا "الفرق ليس كبير بينهم" و لكن إذا قمت بعمل بعض من ال code optimization لأكواد react native سيصبح أداؤها مثل أداء التطبيقات التي تم بناءها ب flutter. أما من جهة المجتمع فالمجتمع و المصادر الخاصة ب react native أكثر بعض الشئ من flutter و هذا لأن react native أقدم من flutter و لكن المجتمع حول flutter في تزايد مستمر الآن. مما يعني أن اختيار المكتبة التي تريدها يعتمد على تفضيلاتك الشخصية أي إذا كنت مطور web و تعرف javascript يمكنك أن تتعلم react native حتى تتمكن من بناء تطبيقات هواتف و ويب بنفس اللغة دون أن تضطر لتعلم لغة جديدة. أيضًا كلًا من المكتبتين يمكنهم القيام بنفس الوظائف، لا يوجد شئ يمكن تنفيذه عن طريق مكتبة و الأخرى لا. أيضًا يمكنك أن تجد الكثير من المصادر و المقالات على الانترنت توضح الفرق بين المكتبيتين و التي من شأنها أن تساعدك في اتخاذ هذا القرار.
-
بعد أن قمتي بأخذ دورة تطوير واجهات المستخدم يمكنك أن تبدأي في القراءة عن html و css و JavaScript أيضًا يمكنك أن تبدأي بالقراءة عن مواضيع مثل UI/UX أي واجهة المستخدم و تجربة المستخدم و مواضيع متعلقة بالتصميم. لا أنصح باستخدام الكتب في لتعلم البرمجة في الحقيقة فهي في معظم الأحيان تكون قديمة و محتواها غير مواكب للتحديثات من الأفضل قراءة المقالات.و يوجد العديد من المصادر التي يمكنك القراءة منها مثل "دروس و مقالات" الخاصة بأكاديمية حسوب إذا كنت تحبين القراءة باللغة العربية أو من مدونات مثل css tricks و hackernoon و غيرها إذا كنت تحبين القراءة باللغة الإنجليزية. أيضًا يوجد بعض الكتب الجيدة إذا كنت تفضلين قراءة الكتب مثل Eloquent javascript أيضًا يوجد مجموعة من الكتب الجيدة في أكاديمية حسوب متعلقة بأكثر من لغة يمكنك أن تبدأي بالقراءة منها فأغلب هذه الكتب حديثة و مفيدة.
- 4 اجابة
-
- 1
-

-
يعتمد تعلم البرمجة على التطبيق العملي لما تتعلمه فمشاهدة السلاسل التعليمية تباعًا "في فترة زمنية قصيرة" دون التطبيق العملي لن يفيد في شيء. يوجد العديد من المواقع التي يمكنك أن تبدأ بممارسة اللغة و حل بعض المشكلات, منها: hackerrank edabit و غيرها. حل المشكلات في هذه المواقع سيجعلك تكتسب مهارة حل المشكلات و سيزيد من ثقتك قليلًا بمهاراتك في اللغة. يمكنك أن تبدأ بالأسئلة الخاصة بالمبتدئين و مع الوقت يمكنك الانتقال إلى مستويات الأسئلة الأعلى. و لكن هناك نقطتين أريد التحدث عنهما: من الممكن أن تستغرق ساعات طويلة أو أيام أو ربما أسبوع في حل مشكلة واحدة فقط خاصةً في البداية. لا داعي للقلق في هذه الحالة فهذا أمر طبيعي جدًا و جميع المطورين حتى أمهرهم و أكثرهم خبرةً مرُّوا بهذه المرحلة في بداية طريقهم. قد تواجه مشكلة في كتابة بعض الأجزاء من الأكواد أو القواعد اللغوية. مثلًا قد تنسى كيفية كتابة الحلقة loop لا يوجد مشكلة في ذلك أيضًا يمكنك البحث عنها في أحد محركات البحث "loops in js" سيظهر لك العديد من النتائج يمكنك أن تقوم بقرائتها و بعد ذلك استخدامها و مع الوقت و الممارسة ستصبح كتابة هذه الأكواد طبيعة ثانية بالنسبة لك. و أيضًا جميع المطورين يقومون بالبحث عن الأشياء الأساسية في كثير من الوقت. فمهنة المطور لا تُحتم حفظ الأكواد و لكن حل المشكلات. أيضًا يمكنك التدرب على بناء مشاريع بسيطة باتباع أحد السلاسل التعليمية و كتابة الأكواد مع المدرب و بعد أن تنتهي منه يمكنك أن تضيف خاصية من عندك إلى المشروع أو محاولة التغيير فيه أو حتى محوه و محاولة بناءه بمفردك من الصفر. ستجد أن الأمر صعب في البداية و غير مريح و لكن استمر في ذلك فمع الوقت ستكتسب الخبرة و ستتمكن من بناء مشاريع بمفردك و ستصبح أكثر ارتيحًا. ستجد الكثير من المشاريع إذا قمت بالبحث عن javaScript projects for beginners. أي أنه للاستفادة مما تعلمته يمكنك أن تبدأ بتوظيفه في بعض المشاريع يمكنك أن تبحث عن سلاسل تعليمية تقوم ببناء مشاريع مشابهة لما تريد بناءه حتى تتعلم كيف تبدأ المشاريع و كيفية التفكير و هكذا و بعدها يمكنك أن تبدأ في بناء مشاريع بنفسك قد تستعين بمحركات البحث أثناء عملك على المشاريع و قد تستغرق وقتًا طويلًا في البداية و لكن كما ذكرت لك سابقًا لا بأس في ذلك.
- 3 اجابة
-
- 1
-

