-
المساهمات
2193 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
65
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Yomna Raouf
-
مرحبًا عبد الواحد. أحسنت العمل،عمل أكثر من ممتاز كالعادة، أحببت التصميم كثيرًا. ملاحظاتي هي كما يلي: في قسم الترويسة لاحظت أن جملة "عنوان تجريبي قابل للتعديل" تأخذ محاذاة في المنتصف و الفقرة التي تحتها محاذاتها جهة اليمين و في التصميم لا يُفضل أبدًا القيام بهذا فمن أهم الأمور في التصميم هي ال consistency. أي إذا كانت محاذاة العنوان في المنتصف نجعل محاذاة الفقرة في المنتصف أيضًا و هكذا. في قسم عن التسويق، ألوان الأيقونات التي تحتوي الأرقام تبدو عشاوائية بعض الشئ، أنا لا أرى أي داعً لاستخدام كل هذه الألوان يكفي فقط لون أو اثنان. أيضآ أعتقد أنها بحاجو لأن تكون أصغر بعض الشئ. في قسم مميزاتنا و من نحن، لدي تعليق بسيط على الأيقونات المستخدمة أيضًا فهي تختلف عن بعضها اختلاف كبير و ليست من نفس النوع و الألوان. أيضًا هذا أمر يجب أن تنتبه له. مثال لأيقونات يمكن استخدامها معًا في نفس الموقع. استمر في هذا العمل الرائع. أتمنى لك التوفيق.
- 3 اجابة
-
- 1
-

-
هل يمكنك تجربة التالي و إخباري بالنتائج: pip uninstall pyinstaller ثم pip install https://github.com/pyinstaller/pyinstaller/archive/develop.zip ثم pip install -U gevent==1.5a3 ثم pip install -U auto-py-to-exe
- 3 اجابة
-
- 1
-

-
مرحبًا أحمد. دورة تطوير واجهات المستخدم تركز فقط على المهارات اللازمة لكي تُصبح مطور واجهات أمامية. أمّا إذا كنت تريد أن تُصبح مطور واجهات خلفية أيضًا و تكتسب المهارات اللازمة لذلك، فيمكنك الالتحاق بإحدى الدورتين التاليتين: دورة تطوير تطبيقات الويب باستخدام لغة PHP: حيث ستتعلم فيها أساسيات لغة PHP و إطار العمل laravel"إطار عمل يستخدم في برمجة الbackend" و ستقوم ببناء العديد من المشاريع في الدورة"full-stack projects" مثل: تطوير شبكة اجتماعية لمشاركة الصور تشبه Instagram و إنشاء RESTful API باستخدام Laravel و تطوير موقع إعلانات مبوبة و تطوير نظام إدارة محتوى و متجر إلكتروني لبيع الكتب كما ستتعلم أيضًا تطوير قوالب WordPress. دورة تطوير تطبيقات الويب باستخدام لغة Ruby: حيث ستتعلم فيها أساسيات لغة Ruby و إطار العمل Rails"إطار عمل يستخدم في برمجة الbackend". و ستقوم ببناء العديد من المشاريع فيه الدورة"full-stack projects" مثل: تطوير شبكة اجتماعية للتدوين المصغر تشبه تويتر و تطوير مجتمع يشبه حسوب I/O و يوجد العديد من الخيارات الأخرى للبرمجة الخلفية مثل لغة JavaScript و إطار العمل express.js و python مع إطار العمل django و غيرها. و لكن اختيار الدورة الأنسب لك يتوقف على عدة عوامل منها متطلبات سوق العمل و في مصر أو المجتمع العربي بصورة عامة PHP و إطار العمل Laravel مطلوبين بكثرة و لهم شهرة واسعة.
