-
المساهمات
2193 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
65
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Yomna Raouf
-
الرمز @ في جافاسكريبت يعتبر decorators و ال decorators في جافاسكريبت تتيح لنا عمل annotation و modification للأصناف و ال properties الخاصة بها أثناء وقت التصميم. كلا المثابين المرفقان في سؤالك صحيحين و متكافئين، أي أنّهما طريقتين مختلفتين للقيام بنفس الوظيفة، و اختيارإحداهما على الأخرى يعتبر تفضيل شخصي فقط ليس إلّا
- 2 اجابة
-
- 1
-

-
يمكنك القيام بهذا عن طريق ما يسمى ب React.lazy فهي دالة تتيح لنا عمل render لل dynamically imported components مثل المكونات العادية، و هي تستخدم كما يلي: // React.lazy بدون import OtherComponent from './OtherComponent'; // React.lazy باستخدام const OtherComponent = React.lazy(() => import('./OtherComponent')); المكونات التي يتم استيرادها بهذه الطريقة يجب أن يتم عرضها داخل مكون suspense و هي يتيح لنا عرض مكون آخر أثناء تحميل ال lazy component ك spinner مثلًا import React, { Suspense } from 'react'; const OtherComponent = React.lazy(() => import('./OtherComponent')); function MyComponent() { return ( <div> <Suspense fallback={<div>Loading...</div>}> <OtherComponent /> </Suspense> </div> ); }
- 2 اجابة
-
- 1
-

-
عندما نريد حفظ الحالة عند عمل refresh للمتصفح، فمن الأفضل أن تقوم بذلك باستخدام الطبقات الوسيطة ل redux. مثل الطبقات الوسيطة التي تسمى redux-persist و ال redux-storage. فكلًا منهما تقوم بنفس الوظيفة و هي حفظ ال redux state و تحميلها بعد عمل refresh. لذلك أنصحك بأن تلقي نظرة على الطبقة الوسيطة redux-persist فهي توفر أكثر من طريقة لل storage implementation و تدعم ال web و react-native و electron و node.
- 2 اجابة
-
- 1
-

-
في جافاسكريبت يوجد مصطلحين يسميان event bubbling و event capturing و هما طريقتين مختلفتين لل propagation في ال HTML DOM API، فعندما يقه أي حدث event على عنصر بداخل عنصر آخر و كلا العنصرين يتعاملان/يستمعان لهذا الحدث و يتخذان إجراء عند حدوثه. ال event propagation mode يحدد الترتيب الذي ستقوم العناصر باستلام الحدث به. ففي حالة ال bubbling، يتم التقاط الحدث و التعامل معه بواسطة العنصر الداخلي أولًا و بعدها يتم التقدم إلى العناصر الخارجية. أمّا في حالة ال capturing، فيتم التقاط الحدث و التعامل معه بواسطة العنصر الخارجي أولًا و بعدها يتم التقدم إلى العناصر الداخلية. و هذا ما يحدث بصورة افتراضية في js و لإيقاف هذا التأثير نقوم باستخدام الدالة التالية داخلة تابع التعامل مع الحدث: e.stopPropagation()
-
السبب في هذه المشكلة هو التنسيقات الخاصة بالصورة، حيث أنه لم يتم تحديد أبعادها. يمكنك إضافة الخاصية style للمكون Image و تقوم بتحديد الطول و العرض الذي تريده للصورة و ستعمل بشكل صحيح: الأكواد بعد التعديل: import * as React from 'react'; import { Text, View, StyleSheet, Button, Image } from 'react-native'; class App extends React.Component { constructor() { super(); this.state = { completed: false }; this.handleCompleteAction = this.handleCompleteAction.bind(this); } handleCompleteAction(e) { this.setState({ completed: true }); } render() { const completed = this.state.completed; return ( <View> { completed ? <Image style={{ width: "100px", height: "200px" }} source={{ uri:"https://source.unsplash.com/512x512" }} /> : <Text>اضغط على استمرار</Text> } <Button onPress={this.handleCompleteAction} title="استمرار" /> </View> ); } } export default App;
