-
المساهمات
2193 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
65
آخر يوم ربح فيه Yomna Raouf هو فبراير 24 2021
Yomna Raouf حاصل على أكثر محتوى إعجابًا!
المعلومات الشخصية
-
النبذة الشخصية
-- communications and electronics engineer
-- Full-stack React.js developer
-- DSC core-team member @ Google developers - الموقع
آخر الزوار
لوحة آخر الزوار معطلة ولن تظهر للأعضاء
إنجازات Yomna Raouf
-
Omar Zayan بدأ بمتابعة Yomna Raouf
-
مؤيد فؤاد إسماعيل ناجي بدأ بمتابعة Yomna Raouf
-
Ali Elorabi بدأ بمتابعة Yomna Raouf
-
Eslam Yahya بدأ بمتابعة Yomna Raouf
-
Ali Kata بدأ بمتابعة Yomna Raouf
-
Adel Alawadhi بدأ بمتابعة Yomna Raouf
-
عمرو اسامه بدأ بمتابعة Yomna Raouf
-
Arzak Sayed بدأ بمتابعة Yomna Raouf
-
Muhannad Abbara بدأ بمتابعة Yomna Raouf
-
في الصورة الأولى التي أرفقتها تمت عملية التثبيت بنجاح، و لكن مشاكل متعلقة ببعض الحزم التي تم تثبيتها مع vue cli و لكن هذا لن يعيق استخدامها يمكنك تنفيذ الأمر npm audit fix --force أو تجاهل الأمر و إكمال عملك
-
ما قمت به حتى الآن صحيح، و لكن ينقصك فقط تعريف ال route حتى تتمكن react من معرفة إلى أين يجب أن تنتقل عند الضغط على contact us لاحظ المثال التالي (ملف App.js): import React from "react"; import { Switch, Route, Link } from "react-router-dom"; import About from "./components/About"; export default function App() { return ( <> <div> <nav> <ul> <li> <Link to="/about">About</Link> </li> </ul> </nav> <Switch> <Route exact path="/about"> <About /> </Route> </Switch> </div> </> ); } لاحظ أننا في الخاصية to في link نقوم بكتابة ال route الذي قمنا بتعريفه داخل switch مثل about/ أو home/ أو أيًا كان و ليس مسار الملف الخاص بالمكون
-
من تجربتي، يمكنني أن أنصحك بشاشات samsung. هذه الشاشة تعتبر جيدة كنت أستخدمها لفترة طويلة، و يوجد هذه الشاشة أيضًا. يوجد العديد من المتاجر التي يمكنك الشراء منها مثل select و compu me و b.tech و يمكنك الشراء من موقع نون أيضًا
-
في هذه الدورة ستتعلم أساسيات لغة جافاسكريبت و العديد من التقنيات التي تساعدك في بناء مشاريع كبيرة من الحياة الواقعية، حيث ستتعلم لغة جافاسكريبت و مكتباتها سواءًا كانت تستخدم في بناء الواجهات الأمامية لتطبيقات الويب أو بناء تطبيقات الهواتف أو برمجة ال backend أو تطوير تطبيقات سطح المكتب. فمحتوى الدورة كما يلي: أساسيات لغة JavaScript: أساسيات JavaScript، حلقات التكرار Loops، الدوال Functions، المصفوفات Arrays، الكائنات Objects، الأصناف Classes، التعامل مع الأخطاء والبرمجة غير المتزامنة، التخاطب مع الخادم، تخزين البيانات في المتصفح وجودة الشيفرة أساسيات React.js"مكتبة تستخدم لبناء الواجهات الأمامية لتطبيقات الويب": الأساسيات، المكونات، الحالات الشرطية والقوائم، تنسيق تطبيقات React، و بعدها سنقوم ببناء تطبيق ويب و هو تطبيق ملاحظات أساسيات Node.js : الأساسيات، إطار العمل Express، قواعد