- 8 اجابة
-
- 1
-

-
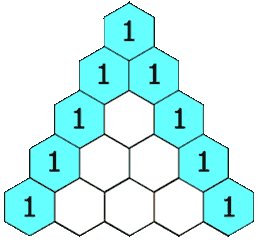
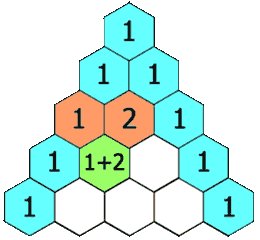
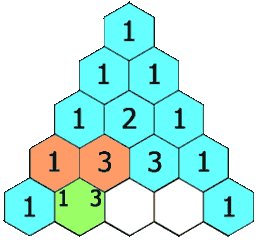
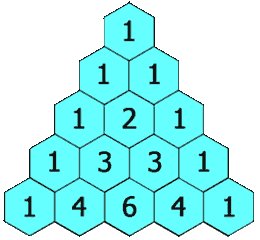
مثلثث باسكال هو مثلث يستخدم لحساب معاملات ذات الحدين و هو يعمل بالطريقة التالية: لاحظ أيضًا أن الأرقام الموجودة في كل سطر هي عبارة عن الرقم 11 مرفوع لأس يساوي رقم السطر. و لطباعة مثلث باسكال باستخدام حلقة for واحدة يمكنك استخدام الكود التالي"Python": # Print Pascal's Triangle in Python # input n n = 5 # iterarte upto n for i in range(n): # adjust space print(' '*(n-i), end='') # compute power of 11 print(' '.join(map(str, str(11**i)))) الناتج. 1 // 11^0 1 1 // 11^1 1 2 1 // 11^2 1 3 3 1 // 11^3 1 4 6 4 1 // 11^4
-
يوجد الكثير من المواقع التي يمكننا الحصول منها على صور للتصاميم، مثل: unsplash pexels istock shutterstock burst و غيرها الكثير. للحصول على أيقونات و رسومات توضيحية يمكنك استخدام: flaticon undraw craftwork و غيرها. للحصول على مصادر إلهام لتصميماتك يمكنك استخدام: dribbble behance Pinterest land-book و غيرها الكثير و لكن ما ذكرته لك هو الأهر. يمكنك الوصول لهذه المواقع بسهولة عن طريق البحث عنها على google و البدأ باستخدامها في تصميماتك و أخذ الالهام منها
- 10 اجابة
-
- 3
-

-
أنصحك بالتواصل مع الدعم الفني الخاص ب easy pay لمعرفة سبب إعادة الأموال إلى ال paypal balance الخاص بك.يمكنك التواصل معهم عن طريق الرقم التالي 16789. إذا لم تكن المشكلة من عندهم يمكنك التواصل مع خدمة عملاء payPal و الاستفسار عن سبب حدوث هذا الأمر.
-
يمكنك القيام بذلك باستخدام التابع التالي: var birth_month = promt("Month of birth:"); var birth_day = promt("Day of birth:"); var birth_year = promt("Year of birth:"); // نقوم بإنشاء دالة لحساب العمر و نمرر لها المعاملات التالية:شهر الميلاد - يوم الميلاد - عام الميلاد function calculate_age(birth_month,birth_day,birth_year) { // today_date و نخزنه في المتغير Date في المتغير التالي نحصل على تاريخ اليوم باستخدام الدالة var today_date = new Date(); // today_year من تاريخ اليوم نحصل على رقم العام الحالي و نخزنه في المتغير var today_year = today_date.getFullYear(); // today_month من تاريخ اليوم نحصل على رقم الشهر الحالي و نخزنه في المتغير var today_month = today_date.getMonth(); // today_day من تاريخ اليوم نحصل على رقم اليوم الحالي و نخزنه في المتغير var today_day = today_date.getDate(); // age بعدها نقوم بحساب العمر بطرح عام الميلاد من العام الحالي و نُخزن القيمة في المتغير var age = today_year - birth_year; // بعدها نستخدم الجمل الشرطية التالية لحساب العمر بدقة if ( today_month < (birth_month - 1)) { // بمقدار 1 age إذا كان الشهر الحالي أقل من شهر الميلاد مطروح منه واحد نقوم بإنقاص قيمة المتغر age--; } if (((birth_month - 1) == today_month) && (today_day < birth_day)) { age--; } return age; } // إذا كنتِ لم تتعلمي عن الدوال بعد يمكنك استخدام هذا الكود كما يلي var birth_month = promt("Month of birth:"); var birth_day = promt("Day of birth:"); var birth_year = promt("Year of birth:"); // today_date و نخزنه في المتغير Date في المتغير التالي نحصل على تاريخ اليوم باستخدام الدالة var today_date = new Date(); // today_year من تاريخ اليوم نحصل على رقم العام الحالي و نخزنه في المتغير var today_year = today_date.getFullYear(); // today_month من تاريخ اليوم نحصل على رقم الشهر الحالي و نخزنه في المتغير var today_month = today_date.getMonth(); // today_day من تاريخ اليوم نحصل على رقم اليوم الحالي و نخزنه في المتغير var today_day = today_date.getDate(); // age بعدها نقوم بحساب العمر بطرح عام الميلاد من العام الحالي و نُخزن القيمة في المتغير var age = today_year - birth_year; // بعدها نستخدم الجمل الشرطية التالية لحساب العمر بدقة if ( today_month < (birth_month - 1)) { // بمقدار 1 age إذا كان الشهر الحالي أقل من شهر الميلاد مطروح منه واحد نقوم بإنقاص قيمة المتغر age--; } if (((birth_month - 1) == today_month) && (today_day < birth_day)) { age--; } console.log(age); أو function getAge(dateString) { var today = new Date(); var birthDate = new Date(dateString); var age = today.getFullYear() - birthDate.getFullYear(); var m = today.getMonth() - birthDate.getMonth(); if (m < 0 || (m === 0 && today.getDate() < birthDate.getDate())) { age--; } return age; }
-
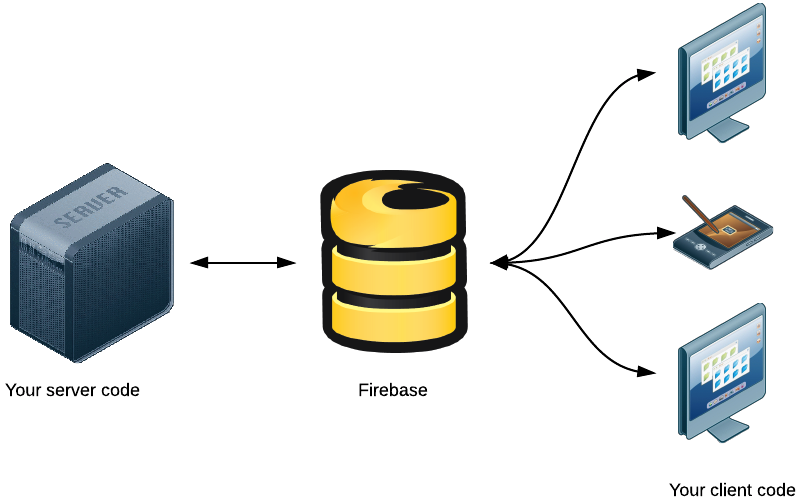
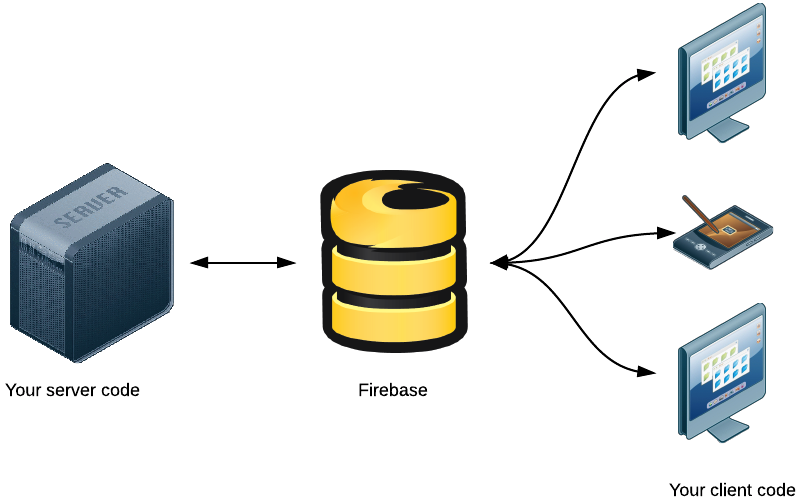
للقيام بذلك يمكنك استخدام تقنية مثل firebase cloud messaging. و هي تعمل كالتالي: في بعض الحالات يكون من غير الممكن الاعتماد على أكواد ال client فقط، و من هذه الحالات: عندما نريد ربط third party APIs مثل Twilio لإرسال رسائل SMS أو SendGrid لإرسال e-mails. عندما يكون لديك متطلبات مصادقة متقدمة عندما تكون الأكواد الخاصة بك computationally intensive و بالتالي لا يمكنك تنفيذها في جانب العميل، أو أنها تحتاج إلى خادم موثوق للعمل به في هذه الحالات يمكنك استخدام Firebase بين الخادم و العميل. الخوادم الخاصة بك يمكنها أن تتصل مع firebase و تتفاعل مع البيانات تمامًا مثل أي عميل آخر.