- 1 جواب
-
- 2
-

-
إذا كنت تريد أن تقوم بالتركيز على حقل الإدخال عندما يتم عرض المكون فقط يمكنك ببساطة استخدام ال atteibute الذي يسمى autoFocus مع حقل الإدخال كما يلي: <input type="text" autoFocus /> أو يمكنك القيام بالتالي لتنفيذ ال focus dynamically: class App extends Component { constructor(props){ super(props) this.inputFocus = utilizeFocus() } render(){ return ( <> <button onClick={this.inputFocus.setFocus}> FOCUS </button> <input ref={this.inputFocus.ref}/> </> ) } } const utilizeFocus = () => { const ref = React.createRef() const setFocus = () => {ref.current && ref.current.focus()} return {setFocus, ref} }
-
يوجد أكثر من طريقة للقيام بذلك، إحداها هو إنشاء الدالة التالية و التي تأخذ الدالة و الوقت كمعاملات لها: const debounce = (func, wait) => { let timeout; return function(...args) { const context = this; if (timeout) clearTimeout(timeout); timeout = setTimeout(() => { timeout = null; func.apply(context, args); }, wait); }; }; "يمكنك أن تقوم بإنشاء مكون خاص لها، إذا كنت تنوي استخدامها في أكثر من مكون" بعدها يمكنك استخدامها كما يلي: const onChange = debounce(e => search(event.target.value), 1000); و بالتالي ستحتاج لإنشاء الدالة search و التي تتصل مع ال endpoint للبحث عنوالنتيجة و جلبها
-
يوجد أكثر من طريقة لاستيراد لتضمين الصور المحلية في react احداها، و هي تعمل دائمًا: استراد الصور في بداية المكون كما يلي: import logo from "./images/logo.png"; و من ثمّ استخدامها في المكون كما يلي: <img src={logo} /> ليصبح كود المكون كما يلي: import React, { Component } from 'react'; import logo from "./images/logo.png"; class App extends Component { render() { return ( <div className="nav-container"> <img src={logo} /> </div> ); } } export default App;
-
لنفترض أن الموقع الخاص بك يحتوي على التوجيهين التاليين، Home/ / و أنك لم تستخدم exact مع التوجيه، لنتوجه إلى المتصفح و نقوم بتجربة فتح /localhost:3000 و localhost:3000/Home ما سيحدث أنه في كلا المرتين سيتم فتح الصفحة ذات التوجيه / و هذا لأن react تقوم بمقارنة التوجيه الذي تمت كتابته في المتصفح مع التوجيهات المعرفة في التطبيق حرفًا بحرف و بمجرد أن تجد تطابق تتوقف. أي أنها ستقوم بمقارنة Home/ مع التوجيهات و ستجد أن / الموجودة في بداية التوجيه Home/ موجودة في التوجيه / لذلك ستقوم بعرض هذه الصفحة و ستتوقف عن مقارنة التوجيهات مع التوجيه الذي تم إدخاله في المتصفح. أمّا في حالة استخدام exact فإننا في هذه الحالة نجبر react على مقارنة التوجيهات بصورة كاملة و ليس جزئية. أي أننا نخبرها أن تقوم بفتح الصفحة ذات التوجيه / عندما يقوم المستخدم بكتابة التوجيه / بالضبط دون زيادة أو نقصان عليه، و أن تقوم بفتح الصفحة Home/ عندما يكتب المستخدم التوجيه Home/ بالضبط
-
بحسب التوثيق الرسمي يمكنك إنشاء المكون التالي و الذي يقوم بالتمرير لأعلى عند التنقل بين الصفحات باستخدام التابع (scrollTo(0, 0 و الذي يقوم بالتمرير لأعلى الصفحة import { useEffect } from "react"; import { useLocation } from "react-router-dom"; export default function ScrollToTop() { const { pathname } = useLocation(); useEffect(() => { window.scrollTo(0, 0); }, [pathname]); return null; } بعدها يمكنك استيراد هذا المكون و استخدامه قبل ال switch import ScrollToTop from './HOC/ScrollToTop' <BrowserRouter > <Layout> <ScrollToTop /> <Switch> <Route path="/" exact component={MainPageConfig} /> </Switch> </Layout> </BrowserRouter>
