zahershullar
الأعضاء-
المساهمات
625 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
63
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو zahershullar
-
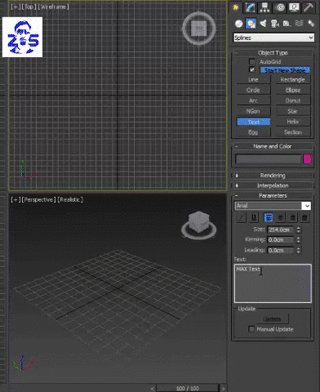
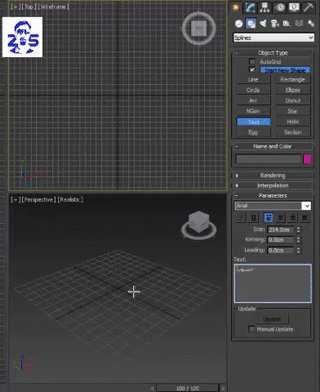
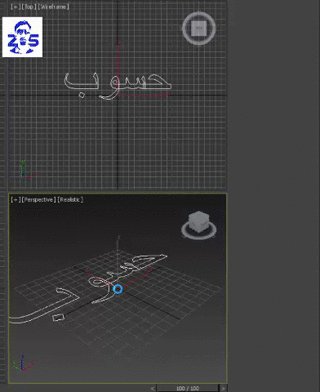
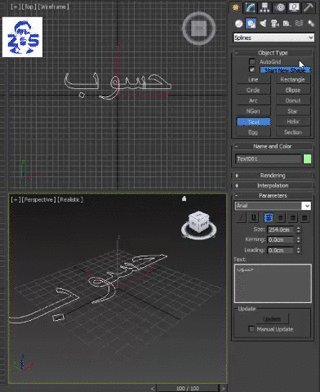
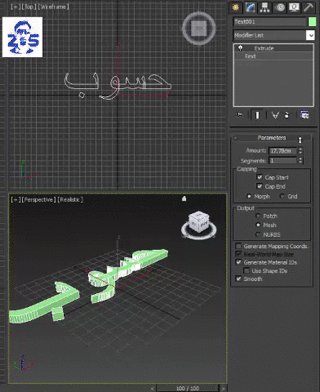
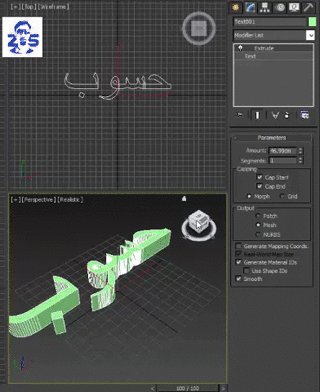
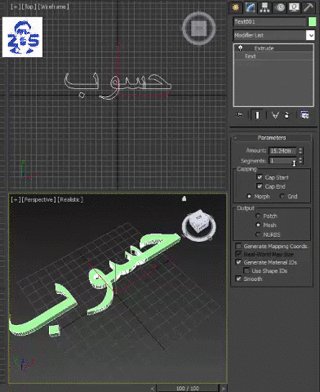
أولًا مشكلة اللغة العربية في برنامج 3D Studio MAX قد تمّ حلها منذ مدة حيث كنّا نضطر لاستخدام برامج خاصة للكتابة العربية في برامج كهذه وأيضًا كنا نضطر لاستخدام خطوط غريبة لنتمكن من القيام بذلك. لكن اليوم تم حل المشكلة وأصبح بإمكانك الكتابة باللغة العربية ببساطة عبر البرنامج. افتح البرنامج واذهب إلى قائمة SHAPES واختر TEXT ثم أكتب في مربع النص ما تشاء وأنا كتبت هنا كلمة "حسوب" بإمكانك طبعًا تعديل نوع الخط وحجه ولونه وتفاصيل أخرى من خيارات النص الموجودة. ثانيًا لجعل هذا النص ثلاثي الأبعاد اذهب إلى MODIFY من القائمة اليمنى واختر EXTRUDE ثم عدّل بقيمة AMOUNT لتحصل على تأثير ثلاثي الأبعاد بارتفاع بحسب القيمة المعطاة.
- 1 جواب
-
- 1
-

-
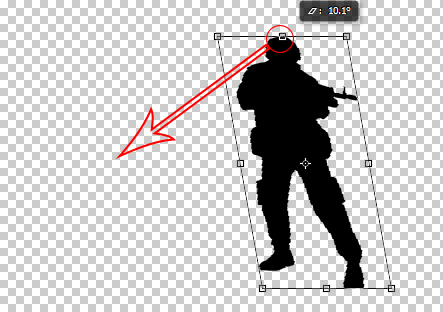
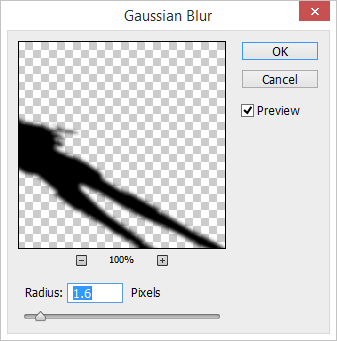
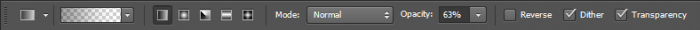
في البداية انسخ طبقة الصورة نسخة واحدة ثم حدد الطبقة الجديدة واذهب للقائمة Image > Adjustments > Hue/Saturation ثم ضع قيمة Lightness على -100 وبذلك نكون قد أسسنا طبقة الظل اسحب هذه الطبقة إلى تحت طبقة الصورة الأصلية ومجددًا حدد طبقة الظل ثم اذهب للقائمة Edit > Transform > Distort ثم اسحب النقطة العلوية الوسطى إلى اليسار والأسفل لتُشكّل شكل الظل واتجاهه ودرجة انحرافه. وسيصبح شكل العمل كما يلي: ولكن بما أنك قلت كلمة "احترافي" فهذا يفرض علينا القيام ببعض الأعمال الإضافية اذهب للقائمة Filter > Blur > Gaussian Blur وضع القيم كما في الصورة والآن اذهب إلى لوحة الطبقات وحدد طبقة الظل وغيّر قيمة opacity إلى 85%-95% ثم طبّق قناع MASK على نفس الطبقة وجهز أداة التدرج اللوني بالإعدادات كما في الصورة قم باستخدام أداة التدرج اللوني بالاتجاه كما في الصورة والنتيجة النهائية هي كالتالي بالتوفيق
-
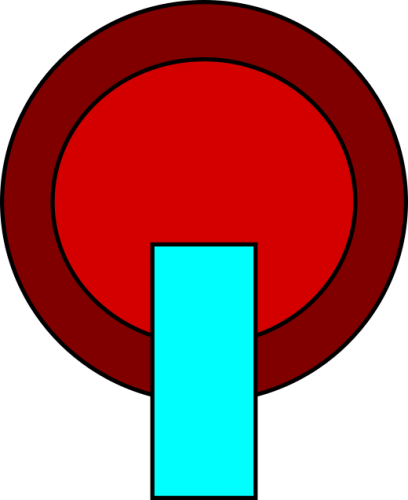
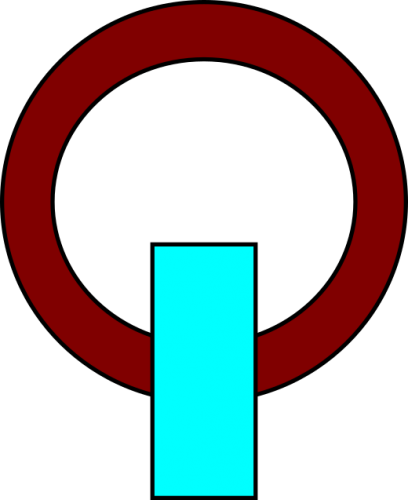
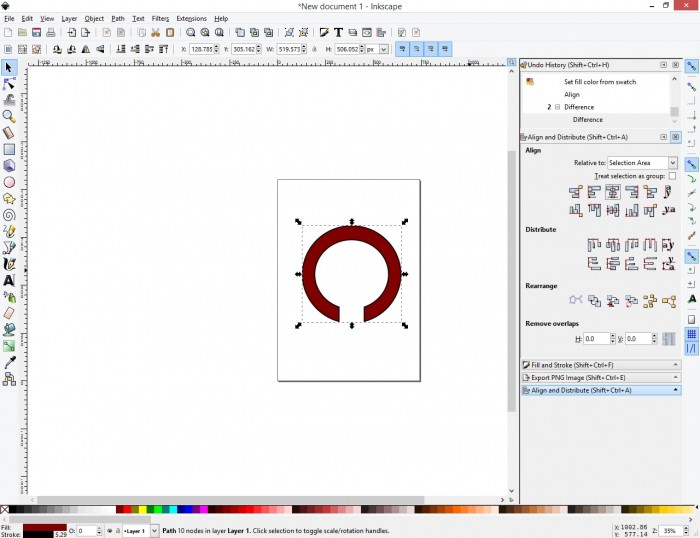
العملية بهذه الطريقة صعبة وطويلة ومن الأسهل أن نبدأ من البداية أولًا ارسم دائرة كبيرة أساسية: ثانيًّا ارسم دائرة صغيرة بداخلها: ثالثًّا قم بمحاذاة الدائرة الصغرى إلى مركز الدائرة الكبرى بواسطة لوحة المحاذاة في البرنامج: رابعًا ارسم مستطيل يمثل الفتحة المطلوبة: خامسّا قم بمحاذاة المستطيل أفقياً للوسط من الدائرة: سادسًا قم بحذف الدائرة الصغرى من الكبرى عبر تحديدهما والضغط على Ctrl و -: سابعًا حدد الشكل المتبقي مع المستطيل عبر نفس الاختصار السابق: أعتقد أن هذا ما تصبو إليه. وهذه صورة للبرنامج مع لوحة المحاذاة. بالتوفيق
- 1 جواب
-
- 1
-

-
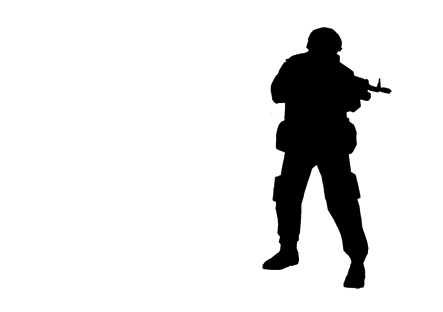
غالبية الصور المشابهة لهذه الصورة هي عبارة عن صورة ملونة أصلًا تم تعديلها لتصبح بالأبيض و الأسود وتم إضافة هذا التأثير عليها فيما بعد أما الأقلية فهي صور أبيض وأسود أساسًا تم تعديلها وإضافة اللون ولهذا سأعطيك مثالًا عن الحالة العامة وهي الطريقة الأولى ولهذا سنأخذ هذه الصورة مثلًا: وسنحولها للأبيض والأسود عبر إضافة طبقة جديدة ملونة باللون الأسود بالكامل ومن ثم غيّر خصائص المزج من normal إلى saturation وبذلك ستصبح الصورة بالأبيض والأسود. والآن احذف بالممحاة أو أي وسيلة أخرى أي عنصر من عناصر الصورة ذات الألوان وبذلك نكون قد حققنا المطلوب بأبسط الطرق مع العلم بأنه يوجد طرق عديدة أخرى لتحقيق النتيجة ذاتها وبتأثير أفضل. بالتوفيق.
