لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 08/31/15 في كل الموقع
-
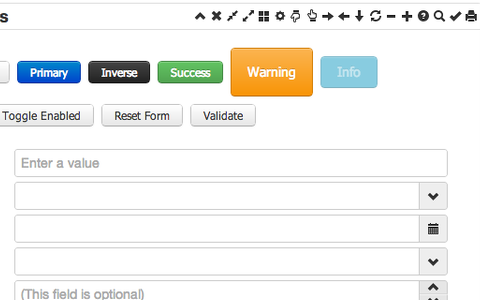
تعتبر الأزرار من أهم العناصر المستخدمة في صفحات الويب لذا فقد اهتم بها إطار العمل Bootstrap وأعطاها خصائص كثيرة ومتعددة، تستطيع تكوين الأزرار باستخدام الوسم <button></button> أو الوسم <a></a>.فيما يلي عرض للأصناف التي يمكن إضافتها إلى الوسمين السابقين لتخصيص الأزرار حسب الحاجة: .btn وهو الصنف الرئيسي الذي لابد من إضافته في أي زر سواء كان باستخدام الوسم <button> أو <a>..btn-primary ويستخدم مع الزر الأساسي في الصفحة أو النموذج..btn-info ويستخدم مع زر الحصول على المعلومات..btn-warning ويستخدم في حالة كانت هناك احتمالات أخرى وأردت تنبيه المستخدم لذلك..btn-danger ويستخدم في حالة التحذير من عواقب الإقدام على شيء كأن تستخدمه ليكون زر حذف شيء معين من الصفحة..btn-default الزر الافتراضي بدون أي تنسيقات إضافية، ويستخدم في أي حالة أخرى غير الحالات السابقة.مثال يوضح استخدامات الأصناف السابقة وتأثيرها على الأزرار: <button type="button" class="btn">زر بدون تأثير</button> <button type="button" class="btn btn-default">الزر الافتراضي</button> <button type="button" class="btn btn-primary">زر أساسي</button> <button type="button" class="btn btn-info">المزيد من المعلومات</button> <button type="button" class="btn btn-warning">انتبه لهذا</button> <button type="button" class="btn btn-danger">زر الخطر</button> <button type="button" class="btn btn-success">إنهاء بنجاح</button> <button type="button" class="btn btn-link">الزر كارتباط تشعبي</button>ومخرجات الشيفرة السابقة كما يلي: وتنطبق هذه الأصناف أيضا على الوسم <a></a> جرب ذلك واكتشف النتيجة بنفسك. تخصيص الأزرار (الحجم)يوفر إطار العمل Bootstrap عدة مقاسات تستطيع استخدامها وتخصيص الزر بالحجم الذي تريد كما يلي: .btn-lg صنف للشاشات الكبيرة.md. الحجم المُتوسّط (إذا لم تستعمل أي صنف فسيكون الحجم الافتراضي وهو الحجم المتوسط).btn-sm صنف للشاشات الصغيرة..btn-xs صنف للشاشات الصغرى.وهذا الكود يوضح كيفية استخدام هذه الأصناف لتخصيص حجم الأزرار: <button type="button" class="btn btn-primary btn-lg"> زر بدون تأثير وحجم كبير </button> <button type="button" class="btn btn-default"> الزر الافتراضي بالحجم الافتراضي </button> <button type="button" class="btn btn-primary btn-sm"> زر أساسي وحجم صغير </button> <button type="button" class="btn btn-primary btn-xs"> المزيد من المعلومات والحجم الأصغر </button> <button type="button" class="btn btn-warning btn-lg"> انتبه لهذا الحجم الكبير </button> <button type="button" class="btn btn-danger btn-sm"> زر الخطر الحجم الصغير </button>مخرجات الشيفرة السابقة: تجميع الأزرار في مجموعة واحدةيسمح لك الصنف .btn-group بإنشاء مجموعة من الأزرار وتجميعها في صف واحد. لإنشاء ذلك ننشئ تقسيم في الصفحة باستخدام الوسم <div> ونستعمل الصنف .btn-group لهذا الوسم، ومن ثم ننشئ الأزرار داخله كما يلي: <div class="btn-group"> <button type="button" class="btn btn-primary">1</button> <button type="button" class="btn btn-primary">2</button> <button type="button" class="btn btn-primary">3</button> <button type="button" class="btn btn-primary">4</button> </div>مخرجات الشيفرة السابقة: وبإمكانك تخصيص حجم الأزرار كاملة في هذه