- 2 اجابة
-
- 1
-

-
لن يتغير شكل الأكواد كثيرًا، بعد التعديل سيصبح مثل هذا export const fetchProducts = () => { return async (dispatch) => { try { const response = await axios.get("https://rn-shopping-app-69186.firebaseio.com/products.json"); if (!response.status === 200) { // response.ok ليس throw new Error("Error - something went wrong"); } const resData = await response.data; // response.json بدلًا من response.data const loadedProducts = []; for (const key in resData) { loadedProducts.push( new Product( key, resData[key].title, resData[key].imageUrl, resData[key].description, resData[key].price ) ); } dispatch({ type: SET_PRODUCTS, products: loadedProducts, }); } catch (error) { throw error; } }; }; لاحظ المثال التالي لاستخدام Axios مع ال Action : export const fetchData = () => { return (dispatch) => { return axios.get(apiUrl) .then(response => { return response.data }) .then(data => { dispatch({ type: ADD_FETCHED_DATA, payload: data }) }) .catch(error => { throw (error); }); }; };
-
إذا كنت لا تستخدم الدالة getPosts في أي مكان آخر خارج ال effect يمكنك ببساطة نقله إلى داخل ال effect لتجنب هذا التحذير، ليصبح الكود كما يلي: import React from 'react'; import axios from 'axios'; export default function Users() { useEffect(() => { const getPosts = () => { axios .get('http://localhost:4000/posts') .then((res) => { console.log(res); }) .catch((err) => { console.log(err); }); }; getPosts(); }, []); return <div>posts</div>; } أو يمكنك ضبطها مباشرةً على أنها دالة رد النداء الخاصة ب useEffect كما يلي: useEffect(getPosts, [])
-
حتى الآن دورات أكاديمية حسوب متخصصة في مجال البرمجة و تطوير الويب فقط. لا يوجد دورات متخصصة في التصميك و برامج adobe. و لكن لا بأس أنوتبدأ بأحد الدورات التي وجدتها حتى و إن لم تكن مكتملة، فقط ابدأ و مع الوقت ستجد أن مهاراتك تتحسن او ربما تجد مصادر إضافية مستقبلًا أفضل من الحالية، المهم أن لا توقف تعلم بسبب أمر كهذا، حاول أن تزيد مهاراتك بما هو متاح لك الآن
-
في البرمجة كائنية التوجه، عندما نريد تعريف متغير عام داخل الصنف، يمكننا أن نصل له من أي مكاk يمكننا استخدام الكلمة المفتاحية public public $global_variable; لاحظ المثال التالي: <?php /** * الوراثة في PHP */ class Grandfather { // متغير عام public $global_variable; // الدالة البانية للصنف grandfather function __construct() { $this->global_variable = 56; echo "I am grandfather <br>"; } function default_function() { echo "this is default function in grandfather <br>"; } private function private_function() { echo "this is private function in grandfather <br>"; } protected function protected_function() { echo "this is protected function in grandfather <br>"; } public function public_function() { echo "this is public function in grandfather <br>"; } } /** * هذا صنف فرعي مشتق من الصنف Grandfather * وسيرث كل خاصياته عدا الخاصة (private) منها */ class Father extends Grandfather { // متغير عام public $father_var; function __construct() { // السطر الآتي مساوٌ للسطر => parent::__construct(); Grandfather::__construct(); $this->father_var = 256; echo "I am father <br>"; } public function display_all() { $this->default_function(); $this->protected_function(); $this->public_function(); echo "I am father's display_all <br>"; parent::public_function(); } } /** * هذا الصنف الابن يرث من الصنف الأب * ويرث أيضًا (بشكلٍ غير مباشر) من الصنف الجد */ class Child extends Father { // الدالة البانية في الصنف الابن function __construct() { Grandfather::__construct(); echo "I am child <br>"; } // يُعدِّل الابن في دالة موجودة في الأب // تسمى هذه العملية «إعادة تعريف الدوال» function display_all() { echo "function from father<br>"; // استدعاء دالة من الصنف الأب parent::display_all(); echo "new added in child<br>"; } } $obj = new Father(); $obj->display_all(); echo "<br><br><br>Child object call<br><br>"; $obj2 = new Child(); $obj2->display_all(); ?> الناتج من هذه الأكواد: I am grandfather I am father this is default function in grandfather this is protected function in grandfather this is public function in grandfather I am father's display_all this is public function in grandfather Child object call I am grandfather I am child function from father this is default function in grandfather this is protected function in grandfather this is public function in grandfather I am father's display_all this is public function in grandfather new added in child حيث أنّ: ال Public access: يتيح لنا الوصول لل methods من أي مكان الProtected access: يتيح لنا الوصول لل methods من داخل ال class نفسه أو داخل ال class الذي يرث منه أي ال child class ال Private access: يتيح الوصول لل methods من داخل الصنف نفسه فقط و لا يتاح للأبناء الوصول له
-
لتنفيذ هذا الأمر عادةً ما نقوم بالتالي: الطريقة الأولى هي استخدام الوسم style و إعطائه attribute يسمى jsx بحيث نتمكن من كتابة أكواد javaScript داخل أكواد ال css، و يتم وضع هذا الوسم داخل ال component، لاحظ المثال التالي: import React from "react"; const Button = props => ( <button> {props.children} <style jsx>{` button { padding: ${"large" in props ? "60" : "20"}px; background: ${props.background}; color: black; display: inline-block; font-size: 1em; } `}</style> </button> ); export default function App() { return ( <div> <Button large background="orange"> click me </Button> </div> ); } أو يمكنك وضع التنسيقات الخاصة بوضع معين داخل صنف ما و تقوم بكتابة التنسيقات الخاصة به في ملف styleSheet خارجي و بعدها تقوم بالتبديل بين الأصناف حسب الحالة في الملف الخاص بالمكون، لاحظ المثال التالي: import React, { useEffect, useState } from 'react'; import './Nav.css'; function Nav() { const [show, handleShow] = useState(false); useEffect(() => { window.addEventListener( "scroll", ()=> { if (window.scrollY > 100) { handleShow(true); } else handleShow(false); }); return () => { window.removeEventListener("scroll"); } }, []); return ( <div className={` nav ${show && "nav__black"}`}> {/* نقوم بإضافة صنف حسب قيمة الحالة */} <img className="nav__logo" src="https://upload.wikimedia.org/wikipedia/commons/0/08/Netflix_2015_logo.svg" alt = "Netflix logo" /> <img className="nav__avatar" src="https://pbs.twimg.com/profile_images/1240119990411550720/hBEe3tdn_400x400.png" alt = "Netflix logo" /> </div> ) } export default Nav; أمّا عن تمرير قيمة الحالة خارج الدالة الخاصة به لأنك تريد مشاركته مع مكونات أخرى مثلًا فأعتقد أن هذه وظيفة مكتبات إدارة الحالة مثل Redux مثلًا أو React context api و غيرها
