لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 05/18/20 في كل الموقع
-
إذا أردت عمل برنامج بين دكتور ومرضاه.. بحيث أنه حينما يدخلون بياناتهم تصل إلى الدكتو ويتابعها؟.. وهل لها تكاليف خارجية؟ وهل من الأفضل عمل هذا الشيء عبر موقع أو تطبيق؟2 نقاط
-
لماذا كتب التقنية العربية تعد على الاصابع في حين ان مثل هذه الكتب في للغات الاخرى مثل الانجليزية و الفرنسية و الاسبانية و بالاخص الانجليزية طبعا تكون بكثرة و بعدد نسخ و طبعات دورية في كل عام و تعالج كل المجالات التقنية و خاصة البرمجة و علم الحاسوب كمثال هناك من يقول : ان المعلومة التقنية على عكس المعلومة الادبية يمكن ان تجتذب من الانترنت لذللك لا حاجة . ان اغلب التقنيين و المبرمجين يحترفون الانجليزية على عكس الادبيين و لهذا تجد الاكتب الادبية لدينا بكثرة . و لكن ما نلاحظه ان الكتب التقنية في الغرب متوفرة بكثرة جدا مع انهم لديهم الانترنت و الدورات التي تسمح بتطويرهم و مع هذا لم يتخلو عن الكتاب الورقي و حتى جيراننا مثل ايران مثلا فهي تترجم الكتب التقنية بعدد كبير في مختلف المجالات لماذا لا تكون هنالك دور نشر و او حتى مواقع متخصصة بالترجمة للكتب التقنية فهذا ينمي و يطور مجتمعاتنا , و الله انا اتأسف لما اصبحت عليه اللغة العربية في وقتنا اتأسف جدا , و لاصارحكم انا من الجزائر و واقع اللغة العربية عندنا يرثى له و يدمي القلوب, في المدارس في الثانويات في الجامعات في الادارات في الوزارات كل التعاملات تكون بلغة "فافا" , الا القليل , تبا حتى رسائل الجوال sms لمتعاملي النقال تاتينا "بالفافا" و كانانا شعب اوروبي ,اعرف خرجت كثيرا عن الموضوع .... نرجع لموضوع الكتب لا ننسى ان نشكر بعض الاسهامات و التي نشكر مترجميها و الذين قامو على ترجمة الكتب للعربية و بجهود اغلبها فردية و تطوعية و ايضا نشكر كتب اكاديمية حسوب المترجمة و هي ممتازة فعلا تنسيقا و محتوى فيا ترى ما هي الحلول التي يمكن ان تعيد التقنيين الى الترجمة في كل العلوم , ام يجب علينا ان نشرب من النبع و لا ناخذ معنا الماء لاهلنا ؟1 نقطة
-
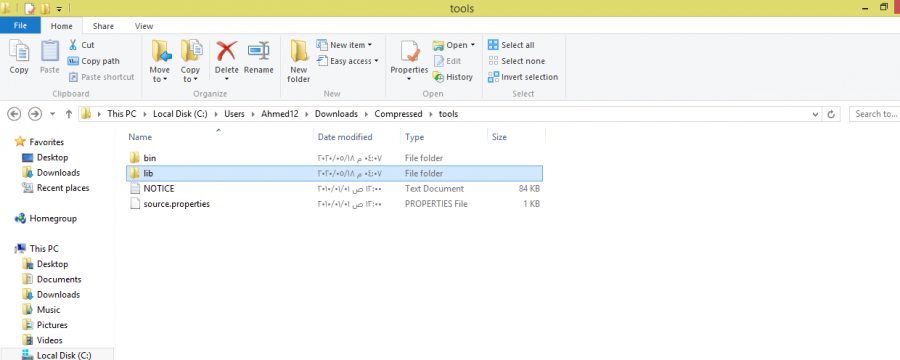
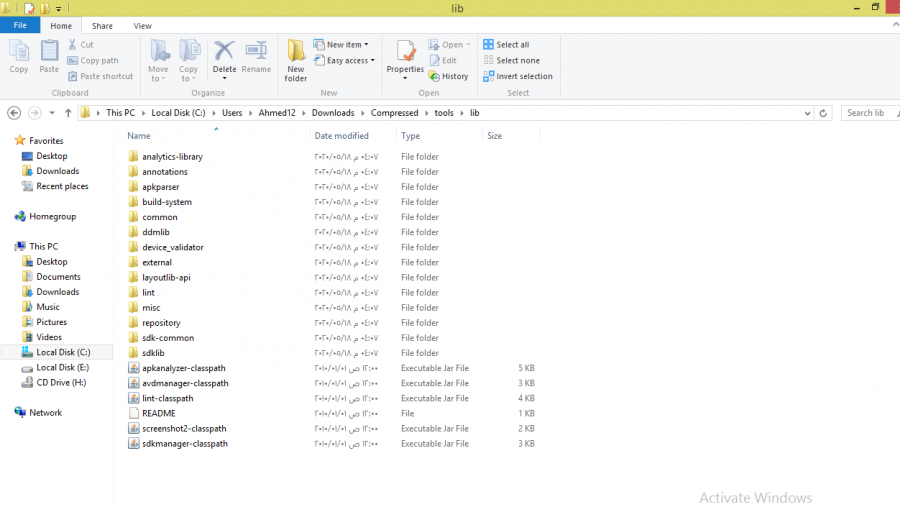
انا حملت Android SDK Tools لكنى حتى الان لا اعرف طريقة تسطيبها على النت بينز .. هناك طريقة جربتها لكنها قديمة وهى عبارة عن وضع رابط فى خانة ال Plugin لكن الروابط لا تعمل .. اريد تصميم تطبيقات باستخدام النت بينز لان اندرويد ستوديو بطئ جدا رجاء ارجو الحل .. طريقة اضافة ال Android SDK ل نت بينز 8.2 أرجو المساعدة1 نقطة
-
الربح يعتمد على سياسة إستخدام الموقع، يفضل دائماً في البداية تقديم الخدمة مجانا لإشهار النظام، ثم البدء بعمل رسوم رمزية من الأطباء الذين سوف يقدمون الخدمة أو من المرضى. كذلك بالإمكان عمل خدمات مجانية مثل الإستشارات وأخرى مدفوعة مثل تقديم الخدمات المنزلية على سبيل المثال العلاج الطبيعي وتغيير الجروح وهذا يكون بنسبة بين مقدم الخدمة وإدارة الموقع. وقد تكون جميع الخدمات مجانية والربح من الاعلانات لكن هذا الأمر يحتاج لوقت، حيث أن المعلن يرغب بالاعلان في مواقع ذات زيارات كبيرة.1 نقطة
-
لا تحتاج أي تكاليف للربط بالبريد الإلكتروني. وقد تكتفي بعمل تنبيهات بدلاً من رسائل البريد. المقصود في الدومين هو رابط موقعك مثلاً http://www.doctorsapp.com إنما اإاستضافة هي المساحة التخزينية التي سوف يتم رفع ملفات الموقع عليها.1 نقطة
-
السلام عليكم بإمكانك عمل تطبيق أو موقع متجاوب مع جميع الشاشات. تكلفة رمزية قد تحتاجها فقط مصاريف الدومين والإستضافة والتي لا تتعدى 50 دولار سنويا. المهم هو التحليل الجيد للنظام، يفضل أن يكون هناك إمكانية حفظ سجلات المريض وتقارير متابعة الحالة المرضية مع صور ووثائق.1 نقطة
-
اكتب برنامجا بلغة جافا يقوم بطباعة جدول الضرب للأعداد من 1 إلى 10 باستخدام حلقة التكرار for1 نقطة
-
@Mohamd Imran تسلم اخى العزيز لكن عندى مشكلة اخيرة .. لما فتحت Bin وفمت بتشغيل SDK manger ظهرت لى شاشة CDM لمدة ثوانى ثم اختفت فما الحل ؟ ممكن تكون المشكلة انى الويندوز عندى 64 بيت ؟؟1 نقطة
-
1 نقطة
-
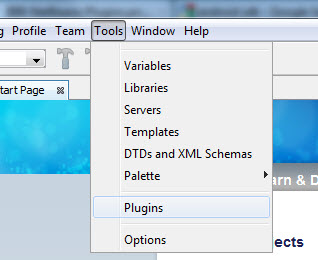
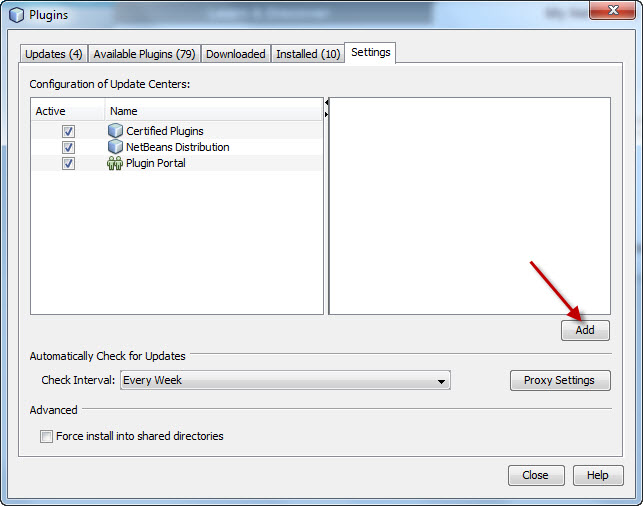
السلام عليكم أخي @Ahmed Sawy إذا كنت قد ثبت ال SDK tools بنجاح ,بعدها إتبع الخطوات التالية على الويندوز ,أولاً إفتح net beans ثم من قائمة tools إختر Plugins ثم من النافذة التي ظهر لك إختر Settings ثم إضغط على زر Add على اليمين مثل الصورة المرفقة ثم أدخل nbandroid في حقل الName ثم في حقل URL أدخل الرابط التالي http://kenai.com/downloads/nbandroid/updatecenter/updates.xml ثم إضغط OK بعد ذلك إختر Available Plugins من الشريط العلوي ثم قم بكتابة Android في مربع البحث على اليمين بعد ذلك قم بتعليم Android و Android Test Runner For NetBeans 8.2+ ثم إضغط زر Install1 نقطة
-
لقد كُتب الكثير حول كيفية بناء شركات الإنترنت لبرمجياتها، بدءًا من الكتب مثل كتاب "The Lean Start-Up" (بناء الشركات بسلاسة) وحتى منشورات شركة (Google Ventures)، مع ذلك لا توجد الكثير من الأمثلة لشركات ناشئة تتحدث حول آلية عمل فرق المنتجات لديها. وفي عام 2013 تحدثت شركة Spotify عن آلية عملها، مع ذلك لا توجد الكثير من هذه الأمثلة. ويرجع السبب في ذلك ربما إلى عدم ارتياح الشركات تجاه الحديث أمام جمهورها عن واقع عملها، والذي قد تسوده الفوضى في بعض الأحيان. صحيح أن هنالك الكثير من النصائح المقتضبة، ولكن هناك غياب واضح لأمثلة عملية حول آلية عمل الشركات الناشئة، وخصوصًا تلك التي تحقق نموًا سريعًا، لذلك قررت شركة (Intercom) مشاركة طريقة عملها مع الجمهور. خلال الشهور الـ 12-18 الماضية، أنجزت الشركة العشرات من التحسينات التدريجية، بالإضافة إلى العديد من عمليات إعادة التصميم، وقد تعلمت الشركة خلال هذه الفترة الكثير حول كيفية توسيع فرق بناء المنتجات، وتفاصيل إخراج المنتج إلى النور في أسرع وقتٍ ممكن. وتستند آلية عمل الشركة إلى أربعة مبادئ رئيسية: تحديد قواعد اتخاذ القرار توزيع المسؤوليات وضع خارطة طريق بسيطة وشاملة وشفافة تبني ثقافة تحديد الأهداف ولكن تذكر دومًا: هذه الآلية ليست ملائمة بالضرورة لجميع الشركات، فهي تنبع من الثقافة الخاصة بشركة Intercom أما شركتك فلها ثقافتها الخاصة، وهو ما يتطلب آلية عمل مختلفة. هذه الآلية ليست مثالية بأي حال من الأحوال، إذ تعمل شركة Intercom على إعادة صياغتها باستمرار. وربما تكون الشركة قد غيرت هذه الآلية أو جزءًا منها، وأنت تقرؤها الآن. هذه الآلية ملائمة بالنسبة لشركة Intercom في الوقت الحالي، وفي ظل الفريق الحالي (أربعة مدراء مشاريع، أربعة مصممين، 25 مهندسًا) لكنها لم تكن ملائمة عندما كان الفريق أصغر حجمًا، وربما لن تكون ملائمةً أيضًا عندما يتضاعف حجم الفريق. مع ذلك تأمل الشركة من نشر آلية عملها أن تساعد الآخرين على بناء آليات العمل الخاصة بهم. 1. تحديد قواعد اتخاذ القرار تحتاج الشركات إلى وجود مجموعة من القيم التي تؤمن بها وتساعدها على اتخاذ قرارات صحيحة تتفق مع ما تؤمن به الشركة. وتؤمن شركة Intercom بعدد من القواعد المهمة لتحقيق النمو وتوسيع فريق المنتجات: خطوات صغيرة ومتتابعة أفضل من القفزات الكبيرة تؤمن شركة Intercom بأن مسيرة الألف ميل تبدأ بخطوة، لذلك تراها تميل دائمًا إلى اتخاذ أسهل وأسرع وأبسط الطرق التي تقربها من تحقيق الهدف الكلي. وتقسم الشركة جميع مشاريعها إلى إصدارات صغيرة ومستقلة يضيف كل منها قيمة إلى الزبائن. ويسعى العاملون في الشركة دومًا إلى تبسيط الأمور والتحرك بالسرعة، وعدم إهدار الوقت على أمور ليست مهمة. التركيز على المهام اليومية والأسبوعية تسابق شركة Intercom الزمن، فكل يوم مهم ويجب أخذه في الحسبان، لذلك تكلف الفرق العاملة بمهام أسبوعية تنقسم إلى مهام يومية، وبذلك يعرف كل فرد في بداية كل يوم ما الذي يجب عليه فعله، وكيف يرتبط عمله بالهدف الأسبوعي الخاص بالفريق، وكيف يرتبط عمل الفريق بالمشروع الكلي. التعاون وجهًا لوجه تعتقد شركة Intercom أن الأمور تسير على نحو أسرع عندما تُدار وجهًا لوجه، إذ يستطيع شخصان إنتاج أفكار أكثر وعلى نحو أسرع عندما يكونان معًا. نعم، هناك مزايا للعمل عن بُعد، ولكن سرعة وفعالية اتخاذ القرار ليست من بينها. ولهذا السبب تعمل جميع فرق الشركة في مكان واحد، ويمتلك كل فريق منها غرفة عمليات خاصة به. وتسير الشركة على مبدأ إنجاز الأعمال وجهًا لوجه طالما كان ذلك ممكنًا. البُعد عن التعقيد إن استعمال برنامج لبناء برنامج يستغرق في أغلب الأحيان وقتًا أطول من استعمال اللوحة البيضاء وأوراق الملاحظات. لذلك تميل الشركة إلى آلية عمل مبسطة تتضمن استعمال الحد الأدنى من الأدوات البرمجية لإنجاز العمل. وعندما تتطلب إدارة المنتج استعمال كل من Google Docs وTrello وGithub وBasecamp وAsana وSlack وDropbox وConfluence فهناك مشكلة كبيرة للغاية. النتائج أهم من الخطة الخطة مهمة للنجاح، ولكن الأمور لا تسير دائمًا بحسب الخطة، فالخطط تُوضع عادةً وفق البيانات المتاحة، ولكن البيانات تصبح أكثر وضوحًا بمجرد البدء في التنفيذ. وتتسم أفضل الفرق بالقدرة على استيعاب المعلومات الجديدة والتفاعل معها بحسب المتغيرات، والعمل من أجل الوصول إلى ذات النتيجة في ذات الإطار الزمني. 