-
المساهمات
2193 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
65
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Yomna Raouf
-
الملف الأول خاص بإضافة تسمى jquery validate , هي تستخدم للتحقق من البيانات التي يقوم المستخدم بإدخاها مثلًا تُستخدم للتحقق من أن المستخدم لم يترك حقل إدخال اسم المستخدم فارغ و أنع قام بكتابة email بطريقة صحيحة و هكذا. لاستخدام هذه الإضافة: سنأخذ المثال التالي: التحقق من مدخلات المستخدم في form التعليقات. نقوم بوضع الملف الذي يحتوي هذه الأكواد في المجلد js سنقوم بإنشاء ملف لاستخدام هذه الإضافة سأسميه pbd-validate-comments محتوى الملف pbd-validate-comments . <?php /** * Plugin Name: PBD Validate Comments * Plugin URI: http://www.problogdesign.com/ * Description: Validate comments instantly with jQuery. Uses <a href="http://bassistance.de/jquery-plugins/jquery-plugin-validation/">jQuery Form Validation</a> plugin by Jörn Zaefferer. * Version: 0.2 * Author: Pro Blog Design * Author URI: http://www.problogdesign.com/ * License: GPLv2 */ /** * Add jQuery Validation script on posts. */ function pbd_vc_scripts() { if(is_single() ) { wp_enqueue_script( 'jquery-validate', plugin_dir_url( __FILE__ ) . 'js/jquery.validate.min.js', array('jquery'), '1.10.0', true ); wp_enqueue_style( 'jquery-validate', plugin_dir_url( __FILE__ ) . 'css/style.css', array(), '1.0' ); } } add_action('template_redirect', 'pbd_vc_scripts'); /** * Initiate the script. * Calls the validation options on the comment form. */ function pbd_vc_init() { ?> <script type="text/javascript"> jQuery(document).ready(function($) { $('#commentform').validate({ rules: { author: { required: true, minlength: 2 }, email: { required: true, email: true }, url: { url: true }, comment: { required: true, minlength: 20 } }, messages: { author: "Please enter a valid name.", email: "Please enter a valid email address.", url: "Please use a valid website address.", comment: "Message must be at least 20 characters." } }); }); </script> <?php } add_action('wp_footer', 'pbd_vc_init', 999); ?> ثم نقوم لبإضافة التنسيقات التالية في ملف style.css: label.error { display: block; background: #ffd2d2; padding: 0 10px; } ------------------ الكود الثاني يخص مكتبة respond.js و هي مكتبة تستخدم ال media query polyfill لجعل الموقع متجاوب مع مختلف الشاشات "تسهل التصميم المتجاوب للموقع" و تقد م بعض المزايا عن ال media queries العادية. أمثلة: /* العنصر يقوم بالاستعلام عن نفسه/عرضه باستخدام شرط واحد */ header[min-width~="500px"] { background-color: #eee; } /*العنصر يقوم بالاستعلام عن نفسه/عرضه باستخدام شرطين */ header[min-width~="500px"][max-width~="800px"] { background-color: #eee; } Copy This rule queries a parent for a condition: /* هذه القاعدة تقوم بالاستعلام عن العنصر الأب كشرط لتطبيق تنسيق ما */ header[min-width~="31.250em"] nav { clear: both; } يمكنك أن تبحث عن سلاسل تعليمية media query polyfill حتى تتعلم كيفية استعمالها
-
يمكنك توظيف أحد المطورين من موقع مستقل و لن يكلفك هذا كثيرًا ربما 50$ مثلًا. و لكن من جهة تجربة المستخدم أقترح عليك أن تبقي الnavbar شريط التنقل على حاله في الأعلى في الشاشات الكبيرة"الحواسيب" فهي تعتبر تجربة مستخدم أفضل لأنها تسهل على المستخدمين التنقل في الموقع الخاص بك لذلك أنصحك أن توظف أحد المطورين ليقوم بتحسين مظهر القائمة العلوية "شريط التنقل/navbar" و ترتيبها لك بدلًا من أن يضعها في قائمة جانبية كما في الشاشات صغيرة و متوسطة الحجم"الهواتف/تابلت"
-
