Ahmed Sawy
الأعضاء-
المساهمات
225 -
تاريخ الانضمام
-
تاريخ آخر زيارة
إنجازات Ahmed Sawy
-
اقوم بعمل تطبيق فيديو شات .. وقمت باستخدام مكتبة جديدة لتسهيل الامور وهي agora-rn-uikit. والتطبيق يعمل بنجاح حيث يمكنني انشاء اتصال فيديو مع الجانب الاخر .. هذا كود التطبيق const App = () => { const [videoCall, setVideoCall] = useState(true); const connectionData = { appId: '<Agora App ID>', channel: 'test', rtcToken: "my token from agora" }; const rtcCallbacks = { EndCall: () => setVideoCall(false), }; return videoCall ? ( <AgoraUIKit connectionData={connectionData} rtcCallbacks={rtcCallbacks} /> ) : ( <Text onPress={()=>setVideoCall(true)}>Start Call</Text> ); }; ولكن لكي يعمل التطبيق انا اقوم بانشاء التوكن يدويا من موقع اجورا حيث اقوم بالضغط علي "Generate temp RTC token" وهو توكن مؤقت .. لذا قمت بعمل سيرفر ب نود جي اس لانشاء التوكن آليا وليس يدويا وهذا هو الكود const express = require("express"); const { RtcTokenBuilder, RtcRole } = require("agora-access-token"); require("dotenv/config"); console.log(process.env.PORT); const app = express(); const nocache = (_, resp, next) => { resp.header("Cache-Control", "private, no-cache, no-store, must-revalidate"); resp.header("Expires", "-1"); resp.header("Pragma", "no-cache"); next(); }; const generateRTCToken = (req, resp) => { resp.header("Access-Control-Allow-Origin", "*"); const channelName = req.params.channel; if (!channelName) { return resp.status(500).json({ error: "channel is required" }); } let uid = req.params.uid; if (!uid || uid === "") { return resp.status(500).json({ error: "uid is required" }); } // get role let role; if (req.params.role === "publisher") { role = RtcRole.PUBLISHER; } else if (req.params.role === "audience") { role = RtcRole.SUBSCRIBER; } else { return resp.status(500).json({ error: "role is incorrect" }); } let expireTime = req.query.expiry; if (!expireTime || expireTime === "") { expireTime = 3600; } else { expireTime = parseInt(expireTime, 10); } const currentTime = Math.floor(Date.now() / 1000); const privilegeExpireTime = currentTime + expireTime; let token; if (req.params.tokentype === "userAccount") { token = RtcTokenBuilder.buildTokenWithAccount( process.env.APP_ID, process.env.APP_CERTIFICATE, channelName, uid, role, privilegeExpireTime ); } else if (req.params.tokentype === "uid") { token = RtcTokenBuilder.buildTokenWithUid( process.env.APP_ID, process.env.APP_CERTIFICATE, channelName, uid, role, privilegeExpireTime ); } else { return resp.status(500).json({ error: "token type is invalid" }); } return resp.json({ rtcToken: token, channel: channelName }); }; app.get("/rtc/:channel/:role/:tokentype/:uid", nocache, generateRTCToken); app.listen(process.env.PORT, () => { console.log(`Listening on port: ${process.env.PORT}`); }); لكن للآسف هذا التوكن لا يعمل ويظهر ف التطبيق شاشة سوداء والخطآ 110. ولكن عندما اضيف key جديد باسم rtcUid واعطيه القيمة 1 فان التطبيق يعمل والشاشة السوداء تختفي وتظهر الكاميرا ولكن بشكل خاص .. اعني الطرف الاخر لا يظهر لي وانا لا اظهر له ف الفيديو لا اعرف ما المشكلة مع ان التوكن الذي اقوم باستخراجه يدويا من موقع اجورا يعمل بشكل صحيح مع الكود الخاص ب رياكت ناتيف اللي كتبته فوق .. واستطيع ان اقوم بالاتصال مع الاخر وكلانا نظهر لبعضنا. كيف اقوم بانشاء توكن يعمل مع هذه المكتبة الجديدة .. agora-rn-uikit.