- 2 اجابة
-
- 1
-

-
مرحبًا أسامة. التصميمات التي ستعمل عليها في هذه الدورة تم تصميمها باستخدام photoshop و سيتم تزويدك بهذه الملفات في القسم الخاص بها و ستتعلم تحويل هذه التصميمات إلى مواقع حية باستخدام تقنيات مثل bootstrap و غيرها. هذه الدورة تركز على تطوير واجهات المستخدم و ليس التصميم أي أننا نركز على الجانب البرمجي و كيفية تحويل التصميمات إلى أكواد و لا نركز على التصميم نفسه فهذا تخصص آخر و يتم فيه استخدام تطبيقات مثل sketch و figma و adobe x D و غيرها. بالتوفيق
-
مرحبًا أسامة. هل يمكنك التوضيح ما الذي تقصده تحديدًا ببرنامج لصناعة الموقع حتى نتمكن من مساعدتك بشكل أفضل؟ شكرًا لك
-
مرحبًا هناء. في البداية من المفترض أن نقوم بتثبيت التطبيق الخاص ب scratch على الجهاز الخاص بك من هنا. بعد الانتهاء من تنزيل التطبيق و تنصيبه، يمكنك فتح المشاريع كما يلي: نقوم بفتح تطبيق scratch نضغط على file من الشريط العلوي ستظهر لنا قائمة نختار منها load from your computer و بعدهاا توجهي إلى المسار الذي يوجد به ملف المشروع و قومي باختياره
- 1 جواب
-
- 1
-

-
مرحبًا حنان. هذه الصفحة هي صفحة هبوط تم بناؤها عن طريق البرمجة الخاصة باستخدام التقنيات التالية: Bootstrap مكتبة AOS للتأثيرات الحركية مكتبة Jquery
-
مرحبًا @Ayman Sefrini نعم بإمكانك القيام بذلك باستخدام ما يُسمى ب Geolocation API الخاص ب Google maps API، كما يلي: في البداية سنحتاج للتحقق من أن المُتصفح يسمح بتحديد الموقع الجغرافي للجهاز/المستخدم: // نتحقق من أن المتصفح الخاص بالمستخدم يدعم هذه التقنية، أو يعطي المواقع صلاحية تحديد الموقع الجعرافي للمستخدم if (navigator.geolocation) { // success فإذا كانت مدعومة من قِبل المتصفح نقوم باستدعاء تابع يُسمى navigator.geolocation.getCurrentPosition(success); } else { // و إذا لم تكُن كذلك، نُظهر للمستخدم الرسالة التالية alert("There is Some Problem on your current browser to get Geo Location!"); } إذا كان المتصفح يسمح بأمر كهذا، سنقوم باستدعاء تابع يُسمى success و سنقوم من خلاله بتحديد إحداثيات موقع المستخدم و عرضه على الخريطة. تحديد إحداثيات المستخدم، خطوط طول - دوائر عرض - المدينة var lat = position.coords.latitude; // موقع المستخدم بالنسبة لدوائر العرض var long = position.coords.longitude; // موقع المستخدم بالنسبة لخطوط الطول var city = position.coords.locality; // موقع المستخدم - المدينة تحديد المكان الذي ستفتح عنده الخريطة var LatLng = new google.maps.LatLng(lat, long); // تحديد الموقع على الخريطة بناءً على البيانات السابقة نقوم بضبط ال options الخاصة بالخريطة // ضبط إعدادات الخريطة var mapOptions = { center: LatLng, zoom: 12, mapTypeId: google.maps.MapTypeId.ROADMAP }; الآن بتعريف متغير map وإعطاءه id الخاصة بالـ div // عرض الخريطة على صفحة الويب var map = new google.maps.Map(document.getElementById("MyMapLOC"), mapOptions); نقوم بإنشاء مُحدد marker لعرض موقع المُستخدم على الخريطة // و نقوم بإعداد عنوانه ليعرض إحداثيات موقع المستخدم LatLng القيمة position نقوم بتعريف المُحدد و نُعطي الخاصية var marker = new google.maps.Marker({ position: LatLng, title: "<div