-
إذا كنت تريد أن تصبح مطور مواقع يمكنك أن تبدأ بتعلم أساسيات البرمجة و مفاهيمها الأساسية التفكير المنطقي و الخوارزميات و بعدها يمكنك أن تنتقل لتعلم لغات مثل html و css و javaScript و الذين يتم استخدامهم لبناء واجهات المستخدم "واجهة الصفحات التي يتعامل معها المستخدم" و بعدها تتعلم مكتبة لبناء واجهات المستخدم مثل React.js مثلًا بعدها يمكنك الانتقال إلى تعلم كيفية بناء ال backend "" باستخدام node.js و express "يستخدمان لغة جافاسكريبت" أو laravel "تستخدم لغة php" "" و قواعد البيانات مثل mongodb و postgresql. و هذه مقالة شاملة يتحدث الكتاب عن البرمجة و مفاهيمها و لماذا تتعلم البرمجة و كيف تبدأ في المجال أيضًا. سيقدم هذا المقال إجابات وافية لجميع الأسئلة التي قد تصل إلى ذهنك بإذن الله.. بالتوفيق.
-
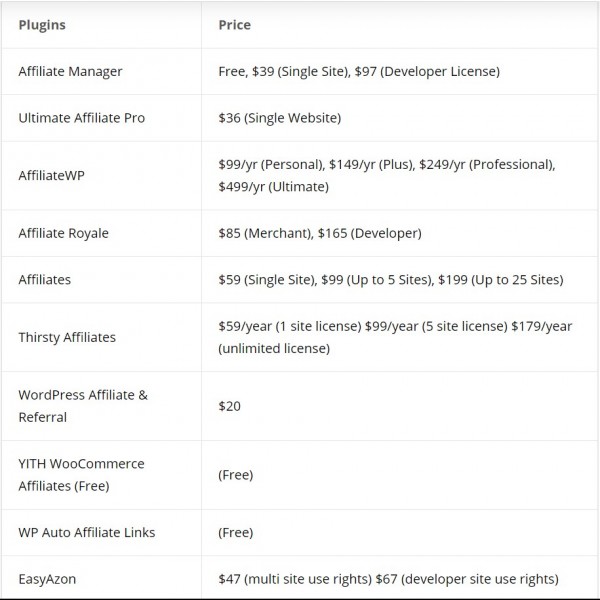
يوجد العديد من الإضافات الخاصة ب Affiliate Program WordPress Plugins التي يمكنك استخدامها.و هذه صورة توضح أفضل عشر إضافات لهذا الغرض بناءً على ما ذكر في المدونة الخاصة ب WordPress نفسها: و مما ذكرته أعتقد أن الإضافة الأولى Affiliate Manager هي الأنسب لاحتياجاتك، فهي تتيح لك تتبع و إدارة و الدفع للمسوقين مباشرةً من خلال موقعك. أيضًا يمكنك أن تقرأ عن الفروق بين هذه الإضافات و تتخذ القرار الأنسب لك.و بعدها يمكنك أن تطلع على التوثيق الرسمي الخاص بالإضافة التي قمت باختيارها لتعرف كيفية تثبيتها و استخدامها فلكل إضافة طريقة خاصة بها.
- 1 جواب
-
- 1
-