بمعنى آخر الخادم الخاص بك سيتواصل مع العميل عن طريق التغيير في البيانات "manipulating data" في firebase.و ال Security and Firebase Rules language تتيح لك تعيين وصول كامل للبيانات الموجودة على الخادم الخاص بك.و الأكواد الخاصة بالخادم يمكنها أن تستمع لأي تغييرات تحدث على ال data عن طريق العميل و تجيب على هذه الغييرات بطريقة مناسبة. هنا على الرغم من أنك مازلت تستخدم خادم، إلّا أن firebase ستقوم بتولي أمر المهام الثقيلة عنك مثل ال scale و real-time updates. و حتى تقوم بهذه العملية يمكنك أن تبحث عن مقالات أو سلاسل تعليمية حول هذا الأمر و ستجد العديد منها. إذا واجهتك أي مشاكل يمكنك أن تخبرنا و سنقوم بمساعدتك. مثلًا يمكنك استدعاء ال API بواسطة PHP عن طريق الكود التالي، مع تغير key وtoken <?php define('API_ACCESS_KEY','Api key from Fcm add here'); $fcmUrl = 'https://fcm.googleapis.com/fcm/send'; $token='Token_Key'; $notification = [ 'title' =>'title', 'body' => 'body of message.', 'icon' =>'myIcon', 'sound' => 'mySound' ]; $extraNotificationData = ["message" => $notification,"moredata" =>'dd']; $fcmNotification = [ //'registration_ids' => $tokenList, //multple token array 'to' => $token, //single token 'notification' => $notification, 'data' => $extraNotificationData ]; $headers = [ 'Authorization: key=' . API_ACCESS_KEY, 'Content-Type: application/json' ]; $ch = curl_init(); curl_setopt($ch, CURLOPT_URL,$fcmUrl); curl_setopt($ch, CURLOPT_POST, true); curl_setopt($ch, CURLOPT_HTTPHEADER, $headers); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($fcmNotification)); $result = curl_exec($ch); curl_close($ch); echo $result;
- 3 اجابة
-
- 1
-

-
إذا كنت تقصد التقييمات و ما إلى ذلك فنعم، في الأغلب يقوم مستقل بإظهار الأشخاص ذات التقييمات المرتفعة و ما إلى ذلك في البداية
- 6 اجابة
-
- 1
-

-
حتى تظهر في نتائج البحث توجه إلى إعدادات الموقع و تحت جزئية نوع الحساب تأكد من أن جزء متتاح للتوظيف مُحدد "بجانبه علامة صح" حتى تظهر لأصحاب العمل في نتائج البحث. و على العموم عندما تقوم بالبحث عن حسابك في موقع مستقل لن يظهر لك و لكن هذا لا يعني أنه لا يظهر للآخرين. و لتحسين ترتيبك في نتائج البحث يمكنك محاولة تحسين صفحتك بإضافة كلمات مفتاحية متعلقة بمجالك، تحسين معرض الأعمال الخاص بكو إضافة كلمات مفتاحية لها و وصف دقيق للمشاريع و هكذا.
-
يوجد العديد من الأماكن التي يمكنك استخدامها كمصادر. مثل موسوعة أكاديمية حسوب أو المقالات الموجودة على أكاديمية حسوب. أو بعض المراجع الأجنبية مثل w3schools أو MDN و غيرها.
