zahershullar
الأعضاء-
المساهمات
625 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
63
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو zahershullar
-
أهم خصائص الفرش في الفوتوشوب هي أن تكون بالأبيض والأسود حيث اللون الأسود هو ما سيتم إظهاره والأبيض لن يظهر فعلى سبيل المثال ارسم بعض النقط على ملف جديد في الفوتوشوب ويُفضل أن يكون الملف مربعا وصغيرًا نسبيًّا . ثم اذهب إلى قائمة Edit ثم اختر Define Brush Preset ثم اذهب إلى قائمة الفرش وستجد في آخر أشكال الفرش الموجودة رمز الفرشاة التي صنعتها للتو: هذه هي الفكرة الأساسية العامة ويمكنك طبعًا تصميم الفرشاة بأسلوبك الخاص وحتى أن تكون متدرجة بين الأسود والأبيض. بالتوفيق
-
أهم ما يتوجب على المصمم معرفته لتصميم هذه الصور الرمزية هي الطابع الخاص به والذي يريد للمستخدمين والعملاء معرفته من خلال الصورة. يمكن استخدام الصورة الحقيقية للشخص ففي عدد من الدراسات أكدت أن صورة وجه الشخص تجعل من السهل التعامل معه وتزيد نسبة الراحة النفسية، فأي عميل سيكون أكثر اطمئنانًا إذا كان يرى وجه المصمم الذي يتعامل معه. ومن الممكن وضع صورة الشخص بطريقة معينة فيجمع المصمم بين صورته الحقيقية وإمكاناته الفنية ما يعطي العميل فكرة جيدة عن المصمم وأسلوبه ورؤية وجهه بذات الوقت. يلجأ الكثير من المصممين أيضًا إلى وضع صورة رمزية معينة تكون بالنسبة لهذا المصمم تحفته الفنية التي صنعها بنفسه ويفتخر بها وتبرز مواهبه وقدراته وهذا يعطي العملاء فكرة ممتازة عن مهارات المصمم ما قد يدفعهم للتعامل معه بعد رؤية مقدراته. أيًّا كانت الفكرة التي سيتخذها المصمم وأيًّا كان الأسلوب الذي سيعتمده فمن المهم أن يكون هناك تناسق بين الصورة الرمزية profile photo وبين صورة الغلاف للموقع header cover حيث سيتوجب عليه تصميم كلا الصورتين. ومن المهم أن يعرف المصمم أحجام هذه الصورة المختلفة بالنسبة لكل موقع وهذه نبذة بسيطة عن أحجام الصور لبعض المواقع: Tumblr: 64x64 Pixels Twitter: 150x150 Pixels Livejournal: 100x100 Pixels DeviantArt: 55x55 Pixels Facebook:: 160x160 Pixels وستجد باقي الأحجام المطلوبة إما في الموقع ذاته أو عبر البحث في جوجل.
-
يمكننا أن نصمّم أمورًا رائعة باستخدام الأشكال الأساسية فقط في برنامج Illustrator كالمستطيلات والمربعات والدوائر وهذا ما قمت به في هذا الدرس حيث صمّمت هذه الشخصية التي تشبه لعبة قديمة من جيل أجهزة أتاري وسيجا القديمة، فقد استخدمت المستطيلات فقط وعلى الرغم من أنه يمكن تصميم هكذا نوع من التصاميم ببرنامج فوتوشوب إلا أن ما يميز Illustrator هو أنه فكتور 100% أي أنه على عكس فوتوشوب بإمكانك تكبير حجم التصميم كما تشاء مع المحافظة على تفاصيل التصميم بدون تشوّهات. الشخصية التي سنرسمها هنا لديها موديل شعر من خمسينات القرن الماضي المميز بأنه أملس ومدهون بالزيت ومرفوع للأعلى وترتدي جاكيت جلدي وسروال جينز أزرق، كل ملامح الشخصية مبسطة للغاية لنتمكن من رسمها بشبكة بكسل، لذلك سنستخدم مربعات ومستطيلات أساسية فقط لرسم هذه الشخصية. إن قمت بتكبير المشهد في فوتوشوب كثيرًا فستحصل على مربعات بكسل مرئية ويمكنك التعامل معها أمّا في الإليستريتور فعليك أن تجهّز الشبكة بنفسك لتظهر وتتمكن من الرسم وفقًا لها، اذهب للقائمة: View > Show Grid وتأكد من أن Snap to Grid مفعّلة. اختر أداة المستطيل rectangle tool وارسم مربع داخل خطوط الشبكة الرئيسية. هذا الشكل ستتم مطابقته snap مباشرة إلى نقاط الشبكة، وهذا ما يجعل من السهل تحقيق التوافق والمحاذاة للأشكال وسيسّهل بناء الشخصية. أعطِ هذا الشكل الذي رسمناه لون الجلد حيث سيكون هو الوجه. أعد لون المقدمة إلى اللون الأسود واستخدم أشكال المستطيلات السوداء لبناء الشعر. إن الرسم بالأشكال المضلّعة الأساسية تمنعنا من استخدام المنحنيات ولكن ما إن تبدأ معالم الشخصية بالظهور فسيكون ما من داعٍ لرسم المنحنيات لأن الأشكال ستكون واضحة وظاهرة. على الرغم من أنه رسم ثنائي الأبعاد إلا أنّ تأثيرات المنظور البسيطة يمكن تحقيقها باستخدام تغيير الحجم فعلى سبيل المثال لجعل الشخصية تبدو وكأنها تنظر إلى الجانب سنقوم برسم العدسة اليسرى للنظارة بعرض مربعين فقط فيما سنرسم العدسة اليمنى بعرض ثلاثة مربعات وبذلك تبدو الشخصية وكأنها تنظر للجانب. ارسم مستطيلًا أسود كبيرًا ليكون هو الجسم. قم بمداخلة الجسم مع الرأس ولكن أرسل الجسم للخلف بالاختصار بالزر الأيمن ثم من القائمة: Arrange > Send to Back مدد الرأس فوق الجسم برسم مستطيل جديد بلون الجلد لتشكيل الرقبة. وارسم باللون الأسود إضافة للجسم لتشكل الياقة. ارسم مستطيلين طويلين على جانبي الجسم ليشكلا الذراعان. بوضع الأشكال السوداء بجانب اللون الأسود أصلًا سيجعل هذه الأشكال متداخلة ولكن تمدد أطراف الأشكال ميّزها عن بعضها البعض. املأ المساحات وسط الجسم باللون الأبيض لتشكيل القميص الأبيض تحت الجاكيت. ارسم مستطيلًا واحدًا رفيعًا على طول خط بعرض مربع واحد مع تلوينه باللون الرمادي الداكن لإضافة بعض التفاصيل للجاكيت. ارسم الساقين بمستطيلات معتدلة بلون الجينز الأزرق واترك مسافة بين الساقين لإعطائه شكلًا نمطيًا أبلهًا. استخدم نفس لون الجلد لتلوين أشكال اليدين التي سنرسمها. وللقيام برسمها سنرسم مستطيلًا كبيرًا مع مربع صغير واحد يمثل الأصبع وسيكون هذا كافيًا لإبراز شكل اليد. قم بإنهاء رسم الشخصية عبر رسم زوجين من الأحذية مع رسم مستطيلين أزرقين فاتحين لتمثيل ثنية ساق البنطال. قم بإخفاء الشبكة عبر الذهاب للقائمة: View > Hide Grid وبذلك ستظهر الشخصية بشكل أوضح. وبما أننا رسمنها بأشكال فكتور فسيكون بمقدورنا تكبير حجمها كما نشاء بدون أن تتشوه التفاصيل. لربما سترغب برسم المزيد من الشخصيات المماثلة بنفس الأسلوب وخصوصًا بعد أن شاهدت بأن العملية سهلة للغاية لا تتطلب سوى بعض الأشكال الأساسية ببعض الألوان. ترجمة -وبتصرّف- للمقال: How To Create an 8-Bit Pixel Character in Illustrator لصاحبه Chris Spooner.