2. توزيع المسؤوليات تعمل شركة Intercom ضمن فرق منتجات صغيرة الحجم يتولى كل فريق منها جزءًا من عمل الشركة، ويتكون كل فريق من مدير مشاريع، ومصمم منتجات، وكبير مهندسين، وما بين مهندسيَن إلى أربعة مهندسين. ولهذا السبب، يجب أن تكون حدود المسؤولية واضحة لدى الجميع، وهو ما دفع الشركة إلى وضع القائمة التالية: إذا لم يكن تحليل المشكلة صحيحًا، فالمسؤولية تقع على عاتق مدير المشروع، إذ يجب عليه التأكد من إجراء بحث وافٍ حول المشكلة. إذا لم يكن التصميم يعالج المشكلة، فالمسؤولية تقع على المصمم، إذ يتوجب عليه فهم البحث والمشكلة. إذا كان التصميم يعالج المشكلة، ولكنه ضعيف أو لا يتوافق مع سياسات الشركة، فالمسؤولية تقع إذًا على المصمم، الذي يجب عليه فهم سياسات الشركة ومبادئها. إذا لم يسلّم المهندس التصميم، أو سلمه متأخرًا، فتلك مسؤولية كبير المهندسين والذي يتوجب عليه فهم المشكلة والتصميم، ووضع خطة دقيقة وملائمة قبل البدء بكتابة الكود البرمجي. إذا كان هناك الكثير من المشاكل البرمجية ومشاكل الاستخدام، فالمسؤولية تقع على عاتق مدير المشاريع إذ الواجب عليه التأكد من إجراء اختبارات واقعية للبرامج قبل إصدارها. إذا كان الفريق يقضي الكثير من الوقت في إصلاح الأخطاء والمشاكل دون إضافة أي قيمة وفقًا لخارطة الطريق الموضوعة، فتلك مسؤولية كبير المهندسين والذي يجب عليه التأكد أن كل مشروع يحسن جودة الكود البرمجي بصفة عامة. إذا لم يكن هناك تقييم واضح لأداء البرنامج، فتلك مسؤولية مدير المشاريع والذي يتوجب عليه تحديد معايير النجاح بوضوح. إذا لم يكن المنتج يوفر حلًا للمشكلة، فتلك مسؤولية مدير المشاريع والذي يجب عليه التأكد من عدم إجراء أي تغييرات ما لم تكن تعالج المشكلة بالكامل. يتسم عمل فرق بناء المنتجات بالكثير من الضبابية، وهو ما يستوجب التعاون والتنسيق لتحقيق أفضل النتائج، ولذلك يجب على الأفراد العاملين في هذه الفرق الجلوس معًا لتحديد حدود المسؤولية تحديدًا واضحًا للغاية. 3. وضع خارطة طريق بسيطة وشاملة وشفافة خارطة الطريق هي خطة المنتجات التي ستبنيها الشركة على مدار الشهور التالية، وهي تتكون من ثلاثة أطر زمنية: 4-6 أسابيع قادمة: مواعيد مؤكدة لإصدار البرمجيات. الشهور القادمة: خطط مصحوبة بمعلومات واضحة ومفصلة حول المشاكل والفرص المتاحة. ما وراء الشهور القادمة: أفكار عامة ترتبط بطبيعة عمل الشركة. تضع الشركة جميع أفكار المنتجات التي قد تبنيها في قائمة واحدة تخضع لإدارة مدير المشاريع، ويطلع عليه بقية أفراد الفريق بانتظام. وتستمد الشركة خارطة طريقها من ثلاثة مصادر أساسية وهي: معتقدات الشركة: لا تستند المعطيات في هذا المصدر إلى البحث، وإنما لآراء العاملين في الشركة وأفكارهم، وخصوصًا فريق إدارة المنتجات. ردود فعل الزبائن: وهناك ثلاثة مصادر لهذه الردود: ردود فعل تسعى الشركة للحصول عليها بواسطة الدراسات التي يجريها فريق البحث، والحوارات التي يجريها مدراء المشاريع مع الزبائن. ردود فعل تطوعية يقدمها الزبائن عبر موقع الشركة، إذ يختار فريق مساعدة الزبائن مئات الحوارات في كل أسبوع ليطلع عليها مدراء المشاريع، وذلك قبل إضافتها إلى قائمة المنتجات التي قد تبنيها الشركة في المستقبل، أو إضافتها إلى خارطة الطريق الخاصة بالشركة. ردود فعل يجمعها فريق المبيعات من واقع حديثه مع الزبائن ويشاركها مع مدراء المشاريع، وذلك حتى يتسنى لهم فهم المعيقات التي تواجه الزبائن عند استعمال منتجات الشركة. وتستعرض كل من إدارة المبيعات والمنتجات خارطة الطريق بصفة شهرية للتأكد من إزالة هذه المعيقات. بيانات نوعية مستمدة من قياس أداء المنتجات الحالية: وهناك مصدران لهذه البيانات النوعية في هذه الحالة: معايير النجاح المحددة في كل مشروع. معايير نجاح المنتج والفريق القائم عليه. وكما يتضح هنا، تُقسم خارطة الطريق إلى أهداف موزعة على الفرق، ويُقسم كل هدف إلى مشاريع متعددة، ويُقسم كل مشروع إلى عدد من الإصدارات البرمجية المنفصلة. وتسعى الشركة من خلال هذه الاستراتيجية إلى تزويد المستخدمين بأكبر قيمة في أسرع وقتٍ ممكن، ولكن هناك سمات استراتيجية تشترك فيها جميع المنتجات، والفرق، والأهداف، والمشاريع. وفيما يلي ملخص لآلية عمل الشركة في جميع هذه المراحل. السمات العامة لاستراتيجية المنتجات تملك شركة Intercom في الوقت الحالي ثماني سماتٍ عامة تلخص عمل الشركة بأكملها، ولهذا السبب وضعت الشركة لوحة لكل سمة من هذه السمات على جدران المكتب. وتحتوي كل لوحة على عنوان السمة، وسبب أهميتها، والمشكلة التي تعالجها، والفرصة التي توفرها، بالإضافة إلى رسومات توضيحية لمفهومها. أهداف الفرق يمتلك كل فريق منتجات هدفًا استراتيجيًا يستغرق بضعة شهور لإنجازه، ويمثل مجموع هذه الأهداف استراتيجية المنتجات العامّة. وصف المشروع وصف المشروع هو عبارة عن وثيقة تقع مسؤولية إعدادها على عاتق مدير المشروع، وهي تتكون من صفحة واحدة فقط لا غير، وتتناول بإيجاز المشكلة، ومعايير قياس النجاح، ونطاق المشروع، ولكنها لا تقترح أية حلول والتي تأتي في مرحلة لاحقة. وتهدف هذه الوثيقة إلى خلق فهم مشترك للمنتج الذي تسعى الشركة إلى بنائه، وسبب ذلك. خارطة الطريق في Trello تتحرك شركة Intercom بسرعة كبيرة، فقد تتراوح فترة إصدار البرمجيات بين يوم واحد وأسبوعين، كما أنها قد تعمل على 5 أو 6 مشاريع، إضافةً إلى عشرات الإصدارات البرمجية في ذات الوقت. ولهذا السبب تستخدم الشركة موقع Trello لضبط إيقاع العمل. ويخضع كل شيء في Trello لمدير المشاريع والذي يخصص بطاقة لكل إصدار برمجي، وتتضمن هذه البطاقة روابط لأعمال التصميم الجارية. ويشير لون البطاقة إلى فريق المنتجات المسؤول عن العمل فيها، إذ تمتلك الشركة خمسة فرق مختلفة. وتخول الشركة فريقًا واحدًا لكل إصدار برمجي، وذلك لتعزيز المسؤولية والمحاسبة، وفي حال وقوع خلل تُوضع علامة حمراء على البطاقة الخاصة بالإصدار البرمجي لمتابعته. بطاقة المشروع في Trello يمتلك كل مشروع بطاقة خاصة في Trello وتضم هذه البطاقة الروابط الخاصة بوثيقة وصف المشروع، وجميع الإصدارات البرمجية في إطار ذلك المشروع، كما أنها تحتوي قائمة مهام للتأكد من عدم نسيان أي شيء. بطاقة الإصدار البرمجي في Trello تخصص الشركة بطاقة لكل إصدار برمجي، وتتضمن هذه البطاقة روابط أعمال التصميم، وجميع الوثائق المساعدة التي توضح المنتج وآليات تصميمه. كذلك تحتوي البطاقة قائمة مهام مقسمة إلى خمسة أقسام وهي: التصميم، البناء، ضمان الجودة، الإصدار التجريبي والكامل، وما بعد الإصدار. 4. تبني ثقافة تحديد الأهداف الأهداف الأسبوعية تسعى الشركة إلى التركيز والحفاظ على مسارها من خلال تحديد أهداف أسبوعية لكل فريق، وتشمل هذه الأهداف إصدار برمجيات وفق خارطة الطريق، أو تقليل عدد الأخطاء البرمجيات، أو تحسين النظام على نحو يمكن الشركة من المضي قُدمًا في المستقبل. ولتحقيق هذه الغاية أنشأت الشركة أداةً أطلقت عليها اسم Hustle وهي تجمع في مكان واحد كلاً من الأهداف، وخارطة الطريق من الواجهة الخاصة بموقع Trello، وكذلك ملخص المشاكل البرمجية المفتوحة في موقع Github. والخلاصة أن الفرق تضع أهدافًا أسبوعية، وتُحاسب عليها. الأهداف اليومية واللوحة البيضاء يضع العاملون في الشركة أهدافًا يومية، وحتى أقل من ذلك، لضمان تحقيق الأهداف الأسبوعية، وهو ما ينبع من اعتقاد الشركة بأهمية كل يوم، لذلك يمتلك كل فريق منتجات في الشركة لوحة بيضاء يستعملها لتسجيل ومتابعة أهدافه اليومية. اللقاءات الأسبوعية في نهاية كل أسبوع يتجمع العاملون في الشركة أمام الشاشة الكبيرة في مطعم الشركة، ويستعرض المهندسون المنتجات التي كانوا يعملون عليها خلال الأسبوع. وتعزز هذه اللقاءات إيمان الشركة بأهمية ضبط إيقاع العمل، فهي في سباق مع الزمن، لذلك تقسّم العمل إلى خطوات يمكن إنجازها خلال أسبوع واحد فقط. هذه الآلية تغيّرت تدرس شركة Intercom آلية عملها وتعدلها باستمرار، إذ يتعلم العاملون في الشركة أشياء جديدة في كل أسبوع. وقد تناول هذا المقال دروسًا لم يكن تعلمها سهلًا أبدًا، ولكنهم استطاعوا الوصول إليها بالمحاولة مرةً بعد مرة، وخصوصًا أن بناء منتج في شركة سريعة النمو يُعد أمرًا صعبًا للغاية. وفي الختام، تأمل الشركة أن يساعدك هذا المقال على تحسين آلية عملك. ترجمة -وبتصرف- للمقال Lessons learned from scaling a product team Rate لصاحبه Paul Adams1 نقطة
-
السلام عليكم .. أرجو المساعدة انا تعلمت اساسيات الجافا والان اريد ان اقوم بتصميم برمج بواسطة نت بينز .. اريد كورس او فدييوهات تطبيقية حتى اتعلم منها .. أرجو المساعدة رجاء1 نقطة
-
من السهل التفكير في أن العمل الخاص هو ذلك الشيء الصعب والمعقد والذي يتطلب إما مهارات تحتاج لسنين لثقلها أو أننا ببساطة لا نمتلكها. و لكن العمل الخاص مثله مثل واقع الحياة، فأنت تتحدث إلى الناس وتتواصل معهم، وتكوّن علاقات، وتعيش في تلك الدائرة من الأخذ والعطاء. وفقط كما في الحياة الواقعية، إذا تواريت ولم تكن مميزا، فستضيع فرصة التواصل مع الآخرين، فكلامك يشبه كلام الآخرين، وينطبق الأمر علينا بشكل أكبر الآن حيث أن الكثير من أعمالنا الخاصة صارت تتم عبر الإنترنت. لن تحرز الكثير من التقدم إذا كنت تشبه الآخرين لقد كنت طفلا غريب الأطوار، في الواقع أنا أيضا شخص بالغ غريب الأطوار، و لقد أعتدت أن أفكر في غرابة أطواري كشيء سيء يميزني، و كنت قلقلا من أن ذلك قد جعلني الشخص الغريب الذي أنا عليه الأن، فلم تكن لدي مشكلة كطفل في التحدث إلى الناس، و لكن كانت لدي مشكلة في التعامل مع الأطفال الآخرين، وقضيت فترة طويلة من عام 1992 مرتديا زي قطة(1)، كانت تُدعى "بوسي" لمرات لا تحصى، وقمت بتأليف كتاب التعاويذ الخاص بي لأنني كنت مقتنعا من أنني سأصير ساحرًأ حقيقيًّا يومًا ما. و رغم أني شخص بالغ، و بخاصة شخص بالغ يدير عمله الخاص، فأنا أجد أن غرابة أطواري كانت ذات فائدة كبيرة لي. فهذا ما يجعلني أنا، وهذا ما يجعلني مبدعًا، وفي سوق مليء بالكامل بكتّاب موهوبين وخبراء تواصل آخرين ، فمهاراتي وحدها لم تجلب لي زبائن. بدلًا من ذلك، فالشفافية - وكوني أنا- هي ما تميزني فعلا في التعامل مع الزبائن، وهذا السبب ما جعل غرابة الأطوار شيء مهم جدًا، فأنا لم تكن لتتم ملاحظتي لو أنني فقط أصبحت عادي. إذا أردت أن يلاحظك الناس، فعليك أن تكون جديرا بالملاحظة ما الذي تفعله و الذي يجعلك مختلفًا عن باقي الناس؟ بالنسبة لي، فقد تركت وظيفتي في الشركة، لكي يتسنى لي السفر حول العالم، و لكي أبدأ عملي الخاص خلال رحلتي، يبدو هذا مختلفا تماما. واحدة من أفضل مهاراتي الاجتماعية هي القدرة على معرفة شخصًا ما بعمق في 5 دقائق أو أقل، و القدرة على فهم دوافع الناس، و كذا معرفة ما إذا كان هناك شيء آخر. وربما لم تلحظ ذلك، و لكن كتابتي تتمحور دائما حول تنمية الذكاء العاطفي. وهذا جزء ثالث من شخصيتي يميزني. فقط أضف صوت شخصي حقيقي إليها - يقصد كتاباته- وستحصل بذلك على وصفة للنجاح. كيف تصير مميزًا بين الحشود اطلب حتى 13 مرة لا أعلم ما إذا كنت قد لاحظت ذلك عند حديثك مع شخص لا تعرفه جيدا، و لكنك لم تجد عنده شيء من الكياسة في حديثه بواسطة الرسائل النصية. صديق جديد لا يفهم فكرة الكياسة: هل ترغب بالذهاب إلى مطعم نودلز "رامين" الليلة؟ أنت: سمعت أن هناك مطعم إيطالي جديد يقدم أكلات شهية. صديق جديد لا يفهم فكرة الكياسة: إذا سنظل هناك للساعة 7 في مطعم رامين، رامين طوال الوقت! نفس الشيء ينطبق على الإنترنت، أنا لا أقول لك أنك تحتاج إلى استخدام أساليب فظة و علامات تعجب، و لكن ما أقوله هو إذا كنت ستستخدم صوتك، فعليك أن تستخدم كامل صوتك. كون أفكار، أدلي بتصريحات، و التي تقودني إلى... كن صاحب رأي أتعلم ما الذي يثير جنوني؟ حقيقة أن أمريكا منكسرة جدًا، و جاهلة، و خائفة من أن نسمح لشخص عنصري ضد المرأة، يرغب في أن يكون ديكتاتورًا مثل دونالد ترامب اللعين لكي يحصل على فرصة كمرشح للرئاسة. هذا ... هو رأيي. أنا أعرف انك تعلم ما هي الآراء، و لكن كتابتها تجعلك تشعر بالرهبة، وقد تجعلك عدائيًّا، تجعلك تشعر كما لو كنا نطلب أن نتشاجر. وأحيانا من الممكن أن تفعل ذلك، ولكن يجب أن تكون معركة تستحق العناء. إن امتلاك رأي يجبر الناس على اختيار وتكوين علاقات صداقة حميمة مع الأشخاص الذين يفكرون بنفس العقلية. هل أنت معي أم معهم؟ امتلاكك لرأي أيضا يجعلك إنسان - والإنسان يرغب في العمل مع بشر آخرين. اتخذ موقفًا حينما تكون بالخارج، تتعرف على أفكار وتكًّون آراء، فلما لا تتخذ شيئًا ما لتدافع عنه؟ هل تعبت من رؤية الناس ذوي لون البشرة المختلف يُعاملون بلا مساواة لأنهم ولدوا بلون بشرة أغمق قليلا؟ قل شيئا. سعيد لأننا نعمل ببطء ولكن بثبات نحو إيجاد مصادر بديلة للطاقة؟ اصرخ من أجل ذلك. إن أروع و أبشع شيء أيضا حول الحياة على الإنترنت هي قدرتك على أن توضح من الذي تدعمه، وما الذي تدافع عنه، ووجود حشد من الناس حولك ممن يتفقون مع أفكارك. ومن الواضح أن تلك القدرة يُمكن أن تُستخدم في الخير أو في الشر، و لكن في كل الأحوال فهي ناجحة. كُن أنت حقًا الآن، ربما ترى أن تلك هي وجهة نظري، فعليك أن تكون نفسك حقا على الإنترنت مثلما أنت كذلك في الواقع. وعليك أن تجد طريقة لتوصيل ذلك من خلال المحتوى الذي تروج له، و الصوت الذي تستخدمه، والكلمات التي تختارها، و كيفية تفاعلك مع الناس. تذكر، إنك تحتاج إلى جميع الأنواع لكي تُنشِئ عالما، ونوعية شخصيتك قد تكون هي ما يحتاجه شخصا آخر. تغلب على الحساسية حسنا، حسنا، أنا متأكد تماما أنك الآن تفكر، " نعم تبدو تلك كأفكار متناسقة، وأنا أفهم إنه من المهم أن أكون نفسي، ولكن ماذا لو..."، وعندها فقط تفكر في كل القصص المرعبة و السيناريوهات، والاعتراضات، عوضا عن أن تأخذ فقط بتلك النصيحة، و لذلك دعنا نتكلم عن الاعتراضات الأساسية: ماذا لو لم يحبوا الناس شخصيتي؟ بعض الناس لن يحبوا شخصيتك، ولكن على الأرجح، فإن شخصيتك من الممكن ألا يتقبلها بعض الأشخاص، وهذا طبيعي، فبدلا من التركيز على القلق من الناس الذين قد لا تعجبهم شخصيتك، ركز على الناس الذين يشاركونك نفس اهتماماتك، ومهاراتك، وشخصيتك، وتواصل معهم. و يمكنك القيام بذلك من خلال الإنضمام إلى مجموعات الفيس بوك، والمشاركة في الدردشات على المنتديات والمدونات، أو ابحث عن مجتمعات منفصلة على الإنترنت تشاركك نفس وجهات النظر. ماذا لو لم يحب الناس كلامي؟ حسنا، كما قلت من قبل، بعض الناس لن يعجبوا بما قد تقوله. فأنا لا أحب أحذية "أج" Ugg. فهي تبدو سخيفة في رأيي، ولا أرغب في أن أرتديها. بعض الناس قد يعتقدوا أنهم مضطربين، ولا يستطيعون الانتظار حتى ينزلقوا في طيبتهم الغامضة، فهولاء مسموح لهم بإبداء رأيهم أيضا. أنا لا أقلق بخصوص إسعاد الجميع، لأن ذلك ببساطة غير ممكن، امضي المزيد من الوقت في التأكد من أن ما تقوله هو فعلا ما تفكر به، و رتب تلك الأفكار لتلائم الذوق الخاص بجمهورك، " جوانا ويب" في " كوبي هاكرز" لديها بعض وجهات نظر عظيمة بخصوص هذا الشأن. ماذا لو لم أكن مهتمًا بشكل كافي بأخذ موقف؟ إن الفرص التي تستهين بها كثيرا هي الفرص التي تثير اهتمامك، و بما انك تعلم ذلك ، فذلك بالطبع لا يبدو رائعًا لك. أنا أتذكر جدتي عندما كانت تحكي لي قصصا حول نشأتها في صندوق عربة على السكة الحديدية ( قصة حقيقية)، و على الرغم من أن تلك القصص لم تبدو مثيرة للإهتمام بالنسبة لها، لكنها كانت جذابة بالنسبة لي، لإني لم تكن لدي ادنى فكرة عن كيفية ذلك. تذكر أن قصتك تعدُّ جديدة لكل شخص غريب تقابله، لذلك لا تفترض أنهم لن يجدوها مثيرة للإهتمام، لأنك قلتها مليون مرة. إذن من أنت؟ إن معرفة ذلك كله يأخذ وقتا، و سوف يتغير كلما تعلمت أكثر، واكتسبت خبرات اكثر، ونضجت، وهذا جيد، فالتغيير هو الشيء الوحيد الثابت في الحياة، و إذا لم تقم بعمل استنتاجات جديدة بناء على المعلومات المتزايدة التي تكتسبها، فأنت إذن تعيش بطريقة خاطئة. خذ وقتك لمعرفة نفسك، ثم شاركها مع العالم. ترجمة -وبتصرف- للمقال4ways to make your business stand out and get noticed لصاحبه Marisa Morby 1عمتي الرائعة العظيمة، التي صادف انها تحب الخياطة، قامت بعمل ذيل قطة وقامت بخياطته لزوج من السراويل البيضاء، وعندما شعرت بأنني قطة، قمت بلبس السراويل واخذت ازحف حول المنزل وانا أموء و ازعج كلبي، كلانسي، هل ترى ذلك؟ غريب جدا!1 نقطة
-
مرحباً بك، البرنامج المطلوب يتمحور حول البرمجة الكائنية التوجه او ( OOP Object-oriented programming) بلغة سي بلس بلس و يشمل على مفهوم الكلاس و الوراثة (inheritance) إضافة الى إعادة التعريف أو ما يسمى بال overriding الكلاس الأساسي إسمه Base و يحتوي على حقلين ثابتين أحدهما من النوع string و الآخر من نوع integer و يكون الوصول إليهما من النوع الخاص (private) إضافة إلى دالتين getters لجلب قيمة هاتين الحقلين و دالة ثالثة لطباعة القيم و أيضا دالة ال constructor أما الجزء الثاني فينص على كتابة كلاس إسمه Derived يرث الكلاس الأول و يحتوي على حقل من نوع string و يكون الوصول إليه من النوع الخاص (private) إضافة إلى دالة getter لجلب قيمته و يقوم بإعادة تعريف الدالة get_info و أيضا يحتوي على دالة ال constructor و هذا مثال بسيط للتطبيق // Example program #include <iostream> using namespace std; class Base { private: const string name; private: const int age; public: Base(string name_val, int age_val) : name(name_val), age(age_val) {} string get_name() { return this->name; } int get_age() { return this->age; } string get_info() { return "The name is " + this->name + " and the age is " + std::to_string(this->age) + "."; } }; class Derived : public Base { private: string type; public: Derived(string name, int age, string type) : Base(name, age) { this->type = type; } string get_type() { return this->type; } string get_info() { return "The name is: " + this->get_name() + "\nThe age is: " + std::to_string(this->get_age()) + "\nThe Type is: " + this->type; } }; int main() { Base b1("Samir Abboud", 24); cout << "Base Info: " << b1.get_info(); Derived d1("Manar", 29, "manager"); cout << "\nDerived Info: \n" << d1.get_info(); return 0; } يمكنك أيضا تصفح أكواد التطبيق و تجربته أونلاين من هنا كما يمكنك كتابة أكواد c++ و مشاركتها أونلاين من هنا بالتوفيق1 نقطة
-
مرحبا لإنشاء قاعدة بيانات MySQL يجب عليك أولا تثبيتها على جهازك و هناك طريقتين إما تنزيل ملف التثبيت من الموقع الخاص بال MySQL أو تثبيت حزمة أو برنامج XAMPP الذي يأتي معه Apache server و MySQL بالإضافة إلى لغة PHP و ال Perl يمكنك مشاهدة هذا الفيديو التوضيحي لكيفية التنصيب من هنا بعد التنصيب بإمكانك إنشاء قاعدة بيانات بسهولة و تستطيع الإنشاء إما عن طريق cmd أو عن طريق ال phpmyadmin بالتوفيق1 نقطة
-
إذا لم تسمع بعد عن WebAssembly، فستسمع عنه قريبًا على رغم من وجوده في كل مكان، فهو مدعوم من أغلب المتصفحات (وسيدعم الخادم قريبًا) وهو سريع ويُستخدم في الألعاب، وهو معيار مفتوح من اتحاد شبكة الويب العالميّة (W3C)، والتي هي المنظمة الدولية للمعايير الرئيسيّة لشبكة الإنترنت. ستندهش على الأغلب من ذلك، وسترغب في تعلم البرمجة به، لكن هذا ليس صحيح تمامًا، فأنت لا تكتب شيفرات باستخدام WebAssembly، لنأخذ بعض الوقت ونتعلم حول هذه التكنولوجيات التي تختصر في العادة إلى "Wasm". من أين أتت؟ إذا عدنا لعشرة سنوات إلى الوراء، سنجد أن جافاسكربت لم يكن سريعًا كفاية للكثير من الأشياء، فلغة الجافاسكربت كانت بلا شك ناجحة ومناسبة، فهي تعمل على أي متصفّح وتضيف للصفحات الحيويّة التي نعتبرها أمرًا عاديًا الآن، لكنه كان لغة عاليّة المستوى وهي غير مصمّمة للعمل على أعمال تستهلك الكثير من الحسابات. ومع ذلك، على الرغم من أن المهندسين المسؤولين عن متصفحات الويب الشهيرة كانوا متفقين بشكل عام على مشكلة الأداء، فلم يتفقوا حول حل لها. فلقد ظهر معسكران، بدأت جوجل مشروع عميل Native وبعد ذلك نسخة محمولة منه للتركيز على السماح للألعاب وبقيّة البرامج المكتوبة بلغة C و C++ للعمل في مكان آمن في كروم Chrome. وفي نفس الوقت، حصلت Mozilla على دعم Microsoft لـ asm.js، وهو أسلوب لتحديث المتصفح للعمل على مجموعة فرعية من تعليمات جافا سكربت منخفضة المستوى بسرعة كبيرة (ظهر مشروع آخر مكّن من تحويل شيفرات C و C++ إلى هذه التعليمات). لم يحصل أي معسكر على تبني واسع، لذلك اتفقوا جميعًا على التعاون في 2015 حول معيار جديد يدعى WebAssembly مبني على نهج بسيط مأخوذ من asm.js، وكما كتب Stephen Shankland في CNET: أعلنت موزيلا في 2017 عن منتج الحد الأدنى (Minimum viable product) للتجربة، وجميع المتصفحات تبنته في نهاية ذلك العام، وفي ديسمبر 2019، أطلقت مجموعة عمل WebAssembly مواصفات WebAssembly الثلاثة كتوصيات W3C. يعرّف WebAssembly صيغة شيفرة بصيغة ثنائية (binary code) محمولة للبرامج التنفيذيّة، و مقابلها بلغة التجميع، وواجهات لتسهيل التفاعل بين هذه البرامج والبيئة المستضيفة. تعمل شيفرة البرمجية لـ WebAssembly في آلات افتراضية ذات مستوى منخفض الذي يحاكي وظائف العديد من المعالجات الدقيقة التي يمكن تشغيلها عن طريق ترجمة فوريّة - Just-In-Time (JIT) - أو تفسير - interpretation -، يمكن لمحرّك WebAssembly العمل بنفس السرعة تقريبًا للترجمة في منصة Native. لماذا الاهتمام الآن؟ يأتي بعض من الإهتمام الأخير بـ WebAssembly من الرغبة في تشغيل شيفرات تستهلك الكثير من الحسابات في المتصفحات، فمستخدمي الحاسوب المحمول على وجه الخصوص، يقضون أغلب أوقاتهم في المتصفح (أو في حالة Chromebooks، كامل وقتهم)، لذلك خلق هذا الاتجاه إلحاحا حول إزالة الحواجز التي تحول دون تشغيل مجموعة كبيرة من التطبيقات في المتصفح، وواحدة من هذه الحواجز هي الأداء، والتي صمم WebAssembly في الأصل لمعالجتها. ومع ذلك، فإن WebAssembly ليس للمتصفحات فقط، ففي عام 2019، أعلنت موزيلا عن مشروع يدعى WASI اختصارًا للعبارة WebAssembly System Interface أي واجهة نظام WebAssembly لوضع معيار لكيفية تعامل شيفرة WebAssembly مع نظام التشغيل خارج سياق المتصفح، وبالجمع ما بين دعم المتصفح لـ WebAssembly و WASI ستتمكن من تشغيل ملفات الثنائيّة المترجمة في داخل وخارج المتصفحات، عن طريق مختلف الأجهزة وأنظمة التشغيل، بسرعة الآلة (Native) تقريبًا. بسبب أعباء WebAssembly المنخفضة سيكون من العملي استخدامه خارج المتصفحات، لكن هنالك العديد من الطرق الأخرى التي يمكننا من خلالها تشغيل تطبيقات بنفس الكفائة، فلماذا نستخدم WebAssembly تحديدًا؟ أهم سبب لهذا هو المحمولية، فاللغات المترجمة المستخدمة اليوم مثل C++ و Rust هي الأكثر ارتباطًا بـ WebAssembly اليوم. ومع ذلك، العديد من اللغات الأخرى تترجم إلى أو تملك آلاتها الافتراضيّة في WebAssembly، وعلاوة على ذلك، على الرغم من افتراض WebAssembly لبعض الشروط المسبقة لبيئات التنفيذ، فإنه مصمم للعمل بكفاءة على مجموعة واسعة من أنظمة التشغيل والبنيات، لذلك يمكن كتابة شيفرة WebAssembly باستخدام مجموعة واسعة من اللغات على نطاق واسع من أنظمة التشغيل وأنواع المعالجات. تنبع ميّزة WebAssembly أخرى، من حقيقة أن الشيفرة البرمجية تعمل في آلة افتراضيّة، ونتيجة لذلك، كل وحدة WebAssembly تنفذ في بيئة منعزلة عن وقت تنفيذ المضيف باستخدام تقنية عزل الخطأ (fault isolation). ويتضمن هذا من الأشياء الأخرى، أن تنفّذ التطبيقات في منعزل عن بقيّة بيئة المضيف ولا يمكنها الهروب من البيئة المنعزلة دون المرور عن طريق API. أمثلة عمليّة WebAssembly مثال على WebAssembly هو Enarx. يوفّر مشروع Enarx استقلاليّة الأجهزة لتأمين التطبيقات باستخدام بيئات التنفيذ الموثوق (Trusted Execution Environments)، فيسمح لك هذا الأخير بتسليم تطبيق مترجم إلى WebAssembly بشكل آمن إلى مزود السحابي (cloud) وتشغيله عن بعد، وكما يقول مهندس الأمن في Red Hat المهندس Nathaniel McCallum: ومثال آخر لذلك هو OPA أي عميل السياسة المفتوحة (Open Policy Agent)، والذي أعلن في نوفمبر 2019 أنه يمكنك ترجمة لغة تعريف السياسة الخاصة بهم Rego إلى WebAssembly، يسمح لك Rego بكتابة المنطق للبحث والجمع بين بيانات JSON/YAML من مختلف المصادر لسؤال عن أسئلة مثل "هل API هذا متاح؟". أستخدمت OPA لتطبيقات تفعيل السياسة (policy-enable software) والتي من بينها Kubernetes، ويُعتبر تبسيط السياسة باستخدام أدوات مثل OPA خطوة مهمة لتأمين نشر Kubernetes بشكل جيّد بين البيئات المختلفة، فمحمولية وميزات الأمن المدمجة في WebAssembly تعتبر أسلحة ممتازة لهذه الأدوات. آخر مثال على ذلك هو Unity، لقد ذكرنا في بداية المقال عن أنه WebAssembly يُستخدم في الألعاب، فيعتبر يونتي Unity والذي هو محرّك ألعاب متعدّد المنصات من أوائل المتبنين للـ WebAssembly، حيث وفروا أول نسخة تجريبيّة لـ Wasm في المتصفحات، ومنذ الشهر الثامن من سنة 2018، تُستخدم WebAssembly كهدف للمخرجات لهدف بناء Unity WebGL. نظرة أعمق على WebAssembly إن WebAssembly هو ملف ثنائي يمكن تشغيله من قبل جميع المتصفحات (باستثناء IE 11) عبر الأجهزتها الافتراضيّة، ولديه القدرة على البدء والعمل بشكل أسرع من جافا سكربت لأن الملف الثنائي يمكن فهمه بسهولة من قبل المتصفحات وسيعمل بطريقة مثاليّة، وإذا كنت مهتم بالتفاصيل التقنيّة التي تجعل من WebAssembly مميّز، فأنصحك بهذا المقال. وعلى الرغم من أنني بدأت بالبحث في WebAssembly عند بحثي عن طريقة كتابة Rust في بيئات أخرى (على سبيل المثال المتصفّح)، لكن ليس هذا ما يجعل WebAssembly مميّز، فأنا أستمتع بكتابة جافا سكربت (TypeScript على وجه الخصوص)، وبيئة تطوير الويب المبنيّة على جافا سكربت كبيرة للغاية ولا يمكن إلغاؤها، فيمكنك اعتبار WebAssembly كإضافة إلى جافا سكربت حيث يمكنك استخدامه في المهام التي يكون أداء جافا سكربت ضعيف. يمكن استخدام WebAssembly لكتابة تطبيقات ويب كاملة أو استبدال أجزاء من تطبيقات يكون أدائها غير جيّد كفاية ببديل يعمل بسرعة أكبر، وبالإضافة إلى ذلك، بما أن WebAssembly ملف تجميع مشابه للغة الآلة، فيمكن استخدام العديد من اللغات للترجمة إليه، أي مشاركة الشيفرة البرمجية مع المنصات الأخرى والويب أصبح الآن أكثر عملية. لغات تدعم WebAssembly يمكن استخدام العديد من اللغات للترجمة إلى WebAssembly، بما في ذلك C# وGo، فلماذا لا نستخدمهم بدلًا من Rust؟ على الرغم من أن استخدام لغات البرمجة هو أمر شخصي يختلف حسب تفضيلات الشخص، إلا أن هنالك العديد من الأسباب التي تجعل من Rust أفضل أداة لهذا العمل، فهذه اللغات تملك وقت تشغيل كبير يجب وضعه في ملف الثنائي لـ WebAssembly، لذلك فهي مناسبة فقط للمشاريع الجديدة غير المبنيّة على مشاريع أخرى (على سبيل المثال، فهي مناسبة كبديل لجافا سكربت)، هذا المقال ستجد في قسم Wasm في ويكي لغة GO يقول أن أصغر حجم ملف ثنائي غير مضغوط يمكن عمله هو 2 ميغابايت، بالنسبة للغة Rust، والتي تملك أجزاء وقت التشغيل صغيرة للغاية (مجرّد allocator)، فمثال "أهلا بالعالم" يُترجم إلى ملف بحجم 1.6 كيلوبايت على حاسوبي بدون تحسينات لخفض الحجم (والتي يمكنها تصغيره أكثر). أنا لا أقول أن للغات Go وC# مستقبل سيء بالنسبة لتطبيقات الويب، فأنا متشوّق حول جديدها، لكنني أعتقد أنها ستكون مناسبة للمشاريع الجديدة غير مبنيّة على مشاريع أخرى. على الرغم من أن لغات C و C++ تملك وقت تشغيل صغير للغاية مثل Rust وهي مناسبة لوضعها داخل التطبيقات والمكتبات الموجودة بالفعل، فإن Rust ستجعل من إنشاء ملفات WebAssembly ثنائيّة التي تستخدم واجهات جافا سكربت اصطلاحيّة إلى حد ما باستخدام الأدوات التي سنكتشفها في المقالات هذه السلسلة، في حين أن المعالجة في لغات C و C++ أكثر يدويّة. إن استخدام الأدوات في لغة Rust جميل للغاية وأعتقد أنها تجعل كامل التجربة ممتعة بشكل أكبر، وتمتاز لغة Rust بأنها لغة آمنة للذاكرة لذا فإن هذا الصنف من الأخطاء الموجودة في لغات C و C++ يستحيل وجوده في Rust، وإذا استخدمت لغات تملك ذاكرة آمنة مثل جافا سكربت وجافا وC# (وحتى إذا لم تستخدمها) سترغب باستخدام لغة Rust. لنسمي لغات C و C++ و Rust بلغات النظام، لأن هدفهم برمجة الأنظمة وتطبيقات عاليّة الأداء. تتشارك هذه اللغات بمميزات تجعلهم منسابين للترجمة إلى WebAssembly، سنتعرف في القسم القادم على المزيد من التفاصيل وسنعد أمثلة لشيفرات برمجية كاملة بلغات C و TypeScript مع عينات من لغة صيغة نص WebAssembly. أنواع البيانات الصريحة وجامع القمامة تتطلّب لغات الأنظمة أنواع بيانات صريحة مثل int وdouble للتصريح عن متغيرات القيم المرجعة من الدوال، فعلى سبيل المثال، توضح هذه الشيفرة البرمجية عملية جمع 64 بت في لغة السي: long n1 = random(); long n2 = random(); long sum = n1 + n2; دوال المكتبة random تعرّف نوع long للإرجاع: long random(); /* returns a long */ في أثناء الترجمة، تتحول الشيفرة المكتوبة بلغة C إلى لغة التجميع (أسمبلي) ومن ثم إلى لغة الآلة، تتحول الشيفرة البرمجيّة السابقة في لغة التجميع لـ Intel (نوع AT&T)، إلى ما يشبه هذا (حيث أن ## هي التعليقات): addq %rax, %rdx ## %rax = %rax + %rdx (64-bit addition) إن %rax و %rdx هي سجلات 64 بت، وتعليمة addq تعني أجمع quadwords، حيث أن quadwords هي 64 بت، والذي هو المعيار لنوع long في لغة سي، تترجم لغة التجميع التعليمات السابقة إلى لغة الآلة بما في ذلك الأنواع، حيث أن في العادة يقدم النوع من خلال خليط بين التعليمات والمعاملات، وفي هذه الحالة، تعليمة add هي addq (عملية جمع 64 بت)، وهنالك أيضًا addl والتي تجمع قيم 32 بت، أي نوع int في لغة السي. السجلات هي من نوع 64 بت (حرف r في %rax و %rdx) بدلًا من قطع 32 بت منه (على سبيل المثال %eax هو النسخة المنخفضة من 32بت من %rax و %edx هي النسخة 32بت المنخفضة من %rdx). تنفّذ عملية الجمع في لغة التجميع بأداء عالي لأن المعاملات مخزنة في سجلات CPU، ومترجم لغة C العادي (حتى لو استخدم تحسينات الوضع الافتراضي) سينتج شيفرة برمجيّة بلغة أسمبلي مشابهة للسابق. تعتبر لغات الأنظمة الثلاثة هي خيارات جيّدة للترجمة إلى WebAssembly بسبب تركيزها على أنواع صريحة كما في WebAssembly: i32 لقيمة عدد صحيح 32 بت و f64 لقيمة الفاصلة العائمة، وهكذا… تشجع أنواع البيانات الصريحة تحسين استدعاءات الدالة، فتملك الدالة مع نوع بيانات صريح توقيع يحدد أنواع البيانات للمعاملات والقيمة التي ستعود من الدالة (إذا كانت موجودة)، وفي الأسفل توقيع لدالة WebAssembly تسمى $add، وهي مكتوبة بشكل نص لغة WebAssembly كما سنتحدث عليها لاحقًا، تأخذ الدالة عددين صحيحين 32 بت كمعاملات وترجع عدد صحيح 64 بت: (func $add (param $lhs i32) (param $rhs i32) (result i64)) يجب أن يملك مترجم JIT للمتصفح على معاملات أعداد صحيحة 32 بت ويرجع قيمة 64 بت مخزنة في سجلات بالحجم المناسب. عندما نتحدث عن شيفرة برمجيّة عالية الأداء فإن WebAssembly تتربع على عرش ذلك، فعلى سبيل المثال asm.js هي لغة برمجة مشابهة لجافا سكربت لزيادة