المجموعة من خلال استخدام الصنف.btn-group-* وتستبدل الرمز * بأي حجم (lg-sm-xs). وتستطيع استخدام الصنف.btn-group-justified لتكون جميع الأزرار متساوية مع بعضها البعض وتتمدد لتشمل كل العرض (width) المتوفر. وهناك صنف آخر وهو .btn-block يمكنك من خلاله أن تجعل الزر يأخذ عرض الصفحة كاملة أو عرض العنصر الأب فإذا وجد في عمود من أعمدة النظام الشبكي Grid system فإنه يأخذ عرض(width) العمود كاملا، وهذا يوضع عادة في المتاجر الإلكترونية عند شراء المنتجات أو يستخدم في صفحات تحميل البرامج وغيرها، مثال: <button type="button" class="btn btn-default btn-lg btn-block"> هذا الزر يأخذ عرض الصفحة كاملا </button> <hr/> <button type="button" class="btn btn-primary btn-lg btn-block"> <span class="glyphicon glyphicon-download"></span> تحميل المرفقات </button> <hr/> <div class="row"> <div class="col-sm-4"> <button type="button" class="btn btn-warning btn-lg btn-block"> <span class="glyphicon glyphicon-credit-card"></span> شراء المنتج </button> </div> <div class="col-sm-8"> <button type="button" class="btn btn-success btn-lg btn-block"> <span class="glyphicon glyphicon-send"></span> ارسل </button> </div> </div>مخرجات الشيفرة السابقة: ملاحظة: بإمكانك الاطلاع على كافة الخصائص والأصناف التي تم شرحها من خلال الأمثلة المرفقة. الأيقوناتتستخدم الأيقونات مع الأزرار والقوائم وأشرطة الأدوات Toolbars، وأدوات التنقل Navigation، والنماذج وغيرها من العناصر الأخرى، وهناك حوالي 200 أيقونة يوفرها Bootstrap. لا يتوجب عليك حفظ أسماء الأيقونات فإذا احتجت إلى اسم أيقونة كل ما عليك فعله هو زيارة الموقع الرسمي لإطار العمل. دائما تستخدم الأيقونات مع الوسم <span> وتستدعى من خلال الصنف.glyphicon والصنف.glyphicon-name حيث أن الصنف الأول لتهيئة التصميم لاستقبال الأيقونات، والصنف الثاني لاستدعاء اسم الأيقونة المراد استخدامها. <span class="glyphicon glyphicon-download"></span> <span class="glyphicon glyphicon-qrcode"></span> <button class="btn btn-primary btn-lg"> <span class="glyphicon glyphicon-search"></span> </button> <button class="btn btn-info btn-md"> <span class="glyphicon glyphicon-envelope"></span> ارسل الرسالة </button> <a href="#" class="btn btn-sucess btn-lg"> <span class="glyphicon glyphicon-comment"></span>إضافة تعليق </a>مخرجات الشيفرة السابقة: النماذج وعناصرها في Bootstrapكان تصميم النماذج وتنسيق كل عنصر داخل النموذج من أصعب الأعمال التي يقوم بها المصمم أثناء العمل على تصميم المواقع، ولكن Bootstrap وفر الكثير من الجهد في هذا الجانب وأعطى تنسيقًا لكل عنصر داخل النموذج. ويقسم Bootstrap النماذج إلى ثلاثة أنواع: النموذج العموديالنموذج الأفقي.نموذج السطر الواحد inline.قبل البدء بتفاصيل كتابة الشيفرة والأصناف المتوفرة لكل نوع من الأنواع السابقة، دعونا نتفق على القواعد التالية: الخاصية <"form role="form> نستخدمها دائما مع النماذج.يجب أن تكون العناصر <"label></label> ،<input type="text/> داخل الوسم <"div class="form-group> وذلك لإعطائها التنسيق المناسب.نستخدم الصنف .form-control مع العناصر <input> ،<textarea> ،<select>.