-
التصوير بالأبيض والأسود له متابعون وعشاق كثر حتى أن العديد من الناس اليوم يقومون بتحويل صورهم الملونة إلى أبيض وأسود وهو ما يضفي رونقًا خاصًا وجمالية مميزة للصورة، وعلى الرغم من توفّر الكاميرات الرقمية عالية التقنية اليوم تبقى صور الأبيض والأسود فريدة ولها تأثيرها المميز، ولكن بدلًا من البحث عن كاميرا تلتقط الصور بهذا الأسلوب وبطريقة مميزة أصبح هناك برمجيات عديدة تساعد على تحويل الصور إلى هذه النوعية من الصور. وهناك الكثير من الأدوات التي تقوم بالمهمة ولكن النتائج ستكون مختلفة من برنامج لآخر ومن أداة لأخرى ولذلك سنتعلم اليوم ما هي أفضل وأسوأ الطرق لتحويل الصور الملونة إلى أبيض وأسود. سنبدأ أوّلًا بأسوأ الطرق لتحويل الصور الملونة إلى الأبيض والأسود حيث أن هذه الأساليب تأتي بنتائج سيئة لن تريد استخدامها أو التطرّق إليها. DESATURATE التشبع هي ميزة موجودة في برنامج فوتوشوب في قائمة: Image > Adjustments > Desaturate أو في إحدى خيارات Hue/Saturation من ذات القائمة وهو أحد أول الأساليب التي يلجأ إليها الناس عادة لتحويل صورهم إلى الأبيض والأسود.. هذه التقنية تقوم بهذا العمل بالتأكيد ولكن الفرق هو أنها تزيل الألوان فقط بدون الأخذ بالاعتبار نقاوة التدرجات اللونية للصورة بحيث إذا ما نظرنا للقناة الزرقاء أو الحمراء ستبدو مطابقة تقريبًا للقناة الرمادية ضمن قنوات الألوان. GRAYSCALE الرمادي وهو خطأ شائع بين مستخدمي الفوتوشوب حيث يلجؤون على الفور إلى هذه التقنية لتحويل صورهم، وهذا ما يدمر كل التعديلات على الصورة وتلغي كل بيانات ألوان الصورة وتمنحها مظهرًا مملًا. حتى برنامج الفوتوشوب يعطيك تحذيرًا "هل أنت متأكد حقًّا من أنك تريد القيام بذلك؟". معظم الكاميرات تملك خيار التقاط صورة بالأسود والأبيض ولكن لا يوجد أي سبب يدفعك للقيام بهذا الأسلوب فهناك خيارات عديدة للتلاعب بالخيارات أثناء التحويل وذلك سيمنحك نتيجة أفضل من أي كاميرا تقوم بهذا العمل. وبعد رؤية ما هي الأساليب السيئة في التحويل إلى الأبيض والأسود سنقوم الآن بأخذ نظرة على أفضل الطرق للحصول على صور ذات تأثير داكن وذات تأثير أسود وأبيض حيوي. CHANNEL MIXER مازج القنوات مازج القنوات هو أداة التحويل الكلاسيكية للأبيض والأسود. فهو يسمح لك باستهداف كل ألوان الطيف بشكل فردي لتضبط بدقة وتوازن النطاق اللوني حتى تتمكن من العثور على التباين الأفضل للصورة. طبّق مازج القنوات كطبقة تعديلات لتتجنب تمامًا التعديل على الصورة، ثم تحقق من تفعيل خَيَار Monochrome. يمكنك بعدها تحريك مزلاج الأحمر، الأزرق والأخضر لكل قناة لتعزيز التباين بالطريقة التي تريدها عبر تغميق أو تفتيح المناطق المحددة كالسماء مثلًا. أبقِ عينيك على المستويات الكلية فإذا تجاوزت 100% فهذا يعني أنك أطفأت بعض الألوان البيضاء. Black and White الأسود والأبيض إن طبقة تعديلات الأسود والأبيض وُجدت منذ إصدار الفوتوشوب CS3 التي حلّت بشكل كبير محل مازج القنوات. حيث أن لها أدوات تحكم مشابهة لمازج القنوات ولكن مع إضافة المزيد من زلاجات الألوان وخيارات إضافية مثل القدرة على إضافة صبغة تأثير اللون البني الداكن الكلاسيكية أو إحساس فيلم الرعب البارد. هناك مجموعة من الإعدادات المسبقة للاختيار من بينها فلاتر محاكيه لعدسات المدرسة القديمة أو بإمكانك ضبط درجات اللون للصورة مباشرة عبر خَيَار التحقق والنقر والسحب. B&W Mix حتى الآن لم نتحدث سوى عن أدوات الفوتوشوب ولكن يوجد ما يعادل أداة الأسود والأبيض في الفوتوشوب موجودة في خيارات B&W Mix في برنامج Lightroom. وتضم هذه الميزة المزيد من زلاجات الألوان لتسمح لك باستهداف المزيد من الدرجات اللونية للوصول إلى أدق نتيجة. Gradient Map خريطة التدرجات التقنية الأخيرة لتحويل الصور إلى الأبيض والأسود هي استخدام خريطة التدرجات. هذه التقنية لا تمنحك التحكم الاحترافي بالقنوات كباقي الأدوات ولكن نتائجها ذات تأثيرات فريدة من نوعها. بعد إضافة طبقة تعديلات خريطة التدرجات عدّل الألوان المحددة في شريط التدرجات. بإمكانك اختيار لونين ببساطة كالأسود والأبيض أو على غير العادة يمكن اختيار الأزرق الداكن والأصفر الكريمي للحصول على مظهر مختلف من حيث الدرجات اللونية. إن خريطة التدرجات تقوم على استبدال الألوان في الصورة بما يعادلها في شريط التدرجات اللونية المحدد مسبقًا. أضف المزيد من الخطوات في شريط التدرجات لإضفاء تأثيرات حقيقية رائعة والتي تضيف المزيد من الدرجات اللونية على أجزاء معينة من الصورة ما يجعل هذه الصورة أكثر روعة وجذبًا للاهتمام على الانستجرام. أرجوا أن تكون هذه النصائح حول تحويل الصور إلى الأبيض والأسود مفيدة. ترجمة -وبتصرّف- للمقال: The Best and Worst Ways to Make Your Photos Black & White لصاحبه Chris Spooner.