الأداء وجعلها مقاربة لسرعة الآلة، فتدعو هذه اللغة إلى تحسين الشيفرة البرمجيّة لتحاكي أنواع البيانات الصريحة الموجودة في لغات النظام، هذا المثال بلغة C وآخر بلغة asm.js، فعينة الدالة في لغة C هي: int f(int n) { /** C **/ return n + 1; } فكل من معامل n و نوع الإرجاع من نوع int بصراحة، والدالة المقابلة لذلك في asm.js ستكون هذه : function f(n) { /** asm.js **/ n = n | 0; return (n + 1) | 0; } فلغة جافا سكربت لا تعلن صراحة عن أنواع البيانات، لكن عملية OR بتيّة في جافا سكربت ترجع عدد صحيح، هذا مثال لعملية OR البتيّة عديمة الجدوى: n = n | 0; /* bitwise-OR of n and zero */ عمليّة OR البتيّة بين n و صفر تساوي n، لكن هدفنا هنا أن n يحتوي على عدد صحيح، فتعليمة return تخدعك عن طريق التحسين. يتميّز TypeScript بين أنواع جافا سكربت بتبني أنواع البيانات الصريحة، والتي ستجعل من هذه اللغة جذابة للترجمة إلى لغة WebAssembly (ستجد شيفرة برمجية تفسر هذا في الأسفل). الميّزة المشتركة الثانية بين أنظمة اللغات الثلاثة أنها تنفّذ دون جامع القمامة garbage collector (GC)، فمترجم لغة Rust لتخصيص الذاكرة بشكل حيوي يكتب شيفرات البرمجيّة الخاصة بالتخصيص وإلغاء التخصيص (allocation/deallocation) وبالنسبة لبقية اللغات، يقع هذا العمل على المبرمج حيث أن من مهامه تخصيص وإلغاء التخصيص بشكل صريح في هذه الذاكرة، لذلك فلغات الأنظمة تتجنّب تعقيدات جامع القمامة التلقائي. يمكن تلخيص ما عرفناه على WebAssembly في أن أي مقال على لغة WebAssembly تقريبًا يذكر سرعته القريبة من سرعة الآلة كأهم ميزة فيه، لذلك فإن هذه اللغات الثلاثة كانوا أول مشرحين للترجمة إلى WebAssembly. فصل المخاوف بين جافا سكربت و WebAssembly على عكس جميع الإشاعات، فلقد صممت لغة WebAssembly لدعم جافا سكربت وليس لاستبداله عن طريق توفير أداء أفضل في المهام الصعب، ولهذه اللغة أفضلية عند التنزيل، فالمتصفح يحصل على وحدة جافا سكربت كنص، وفي WebAssembly يحصل على صيغة ثنائيّة مضغوطة لتسريع التنزيل. من المهم معرفة كيف جافا سكربت وWebAssembly يعملان معًا، فجافاسكربت مصمم لقراءة وكتابة نموذج كائن المستند (Document Object Model - DOM)، الشجرة التي تمثل صفحة الويب، وعلى نقيض ذلك، لا يأتي WebAssembly على أي وظائف مدمجة لـ DOM، لكن يمكن لـ WebAssembly استيراد الدوال من جافا سكربت واستدعاءها حسب الحاجة، يفسر هذا كيفية عمل ذلك: DOM<----->JS<----->WebAssembly سيبقى جافا سكربت في أي نوع من أنواعه يدير DOM، لكن يمكنه استخدام وظائف الأغراض العامة من وحدات WebAssembly، كما في الشيفرة البرمجية السابقة. تسلسل Hailstone وتخمين Collatz هنالك أمثلة عديدة لشيفرة WebAssembly في وضع الإنتاج عند عملها بأداء عالي، مثل إنشاء أزواج مفاتيح تشفير كبيرة أو استخدام هذه المفاتيح للتشفير وفك تشفير، ومثال على ذلك يمكن اتباعه بسهول، هنالك عملية صعبة بأعداد كبيرة ويمكن لجافا سكربت التعامل معها بسهولة. هذه دالة hstone (اختصار لـ Hailstone)، تأخذ عدد صحيح كمعامل. تعريف هذه الدالة كالتالي: 3N + 1 إذا كان N عدد فردي hstone(N) = N/2 إذا كان N عدد زوجي على سبيل المثال، hstone(12) ترجع 6 في حين hstone(11) ترجع 34، إذا كان N عدد فردي، فإن 3N+1 هو عدد زوجي، وإذا كان N عدد زوجي، فإن N/2 إما عدد زوجي (مثال 4/2=2) أو فردي (مثال 6/2=3). يمكن استخدام دالة hstone بطريقة عودية عن طريق تمرير قيمة العودة كالمعامل التالي، وستكون النتيجة هي تسلسل hailstone مثل هذه، والتي تبدأ برقم 24 كمعامل أول، وترجع القيمة 12 كمعامل التالي وهكذا: 24,12,6,3,10,5,16,8,4,2,1,4,2,1,... يتطلب الأمر 10 استدعاءات للدالة حتى تستقر على الرقم واحد، وسيبقى التسلسل 4,2,1 يتكرر إلى ما لا نهاية لأن (3x1)+1 هو 4، لذلك يقسم على 2 ليعود 2، والذي يقسم على 2 ليكون 1 وهكذا دواليك، ولمزيد من المعلومات يمكنك الإطلاع على تفسير مجلة Plus حول لماذا اسم hailstone هو الاسم المناسب لهذا التسلسل. لاحظ أن أس 2 تتلاقى بسرعة كبيرة، حيث أنها تتطلّب N تقسيمات على 2 للوصول إلى 1، فعلى سبيل المثال 32 = 25 لديها طول تقارب 5 و 64 = 26 لديها طول تقارب 6 ، نهتم هنا بطول التسلسل من المعامل الأول إلى أول ظهور لرقم 1، فشيفرتي البرمجية بلغة C و TypeScript تحسب طول تسلسل hailstone. تخمين Collatz هو تسلسل hailstone يتقارب إلى 1 مهما كان المعامل N>0، فلم يستطع أحد تفنيد تخمين Collatz ولم يتمكن أي أحد الحصول على إثبات لجعل التخمين نظرية، فالتخمين، على الرغم من سهولة تجربته ببرنامج، يبقى مشكلة صعبة في الرياضيات. من C إلى WebAssembly في خطوة واحدة برنامج hstoneCL أسفله هو تطبيق ليس ويب يمكن ترجمته باستخدام مترجم Cعادي (على سبيل المثال GNU أو Clang)، يولّد هذا البرنامج عدد صحيح عشوائي قيمته N>0 ثمانية مرات ويحسب طول تسلسل hailstone بداية من N، دالتين مهمتين وهما main وhstone عند ترجمة التطبيق إلى WebAssembly. المثال 1 - دالة hstone في لغة السي #include <stdio.h> #include <stdlib.h> #include <time.h> int hstone(int n) { int len = 0; while (1) { if (1 == n) break; /* halt on 1 */ if (0 == (n & 1)) n = n / 2; /* if n is even */ else n = (3 * n) + 1; /* if n is odd */ len++; /* increment counter */ } return len; } #define HowMany 8 int main() { srand(time(NULL)); /* seed random number generator */ int i; puts(" Num Steps to 1"); for (i = 0; i < HowMany; i++) { int num = rand() % 100 + 1; /* + 1 to avoid zero */ printf("%4i %7i\n", num, hstone(num)); } return 0; } يمكن ترجمة الشيفرة البرمجية وتشغيلها من سطر الأوامر (حيث أن % موجه لسطر الأوامر) على أي نظام مشابه ليونكس: % gcc -o hstoneCL hstoneCL.c ## compile into executable hstoneCL % ./hstoneCL ## execute هذا مثال لمخرجات عند التشغيل: Num Steps to 1 88 17 1 0 20 7 41 109 80 9 84 9 94 105 34 13 تتطلّب لغات الأنظمة (بما في ذلك لغة السي) أداة مخصصّة لترجمة الشيفرة البرمجية إلى وحدة WebAssembly، بالنسبة للغات C وC++، يعتبر Emscripten هو الخيار الأكثر الانتشارًا مبني على بنية مترجم LLVM (Low-Level Virtual Machine)، استخدمت في امثلتي بلغة C على EmScripten، والذي يمكنك تثبيته بمساعدة هذا الدليل. يمكن جعل برنامج hstoneCL يعمل على الويب باستخدام Emscription لترجمة الشيفرة البرمجيّة - دون تغيير - إلى وحدة WebAssembly، تُنشئ أداة Emscription صفحة HTML مع جافا سكربت (في asm.js) الذي يتوسط بين DOM ووحدة WebAssembly التي تحسب دالة hstone، وهذه هي الخطوات: 1- ترجمة برنامج hstoneCL الذي لا يعمل على الويب إلى WebAssembly: % emcc hstoneCL.c -o hstone.html ## generates hstone.js and hstone.wasm as well يحتوي ملف hstoneCL.c على الشيفرة البرمجيّة الموجودة في الأعلى، و معامل -o لراية المخرجات والتي ستحدد اسم ملف HTML وسيحمل كل من شيفرة جافا سكربت المولّدة وملف ثنائي WebAssembly نفس الاسم (في هذه الحالة، hstone.js و hstone.wasm على التوالي)، النسخ الأقدم من Emscription (قبل الاصدار 13)، قد يتطلّب تضمين راية -s WASM=1 في أمر الترجمة. 2- استخدم خادم ويب Emscription (أو ما يعادله) لاستضافة تطبيق الويب: % emrun --no_browser --port 9876 . ## . is current working directory, any port number you like لتجاوز رسائل التحذيريّة، يمكنك تضمين راية --no_emrun_detect. يشغّل هذا الأمر خادم الويب، والذي يستضيف جميع الموارد في مجلد العمل الحالي، على وجه الخصوص hstone.html و hstone.js و hstone.wasm. 3- افتح المتصفح مع تفعيل WebAssembly (على سبيل المثال Chrome أو Firefox) وانتقل إلى العنوان : http://localhost:9876/hstone.html. تظهر هذه الصورة المخرجات من حاسوبي باستخدام متصفح Firefox: النتيجة رائعة خاصة أنك كتبت سطر واحد فقط دون أي تغييرات على برنامج C الأصلي. تحسين برنامج hstone للويب تترجم أداة Emscription برنامج C إلى وحدة WebAssembly وتولّد جافا سكربت المطلوب، لكن هذه الأداة مناسبة لشيفرة برمجيّة ولّدتها اللآلة، على سبيل المثال، ينتج asm.js ملف بحجم 100 كيلوبايت تقريبًا، تتعامل شيفرة البرمجيّة للجافا سكربت عدة سيناريوهات ولا تستخدم API الأخير الخاص بـ WebAssembly. نسخة مصغّرة من برنامج hstone للويب ستجعل من السهل التركيز على كيف تتعامل وحدة WebAssembly (الموجودة في ملف hstone.wasm) مع جافا سكربت (الموجود في ملف hstone.js). هنالك مشكلة أخرى: الشيفرة البرمجيّة لـ WebAssembly لا تملك حدود دالية في مصدر البرنامج كما في لغة السي، فعلى سبيل المثال، يملك برنامج ChstoneCL دالتين معرفتين من قبل المستخدم وهما main و hstone، ستكون النتيجة تصدير وحدة WebAssembly دالة تسمى _main لكنها لا تصدر دالة اسمها _hstone (حيث أن دالة main هي نقطة الدخول في برنامج سي). جسم دالة Chstone سيكون في دالة غير مصدّرة أي ملفوفة بـ _main، دوال WebAssembly المصدّرة هي نفسها التي يمكن لجافا سكربت استدعاؤها باسمها، وعلى الرغم من ذلك، من الأفضل تحديد أي دوال لغة المصدر يجب تصديرها بالاسم في شيفرة البرمجيّة لـ WebAssembly. المثال الثاني - برنامج hstone المنقح #include <stdio.h> #include <stdlib.h> #include <time.h> #include <emscripten/emscripten.h> int EMSCRIPTEN_KEEPALIVE hstone(int n) { int len = 0; while (1) { if (1 == n) break; /* halt on 1 */ if (0 == (n & 1)) n = n / 2; /* if n is even */ else n = (3 * n) + 1; /* if n is odd */ len++; /* increment counter */ } return len; } برنامج hstoneWA المنقح المعروض أعلاه، لا يملك دالة main، فلا حاجة له، لأن البرنامج ليس مصمم للعمل كبرنامج مستقل بل مخصص لوحدة WebAssembly مع دالة تصدير واحدة. يشير توجيه EMSCRIPTEN_KEEPALIVE (المعرّف في الملف الرأCemscripten.h) إلى المترجم لتصدير دالة _hstone في وحدة WebAssembly، إتفاقية الاسم واضحة للغاية: يبقى اسم دالة