-
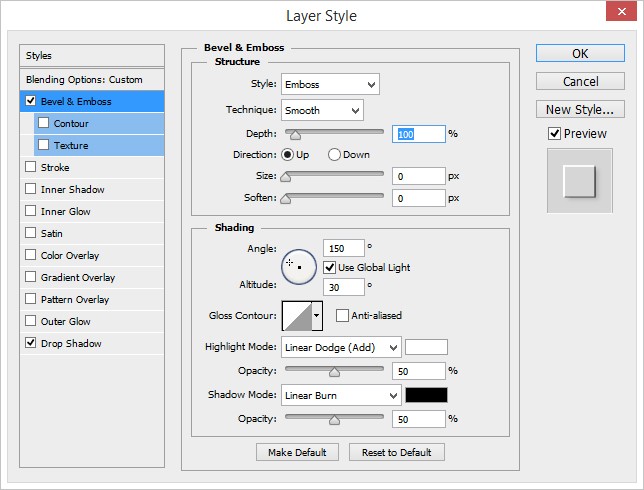
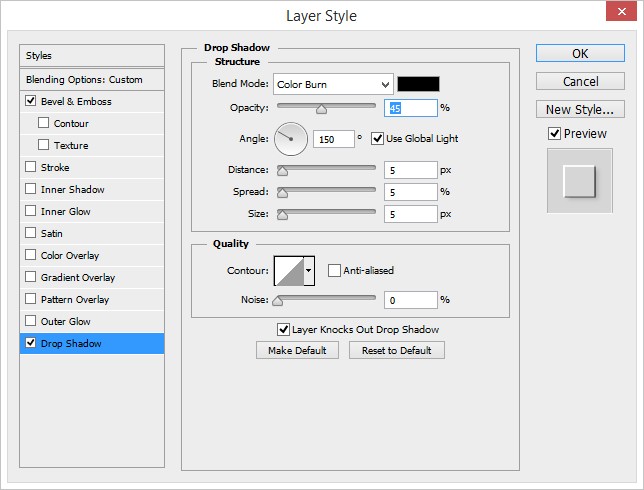
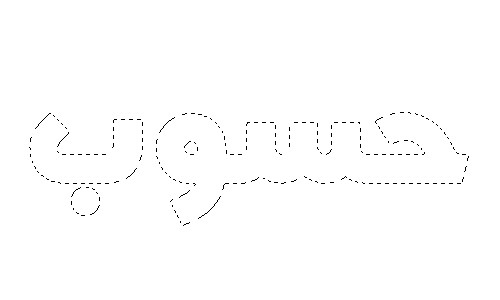
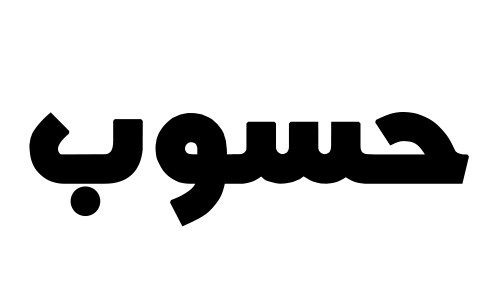
هذا سؤال عام وشامل فهناك العديد من الطرق للقيام بذلك ولكن سأتحدث عن واحدة فقط هنا افتح ملف جديد بالفوتوشوب ثم اكتب عبارة مثلا "أكاديمية حسوب" بشكل متناسب مع حجم العمل، انقر بالزر الأيمن على طبقة النص واختر Rasterize layer: والآن طبق تأثيرات الطبقات كما في الصور: ثم غيّر الخلفية بتدرج لوني طفيف وخفيف والنتيجة: أتمنى أن تكون النتيجة مقاربة لما قصدت من سؤالك.
- 1 جواب
-
- 1
-

-
علينا أولًا أن نصمم النقش الذي هو عبارة عن النقاط التي ستملأ التصميم لذلك افتح ملف جديد بحجم 2×2 بخلفية بيضاء وبواسطة أداة القلم وباللون الأسود ارسم نقطة واحدة في الجزء العلوي الأيسر من مربع التصميم (سيتوجب عليك عمل زووم أو تكبير المشهد لرؤية وعمل النقطة) ثم اذهب للقائمة: Edit > Define Pattern وأطلق أي اسم على هذا النقش الجديد والآن افتح ملف جديد وأدرج أي مخطط تريد تنقيطه أو أي نص وهنا استخدمت كلمة "حسوب": ثم انقر على مصغّر الطبقة (سواء كانت نص أو صورة) لإنشاء تحديد حولها واصنع طبقة جديدة بالضغط على زر إنشاء طبقة جديدة أسفل لوحة الطبقات وبعدها أخفِ ظهور طبقة النص أو الصورة الأصلية بإزالة العين من جانب الطبقة: الآن حدد الطبقة الجديدة ثم أداة سطل الدهان Paint Bucket ومن إعداداته في الشريط العلوية لبرنامج الفوتوشوب غيّر نوعية التعبئة من Foreground إلى Pattern، اختر النقش الجديد الذي صنعناه في الملف السابق وستجده في آخر القائمة واستخدم الأداة داخل التحديد على الطبقة الجديدة: يمكنك إضافة بعض التأثيرات كالظلال مثلًا أو ما تحب بالتوفيق.
- 1 جواب
-
- 1
-

-
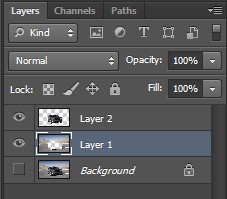
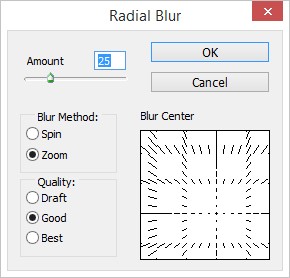
افتح الفوتوشوب ثم افتح هذه الصورة كمثال: اصنع نسخة عن طبقة الخلفية بالضغط على Ctrl+J ثم قم بتحديد السيارة بأي وسيلة تحديد تريدها: الآن قص التحديد وألصقه في طبقة جديدة في نفس مكان السيارة الأصلية تمامًا. حدد الطبقة التي حذفت السيارة منها واذهب للقائمة: Filter > Blur > Radial Blur وأدخل القيمة 25 في Amount و ضع Blur Method على Zoom ولتكن Quality عند Good ولكن انقر بالفأرة على المربع ذو الخطوط وحركه لتجعل مركز الانطلاق من نقطة قريبة من تموضع السيارة في الصورة الأساسية تمامًا كما في الشكل: والنتيجة هي: يمكنك أن تخفف من قيمة الظهور Opacity للطبقة المطبق عليها الفلتر إلى 75% لتحصل على تأثير أفضل. ويمكنك التلاعب كما تشاء بالقيم وهناك أساليب أخرى قد تحقق لك نتائج أفضل ولكن هذا أبسط وأسرع أسلوب. بالتوفيق
-
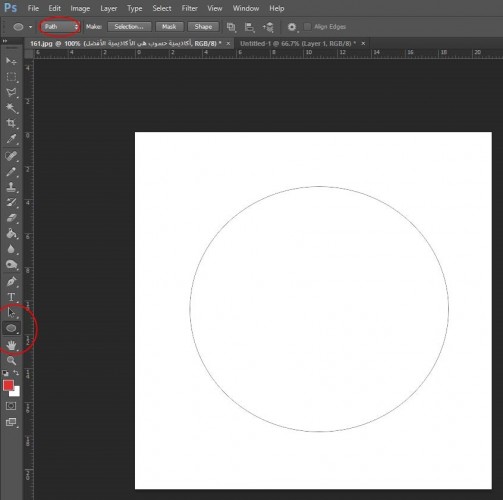
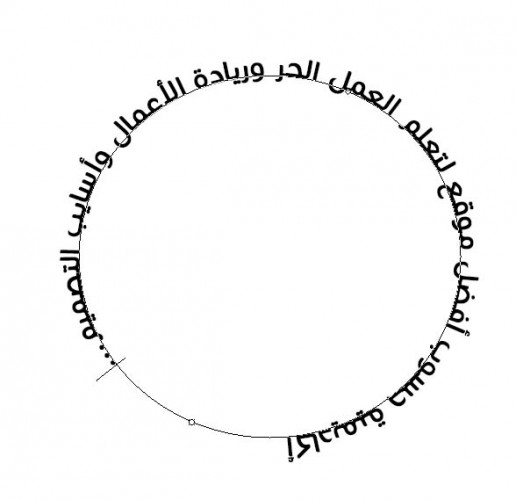
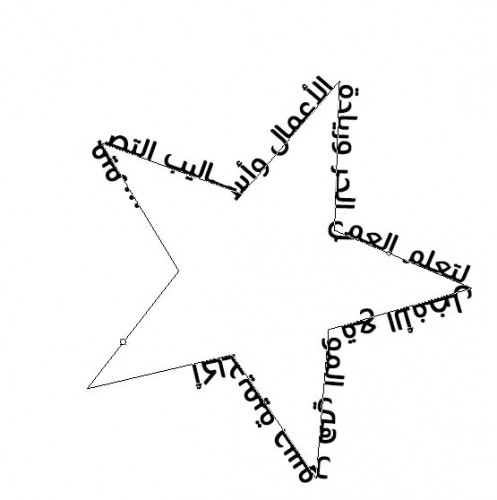
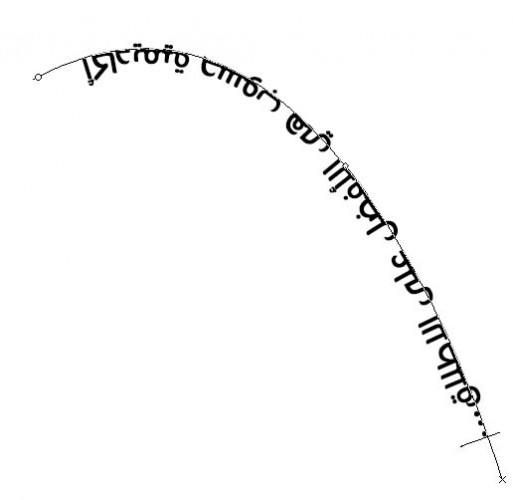
ارسم مسارًا دائريًا من شريط الأدوات ولكن تأكد من تحديد خاصية المسار Path وبعد الانتهاء يتم استخدام أداة النص للكتابة فوق المسار: والنتيجة بعد الكتابة: جرب مسارات أخرى كالنجمة مثلًا: وجرب استخدام أداة القلم Pen وارسم مسارًا متعرجًا ثم اكتب فوقه: الأمر بهذه البساطة أولًا نرسم المسار المطلوب ثم ننقر بوساطة أداة النص فوقه ونكتب ما نريد. بالتوفيق.
-
عليك بعد فتح صورة السيارة ببرنامج الفوتوشوب أن تقوم بتحديد السيارة بأية طريقة من طرق وأساليب التحديد ولا تنسَ أن تحدد بدن السيارة ومعدنها الخارجي الملون بالأساس. والآن اضغط Ctrl+J لنسخ الجزء المحدد من السيارة على طبقة جديدة <150> حدد هذه الطبقة الجديدة ثم اذهب للقائمة: Image > Adjustments < Hue/Saturation وعدل بالقيم لتبدل الألوان كما تشاء. وهذه بعض النتائج من واقع التجربة: هناك طرق أخرى بالطبع كوضع طبقة ألوان وتغيير خصائص المزج وغيرها من الطرق إنما هذه إحداها فحسب.... بالتوفيق.