-
- 4
-

-
- تدرجات لونية
- photoshop
- (و 6 أكثر)
-
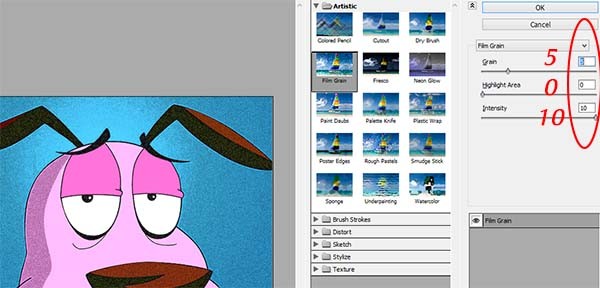
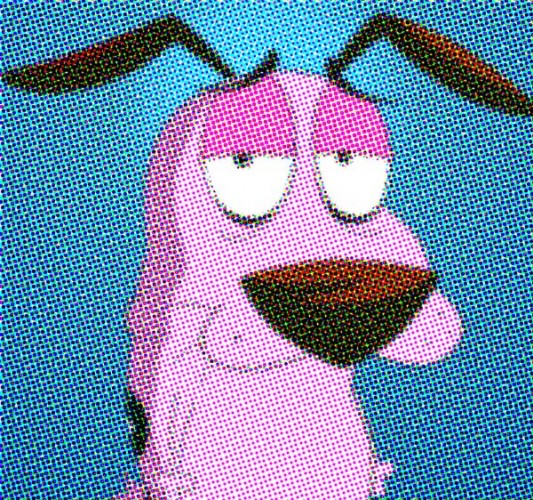
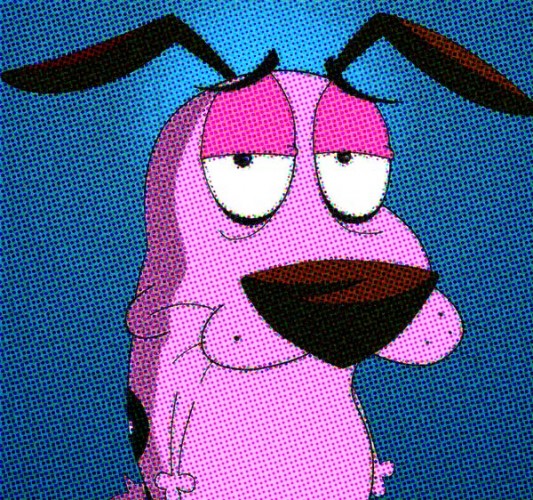
للوصول إلى المثالية في تصميم مثل هذه الصور عليك معرفة الأساسيات الخاصة بها وهي كتالي: افتح الصورة المراد إدراجها في سلسلة القصص المصورة .ضاعف طبقة هذه الصورة بالضغط على Ctrl+J ثم اذهب إلى القائمة Filter>artistic>film grain لتظهر النافذة الخاصة بهذا الفلتر واستخدم هذه القيم الظاهرة في الصورة أو ما يقاربها بحسب الصورة المستخدمة . والآن أصبحت الصورة بألوان مختلفة عن الصورة الأصلية حيث أصبحت ألوانها من نوعية ملصقات إعلانات أفلام السينما . ضاعف هذه الطبقة أيضًا عبر الضغط على Ctrl+J . اذهب إلى القائمة Filter>pixelate> Color halftone حيث أن هذا الفلتر معروف بتأثير التنقيط الذي يفرضه على الصورة . الآن بدّل خصائص مزج هذه الطبقة الأخيرة إلى Darken ليتم دمج هذه الطبقة وخصوصًا هذا التأثير المنقط مع الطبقة التي تحتها ذات الألوان المعدّلة . والآن أضف النص المطلوب سواء كان بشكل منفرد أو داخل أشكال نصّية ليتم إدراجها ضمن سلسلة صور القصص المصورة فيما بعد لتشكيل القصة. بالتوفيق
-
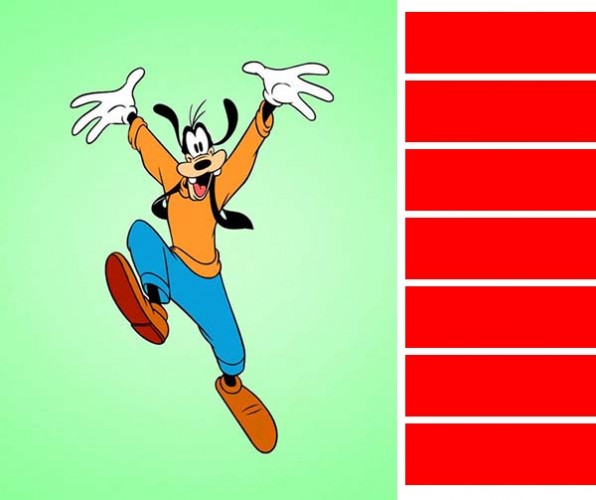
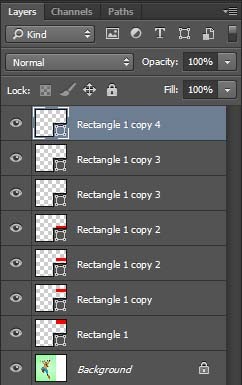
لوحات الألوان: هي لوحات تضم أشكالًا أساسية بالألوان الأساسية للصورة، والتي تُستخدم لتلوين الصورة، وتُستخدم هذه اللوحات في أغلب الأحيان في رسم الرسومات المسطحة كبداية حتى وإن تم تحويل هذه الصور فيما بعد، إلا أن الأساس يتم بالاعتماد على لوحات الألوان، لذلك يكون أكثر مستخدمي هذه اللوحات هم المصممون الرسامون على برامج الرسم التصميمي الجرافيكي كالإليستريتور والإنكسكيب وأمثالها. أما إذا أردتِ استخراج لوحة ألوان إحدى الصور فسيحتاج الأمر بالدرجة الأولى إلى نظرة المصمم الخاصة بكِ أنتِ، لأن لوحات ألوان عدة قد تُستخرج من ذات الصورة، وذلك تبعًا للنظرة الفنية لكل مصمم، وللقيام بذلك سأذكر مثالًا هنا: افتحي ملفًّا جديدًا يتضمن الصورة المطلوب استخراج لوحة الألوان منها.والآن عدّلي بحجم العمل من قائمة Image→Canvas Size لزيادة حجم الملف إلى أحد الاتجاهات (أنا اخترت هنا جهة اليمين) ثم استخدمي أداة المستطيلات وارسمي مجموعة من المستطيلات (وسطيًّا 7 وهو عدد غالبية لوحات الألوان) وسيكون كل شكل في طبقة شكل منفردة كما في الصورة : انقري نقرًا مزدوجًا على مُصغّر كل شكل من لوحة الطبقات لتفتح لكِ نافذة الألوان مع تفعيل أداة ماصة الألوان، قومي بأخذ الألوان الأساسية التي تسيطر على غالبية الصورة، وحاولي جعل الألوان المتشابهة وبشكل تدريجي بجوار بعضها، وذلك لتناسق لوحة الألوان وإبراز التقارب والاختلاف بين الألوان المتشابهة.
-
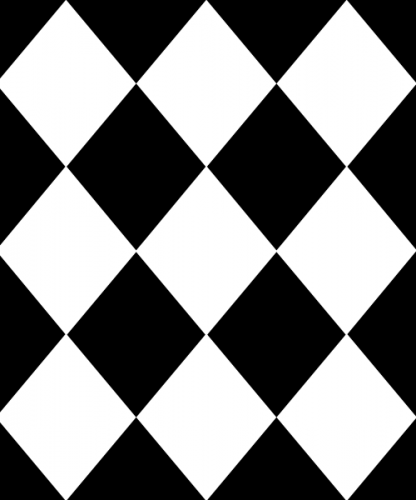
حسنًا أخي سأشرح لك الأمر ولاختصار الوقت سأستخدم صورتك التي في السؤال لشرح الموضوع. أولًا افتح ملف جديد بذات مقاسات هذه الصورة ثم استخدم أداة الأشكال وابحث ضمن الأشكال القياسية العديدة الموجودة عن شكل يضم عددًا من المُعَيّنات (أشكال تشبه المربعات ولكن بشكل مائل وبزوايا مختلفة) كما في الصورة ارسم هذا الشكل على كامل مساحة الملف بلون أسود مع خلفية بيضاء. والآن استخدم أداة العصا السحرية لتحديد أحد الأشكال ثم ألصق صورة ما وعدّل بحجمها بما يناسب حجم الشكل المُحدد مسبقًا ثم قصّها ضمن التحديد. تابع العملية بالنسبة إلى باقي الأشكال وبصور مختلفة. وهكذا حتى تمتلئ جميع الأشكال بصور مقصوصة بحجم هذه الأشكال. ثم استخدم شكل الخط وبسماكة مناسبة وباللون الأبيض لرسم الخطوط القُطريّة وذلك لفصل الصور المختلفة عن بعضها. وبذلك تنجح في ما طلبت. بالتوفيق
-
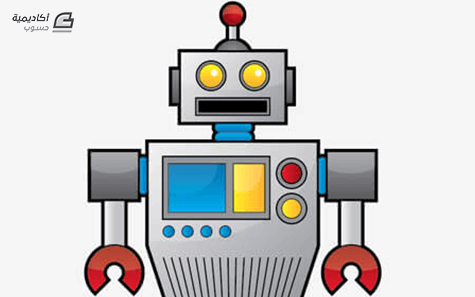
هل تريد تعلّم أساسيات Adobe Illustrator؟ في هذا الدرس سنستخدم الأدوات والتقنيات المختلفة لإنشاء شخصية رجل آلي. مع هذا الرجل الآلي سنستخدم العديد من الأشكال الأساسية ما يجعل هذا الدرس جيدًا للمبتدئين حتى يعتادوا البرنامج ويُحكِموا سيطرتهم على أدواته المختلفة. هذه هي شخصية الرجل الآلي الذي سنقوم بتصميمه في هذا الدرس. إنه مصنوع بشكل أساسي باستخدام الكثير من الأشكال الأساسية كالمستطيلات والدوائر ولكن الحدود المميزة والتدرّجات اللونية وانعكاس الإضاءة الخاص هو ما سيضفي الحيوية على التصميم. افتح البرنامج وابدأ ملفًا جديدًا. اختر أداة المستطيلات Rectangle tool وارسم أشكال الرأس الأساسية والهوائي. انتقل إلى أداة الدوائر Circle tool وارسم دوائر شكل الهوائي. اضغط CMD+Shift+[ مع تحديد الدائرة لإرسالها أسفل المستطيل. ارسم دائرة لشكل العين ثم اذهب للقائمة: Object > Path > Offset Path وأدخل القيمة 1.5mm في خيار Offset لإنشاء دائرة أكبر بقليل محاذية بشكل كامل للدائرة