-
المساهمات
2193 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
65
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Yomna Raouf
-
مرحبًا غيث. هل يمكنك إرفاق مجلد المشروع حتى نتمكن من مساعدتك بشكل أفضل؟ شكرًا لك. بالتوفيق.
-
مرحبًا عبد الواحد، يمكنك أن تجد بعض الأمثلة على ذلك من هنا. أيضًا يمكنك الاستفادة من أكواد ال side navbar الذي قمنا ببناءه سابقًا في مشروع يوتيوبي في دورة تطوير واجهات المستخدم.
- 7 اجابة
-
- 1
-

-
يمكنك التعديل على حجم الصور باستخدام css كما يلي: img { width: 400px; /* العرض الذي تريده*/ height: 300px; /* الطول الذي تريده*/ object-fit: contain; /*و تحتفظ بمعالمها نقوم باستخدام هذا التنسيق حتى لا تتشتت الصورة */ }
- 4 اجابة
-
- 1
-

-
نعم، يوجد قناة على اليوتيوب خاصة بالأكاديمية يمكنك أن تجد بها بعض الأمثلة. يمكنك الاطلاع عليها من هنا.
-
مرحبا أحمد. يمكنك القيام بذلك كما يلي: يمكنك قراءة المزيد من هنا. التعامل مع props و تمريرها من أساسيات react التي يجب عليك أن تتعلمها قبل أن تتعلم react native. فمكتبة react native تم بناؤها on top of react. أي أنها منبنية على react و لا يمكنك تعلم react native بظون أن تتعلم أساسيات react حيث ستواجهك الكثير من الصعوبات. لذلك أنصحك بتعلم أساسيات react أولا. بالتوفيق.
-
مرحبًا هشام. لغة javaScript لغة قوية جدًا و لها العديد من التطبيقات حيث يمكنك من خلالها بناء ألعاب و تطبيقات و مواقع ويب و تطبيقات جوال و تطبيقات سطح مكتب و برمجة المتحكمات و الروبوتات و استخدامها في مجال تعلم الآلة و غيرها الكثير. فنعم،يمكنك بناء اللعبة التي تريدها باستخدام javaScript و html و css.
-
نعم، يمكنك تنزيل الملفات من المستودع. أو باستخدام الطرفية باستخدام الأمر git clone متبوعة برابط المستودع حتى تتمكن من رفع التعديلات على github أثناء العمل. يمكنك اتباع الخطوات الموجودة في هذا الفيديو للقيام بذلك. بالتوفيق.
- 6 اجابة
-
- 1
-

-
مرحبًا هشام. عادةً ما تكون المساعدة من طرف المدربين عب الكتابة. عندما يكون لديك سؤال يمكنك كتابته في التعليقات أسفل الدرس و سيقوم أحد المدربين بالإجابة عليك بشرح تفصيلي و مُبَسط مع استخدام صور للتوضيح و ما إلى ذلك. بالتوفيق.
- 11 اجابة
-
- 1
-

-
مرحبا محمد. نعم، من المفترض أن تتعلم الأساسيات المتعلقة ببناء ال API و تتعلم كيف تقوم ببناء API بسيط. فقد تحتاج لبناء API بسيط في بعض المشاريع ك frontend developer. فيما يخص العمل. -بعض الشركات تسأل عن الأساسيات المتعلقة ببناء ال API و بعضها لا. و لكن من الأفضل أن تعرفها. أما العمل الحر. فالأمر يختلف بعض العملاء يطلبون مطور يمكنه بناء التطبيق backend و frontend و البعض الآخر يقوم بتوظيف مطور لكل مجال منهم. و لكن إذا كان ال API بسيط لن يقوم بتوظيف أكثر من مطور. في العموم أنصحك بالإلمام بالمجالين فمجال ال backend ليس بالأمر المعقد "مهارة تحتاج الصبر و المثابرة و الاجتهاد و الممارسة حتى تتقنها" حيث سيتيح لك تعلم المجالين الكثير من الفرص سواء في مجال العمل الحر أو التوظيف. بالتوفيق.
- 4 اجابة
-
- 1
-