-
جِنجَرديد مان (Gingerdead Man) هو شخصية أفلام رعب وهو عبارة عن حلوى خُبز الزنجبيل المصنوعة على شكل رجل وبما أنني في صدد خَبز البعض منها فقد فكّرت في تصميم شخصية مشابهة لها على الإليستريتور من خلال هذا الدرس. هذا هو الشكل الذي سنحصل عليه بعد هذا الدرس. إنّ استخدام الأشكال الأساسية يعطي شكلاً مذهلاً بمظهر شخصيات كرتونية كما يجعل الدرس أسهل بالنسبة للمبتدئين. لنبدأ بتصميم الهيكل العظمي. افتح ملفا جديدا ببرنامج الإليستريتور وارسم دائرة بحجم 100px ثم استخدم أداة التحديد المباشر Direct Selection لسحب النقطة العلوية من الدائرة بمقدار 5px للأعلى ولسحب النقطة السفلية بمقدار 25px للأسفل حيث سيكون هذا الشكل هو الجمجمة. ارسم ثلاث دوائر بحجم 15px بجانب بعضها البعض واحذف النقطة العلوية لكل واحدة منها. ارسم مستطيل بحجم 45px بـ 7.5px وضَعه فوق الدوائر الثلاثة (قد يساعدك كثيراً إن فعَّلت خيَار المطابقة للنقطةSnap to Point من قائمة View). أدمج المستطيل مع أنصاف الدوائر بخَيَار Unite من لوحة Pathfinder وسيكون هذا الشكل هو الأسنان. قم بمحاذاة الأسنان أفقياً إلى المنتصف وعمودياً لأسفل الجمجمة باستخدام لوحة المحاذاة Align ثم اسحبه نزولاً بمقدار 13px. أدمج الأسنان والجمجمة. أصبحنا جاهزين لإنشاء تجويف العينين وحفرة الأنف. سنبدأ برسم حفرة الأنف. ارسم دائرة بحجم 10px. اضغط SHIFT+C للدخول إلى أداة تحويل النقاط المركزية Convert Anchor Point Tool وانقر على النقطة السفلية للدائرة لتُشَكّل نقطة حادة. استخدم أداة التحديد المباشر Direct Selection لتسحب النقطة السفلية بمقدار 5px للأسفل والعلوية بمقدار 3px للأعلى. قم بمحاذاة حفرة الأنف أفقياً مع منتصف وعمودياً مع أسفل الجمجمة ثم اسحبها للأعلى 20px أو حتى تكون في مكانها الطبيعي. لإنشاء تجويف العينين ارسم شكلين بيضويين بحجم 15px بـ 25px وبينهما مسافة 15px ولكن هذه المسافة ليست دقيقة حيث يمكنك زيادتها أو إنقاصها بالشكل الذي تراه مناسباً. اسحب النقطة اليسرى للعين اليسرى 5px للخارج وافعل الأمر عكسياً مع العين اليمنى. وبذلك ننتهي من الجمجمة وسننتقل لرسم القفص الصدري. لإنشاء العمود الفقري سنرسم مستطيل دائري الزوايا بحجم 15px بـ 120px وبنصف قطر الزاوية 15px ثم نضعه أسفل الجمجمة بمقدار 10px. ومن أجل الأضلاع ارسم مستطيل دائري الزوايا آخر بارتفاع ونصف قطر الزاوية 10px وبعرض 45px. قم بمحاذاة الضلع عمودياً للأعلى وأفقياً في منتصف العمود الفقري ثم اسحبه للأسفل بنحو 10px. كرر العملية حتى يصبح لديك خمس أضلاع بالمجمل بمسافة 5px فيما بينها وبزيادة تدريجية عرضياً 20px في كل مرة (باستثناء الأخير الذي سيكون أقل بـ 20px من سابقه). بإمكاننا ترك الأضلاع على وضعهم الحالي ولكنها تبدو مستقيمة أكثر مما يجب. حدد الأضلاع ثم اذهب للقائمة: Effect > Warp > Arc ثم تأكّد من تحديد الخيار الأفقي ثم اجعل الانحناء Bend بقيمة -25%. الضلع السفلي يبدو مُطبِقاً على الذي فوقه، ادفعه للأسفل 5px أو بحسب ما تراه مناسباً. قم بتمديد مظهر الأضلاع عبر تحديدها أولاً ثم اذهب للقائمة: Object > Expand Appearance أخيراً أدمج القفص الصدري مع العمود الفقري بخَيَار Unite من لوحة Pathfinder. يحتاج هيكلنا العظمي إلى الحوض الآن، لذا سنرسم شكلاً بيضوياً بحجم 30px بـ 50px وسندوّره بزاوية 70° من خلال الزر الأيمن ثم Transform ثم Rotate. ارسم شكلاً بيضوياً أصغر بحجم 20px بـ 30px مع شكل أصغر بداخله (10px بـ 15px) في المنتصف ودوّرهم معاً بزاوية -30°. اجمع الشكلين الصغيرين معاً بالضغط على CTRL+G ثم ضعهم على الحافة اليمنى للشكل الأكبر ليصبح الشكل العام أشبه بجناح فراشة. ألغِ تجمّع الشكلين الصغيرين ثم أدمج الشكلين الأكبر حجماً بخَيَار Unite (تأكّد من عدم دمج الشكل الأصغر معهما). انسخ وألصق (CTRL+C ثم CTRL+F أو إذا كنت تستخدم نظام ماكنتوش CMD+C ثم CMD+F) جناح الفراشة ثم اعكس النسخة عمودياً (زر أيمن ثم Transform ثم Reflect). أضف مسافة 5px بين نصفي الحوض ثم ضعهما وسط العمود الفقري أسفل الضلع السفلي. أدمج أشكال الحوض مع القفص الصدري ولكن مجدداً تأكّد من عدم دمج الأشكال البيضوية الصغرى معها. سنصمم الآن عظمة الذراع. ارسم مستطيلاً مستدير الزوايا بحجم 10px بـ 55px مع نصف قطر الزاوية 10px. ارسم شكلاً بيضوياً بحجم 15px بـ 20px. استخدم أداة التحديد المباشر لسحب النقطة السفلية من الشكل البيضوي للأسفل واليمين 2px ثم اسحب النقطة اليسرى لليسار 3px. انسخ وألصق الشكل البيضوي CTRL+C ثم CTRL+F ثم اعكسه عمودياً. ضع الشكلين حتى يصبحا متلامسين ثم قم بمحاذاتهما ليصبح فوق المستطيل بمقدار 10px. انسخ وألصق الشكلين البيضويين في المكان ثم اعكسهما أفقياً. اسحب النسخة المعكوسة للأسفل حتى تصبح تحت المستطيل بنحو 10px ثم أدمج جميع الأشكال معاً باستخدام Unite. دوّر العظمة المتشكّلة لدينا بزاوية 60° ثم ضعها على يسار الهيكل العظمي. أود أن أشير إلى أنني قمت بمحاذاة العظمة عمودياً إلى أعلى وأفقياً إلى يسار الهيكل العظمي ثم سحبته للأسفل 80px وللخارج 60px (مع الاستمرار بالضغط على SHIFT واستخدام مفاتيح الأسهم على لوحة المفاتيح فأنا أجد هذه الطريقة أسرع قليلاً). انسخ وأعكس عظمة الذراع أفقياً ثم ضع النسخة على يمين الهيكل العظمي حتى تبدو انعكاس للأصلية. سنعيد استخدام عظمة الذراع من أجل الساق هذه المرة. انسخ وألصق عظمة الذراع اليسرى ودوّرها بزاوية -60° لتصبح مستقيمة مجدداً. لإنشاء عظام أصابع القدم ارسم ثلاث دوائر 10px بمسافة 5px فيما بينها. اسحب الإصبع الوسطى للأسفل نحو 3px لتُظهر شكل انحناء لمجموعة الأصابع. ضع الأصابع تحت عظمة الساق بنحو 3px ثم اجمعهم معاً بما في ذلك العظمة والأصابع. دوّر المجموعة -30° وضعهم أسفل الهيكل العظمي ومجدداً مع الإشارة بأنني قمت بمحاذاة العظمة عمودياً إلى أسفل وأفقياً ليسار الهيكل العظمي ثم سحبته للأسفل 80px ولليمين 10px. وكما فعلنا مع الذراع، انسخ وأعكس الساق أفقياً ثم ضعها على يمين الهيكل العظمي حتى تكون انعكاساً للأصلية. بعد أن انتهينا من الهيكل العظمي سنقوم بتصميم الجزء المتعلق بحلوى خبز الزنجبيل. ابدأ برسم دائرة بحجم 130px. ثم ارسم مستطيلاً مستدير الزوايا بحجم 150px بـ 75px وبنصف قطر الزاوية 75px ثم دوّره بزاوية -30°. استخدم لوحة المحاذاة Align لمحاذاة المستطيل أفقياً إلى يسار وعمودياً لأعلى الدائرة ومن ثم سحبه للأسفل بنحو 80px ولليسار 70px. انسخ وألصق المستطيل في المكان وأعكسه أفقياً وضعه على يمين الدائرة بشكل معاكس تماماً للأصلي. اجمع الأشكال معاً. وحتى ننشئ ساقي الحلوى سنرسم مستطيلاً مستدير الزوايا بحجم 200px بـ 85px بنصف قطر الزاوية 85px ثم دوّر بزاوية 60°. قم بمحاذاته عمودياً لأعلى وأفقياً لِيَسَار قمة الحلوى ثم اسحبه للأسفل نحو 170px ولليمين 10px. وكما فعلنا مع الذراع، انسخ وألصق الساق وأعكس النسخة أفقياً ثم ضعها على اليمين. أدمج جميع عناصر الحلوى معاً بخَيَار Unite من لوحة Pathfinder. ستلاحظ أن هناك نقاطاً حادة نجمية وسط شكل الحلوى سنستخدم أداة التحديد المباشر لحذفهم. أعتقد بأن الحلوى يجب أن تكون أكثر سمنة في الوسط لذلك فلنمنحها بَطناً أكبر. ارسم دائرة بحجم 130px وحاذها أفقياً وعمودياً في منتصف الحلوى. اسحب الدائرة للأسفل 20px باستخدام أداة التحديد Selection tool. أبقِ على الدائرة محددة ثم اذهب إلى القائمة: Effect > Warp > Shell Lower تأكّد من تحديد الخيار الأفقي ثم ضع قيمة الانحناء Bend على 10%. مدد الشكل من: Object > Expand Appearance وفي النهاية أدمجها مع بقية الحلوى. أرسل شكل الحلوى للخلف ثم قم بمحاذاته أفقياً وعمودياً في منتصف الهيكل العظمي (ستكون بحاجة لأن تجمع عناصر الهيكل العظمي أولاً إن لم تكن قد فعلت ذلك). لنُضِف بعض الألوان لحلوى خبز الزنجبيل (شخصية جِنجَرديد مان) ليبدو عليه المظهر المخبوز الطازج الذهبي. لوّن الحلوى باللون البني الفاتح ولوّن الهيكل العظمي باللون الأبيض بدون حدود. ستلاحظ أنك فقدت بعض التفاصيل على الجمجمة والحوض. استخدم أداة التحديد Selection tool وحدد العينين، الأنف والجمجمة ثم انقر Minus Front من لوحة Pathfinder. كرر العملية مع الحوض. يبدو رجل خبز الزنجبيل لذيذاً ولكن حتى ننتهي من العمل سنضيف بعض اللمسات الأخيرة. حدد الهيكل العظمي ومن القائمة: Object > Path > Offset Path غيّر قيمة Offset إلى 3px. وضَع Joins على وضعية Round ثم اضغط OK. لوّن الإزاحة الإضافية التي أنشأناها بلون بني داكن أكثر بقليل من الذي استخدمناه للحلوى. كرر العملية مع الحلوى ولكن هذه المرة فلتكن قيمة Offset على 5px. أخيراً أضف بعض التعبئة النسيجية Texture حتى يبدو الرجل الزنجبيل متفتّتاً قليلاً. انسخ وألصق طبقة خبز الزنجبيل في المكان (لستَ بحاجة إلى نسخ الإزاحة معه) ثم اذهب إلى القائمة: Effect > Texture > Grain غيّر قيمة الكثافة Intensity إلى 35 واترك التباين Contrast على 50 وغيّر Grain Type إلى Sprinkles. حدد هذه الطبقة ثم اذهب إلى القائمة: Effect > Blur > <Gaussian Blur وضع قيمة نصف القطر Radius على 0.3px واضغط OK. استخدم لوحة الشفافية Transparency panel وبدّل خصائص المزج إلى Soft Light وكذلك Opacity إلى 35%. هذا هو. لقد انتهينا بالفعل. أتمنى أن تكونوا قد استمتعتم في إنشاء هذه الحلوى اللذيذة الصحية الشهية. وإن كنتم تتساءلون ماذا حلّ بالحلوى التي كنت أخبزها فإليكم النتيجة... ترجمة -وبتصرّف- للمقال: Create a gingerdead man in Illustrator لصاحبته Liz Canning.