- 4 اجابة
-
- 1
-

-
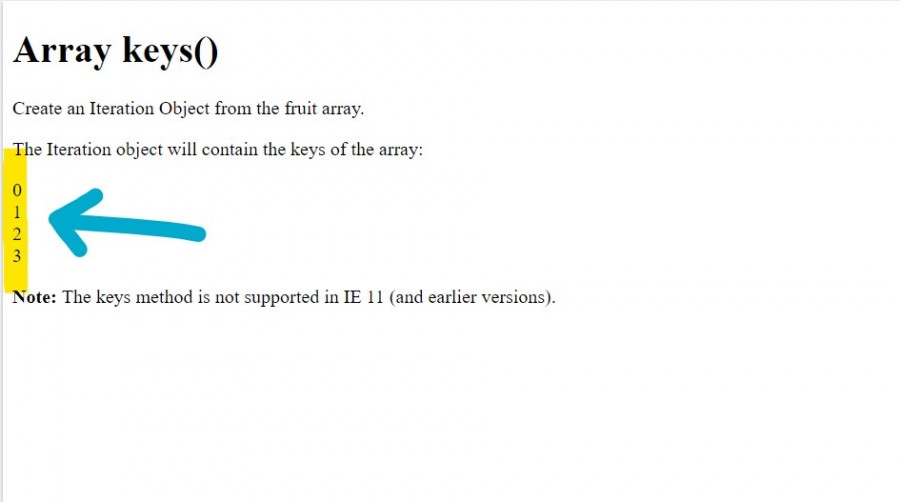
التابع keys يقوم بإنشاء كائن تكراري من مصفوفة ما، و هذا الكائن التكراري يحتوي المفاتيح"الفهارس" الخاصة بهذه المصفوفة. لاحظ المثال التالي: <!DOCTYPE html> <html> <body> <h1>Array keys()</h1> <p>Create an Iteration Object from the fruit array.</p> <p>The Iteration object will contain the keys of the array:</p> <p id="demo"></p> <p><strong>Note:</strong> The keys method is not supported in IE 11 (and earlier versions).</p> <script> var fruits = ["Banana", "Orange", "Apple", "Mango"]; var fruits_keys = fruits.keys(); for (key of fruits_keys) { document.getElementById("demo").innerHTML += key + "<br>"; } </script> </body> </html> الناتج: من استخدامات هذا التابع تحديد طول ال associative arrays في js، و ال associative arrays هي كائنات JS الفهارس الخاصة بها تكون سلاسل نصية string لاحظ هذا المثال: let shows = new Array(); shows["s1"] = "StrangerThings 1"; shows["s2"] = "StrangerThings 2"; shows["s3"] = "StrangerThings 3"; console.log(Object.keys(shows).length); // 3 أما عن أهميتها في الأكواد الخاصة بك فأرجو أن تقوم بإرفاق الكود بأكمله حتى أتمكن من التوضيح لك.
- 4 اجابة
-
- 1
-

-
نعم بإمكانك القيام بذلك. blocks.forEach( function(block, index) { block.style.order = orderRange[index]; block.addEventListener('click', () => { // لديك خطأ بسيط هنا يتم كتابة القوس أولًا ثم السهم // not => () flipBlock(block); }); });
- 5 اجابة
-
- 1
-

-
هذا السهم يخص ما يسمى بالدوال السهمية arrow functions و هي إضافة جديدة تم إضافتها إلى JavaScript في ES6. , الدوال السهمية هي صياغة بسيطة وموجزة لإنشاء الدوال، تمت تسمية هذا النوع من الدوال بالدوال السهمية لأنها تشبه السهم ببساطة، و صياغتها تكون كما يلي: let func = function(arg1, arg2, ...argN) { return expression; }; // لاخط أن السطر التالي مقابل لما سبق و لكنه أكثر إيجازًا // وحيد expression لأن الدالة تقوم بعملية واحدة فقط return قمنا بالاستغناء عن الأقواس المجعدة و كلمة let func = (arg1, arg2, ...argN) => expression مثال: let sum = (a, b) => a + b; /* صياغة الدالة السهمية أصغر من الصياغة العادية التالية let sum = function(a, b) { return a + b; }; */ alert( sum(1, 2) ); // 3 أما بخصوص forEach فهي تقوم بتنفيذ دالة ما على كل عنصر من عناصر المصفوفة التي تقوم بالدوران عليها. و يمكنك استخدام forEach مع الدوال العادية أو الدوال السهمية. الأكواد التالية مكافئة للمثال الذي قمت بإرفاقه و لكن بالدوال العادية blocks.forEach( function(block, index) { block.style.order = orderRange[index]; block.addEventListener('click', function(){ flipBlock(block); }); }); يمكنك أن تجد العديد من المقالات في الأكاديمية تشرح الدوال السهمية و نسخة es6، أنصحك بأن تقوم بقراءتها. أيضًا أريد أن أنوه على أن تعلم es6 و النسخ الأحدث أمر مهم و ضروري لك كمطور JavaScript