-
السلام عليكم .. لدى مشكلة وهى اننى اريد عدم اخفاء ال bottom tabs عند الدخول الى سكرين معينة .. وولفعل ذلك يجب أن أقوم بعمل nested stack ووضعه داخل التاب الواخدة بدلا من وضع كموبننت الاسكرين نفسها .. ( انظر الى الكود ) هل هناك طريقة اخرى لفعل ذلك بدون عمل nested stack ؟؟ لان مشكلتى هى اننا عندما أضغط على tab فيها nested stack واقوم بالدخول داخل سكرين أخرى متعلقة بال stack .. وعند الضغط على tab اخرى والرجوع مرة ثانية فانا اجد نفسى عالقا عند أخر سكرين قمت بالدخول اليها داخل ال stack مثال للتوضيح .. عندى bottom tabs فيها مثلا home و user و 2 سكرين خاصيين ب user لنفترض مثلا profile و settings اريد عندما اضغط على user tab فاننى ادخل على profile وليس settings المشكلة هى .. عند الضغط على user tab .. بعدها الضغط على settings .. بعدها الضغط على home tab .. وبعدها الضغط على user tab مرة أخرى فانا اجد نفسى عالقا فى settings screen وليس profile هل يوجد حل لتلك المشكلة ؟ // مثال بسيط للتوضيح const UserStack = () => ( <Stack.Navigator> <Stack.Screen name="Profile" component={Profile} /> <Stack.Screen name="Settings" component={Settings} /> </Stack.Navigator> ); export const MainTabs = () => { return ( <Tab.Navigator> <Tab.Screen name="HomeScreen" component={HomeScreen} /> <Tab.Screen name="UserScreen" component={UserStack} /> </Tab.Navigator> ); };
- 4 اجابة
-
- 1
-

-
لا لا .. انا اريد ان اقوم بتطوير تطبيق يقوم برفع جميع الملفات التى على الجهاز .. مجرد ان اعطيه التصريح بالموافقة واضغط رفع يقوم هو برفع كل ملفاتى من صور وملفات مكتوبة .. عندما قلت واتس اب كنت اقصد backup الخاصة به التى يقوم برفع الرسائل كلها اما يوميا او اسبوعيا او شهريا .. هل فهمتنى أخى كل ما اريد الوصول اليه هى طريقة الحصول على ال uri الخاصة بالصور والملفات التى على الجهاز اريد ان احصل عليها جميعا هذا ما اريده اعتقد ان هذه المكتة ممكن ان تساعدنى react-native-fs
- 7 اجابة
-
- 1
-

-
السلام عليكم .. اريد انشاء تطبيق يقوم برفع الداتا الخاصة بى او باى هاتف على السرفر .. انا قمت بتطوير السرفر وهو جاهز لكنى عندى مشكلة .. انا استطيع ان ارفع الصورة او مجموعة من الصور مرة واحدة حيث اقوم انا باستخدام مكتبات react-native-image-picker للحصول على روابط الصور ومن ثم رفعها على السرفر .. لكنى هذه عملية تحتاج وقت ومجهود وانا اريد ان اطور تطبيق يقوم برفع جميع الصور دفعة واحدة متى اعطيت التصريح للتطبيق بفعل ذلك .. حاولت استخدام هذه المكتبة ولم تنجح react-native-file-access .. كل ماريده هو طريقة لقراءة جميع الملفات على جهاز الموبايل وتحويلها الى urls حتى يتسنى لى رفعها الى السرفر باستخدام node, multer, mongo db .. لا احتاج مساعدة فى السرفر لكنى ما احتاج المساعدة فيه هو react native .. كيف يمكننى الحصول على جميع روابط الصور. هل توجد مكتبة معينة او حتى طريقة داخل الفريم وورك لعمل ذلك ؟
- 7 اجابة
-
- 1
-

-
ما هو الاكثر استخداما فى سوق العمل Express JS أم Loopback 4 ؟؟ فى سوق العمل الخاص ب Node js يوجد العديد من ال frameworks وانا اريد ان اعرف ايهم اكثر انتشارا وشيوعا