الأصلية. استخدم مزيجًا من الأشكال كالمستطيلات، الدوائر والمستطيلات مستديرة الزوايا لإنهاء تفاصيل رأس الرجل الآلي المختلفة. اجمع Group كل زوجين من الأشكال معًا كالعينين والأذنين ثم حاذِ جميع الأشكال للوسط. ارسم شكل جسم الرجل الآلي وأضف العديد من الأزرار والمعدات عبر استخدام الأشكال الأساسية ثم حاذِ كل شيء انطلاقًا من منتصف الرأس. ارسم الشكل الأساسي للذراع مع رسم دائرة كبيرة لليد. انسخ CMD+C الدائرة وألصقها في المقدمة CMD+F ثم استمر بالضغط على ALT و Shift أثناء تصغير حجم الدائرة الجديدة وذلك للمحافظة على المحاذاة والنسبة بين الأبعاد. حدّد الدائرتين ثم انقر على خيار Subtract من لوحة Pathfinder لتقص الدائرة الصغيرة وتحذفها من شكل الدائرة الكبيرة. ارسم مربع ودوّره بزاوية 45 درجة ثم ضعه في منتصف حلقة اليد من الأسفل. فعّل الأدلة الذكية Smart guides بالضغط على CMD+U وذلك لتُسهّل عملية المحاذاة. استخدم لوحة pathfinder مجددًا لقص المربع من الحلقة. حدد كل الأشكال التي تُكوّن الذراع ثم انسخها وألصقها في المقدمة. اذهب إلى القائمة: Object > Transform > Reflect واختر الخيار العمودي Vertical لعكس العناصر ثم ضعها في الجهة المقابلة. على الرغم من أننا نستخدم الأدوات القياسية لإنشاء زوج من الأشكال المتقابلة إلا أن الرجل الآلي يبدو رائعًا حتى الآن. استخدم أداة المضلعات Polygon tool وارسم شكلًا داخل لوح الرسم. قبل إفلات زر الفأرة يمكنك زيادة أو تخفيف عدد النقاط إلى 5 من خلال الضغط على مفاتيح الأسهم في لوحة المفاتيح. حاذِ هذا الشكل بشكل مطابق تمامًا للزوايا السفلية لمستطيل الجسم. فعّل نمط الخطوط بالضغط على CMD+Y لرؤية واضحة ودقيقة. ارسم خطًا مائلًا وموازيًا للجزء السفلي من الجسم باستخدام أداة الخط Line tool. انسخ ثم ألصق ثم اعكس الخط وضع النسخة الجديدة في الجهة المقابلة. حدّد الخطين ثم اذهب للقائمة: Object > Blend Make ثم عد للقائمة: Object > Blend > Blend Options غيّر مسافة الخطوات المحددة Specified Steps ثم أدخل الرقم الذي يناسبك. أنهِ رسم الرجل الآلي باستخدام المستطيل كساق وشكل سُباعي كقدم وقص الجزء السفلي من الشكل السُباعي باستخدام مستطيل مؤقت ومن خلال أدوات لوحة Pathfinder. حدّد كل الأشكال التي تُكَوّن الرجل الآلي وانسخها ثم ألصقها في المقدمة ثم أدمجها معًا بالخيَار Merge من لوحة pathfinder. ألغِ لون التعبئة ثم زِد حجم الحدود إلى 5pt مع محاذاتها للخارج. حدّد كل عنصر من العناصر بشكل منفرد وعدّل بحجم حدوده بحسب الأهمية والترتيب والموقع بحسب ما تراه مناسبًا. يمكن أن تستخدم حجم 3pt للعناصر المهمّة كالرأس مثلًا وحجم 2pt للعناصر الأقل أهمية وحجم 1pt للتفاصيل الدقيقة. والآن سنبدأ بإضافة الألوان. أعطِ كل شكل لونًا. لقد استخدمت درجتين من اللون الرمادي لأجزاء الجسم، الأحمر لليدين وكرة الهوائي، الأزرق أو الأصفر للأزرار والمفاصل. لإضافة المزيد من العمق على مظهر التصميم سنقوم باستبدال الألوان المُسطّحة بتدرجات لونية تقوم أساسًا على الألوان المسطحة الأساسية. أنشئ لوحة ألوان وتقابلها لوحة تدرجات بحيث تكون هذه التدرجات بين الفاتح والداكن لذات اللون المسطح. اضبط زاوية اتجاه التدرج اللوني بحسب الحاجة باستخدام أداة التدرّج اللوني Gradient tool. يمكننا أن نضيف المزيد من العمق لمظهر التصميم بإضافة بعض انعكاسات الإضاءة الناعمة والخفيفة فوق أجزاء الرجل الآلي. انسخ وألصق نسخة من كرة الهوائي ثم لوّنها بالأبيض. ارسم مؤقتًّا شكل بيضوي يغطي النصف السفلي من الهوائي ثم قاطع الشكلين باستخدام أدوات لوحة Pathfinder. عدّل مستوى Opacity للشكل الجديد لنحو 20% لإنشاء الانعكاس الذي يعطي انطباع اللمعان البرّاق للمادة اللامعة. كرّر العملية على أجزاء الرجل الآلي بإضافة الانعكاس البرّاق لإعطاء المزيد من العمق ولمسةً من الواقعية للتصميم. سننهي التصميم برسم الظلال تحت الرجل الآلي. ارسم دائرة ولوّنها بتدرج لوني من الرمادي للشفافية. اضغط شكل الظل وضعه تحت الرجل الآلي. استخدم الاختصار CMD+Shift+[ لإرسال الظل أسفل كل الأشكال. وبهذا نكون قد انتهينا من رسم الرجل الآلي. ومع أننا استخدم الأدوات القياسية والأشكال الأساسية فقط إلا أنّ استخدامنا للتدرجات اللونية وإضافة الانعكاسات البرّاقة منحت التصميم الحيوية والروعة. ترجمة -وبتصرّف- للمقال: Create a Cool Vector Robot Character in Illustrator لصاحبه Chris Spooner.
-
- vector
- أشكال أساسية
- (و 5 أكثر)
-
انقر مرين على أداة التحديد selection tool لإظهار الإعدادات الخاصة بها ثم تأكّد من إلغاء تفعيل خيَار Camera Based Selection وستحل المشكلة.
-
انقر مرتين على أداة التحديد selection tool لتفتح إعدادات الأداة ثم تأكّد من إلغاء تفعيل خيَار التناظر Symmetry في إعدادات التناظر Symmetry .