-
- 2
-

-
- أشكال
- gingerdead man
-
(و 5 أكثر)
موسوم في:
-
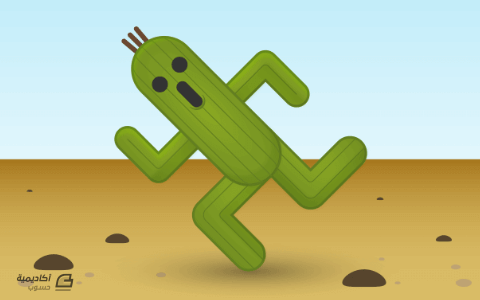
هذا هو الصبّار الذي سنرسمه في هذا الدرس. وهو ما سيثير ذكرياتك الجميلة إن كنت من محبي Final Fantasy. افتح ملفا جديدا في الإليستريتور وارسم مستطيل مستدير الزوايا بحجم 80px بـ 230px ونصف قطر الزاوية 80px، هذا سيكون جسم الصبّار. ارسم دائرتين بحجم 20px متباعدتين عن بعضهما بمقدار 15px وستكونان العينان ومن ثم ارسم مستطيلاً مستدير الزوايا بحجم 15px بـ 40px ونصف قطر الزاوية 15px وستكون الفم. ضع الفم وسط العينين وتحتها بمقدار 5px. اجمع Group الأشكال التي تكوّن عناصر وجه الصبّار بالضغط على CTRL+G (لا ننسى أن CTRL في نظام الويندوز تقابلها CMD أو Command في نظام ماكنتوش) وباستخدام لوحة المحاذاة Align ضعه وسط الجسم وتحت قمة الرأس بمقدار 40px. لنرسم الآن الشرائط المُمَيَّزة التي تغطّي جسم الصبّار. ارسم مستطيلين مستديري الزوايا بحجم 60px بـ 240px وحجم 30px بـ 240px ونصف قطر الزاوية 60px. وتأكّد من محاذاة الأشكال معاً ثم حدد الشكلين واجعلهما مسارات مركّبة بالضغط على CTRL+8 ثم قم بمحاذاتها أفقياً وعمودياً مع الجسم (قد تحتاج لجمع الجسم وعناصر الوجه مؤقتاً قبل قيامك بذلك). انسخ الجسم CTRL+C ثم اختر خيَار التقاطع intersect من لوحة Pathfinder لتُقَاطِع الخَيَارات المُركبّة التي أنشأناها تواً مع الجسم ثم ألصق ما قمنا بنسخه خلف الجميع بالضغط على CTRL+B. سنرسم الآن الشريط في منتصف جسم الصبّار. اذهب إلى القائمة: View > Snap To Point هذا سيجعل العمل في هذه المرحلة أكثر سهولة. استخدم أداة القلم Pen وارسم الخط الذي يبدأ من قمة رأس الصبّار وينتهي في أعلى الفم. ارسم خطّاً ثانياً يبدأ من أسفل الفم إلى أسفل الجسم. وآخر ما سنرسمه من عناصر الوجه هو الشفاه السفلية. أحضر مجموعة أشكال الوجه إلى أمام الرسم كلّه بالضغط بالزر الأيمن ثم اختر Bring to Front من القائمة. انقر مرتين على الفم لعزل الأشكال ثم اذهب إلى القائمة: Object > Path > Offset Path وبعدها ضع قيمة Offset على 3px. احذف كل نقاط الإزاحة العلوية باستخدام أداة التحديد المباشر Direct Selection ليبقى حرف U صغير تحت الفم وبذلك نكون قد انتهينا من رسم الوجه. من أهم صفات هذا الصبّار هو أطرافه ذات الزوايا الجامدة 90° وسنبدأ على هذا الأساس برسم اليدين. ارسم مستطيلين مستديري الزوايا بحجم 85px بـ 30px وبحجم 30px بـ 85px ونصف قطر زاوية كلا المستطيلين 30px ثم قم بمحاذاتهما عمودياً إلى الأعلى وأفقياً إلى اليمين مستخدماً لوحة المحاذاة Align palette. أدمج الشكلين باستخدام Unite من Pathfinder. ارسم مربع مستدير الزوايا بحجم 85px وبنصف قطر زاوية 5px وقم بمحاذاته إلى الركن العلوي الأيمن للذراع. اسحب المربع نزولاً إلى اليسار بمقدار 15px ثم احذف النقطة السفلية اليسرى (يجب أن يتبقى أربع نقاط). أخيراً استخدم أداة التحديد المباشر Direct Selection لتحريك النقاط في نهايات الخط إلى داخل شكل الذراع بمقدار 25px تقريباً. ضع الذراع على يمين جسم الصبّار بتداخل تقريبي 15px. يجب أن تكون بمستوى الشفاه السفلية تقريباً. أرسله إلى خلف الرسم بالاختصار ]+SHIFT+CTRL. انسخ وألصق الذراع بالاختصارات CTRL+C وCTRL+F ثم دوّر النسخة بزاوية 180° بالزر الأيمن ثم Transform > Rotate من القائمة المنبثقة. اسحب الذراع إلى الأعلى لتصبح على الامتداد الصحيح للذراع الأولى ثم اسحبها نحو يسار جسم الصبّار وبتداخل تقريبي 15px مجدداً. والآن سنرسم الأقدام، وعملية رسمها مشابهة لعملية رسم الذراعين. ارسم مستطيلين مستديري الزوايا بحجم 40px بـ 130px وبحجم 110px بـ 40px وبنصف قطر الزاوية 40px ثم قم بمحاذاتهما أفقياً لليسار وعمودياً للأسفل مستخدماً لوحة المحاذاة Align. أدمج الشكلين باستخدام Unite من لوحة Pathfinder. ارسم مربعين مستديري الزوايا بحجم 130px أحدهما بنصف قطر الزاوية 5px والآخر 10px. قم بمحاذاتهما بحيث يكون ذو الزاوية الكبيرة على مسافة 16px إلى اليسار السفلي من ذو الزاوية الصغيرة. ضع المربعات على بعد 12px فوق اليمين بالنسبة للطرف السفلي الأيسر للقدم (الصورة توضح المسألة برمتها). وسنقوم الآن بإزالة أضلاع المربعات مع الإبقاء على الخطوط التي ترسم شرائط القدم. استخدم أداة التحديد المباشر لحذف النقاط الأربعة للجهة العلوية اليمنى من المربعات ثم اسحب نقاط نهايات الخطوط حتى طرف حافة القدم. قم بمحاذاة القدم مع أسفل يمين الصبّار ثم اسحبه للأسفل 70px ثم أرسله لخلف الرسم. انسخ القدم ودوّر النسخة بزاوية 270° ثم قم بمحاذاتها مع أسفل يسار الصبّار. وبذلك لا يتبقَّ لنا سوى منح صبّارنا بعض الريش وتلوينه وسيكون جاهزاً. لإنشاء الريش قم برسم ثلاثة مستطيلات مستديرة الزوايا بحجم 3px بـ 25px ونصف قطر الزاوية 3px وضعها بجانب بعضها البعض مع مسافة 7px فيما بينها. دوّر الريشة اليسرى بزاوية 5° واليمنى بزاوية -5° ثم اجمع الأشكال الثلاثة معاً وضعها فوق منتصف قمة رأس الصبار. اسحب الريش للأسفل 3px ثم أرسلهم للخلف كالعادة. والآن حان وقت التلوين. لقد اخترت الأخضر الفاتح مع ظلال داكنة قليلاً للحدود، الريش بلون بني والرمادي الفحمي للعيون والفم. اختر ما تشاء من الألوان ففي النهاية الأمر يعود لك. سنضع خيَار الاستدارة لكل من caps و corners وذلك للشفاه السفلية والخطوط الداخلية للذراعين من لوحة الحدود Stroke التي يمكن إظهارها بالضغط على CTRL+F10. سنضيف بعض التدرجات للألوان والإضاءات والظلال لنعطي الصبّار مظهر أكثر حيوية. استخدم لوحة التدرجات Gradient لإعطاء الصبّار تعبئة تدرجية دائرية (مع المحافظة على الحدود كما هي) والآن حدد التدرج اللوني من الأخضر الفاتح الذي استخدمناه لتلوين الصبّار إلى الأخضر الداكن الذي استخدمناه لتلوين الحدود. التأثير كثيف جزئياً لذلك حدد القيمة 250% لنسبة الظهور Aspect Ratio لجعله أكثر رقة. أضف تدرّج خطّي للشفاه السفلية للصبّار لتسحب الفاتح إلى الداكن من الأعلى للأسفل وضع القيمة 40% لخيَار Location. كرر العملية بالنسبة للجسم مع الذراعين والقدمين، ولكن هذه المرة استخدم أداة التدرّج Gradient بالضغط على الحرف G لتعديل نصف قطر التدرّج بالضغط على الدائرة السوداء على يسار المسار المنقّط والسحب إلى الخارج حتى تقتنع بالنتيجة. سننشئ الإضاءات والظلال الآن. اصنع نسختين من شكل جسم الصبّار وضعها فوق بعضها البعض (لقد جعلت الحدود سوداء وألغيت التعبئة لكي يصبح من الأسهل التعامل معها الآن). اسحب الشكل العلوي للأسفل 5px ومع تحديد كلا الشكلين اختر Minus Front من لوحة Pathfinder. ضع الشكل الجديد بحيث يكون مستواه بمستوى قمة رأس الصبّار ولوّنه بالأخضر الفاتح. استخدم لوحة الشفافية Transparency ثم ضع خصائص المزج على Overlay والقيمة 45% لأجل Opacity. كرر العملية للظلال السفلية للجسم ولكن هذه المرة اسحب النسخة الثانية للجسم للأعلى 15px ثم طبّق عليها Minus Front. ضع الشكل الناتج ليكون مستواه بمستوى أسفل جسم الصبّار وخصائص المزج Multiply والقيمة 15% لأجل Opacity. استخدم ذات التقنية لإنشاء الإضاءات في أعلى ذراع الصبّار كما فعلنا مع الرأس تماماً. سنضيف الظلال على أسفل الذراعين والقدمين. أنشئ نسخة عن الذراع اليمنى، متضمنة الخط في الوسط، وباستخدام أداة التحديد المباشر اسحب النقاط النهائية للخط الأوسط للخارج حتى تصبح خارج الذراع. حدد الذراع والخط الأوسط معاً ثم طبّق عليهم Divide من لوحة Pathfinder. احذف القسم العلوي من الذراع ثم ضع بقية الشكل بحيث يكون بشكل طبيعي أسفل الذراع اليمنى للصبّار. غيّر خصائص المزج إلى Multiply والقيمة 25% من أجل Opacity. تابع إنشاء بقية الظلال مستخدماً ذات النمط حتى تصبح النتيجة مقنعة تماماً بالنسبة لك. لعلك تريد حذف النقطة العلوية من ظلال الذراع اليسرى حتى تطبّق على أسفل الذراع فحسب، تماماً كما فعلت أنا. بعد أن تنتهي من الإضاءات والظلال بالشكل الذي تحب، حددهم جميعاً ومن القائمة: Effect > Blur > Gaussian Blur ضع نصف القطر 2px ثم اضغط OK، هذا سيجعل كل شيء يبدو أقل حدّةً وأكثر طبيعية. حدد الأشكال الخارجية لجسم الصبّار، الأطراف والريش وامنحهم جميعاً حدوداً بقيمة 3px لإضفاء شعور بالعمق. أخيراً، اجمع كل شيء معاً ثم قم بتدويرهم (الصبّار بالكامل) بزاوية 45° وبذلك نكون قد أنجزنا الدرس. لقد وضعت الصبّار على خلفية صحراء مع وضع الظلال تحته. استخدمت لوحة ألوان تدعى رمال الصحراء للرمال والصخور واللون الأزرق الباهت للسماء. ترجمة -وبتصرّف- للمقال: Create a Cactuar style character in Illustrator لصاحبته Liz Canning.
-
سأستخدم لشرح الموضوع هذه الصورة لطائرة تقلع من مدرج المطار: حول الصورة إلى تدرجات الرمادي من: Image> Mode> Grayscale والآن سنطبق لونين أخضرين على الصورة - اذهب للقائمة: Image> Mode> Duotone غيّر الخيار إلى Duotone ثم انقر على مربع اللون الأول وأدخل اللون 25BF21 وللون الثاني A8D9A7 سنعود مجددًا لنظام ألوان RGB من القائمة: Image> Mode> RGB Color اضغط Ctrl+L لتفتح أدوات المستويات وضع القيم 75,1,225 تقريبًا. أضف ضجيجًا للصورة من القائمة: Filter> Noise> Add Noise ضع القيمة 3% والخيار Distribution: Uniforn ولتكن Monochromatic مفعّلة مجددًا عدّل المستويات لتجعل الصورة قاتمة أكثر. أعلم أنها خطوات كثيرة لكن هناك العديد من الخطوات الأخرى التي لم اذكرها لك ستساعد على تحقيق نتائج أفضل بكثير
-
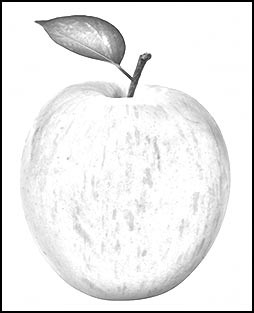
يبدو أنك نسيت وضع صورة التفاحة لذلك سأضع صورة أخرى كمثال هنا: ضاعف طبقة الخلفية التي تظهر عليها صورة التفاحة ثم حدّد الطبقة الجديدة واذهب للقائمة: Image> Adjustments> Desaturate وذلك لتشبيع الصورة بتدرجات الرمادي تلقائيًا. مجددًا ضاعف الطبقة الجديدة ليصبح لديك طبقة ثالثة. اعكس ألوان الطبقة الأخيرة لتصبح بألوان سلبية من القائمة: Image> Adjustments> Invert غيّر خصائص المزج للطبقة الأخيرة لتصبح Color Dodge طبّق التأثير (الفلتر) من القائمة: Filter> Blur> Gaussian Blur وعدّل من القيمة في أدوات الفلتر حتى تحصل على النتيجة الأفضل:
-
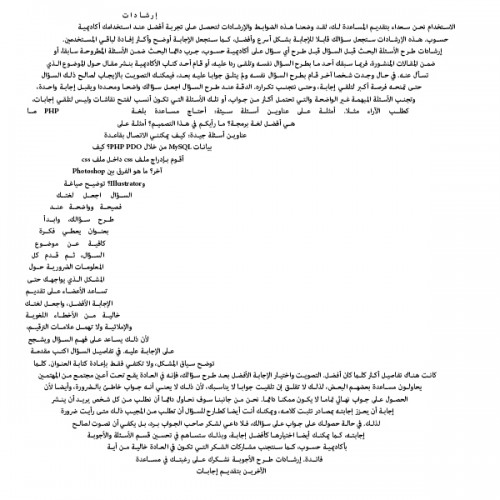
عليك أولًا أن تكتب حرف مثلًا حرف "ح" بنوعية خط عريض حتى يستوعب نصًّا بداخله وبحجم كبير ثم اضغط بالزر الأيمن ثم اختر Create Work Path ليتم تحويل الحرف (النص) إلى مسار Path ثم نقوم بإخفاء طبقة النص ليبقى المسار ظاهرًا فحسب الآن استخدم أداة النص للكتابة داخل الحرف "ح" وليكن نوعية الخط مناسبة لملء الحرف مع مراعاة جعل المحاذاة للنص Justify All لتتم التعبئة بأفضل شكل. هنا استخدمت إرشادات أكاديمية حسوب ضمن حرف ح أول حروف كلمة حسوب لهذه العملية.