Cمثل hstone، لكن مع شرطة السفليّة كحرف أول في WebAssembly (أي _hstone في هذه الحالة)، وتتبع مترجمات WebAssembly أخرى اتفاقيات أسماء مختلفة. للتأكد من عمل ذلك، يمكنك اختصار خطوة الترجمة إلى إنتاج وحدة WebAssembly و جافا سكربت، لكن بدون HTML: % emcc hstoneWA.c -o hstone2.js ## we'll provide our own HTML file يمكن اختصار الملف HTML إلى هذا: <!doctype html> <html> <head> <meta charset="utf-8"/> <script src="hstone2.js"></script> </head> <body/> </html> يحمل ملف HTML ملف جافا سكربت، والذي يقوم بجلب وتحميل ملف WebAssembly الثنائي الذي يسمى hstone2.wasm، وبالمناسبة ملف WASM الجديد بنصف حجم الملف الأصلي تقريبًا. يمكن ترجمة الشيفرة البرمجية للتطبيق كالسابق ومن ثم تشغيله مع خادم الويب المدمج: % emrun --no_browser --port 7777 . ## new port number for emphasis بعد طلب وزيارة ملف HTML في المتصفح (في هذه الحالة Chrome)، يمكن استخدام كونسول ويب للتأكّد من تصدير دالة hstone على أنها _hstone. هذا مقتطف من جلستي في كونسول الويب، مع ## للتعليقات: > _hstone(27) ## invoke _hstone by name < 111 ## output > _hstone(7) ## again < 16 ## output يعتبر استخدام موجه EMSCRIPTEN_KEEPALIVE هو طريقة واضحة لجعل مترجم Emscripten وحدة WebAssembly تصدّر أي دالة إلى جافا سكربت، وهذا ما يقوم به هذا المترجم، وأي مستند HTML مخصّص مع جافا سكربت يدوي مناسب يمكنه استدعاء دوال من وحدة WebAssembly وذلك بفضل Emscripten. ترجمة TypeScript إلى WebAssembly مثال شيفرة البرمجيّة التالية بلغة TypeScript، والتي هي جافا سكربت مع أنواع بيانات صريحة، ويتطلب هذا Node.js مع مدير الحزم الخاص به npm، يثبت أمر npm التالي AssemblyScript والذي هو مترجم WebAssembly لشيفرة برمجية TypeScript: % npm install -g assemblyscript ## install the AssemblyScript compiler يتكون برنامج TypeScript hstone.ts من دالة واحدة، والتي تسمى hstone أيضًا، وسيسبق نوع البيانات i32 (عدد صحيح 32 بت) المعاملات وأسماء المتغيرات المحليّة (في هذه الحالة، n و len على التوالي): export function hstone(n: i32): i32 { // will be exported in WebAssembly let len: i32 = 0; while (true) { if (1 == n) break; // halt on 1 if (0 == (n & 1)) n = n / 2; // if n is even else n = (3 * n) + 1; // if n is odd len++; // increment counter } return len; } تأخذ دالة hsotne معامل واحد من نوع i32 وترجع قيمة من نفس النوع، ويشبه جسم الدالة ذلك الموجود في مثال لغة سي، ويمكن ترجمة الشيفرة المصدريّة إلى WebAssembly كالتالي: % asc hstone.ts -o hstone.wasm ## compile a TypeScript file into WebAssembly حجم ملف WASM hstone.wasm حوالي 14 كيلوبايت. لإيضاح كيف تحمّل وحدة WebAssembly، يتضمن ملف HTML في الأسفل (index.html في موقعي) سكربت جلب وتحميل وحدة WebAssembly hstone.wasm ومن ثم إنشاء مثيل لهذه الوحدة حتى يمكن استدعاء دالة hstone في كونسول المتصفح. المثال 3 - صفحة HTML لشيفرة TypeScript <!doctype html> <html> <head> <meta charset="utf-8"/> <script> fetch('hstone.wasm').then(response => <!-- Line 1 --> response.arrayBuffer() <!-- Line 2 --> ).then(bytes => <!-- Line 3 --> WebAssembly.instantiate(bytes, {imports: {}}) <!-- Line 4 --> ).then(results => { <!-- Line 5 --> window.hstone = results.instance.exports.hstone; <!-- Line 6 --> }); </script> </head> <body/> </html> يمكن تفسير عنصر script في HTML السابق سطرً سطرًا، فيستخدم استدعاء fetch في السطر الأول وحدة fetch للحصول على وحدة WebAssembly من خادم الويب الذي يستضيف صفحة HTML، وعند وصول إجابة HTTP، ستعمل وحدة WebAssembly كتسلسل من البيتات، والتي ستكون مخزّنة في arrayBuffer من السكربت في السطر 2، تتكوّن هذه البايتات من وحدة WebAssembly، والتي هي كامل الشيفرة البرمجيّة مترجمة من ملف TypeScript، هذه الوحدة لا تملك أي استدعاءات، كما هو مبيّن في نهاية السطر 4. في بداية السطر الرابع، سينشئ مثيل وحدة WebAssembly وتشبه هذه الوحدة لصنف غير ثابت مع أعضاء غير ثابتين في لغة كائنيّة التوجه مثل جافا. تحتوي الوحدة من متغيرات، دوال، وأدوات دعم مختلفة (artifacts)، لكن يجب إنشاء مثيل للوحدة قبل استخدامها كما في الصنف غير ثابت، وفي هذه الحالة في كونسول الويب، لكن بصفة عامة في شيفرة جافاسكربت مناسبة. يصدّر السطر السادس من السكربت دالة hstone من TypeScript الأصليّة بنفس الاسم، وستكون دالة WebAssembly متاحة لأي شيفرة جافا سكربت، كما ستؤكد جلسة أخرى في كونسول المتصفح. يملك WebAssembly API أكثر إيجازًا لجلب وإنشاء مثيل وحدة، يقلل API الجديد السكربت السابق لعمليتي جلب وإنشاء مثيل، بالنسبة إلى النسخة التي عرضناها هنا لإيضاح فائدة التفاصيل، وبشكل خاص، عرض وحدة WebAssembly كمصفوفة بايت التي ينشئ مثيلها ككائن مع دوال المصدّر. الهدف هو الحصول على صفحة ويب تحمّل وحدة WebAssembly بنفس طريقة وحدة JS ES2015: <script type='module'>...</script> سيعمل جافا سكربت على جلب وترجمة ومعالجة وحدة WebAssembly كما لو كانت مجرّد واحدة JS أخرى. لغة صيغة النص (text format language) يمكن ترجمة الشيفرة الثنائيّة لـ WebAssembly من وإلى مرادفها بصيغة النص، فالشيفرة الثنائيّة تكون موجودة في ملفات بصيغة WASM، في حين أن نصوص قابلة للقراءة من قبل المبرمجين تكون موجودة بملفات بصيغة WAT. إن WABT هي مجموعة من عشرات الأدوات للتعامل مع WebAssembly، بما في ذلك للترجمة من وإلى صيغ مثل WASM و WARK ومن بين أدوات التحويل wasm2wat و wasm2c و wat2wasm. تتبنى لغة صيغة النص صياغة S-expression (S تعني رمزي symbolic) الشائعة في Lisp، تمثل S-expression واختصارها sexpr شجرة كقائمة مع العديد من القوائم الفرعية بشكل اعتباطي، فعلى سبيل المثال، يحدث هذا sexpr بالقرب من نهاية ملف WAT لمثال TypeScript: (export "hstone" (func $hstone)) ## export function $hstone by the name "hstone" الشجرة التي تمثله هي التاليّة: export ## root | +----+----+ | | "hstone" func ## left and right children | $hstone ## single child في الصيغة النصيّة، وحدة WebAssembly هي sexpr حيث أن الجزء الأول هي الوحدة module والتي هي جذر الشجرة. هذا مثال ثاني لوحدة معرّفة ومصدّرة كدالة فرديّة، والتي لا تأخذ أي معامل لكنها ترجع ثابت 9876: (module (func (result i32) (i32.const 9876) ) (export "simpleFunc" (func 0)) // 0 is the unnamed function's index ) تعرّف هذه الدالة دون اسم (كما في lambda) وتصدّر بالإشارة إلى مؤشر 0، والذي هو مؤشر أول sexpr متداخل في الوحدة، وإن اسم دالة التصدير هي السلسلة النصيّة "simpleFunc". الدوال في صيغة النص تملك نمط قياسي، والذي يمكن تفسيره على النحو التالي: (func <signature> <local vars> <body>) يحدّد التوقيع المعاملات (إذا كانت موجودة) ويرجع قيمة العودة (إذا كانت موجودة)، فعلى سبيل المثال، هذا توقيع لدالة لا تملك اسم تأخذ معاملين من نوع عدد صحيح 32 بت وتعيد قيمة عدد صحيح 64 بت: (func (param i32) (param i32) (result i64)...) يمكن إعطاء الأسماء إلى الدوال والمعاملات والمتغيرات المحليّة، حيث يبدأ الأسم بعلامة دولار: (func $foo (param $a1 i32) (param $a2 f32) (local $n1 f64)...) يعكس جسد دالة WebAssembly بنية الآلة الأساسية لهذه اللغة، فتخزين المكدس هو الأساس، ومثال ذلك دالة تضاعف معامل عددها الصحيح وتعيد القيمة الجديدة: (func $doubleit (param $p i32) (result i32) get_local $p get_local $p i32.add) تدفع كل واحدة من عمليات get_local، والتي تعمل على المتغيرات المحلية والمعاملات المشابهة، معامل 32 بت إلى المكدس، وستخرج عملية i32.add أعلى قيمتين (والتي هي في هذه الحالة، القيم الوحيدة) من المكدس بجمعهم، وستكون النتيجة هي القيمة الوحيدة الموجودة في المكدّس وبالتالي سترجع من دالة $doubleit. عند ترجمة شيفرة WebAssembly إلى لغة الآلة، يجب استبدال أساس مكدس WebAssembly عند الإمكان بسجلات الأغراض العامة، وهذه مهمة مترجم JIT، والتي تترجم شيفرة آلة المكدس الافتراضية لـ WebAssembly إلى شيفرة آلة حقيقيّة. لا يفضل مبرمجو الويب كتابة WebAssembly بصيغة النص، حيث أن الترجمة من لغة عالية المستوى يعتبر خيار أفضل لهم على عكس كتّاب المترجم، حيث سيجدون من المفيد العمل عليها. الخاتمة على الرغم من إحراز الكثير من هدف WebAssembly للوصول إلى سرعة مقاربة لآلة (Native)، لكن لايزال مترجم JIT لجافا سكربت يتحسن مع ظهور أنواع مناسبة للتحسين (مثل TypeScript) تقترب من سرعة الآلة (native)، فهل هذا يعني أن WebAssembly هو مضيعة للوقت؟ لا أعتقد ذلك. يعالج WebAssembly هدفًا تقليديًا آخر في الحوسبة: إعادة استخدام الشيفرة البرمجية ذات معنى، كما توضح الأمثلة المختصرة في هذا المقال، فإن الشيفرة البرمجيّة بلغة C أو TypeScript، تترجم بسهولة إلى وحدة WebAssembly والتي تعمل بشكل جيّد مع شيفرة برمجيّة خاصة بجافا سكربت وهو الرابط بين التقنيات المستخدمة في الويب، وبالتالي يدعو WebAssembly إلى إعادة استخدام الشيفرة البرمجيّة وتوسيع استخدام التعليمات الجديدة، على سبيل المثال، قد يكون برنامج عالي الأداء لمعالجة الصور مكتوب كتطبيق سطح المكتب مفيدًا أيضا في تطبيق ويب، لذلك سيكون من الأفضل استخدام WebAssembly (بالنسبة لوحدات الويب الجديدة ذات صلة بالحسابات، سيكون WebAssembly هو خيار جيّد). وحدسي يقول أن WebAssembly ستزدهر بنفس القدر لإعادة استخدام للأداء. ترجمة -وبتصرف- للمقالات: WebAssembly for speed and code reuse لصاحبه Marty Kalin Why everyone is talking about WebAssembly لصاحبيه Gordon Haff وMike Bursell Why should you use Rust in WebAssembly? لصاحبه Ryan Levick1 نقطة
-
السلام عليكم يمكنك التواصل مع الدعم الفني للأكاديمية من خلال هذا الرابط و فتح تذكرة ,سوف يتم التواصل معك بأقرب وقت ممكن إن شاء الله . https://help.hsoub.com/Default1 نقطة