-
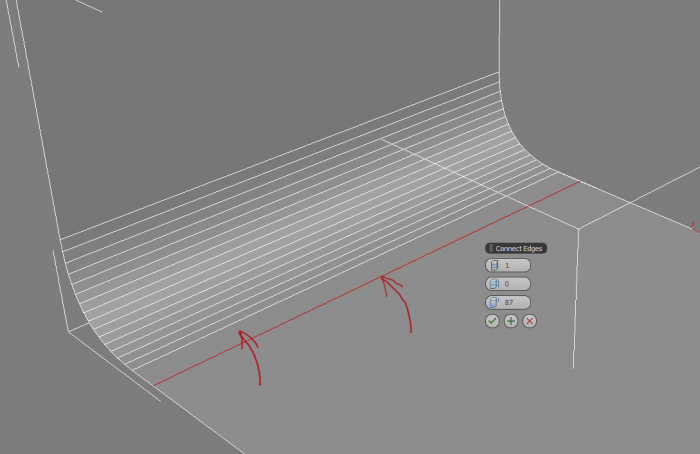
إن الرقم 3 يقوم بتنعيم النموذج بشكل مؤقت فقط حتى تحصل على فكرة عن كيف سيبدو عند تنعيمه، والرقم 2 سيقوم بإظهار النموذج كخطوط تفصيلية حتى تتمكّن من مشاهدة كيفية تنعيم النموذج من جميع الجهات ومن الداخل أيضًا، أما الرقم 1 فيعيد النموذج إلى حالته الأصلية.
-
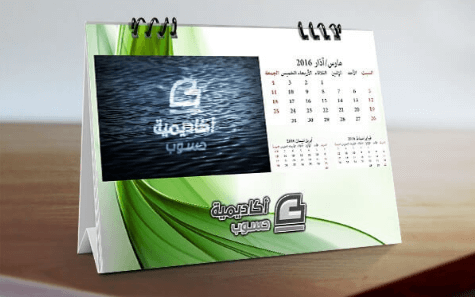
يمكننا تصميم تقويم مكتبي صغير يوضع على المكتب وخصوصًا مع اقتراب عام 2016 حيث سيفكّر معظمنا في شراء واحدة جديدة للعام الجديد، إن بحثنا في الإنترنت سنجد الكثير من ملفات PDF عالية الدقة التي نستطيع تحميلها وبلغات مختلفة. ولعل تصميم تقويم (رزنامة) بواسطة برنامج Inkscape يبدو مُستبعدًا من قبل كثيرين ولن تجد الكثير من ملفات SVG الجاهزة للتحميل والتعديل على الإنترنت بينما سيفضّل الغالبية العظمى من المصممين برامج أخرى لتصميم أعمالهم (التقويم) ومن أهم هذه البرامج Photoshop، البرنامج المجاني الرائع GIMP، Illustrator، Corel Draw، البرنامج المذهل Scribus، Microsoft Word، Libre Office، ...الخ وبذلك سنجد العديد من هذه البرامج التي يمكنها تولي المهمة، بعضها مجاني والآخر غير مجاني ولكن سيبقى خياري الأول هو إنكسكيب للعمل على الرغم من أن تقنياته ومزاياه أقل من معظم البرامج المذكورة ولكنه يبقى قادرًا على تنفيذ المهمة بنجاح وفي هذا الدرس سنتعلم كيفية استخدام إمكانات هذا البرنامج لتصميم التقويم. طبعًا برنامج إنكسكيب ليس البرنامج المثالي لتصميم التقويم فهو على سبيل المثال لا يستطيع التعامل مع التصاميم المتعددة ما يعني أننا مضطرون لتصميم 12 ملف على حدة (12 ملف كل ملف لشهر من الشهور وأضف إليهم صفحة الغلاف) ولكننا سنصمم ملف قالب ليصبح من السهل التعديل عليه وتسهيل العملية، وأيضًا هذا البرنامج لا يقوم بقص آلي أو قياس هوامش الطباعة آليًا (سنضطر للقيام بذلك يدويًا) كما أن النتائج لن تكون بألوان CMYK. جدول التقويمبصورة أو بدون صورة لا يمكن للتقويم أن يكون بدون جدول الأيام، يمكن أن يكون لديك تقويم بدون صور، ولكن لا يمكن أن يكون لديك تقويم بدون الأيام. لذلك سنبدأ بالجزء الأكثر أهمية وهو إنشاء جدول الأيام. سنبدأ برسم مستطيل بواسطة أداة المستطيلات Rectangle ويمكنك طبعًا أن تختار مربعًا مثلًا بحسب التصميم ولتسهيل العمل حاليًا قمتُ بتلوينه. والآن اكتب حرفًا أو رقمًا بواسطة أداة النص Text tool داخل المستطيل ويجب أن يكون الأساس لجدول الأيام لذلك اختر نوعية الخط بعناية وكذلك اللون والحجم بما يتناسب مع المستطيل، أنا اخترت خط Adobe Arabic العريض بحجم 36 مع التوسيط (يمكن أن تختار خطًا آخر إن اخترت التصميم بلغة مختلفة وكذلك من الجميل جعل المحاذاة لليمين على سبيل المثال وهذا يتعلق بتصميمك الخاص). وعندما تختار موضع النص انتبه لمسألة اختلاف عرض النص ما بين 1 و 30 حتى تستمر في العمل بسلاسة وبدون مشاكل لاحقًا. يمكننا الآن أن نجعل المستطيل أبيض (إلا إذا كان لديك رؤية أخرى لتصميم مختلف فعندها يمكنك تلوينه كما تشاء) أو يمكنك جعل شفافًا حيث لن نحتاج لرؤيته بعد الآن ولكننا سنحتاج إلى المساحة التي يشغلُها لتصميم الجدول. حدد المستطيل والنص واجمعهما Group معًا. حدد هذه المجموعة وقم بنسخها عبر القائمة Edit > Clone > Create Tiled Clones إلى كم نسخةً سنحتاج؟ هذا سهل فلدينا 7 أيام في الأسبوع لذا سنحتاج إلى 7 أعمدة ويوجد في الشهر عادة 4 أسابيع مع بعض الأيام الإضافية لذا سنحتاج إلى 5 صفوف مع إضافة صف آخر لأسماء الأيام وبذلك نحتاج إلى 6 صفوف. من لوحة Tiled Clones قم بوضع عدد الأعمدة والصفوف واترك باقي القيم عند الصفر. أصبح لدينا جدول أساسي، نحتاج فقط لتعديل القيم. وبما أن Clones أدّت الغرض منها فلم نعد بحاجة إليها لذلك اذهب إلى القائمة: Edit > Clone > Unlink Clone استخدم أداة النص لتعديل القيم. الصف الأول هو لأسماء الأيام، يمكنك أن تختار مثلًا أن تكون بلغات أجنبية أو الأحرف الأولى لأسماء الأيام بالإنجليزية فإن اخترت ذلك لربما كان عليك أن تصمم المستطيل الأساسي الذي عملنا عليه في أول خطوة على شكل مربع، لكان ذلك أفضل. قد تختلف طريقة ترتيب الأيام من بلد إلى آخر فبعض الدول يكون الإثنين هو أول أيام الأسبوع ودول أخرى تبدأ الأحد وغير ذلك (أنا وضعت السبت أول الأيام كتصميم أولي ويمكنك أن ترتّب على طريقتك). أضف الألوان على الأعمدة التي تمثل عطلًا أسبوعية وذلك يختلف من بلد لآخر (معظم البلدان العربية تتخذ الجمعة والسبت عطلة أسبوعية) وضعها باللون الذي يناسب تصميمك، أنا جعلتها بالأحمر الداكن. كما يمكننا وضع الأيام المفردة بلون مختلف كدلالة على المناسبات الخاصة كاليوم الوطني أو أعياد الفطر والأضحى أو حتى لون مختلف لعيد ميلاد ابنك مثلًا. ضع كل شيء في مجموعة واحدة Group. استخدم أداة النص واكتب اسم الشهر فوق الجدول، باستطاعتك البقاء على ذات الخط أو تمييز الشهر بنوعية مختلفة من الخطوط وكذلك مسألة الألوان تتعلق بتصميمك الخاص. وتختلف أسماء الشهور بحسب اللغة والدولة وحتى في بلداننا العربية تختلف أسماء الشهور فلذلك وضعت اسمين مختلفين للشهر لعلها تشمل كل الدول العربية (باستطاعتك وضع أحدهما فقط بحسب البلد الذي تعيش فيه). حدد اسم الشهر وجدول الأيام معًا ثم اذهب إلى لوحة المحاذاة Align and Distribute وقم بمحاذاته إلى الوسط أفقيًّا مع التأكد من وضع النسبة إلى العنصر الأكبر Biggest object. لستَ مضطرًا للتقيد بهذه المحاذاة حيث يمكنك جعلها