- 5 اجابة
-
- 1
-

-
ليس من الضروري و ضع هذه التعليقات في بداية البرنامج. و السطر الأول متعلق بأدة تسمى jslint و هي أداة تستخدم لتنقيح الأكواد و التأكد من جودتها و أنها مكتوبة بطريقة صحيحة. إذا كان التعليقان موجودان بصورة افتراضية في محرر الأكواد الخاص بك فدعيهم كما هما، فربما يكون لهم ضرورة لمحرر الأكواد فقط لا أكثر المصفوفة التي نحصل عليها من getElementsByClassName تحتوي جميع العناصر التي لها صنف معين test مثلًا، و هذه العناصر تكون مرتبة داخل المصفوفة حسب ترتيبها في الأكواد. <!DOCTYPE html> <html> <head> <script> window.onload = function () { document.getElementsByClassName("test")[0].innerHTML = "asma"; document.getElementsByClassName("test")[1].innerHTML = "asma1"; document.getElementsByClassName("test")[2].innerHTML = "asma2"; document.getElementsByClassName("test")[3].innerHTML = "asma3"; } </script> </head> <body> <div class="test">A</div> <div class="test">B</div> <div class="test">C</div> <div class="test">D</div> </body> </html> و يمكننا تحديد العنصر الذي نريده باستخدام ال index كما نفعل مع المصفوفات في JS بصورة طبيعية
-
مرحبًا أسماء. لاحظي أنك قمت بتحديد الحاوية باستخدام التابع getElementById بالرغم من أن test تعتبر صنفًا class و ليس مُعرفًا id. <div class="test">C</div> فقط قومي بتعديل class إلى id و سيعمل بشكل صحيح: <!DOCTYPE html> <html> <head> <script> window.onload = function () { document.getElementById("test").innerHTML = "asma";} </script> </head> <body> <div id="test">C</div> </body> </html>
- 5 اجابة
-
- 1
-

-
يوجد الكثير من المواقع التي يمكننا الحصول منها على صور للتصاميم، مثل: unsplash pexels istock shutterstock burst و غيرها الكثير. للحصول على أيقونات و رسومات توضيحية يمكنك استخدام: flaticon undraw craftwork و غيرها. للحصول على مصادر إلهام لتصميماتك يمكنك استخدام: dribbble behance Pinterest land-book و غيرها الكثير و لكن ما ذكرته لك هو الأهر. يمكنك الوصول لهذه المواقع بسهولة عن طريق البحث عنها على google و البدأ باستخدامها في تصميماتك و أخذ الالهام منها.
- 7 اجابة
-
- 1
-

-