-
نعم الجرافيك دايزين له مستقبل عظيم ومهم لأغلب المجالات اذا ليس لديك معرفة وتود التعلم أنصحك من خبرة بالجرافيك دايزين لتعلم و يمكنك العمل بالمجال عمل الحر والاستفادة من دخل إضافي مثل تصميم الهوية التجارية ( الشعار ، البنر ، البروشور ، عقود الشركة ) أو بمجال التدريب والتعليم ( تصميم حقائب تدريبية ، عروض تقديمية ،الخ...) أتمنى أن الإجابة ساعدتك و محفز لدخولك المجال ....1 نقطة
-
في هذا الجزء من المقالات التعليمية، نتطرَّق إلى لغة JavaScript كما هي بدون تعديلات خاصة بالبيئة. لكن ما زلنا نستخدم المتصفح كبيئة تجريبية، لذلك يجب أن تتعرف على عددٍ قليلٍ من دوال واجهة المستخدم الخاصة به. ستتعرف في هذا الفصل على هذه الدوال التفاعلية الخاصة بالمتصفح. الدالة alert الصياغة: alert(message); تعرض هذه الدالة رسالة نصية وتوقف تنفيذ السكربت مؤقتًا حتى يضغط المستخدم على «موافق» (OK). إليك الشيفرة البسيطة التالية مثلًا: alert("مرحبًا"); تسمى الرسالة النصية التي تظهر على شكل نافذة صغيرة تدعى «النافذة المنبثقة الشرطية» (modal window، وهي عنصر تحكم رسومي)؛ تعني كلمة «شرطية» أنه لا يمكن للزائر التفاعل مع بقية الصفحة، أو الضغط على أزرار أخرى وما إلى ذلك، إذ تشترط عليه التفاعل معها فقط، أي حتى يضغط على «موافق» (Ok) في هذه الحالة. الدالة prompt تقبل الدالة prompt وسيطين (arguments) لتكون صياغتها بالشكل التالي: result = prompt(title, [default]); تعرض هذه الدالة نافذة منبثقة شرطية مع رسالة نصية مخصصة، وحقل إدخال للمستخدم، وزرَّين (موافق [OK] وإلغاء [CANCEL]). الوسيط title: هو عبارة عن النص الذي سيعرض للمستخدم. الوسيط default: هو وسيط اختياري يمثِّل القيمة الأولية لحقل الإدخال الخاص بالمستخدم. قد يكتب المستخدم شيئًا ما في حقل الإدخال، ثمَّ يضغط على موافق (Ok). أو يمكنه إلغاء الإدخال عند الضغط على إلغاء (CANCEL) أو الضغط على مفتاح الهروب (Esc). استدعاء الدالة prompt يرجع سلسلة نصية تمثِّل القيمة التي أدخلها المستخدم في حقل الإدخال أو يرجع القيمة null إذا تم الخروج من النافذة وإلغائها. جرب نفِّذ المثال التالي في الطرفية وعدل عليه: let age = prompt('كم عمرك؟', 100); alert(`عمرك ${age} سنة!`); في IE (أي المتصفح Internet Explorer)، دائمُا ما يتم إضافة الوسيط default. أي هذا الوسيط اختياري في جميع المتصفحات باستثناء المتصفح IE الذي يعدُّه اجباريًّا، وإذا لم نحدِّد قيمته، يفترض المتصفح Internet Explorer أنَّ قيمته "undefined". نفِّذ هذه الشيفرة في متصفح Internet Explorer لرؤية الناتج: let test = prompt("Test"); لجعل الدالة prompt تعمل جيدًا في المتصفح IE، نوصي دائمًا بتمرير قيمة الوسيط الثاني default: let test = prompt("Test", ''); // <-- IE للمتصفح الدالة confirm الصياغة: result = confirm(question); تُظهر الدالة confirm نافذة منبثقة شرطية تحتوي على سؤال question، وزريّن (موافق [OK] وإلغاء [CANCEL]). تكون النتيجة true إذا ضغط المستخدم على الزر "Ok" وتكون false عدا ذلك. جرِّب المثال التالي في طرفيتك: let isBoss = confirm("Are you the boss?"); alert( isBoss ); الخلاصة ذكرنا في هذا المقال ثلاثة دوال للتفاعل مع مستخدمي الموقع وهي: الدالة alert: تعرض رسالة لإعلام المستخدم بشئ ما، وُتعطل كافة عمليات الصفحة حتى يتفاعل مع هذه الرسالة. الدالة prompt: تعرض رسالة تطلب من المستخدم إدخال شيء ما في حقل إدخال خاص لتعيد القيمة المدخلة في سلسلة نصية، أو ترجع القيمة null إذا تم العملية. الدالة confirm: تعرض رسالة (بمثابة سؤال) وتنتظر من المستخدم الرد عليها بالقبول أو الرفض، أي تكون النتيجة true إذا تم الضغط على زر "Ok" أو تكون false عدا ذلك. كل هذه الدوال مشروطة: فهي تتوقف عن تنفيذ السكربت ولا تسمح للمستخدم بالتفاعل مع بقية الصفحة حتى يتم التفاعل مع النافذة التي تعرضها. هناك اثنين من القيود التي تشترك بها جميع الدوال المذكورة أعلاه: يحدد المتصفح الموقع الذي ستظهر فيه النافذة، وعادة ما يكون في الوسط أو الأعلى. يعتمد شكل النافذة أيضًا على المتصفح، ولا يمكننا تعديله. هذا هو ثمن البساطة. هناك طرق أخرى لإظهار نوافذ أكثر جمالًا وفاعلية، ولكن إذا كانت التنسيقات الجمالية غير مهمة، فهذه الدوال تفي بالغرض. .task__importance { color: #999; margin-left: 30px; } .task__answer { border: 3px solid #f7f6ea; margin: 20px 0 14px; position: relative; display: block; padding: 25px 30px; } code { background-color: rgb(250, 250, 250); border-radius: 3px; } تمارين صفحة بسيطة الأهمية: 4 قم بإنشاء صفحة ويب تطلب اسمًا ما ثم تعرضه. الحل شيفرة JavaScript: let name = prompt("ما اسمك؟", ""); alert(name); الشيفرة كاملة: <!DOCTYPE html> <html> <body> <script> 'use strict'; let name = prompt("ما اسمك؟", ""); alert(name); </script> </body> </html> ترجمة -وبتصرف- للفصل Interaction: alert, prompt, confirm من كتاب The JavaScript Language اقرأ أيضًا المقال التالي: المعاملات الشرطية المقال السابق: معاملات الموازنة كامل مقالات دليل تعلم جافاسكربت1 نقطة
-
رائع جدا Bian Alabras اعتقد الافضل تحميل الامثله على https://jsfiddle.net وتضمينها هنا في الأكاديمية شكرا لكم وتمنياتنا بالتوفيق1 نقطة
-
تعتبر المخططات والجداول البيانية charts طريقة لعرض المعلومات information المُستخرجة من البيانات الخام data بشكل بصري يساهم في تقديم المعلومة بشكل سهل للمستخدم ويجعل تحليل الأجزاء الكبيرة من البيانات أكثر سهولة، بالإضافة إلى الجاذبية التي تضيفها هذه المخططات على الموقع بسبب الطريقة التفاعلية التي تُقدَّم بها المعلومات. تُؤمّن مكتبات الجافا سكربت لنا تضمين المخططات إلى موقعنا، والتي تمتاز بسهولة الفهم والتعامل، حيث سنتكلم في هذه المقالة عن أهم 3 مكتبات مفتوحة المصدر مكتوبة بلغة الجافا سكربت ومتخصصة في المخططات البيانية. في هذه المقالة سنتعلم عن أهم 3 مكتبات مفتوحة المصدر متخصصة في المخططات في الجافاسكربت مكتبة chart.js إن مكتبة chart.js هي مكتبة مفتوحة المصدر مكتوبة بالجافا سكربت تسمح لنا ببناء مخططات بيانية جميلة متحركة وتفاعلية نستخدمها في تطبيقات الويب، وهي متاحة تحت ترخيص MIT. يمكن يمكن من خلال هذه المكتبة بناء العديد من المخططات والرسوم البيانية المثيرة للإعجاب بمافيها مخططات الأعمدة bar charts، المخططات الخطية line charts، مخططات المساحة area charts، المقاييس الخطية linear scale، المخططات البيانية المبعثرة scatter charts. تمتاز المخططات المبنية بواسطة هذه المكتبة بأنها متجاوبة بشكل كامل مع غالبية الأجهزة، حيث يتم استدعاؤها وتضمينها في صفحة الويب باستخدام عناصر HTML5. سنطرح مثالًا توضيحيًا لطريقة رسم مخطط أعمدة باستخدام هذه المكتبة، حيث سنُضمِّمن مكتبة chart.js الموجودة في content delivery Network (اختصارًا CDN)، مع العلم أن البيانات المذكورة في المثال توضيحية فقط. <!DOCTYPE html> <html> <head> <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.5.0/Chart.min.js"></script> </head> <body> <canvas id="bar-chart" width=300" height="150"></canvas> <script> new Chart(document.getElementById("bar-chart"), { type: 'bar', data: { labels: ["North America", "Latin America", "Europe", "Asia", "Africa"], datasets: [ { label: "Number of developers (millions)", backgroundColor: ["red", "blue","yellow","green","pink"], data: [7,4,6,9,3] } ] }, options: { legend: { display: false }, title: { display: true, text: 'Number of Developers in Every Continent' }, scales: { yAxes: [{ ticks: { beginAtZero:true } }] } } }); </script> </body> </html> كما نرى في المثال، يتم إنشاء المخطط وتسمية نوعه عندما أسندنا القيمة bar إلى type (يمكن اختيار نوع المخطط هنا مثلًا يمكن تغيير نوع المخطط إلى horizontalBar) نسند قيم ألوان الأعمدة من خلال مصفوفة إلى backgroundColor ونلاحظ أن كل لون أسند إلى اسم العمود الذي يحمل نفس رقم الفهرسة في مصفوفة labels وسيكون الخرج بالشكل التالي: مكتبة Chartist.js مكتبة Chartist.js هي هي مكتبة تحريك بسيطة مكتوبة بلغة جافا سكربت تُستخدم لبناء مخططات وتصميمات جميلة متجاوبة وقابلة للتخصيص، وهي مكتبة مفتوحة المصدر تندرج تحت ترخيص MIT و WTFPL. صممت هذه المكتبة من قبل مجموعة من المطورين الذين كانوا غير راضيين عن الأدوات التي تُستخدم لتصميم المخططات، لذلك قاموا ببناء هذه المكتبة التي توفر ديناميكية رائعة للمصممين والمطورين. للبدء باستخدام هذه المكتبة ضمن تطبيقنا، نحتاج أولًا لتضمين ملف المكتبة Chartist.js والملف CSS، ويمكننا بعدها البدء ببناء العديد من أنواع المخططات والرسوم البيانية مثل مخططات الأعمدة، المخططات الخطية، بالإضافة إلى أنها إضافة بعض التحريك animation، حيث تقوم باستخدام SVG لاستدعاء وتحريك المخططات ديناميكيًا. سنطرح هنا مثالًا عن طريقة استخدام هذه المكتبة لبناء مخطط الفطيرة pie chart: <!DOCTYPE html> <html> <head> <link href="https//cdn.jsdelivr.net/chartist.js/latest/chartist.min.css" rel="stylesheet" type="text/css" /> <style> .ct-series-a .ct-slice-pie { fill: hsl(100, 20%, 50%); /* filling pie slices */ stroke: white; /*giving pie slices outline */ stroke-width: 5px; /* outline width */ } .ct-series-b .ct-slice-pie { fill: hsl(10, 40%, 60%); stroke: white; stroke-width: 5px; } .ct-series-c .ct-slice-pie { fill: hsl(120, 30%, 80%); stroke: white; stroke-width: 5px; } .ct-series-d .ct-slice-pie { fill: hsl(90, 70%, 30%); stroke: white; stroke-width: 5px; } .ct-series-e .ct-slice-pie { fill: hsl(60, 140%, 20%); stroke: white; stroke-width: 5px; } </style> </head> <body> <div class="ct-chart