البيانات، المتحكمات، تطبيق مدونة"تطبيق ويب ستتم برمجة ال frontend الخاصة به باستخدام react.js و سنقوم ببرمجة ال backend باستخدام node.js و express.js" و سنقوم بتطوير API لتقييم الأفلام تطوير تطبيق جوال باستخدام React Native: لمحة عامة عن React Native و Expo، إعداد بيئة العمل، أساسيات React Native، تطبيق عملي: طبيبي "ستقوم ببرمجة ال backend لهذا التطبيق أيضًا"، تطوير الواجهة الخلفية، إنشاء تطبيق الجوال تطبيق دردشة يشبه WhatsApp: التعريف بـ WebSockets، التعريف بـ Socket.IO، الحماية والتحقق، تطبيق الويب، تطبيق الجوال تطوير تطبيق سطح مكتب باستخدام Electron.js: سيتم بناء تطبيق إدارة المهام تطوير المواقع باستخدام Next.js : سيتم إنشاء تطبيق أسئلة وأجوبة تطوير تطبيقات جوال باستخدام Ionic: سيتم تطوير تطبيق جوال للتواصل الاجتماعي بناء واجهات برمجية باستخدام GraphQL : سيتم تطوير تطبيق حجز مناسبات ولكن قبل أن تبدأ في هذه الدورة ستحتاج لمعرفة أساسيات الويب من html و css و js ، و هي المسار الأول من دورة تطوير واجهات المُستخدم و الذي سيتم فتحه لك بمجرد التحاقك بدورة تطوير التطبيقات باستخدام جافاسكريبت.
- 1 جواب
-
- 1
-

-
لتغيير ال favicon الخاصة ب react apps سنتحتاج للقيام بالتالي: نقوم باستبدال الملف favicon.ico الموجود داخل المجلد public بملف ال favicon الذي تريد استخدامه بعدها في ملف index.html الموجود في المجلد public نقوم بتعديل السطر التالي و استبدال favicon.ico باسم الملف الجديد <link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> قد تحتاج لإعادة تشغيل الخادم و حذف ال browser cache حتى تظهر التعديلات.
-
قد يكون السبب في ذلك أنك لم تقم بتضمين ملف الخاص بال bold style للخط. لذلك أرجو منك تجربة تضمين الملف بالطريقة التالية و التجربة مرة أخرى @import url('https://fonts.googleapis.com/css2family=Work+Sans:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap'); إذا استمرت المشكلة يمكنك مشاركة الأكواد الخاصة بك معنا حتى نتمكن من مساعدتك
-
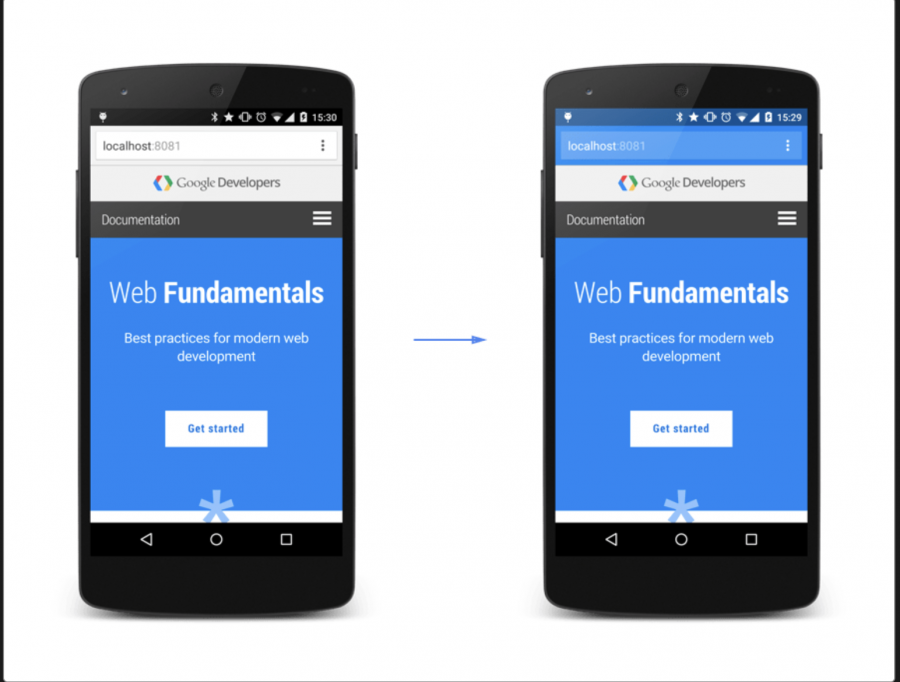
الطريقة الصحيحة لاستخدام هذا الوسم هي كما يلي: // حسب الإعدادات الخاصة بالمستخدمtheme إذا كنت تريد تعديل ال <meta name="theme-color" media="(prefers-color-scheme: light)" content="white"> <meta name="theme-color" media="(prefers-color-scheme: dark)" content="black"> // أو <meta name="theme-color" content="white"> <meta name="theme-color" content="black"> فقيمة name تكون theme-color و ليس scheme-color لاحظ في المثال التالي كيف سيتغير المتصفح بعد استخدام <meta name="theme-color" content="#4285f4">
- 2 اجابة
-
- 1
-

-