مرحبا فرح. الدورات تكون مكونة من دروس "فيديوهات مسجلة" و الجزء التطبيقي يكون عبارة عن دروس مسجلة أيضا و لكن يقوم المدرب فيها ببناء مشروع مع شرحه"شرح آلية بناء التطبيق و التقنيات المستخدمة به" تفقدي مسارات الدورة و ستجدين مسارات عناوينها كالتالي: بناء متجر الكتروني بناء تطبيق يشبه instagram بناء تطبيق لمطعم بناء تطبيق مجتمع يشبه حسوب I/O بناء تطبيق مدونة. و هكذا حسب الدورة التي التحقتي بها. و حتى تتمكني من التطبيق و الاستفادة من الدروس يمكنك كتابة الأكواد مع المدرب، و إعادة بناء الموقع/التطبيق من الصفر بمفردك بعد انتهاء المسار.. بالتوفيق.
-
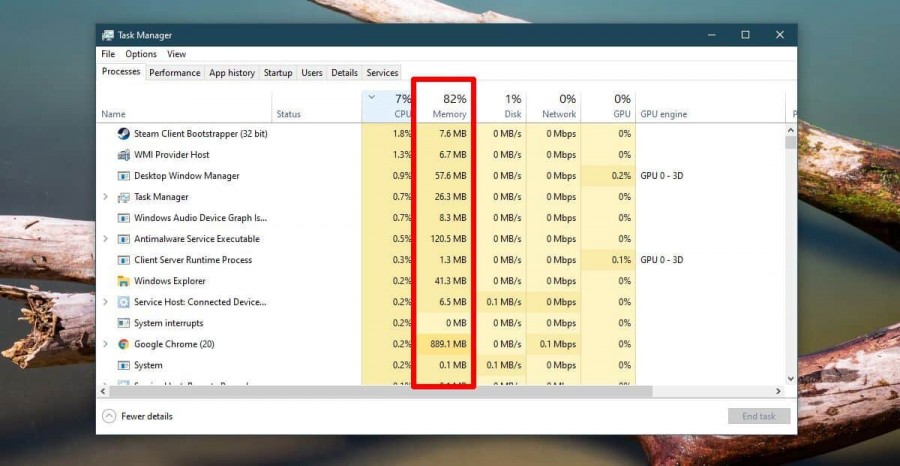
لمعرفة التطبيقات التي تستهلم ال RAM لديك يمكنك القيام بالتالي: نقوم بفتح ال task manager بالنقر بزر الفأرة الأيمن على شريط المهام و اختيار task manager بعد أن تقوم بفتحه نتوجه إلى proccesses و نتفقد الخانة الخاصة ب memory قد لا تكون هذه الخانة مرتبة حسب الاستهلاك لذلك نقوم بالضغط على كلمة memory "رأس العمود" حتى يتم ترتيبها حسب الاستهلاك و بذلك يمكنك معرفة التطبيقات التي تستهلك ال ram بنسبة كبيرة و اتخاذ قرارات حيالها، يمكنك تفقد ال requirements الخاصة بالتطبيقات التي تعمل أيضا لتعرف إذا كانت تستهلك الرام بمعدل طبيعي أم لا، إذا كانت الإجابة لا يمنك البحث عن السبب الذي جعلها تقوم بذلك. و بالتأكيد المتصفحات تستهلك نسبة كبيرة نوعا ما و كلما كثرت ال tsbs المفتوحة كلما زاد استهلاك ال ram. يمكنك أيضا أن تقوم بتقليل عدد التطبيقات المفتوحة في حال كنت تستخدم تطبيق يستهلك ال ram بنسبة كبيرة. أيضا يمكنك استبدال ال HDD الخاص بك ب SSD أو إضافة واحدة إلى جهازك و ستلاحظ تحسن كبير في الأداء.فالسبب قد لا يكون ال ram
-
في بعض الحالات يكون من غير الممكن الاعتماد على أكواد ال client فقط، و من هذه الحالات: عندما نريد ربط third party APIs مثل Twilio لإرسال رسائل SMS أو SendGrid لإرسال e-mails. عندما يكون لديك متطلبات مصادقة متقدمة عندما تكون الأكواد الخاصة بك computationally intensive و بالتالي لا يمكنك تنفيذها في جانب العميل، أو أنها تحتاج إلى خادم موثوق للعمل به في هذه الحالات يمكنك استخدام Firebase بين الخادم و العميل. الخوادم الخاصة بك يمكنها أن تتصل مع firebase و تتفاعل مع البيانات تمامًا مثل أي عميل آخر.بمعنى آخر الخادم الخاص بك سيتواصل مع العميل عن طريق التغيير في البيانات "manipulating data" في firebase.و ال Security and Firebase Rules language تتيح لك تعيين وصول كامل للبيانات الموجودة على الخادم الخاص بك.و الأكواد الخاصة بالخادم يمكنها أن تستمع لأي تغييرات تحدث على ال data عن طريق العميل و تجيب على هذه الغييرات بطريقة مناسبة. هنا على الرغم من أنك مازلت تستخدم خادم، إلّا أن firebase ستقوم بتولي أمر المهام الثقيلة عنك مثل ال scale و real-time updates. و حتى تقوم بهذه العملية يمكنك أن تبحث عن مقالات أو سلاسل تعليمية حول هذا الأمر و ستجد العديد منها، يمكنك أن تبحث ب "connect mysql with firebase" مثلًا. إذا واجهتك أي مشاكل يمكنك أن تخبرنا و سنقوم بمساعدتك.