لليسار أو اليمين بحسب أسلوبك في التصميم. الآن احفظ هذا الملف حيث سيكون القالب الذي سنعتمده لإنشاء جميع الشهور 12 فيما بعد مع حفظ كل شهر في ملف منفرد. التعديل سهل فكل ما عليك القيام به هو تبديل اسم الشهر مع وضع رقم السنة (ميلادية أو هجرية مع مراعاة الأشهر الميلادية والهجرية) ومن ثم تعديل الأيام لن يكون صعبًا (يمكنك إيجاد الترتيب الصحيح من تقويم الحاسوب الموجود بجانب الساعة عادة). يوجد أيام غير مطلوبة في تقويم كل شهر في الصف الأول والأخير عادة حيث من الممكن أن يبدأ الشهر في منتصف الأسبوع وبذلك تصبح الأيام قبل تلك البداية غير مطلوبة والأمر ذاته ينطبق على نهاية الشهر والأرقام التي تليه لذلك سنقوم بحذفها أو تلوينها بالأبيض (إن لم يؤثر ذلك على تصميمك بحسب الخلفية التي قد تضعها) أو نجعلها شفافة. تصميم الصفحةسنصمم تقويم للطباعة لذلك يجب أن تأخذ مقاسات الصفحة أهمية كبيرة حيث يمكنك أن تراجع المطبعة أو مركز الطباعة وتستشيره عن أحجام الطباعة التي سينفذها لك، في حالتنا هذه اخترنا الحجم 220 × 100 مم. اذهب إلى خصائص المستند من القائمة File > Document Properties عدّل وحدة القياس إلى mm ثم أدخل القيم. يمكنك أن تتخذ وحدة القياس px (بكسل) في حال كان تصميمك رقميًّا فقط أي أنه ليس للطباعة. نعلم أن الطابعة لا يمكنها طباعة الحواف الرقيقة للصفحة لذلك سنحتاج إلى هوامش القطع الخاصة بالطباعة. برنامج إنكسكيب ليس مخصصًّا للطباعة لذلك لا تتوفر هذه الميزة فيه، سنقوم بهذه العملية يدويًّا، اذهب إلى القائمة Edit > Guides Around Page ارسم مستطيلًا بحجم الصفحة التي نصممها مع زيادة 2 مم لكل طرف من أطراف الصفحة وبذلك يصبح حجم المستطيل 224 × 104 (لا تنسَ أن تضع وحدة القياس على mm) ثم حاذِهِ إلى مركز الصفحة (استخدم لوحة المحاذاة لتوسيطه أفقيًّا وعموديًّا إلى الصفحة). ثم عد إلى خصائص المستند Document properties وانقر على Resize page to drawing وبذلك ستتحرك الأدلة 2 مم إلى داخل العمل. يمكنك حذف المستطيل الأخضر الآن (إلا إذا كنت تريد للتصميم خلفية ملونة أو حتى بصورة خلفية). إذًا أصبح لدينا التصميم الأولي الأساسي للتقويم. يمكنك أن تُظهر فَنَّك وإبداعاتك الآن بوضع خلفية ملونة بلون واحد أو بتدرج لوني أو حتى بوضع صورة جميلة ويمكنك أن تضيف صورة بداخل التصميم بغض النظر عن الخلفية التي اخترتها، كل هذا يعود إلى أسلوبك الخاص بالتصميم، أنا اخترت الأسلوب البسيط بدون أية خلفيات مع وضع صورة صغيرة داخل الصفحة إلى جانب جدول التقويم طبعًا. قم بإدراج الصورة وبما أننا نصمم صفحات كاملة ستكون جاهزة للطباعة فعلينا أن نجعل هذه الصورة embed مُتَضَمّنَة داخل الملف وليس link وصلة إليها حيث أن حجم الملف سيزيد بالتأكيد. اختر صورة بدقة عالية ويجب أن تكون أكبر من حجم الصفحة لتقوم بتصغيرها بما يتناسب مع التصميم العام وذلك حتى تظهر الصورة بدقة جيدة في الطباعة ولا تنسَ أن تضغط على Ctrl أثناء تصغير الصورة للمحافظة على النسبة بين الطول والعرض ونتجنب تشويه معالم الصورة أو بإمكانك النقر على زر القفل بين الطول والعرض في شريط الأدوات العلوي. سنضيف مجموعة من الأدلة الآن (الأفقية والعمودية) حيث ستسهل علينا توزيع العناصر بشكل منتظم ومتراصف وكذلك ستسهل عملية محاذاة العناصر. فلا يجب أن يكون جدول التقويم أعلى أو خارج مستوى الصورة مثلًا. وللقيام بذلك قم بالنقر على المسطرة والسحب لتسحب دليلًا وأفلته في المكان المناسب، ينطبق هذا الأمر على المسطرتين الأفقية والعمودية (العملية ذاتها موجودة في الفوتوشوب). ويجب علينا أن نراعي المسافات العلوية والسفلية ويمكننا الاستعانة بلوحة المحاذاة لتطبيق محاذاة أفضل مع الانتباه إلى وضع الأدلة والاستعانة بها لتسهيل تغيير حجم العناصر ووضعها في أماكنها. أدرج الآن ملف الشهر الذي صممته سابقًا مع الأخذ بالحسبان مسألة المحاذاة والأدلة، يمكنك تغيير حجم التقويم ليتناسب مع الموقع المطلوب، قد تضطر إلى استخدام المهارة اليدوية لوضع العناصر في أماكنها بشكل أجمل. رؤيتك الفنية هي ما ستعطي التصميم نمطًا معينًا خاصًا بك. يمكننا أن نصغّر حجم جدول التقويم ونضيف شهرين (الشهر السابق واللاحق) بشكل أصغر تحت الشهر الأساسي كنوع من التغيير والإضافة إلى التصميم. التصميم أصبح جاهزًا، قم بحفظ هذا الملف باسم الشهر الذي عملنا عليه ثم أبقِ على الأدلة واحذف العناصر فقط واستبدلها بالعناصر الجديدة لإنشاء ملف الشهر التالي وهكذا حتى يصبح لديك 12 ملف من أجل 12 شهر. لا يمكنك أخذ الملف بصيغة SVG إلى مركز الطباعة أو المطبعة ببساطة فهم غالبًا لن يقبلوا به ولعل بعضهم سيحاول تحويله أو فتحه بأحد البرامج مثل Illustrator أو Corel Draw ولكن الملف على الأغلب سيفقد شيئًا من عناصره أو تأثيراته لذلك سيتوجب علينا تصدير الملف بصيغة مختلفة. برنامج إنكسكيب يصدّر الملفات بصيغة PNG من قائمة File حيث ستفتح لوحة خاصة بذلك وعليك اختيار تصدير الصفحة كاملة والمهم أن تكون الدقة 300 DPI أو أكثر لتكون الطباعة جيدة. يمكن تحويل هذا الملف PNG إلى صيغ أخرى يتعامل معها العاملون في الطباعة بشكل أفضل مثل TIFF أو JPEG. أو يمكن أن تحفظ الملف بصيغة PDF من قائمة File > Save As وعند اختيار هذه الصيغة تأكد من تفعيل خيّار Convert text to paths حتى لا تختلف أشكال النصوص عند الطباعة. وبهذا ننتهي من تصميم التقويم وهذا مثال عن التقويم الذي قمنا بتصميمه. ترجمة -وبتصرّف- للمقال: Inkscape calendar layout لصاحبه Nicu Buculei.