يمكنك القيام بذلك بعدة طرق منها استخدام ال Async Clipboard API عن طريق ال method التالية navigator.clipboard.writeText. و لكن هذه الطريقة تعمل فقط إذا كان الموقع يعمل على خادم محلي localhost أو إذا كان النوقع يدعم https var text = "مثال لنص نريد طباعته"; navigator.clipboard.writeText(text).then(function() { console.log('Copying to clipboard was successful!'); }, function(err) { console.error('Could not copy text: ', err); }); يمكنك أيضًا استخدام الميثود document.execCommand("copy") و لكنها ليست مدعومة في كل المتصفحات الآن function copyToClipboard(elementId) { // إنشاء حقل إدخال مخفي var aux = document.createElement("input"); // نقوم بإعائه النص الذي نريد طباعته كقيمة له aux.setAttribute("value", document.getElementById(elementId).innerHTML); // body نقوم بإضافته إلى ال document.body.appendChild(aux); // للمحتوى Highlight نقوم بعمل aux.select(); // نقوم بنسخ المحتوى الذي تم تحديده document.execCommand("copy"); // body نقوم بحذف حقل الإدخال من ال document.body.removeChild(aux); } <p id="p1">P1: I am paragraph 1</p> <p id="p2">P2: I am a second paragraph</p> <button onclick="copyToClipboard('p1')">Copy P1</button> <button onclick="copyToClipboard('p2')">Copy P2</button> <br/><br/> <input type="text" placeholder="Paste here for test" />
- 3 اجابة
-
- 1
-

-
هل يمكنك أن ترفق رسالة الخطأ كاملة، مع الأكواد الخاصة بال main class حتى نتمكن من مساعدتك بشكل أفضل.
-
السبب في ظهور الخطأ عندما تقوم بعمل run في ال terminal باستخدام node هو أن الأكواد أصبحت تعمل في بيئة node و ليس المتصفح. ف Node.js هي JavaScript runtime environment أي بيئة تشغيل JavaScript، التي تستطيع تشغيل شيفرة JavaScript خارج المتصفحات. حيث أن اللغة كانت تعمل في المتصفحات فقط سابقًا. و الكائن document هو كائن يوفره لنا المتصفح و ليس مدعوم من اللغة نفسها، لذلك لا يمكن استخدام الكائن document في بيئة العمل node حيث ستظهر لك رسالة خطأ تخبرك أنه غير معرف كما حدث معك:
-
React.js هي إحدى مكتبات لغة JavaScript . تُستخدم هذه المكتبة في بناء واجهات المستخدم. تعتمد هذه المكتبة على المكونات القابلة لإعادة الاستخدام reusable components في بناء الواجهات تمامًا مثل مكعبات ال lego. حيث يمكنك كتابة كود لمكون مرة واحدة فقط و استخدامه و أكثر من مرة في نفس التطبيق أو في تطبيقات أخرى. أيضًا تمكننا من بناء تطبيقات الويب دون أن نتعامل مع ال DOM مباشرةً كما كان الحال سابقًا، نحن فقط نقوم بإعطائها كائن يصف ما الذي نريد القيام به أو يصف شكل الصفحة و تقوم هي بالتعامل مع ال DOM بالشكل الذي يضمن أفضل أداء ممكن. و غيرها من المميزات، يمكنك قراءة المزيد عن هذه المكتبة من خلال: مقالات موجودة في أكاديمية حسوب من هنا موسوعة حسوب من هنا
- 2 اجابة
-
- 2
-

-