-
لإنشاء جدول في قاعدة بيانات نقوم باستخدام جملة SQL التالية: CREATE TABLE <TABLE NAME> ( <COL NAME> <DATA TYPE>, id integer PRIMARY KEY AUTO_INCREMENT NOT NULL, <COL NAME> <DATA TYPE>, <COL NAME> <DATA TYPE> ); لحل هذه الجزئية يمكنك استخدام جملة SQL التالية: CREATE TABLE Sailors ( sid number(10) PRIMARY KEY NOT NULL, sname varchar(50) NOT NULL, rating number(10), age number(5) ); أما هذه الجزئية: CREATE TABLE Boats ( bid number(10) PRIMARY KEY NOT NULL, bname varchar(50) NOT NULL, color varchar(50) ); و لإنشاء هذا الجدول: CREATE TABLE reserves ( sid number(10) NOT NULL, bid varchar(50) NOT NULL, day datetime NOT NULL, CONSTRAINT PK_reserves PRIMARY KEY (sid, bid, day), FOREIGN KEY (sid) REFERENCES sailors(sid), FOREIGN KEY (bid) REFERENCES boats(bid) ); و لإدخال بيانات في جداول قواعد البيانات نستخدم جملة SQL التالية: INSERT INTO <TABLE NAME> ( COL NAME, COL NAME, COL NAME, COL NAME ) VALUES ( Value, Value, Value, Value ) مثال على قاعدة البيانات الخاصة بك: INSERT INTO sailors ( sid, sname, rating, age ) VALUES ( 22, 'Dustin', 7, 45.0 ) INSERT INTO reserves ( sid, bid, day ) VALUES ( 22, 101, '1998-10-10') للحصول على البيانات من جدول ما نستخدم جملة SELECT SELECT * FROM <TABLE NAME> علامة ال * تعني أننا نريد اختيار جميع الأعمدة و لكن يمكن استبدالها باسم عمود معين. مثال على قاعدة البيانات الخاصة بك: SELECT * FROM sailors; لتحديد البيانات الفريدة/المختلفة فقط من جدول ما: SELECT DISTINCT column1, column2, ... FROM table_name; مثال على قاعدة البيانات الخاصة بك: SELECT DISTINCT sid FROM reserves; يمكنك أن تجد باقي الحلول بشرحها في هذا الملف: SQL
- 4 اجابة
-
- 1
-

-
بما أنك متأكد أن حسابك مُفعّل يمكنك التواصل مع مركز الدعم الفني من هنا و فتح تذكرة بمشكلتك و سيتم التواصل معك و حل مشكلتك.
- 2 اجابة
-
- 1
-

-
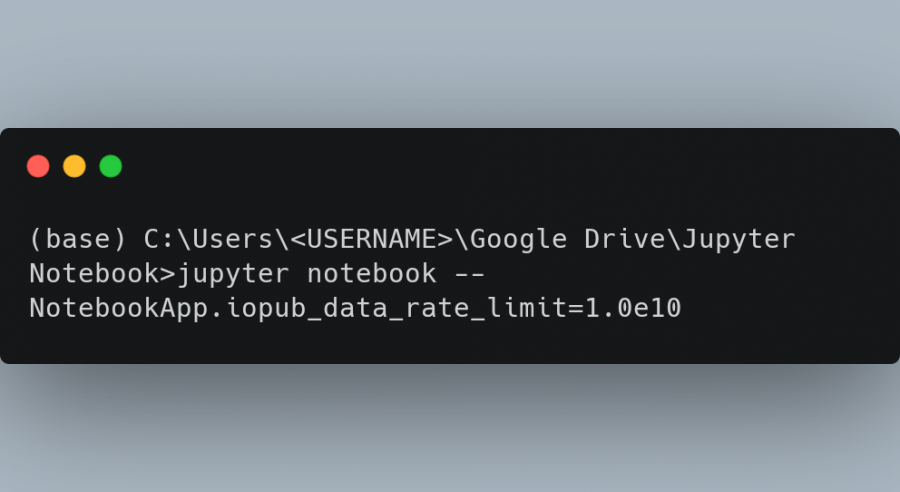
ما هي النسخة التي تستخدمها من jupyter notebook؟ إذا كانت نسخة أقدم من 5.2.2 من المفترض تحديثها إلة نسخة أحدث باستخدام conda أو pip فقد تم حل هذه المشكلة في النسخ ابتداء من 5.2.2. أيضا حتى يتم تعديل ال data limits بشكل صحيح من المفترض القيام بالتالي: تأكد من أنك قمت بفتح Anaconda prompt بصلاحية مشرف النظام run as adminstrator يجب أن ننتقل إلى ال directory التي تحتوي ملفات ال jupyter notebooks الخاصة بنا قبل تنفيذ الأمر. بعدها يمكنك فتح jupyter note books باستخدام data limit جديد باستخدام الأمر التالي: jupyter notebook --NotebookApp.iopub_data_rate_limit=1.0e10 مثال:
-
الخطأ Cross-Origin Request Blocked الذي يظهر لك سببه هو الخادم الذي يتم تحميل الخطوط من خلاله. لاحظي أنه عند فتح الرابط الأول https://fonts.gstatic.com/s/roboto/v18/KFOmCnqEu92Fr1Mu4mxK.woff2 ستظهر لك صفحة 404 أي أن هذا الخط غير موجود على الخادم. و بما أن المشكلة خارجية أعتقد أنه لا يمكنك القيام بشئ حيالها. يمكنك تحميل بعض الإضافات للمتصفح مثل هذه الإضافة مثلًا Allow CORS: Access-Control-Allow-Origin فقد تساعد في حل هذه المشكلة