- 1 جواب
-
- 1
-

-
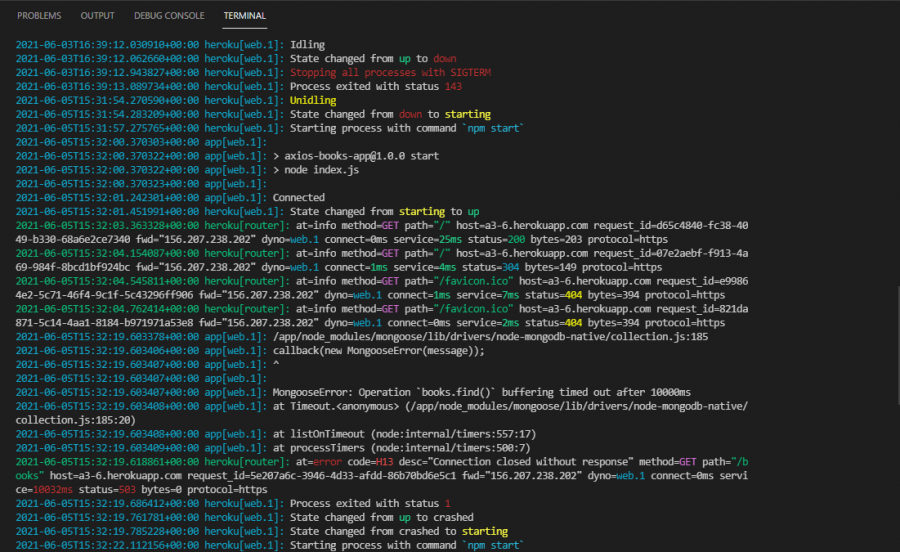
السلام عليكم .. هذا الراوت يعمل بشكل جيد عند استخدامي ال local host ولكن عند رفعه على heroku فانه لا يعمل router.get("/", async (req, res) => { const books = await bookModel.find(); if (!books) { res.status(500).json({ success: false }); } res.send(books); }); هذا هو المودل const mongoose = require("mongoose"); const bookSchema = mongoose.Schema({ name: String, price: Number, image: String, description: String, }); exports.bookModel = mongoose.model("Book", bookSchema); انه يعمل بشكل جيد على اللوكال هوت وللكنه لا يعمل عند رفعه على heroku
-
هذا ما يظهر .. مصور هذا ما يظهر .. منسوخ 2021-06-03T16:39:12.030910+00:00 heroku[web.1]: Idling 2021-06-03T16:39:12.062660+00:00 heroku[web.1]: State changed from up to down 2021-06-03T16:39:12.943827+00:00 heroku[web.1]: Stopping all processes with SIGTERM 2021-06-03T16:39:13.089734+00:00 heroku[web.1]: Process exited with status 143 2021-06-05T15:31:54.270590+00:00 heroku[web.1]: Unidling 2021-06-05T15:31:54.283209+00:00 heroku[web.1]: State changed from down to starting 2021-06-05T15:31:57.275765+00:00 heroku[web.1]: Starting process with command `npm start` 2021-06-05T15:32:00.370303+00:00 app[web.1]: 2021-06-05T15:32:00.370322+00:00 app[web.1]: > axios-books-app@1.0.0 start 2021-06-05T15:32:00.370322+00:00 app[web.1]: > node index.js 2021-06-05T15:32:00.370323+00:00 app[web.1]: 2021-06-05T15:32:01.242301+00:00 app[web.1]: Connected 2021-06-05T15:32:01.451991+00:00 heroku[web.1]: State changed from starting to up 2021-06-05T15:32:03.363328+00:00 heroku[router]: at=info method=GET path="/" host=a3-6.herokuapp.com request_id=d65c4840-fc38-4049-b330-68a6e2ce7340 fwd="156.207.238.202" dyno=web.1 connect=0ms service=25ms status=200 bytes=203 protocol=https 2021-06-05T15:32:04.154087+00:00 heroku[router]: at=info method=GET path="/" host=a3-6.herokuapp.com request_id=07e2aebf-f913-4a69-984f-8bcd1bf924bc fwd="156.207.238.202" dyno=web.1 connect=1ms service=4ms status=304 bytes=149 protocol=https 2021-06-05T15:32:04.545811+00:00 heroku[router]: at=info method=GET path="/favicon.ico" host=a3-6.herokuapp.com request_id=e99864e2-5c71-46f4-9c1f-5c43296ff906 fwd="156.207.238.202" dyno=web.1 connect=1ms service=7ms status=404 bytes=394 protocol=https 2021-06-05T15:32:04.762414+00:00 heroku[router]: at=info method=GET path="/favicon.ico" host=a3-6.herokuapp.com request_id=821da871-5c14-4aa1-8184-b971971a53e8 fwd="156.207.238.202" dyno=web.1 connect=0ms service=2ms status=404 bytes=394 protocol=https 2021-06-05T15:32:19.603378+00:00 app[web.1]: /app/node_modules/mongoose/lib/drivers/node-mongodb-native/collection.js:185 2021-06-05T15:32:19.603406+00:00 app[web.1]: callback(new MongooseError(message)); 2021-06-05T15:32:19.603407+00:00 app[web.1]: ^ 2021-06-05T15:32:19.603407+00:00 app[web.1]: 2021-06-05T15:32:19.603407+00:00 app[web.1]: MongooseError: Operation `books.find()` buffering timed out after 10000ms 2021-06-05T15:32:19.603408+00:00 app[web.1]: at Timeout.