- 1 جواب
-
- 1
-

-
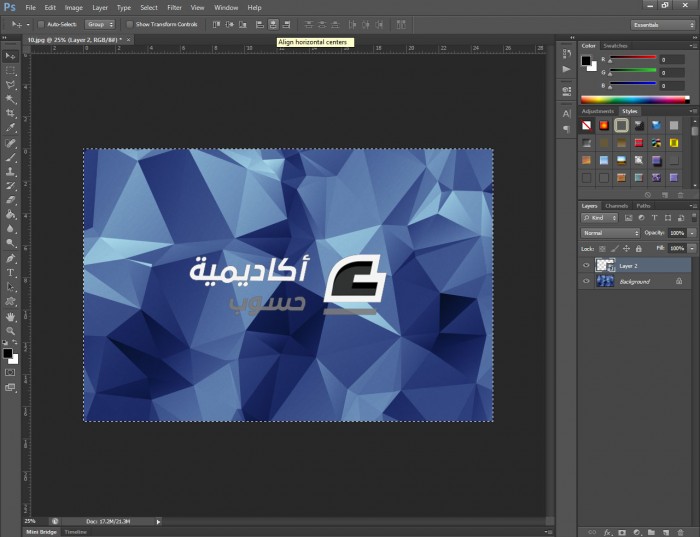
حددّي طبقة العنصر المراد توسيطه في التصميم ثم انقري على أداة التحديد المستطيل اضغطي الاختصار Ctrl+A لتحديد كامل مساحة العمل والآن انقري على أداة التحديد لتظهر في أعلى برنامج الفوتوشوب مجموعة الأدوات الخاصة بأداة التحديد وأهمها بالنسبة لنا هنا هي هذه الأدوات انقري على التوسيط الأفقي وكذلك على التوسيط العمودي وستحصلين على التوسيط المركزي المطلوب
-
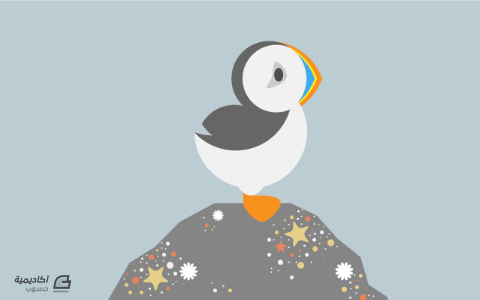
لا يتم ربط إنجلترا بطيور البُفِن عادةً (البُفِن هو طائر بحري يتواجد في مناطق شمال الأطلسي ويتميز بمنقاره الملوّن)، ولكن إن اتّجَهتَ شمالاً وبحثتَ في جزر الفارنِ في بعض أوقات السنة فقد يحالفكَ الحظّ وتجد بعضها حيث أنّ هذه الجزر تحتضن عادة نحو 37000 زوجاً منها. إنّ محاولة تصويرها صعبة جداً خصوصاً إذا كنتَ على متن قاربٍ متحرك، لذلك سأريكم اليوم كيفية رسم طائر البُفِن باستخدام برنامج أدوبي إليستريتور. هذا هو الطائر البحري الأطلسي المدعو البُفِن Puffin وهو الذي سنرسمه لكنه سيبدو برسم مسطح وبألوان محدودة، بشعور ضيق وبأشكال أساسية متكاملة. افتح ملف جديد ببرنامج الإليستريتور. ارسم دائرتين بحجم 150px. ضع الدائرتين واحدة فوق الأخرى مع تداخل 100px واجمعهما معاً بالضغط على (CTRL+G أو CMD+G لمستخدمي ماكنتوش)، هذا يساعدنا على إنشاء أشكال رأس البُفِن. ارسم دائرة بحجم 100px واستخدم لوحة المحاذاة Align لمحاذاتها أفقياً وعمودياً إلى منتصف الدائرتين الكبيرتين التي جمعناها. حدد كل الدوائر ثم انقر على Divide من لوحة Pathfinder. احذف المناطق المتداخلة العلوية والسفلية لتترك في النهاية شكل عين ثم احذف الشكل الأيسر خارج الدائرة. وبذلك نكون قد أنجزنا الشكل الخارجي لرأس البُفِن والمنقار. سنضيف المزيد من التفاصيل لمنقار البُفِن، ففي النهاية منقار البُفِن هو ما يميزه عن باقي الطيور. حدد المنقار وانسخه CTRL+C وانقر مرتين عليه لتفصل عناصر الشكل. ألصق النسخة بالاختصار CTRL+F ثم اسحبها لليسار بنحو 7px. حدد الشكل الأساسي والنسخة ثم انقر Intersect من لوحة Pathfinder. اضغط CTRL+F من أجل لصق الشكل الأصلي مجدداً وإرساله للخلف بالاختصار ]+SHIFT+CTRL. كرر العملية ولكن هذه المرة اسحب النسخة لليسار بنحو 10px ثم طبّق Intersect مجدداً. لم ننتهِ من العمل على رأس البُفِن بعد. انسخ شكل الدائرة وألصقها مجدداً في المكان ثم استخدم لوحة التحويل Transform وبدّل حجم الدائرة 90px وتأكّد من أن النقطة المرجعية في المنتصف. اسحب الدائرة الصغرى لليمين بمقدار 10px ثم حددها مع تحديد الدائرة الكبرى أيضاً. استخدم لوحة Pathfinder لطرح الدائرة الصغرى من الكبرى بخَيَار Minus Front ثم ألصق الأصل مجدداً وأرسله لخلف الرسم. سنرسم العين الآن. ارسم شكلاً بيضوياً بحجم تقريبي 12px بـ 18px. حدد الشكل ثم اذهب إلى القائمة: Object > Path > Offset Path ضع قيمة Offset على 5px. حدد الشكل الجديد ثم اذهب للقائمة: Effect > Warp > Arc ضع قيمة الانحناء العمودي Vertical Bend على -30% وفي خيارات الانحراف Distortion حدد القيمة الأفقية -30% والعمودية 30%. مدّد مظهر الشكل من القائمة: Object > Expand appearance ثم استخدم أداة التحديد المباشر لسحب النقطة السفلية لليسار 10px. أخيراً حرّك الشكل البيضوي لليمين بنحو 2px وهذا ما يجعل الشكل المحيط أكثر طبيعية. قم بمحاذاة العين أفقياً وعمودياً إلى منتصف رأس البُفِن باستخدام لوحة المحاذاة Align palette ثم اسحبها للأعلى بنحو 5px أو حتى تقتنع بموقعها. لقد انتهينا من رسم رأس البُفِن وسنرسم الآن شكل الجسم. ارسم دائرتين بحجم 150px وضع إحداهما فوق الأخرى. حدد واحدة من الدوائر واسحبها للأعلى بنحو 70px ولليسار بنحو 50px (استخدم مفتاح SHIFT ومفاتيح الأسهم على لوحة المفاتيح لتسريع القيام بهذه العملية قليلاً). حدد كلا الدائرتين ثم انقر Divide من لوحة Pathfinder. احذف الشكلين العلويين حتى يتبقى شكل يشبه الهلال. نريد أن نُفرّق بين الريش الأبيض والأسود على جسم البُفِن. انسخ وألصق شكل الجسم في المكان ثم اسحب النسخة للأعلى 50px ولليسار 20px. حدد كلا الشكلين ثم انقر Intersect من لوحة Pathfinder ثم ألصق الأصل مجدداً في المكان وأرسله خلف الشكل المُقتَطَع بالضغط على ]+CTRL. ضع الجسم تحت رأس البُفِن. وللقيام بالأمر بسهولة قمت بمحاذاة الجسم إلى أعلى يمين رأس البُفِن باستخدام لوحة المحاذاة ثم اسحبه للأسفل 50px ولليسار 20px. ولجعل الخطوة التالية أسهل ستحتاج لإلغاء تجمّع جميع العناصر وسيساعدك أيضاً في الطبقات إذا جعلت الأشكال بتعبئة بيضاء وحدود سوداء، هذا إن لم تكن قد فعلت ذلك. والآن سندمج بعض عناصر الجسم. حرّك الشكل الهلالي إلى الجانب الأيسر لرأس البُفِن، سنضعه مجدداً بعد دقيقة. خذ نسخة عن الدائرة التي تشكّل الرأس وألصقها في مكان آخر على لوح الرسم، ستحتاج إليها فيما بعد. الآن حدد الجزء السفلي من جسم البُفِن ورأسه وأدمجهم بخَيَار Unite من لوحة Pathfinder. احذف أي نقاط مشتّتة ثم أرسل الشكل إلى خلف الرسم. ضع الهلال حيث كان تماماً وبما أنه لا يزال محدداً حدد معه الجزء العلوي من جسم البُفِن ثم أدمج الشكلين بخَيَار Unite. خذ النسخة عن رأس البُفِن التي نسخناها قبل قليل وأعدها إلى مكانها مجدداً ولكن فوق ترتيب كل الرسم. استخدم لوحة التحويل Transform لتقليل الحجم إلى 90px مع وضع النقطة المرجعية في المنتصف ثم اسحبه لليمين 10px. اطرح شكل الرأس من الجسم العلوي المدمج قبل قليل بخَيَار Minus Front. لقد بدأ البُفِن بالتشكّل فعلياً. لكنني لا أحب الطريقة التي يتداخل بها النصف السفلي من المنقار مع الجسم ولذلك سنصلح الأمر. انسخ وألصق النصف السفلي من جسم البُفِن وضعه في مقدمة الرسم. بما أنه لا يزال محدداً قم بتحديد الجزء الأبعد من المنقار ثم انقر Minus Front من لوحة Pathfinder. أعد ترتيب الطبقات ثم كرر هذه العملية للقطاعين الآخرين من المنقار. هذا يبدو أفضل. لنرسم الجناح الآن. ارسم دائرتين بحجم 100px واحدة فوق الأخرى بتداخل 50px. حدد الدائرتين ثم انقر Intersect من لوحة Pathfinder وذلك لتُقَاطِع الشكلين. قم بمحاذاة الجناح مع أعلى يسار البُفِن مستخدماً لوحة المحاذاة Align ثم اسحبه للأسفل 85px ولجهة اليمين 10px حتى يُصبِح الموقع جيداً. أخيراً أدمج الجناح مع الجسم العلوي بالنقر على Unite. سنقوم برسم ساق البُفِن في هذه الخطوة. ارسم دائرة بحجم 30px واسحب النقاط اليسرى، السفلى واليمنى للخارج بمقدار 5px بواسطة أداة التحديد المباشر. قم بمحاذاة الشكل وسطياً مع أسفل البُفِن واسحبه للأسفل واليسار بمقدار 10px ثم أدمجه مع الجزء السفلي من الجسم بواسطة Unite. أعد ترتيب الطبقات إن لزم الأمر. ارسم دائرة أخرى بحجم 30px واسحب النقطتين اليسرى واليمنى للخارج بمقدار 10px وللأعلى 5px لكليهما. هذه ستكون القدم. اسحب النقطة السفلية للأسفل 5px. ارسم مستطيل مستدير الزوايا بحجم 15px بـ 30px مع نصف قطر الزاوية 15px. قم بمحاذاته أفقياً لليسار وعمودياً لأسفل القدم ثم اسحبه للأعلى 20px وأدمج كلا الشكلين بعدها. ضع الساق وسط أسفل البُفِن واسحبه للأسفل نحو 35px ولليمين 5px ثم أرسله خلف