-
اتبع الخطوات واحدة تلو الأخرى في برنامج Adobe Illustrator لتصميم فكتور شخصية بطريق لطيف. سنستخدم العديد من أشكال الإليستريتور الأساسية لرسم هيكل الشخصية. ثم سنستخدم عدة تدرجات لونية مختلفة لإضافة الحيوية والعمق والأبعاد. هذه هي شخصية البطريق البدين اللطيف التي سنصممها في هذا الدرس. الجسم بالكامل مرسوم باستخدام أنواع مختلفة من الدوائر والأشكال البيضوية التي تساعد على منح البطريق المظهر اللطيف بينما التدرجات اللونية والظلال ساعدت على جعل الشخصية تقفز من الشاشة بالرسم ثلاثي الأبعاد. افتح ملف جديد ببرنامج Adobe Illustrator وارسم شكل بيضوي على لوح الرسم ثم حدد واسحب النقطة السفلية إلى الأعلى باستخدام أداة التحديد المباشر Direct Selection Tool. ارسم شكل بيضوي آخر واجعله متداخلًا مع الشكل الأول (فراء البطن) ثم حاذِ الشكلين إلى وسط المحور Y. سنحتاج إلى قص الفائض من الشكل الجديد لذلك انسخ CMD+C شكل الجسم الأساسي وألصقه في المقدمة CMD+F ثم أرسله إلى أعلى كل الأشكال بالضغط على الاختصار CMD+Shift+]. حدد النسخة الجديدة مع شكل فراء البطن ثم انقر على الخَيَار Intersect من لوحة Pathfinder ليتم قص الأشكال بحسب التقاطع بينهما. ارسم شكل بيضوي آخر سيكون الجناح. استخدم نسخة أخرى عن الجسم وقص شكل الجناح. انسخ وألصق جناح آخر على لوح الرسم ثم اذهب للقائمة: Object > Transform > Reflect ضع الجناح الجديد في الجهة المقابلة من الجسم. ارسم الشكل الأساسي للقدم باستخدام ثلاثة أشكال بيضوية. ثم ادمجها باستخدام الخَيَار Merge من لوحة Pathfinder. انسخ واعكس وضَع النسخة على الجهة المقابلة. ارسم العين باستخدام ثلاث دوائر مختلفة الأحجام. قم بعمل Offset (إنشاء مسار تعويض إضافي) لبؤبؤ العين لمنحها مظهر المذهول. انسخ، ألصق وضاعف أشكال العين ثم ضعها في الجهة المقابلة. استخدم شكل بيضوي آخر لرسم منقار البطريق ولكن اسحب النقطة السفلية للأسفل واضبط مقابض البيزير Bezier ليتواجد انحناء طفيف على الحافة السفلية. وبذلك ننهي تصميم البنية الأساسية وسوف نبدأ بالتلوين. استبدل اللون الأساسي والتعبئة بتدرج ألوان من الرمادي الفاتح إلى الأسود ثم اضبط الزوايا ودع التدرج يكون دائريًّا ويتدفق من مركز الجسم إلى آخره. لوّن العين بتدرج لوني من الرمادي الفاتح إلى الأبيض. اضبط شكل التدرج للعثور على توافق مع حدود كرة العين. استخدم ذات التدرج اللوني (الرمادي إلى الأبيض) على شكل فراء البطن. اضبط هذه التدرجات بحيث تكون المنطقة السفلية بالرمادي الداكن لتبدو كالظلال ويمنح التصميم المظهر ثلاثي الأبعاد. من أجل الأجنحة استخدم أداة Gradient Mesh tool. لوّن الجناح أولًا باللون الأسود ثم انقر مرة واحدة على الجزء السفلي من الجناح. حدد أخف ظل رمادي لإضافة اللون إلى نقطة gradient mesh. الإليستريتور سيسمح بتدفق التدرج عبر الشكل. أضف تدرج gradient mesh آخر على المنقار هذه المرة وابدأ من قاعدة المنقار البرتقالية السفلية وبعدها أضف اللون الأصفر الفاتح قرب الحافة العلوية لتُشكّل انعكاس الإضاءة. ارسم دائرتين متداخلتين لتكون إحدى فتحات الأنف وبعدها ارسم الفتحة الثانية. الدائرة السفلية يجب أن تكون باللون الأصفر الفاتح لإضفاء تأثير highlight لطيف. أضف تدرج الرمادي إلى الأسود على الدائرتين التي سنرسمهما حول العينين كتدرجات خطية ثم خفف Opacity لنحو 50%. البطريق أصبح حيويًا ورائعًا بهذه الألوان. وبذلك يبقى لنا القليل من العمل بعد. حدد المنقار والعينين واذهب للقائمة: Effect > Stylize > Drop Shadow غيّر offset على الصفر ثم أضف التأثير. في مكان آخر على لوح الرسم ارسم شكل بيضوي ولوّنه بتدرج من الرمادي إلى الشفافية بشكل خطي. اضغط على Shift و Alt أثناء سحب نسخة عموديًّا ثم كرر العملية بالضغط على CMD+D حتى تكمل الصف. اضغط على Alt أثناء سحب نسخة عن كل الصف لإنشاء صف إضافي ثم اضغط CMD+D حتى يصبح لديك سلسلة كاملة من الأشكال المنقوشة. اجمع Group كل هذه الأشكال معًا ثم غيّر خصائص المزج إلى overlay حتى تتفاعل مع منطقة فراء بطن البطريق. سنحتاج إلى نسخ منطقة فراء البطن لنتمكن من استخدامها كأداة مع لوحة Pathfinder لذلك اضغط على CMD+2 لتقفل شكل النقش وبذلك يمكنك تحديد العناصر المُتَضَمّنَة. ألصق منطقة الفراء المنسوخة وأرسلها للأعلى CMD+Shift+] ثم حدد كلا العنصرين (اضغط CMD+Alt+2 لإلغاء جميع الأقفال) انقر على زر Crop من لوحة Pathfinder. إذهب إلى القائمة: Object > Envelop Distort > Make with Warp حدد تأثير الانتفاخ Bulge. اضبط الإعدادات لمنح نقش الريش مظهرًا ثلاثي الأبعاد. حوّل تأثير الغلاف المشوّه إلى شكل جامد بالذهاب على قائمة: Object > Expand وفعّل فقط خَيَار Object. النقش أصبح خارج حدود منطقة فراء البطن لذلك ألصق نسخة أخرى من الشكل وكرر عملية القص Crop من لوحة Pathfinder لتقص الزوائد وتعيد الشكل إلى وضعه الطبيعي. اضبط opacity لعناصر نقش الريش حتى تضيف تفاصيل إضافية إلى الشخصية ولكن أليست رائعة أكثر من اللازم. تصميم البطريق اكتمل وأصبح جاهزًا. لم نستخدم في تصميمه سوى الدوائر والأشكال البيضوية مع بعض المساعدة من التدرجات اللونية والظلال لنضيف لمسة من العمق والأبعاد إلى التصميم. ترجمة -وبتصرّف- للمقال: Create a Cute Vector Penguin Character in Illustrator لصاحبه Chris Spooner.
-
لهذا ظهر شكل الخلفية مشوّهًا حيث أن الرندر للأشكال من هذا النوع مع اعتماد التنعيم تسبب عدم التجانس ما يشوّه الألوان والانعكاس . لذلك من الأفضل أن تعيد النظر في الدرس الذي تتابعه لعلك فوّت خطوة . أو بإمكانك قطع السطح المنحرف عند نهاية هذا الانحراف وبداية السطح الأفقي ثم إنشاء شكل أفقي منفصل ملاصق ومكمّل للسطح المنحرف ويمكنك استخدام ميزة Connect لوصلها فيما بعد حيث ستتجنب أية أخطاء قد تحصل في نتائج الرندر.