<anonymous> (/app/node_modules/mongoose/lib/drivers/node-mongodb-native/collection.js:185:20) 2021-06-05T15:32:19.603408+00:00 app[web.1]: at listOnTimeout (node:internal/timers:557:17) 2021-06-05T15:32:19.603409+00:00 app[web.1]: at processTimers (node:internal/timers:500:7) 2021-06-05T15:32:19.618861+00:00 heroku[router]: at=error code=H13 desc="Connection closed without response" method=GET path="/books" host=a3-6.herokuapp.com request_id=5e207a6c-3946-4d33-afdd-86b70bd6e5c1 fwd="156.207.238.202" dyno=web.1 connect=0ms service=10032ms status=503 bytes=0 protocol=https 2021-06-05T15:32:19.686412+00:00 heroku[web.1]: Process exited with status 1 2021-06-05T15:32:19.761781+00:00 heroku[web.1]: State changed from up to crashed 2021-06-05T15:32:19.785228+00:00 heroku[web.1]: State changed from crashed to starting 2021-06-05T15:32:22.112156+00:00 heroku[web.1]: Starting process with command `npm start` 2021-06-05T15:32:24.688506+00:00 app[web.1]: 2021-06-05T15:32:24.688524+00:00 app[web.1]: > axios-books-app@1.0.0 start 2021-06-05T15:32:24.688524+00:00 app[web.1]: > node index.js 2021-06-05T15:32:24.688525+00:00 app[web.1]: 2021-06-05T15:32:25.294213+00:00 app[web.1]: Connected 2021-06-05T15:32:25.810121+00:00 heroku[web.1]: State changed from starting to up 2021-06-05T15:32:55.350002+00:00 app[web.1]: MongooseServerSelectionError: Could not connect to any servers in your MongoDB Atlas cluster. One common reason is that you're trying to access the database from an IP that isn't whitelisted. Make sure your current IP address is on your Atlas cluster's IP whitelist: https://docs.atlas.mongodb.com/security-whitelist/ 2021-06-05T15:32:55.350033+00:00 app[web.1]: at NativeConnection.Connection.openUri (/app/node_modules/mongoose/lib/connection.js:846:32) 2021-06-05T15:32:55.350034+00:00 app[web.1]: at /app/node_modules/mongoose/lib/index.js:351:10 2021-06-05T15:32:55.350035+00:00 app[web.1]: at /app/node_modules/mongoose/lib/helpers/promiseOrCallback.js:31:5 2021-06-05T15:32:55.350035+00:00 app[web.1]: at new Promise (<anonymous>) 2021-06-05T15:32:55.350036+00:00 app[web.1]: at promiseOrCallback (/app/node_modules/mongoose/lib/helpers/promiseOrCallback.js:30:10) 2021-06-05T15:32:55.350036+00:00 app[web.1]: at Mongoose._promiseOrCallback (/app/node_modules/mongoose/lib/index.js:1149:10) 2021-06-05T15:32:55.350037+00:00 app[web.1]: at Mongoose.connect (/app/node_modules/mongoose/lib/index.js:350:20) 2021-06-05T15:32:55.350037+00:00 app[web.1]: at Object.