الرسم. لقد اكتمل طائر البٌفِن الآن. سنقوم برسم صخرة ليقف عليها. استخدم أداة القلم Pen لرسم نتوء صخري، يعود إليك تقدير الشكل والارتفاع. بعد أن تنتهي من الرسم أرسله للخلف. سنضيف بعض الزينة عليها. لرسم نجم البحر استخدم أداة النجم Star Tool بنصف قطر أول 7px والثاني 20px وعدد النقاط 5 ثم نضغط OK. حدد النجم ومن ثم اذهب للقائمة: Effect > Stylize > Round Corners ضع نصف القطر بقيمة 5px. مدد مظهر النجم من القائمة: Object > Expand appearance ثم ضعه على الصخرة. كرّر العملية لرسم نجوم بحر أخرى مختلفة الأحجام والمواقع على الصخرة. سنضيف بعضاً من نبات البحر المختلف على الصخرة باستخدام دوائر مختلفة المقاسات وضعهم في مجموعات. ولننهي عملية التزيين سنرسم زهرة شعاب المرجان. باستخدام أداة المضلعات Polygon ارسم شكلاً بنصف قطر 10px مع 12 ضلعاً. حدد الشكل واذهب للقائمة: Effect > Distort & Transform > Pucker & Bloat اسحب الشريط الجانبي الخاص بـ Bloat حتى 50%. مدد مظهر المرجان من القائمة: Object > Expand appearance ثم ضعه على الصخرة. استمر بتزيين الصخرة كما تشاء. انتهينا أخيراً ولم يبقى علينا سوى إضافة بعض الألوان. بإمكانك استخدام لوح الألوان الذي استخدمتُه كما في الصورة. كما تلاحظ استخدمتُ ألواناً متعددة للمنقار المُمَيز للبُفِن كما لوّنت زينة الصخرة بتنوع جيد. هذا هو الشكل النهائي، أتمنى أنكم استمتعتم برسم طائر البُفِن الرائع. فإذا تساءلتم من أين أتى هذا الإلهام لهذا الدرس فذلك يرجع إلى العطلة التي قضيتها على مركب بالقرب من جزر الفارنِ حيث التقطتُ هذه الصورة (الظاهرة تالياً). لذلك يمكنكم أن تحزروا كيف توصلتُ لفكرة هذا الدرس. مادة إضافية للدرس:أتساءل كيف سيكون شكل البُفِن الزومبي (الأحياء الأموات)؟ حسناً لنقم بهذا الأمر. أول شيء سنحتاج إليه هو تعديل الألوان. قم باستخدام الألوان الدّالة على السَّقم والشُحوب والاخضِرار بالإضافة إلى الألوان البنية المتعفنة. سنرسم بعض الأضلاع المكشوفة لصدر البُفِن. ارسم ثلاثة مستطيلات مستديرة الزوايا بحجم 10px بـ 5px و 20px بـ 5px و 30px بـ 5px وبنصف قطر زاوية لكل منها 5px موضوعة فوق بعضها البعض بتباعد 5px فيما بينها. حدد الأضلاع واجمعهم ثم من قائمة: Effect > Warp > Arc ضع المنحني الأفقي على -50%. مدد مظهر الأضلاع بنفس الطريقة التي قمنا بها عدة مرات خلال الدرس. ارسم دائرة بحجم 40px وحاذِها أفقياً وعمودياً في منتصف الأضلاع. استخدم أداة التحديد المباشر لسحب النقطة العلوية والسفلية لليسار بمقدار 10px والنقطة اليمنى للأسفل 10px. حدد جميع الأشكال ثم دوّرهم بزاوية -45° بالزر اليمن ثم Transform > Rotate. امنح الأضلاع لون تعبئة أبيض بدون حدود وتجويف الصدر المحيط بالأضلاع بلون مُحمَر وضعهم جميعاً في صدر البُفِن. ولمعلوماتكم فإن الأضلاع التي رسمتها موضوعة 120px أسفل و 35px إلى اليسار من الركن العلوي الأيمن من البُفِن. أضف بعض رذاذ الدم حول تجويف صدر الطائر برسم دوائر مختلفة الأحجام في مجموعات عشوائية. سنرسم قطرة دم الآن. ارسم دائرة بحجم 3px ثم اضغط SHIFT+C لاستخدام أداة تحويل النقاط المركزية Convert Anchor Point Tool، انقر على النقطة العلوية وأعطها شكل زاوية حادة ثم استخدم أداة التحديد المباشر لسحبها للأعلى 30px. ضع القطرة أسفل الضلع السفلي. ستحتاج لإعادة ترتيب الطبقات فوق وتحت الأضلاع والتجويف. كرّر العملية لإضافة المزيد من القطرات إن أحببت. لم يبقَ سوى أن نضيف تأثير بعض العضّات التي يتسبب بها انتشار فيروس الزومبي وبذلك ننتهي من العملية كاملة. ارسم ثلاث دوائر بحجم 10px بجانب بعضها وبتداخل 2px فقط. اسحب الدائرة الوسطى للأسفل 2px ثم أدمج الأشكال الثلاثة معاً باستخدام Unite من لوحة Pathfinder. دوّر العضّة بزاوية 30° وضعها على أعلى جناح البُفِن أو في أي مكان تراه مناسباً (ستحتاج إلى تعديل زاوية الدوران فقط بحسب الموقع الذي ستختاره). حدد علامة العضّ والجزء الذي اخترته من الطائر ووضعتها عليه ثم انقر Minus Front من لوحة Pathfinder لطرح الأشكال من الجسم. طائر البُفِن أصبح زومبي كامل الآن. ترجمة -وبتصرّف- للمقال: Create a puffin in Illustrator لصاحبتها Liz Canning.
-
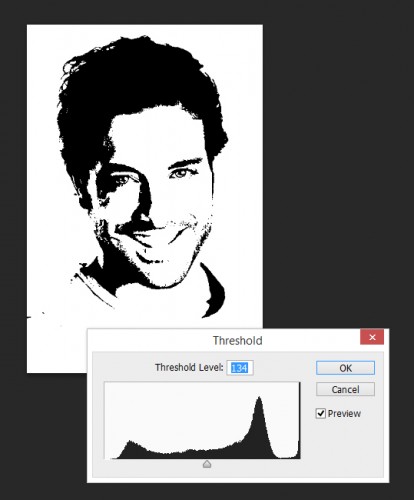
للقيام بشرح العملية لنحصل على صورة أولًا وقد اخترت هذه الصورة من بحث صور جوجل نفتحها بالفوتوشوب ثم ننسخ طبقة الخلفية لطبقة جديدة بالضغط على Ctrl+J وبالنسبة لمستخدمي ماكنتوش نضغط CMD+J تأكّد من تحديد الطبقة الجديد ثم افتح القائمة Image > Adjustments > Threshold ونضع القيمة 135 (يمكنك تغيير القيمة بما يتناسب مع الصورة الموجودة لديك حيث يمكن أن تختلف تبعًا للصورة) الآن اذهب إلى القائمة Filter > Stylize > Diffuse واختر الأمر Anisotropic وبذلك سيكون لديك النتيجة التالية أعتقد أن هذا هو المطلوب تمامًا وقد أوضحت الفكرة بأبسط طريقة ويمكنك إضافة رمز أو اسم أو عبارة كما تشائين مع بعض التأثيرات كما فعلت أنا ..
-
لدي اشتراك انترنت ADSL عبر الهاتف الأرضي طبعًا ووزعت من خلاله عددًا من التفرعات لعدد من الجيران اللذين وصلوا الخطوط الواصلة إليهم براوتراتهم الخاصة وبدورهم وزعوها لجيران آخرين أبعد قليلًا وهم وصلوه بدورهم برواترات لديهم .. تعدد الراوترات (خصوصًا أنها مستعملة وهذا يعني أن كل واحدة منها تحوي إعدادات مخصصة) سبب مشاكل عديدة وفشل العديد من أجهزة الموبايل وحتى الكمبيوتر بالاتصال بالإنترنت وعانينا ومازلنا نعاني.. فهل من طريقة مثالية للعمل على تجهيز شبكة بهذا الشكل؟
-
كالعادة للقيام بأي عمل معين في الفوتوشوب لتحقيق هدف ما فهناك دائماً عدة طرق لذلك اخترت طريقة سهلة وبسيطة هنا أولاً افتح الصورة بالفوتوشوب واختر الرسم الفني الذي تريد وضعه على الجدار، يمكنك البحث عبر الانترنت على إحدى تلك الرسومات إلا إذا كان لديك واحدة بالفعل، ولكنني اخترت هنا إدراج نص من أداة النص وكتابة كلمة "حسوب" بخط يدلّ على كتابته كرسم جداري وليس للطباعة مثلًا وطبّقت عليه بعض التأثيرات كحدود وألوان وتدرجات ليبدو أشبه برسم جدران الشوارع وهو كما في الصورة والآن قم بالضغط بالزر الأيمن على طبقة النص واختر Rasterize layer و مجدداً بالزر الأيمن على ذات الطبقة وهذه المرة اختر Rasterize layer Style وذلك حتى نتمكن من التلاعب بشكل أسهل بهذه الطبقة والآن من قائمة Edit>Transform>perspective والآن عدل بالمؤشر على نقاط الزوايا التي ظهرت حول الرسم الفني لتجعلها ضيقة من جهة اليمين وعريضة من جهة اليسار عموديًا طبعًا وهذا سيختلف حسب شكل وزاوية الجدار المستخدم أخيراً عدّل خصائص المزج لهذه الطبقة إلى Overlay والنتيجة ستكون بالتوفيق
-
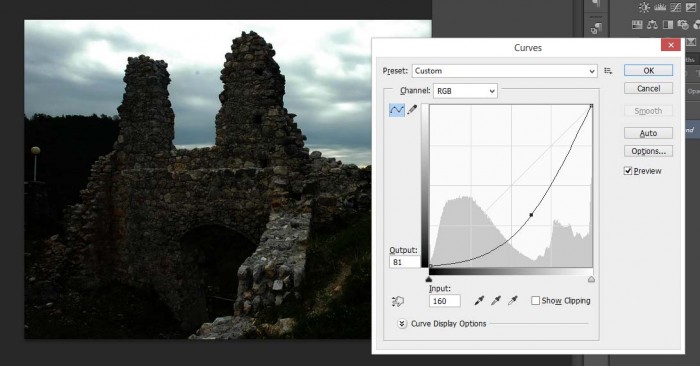
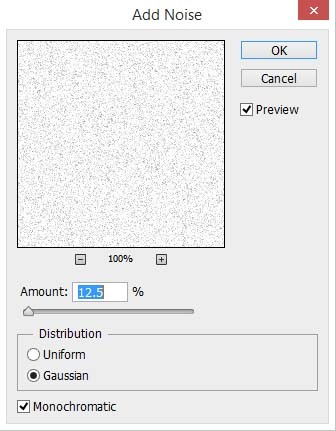
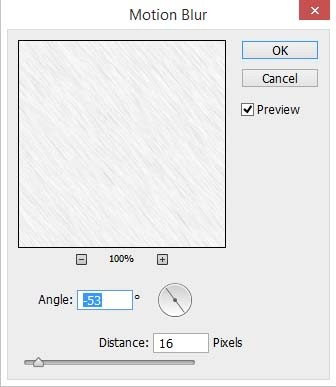
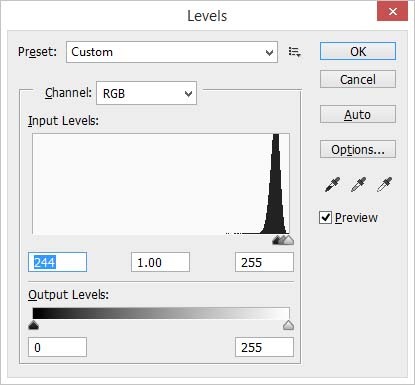