- 4 اجابة
-
- 2
-

-
أعتقد وجود نقاط vertices مكررة كثيرًا وهي ما تسبب تعقيد وتهشيم هذا النموذج لذلك من الأفضل أن تتراجع عن عملية التمديد extrude ثم نفّذ عملية دمج النقاط Merge Vertices بقيمة منخفضة جدًّا. بدايةً اذهب إلى القائمة Display>Heads up Display>Poly count لمعرفة عدد النقاط فعليًّا ولتتمكن من مقارنتها بعددها بعد الدمج ثم نفّذ الدمج . الآن قم بعملية التمديد extrude من جديد بالتوفيق
-
حدد جميع الحواف الداخلية ثم اذهب إلى normals وانقر على conform فتحل المشكلة تمامًا.
-
من الواضح وجود أسطح داخلية من الجهة الداخلية لكل نصف من الشخصية ولهذا تتم عملية تنعيم هذه الأسطح أيضًا ما يسبب تحول شكل الشخصية كما ظهرت لك. يجب عليك حذف هذه الأسطح الداخلية فهذا النموذج يجب أن يكون أجوف دون أسطح مخفية . وبعد ذلك قم بجمع ودمج النقاط vertices على طول الحافة الوسطى حيث التقاء النصفين معًا. الآن طبّق التنعيم smooth والنتيجة ستكون أفضل بكثير.
-
استمري بالضغط على مفتاح W من لوحة المفاتيح ثم انقري على لوحة العرض viewport لتظهر قائمة العلامات، هناك ستجدين خيارات التناظر Summetry حيث يمكنكِ تفعيلها أو إلغاء تفعيلها وتحل هذه المشكلة بالنسبة لكِ.
-
ما لديك هنا هو عنصري mesh مغلقين ليس لديهما أية حدود خارجية لدمجها، قم بحذف المضلعات polygon الداخلية لكل واحد منهما ثم نفّذ عملية الدمج مجدّدًا وستتم العملية بشكل صحيح هذه المرّة.
-
هل الخلفية منحنية أم أنك تستخدم خريطة BUMP؟
-
سنتعلّم في هذا الدّرس كيفية رسم قطرات الماء في على صورة باستخدام برنامج إنكسكيب. سنستخدم في هذا الدرس صورة لشعار أكاديمية حسوب. سنرسم في البداية بواسطة أداة Beziers بقعة دائرية عشوائية. إن لم تكن يداك قد تدربتا على القيام بذلك بعد، يمكنك استخدام ذات الأداة لرسم خطوط مستقيمة ثم سنجعلها منحنية في الخطوة التالية. حدد كل النقاط واجعلها ناعمة باستخدام شريط الأدوات العلوي وبذلك سيصبح لديك حواف منحنية. أزِل الحدود ولوّنها باللون الأسود وخفّف Opacity كما في الشكل. ضاعف البقعة بعد تحديدها من القائمة Edit > Duplicate لوّن النسخة باللون الأبيض مع تخفيف Opacity أيضًا بذات القيمة. قم بتصغير المسار الجديد بالأمر Inset من قائمة Path > Inset (إن اقتضى الأمر قم بذلك عدة مرات). وستبدو بهذا الشكل. ضاعف البقعة البيضاء. والآن حدد النسخة الأخيرة من البقعة البيضاء والبقعة السوداء الأساسية. نفذ الأمر difference لطرح الأشكال من بعضها وذلك من القائمة Path > Difference. لا يبدو أن شيئًا قد تغيّر ولكن في الحقيقة البقعة السوداء أصبحت مجرد حدود تحيط بالبقعة البيضاء. اعتبارًا من هذه الخطوة يجب أن نكون أكثر دقة، سنقوم بتكبير منظور العرض لنتعامل مع التفاصيل بشكل أوضح وأكثر دقة. سنستخدم أداة Beziers لرسم بقعة بيضاء صغيرة متوازية مع الحواف السفلية للبقعة الكبيرة وسنلونها باللون الأبيض. استخدم لوحة التعبئة والحدود Fill and Stroke لضبط Opacity وإضافة بعض التمويه Blur، جرّب بعض القيم حتى تصل إلى نتيجة مرضية، ستكون هذه البقعة انعكاس إضاءة على الجانب السفلي للقطرة. ارسم شكلًا بيضويًّا صغيرًا عند أعلى القطرة ليكون الضوء المنعكس الرئيسي. خفف Opacity وأضف بعض التمويه Blur حتى تصبح Highlight. ولتسهيل باقي العمل قم بجمع كل أشكال القطرة بالأمر Group. يمكنك نسخ هذه القطرة الآن عدة نسخ ويمكنك تغيير أحجامها حيث أن قطرات الماء ليست متطابقة. كرّر كل الخطوات السابقة لإنشاء عدد من القطرات مختلفة الشكل والحجم. وطبعًا يمكنك إنشاء عدد من القطرات المستديرة تمامًا باستخدام ذات الخطوات. يمكنك إنشاء نسخ عدة من القطرات الكروية وتغيير أحجامها أيضًا. النتيجة النهائية ستبدو هكذا: ترجمة -وبتصرّف- للمقال: Waterdrops with Inkscape لصاحبه Nicu Buculei.
-
قوانين جشتالت مهمة وهي تتعلق بالنمط السلوكي والإدراكي للأشخاص وقد قرأت الكثير عنه وهو مهم فعليًّا ليس في تصميم المواقع فحسب بل في جميع أنواع التصميم الجرافيكي. كتبت سابقًا مقالة فيها فقرة تتحدث عن هذا القانون ولكنني ترجمتها على الشكل (جاشطالت)، وكما نعلم فهذا مصطلح غربي لم يتم تعريبه بعد، ومن مبدأ توحيد التعريب أعتقد بأنني سأعتمد كلمة (جشتالت) من الآن فصاعدًا. مجهود رائع تُشكرين عليه أختي هدى. بالتوفيق
-
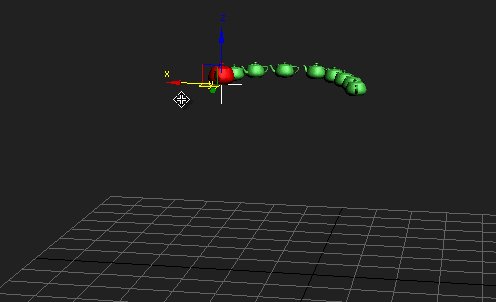
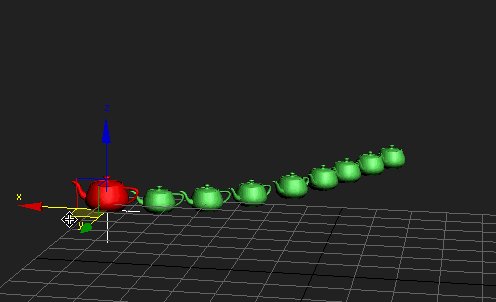
إن القيام بذلك يحتاج إلى عمل كثير في مجال الربط بالحركة بين العناصر وأمور أخرى كثيرة، يمكن الاستعانة بسكريبت جاهز يمكنه تأدية المهمة، ففي مثل هذه الحالات نلجأ للحيلة وذلك لاختصار الوقت والجهد وزيادة الفعالية في الإنتاج، وبعد البحث وجدت هذا السكريبت الرائع اسمه Spline Rope وهذه صور متحركة توضّح آلية عمله، تستطيع تركيبه ضمن مجلد السكريبت في 3D MAX ثم استخدمه وبذلك تحقق مرادك.
-
لا توجد ميزة مشابهة في برنامج 3D MAX لكن يمكنك وضع أسماءً للعناصر والأشكال وستجدها بسهولة في اللوحة اليسارية التي تحوي قائمة بكافة العناصر سواء كانت في مجموعات أو منفردة، ويمكنك أن تستخدم الطبقات و إخفاء العناصر أو تجميدها، كل الأمور منظمة في البرنامج فلو قمت أنت بتنظيم عملك ضمنه فلن تضيع أي وقت في إيجاد أي عنصر وتحديده.