-
المساهمات
2193 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
65
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Yomna Raouf
-
الأمر يتوقف على الاستضافة نفسها، كل استضافة توفر توثيق رسمي يحتوي الخطوات التي يجب عليك اتباعها لتنفيذ هذا الأمر. على كل عند التعديل على المشروع نقوم بذلك في بيئة التطوير و بعدها نقوم بإعادة البناء و رفع التعديلات الجديدة.
-
حتى نقوم برفع مشاريع React على استضافة، نحتاج إلى بناء المشروع حتى نحصل على المجلد build و الذي سنقوم برفعه على الاستضافة. حتى نقوم ببناء المشروع نستخدم الأمر التالي: npm run build و سيتم تنفيذ الأمر و سيبدأ إنشاء المجلد build بعد الانتهاء يمكنك رفع هذا المجلد للاستضافة باتباع الخطوات التي توفرها لك شركة/موقع الاستضافة
-
يمكنك القيام بذلك بأكثر من طريقة، إحداها استخدام الخاصية scroll-behavior في css و لكن هذه الخاصية ليست مدعومة بالكامل من قبل جميع المتصفحات الآن، لذلك ستحتاج لاستخدام جافاسكريبت، و يمكنك القيام بذلك باستخدام التابع scrollIntoView كما يلي: const ScrollToAnchor = () => { // نقوم بتحديد عناصر قائمة التنقل const navLinks = document.querySelectorAll(".menu__link"); // للاستماع لحدث النقر على عنصر قائمة التنقل event listener نقوم بإضافة navLinks.forEach((link) => { link.addEventListener("click", (e) => { e.preventDefault(); // نقوم بتحديد العنصر الذي تم النقر عليه const linkParentElement = e.target.parentElement; // نقوم بالانتقال بسلاسة إلى القسم المرتبط بالعنصر الذي تم النقر عليه document .getElementById(linkParentElement.dataset.link) .scrollIntoView({ block: "center", behavior: "smooth" }); }); }); };
-
السبب في هذا هو خطأ كتابي بسيط لديك في ملف App.js، فقد قمت بكتابة المكون weather بحرف w صغير بالرغم من أن المكون يبدأ بحرف W كبير. الأكواد بعد التعديل: import React from "react"; import './App.css'; import "weather-icons/css/weather-icons.css"; import 'bootstrap/dist/css/bootstrap.min.css'; import Weather from './app_component/weather.component'; function App() { return ( <div className="App"> <Weather/> {/* <weather /> */} </div> ); } export default App;
- 8 اجابة
-
- 1
-

-
أعمل على تطبيق React Native و أريد أن أعرف كيف يتعامل React Native مع تجاوبية أحجام الخطوط. فمثلًا إذا كان الهاتف هو galaxy fold يكون حجم الخط 15px و إذا كان note 20 يكون حجم الخط 16px
- 1 جواب
-
- 1
-

-
أعمل على تطبيق باستخدام React Native و أقوم بجلب بيانات من API و هي تحتوي على raw html elements، مثل: <p>Hello World!</p> و قد قمت بإضافة هذه البيانات لأحد ال views الخاصة بالتطبيق الخاص بي كما يلي: <Text>{this.props.content}</Text> و لكن مايحدث أن هذه البيانات يتم عرضها و التعامل معها على أنها سلسلة نصية و ليس كما يتم عرضها في المتصفح، فهل يوجد طريقة حتى يتم عرضها كما في المتصفحات و لكن في داخل ال view الخاص بالتطبيق.