سأدلك على أسرع طريقة ولكن يجب أن تعمل أكثر بنفسك لتحصل على نتائج مرضية أكثر فلنبدأ بمضاعفة طبقة الخلفية Ctrl+J ثم على الطبقة الجديدة طبّق Curves بالضغط على Ctrl+M ثم طبّق الإعدادات كما في الصورة (تذكّر أن هذه الإعدادات ليست ثابتة أو جامدة قم بتغييرها بالتجربة لتحصل على نتائج أفضل) وهذا كان لإضافة الجو الداكن للعواصف والآن لعمل المطر أنشئ طبقة جديدة واملأها باللون الأبيض ثم طبق التأثير Filter>Noise>Add Noise كما في الصورة ثم طبّق التأثير Filter>Blur>Motion Blur كما في الصورة ثم طبّق المستويات Levels بالضغط على Ctrl+L كما في الصورة ثم عدّل خصائص المزج لهذه الطبقة (طبقة المطر) إلى Screen كما أخبرتك هذه عملية سريعة لإيضاح كيفية الحصول على ما تريد وعليك بالاجتهاد لتحصل على نتائج مثالية أفضل بالتوفيق
-
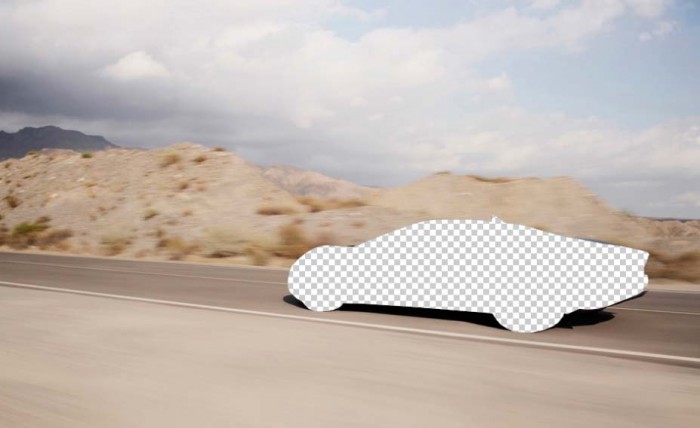
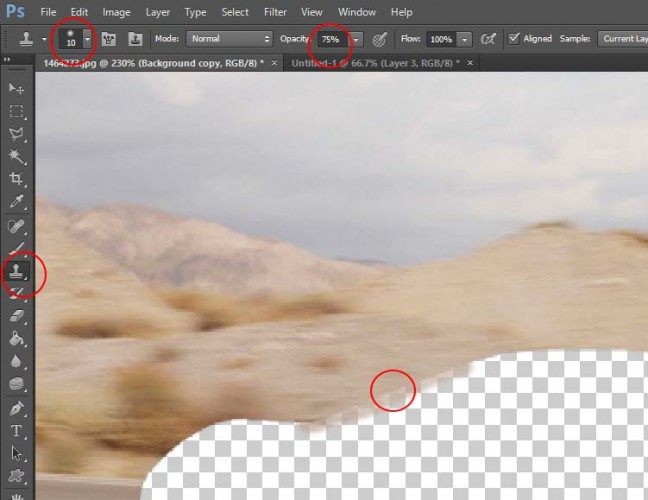
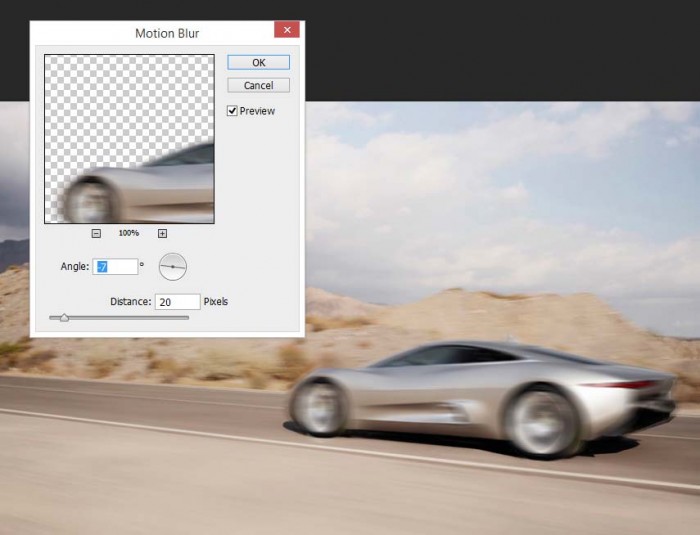
كل ما عليك القيام به هو إضافة تأثير الحركة وهناك عدة طرق وأساليب للقيام بذلك البعض يستخدم أسلوب إظهار جمالية السيارة عبر إضافة هذا التأثير على محيط السيارة وترك السيارة بدون تمويه حركة وهذا الأسلوب رائع ولكنه إظهار جمالية وروعة وأناقة السيارة وليس إظهار سرعتها ولذلك سأخبرك هنا عن الأسلوب الآخر وهو تمويه الحركة عل السيارة نفسها في البداية حدد السيارة بدقة باستخدام أحد أساليب التحديد المختلفة وحتى لا نضيع الوقت بذلك راجع درس الدليل الكامل لتحديد الأشياء في الفوتوشوب قص الجزء الذي قمت بتحديده وألصقه في طبقة جديدة ثم أخفِ هذه الطبقة فتبقى الخلفية بدون السيارة فقط قم بنسخ الجزء المحيط بالسيارة على أطراف مكان تواجد السيارة من الداخل وذلك بالاستعانة بالصورة التالية وذلك لأن تأثير الحركة سيؤدي إلى تشوه السيارة وإظهار أجزاء مما خلفها وهي شفافة ولن يكون التأثير ناجحاً بدون ذلك الآن طبق التأثير Motion Blur من قائمة Blur من Filter وطبّق الإعدادات كما في الصورة ومبروك حصلت على سيارة تسير بسرعة كبيرة
-
هذا هو الشكل الأخير الذي ستبدو عليه الدمية بعد أن ننتهي من هذا الدرس. وكالعادة فإنّ المواصفات التي أتّبعُها هي مجرّد دليل خطوات وأنت حرّ في تغيير الأبعاد، الألوان والنقوش لتناسب ذوقك. لنبدأ برسم الحدود الخارجية للدمية. ارسم مستطيل مستدير الزوايا بحجم 160px بـ 200px مع طول نصف قطر الزاوية 160px للرأس وارسم شكلاً بيضوياً بحجم 210px بـ 310px للجسم. استخدم أداة التحديد المباشر Direct Selection لسحب النقطة العلوية في الشكل البيضوي إلى الأعلى 100px ولسحب النقطة السفلية إلى الأعلى أيضاً 50px. قم بمحاذاة الشكلين عمودياً إلى الأعلى وأفقياً إلى المنتصف مستخدماً لوحة المحاذاة Align palette ثم ادمجهما بخَيَار Unite من لوحة Pathfinder. يجب أن تكون الحدود بحواف ناعمة في مكان دمج الرأس مع الجسم، حالياً هي قصيرة وحادة جداً. استخدم أداة التحديد المباشر Direct Selection وحدد النقطتين حيث يلتقي الرأس مع الجسم ومن لوحة التحكم Control Panel (أعلى الشاشة) اختر الحواف الناعمة ضمن حقل Anchor Points. والآن أصبحت حواف الدمية أكثر نعومة، وهو ما يعكس الخطوط الناعمة لما هي عليه فعلاً منحوتة ماتريوشكا (Matryoshka) التقليدية. والآن سنرسم الوجه. ارسم دائرة بحجم 120px وضعها في وسط منطقة الرأس وبنحو 20px أسفل الحافة العلوية. وسنمنح ماتريوشكا ابتسامة الأم اللطيفة. ارسم دائرة بحجم 10px ثم اضغط SHIFT+C لنعمل على أداة Convert Anchor Point ثم اضغط على النقطة السفلية لإنشاء نقطة حادة ثم اسحبها إلى الأسفل بمقدار 5px. دوّر الشكل بزاوية 30° (زر يمين ثم Transform > Rotate) ومن ثم أنشئ نسخة باستخدام الاختصارات CTRL+C وبعدها CTRL+F والآن اعكس النسخة عمودياً (زر يمين ثم Transform > Reflect) والآن اسحبها لليمين بمقدار 5px. يجب حذف التداخل لكي يبقى شكل القلب الحاد. إن كنت تستخدم إصدار CS5 أو أحدث اختر أداة Shape Builder ثم حدد الشكلين وبعدها استمر بالضغط على ALT (يجب أن تظهر علامة الناقص بجانب المؤشر أثناء الضغط على المفتاح) وانقر على المنطقة المتداخلة لإزالتها. أخيراً، أدمج الشكلين باستخدام Unite. ولكن إن لم يكن لديك أداة Shape Builder فحدد الشكلين ومن لوحة Pathfinder انقر على Divide. ألغِ تجمّع الأشكال (زر يمين ثم Ungroup) ثم احذف التداخل ثم أدمج العناصر الباقية. لنُضِف خط منحني للفم لإعطائه مظهر الابتسامة. ارسم خطاً بقياس 30px مع حدود سوداء وبدون تعبئة ثم اختر: Effect > Warp > Arc وضع قيمة الانحناء الأفقي Horizontal Bend إلى -50% واضغط OK. والآن استخدم إمّا لوحة الحدود Stroke أو لوحة التحكم Control وضع قيمة الحدود Stroke Weight إلى 2pt وضع شخصية العرض المتغير على الخيَار الأول. مدد مظهر الخط من قائمة Object عبر Expand Appearance ثم قم بمحاذاتها عمودياً إلى المنتصف وأفقياً إلى أعلى شكل القلب. أدمج الشكلين باستخدام Unite (عدّل الحدود وقم بالتعبئة إن كان ذلك ضرورياً) ثم ضع الفم النهائي في مكانه في الوجه. لإنشاء الأنف والخدّين نحتاج فقط لبعض الدوائر. ارسم الأنف بدائرة بحجم 2px ثم انسخها وألصقها في المكان ثم اسحب النسخة لليمين بمقدار 5px. اجمع الشكلين بالضغط على CTRL+G ثم ضع الشكل الجديد فوق الفم. وللخدين ارسم دائرة بحجم 20px ثم انسخها وألصقها وبعد ذلك اسحب النسخة بمقدار 60px لليمين. اجمع الدائرتين وضعهما داخل الوجه بنحو 30px فوق أسفل الوجه حيث سيبدوان بشكل جيد. إليك تلميحاً صغيراً: إذا أردت محاذاة الخدين إلى الوجه بدون أن يتم تعديل وضعها في العملية، حدد الخدين والوجه ثم انقر مع مفتاح ALT على الوجه. سيظهر خط ازرق رفيع حولها مبيناً أن هذا الشكل الذي ستتم محاذاة الآخرين عليه. والآن عندما تستخدم لوحة المحاذاة Align ستتحرك الخدود فقط. ولنقم الآن بإنشاء العينين، وهذه العملية مطابقة لعملية إنشاء الابتسامة. ارسم خط 20px ثم من القائمة: Effect > Warp > Arc لكن هذه المرة ضع قيمة الانحناء الأفقي Horizontal Bend بقيمة 50% ثم اضغط OK. ومجدداً استخدم إمّا لوحة الحدود Stroke أو لوحة التحكم Control وضع Profile العرض المتغير على الخيَار الأول. وضع قيمة الحدود هذه المرة 3pt ثم مدد مظهرها كما فعلنا مع الابتسامة. أعد تعديل الحدود واملأها ثم انسخ وألصق العين وبعدها اسحب النسخة لليمين 50px. اجمع العينين وضعهما وسط الوجه. وفي هذه الخطوة سنقوم بإنشاء الحاجبين. هذه المرّة سنرسم خطاً بقياس 15px ومن القائمة: Effect > Warp > Arc ضع الانحناء الأفقي على 50%. والآن استخدم لوحة الحدود Stroke وعدّل خيار الغطاء Cap والزاوية Corner لتكون دائرية، عرض الحدود يجب أن يكون 2pt وضع Profile العرض المتغير على الخيَار الرابع. مدد مظهر الحاجبين ثم ألغِ جمع العينين (زر يمين ثم Ungroup). قم بمحاذاة الحاجب مع الحافة اليسرى للعين اليمنى وليكن الحاجب فوق العين بمقدار 10px. انسخ وألصق الحاجب ومن ثم اعكسه عمودياً (زر يمين ثم Transform > Reflect) ثم قم بمحاذاة الحاجب المنسوخ إلى الحافة اليمنى للعين اليسرى. والآن لم يتبقَّ لنا سوى رسم الشعر لإكمال الوجه. سنبدأ برسم دائرتين بحجم 120px موضوعتان بجانب بعضهما وبتداخل 20px وسندمجهما بواسطة Unite. قم بمحاذاة الشكل إلى وسط الوجه ثم اسحبه للأعلى بمقدار 80px إلى أن تبدو مُقنِعَة. اصنع نسخة عن شكل الوجه بالاختصار CTRL+F وبما أنها ما زالت محددة، حدد أيضاً شكل الشعر ثم اختر Intersect من لوحة Pathfinder. ألصق شكل الوجه مجدداً باستخدام CTRL+F ثم أعد ترتيب