ct-golden-section"></div> <script src="https://cdn.jsdelivr.net/chartist.js/latest/chartist.min.js"></script> <script> var data = { series: [45, 35, 20] }; var sum = function(a, b) { return a + b }; new Chartist.Pie('.ct-chart', data, { labelInterpolationFnc: function(value) { return Math.round(value / data.series.reduce(sum) * 100) + '%'; } }); </script> </body> </html> تتيح لنا هذه المكتبة استخدام العديد من الأنماط Style المُعرَّفة مسبقًا في ملفات CSS التي قمنا بتضمينها في البداية بدلًا من كتابة الأنماط بشكل كامل يدويًا حيث يمكننا استخدام هذه الأنماط في التحكم بشكل المخطط الذي قمنا ببنائه. يُستخدم الصف .ct-chart المبني مُسبقًا في CSS لبناء حاوية container للمخطط، ويستخدم الصف .ct-golden-section للحصول على النسبة aspect ratios المستخدمة في تكبير وتصغيير التصميم ليتلائم مع التصميم المتجاوب responsive design وبالتالي يخفف عنا حساب الأبعاد. واستخدمنا الصف الافتراضي .ct-series-a لتحديد شكل الأقسام الموجودة في المخطط، حيث يمكن استبدال الحرف a للحصول على أشكال أخرى مبنية مُسبقًا. وقد استخدمنا التابع Chartist.Pie لبناء مخطط الفطيرة، وفي حال كنا نريد بناء شكل نوع آخر من المخططات مثل المخطط الخطي يمكن استخدام التابع Chartist.Line وسيكون الخرج لهذا الكود بالشكل: مكتبة D3.js تُعتبر المكتبة D3.js مكتبة أخرى مهمة مفتوحة المصدر مكتوبة بالجافا سكربت. وهي متاحة تحت رخصة BSD. وتقوم هذه المكتبة التي توفر أيضا تحريك ثلاثي الأبعاد 3D animation باستخدام HTML5، SVG، و CSS كإطار لعملها ضمن صفحة الويب. تقوم هذه المكتبة على على مبدأ أساسي في العمل وهو بناء مستند (Document Object Model) DOM ثم معالجته بالاعتماد على التوابع والبيانات المتوفرة داخله لنحصل منها على المخطط البياني الذي نريد بناؤه من خلال إحداث تغييرات في المستند. سنطرح هنا مثال عن مخطط الأعمدة باستخدام هذه المكتبة: <!DOCTYPE html> <html> <head> <style> .chart div { font: 15px sans-serif; background-color: lightblue; text-align: right; padding:5px; margin:5px; color: white; font-weight: bold; } </style> </head> <body> <div class="chart"></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/d3/5.5.0/d3.min.js"></script> <script> var data = [342,222,169,259,173]; d3.select(".chart") .selectAll("div") .data(data) .enter() .append("div") .style("width", function(d){ return d + "px"; }) .text(function(d) { return d; }); </script> </body> </html> حيث قمنا أولًا ببناء وسم style يحوي جميع اختياراتنا لشكل المخطط ويتم ربطها مع عقدة DOM لمعالجتها بنفس الطريقة التي يعمل بها jQuery. بعد حفط البيانات في المستند document يقوم التابع .enter() بالإذن ببدء التطبيق invoke لبناء العقدة الجديدة التي تحمل البيانات بالنسبة لجميع وكل التوابع التي تلي التابع .enter() فسيتم استدعاؤها من أجل كل عنصر من البيانات. وسيكون الخرج بالشكل التالي: الخلاصة توفر مكتبات المخططات في الجافا سكربت أدوات فعالة لإظهار البيانات بشكل بصري في الموقع الالكتروني الخاص بك، وهذا يزيد من جمالية وتفاعل الموقع. ترجمة وبتصرّف للمقال 3 top open source JavaScript chart libraries لصاحبه Dr. Michael J. Garbade1 نقطة
-
لم تأت تسمية هذا النوع من العروض من فراغ، إذ يجب أن يكون عرض المصعد Elevator Pitch مختصرًا ويمكنك تقديمه بعبارة أو عبارتين وفيما لا يتجاوز 10 ثوان إن لم يكن أقل من ذلك. يبيّن العالم النفسي Michael Formica أن معدل مدة الانتباه غير الموجّه نحو المهام non-task-oriented attention لدى الإنسان تصل إلى ما يقارب 8 ثوانٍ. وهنا يجب عليك إدراك أنّه يجب أن يحقق عرض المصعد الخاص بك الاهتمام الكافي لدى المتلقي ليطرح عليك الأسئلة التي تمكّنك من التوسع في الموضوع بشكل أكبر ( ولكن كن حذرًا ولا تسئ استخدام الاهتمام الذي حصلت عليه لتنطلق في الحديث دون توقف). بعد ذلك يكون أمامك 2-5 دقائق لتحصل على الاهتمام المطلوب لعقد لقاء مفصّل في نفس الوقت أو في وقت لاحق. ما دفعني إلى الحديث عن هذا الموضوع هو ما أراه من أن الكثير من الشركات الناشئة تبالغ في التفكير بشأن عروض المصعد. الأسئلة التي يجب الإجابة عنها الأمر بسيط جدًّا، ابدأ الحوار بجملتين تجيبان على الأسئلة التالية: 1. ما الذي تقوم به؟ Mikey Trafton، زميلي في Capital Factory يعلّم أصحاب الشركات الناشئة كيفية تبسيط إجاباتهم عن هذا السؤال وذلك باستخدام الصيغة التالية: أليس الأمر سهلًا؟ فقط ضع العبارات المناسبة في محلّها. الأمر سهل جدًّا. 2. لماذا يجب علي أن أهتم لأمر شركتك الناشئة قد تختلف الإجابة عن هذا السؤال باختلاف الجهة التي تطرحه، فقد يكون السائل من العملاء المحتملين، أو شريكًا في المشروع التجاري أو مستثمرًا، ومع ذلك يجب أن تكون الإجابة عنه مكمّلة للإجابة عن السؤال الأول، كما يجب أن تكون جذّابة بشكل كافٍ لتجبر الطرف المقابل على طرح المزيد من الأسئلة. كن جريئًا. راجع المقال كيف تتعامل مع تشكيك المستثمرين المحتملين في ادعاءاتك وتوقعاتك المستقبلية الذي أتحدّث فيه عن هذا الموضوع. إليك هذا المثال: "تساعد Shockwave Innovations في تثقيف وإرشاد وتمويل الشركات الناشئة التقنية لتتمكن من زيادة فرصها في تحقيق النجاح. في الواقع، تمكّنت إحدى الشركات الناشئة والتي قمنا بمساعدتها في أيامنا الأولى من الوصول إلى عائدات تقدّر بـ 80 مليون دولار وطرح أسهمها للاكتتاب العام في NASDAQ". من الواضح أنّ ردة الفعل الأولى على هذه العبارة هي: "مذهل، كيف تمكنتم من القيام بذلك؟" أو "رائع، ما هي الشركة التي أوصلتموها إلى البورصة". لا يهم السّؤال بعينه بقدر ما يهم أنه سيمنحني 2-5 دقائق إضافية من وقت السائل لأواصل الحديث عن الشّركة النّاشئة. ومع ذلك احذر من المبالغة في الادعاءات الجريئة التي تقدّمها، ولا تقدم على ذلك إلا إن كنت واثقًا من قدرتك على إثبات صحتها خلال المحادثة. يمكنك مراجعة المقال كيف تتعامل مع تشكيك المستثمرين المحتملين في ادعاءاتك وتوقعاتك المستقبلية حول هذا الموضوع. استخدم كلمات بسيطة: ابتعد عن الكلمات المعقدة والمنمّقة، وانتبه إلى أنّ عرض المصعد الجيّد وحده ليس كافيًا في الحصول على التمويل، ذلك لأنّه بمثابة مدخل إلى محادثة أطول، وعليك إثبات أنّك تستحق التمويل لتتمكن من الحصول عليه، وأود تذكيرك هنا بأنّ عرض المصعد السيّئ سيؤثر بشكل كبير على إمكانية حصولك على التمويل حتى لو كنت تستحقّه بالفعل، بمعنى أنّ هذا العرض هو أحد الأمور المطلوبة للاستمرار في الحديث مع المستثمر المحتمل. حان الوقت لتجربة عرض المصعد الخاص بك حان الآن وقت تجربة عرض المصعد الخاص بك، ويمكنك إجراء التجربة التالية: قدّم عرض المصعد الخاصّ بك لعشرين شخصًا لا يمتلكون معرفة مسبقة عن فكرتك أو شركتك، وليس من الضروري أن تتكلّم مع الغرباء، إذ يمكنك الاستعانة بجيرانك أو أقاربك أو زملائك السابقين في العميل. اطلب منهم أن يطرحوا أول سؤال يخطر على بالهم، ثم اطلب منهم أن يخبروك بما فهموك من وصفك (يعني أن يصفوا لك الشّركة). هل أوصلت الفكرة بالشّكل الصّحيح؟ إن لم تصل الفكرة بشكل جيّد، فعليك أن تُجري التعديلات اللازمة على عرضك إلى أن تحصل على النتيجة المرجوة. يمكنك إجراء هذه التجربة مع عروض السطر الواحد. كرر ثم كرر ثم كرر يجب أن يكون عرض المصعد الخاصّ بك محفورًا في دماغك لدرجة أن تكون الإجابة عن السؤال "ما الذي تقدّمه شركتك؟" حاضرة على لسانك دون أدنى تأخير. كرّر العرض مرارًا وتكرارًا وحاول إخبار الآخرين به حتى لو لم يطلبوا منك ذلك. مثلًا، عندما تقدّم نفسك لشخص ما، يمكنك القول: "مرحبًا، أنا فلان الفلاني صاحب الشركة الفلانية، نحن نساعد الشركات الناشئة...". أو يمكنك الاقتصار على الجملة الأولى في عرضك (الجملة التي تعرّف بها الطرف المقابل على ما تقدّمه شركتك). احرص كذلك على أن يحفظ الشركاء المؤسّسون والموظّفون الأوائل في شركتك هذا العرض، واسألهم عنه بين الفينة والأخرى. ترجمة -وبتصرّف- للمقال Your Elevator Pitch Only Needs to Accomplish One Thing لصاحبه Gordon Daugherty.1 نقطة
-
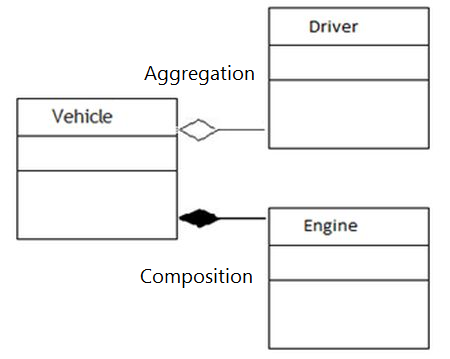
أريد توضيح عن الفروق بين مفهومي Composition و Aggregation في البرمجة الكائنية وهل هما علاقة وراثة؟1 نقطة
-
العلاقتين Composition و Aggregation في البرمجة غرضية التوجه OOP ليستا علاقة وراثة بل هما علاقة احتواء بين غرضين أو كائنين object (كائن يحوي كائن). لا يختلف المفهومان عن بعضهما بطريقة التطبيق إنما الاختلاف من ناحية ماهية الكائنات وعلاقتها ببعضها. علاقة Composition يكون فيها الصف class الذي يحوي على الكائنات objects مسؤولًا عن إنشاء بقية الكائنات التي يحويها ومسؤول أيضًا عن عملية إنهائها أي أنه ليتم إنشاء الصف الذي يحوي الكائنات composition يجب أولًا إنشاء جميع الكائنات التي يحويها وهذه هي علاقة composition وهي علاقة قوية Strong Relationship. مثال لعلاقة Composition (وهو الأكثر استخدامًا لتوضيح هذه العلاقة) هو مثال السيارة فمثلًا السيارة تحتوي على مجموعة كائنات مثل العجلات والمحرك..الخ هل يمكن تصنيع سيارة أوجعلها تتحرك من دون هذه الأغراض؟ بالطبع لا إذًا تصنيع السيارة مرتبط بتصنيع الكائنات التي تحويها كالعجلات والمحرك وأيضًا عطل السيارة مرتبط بعطل الكائنات التي تحويها. أما علاقة Aggregation هي عكس علاقة Composition أي أن الصف الكبير غير مسؤول عن إنشاء أو إنهاء الكائنات التي يحويها. أي أنه إن تم إنهاء الصف الذي يحوي الكائنات فلن تتأثر بذلك وتبقى تعمل. مثال على ذلك علاقة الشركة مع موظفيها هي علاقة Aggregation في حال تم إلغاء قسم في الشركة فإن الموظفين الذين يعملون بالقسم لن يتأثروا بذلك أي لن يتم إلغاء وجودهم وربما ينتقلون لقسم آخر أو لشركة أخرى. يمكن تعريف علاقة Composition بـ "owns" أي A "owns" B وعلاقة Aggregation بـ "uses" أي A "uses" B ما الفرق بين مفهومي Composition و Aggregation في OOP؟1 نقطة