html هي لغة لغة ترميز markup language و لا تعتبر أحد لغات البرمجة فهي تستخدم لإنشاء البنية الأساسية/الهيكلية العامة لصفحات الويب مثل الأزرار و الفقرات و العناوين و هكذا. أما php فهي تعتبر أحد اللغات البرمجية التي تستخدم في تطوير الويب"البرمجة الخلفية تحديدا إرسال و إحضار البيانات من قواعد البيانات و مصادقة المستخدمين و غيرها" في الحقيقة html لا يمكن الاستغناء عنها فهي تستخدم داخل ملفات php لإنشاء العناصر التي نراها في المواقع و نتفاعل معها. أما عن سؤالك عن التقنيات التي تحتاج تعلمها فالأمر يتوقف على هدفك من تعلم البرمجة: فمثلا إذا كنت تريد أن تصبح مطور مواقع، سيكون أمامك عدة مسارات: مطور واجهات أمامية: و في هذه الحالة ستحتاج لتعلم html"تستخدم في بناء الهيكلية العامة للمواقع" و css"تستخدم لإعطاء الشكل الجمالي للمواقع و تنسيقها" و javascript " تستخدم لجعل الصفحات تفاعلية مثل فتح نافذة عند الضغط على زر ما و إخفاؤ أو إظهار عناصر ما بناؤ على تفاعلات المستخدم" و بعد أن تتعلم أساسيات التقنيات السابقة يمكنك أن تتعلم إحدى مكتبات بناء واجهات المستخدم مثل react و angular و vue. أن تصبح مطور backend "البرمجة الخلفية للمواقع" في هذه الحالة ستحتاج لتعلم لغة php مع إطار العمل"يمكنك التفكير في إطار العمل على أنه ورشة عمل متكاملة توفر لنا كل ما نحتاجة لبناء الموقع" laravel أو python مع إطار العمل django أو javaScript مع إطار العمل express و بيئة العمل node.js يمكنك اختيار أي تقنية منهم.أيضا ستحتاج إلى معرفة التعامل مع قواعد البيانات مثل mysql و mongodb. هنا ستحتاج أيضا لمعرفة أساسيات html و css و js أساسيات فقط دون التعمق. أما إذا أردت أن تصبح مطور ويب شامل full stack: في هذه الحالة يجب أن تكون ملم بكل ما سبق
-
هذا الخطأ يظهر أيضا في وجود foreign key بنفس الاسم في جدول آخر.لذلك عندما يظهر لك هذا الخطأ تأكد من تماشي/تطابق أنواع البيانات أيضا إذا كان ال primary key UNSIGNED يجب أن يكون ال foreign key unsined كذلك.ط و من أن أسماء ال foreign keys فريدة unique. إذا لم تتمكن من حل المشكلة أرجو تزويدنا بمزيد من المعلومات عن الأكواد و قاعدة البيانات حتى نتمكن من مساعدتك. شكرا لك.
- 1 جواب
-
- 1
-

-
التقنية المستخدمة في هذا الأمر هي ajax هي اختصار ل Asynchronous JavaScript and Xml و هي تقنية مستخدمة في جميع مواقع الويب هذه الأيام و تمكننا هذه التقنية من التنقل داخل المواقع دون إعادة تحميل الموقع في كل مرة نطلب فيها صفحة ما فمثلًا في موقع حسوب عندما نتنقل بين أسئلة البرمجة و أسئلة العمل الحر مثلًا لا يتم تحميل الموقع بأكمله و إنما يتم تحميل الجزء الذي يعرض الأسئلة فقط. و تمكننا أيضًا من طلب بيانات من الخادم بعد أن تم تحميل الموقع و العديد من المزايا الأخرى. لنأخذ المثال التالي لنتعرف كيفية تطبيق هذه التقنية: لنفرض أمه لدينا ال form التالية: <!DOCTYPE html> <html> <head> <title>PHP MySQL Insert Tutorial</title> <script src='https://code.jquery.com/jquery-2.1.3.min.js'></script> </head> <body> <form action='insert.php' method='post' id='myform' > <p> <input type='text' name='username' placeholder='user name' id='username' /> </p> <p> <input type='text' name='password' placeholder='password' id='password' /> </p> <button id='insert'>Insert</button> <p id='result'></p> </form> </body> </html> و ال script التالي "ملف insert.php" لإضافة بيانات لقاعدة البيانات: <?php // ثوابت الاتصال define('HOST','localhost'); define('USERNAME', 'root'); define('PASSWORD',''); define('DB','mydatabase'); // جملة الاتصال بقاعدة البيانات $con = mysqli_connect(HOST,USERNAME,PASSWORD,DB); // form قراءة البيانات التي تم إرسالها من ال $username = $_POST['name']; $pass = $_POST['pass']; // إدخال هذه البيانات لقاعدة البيانات $sql = "insert into users (username, password) values ('$username','$pass')"; if(mysqli_query($con, $sql)){ echo 'success'; } ?> الآن سنقوم باستخدام ajax لإدخال البيانات إلى قاعدة البيانات بدون تحديث الصفحة: سنقوم بإنشاء ملف يسمى insert.js و نقوم بتضمينه في الملف الذي يحتوي html form: <script src='insert.js'></script> الآن سنستخدم الأكواد التالية لمنع ال form من إعادة التوجيه إلى insert.php "لاحظ ال action الخاص بال form": $('#myform').submit(function(){ return false; }); إذا قمت بالضغط على ال insert button الآن لن يحدث شئ. الآن سنقوم بتنفيذ أكواد php في الخلفية باستخدام التابع jquery.post: $.post( 'script to execute', 'values to send', function(result){ //get the output of the script } ); سنقوم باستخدام الطريقة jquery.post السابقة داخل دالة الضغط على الزر، ليصبح الشكل النهائي لملف insert.js كما يلي: $('#myform').submit(function(){ return false; }); $('#insert').click(function(){ $.post( $('#myform').attr('action'), $('#myform :input').serializeArray(), function(result){ $('#result').html(result); } ); }); و بذلك نكون قد تمكنا من إدخال البيانات في قاعدة البيانات بدون تحديث الصفحة.