-
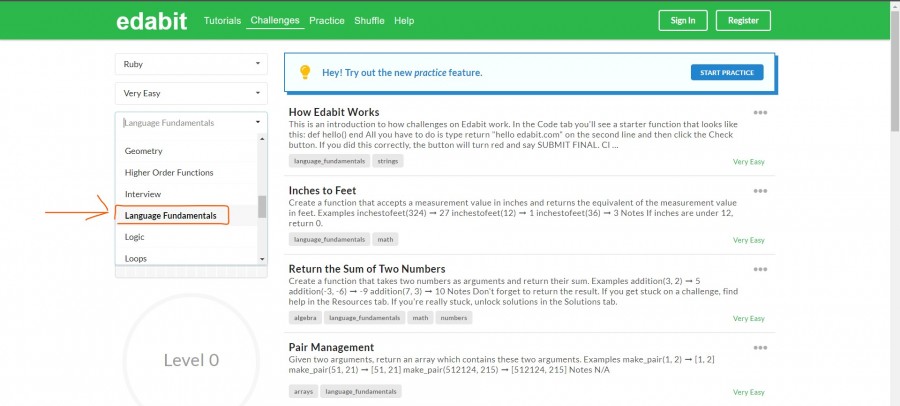
يمكنك أن تجدي تدريبات على هذه الأساسيات في الروابط التي وضعتها لك مثلًا في موقع edabit يمكنك اختيار language Fundamentals و ستظهر لك أسئلة متعلقة بأساسيات اللغة
- 6 اجابة
-
- 1
-

-
مرحبًا فايزة يوجد العديد من المواقع التي يمكنك التدرب فيها و ممارسة ما تعلمتيه في ruby منها: edabit Hackerrank و غيرها. حل المشكلات في هذه المواقع ستكسبك مهارة حل المشكلات و ستزيدمن ثقتك قليلًا بمهاراتك في اللغة. يمكنك أن تبدأ بالأسئلة الخاصة بالمبتدئين و مع الوقت يمكنك الانتقال إلى مستويات الأسئلة الأعلى. و لكن هناك نقطتين أريد التحدث عنهما: من الممكن أن تستغرقي ساعات طويلة أو أيام أو ربما أسبوع في حل مشكلة واحدة فقط خاصةً في البداية. لا داعي للقلق في هذه الحالة فهذا أمر طبيعي جدًا و جميع المطورين حتى أمهرهم و أكثرهم خبرةً مرُّوا بهذه المرحلة في بداية طريقهم. قد تواجهي مشكلة في كتابة بعض الأجزاء من الأكواد أو القواعد اللغوية. مثلًا قد تنسين كيفية كتابة الحلقة loop لا يوجد مشكلة في ذلك أيضًا يمكنك البحث عنها في أحد محركات البحث "loops in ruby" سيظهر لك العديد من النتائج يمكنكِ أن تقوم بقرائتها و بعد ذلك استخدامها و مع الوقت و الممارسة ستصبح كتابة هذه الأكواد طبيعة ثانية بالنسبة لك. و أيضًا جميع المطورين يقومون بالبحث عن الأشياء الأساسية في كثير من الوقت. فمهنة المطور لا تُحتِّم حفظ الأكواد و لكن حل المشكلات. أيضًا لا أنصح بالتوقف عن متابعة الدورة للتدرب على هذه الأسئلة أنصحك بالإكمال في الدورة و بناء المشاريع مع المدرب فهذا أيضًا يُعتبر ممارسة و تدريب و سيزيد من مهاراتك بشكل كبير. شكرًا لك.
- 6 اجابة
-
- 1
-

-
مرحبًا عبد الواحد. من الطبيعي أن تشعر بهذا الأمر في بداية تعلم أي مهارة جديدة. إذا كنت تشعر بعدم الارتياح و أن الأمر معقد فهذا يعني أنك على الطريق الصحيح و أنك تتعلم معلومات جديدة. أما إذا كنت تشعر بأن الأمر مريح و سهل فهذا يعني أنك لا تتعلم مهارة جديدة و لا تضيف إلى خبرتك. الأمر يحتاج إلى مثابرة و صبر و بالطبع الكثير من الممارسة حتى تعتاد على الأمر و سيصبح الأمر في غاية السهولة مع الوقت. فهذه هي طبيعة البشر انظر إلى الأطفال مثلًا عندما يبدأون في تعلم المشي الأمر يكون صعب جدًا و تجد أنهم يمشون خطوة و يتعثرون عشرة و مع الوقت و الممارسة يصبح الأمر طبيعي جدًا و يتمكنون من المشي دون التفكير في ذلك. استمر في التعلم و الممارسة و قراءة المقالات و ستصبح هذه المهارة طبيعة ثانية لك مع الوقت و أمر في غاية البساطة. بالتوفيق.
- 5 اجابة
-
- 2
-