الطبقات بحيث تكون هذه الطبقة خلف بقية عناصر الوجه. سنقوم الآن برسم وشاح رأس ماتريوشكا. ارسم شكلاً بيضوياً بحجم 250px بـ 140px وضعه في وسط الجسم وأسفل الوجه بمقدار 10px. قم بنسخ الجسم وبما أنه لا يزال محدداً قم بتحديد الشكل البيضوي معه ثم اختر الأمر Minus Front من Pathfinder. احذف النصف السفلي من الشكل الذي تشكّل بسبب عملية الطرح التي قمنا بها للتو ثم ألصق الجسم في المكان وأرسله إلى خلف الرسم. قم بترتيب الطبقات إن لَزِمَ الأمر. سنضيف عقدة إلى الوشاح ما يجعله أكثر وضوحاً. ابدأ بإنشاء دائرتين بحجم 50px ولتكن واحدة فوق الأخرى بتداخل 20px فيما بينهما. حدد الدائرتين واضغط Intersect من Pathfinder وهذا سيُشكّل شكلاً بيضوياً. دوّر الشكل بزاوية 45° ثم انسخه وألصقه في المكان. اعكس النسخة عمودياً ثم اسحبها إلى اليمين بمقدار 30px ثم اجمع الشكلين معاً. لإنهاء العمل على العقدة قم بإنشاء دائرة بحجم 15px وقم بمحاذاتها وسطياً مع أعلى الأشكال البيضوية واسحبها للأعلى قليلاً. والآن ضع شكل العقدة الكلي تحت الوجه. لدى دمى ماتريوشكا الأصلية مآزر مرسومة على أجسامها. لذلك سنقوم برسم المئزر أيضاً. حدد شكل الجسم الخارجي ثم من القائمة: Object > Path > Offset Path ضع قيمة Offset على -20% ثم اضغط OK. انسخ الشكل الذي أنشأناه للتو ثم دوّر هذه النسخة بزاوية 180° ثم اسحبها للأعلى بمقدار 140px تقريباً. حدد الشكلين المتداخلين ثم اختر Minus Front من لوحة Pathfinder. وبذلك يصبح لدميتنا مئزر الآن. سنصنع بعض الزخرفة على المئزر وسنبدأ ببعض التخريم حول حوافه. حدد المئزر ومن القائمة: Object > Path > Offset Path ضع Offset على القيمة 5px. تأكّد من أن لون التعبئة موضوع على (لا شيء) ومن لوحة Stroke ضع Stroke Weight على القيمة 5pt وحدد خَيَار الاستدارة على Cap وCorner. فعّل خَيَار Dashed Line ثم ضع قيمة dash على 0pt وضع gap على 15pt وأخيراً اختر المفتاح الذي تحاذي فيه الشرطات إلى الزوايا والحواف (المفتاح الأيمن من مفتاحي محاذاة الشرطات). وبذلك سيكون هناك خط منقّط على أطراف المئزر الآن. حدد النقاط ومن قائمة Object اختر Flatten Transparency واترك الإعدادات الافتراضية كما هي واضغط OK. طبّق على offset القيمة 7px من قائمة Object مع وضع الحدود باللون الأسود والتعبئة بالأبيض. انقر مرتين على موقع الإزاحة لعزل الأشكال داخل المجموعة لحذف التداخل الزائد في الجزء العلوي من تخريمة المئزر. حدد شكلي التخريم المنفصلين وادمجهما بواسطة Unite ثم أرسله إلى خلف مجموعة الرسم وبذلك تصبح النقاط فوق التخريمة. الآن تجميل التخريم قد اكتمل. سنضيف نوعاً آخر من التخريم إلى وشاح الرأس الآن. حدد الدائرة التي تشكّل الوجه طبّق القيمة 5px على offset وكن متأكداً من أن لون التعبئة مضبوط على الشفافية التامة ثم اذهب إلى القائمة: Effect > Distort & Transform > Zig Zag ضع Size بقيمة 2px وكذلك Ridges Per Segment بقيمة 10 وحدد خَيَار Smooth في حقل Points. مدد الأشكال بواسطة Expand Appearance والآن أصبحنا جاهزين لإضافة الألوان. اختر بعض الألوان للدمية. لقد اخترت الألوان الخريفية والترابية إلا أنه يمكنك اختيار الألوان التي تريدها. أضفت أيضاً حدوداً بقيمة 2pt حول الخط الخارجي للجسم، عناصر الوشاح والوجه وكذلك أضفت حدوداً بقيمة 1pt حول المئزر المخرّم لإضافة بعض الإحساس بالعمق. كل ما بقي علينا عمله هو إضافة بعض اللمسات الأخيرة. سنضيف نقش زهرة مزخرف على المئزر. استخدم أداة القوس Arc (تجدها ضمن خيارات أداة الخط) أنشئ قوساً مع تحديد أطوال المحورين X و Y بقيمة 10px (باقي الخيارات ستبقى كما هي). أعطِ القوس حدوداً مؤقتة بدون لون تعبئة مستخدماً لوحة الحدود Stroke بقيمة 5pt مع تحديد الاستدارة من أجل Cap وCorner وضع Profile العرض المتغير على الخيَار الرابع. مدد مظهر القوس من قائمة Object. انسخ وألصق القوس في المكان وبعدها اعكس النسخة عمودياً واسحبها لليمين بمقدار 15px. انسخ وألصق القوسين واسحب الأشكال المنسوخة للأعلى 10px وكرر هذه العملية مجدداً ليصبح لديك ما يشبه نبات السرخس. أنهِ الورقة بإضافة ثلاثة دوائر في الأعلى متناقصة في الحجم تدريجياً. سنصنع زهرة وسط الزينة التي نقوم بتصميمها الآن. استخدم أداة المضلعات Polygon (تجدها تحت خيارات أداة المستطيل) وأنشئ مضلعاً بستة جوانب وبنصف قطر 20px ومن القائمة: Effect > Distort & Transform > Pucker & Bloat ضع Bloat على قيمة 70%. مدد مظهر الزهرة من قائمة Object كالعادة. ارسم دائرة بحجم 10px وقم بمحاذاتها وسط الزهرة ثم اطرحها من شكل الزهر باستخدام Minus Front. والآن سنطوّق الزهرة بأوراق السرخس التي أنشأناها سابقاً. اجمع عناصر ورقة السرخس معاً ودوّرها بزاوية 90°. انسخ وألصق الورقة في المكان واعكس النسخة عمودياً واسحبها لليمين بنحو 85px. اجمع الورقتين معاً ثم بالزر اليمن اختر Transform > Rotate وحدد الزاوية 45° ثم انقر Copy. اضغط CTRL+D مرتين حتى تصبح الزهرة محاطة بالأوراق. غيّر حجم هذا النقش المزخرف بما يناسب الوضع (أنا جعلتها 120px بـ 120px) وضعها داخل مئزر الدمية. أضف بعض الألوان وتابع زخرفة العناصر بتصميم الأزهار حيث يمكنك أن تُفَصّل الدمية كما تشاء. أخيراً أضف بعض العمق للدمية عبر إزاحة الخط الخارجي للجسم بمقدار 3px وإعطائه نفس لون الحدود. تهانينا. لقد أنهيت درس كيفية إنشاء دمية روسية ببرنامج الإليستريتور، أنا متأكد من أنك استمتعت بتصميم ماتريوشكا الجميلة. ترجمة -وبتصرّف- للمقال: Create a Russian Doll in Illustrator لصاحبته Liz Canning.
-
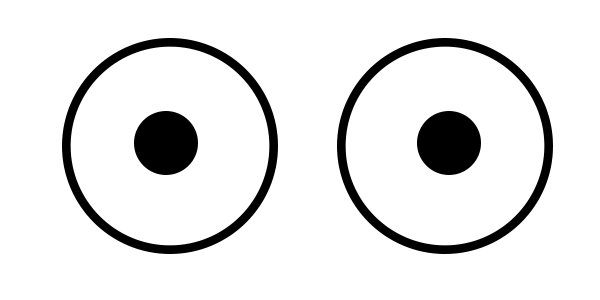
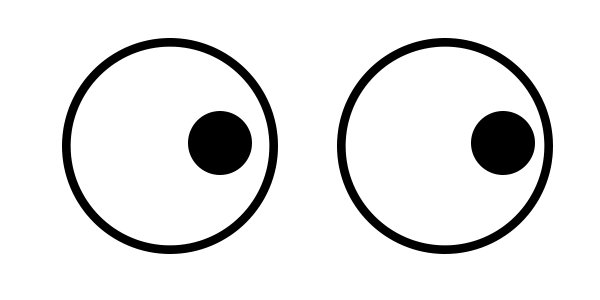
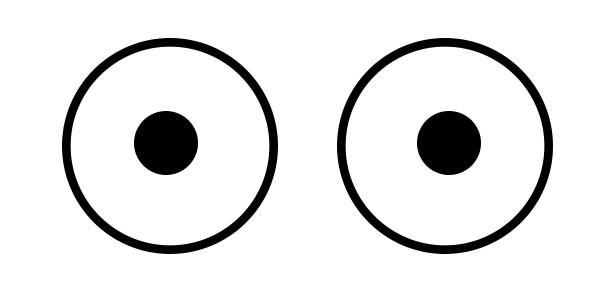
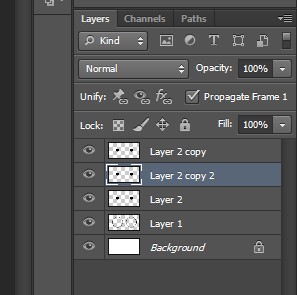
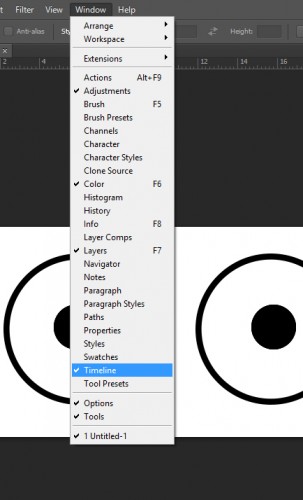
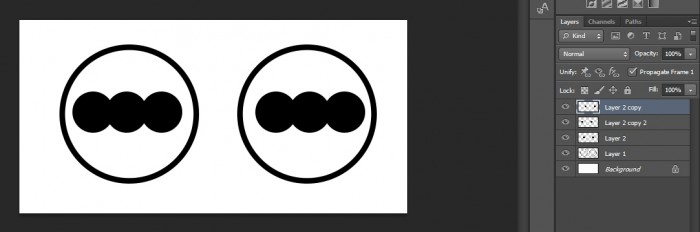
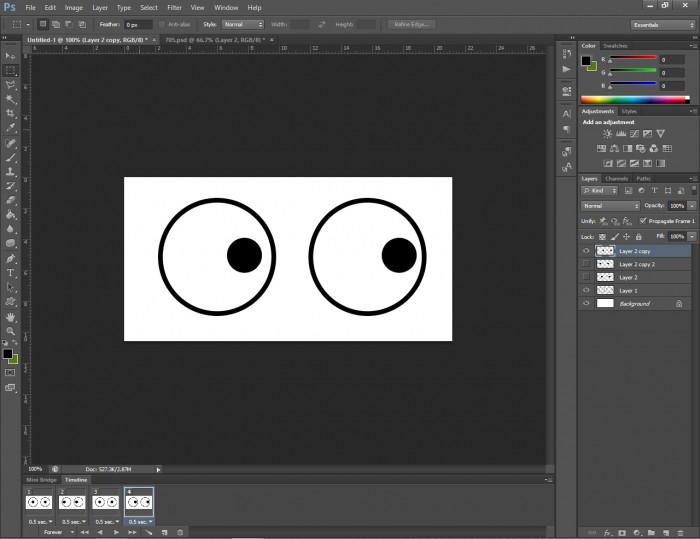
سأشرح الأمر بأبسط طريقة ممكنة: أولاً افتح ملف جديد بالفوتوشوب ثم ارسم دائرتين على طبقة جديدة: ثم ارسم نقطتين على طبقة جديدة أخرى ضاعف طبقة النقاط مرتين ليصبح عدد طبقات النقاط 3 والآن الجزء المهم يجب عليك إظهار أدوات الصور المتحركة Timeline من قائمة Window سيظهر شريط الأدوات هذا أسفل البرنامج تمامًا هذا هو الشريط الزمني الذي سنضع عليه الإطارات المتتابعة التي ستشكل الصورة المتحركة قم أولاً بتحريك طبقة العيون الوسطى إلى اليسار قليلاً والعليا إلى اليسار قليلاً والآن أخفي هاتين الطبقتين بإزالة رمز العين من على جانبهما ثم اذهب إلى شريط Timeline ستلاحظ وجود إطار واحد الآن في أسفله سهم ورقم 0 اضغط على السهم واختر 0.5. وهو الزمن الذي سيستغرقه ظهور الإطار وهو نصف ثانية. ثم اضغط على رمز إطار جديد في الأسفل وبعدها قم بإخفاء الطبقة الأولى للعيون وأظهر الثانية. أنشئ مجدداً إطار جديد وأظهر الطبقة الأولى مجدداً وأخفِ الطبقة الثانية للعيون. أنشئ إطار جديد وأخفِ طبقة العيون الأولى وأظهر الثالثة. جرب النتيجة بالضغط على مفتاح التشغيل المثلث في الأسفل وبإمكانك تحويلها إلى ملف فيديو أو صورة GIF متحركة بإمكانك إضافة المزيد من التفاصيل كشكل عيون واقعي وحركة الجفنين وغيرها