-
حسنًا. أعتقد أنه بإمكانك تثبيت Catalina 10.15.4 من هنا ثم تحديث xcode و تنزيل الملفات :
-
هل يمكنك تحديث نسخة xcode إلى 12.2beta ثم تنزيل هذه الملفات و وضعها في هذا المسار: /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/DeviceSupport/ و إخباري بالنتائج؟
- 8 اجابة
-
- 1
-

-
النسخ التي تستخدمها متوافقة. هل يمكنك تجربة الخطوات التالية: فصل الاقتران بين ءcode و الهاتف Unpair the device in Xcode. تنظيف ملفات المشروع Clean the project. فصل الهاتف من جهاز الحاسوب Unplug and then restart iPhone. إعادة تشغيل xcode Restart Xcode. و التجربة مرة أخرى من المفترض أن يعمل بعدها بشكل صحيح
- 8 اجابة
-
- 1
-

-
من الممكن أن يكون السبب في هذا هو عدم توافق ال configurations الخاصة بجهازك مع نسخة xcode، هل يمكنك أن تخبرنا بنسخة ios و xcode التي تستخدمها ؟
- 8 اجابة
-
- 1
-

-
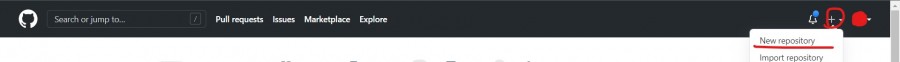
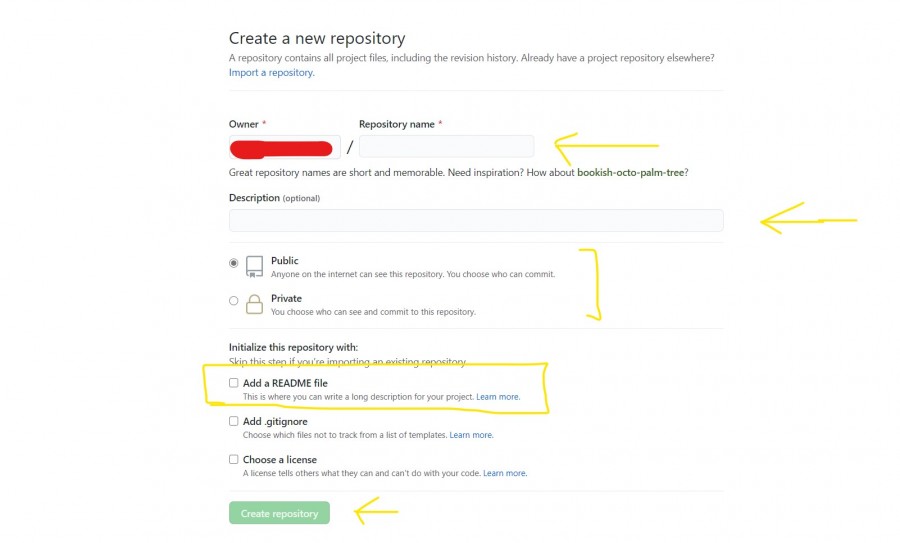
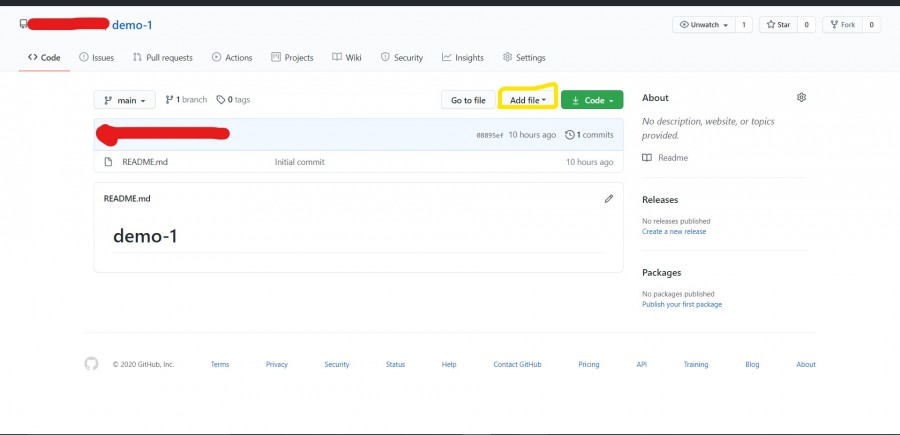
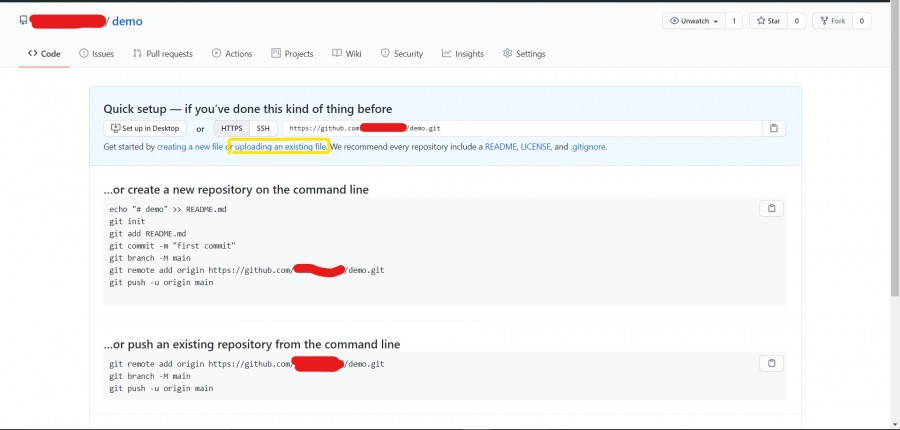
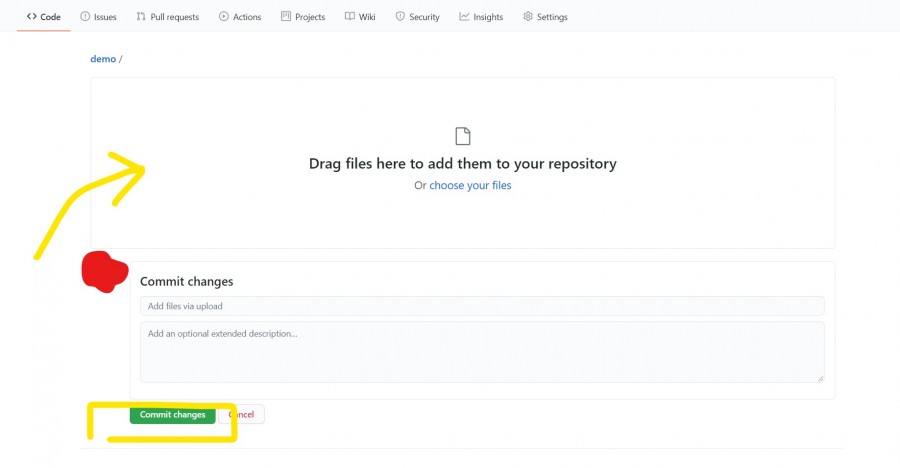
مرحبًا و @عبدالله عمر أحمد@Rawad Altaib هل يمكنك التوضيح أكثر حتى نتمكن من مساعدتك بشكل أفضل؟؟ -- و لكن في العموم يوجد أكثر من طريقة لرفع المشاريع الخاصة بك على github. أحد هذه الطُرُق: نقوم بإنشاء حساب على github.com من خلال github.com/join بعد ذلك نقوم بتسجيل الدخول سنجد في الشريط العلوي علامة + نقوم بالضغط عليها بعدها ستظهر لنا قامة منسدلة نختار منها new repository أي مستودع جديد بعدها ستظهر لنا الصفحة التالية