-
يعتمد تعلم البرمجة على التطبيق العملي لما تتعلمه فمشاهدة السلاسل التعليمية تباعًا "في فترة زمنية قصيرة" دون التطبيق العملي لن يفيد في شيء. يوجد العديد من المواقع التي يمكنك أن تبدأ بممارسة اللغة و حل بعض المشكلات, منها: hackerrank edabit و غيرها. حل المشكلات في هذه المواقع سيجعلك تكتسب مهارة حل المشكلات و سيزيد من ثقتك قليلًا بمهاراتك في اللغة. يمكنك أن تبدأ بالأسئلة الخاصة بالمبتدئين و مع الوقت يمكنك الانتقال إلى مستويات الأسئلة الأعلى. و لكن هناك نقطتين أريد التحدث عنهما: من الممكن أن تستغرق ساعات طويلة أو أيام أو ربما أسبوع في حل مشكلة واحدة فقط خاصةً في البداية. لا داعي للقلق في هذه الحالة فهذا أمر طبيعي جدًا و جميع المطورين حتى أمهرهم و أكثرهم خبرةً مرُّوا بهذه المرحلة في بداية طريقهم. قد تواجه مشكلة في كتابة بعض الأجزاء من الأكواد أو القواعد اللغوية. مثلًا قد تنسى كيفية كتابة الحلقة loop لا يوجد مشكلة في ذلك أيضًا يمكنك البحث عنها في أحد محركات البحث "loops in js" سيظهر لك العديد من النتائج يمكنك أن تقوم بقرائتها و بعد ذلك استخدامها و مع الوقت و الممارسة ستصبح كتابة هذه الأكواد طبيعة ثانية بالنسبة لك. و أيضًا جميع المطورين يقومون بالبحث عن الأشياء الأساسية في كثير من الوقت. فمهنة المطور لا تُحتم حفظ الأكواد و لكن حل المشكلات. أيضًا يمكنك التدرب على بناء مشاريع بسيطة باتباع أحد السلاسل التعليمية و كتابة الأكواد مع المدرب و بعد أن تنتهي منه يمكنك أن تضيف خاصية من عندك إلى المشروع أو محاولة التغيير فيه أو حتى محوه و محاولة بناءه بمفردك من الصفر. ستجد أن الأمر صعب في البداية و غير مريح و لكن استمر في ذلك فمع الوقت ستكتسب الخبرة و ستتمكن من بناء مشاريع بمفردك و ستصبح أكثر ارتيحًا. هذه أمثلة لبعض السلاسل التعليمية التي قد تساعدك في ذلك: javaScript projects tutorials 15JavaScript Projects - Vanilla JavaScript Build A Weather App With Vanilla Javascript Tutorial | Javascript For Beginners Build A Filterable List With Vanilla JavaScript 100+ JavaScript Projects for Beginners و ستجد غيرها الكثير إذا قمت بالبحث عن javaScript projects for beginners
-
من الطبيعي أن تظهر الصفحة فارغة لأن الوسم body المسؤول عن المحتوى الذي يظهر على الصفحة لا يوجد به أي وسوم ليتم عرضها. الوسم script لا يتم عرض محتواه في الصفحة. الوسوم التي يتم عرضها في المتصفح هي الوسوم مثل h1 العناوين و img للصور و هكذا. إذا أردت أن تقوم باختبار أكواد javaScript يمكنك القيام بالتالي: انقر بزر الفأرة الأيمن في أي مكان في هذه الصفحة الفأرة من القائمة المنسدلة نختار inspect سيظهر لنا نافذة في الصفحة يمكن من خلالها اختيار console بعد ذلك نقوم بنسخ الأكواد الموجودة داخل ال script tag في الأكواد الخاصة بك و لصقها في console و نضغط enter سيظهر لك نتيجة الأكواد بعدها. أنصحك بمشاهدة الفيديو التالي بداية من الدقيقة ٣:٢٥. بالتوفيق.
-
مرحبًا@Ahmed Sawy في الحقيقة الإجابة لا. الهيدر الخاص ب navigation لا يغني عن <SaveAreaView>. كما أنه لاستخدام <SaveAreaView> نقوم بتغليف ال Top level view بال <SaveAreaView> و ليس كل view بمفرده حتى تضمن ظهور المحتويات داخل المساحة الآمنة للجهاز. أيضًا هذه الخاصية تعمل على أجهزة ios النسخة 11 أو النسخ الأحدث فقط. يمكنك قراءة المزيد من هنا. يمكنك القراءة هنا أيضًا عن كيفية التعامل مع safeAreaView + React Navigation
- 2 اجابة
-
- 1
-