-
إذا كان الأمر متعلق بأحد دورات أكاديمية حسوب يمكنك التواصل مع مركز الدعم الفني من هنا و سيتم التواصل معك و حل المشكلة.
-
يوجد طريقتين لإضافة التنسيقات داخل ملف html نفسه. الأولى هي ال inline style و هي إضافة التنسيقات ك attribute داخل الوسم الذي بريد إضافة التنسيقات له، مثلًا: <!-- إضافة تنسيقات للفقرة لتغيير لون الخط و حجمه و ثِقله --> <p style="color: grey; font-weight:500; font-size:20px;" > This is a paragraph </p> الثانية هي ال embedded style و هي إضافة التنسيقات داخل وسم style داخل القسم head، مثلًا: <head> <!-- و نبدأ بإضافة التنسيقات التي نريدها style نقوم بتحديد الوسوم التي نريد إضافة التنسيقات لها داخل --> <style> p { color: grey; font-size: 500; font-weight: 20px; } </style> </head> <body> <p> This is a paragraph </p> </body> و لكن لا يُنصح أبدًا بهذه الطريقة، فمن الأفضل أن تكون التنسيقات في ملف منفصل بمفردها عن الملف الذي يحتوي أكواد html. و هذا لعدة أسباب منها: تنظيم الملفات سهولة التعديل على المشاريع سهولة إصلاح المشاكل الموجودة بالأكواد تقليل حجم الملفات مما يعني تحسين أداء المواقع "و ذلك بتقليل التكرارات، لأنه عند إضافة التنسيقات مع ملف index.html سنضطر لكتابة نفس التنسيقات أكثر من مرة لجميع العناصر التي نريد إعطائها نفس التنسيق" تسهيل العمل بين أعضاء الفريق. و غيرها. فقديمًا عندما نشأ الويب كانت الطريقة المتبعة هي كتابة أكواد html و css و js في ملف واحد و لكن بسبب المشاكل التي واجهت المطورين تم فصل كل منهم في ملف بمفرده تحت ما يسمى separation of concerns فصل الاهتمامات و أصبح هذا العرف المتبع إلى الآن.
- 4 اجابة
-
- 3
-

-
يوجد أكثر من طريقة يمكنك تنفيذها لإصلاح هذا الأمر: -- نقوم بتشغيل ال power troubleshooter و نقوم بالفحص. نضغط على Windows key + X Press ثم نضغط على ال Control Panel. ننقر نقرًا مزدوج على troubleshooting ثم view all. نضغط على power ثم next لتشغيل ال power troubleshooter. نقوم باتباع الخطوات التي تظهر على الشاشة لاتمام العملية، بمجرد أن تتم العملية نغلق جميع النوافذ و نعيد تشغيل الجهاز. -- يمكنك اتباع الخطوات الموجودة تحت قسم “Make your PC sleep” من هنا، فربما تساعدك
- 2 اجابة
-
- 1
-

-
لا يجب مشاهدتها جميعًا.و لكن إذا كنت مبتدئ في مجال البرمجة أنصحك بمشاهدة المسار الأول من دورة علوم الحاسب حتى تتعلم كيفية التفكير المنطقي و الخوارزميات و أساسيات البرمجة. أيضًا أنصحك بمشاهدة المسار الأول من دورة تطوير واجهات المستخدم حيث يتم شرح أساسيات html و css و javascript لأنك ستحتاج لمعرفة هذه الأساسيات لتتمكن من العمل و التقدم في دورة php كمل سيوصي المدرب في بداية الدورة بالتوفيق.
- 6 اجابة
-
- 1
-

-
يمكنك استخدام أي لغة من اللغتين، لغة جافاسكريبت قديمًا كانت تعمل في المتصفح فقط في بناء الواجهات الأمامية للمواقع. و لكن الآن أصبحت تستخدم في البرمجة الخلفية أيضا بفضل بيئة العمل node.js"و هي runtime environment مكنتنا من استخدام جافاسكريبت خارج المتصفح" و إطار العمل express"إطار عمل لبناء ال backend". و لكن يوجد فرق يجعل javascript تتفوق على php في برمجة المواقع. و هي طريقة تنفيذ الأكواد حيث أن لغة جافاسكريبت non blocking أي أنها لا تنتظر أن يتم تنفيذ عملية ما حتى تنتقل إلى التي تليها مثل php مما يجعل أداؤها أفضل من php. كما أن لغة javascript مجالها أوسع حيث يمكنك بناء تطبيقات ويب و تطبيقات هواتف باستخدام مكتبة react native و تطبيقات سطح مكتب باستخدام مكتبة electron و بناء تطبيقات virtual reality و يمكن استخدامها في مجال تعلم الآلة و مجال برمجة المتحكمات الدقيقة و الروبوتات و غيرها كل هذا باستخدام لغة واحدة فقط و هذا ما لا توفره لغة php. و في النهاية اختيار التقنيات يتوقف على المشروع الذي تريد بناؤه.
- 5 اجابة
-
- 1
-