نقوم بإعطاء المستودع الاسم الذي نريده في الحقل repository name و و صف للمشروع إذا أردنا في الحقل الخاص ب description و نختار ما إذا كنا نريد أن يكون المستودع خاصًا أو ظاهرًا للعامة بعدها يبقى لنا خيار add a README file "يمكنك تجاهل الحقلين add .gitignore و chose a license الآن"، الآن أمامنا طريقان: الطريق الأول اختيار add a README file و الضغط على create repository: ستظهر لنا الصفحة التالية بعدها: أما إذا لم نقم باختيار add a README file ستظهر لنا الصفحة بالشكل التالي: الآن لرفع المشروع الخاص بك يمكنك القيام بالتالي: رفع ملفات المشروع بطريقة يدوية عن طريق الضغط على add file أو uploading an existing file كما هو مشار إليه بالمربع الأصفر في الصورتان السابقتان. بعدها ستظهر لنا هذه الصفحة التالية حيث يمكننا سحب الملفات و وضعها في المستطيل الخاص بإرفاق الملفات و الضغط على commit changes بعد اكتمال رفع الملفات. و بذلك تكون قد قمت برفع المشروع الخاص بك على المستودع البعيد أو رفع المشروع باستخدام الطرفية عن طريق الأوامر التالية: git init // ثم git add README.md // ثم git commit -m "first commit" // ثم git branch -M main // ثم git remote add origin https://github.com/ اسم المستخدم/repoName.git // ثم git push -u origin main ستجد هذه الخطوات موجودة في المستودع الذي يتم إنشاءه بدون readme و لكن لاستخدام هذه الطريقة يجب تثبيت طرفية تسمى git من خلال الموقع الرسمي لها Git - Downloads (git-scm.com) و تنصيبها و بعد ذلك استخدام هذه الأوامر لرفع المشاريع بعد التسجيل بحساب github الخاص بك.