<anonymous> (/app/index.js:13:4) 2021-06-05T15:32:55.350038+00:00 app[web.1]: at Module._compile (node:internal/modules/cjs/loader:1092:14) 2021-06-05T15:32:55.350038+00:00 app[web.1]: at Object.Module._extensions..js (node:internal/modules/cjs/loader:1121:10) 2021-06-05T15:32:55.350039+00:00 app[web.1]: at Module.load (node:internal/modules/cjs/loader:972:32) 2021-06-05T15:32:55.350039+00:00 app[web.1]: at Function.Module._load (node:internal/modules/cjs/loader:813:14) 2021-06-05T15:32:55.350039+00:00 app[web.1]: at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:76:12) 2021-06-05T15:32:55.350040+00:00 app[web.1]: at node:internal/main/run_main_module:17:47 { 2021-06-05T15:32:55.350040+00:00 app[web.1]: reason: TopologyDescription { 2021-06-05T15:32:55.350040+00:00 app[web.1]: type: 'ReplicaSetNoPrimary', 2021-06-05T15:32:55.350041+00:00 app[web.1]: setName: null, 2021-06-05T15:32:55.350041+00:00 app[web.1]: maxSetVersion: null, 2021-06-05T15:32:55.350041+00:00 app[web.1]: maxElectionId: null, 2021-06-05T15:32:55.350041+00:00 app[web.1]: servers: Map(3) { 2021-06-05T15:32:55.350041+00:00 app[web.1]: 'cluster0-shard-00-00.f0bzw.mongodb.net:27017' => [ServerDescription], 2021-06-05T15:32:55.350042+00:00 app[web.1]: 'cluster0-shard-00-01.f0bzw.mongodb.net:27017' => [ServerDescription], 2021-06-05T15:32:55.350042+00:00 app[web.1]: 'cluster0-shard-00-02.f0bzw.mongodb.net:27017' => [ServerDescription] 2021-06-05T15:32:55.350042+00:00 app[web.1]: }, 2021-06-05T15:32:55.350043+00:00 app[web.1]: stale: false, 2021-06-05T15:32:55.350043+00:00 app[web.1]: compatible: true, 2021-06-05T15:32:55.350043+00:00 app[web.1]: compatibilityError: null, 2021-06-05T15:32:55.350044+00:00 app[web.1]: logicalSessionTimeoutMinutes: null, 2021-06-05T15:32:55.350044+00:00 app[web.1]: heartbeatFrequencyMS: 10000, 2021-06-05T15:32:55.350044+00:00 app[web.1]: localThresholdMS: 15, 2021-06-05T15:32:55.350044+00:00 app[web.1]: commonWireVersion: null 2021-06-05T15:32:55.350045+00:00 app[web.1]: } 2021-06-05T15:32:55.350045+00:00 app[web.1]: }
-
جربته مرات عديدة دون جدوى .. هل يمكن ان يكون السبب اننى استخدم get من monge db ؟؟
-
اعلم هذا الامر ولكنه سوف يأتينى ب ملفات الريبو كاملة .. انا اريد فولدر git. فقط
-
السلام عليكم .. قمت بمسح فولدر git. بالخطأ .. انشأت واحد جديد عن طريق الامر git init ولكن للأسف الملف الجديد لم يقم بحفظ التغييرات ( commits ) التى قمت بها سابقا واكنى انشئ ريبو جديدة .. كيف اقوم اقوم باستعادة هذا الفولدر مرة اخرى من رابط الريبو ؟؟
- 3 اجابة
-
- 1
-