-
مرحبًا علي. عند شرائك لأحد دورات حسوب سيكون متاح لك الوصول إلى الدروس الخاصة بهذه الدورة كاملةً، بالإضافة إلى المسار الأول من باقي دورات الأكاديمة حتى نساعد طلاب أكاديمية حسوب على تعلم أساسيات المجالات الأخرى و نمهد لهم الطريق لتعلمها حتى يتمكنو من التعمق بها بمفردهم. أيضًا حتى نساعدك على تعلم الأساسيات التي قد تحتاجها لإتمام دورتك من خلال المسار الأول لأحد الدورات الأخرى.
- 1 جواب
-
- 1
-

-
في الجزء الأول من الأكواد الخاص ب useEffect من المعروف أن هذا ال hook يتم تنفيذه مرة واحدة فقط عند تحميل المكون و في المثال الذي أرفقته عند تحميل هذا المكون يقوم useEffect بتغيير قيمة خطاف الحالة fetching إلى true ثم يقوم بجلب البيانات الخاصة بالمنتجات عن تطريق الدالة fetchProducts و نقوم بالتقاط أي أخطاء قد تحدث في عملية جلب بيانات المنتجات هذه و نجعل قيمة خطاف الحالة error تأخذ قيمة رسالة الخطأ و هذا يتم باستخدام التابع catch في النهاية بعد أن يتم جلب البيانات الخاصة بالمنتجات بطريقة صحيحة نقوم بتغيير قيمة خطاف الحالة fetching إلى false و هذا الجزء الخاص بالتابع finally. أما في الجزء الثاني من الأكواد الخاص ب useFocusEffect، فهو يعتبر HOOK خاص ب React Navigation. يستخدم هذا الخطاف في التطبيقات عندما نريد إضافة side-Effect، و هذه التأثيرات الجانبية قد تتضمن أشياء مثل إضافة مستمع أحداث، أو جلب بيانات، ....إلخ. مثلًا في حالتنا التأثير الجانبي هو إعادة التحميل. Refresh. و الخطاف useFocusEffect مماثل للخطاف useEffect. الفرق الوحيد بينهما هو أن useFocusEffect يعمل إذا كنا نركز على الصفحة حاليًا.و التأثير سيعمل عندما تتغير الاعتماديات التي يتم تمريرها React.useCallback"خطاف"، مثلًا ستعمل عند عملية ال render الابتدائية (if the screen is focused) و أيضًا إذا تغيرت الاعتماديات. import { useFocusEffect } from '@react-navigation/native'; function Profile({ userId }) { const [user, setUser] = React.useState(null); useFocusEffect( React.useCallback(() => { const unsubscribe = API.subscribe(userId, user => setUser(user)); return () => unsubscribe(); }, [userId]) ); return <ProfileContent user={user} />; } إذا لم تقم بتغليف التأثير الخاص بك داخل الخطاف React.useCallback، سيم تنفيذ التأثير في كل عملية render عندما تكون الشاشة تحت التركيز.
-
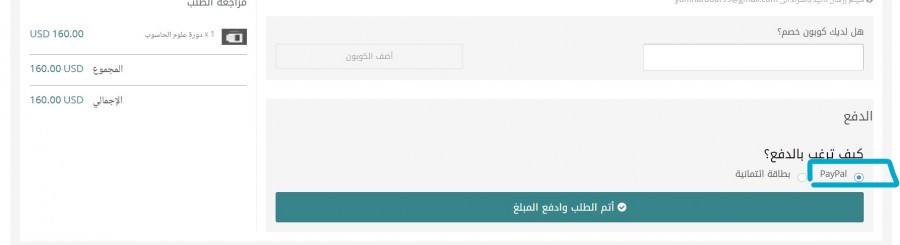
بعد أن تصل إلى صفحة "إتمام عملية الشراء" ستجد خيارات الدفع في الأسفل من ضمنها paypal كما هو موضح في الصورة إذا واجهت أي مشكلة يمكنك التواصل مع مركز الدعم الفني و فتح تذكرة بمشكلتك و سيتم التواصل معك و حل مشكلتك.
-
هل يمكنك توضيح السؤال أكثر حتى نتمكن من مساعدتك بشكل أفضل؟
-
هل يمكنك تجربة التالي و إخباري بالنتائج: هل يمكنك التأكد من أن ال output path الخاص بالمشروع صحيح ==> (Project > Properties > Build > Output path) توجه إلى menu ثم build ثم Configuration Manager وتأكد من أن ال main/entry project تم بناءه "has checked Build" إذا لم يكن يمكنك القيام بذلك بنفسك إذا كان كل مما سبق صحيح، يمكنك تجربة التالي: توجه إلى Tools ثم Options ثم Projects and Solutions ثم Build and Run ستجد قائمة تحت "On Run, when projects are out of date:" Select: "Always Build أيضًا يمكنك التحقق من أن المشرع الصحيح تم اختياره at the StartUp Project إذا لم يكن يمكنك النقر بزر الفأرة الأيمن على المشرع الصحيح و اختيار Set as StartUp Project