- 5 اجابة
-
- 2
-

-
الحل الخاص ب PostgreSQL: سنحتاج لتثبيت مكتبة تسمى psycopg2 و هي مكتبة تُمكننا من التواصل مع قاعدة البيانات pip install psycopg2 نقوم بفتح ملف settings.py الخاص بمشروعك ثم نقوم بالتمرير حتى نصل إلى الجزء الخاص ب database و الذي يبدو كما يلي: DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), } } سنقوم ببعض التعديلات عليه حتى نتمكن من استخدام PostqreSQL مع Django ليصبح كما يلي: DATABASES = { 'default': { 'ENGINE': 'django.db.backends.postgresql_psycopg2', 'NAME': 'اسم قاعدة البيانات الخاصة بالتطبيق', 'USER': 'اسم المستخدم ', 'PASSWORD': 'كلمة المرور الخاصة بالمستخدم', 'HOST': 'localhost', 'PORT': 'المنفذ الذي تريد الاتصال بقاعدة البيانات عن طريقه- المنفذ الافتراضي هو 5432', } } ---- الاتصال بقاعدة البيانات: سنتوجه إلى ال directory التي تحتوي الملف manage.py و نقوم بتنفيذ الأمر التالي: python manage.py migrate إذا تمت الأمور على ما يرام من المفترض أن ترى مخرجات كهذه: Operations to perform: Apply all migrations: admin, auth, contenttypes, sessions Running migrations: Applying contenttypes.0001_initial... OK Applying auth.0001_initial... OK Applying admin.0001_initial... OK Applying admin.0002_logentry_remove_auto_add... OK Applying admin.0003_logentry_add_action_flag_choices... OK Applying contenttypes.0002_remove_content_type_name... OK Applying auth.0002_alter_permission_name_max_length... OK Applying auth.0003_alter_user_email_max_length... OK Applying auth.0004_alter_user_username_opts... OK Applying auth.0005_alter_user_last_login_null... OK Applying auth.0006_require_contenttypes_0002... OK Applying auth.0007_alter_validators_add_error_messages... OK Applying auth.0008_alter_user_username_max_length... OK Applying auth.0009_alter_user_last_name_max_length... OK Applying auth.0010_alter_group_name_max_length... OK Applying auth.0011_update_proxy_permissions... OK Applying sessions.0001_initial... OK و بذلك يكون قد تم الاتصال بقاعدة البيانات PostgreSQL و يمكنك أن تبدأ باستخدامها و إنشاء queries في models.py بالطريقة الطبيعية التي تستخدمها مع أي قاعدة البيانات. إذا كان هذا الأمر جديد عليك يمكنك أن تبحث عن سلاسل تعليمية "Django database queries - Making queries in Django " حتى تتعلم كيفية القيام بذلك. و إذا واجهتك أي مشاكل يمكنك طرح سؤالك هنا و سنقوم بمساعدتك
-
هل يمكنك توضيح ما هي قاعدة البيانات التي تقوم باستخدامها حتى نتمكن من مساعدتك بشكل أفضل؟
- 3 اجابة
-
- 1
-

-
الكود المصدري أي الكود الذي يكتبه المطور بنفسه مثل: أما الملف الذي تم تشفيره باستخدام ioncube ستجد أنه يشبه هذا لذلك الحل الوحيد هنا هو استخدام أدوات و تطبيقات ال dezender
-
هل يمكنك التوضيح أكثر حتى نتمكن من مساعدتك بشكل أفضل؟؟ إذا كان سؤالك متعلقًا بشراء أحد دورات أكاديمية حسوب يمكنك التواصل مع الدعم الفني من هنا و فتح تذكرة باستفسارك و سيتم التواصل معك في أقرب وقت ممكن.