style = 'height:60px;width:200px'><b>Your location:</b><br />Latitude: " + lat + +"<br />Longitude: " + long }); نقوم بإضافة المُحدد للخريطة: // نقوم بإضافة المُحدد للخريطة marker.setMap(map); نقوم بإنشاء نافذة نصية infoWindow و نضيفها للخريطة: // نقوم بإنشاء نافذة نصية و نضيفها للخريطة var getInfoWindow = new google.maps.InfoWindow({ content: "<b>Your Current Location</b><br/> Latitude:" + lat + "<br /> Longitude:" + long + "" }); getInfoWindow.open(map, marker); لتُصبِح الشيفرة النهائية بالشكل التالي: // نتحقق من أن المتصفح الخاص بالمستخدم يدعم هذه التقنية، أو يعطي المواقع صلاحية تحديد الموقع الجعرافي للمستخدم if (navigator.geolocation) { // success فإذا كانت مدعومة من قِبل المتصفح نقوم باستدعاء تابع يُسمى navigator.geolocation.getCurrentPosition(success); } else { // و إذا لم تكُن كذلك، نُظهر للمستخدم الرسالة التالية alert("There is Some Problem on your current browser to get Geo Location!"); } // هنا نقوم بتحديد إحداثيات المستخدو و بلده و نقوم بإعداد الخريطة حتى تقوم بعرض موقعه function success(position) { var lat = position.coords.latitude; // موقع المستخدم بالنسبة لدوائر العرض var long = position.coords.longitude; // موقع المستخدم بالنسبة لخطوط الطول var city = position.coords.locality; // موقع المستخدم - المدينة var LatLng = new google.maps.LatLng(lat, long); // تحديد الموقع على الخريطة بناءً على البيانات السابقة // ضبط إعدادات الخريطة var mapOptions = { center: LatLng, zoom: 12, mapTypeId: google.maps.MapTypeId.ROADMAP }; // عرض الخريطة على صفحة الويب var map = new google.maps.Map(document.getElementById("MyMapLOC"), mapOptions); // و نقوم بإعداد عنوانه ليعرض إحداثيات موقع المستخدم LatLng القيمة position نقوم بتعريف المُحدد و نُعطي الخاصية var marker = new google.maps.Marker({ position: LatLng, title: "<div style = 'height:60px;width:200px'><b>Your location:</b><br />Latitude: " + lat + +"<br />Longitude: " + long }); // نقوم بإضافة المُحدد للخريطة marker.setMap(map); // نقوم بإنشاء نافذة نصية و نضيفها للخريطة var getInfoWindow = new google.maps.InfoWindow({ content: "<b>Your Current Location</b><br/> Latitude:" + lat + "<br /> Longitude:" + long + "" }); getInfoWindow.open(map, marker); }
- 11 تعليقات
-
- marker
- google maps
- (و 6 أكثر)
-
مرحبًا حفصة. دعينا نقوم بتقسيم التمرين لمهام صغيرة بسيطة أولًا حتى نتمكن من حلها بعد ذلك سنقوم بتجميع هذه الأجزاء سويًا حتى نحصل على الحل النهائي. أولًا و قبل كل شئ حتى نتمكن من إظهار مقترحات للمستخدم سنحتاج لمعرفة ما هي الحروف أو ما هو النص الذي قام المستخدم بإدخاله، و لتنفيذ ذلك سنجد أننا سنحتاج للإنصات إلى أحداث لوحة المفاتيح "تمامًا كما هو موضح في هذا القسم من المقال" أي أننا سنحتاج معرفة ما يقوم المستخدم بإدخاله حرف بحرف، var app = new Vue({ el: '#app', data: { userInput: '' }, methods: { keyIsUp: function(event) { this.userInput = event.target.value; } }, template: ` <div id="app"> <input type='text' v-on:keyup='keyIsUp' /> <p> {{userInput}} </p> </div> ` }) لاحظي هنا كيف سيتم طباعة كل حرف أسفل مربع الإدخال بمجرد أن يقوم بكتابته. ثانيًا الآن و قد قمنا بمعرفة دخل المستخدم سنحتاج لفلترة أو تصفية قائمة الدول بناءً على هذا الدخل و وضع المقترحات في قائمة جديدة نسميها suggestions