-
مرحبا @صالح السوفي أنصحك بأن تلتحق بدورة جافاسكريبت حيث ستتعلم بناء تطبيقات full-stack أي برمجة client-side و server-side و تطوير تطبيقات هواتف باستخدام react Native و ستتعلم مكتبة react "مكتبة تستخدم لبناء واجهات الويب" كذلك و هي المكتبة الأكثر شهرة و الأكثر طلبا الآن في سوق العمل. كما أن لغة جافاسكريبت لغة مطلوبة بشكل كبير في سوق العمل و عدد مطورين جافاسكريبت قليل جدا مما يعني أنه يمكنك الحصول على وظيفة بسهولة. بالتوفيق.
- 7 اجابة
-
- 1
-

-
لا يوجد فرق يمكنك استخدام أي واحدة منهم. فهي فقط طرق مختلفة للقيام بنفس الوظيفة
- 9 اجابة
-
- 1
-

-
addEventListener تقوم بإضافة مُستمع أحداث لعُنصر ما من عناصر الصفحة. و لكن ما هي الأحداث؟! تفاعلات المستخدمين مع المواقع كلها أحداث إمَّا بالضغط على عنصر ما أو drag أو حتى scroll كل هذه تعتبر أحداث. في بعض الأحيان كمطورين نكون مهتمين بهذه الأحداث و نريد تنفيذ أكواد معينة عندما يقوم المُستخدم بتنفيذ حدث مٌعين. و حتى نقوم بذلك يجب أن نعرف متى قام المستخدم بتنفيذ هذا الحدث لذلك نقوم باستخدام addEventListener مع العنصر الذي نهتم بالأحداث الواقعة عليه. فمثلًا في youtube نكون مهتمين بحدث الضغط على زر subscribe حتى نقوم بإضافة المُستخدم إلى قائمة المشتركين في القناة: <button id="subscribe__button" >Subscribe</button> // click حتى نستمع إلى الحدث subscribe__button مع الزر addEventListener نقوم باستخدام مُستمع الأحداث // و إضافة المستخدم إلى قائمة المشتركينfunction بعد أن يحدث حدث الضغط هذا نقوم بتنفيذ الأكواد الموجودة داخل ال document.querySelector("#subscribe__button").addEventListener( "click", function() { // أكواد إضافة المستخدم لقائمة المُشتركين بالقناة }) يمكنك قراءة المزيد عن addEventListener من هنا.
- 9 اجابة
-
- 1
-

-
مرحبًا @عباس سودي أنصحك بقراءة هذا المقال ففي هذا المقال يتحدث الكتابة عن البرمجة و مفاهيمها و لماذا تتعلم البرمجة و كيف تبدأ في المجال أيضًا. سيقدم هذا المقال إجابات وافية لجميع الأسئلة التي قد تصل إلى ذهنك بإذن الله. بالتوفيق.
-
نعم يمكنك التحكم في هذه التنسيقات لقد قمنا بعمل مشابه لهذا مسبقًا في مسار بناء تطبيق youtuby عن طريق التالي : /* Let's say scroll bar of a div has to be styled which has an id "myDivId". Then you can do following. This way you can use different styles for scroll bars of different elements. */ #myDivId::-webkit-scrollbar { width: 12px; } #myDivId::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); border-radius: 10px; } #myDivId::-webkit-scrollbar-thumb { border-radius: 10px; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5); } يمكنك تجربة هذه الأكواد و التعديل عليها من هنا. بالتوفيق.
-
مرحبًا عبد الواحد. هل يمكنك أن ترفق الأكواد الخاصة بك مع توضيح أين تريد تطبيق ال smoothscroll تحديدًا حتى أتمكن من مساعدتك؟؟
- 11 اجابة
-
- 1
-

-
هل يمكنك إرفاق صور لهذه الأخطاء حتى نتمكن من مساعدتك بشكل أفضل؟؟ و أيضا صورة لمحتويات مجلد المشروع. بالتوفيق.
- 4 اجابة
-
- 1
-

-
مرحبًا فادي. يمكنك اتباع الخطوات الموجودة في هذا الفيديو لتثبيت visual studio أما إذا كنت تقصد visual studio code فيمكنك اتباع الخطوات الموجودة في هذا الفيديو بالتوفيق.
-
مرحبًا عبد الواحد. أحسنت العمل. مشروع أكثر من رائع. استمر في الممارسة و التمرين و سيتحسن مستواك بشكل أكبر في المسقبل. يمكنك إضافة التنسيق التالي لحل هذه المشكلة: html { overflow-x: hidden; } لأن هذه المسهحة البيضاء الزائدة تظهر نتيجة scroll لليسار بالتوفيق.
- 3 اجابة
-
- 1
-




.thumb.png.991d7b01982b98301f9ee7959b11f9ca.png)