- 3 اجابة
-
- 1
-

-
حتى نفهم ذلك دعني أشرح لك مفهوم ال zend أولًا. يقوم ال zend engine ب: يتم عمل compilation لأكواد php إلى مجموعة من ال opcodes "و ال opcodes هي اختصار ل operation code و هي تعتبر تعليمات للآلة تم كتابتها بلغة الآلة machine language instructions" بعد ذلك يقوم بعمل execution لهذه ال opcodes و عملية ال dezend هي عكس هذه العملية و للقيام بذلك يمكنك استخدام برامج أو خدمات مدعوة للقيام بذلك مثل idezender و غيرها. -- أما عملية ال decode. عملية ال encode هي تحويل نص ما إلى رموز غير مفهومة عن طريق آلية معينة، مثلًا تحويل كلمة "something" إلى الصورة التالية "437B930DB84B8079C2DD804A71936B5F" حتى يصعب على المخترقين معرفة الكلمة الحقيقية و هي تستخدم لأغراض الحماية. و عملية ال decode هي عكس عملية ال encode أي إعادة 437B930DB84B8079C2DD804A71936B5F إلى something. و هذا ما تقوم به ioncube فهي تقوم بتشفير ال opcode و ليس الكود المصدري نفسه مما يعني أنها تقوم بالقضاء على الكود المصدري نفسه و إذا قمت بعكس عملية التشفير التي تقوم بها ioncube ستحصل على opcode و ليس الكود المصدري أي لن تتمكن من التعديلل عليه في هذه الحالة أيضًا. و لفك هذا التشفير أيضًا يمكنك استخدام بعض الأدوات و التطبيقات مثل İoncube Decoder. و يقوم المطورون بتنفيذ هذه العمليات على مشاريعهم لحمايتها و عدم السماح للآخرين بالتعديل عليها أو استخدامها، أي أن استخدام هذه الأدوات أمر مخالف. -- إذا كانت الملفات التي تعمل عليها الآن هي ملفات لمشروع أحد العملاء مثلًا و تحتاج للتعديل عليها يمكنك أن تشرح له الأمر تطلب منه تزويدك بالكود المصدري للمشروع حتى تتمكن من العمل عليه
-
إذا كنت تستخدمين نسخة laravel السادسة أو السابعة يمكنك القيام بذلك باتباع الخطوات التالية: نقوم بإنشاء مشروع laravel جديد: composer create-project laravel/laravel --prefer-dist laravel-bootstrap نقوم بالدخول إلى المشروع الذي قمنا بإنشاءه: cd laravel-bootstrap نقوم بتثبيت laravel ui: composer require laravel/ui نقوم بتنزيل bootsratp: php artisan ui bootstrap بعدها هذا الأمر: php artisan ui bootstrap --auth بعدها نقوم بتنزيل حزمة bootstrap و الحزم التي تعتمد عليها : npm install بعدها سنلاحظ أنه تم إضافة التالي في الملفات variables.scss_ و app.scss الموجودة في resources/sass // Fonts @import url('https://fonts.googleapis.com/css?family=Nunito'); // Variables @import 'variables'; // Bootstrap @import '~bootstrap/scss/bootstrap'; ثم: # أثناء التطوير npm run dev # أثناء الإنتاج npm run production لاستخدام bootstrap في ملفات laravel blade templates: <!doctype html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8"> <title>{{ config('app.name', 'Laravel') }}</title> <!-- Scripts --> <script src="{{ asset('js/app.js') }}" defer></script> <!