مثلًا، و للقيام بذلك سنحتاج لندور على جميع عناصر القائمة الخاصة بالدول و التحقق من إذا كان اسم الدولة يحتوي على أحد الأحرف التي أدخلها المستخدم فإذا كان كذلك سنقوم بإضافة الدولة إلى القائمة suggestions، و للقيام بذلك سنقوم باستخدام أحد ال array methods الخاصة بلغة JavaScript و هذه ال method تسمى filter و كما يوضح اسمها هذه الدالة تقوم بعملية فلترة/تصفية/ترشيح أي أنّها تقوم بالدوران على عناصر مصفوفة و تقوم بإعادة العناصر التي ينطبق عليها الشرط الذي نقوم نحن بتحديده فقط، حسنًا و لكن ما هو هذا الشرط في حالتنا؟؟ الشرط هو أن يحتوي اسم الدولة على الحروف التي قام للمستخدم بإدخالها و للقيام بذلك سنحتاج للبحث في اسم الدولة بهذه الحروف و لحسن الحظ JavaScript توفر لنا تابع جاهز أيضًا للقيام بهذا الأمر و هذا التابع يسمى includes "هل يحتوي" فهذا التابع يقوم بالتحقق من وجود حرف ما في السلسة النصية فإذا وجده يعيد القيمة true و إن لم يجده يعيد false. إذًا ما سنقوم به الآن هو الدوران على قائمة الدول و عمل ترشيح لها بناءً على ما يعيده التابع includes فإذا أعاد true سنقوم سنقوم بإضافة الدولة إلى قائمة المقترحات suggestions var app = new Vue({ el: '#app', data: { userInput: '', countries: [ 'السعودية', 'البحرين', 'مصر', 'السودان', 'ليبيا', 'الجزائر', 'المغرب', 'تونس', 'موريتانيا', 'العراق', 'سوريا', 'لبنان', 'قطر', 'الإمارات', 'الصومال', 'جزر القمر', 'الكويت', 'سلطنة عُمان', 'الأردن', 'اليمن', 'فلسطين' ], suggestions: [] }, methods: { keyIsUp: function (event) { this.userInput = event.target.value; this.suggestions = this.countries.filter(country => { return country.includes(this.userInput); }) } }, template: ` <div id="app"> <input type='text' v-on:keyup='keyIsUp' /> <p> {{suggestions}} </p> </div> ` }) لاحظي كيف تتم عملية الترشيح هنا ثالثًا ما تبقى لنا الآن هو عرض هذه العناصر على هيئة قائمة لتصبح الأكواد النهائية كما يلي: var app = new Vue({ el: '#app', data: { userInput: '', countries: [ 'السعودية', 'البحرين', 'مصر', 'السودان', 'ليبيا', 'الجزائر', 'المغرب', 'تونس', 'موريتانيا', 'العراق', 'سوريا', 'لبنان', 'قطر', 'الإمارات', 'الصومال', 'جزر القمر', 'الكويت', 'سلطنة عُمان', 'الأردن', 'اليمن', 'فلسطين' ], suggestions: [] }, methods: { keyIsUp: function (event) { this.userInput = event.target.value; this.suggestions = this.countries.filter(country => { return country.includes(this.userInput); }) } }, template: ` <div id="app"> <input type='text' v-on:keyup='keyIsUp' /> <ul> <li v-for="suggestion in suggestions" :key="suggestion"> {{ suggestion }} </li> </ul> </div> ` }) يمكنك تجربة هذه الأكواد من هنا أتمنى لك التوفيق.
-
تنفيذ الأمر التالي قد يحل المشكلة: cd android && ./gradlew clean && ./gradlew :app:bundleRelease إذا كنت داخل المجلد android بالفعل سيكون الأمر كما يلي : cd ./gradlew clean && ./gradlew :app:bundleRelease و لكن إن لم ينجح الأمر فهذا ما عليك القيام: نقوم بتنفيذ أمر البناء و لكن مع إضافة ال option التالي له: --warning-mode=all أو ال option التالي مع أمر البناء الذي قمت باستخدامه كما هو موضح في رسالة الخطأ التي ظهرت لك --warning-mode all أي سيصبح الأمر كما يلي: gradle build --warning-mode=all سيوضح لك هذا الأمر وصف مفصل للمشاكل الموجودة في مشروعك مع روابط ل Gradle docs تحتوي على الخطوات التي يجب عليك اتباعها لإصلاح البناء لديك.