-
يوجد العديد من المكتبات التي يمكنك استخدامها، و لكن أشهرها في المجتمع الخاص ب React هو مكتبة Material UI و التي تقدم مجمعة واسعة من المكونات الجاهزة و الأيقونات و التي يمكن عمل customization لها حتى تحصل على نسخة مختلفة لمشروعك. و يمكنك أيضًا استخدام Tailwind CSS مكتبة أكثر من رائعة و تصميماتها جذابة
-
لأن الدوال و التوابع الخاصة بالمكتبة تمت إضاتها إلى إطار العمل express نفسه لذلك لم نعد نحتاج لاستخدام المكتبة الآن. و نقوم باستخدام التوابع الخاصة بها كما يلي: app.use(express.json()); بدلًا من: app.use(bodyParser.json());
- 1 جواب
-
- 2
-

-
أعمل على تطبيق و قمت بتنسيق مكون ما حتى يظهر في منتصف الشاشة، ما أريد القيام به الآن هو عرض مكون آخر "مثله" فوقه تمامًا. فنا هي أفضل طريقة للقيام بذلك، مثلًا في jquery يتيح لنا التابع ()offset تحديد موضع العنصر فهل يوجد وسيلة مكافئة لها في React Native.
-
يمكنك أن تقوم بطرح هذا المشروع في موقع مستقل و توظيف أحد المطورين ليقوم ببناء هذه اللعبة.
-
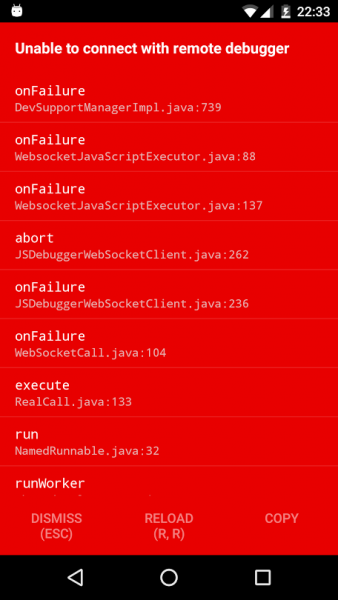
أعمل على بناء تطبيق باستخدام React Native، و عندما أقوم بتشغيل الأمر: react-native run-android أثناء توصيل الجهاز تظهر لي شاشة فارغة. و عندما أقوم بتحريك الجهاز "shake" و أختار الخيار Debug JS Remotely من قائمة الاختيارات، تظهر لي الشاشة التالية
- 2 اجابة
-
- 1
-

-
مرحبًا أحمد. يمكنك أن تجد الدورات التي قمت بالاشتراك بها بالضغط على دوراتي من الشريط العلوي في الأكاديمة و بعدها سيتم نقلك إلى صفحة تحتوي الدورة الخاصة بك يمكنك فتحها و بدء المتابعة. نرجو لك التوفيق.
-
أعمل على تطبيق و أحتاج لتحديد المقاسات الخاصة بال View أبعاد الشاشة، من طول و عرض، أحتاج لمعرفة ذلك حتى أتمكن من رصف باقي ال Views بشكل جيد، فهل هذا ممكن. مثلًا لدي ال View التالي لعرص الصور. <PhotoView source={{uri: 'https://facebook.github.io/react/img/logo_og.png'}} minimumZoomScale={0.5} maximumZoomScale={3} androidScaleType="center" onLoad={() => console.log("Image loaded!")} style={{width: 300, height: 300}} />
-
واجهت مشكلة أثناء العمل على أحد التطبيقات و أحتاج لعرض ال network requests الخاصة بي لأتمكن من تحديد الخطأ و إصلاحه. فهل يوجد طريقة لاستعادة ال network tab في React Native، و ما هو تأثير القيام بذلك من الناحية التأمينية
-
أعمل على تطبيق مشاركة صور مثل instagram و أريد تطبيق وظيفة ال infinite Scroll و للقيام بهذا الأمر أحتاج لمعرفة موضع التمرير الحالي لل scrollView -- موضع التمرير بالنسبة ل x و y كيف يمكن تنفيذ أمر كهذا؟ <ScrollView horizontal={true} pagingEnabled={true} onScrollAnimationEnd={() => { // get this scrollview's current page or x/y scroll position }}> this.state.data.map(function(e, i) { <ImageCt key={i}></ImageCt> }) </ScrollView>
-
أعمل على تطبيق و أحاول جلب بيانات من API ما عن طريق استخدام fetch، و قد قمت بجلب ال access token الصحيحة و قمت بحفظها في state و لكن يبدو أنه لا يمكن تمريرها ك authorization header لل Get Request. var Products = React.createClass({ getInitialState: function() { return { clientToken: false, loaded: false } }, componentWillMount: function () { fetch(api.token.link, api.token.object) .then((response) => response.json()) .then((responseData) => { console.log(responseData); this.setState({ clientToken: responseData.access_token, }); }) .then(() => { this.getPosts(); }) .done(); }, getPosts: function() { var obj = { link: 'https://api.producthunt.com/v1/posts', object: { method: 'GET', headers: { 'Accept': 'application/json', 'Content-Type': 'application/json', 'Authorization': 'Bearer ' + this.state.clientToken, 'Host': 'api.producthunt.com' } } } fetch(api.posts.link, obj) .then((response) => response.json()) .then((responseData) => { console.log(responseData); }) .done(); }, حيث أنّي أحصل على رسالة الخطأ التالية: {"error":"unauthorized_oauth", "error_description":"Please supply a valid access token. Refer to our api documentation about how to authorize an api request. Please also make sure you require the correct scopes. Eg \"private public\" for to access private endpoints."}
-
لدي screen و أريد أن أعرض بها رسالة ترحيب مع اسم المستخدم عندما يكون هذا المستخدم مُسجِّل للدخول. و لدي صفحة أخرى تقوم بعرض خيارين للمُستخدم أحدهما "تسجيل الدخول" و الآخر "إنشاء حساب". و عندما تتم عملية تسجيل الدخول أو إنشاء الحساب بنجاح يتم نقله إلى الصفحة السابق ذكرها. حاليًا أقوم بتخزين بيانات المسخدم باستخدام AsyncStorage، و أريد تحديث بيانات هذا الحقل عندما تتم عملية تسجيل الدخول أو إنشاء الحساب بنجاح: كيف يمكن تنفيذ هذا الأمر؟
-
لدي ال Flatlist التالية، و أريد أن أقوم بتحديثها "عمل re-render أو update" عندما يضغط المستخدم على الزر. الأكواد: renderEntries({ item, index }) { return( <TouchableHighlight onPress={()=> this.setState({value: this.state.data[index].value+1})> <Text>{this.state.data[index].value}</Text> </TouchableHighlight> ) } <FlatList ref={(ref) => { this.list = ref; }} keyExtractor={(item) => item.entry.entryId} data={this.state.data} renderItem={this.renderEntries.bind(this)} horizontal={false} />
- 1 جواب
-
- 1
-

-
لقد قمت ببناء تطبيق، و يمكنني تشغيله من خلال المحاكي المحلي الخاص بي و أيضًا من على جهازي الخاص (يعمل بنظام android) من خلال نفس الشبكة عن طريق تغيير ال debug server. ما أريده هو بناء APK يمكنني إرساله إلى إلى شحصٍ ما ليتمكن من اختباره، بدون أن أعطيه الوصول إلى خادم التطوير . هل هذا الأمر ممكن؟ إذا كان كذلك كيف يمكن تنفيذ هذا الأمر
-
أعمل على تطبيق React Native و واجهتني مشكلة بسيطة. لنفرض أن الشاشة الرئيسية للتطبيق هي ال feed screen و أنا حاليًا أتفقد صفحتي الشخصية، عندما أقوم بنقل التطبيق ليعمل في الخلفية و أتصفح باقي التطبيقات و بعدها أعود لفتح التطبيق الخاص بي ينقلني إلى ال feed screen بدلًا من ال profile screen ما هي الحلول المقترحة لهذا الأمر؟ -- أستخدم React Contect API const[isReady, setIsReady] = useState(false); const[user,setUser]=useState(); const[authenticated,setAuthenticated]=useState(); const appState = useRef(AppState.currentState); const [appStateVisible, setAppStateVisible] =useState(appState.current); const _handleAppStateChange = (nextAppState) => { if ( appState.current.match(/inactive|background/) && nextAppState === "active" ) { console.log("App has come to the foreground!"); } appState.current = nextAppState; setAppStateVisible(appState.current); console.log("AppState", appState.current); }; useEffect(() => { AppState.addEventListener("change", _handleAppStateChange); return () => { AppState.removeEventListener("change", _handleAppStateChange); }; }, []); const restoreUser = async () => { const user = await storage.getUser(); if (user) setUser(user); }; if (!isReady) return ( <AppLoading startAsync={restoreUser} onFinish={() => setIsReady(true)} onError={console.warn} /> ); return( (appState.current)==='active'? <AuthContext.Provider value= {{user,setUser,authenticated,setAuthenticated}}> <NavigationContainer theme={navigationTheme} ref={navigationRef}> { (user&&authenticated)?