-- Styles --> <link href="{{ asset('css/app.css') }}" rel="stylesheet"> </head> <body> <h1>Tutorial made by Positronx.io</h1> </body> </html> للنسخ الأقدم نقوم بالتالي: لإنشاء مشروع: laravel new App بعدها نقوم بتنزيل حزمة bootstrap و الاعتماديات"سيتم تثبيت bootstrap 3 بصورة افتراضية" : npm install نقوم بتثبيت bootstrap 4 : npm install bootstrap@4.0.0-beta نقوم بتضمين الملفات في الملف resources/assets/sass/app.scss // Fonts @import url("https://fonts.googleapis.com/css?family=Raleway:300,400,600"); // Variables @import "variables"; // نقوم باستبدال السطر التالي // Bootstrap @import "~bootstrap-sass/assets/stylesheets/bootstrap"; // بهذا السطر حتى يتم استيراد الخطوط و المتغيرات من النسخة الرابعة و ليس الثالثة // Bootstrap @import "node_modules/bootstrap/scss/bootstrap"; التعديل الأخير المتعلة ب css و هو تعديل كل px في ملف variables.scss_ إلى rem. في ملف js/bootstrap.js نقوم بتعديل: require('bootstrap-sass'); إلى: require('bootstrap'); ثم نقوم بتنفيذ الأمر التالي في الطرفية: npm run production
-
ليس تمامًا، فصاحب العمل يمكنه تحديد ما إذا كان المشروع منسوخ أم لا من خلال الأسئلة التي يطرحها عليك أثناء المقابلة مثل: ما التقنيات التي استخدمتها لهذا المشروع؟ لماذا اخترت هذه التقنيات بالتحديد؟ ما المشاكل التي واجهتك أثناء بناءه و كيف قمت بحلها؟ أو مثلًا يمكنه تغيير جزء من المشروع ليجعل المشروع يتوقف عن العمل و يطلب منك إصلاحه... و غيرها. كل هذه الأمور تجعله يتحقق إذا كنت قد قمت بنسخ المشروع أو بناءه بنفسك. و مع ذلك إذا كنت تقوم بدفع أكواد إلى github بصورة مستمرة فهذا أمر في صالحك فهو يعطي انطباع لصاحب العمل بأنك شخص مثابر و دؤوب و تحب عملك. لذلك أنصحك بأن تقوم بدفع التعديلات الخاصة بمشاريعك باستمرار و دفع الأكواد بعد الانتهاء من خاصية معينة أو التعديل عليها أو إصلاح مشكلة. أعتقد أن هذا غير ممكن بالطريقة التي تريدها. يمكنك رفع مشاريعك كلها الآن في وقت واحد و بعد ذلك تبدأ باتباع ما ذكرته لك م دفع أكواد باستمرار إلى مستودعات المشروع.
-
هل يمكنك إعطاء معلومات أكثر عن قاعدة البيانات ما نوعها و الجداول التي تحتويها، أو تزودينا بملف قاعدة البيانات نفسه حتى نتمكن من مساعدتك بشكل أفضل
-
مرحبًا عبد الواحد. لا أنصحك أبدًا بمعالج من النوع U فهذه المعالجات أداؤها متواضع جدًا "و قد قمت بتجربتها شخصيًا" و ستسبب لك الكثير من المشاكل و الإزعاج و ثِقل بالجهاز أثناء عملك، أنصحك بأن تبحث عن جهاز المعالج الخاص به من النوع H. أيضًا من الأفضل أن لا تقل ال RAM عن 16GB يمكنك استخدام جهاز ال RAM الخاص به 8GB لكن ستعاني بعض المشاكل و الثِقل في بعض الأحيان
- 4 اجابة
-
- 1
-

-
--في السطر الخاص ب json.stringfy هنا نقوم بتحويل الكائن product إلى الصيغة json حتى نقوم بإرساله إلى المُخدم لأن خادم الويب لا يمكنها أن تفهم الكائنات الخاصة ب javascript فقط يمكنها فهم السلاسل النصية. أي يتم تحويل كائن بهذه الصورة: let product = { id: '64564545', productName: 'iphone', price: 1300 } إلى هذه الصورة: { "id": "64564545", "productName": "iphone", "price": 1300 } --أما السطر الخاص ب conten-type فهنا نقوم بتحديد نوع البيانات التي سيتم إرسالها إلى الخادم هل ستكون text/html أم json كما في المثال السابق، هنا نحن نريد إرسال بيانات من النوع json لذلك قمنا باستخدام النوع application/json --أما السطر الخاص ب const id = (await response.json()).name في السطر الخاص ب const response نحن قمنا بإرسال طلب إلى الخادم و ننتظر منه أن يعيد لنا بيانات ما على صورة json أيضًا. من البيانات التي سيعيدها هي name و هي التي تحمل ال id الخاص بالمنتج الذي تم إرساله إلى الخادم. لذلك هنا ()await response.json نحن ننتظر البيانات التي سيعيدها الخادم و بعد ذلك نقوم باستخراج قيمة الخاصية name و تخزينها في المتغير id