يتم رفع جميع مجلدات المشروع ما عدا المجلدات node_modules و build و الملف env. و من المفترض أن يحتوي المشروع الخاص بك علي الملف gitignore. يوجد هذا الملف في ال root directory للمشروع مع ملف package.json و يكون محتواه كما يلي: # See https://help.github.com/articles/ignoring-files/ for more about ignoring files. # dependencies /node_modules /.pnp .pnp.js # testing /coverage # production /build # misc .DS_Store .env.local .env.development.local .env.test.local .env.production.local .env npm-debug.log* yarn-debug.log* yarn-error.log* الآن في كل مرة تقوم فيها برفع الأكواد أو التعديلات إلى المستودع البعيد باستخدام الأمر git add . / or git add 'filename' سيتم تجاهل الملفات و المجلدات المذكورة في الملف gitignore. بشكل تلقائي و لن يتم رفعها
-
يمكنك الوصول إليه بالتأكيد، كلما قمت بالعمل على مشاريع أكثر و التدرب أكثر و القراءة أكثر في المجال ستتمكن من ذلك بالتأكيد. و لكن الأمر يحتاج إلى الصبر و الوقت. استمر في العمل و لا تستعجل النتائج. نعم، بالتأكيد. من الأمور الأساسية و التي تساعد بشكل كبير في احتراف أي تقنية أو مجال هي فهم أساسياته و كيفية عمله بتعمق. أما بخصوص مشروعك فقد قمت بالاطلاع عليه و على الأكواد الخاصة به و قد قمت بعمل أكثر من رائع.
- 1 جواب
-
- 2
-

-
لتحريك الدوائر عند الضغط على الزر سنحتاج لكتابة شيفرة جافاسكريبت تقوم بإضافة الصنف المستخدم لتحريك الدائرة. <script> // نقوم باختيار العنصر الذي نريد إضافة الصنف له const circle = document.getElementsByClassName("circle")[0]; // نقوم بتعريف دالة يتم استدعائها عند الضغط على الزر و إضافة صنف التحريك للدائرة function animateCircle() { circle.classList.add("circle-anim") } // التابع التالي لحذف الصنف المسئول عن تحريك الدائرة function removeAnimatation() { circle.classList.remove("circle-anim") } </script> نقوم باستدعاء الدالة عند الضغط على الزر كما يلي: <div id="app" onclick="animateCircle();"> <div id="arrow"></div> <div id="success"> <i class="fas fa-check-circle"></i> </div> </div> الآن نقوم بتعديل الجزء التالي من الكود و تغيير circle ليصبح اسم الصنف المسئول عن التحريك: .circle-anim div:nth-child(1) { animation: anim_01 5s forwards;} .circle-anim div:nth-child(2) { animation: move_01 5s 2s; } .circle-anim div:nth-child(4) { animation: move_03 5s 2s; } .circle-anim div:nth-child(3) { animation: move_02 5s 2s; } .circle-anim div:nth-child(5) { animation: move_04 5s 2s; } الأكواد بعد التعديل
-
إذا قمنا بقراءة رسالة الخطأ سنجد أنها تخبرنا بأنه قمية الجزء التاي من الكود هي undefined BooksInfo[i][1] و السبب في هذا هو أن المصفوفة BooksInfo تحتوي على كائنات (array of objects) أي أن الشيفرة التالية ستعيد لنا كائن جافاسكريبت BooksInfo[i] // output example { BookID: 1, BookTitle: 'Start with Why', Author: 'Simon Sinek', Price: 80, Quantity: 13 } و في جافاسكريبت يمكننا الوصول لخصائص الكائنات بأحد الطرق التالية: obj["key"] // اسم الكائن["الخاصية"] obj.key // اسم الكائن.الخاصية و بما أنك تحاولين الوصول لقيمة الخاصية BookID إذًا يجب تعديل السطر التالي if(BooksInfo[i][1] == BookID){} ليصبح: if(BooksInfo[i]["BookID"] == BookID){} // أو if(BooksInfo[i].BookID == BookID){}
- 1 جواب
-
- 1
-