<AppNavigator/> :(user)?<PasscodeNavigator/> :<AuthNavigator/> } </NavigationContainer> </AuthContext.Provider> : <SplashScreen/>
-
أعمل على بناء نموذج لتسجيل الدخول "نظام مصادقة" و أريد أن ينتقل التركيز إلى حقل الإدخال التالي بعد أن أضغط على زر Next. كيف يمكن تنفيذ أمر كهذا؟ <TextInput style = {styles.emailInput} returnKeyType = {"next"} autoFocus = {true} placeholder = "البريد الالكتروني" /> <TextInput style = {styles.passwordInput} maxLength = {10} placeholder = "كلمة المرور" />
-
يوجد العديد من الحلول لهذه المشكلة، استخدام الخاصية resizeMode بالقيمة contain، كما في المثال التالي: <Image source={require('./local_path_to/your_image.png')} style={{ width: 30 }} resizeMode="contain" /> أو يمكنك استخدام مكتبة تسمى react-native-scalable-image فهي تؤدي الوظيفة التي تريدها تحديدًا: import React from 'react'; import { Dimensions } from 'react-native'; import Image from 'react-native-scalable-image'; const image = ( <Image width={Dimensions.get('window').width} // height will be calculated automatically source={{uri: '<image uri>'}} /> );
- 2 اجابة
-
- 1
-

-
لتنفيذ هذا الأمر عادةً ما نقوم بالتالي: الطريقة الأولى هي استخدام الوسم style و إعطائه attribute يسمى jsx بحيث نتمكن من كتابة أكواد javaScript داخل أكواد ال css، و يتم وضع هذا الوسم داخل ال component، لاحظ المثال التالي: import React from "react"; const Button = props => ( <button> {props.children} <style jsx>{` button { padding: ${"large" in props ? "60" : "20"}px; background: ${props.background}; color: black; display: inline-block; font-size: 1em; } `}</style> </button> ); export default function App() { return ( <div> <Button large background="orange"> click me </Button> </div> ); } أو يمكنك وضع التنسيقات الخاصة بوضع معين داخل صنف ما و تقوم بكتابة التنسيقات الخاصة به في ملف styleSheet خارجي و بعدها تقوم بالتبديل بين الأصناف حسب الحالة في الملف الخاص بالمكون، لاحظ المثال التالي: import React, { useEffect, useState } from 'react'; import './Nav.css'; function Nav() { const [show, handleShow] = useState(false); useEffect(() => { window.addEventListener( "scroll", ()=> { if (window.scrollY > 100) { handleShow(true); } else handleShow(false); }); return () => { window.removeEventListener("scroll"); } }, []); return ( <div className={` nav ${show && "nav__black"}`}> {/* نقوم بإضافة صنف حسب قيمة الحالة */} <img className="nav__logo" src="https://upload.wikimedia.org/wikipedia/commons/0/08/Netflix_2015_logo.svg" alt = "Netflix logo" /> <img className="nav__avatar" src="https://pbs.twimg.com/profile_images/1240119990411550720/hBEe3tdn_400x400.png" alt = "Netflix logo" /> </div> ) } export default Nav;
- 2 اجابة
-
- 1
-