-
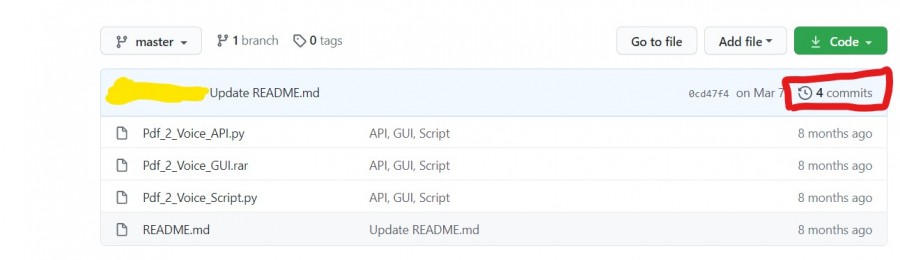
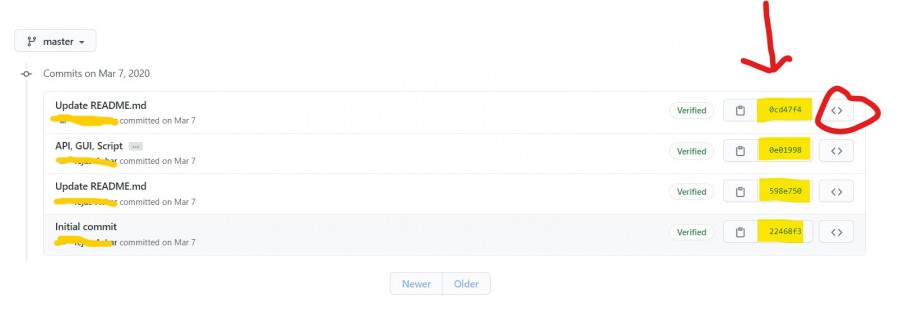
يمكنك استخدام الأمر التالي حتى تقوم بعمل rollback و تعود لل commit التي تريدها "أي إعادة الملفات لما كانت عليه قبل التحديثات" git reset --hard c2e7af2b51 الرقم الموجود بعد كلمة hard هو ال id الخاص بال commit التي تريد العودة لها، ولكن كيف نحصل عليه. بعد أن نقوم بفتح المستودع سنجد كلمة commits كما هو موضح بالصورة نقوم بالضغط عليها و بعد ذلك سيتم فتح الصفحة التالية نقوم بنسخ ال id الخاص بال commit التي تريد العودة لها و وضعه بعد كلمة hard الموجودة في الأمر المذكور أعلاه و نقوم بتنفيذ الأمر و ستجد أن الملفات عادت لما كانت عليه في ال commit التي نسخنا ال id الخاص بها. -- إذا لم تكن متأكد من الأكواد التي تحتويها ال commit يمكنك الضغط على <> حتى تتمكن من معرفة التعديلات التي تمت بها.
- 1 جواب
-
- 3
-

-
قبل أن تتعلم react يجب أن تكون ملمًا بأساسيات html و css و javascript بالإضافة إلى معرفة es6 لا يجب أن تكون خبيرًا فقط الأساسيات التي تجعلك تتمكن من بناء مواقع و تطبيقات ويب بسيطة بنفسك. أما عن الوقت الذي ستحتاجه لتعلمها فلا يوجد أحد يمكنه إجابتك على هذا السؤال فالأمر يتوقف عليك و على مدى سرعة و طريقة تعلمك قد تستغرق أسبوعًا أو شهرًا أو عدة أشهر الأمر يتوقف عليك.
-
يوجد العديد من التقنيات التي تمكنك من بناء مواقع مثل الأمثلة المذكورة. و لكن هذه هي التقنيات التي تم بناء الموقع retailmenot.com: React.js و هي أحد مكتبات جافاسكريبت تم تطويرها من قِبَل مطوري facebook و تستخدم لبناء واجهات المستخدم "تستخدم نيابةً عن html و css و jquery و bootstrap" Next.js و إطار عمل يستخدم لبناء server-side-rendered React apps بسهولة. أي أنه إطار عمل يستخدم مع react. و قد تم استخدامها في هذا الموقع ك web framework و web server node.js و هو بيئة تشغيل/عمل تُمكننا من استخدام javascript في ال backend "خارج المتصفح بصفة عامة" أما الموقع الثاني فهو لا يعمل الآن لذلك لا يمكنني اخبارك بكافة التقنيات و التفاصيل و لكنه يستخدم مكتبة react أيضًا
-
يمكنك استخدام الطريقة التالية باستخدام مكتبة dart:io لتحديد نظام التشغيل الخاص بالجهاز. حيث يمكنك الحصول غلى اسم نظام التشغيل كسلسلة نصية string باستخدام الoperatingSystem getter، و يمكنك أيضًا استخدام أحد ال boolean getters مثل isMacOS, isLinux, and isWindows import 'dart:io' show Platform; void main() { // Get the operating system as a string. String os = Platform.operatingSystem; // Or, use a predicate getter. if (Platform.isIOS) { print('is a IOS'); } else if (Platform.isAndroid) { print('is a Andriod'); } else { }
- 2 اجابة
-
- 1
-