-
ليس ل yarn علاقة بالأمر. لحل هذه المشكلة يمكنك القيام بالتالي. توجه إلى الملف {project_root}\node_modules\metro-config\src\defaults\blacklist.js فهذا الملف يحتوي على regular expression غير صحيح يحتاج لتعديل. سنحتاج لتعديل ال regular expression الأول في الملف sharedBlacklist من: var sharedBlacklist = [ /node_modules[/\\]react[/\\]dist[/\\].*/, /website\/node_modules\/.*/, /heapCapture\/bundle\.js/, /.*\/__tests__\/.*/ ]; إلى: var sharedBlacklist = [ /node_modules[\/\\]react[\/\\]dist[\/\\].*/, /website\/node_modules\/.*/, /heapCapture\/bundle\.js/, /.*\/__tests__\/.*/ ];
-
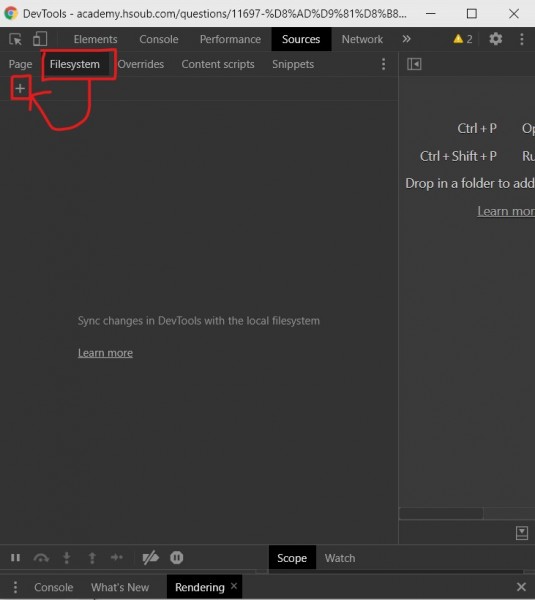
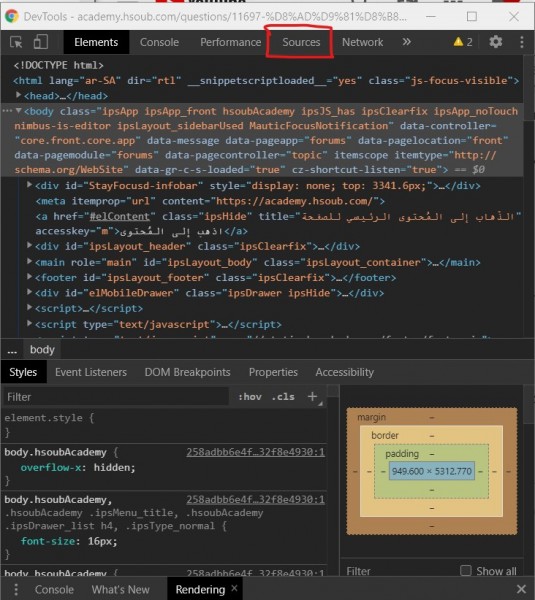
لحفظ التعديلات التي تقوم بها في أدوات المطورين يمكنك استخدام الخطوات التالية، حيث سيتم ربط ملفات المشروع الخاص بك بأدوات المطورين و يتم كتابة التعديلات في ملفات مشروعك بشكل تلقائي: اضغط على كلمة sources في DevTools ثم Filesystem بعد ذلك علامة + سيظهر لك نافذة لاختيار المجلد / الملفات التي تحتوي المشروع قم باختيار الملف و ابدأ بالعمل و سيتم نقل التغييرات في ملفات المشروع



.thumb.png.30f3dadf7c3b30e8930b6f0edc5c2a18.png)