وفيما يلي الأصناف المستخدمة والتنسيق النهائي الذي يظهر على النموذج في كل نوع من الأنواع الثلاثة السابقة: النموذج العموديوهو النموذج الافتراضي الذي تتسلسل فيه الأدوات بشكل عمودي، كما في الشكل التالي: شيفرة النموذج السابق: <form role="form"> <div class="form-group"> <label for="inputtext">اسم المستخدم:</label> <input type="text" id="inputtext" class="form-control" placeholder="اسم المستخدم" /> </div> <div class="form-group"> <label for="password">كلمة المرور:</label> <input type="password" id="password" class="form-control" placeholder="كلمة المرور"/> </div> <div class="checkbox"> <label><input type="checkbox" />تذكرني على هذا المتصفح</label> </div> <input type="button" class="btn btn-primary btn-md" value="تسجيل الدخول"/> </form>وكما تلاحظ يجب أن تلتزم بالقواعد السابقة الذكر لكي يظهر التصميم بالشكل المطلوب. النموذج الأفقيالتنسيق في هذا النموذج مختلف عن تنسيق النموذج السابق حيث يتم وضع كل العناصر المترابطة في ترتيب أفقي كما هو موضح في الشكل التالي:Horizontal-form.png وشيفرة النموذج كما يلي: <form class="form-horizontal" role="form"> <div class="form-group"> <label for="inputtext"class="control-label col-md-2">اسم المستخدم:</label> <div class="col-md-10"> <input type="text" id="inputtext" class="form-control" placeholder="اسم المستخدم" /> </div> </div> <div class="form-group"> <label for="password" class="control-label col-md-2">كلمةالمرور:</label> <div class="col-md-10"> <input type="password" id="password" class="form-control" placeholder="كلمة المرور"/> </div> </div> <div class="form-group"> <div class="col-xs-offset-2 col-xs-10"> <div class="checkbox" class="col-xs-offset-2 col-xs-10"> <label><input type="checkbox"/>تذكرني على هذا المتصفح</label> </div> </div> <div class="col-xs-offset-2 col-xs-10"> <input type="button" class="btn btn-primary btn-md" value="تسجيل الدخول"/> </div> </form>وكذلك هناك اختلاف في شيفرة النموذج والعناصر المكونة له فأولا لابد من إضافة الصنف.form-horizontal إلى وسم النموذج <form class="form-horizontal">، ومن ثم يتم إضافة الصنف , .col-*-* والصنف .control-label إلى كل وسم <label> داخل النموذج، وإضافة تقسيمات <div> في كل عنصر له الوسم <input>. كل عنصر يحتوي على الصنف .col-xs-offset-* فتتم إزاحته بمقدار القيمة التي ستوضع بدلا من الرمز *، كما تلاحظ في صندوق الاختيارcheckbox والزرbutton في النموذج السابق. نموذج السطر الواحد Inline formفي هذا النوع من النماذج يتم تجميع كل عناصر النموذج في سطر واحد، ولكن هذا النوع من النماذج لا يلائم الأجهزة ذات الشاشات الصغيرة كالأجهزة المحمولة، ولكن بمجرد الدخول للموقع من هذه الأجهزة فسيتحول مباشرة إلى النموذج من النوع العمودي الذي تقدم ذكره. وشيفرة تكوينه على النحو التالي: <form class="form-inline" role="form"> <div class="form-group"> <label class="sr-only" for="inputEmail">البريد الإلكتروني</label> <input type="email" class="form-control" id="inputEmail" placeholder="البريد الإلكتروني"> </div> <div class="form-group"> <label class="sr-only" for="inputPassword">كلمة المرور</label> <input type="password" class="form-control" id="inputPassword" placeholder="كلمة المرور"> </div> <div class="checkbox"> <label><input type="checkbox"> تذكرني على هذا الجهاز</label> </div> <button type="submit" class="btn btn-primary">تسجيل دخول</button> </form>ولا تختلف هذه الشيفرة عن الشيفرات السابقة إلا بصنفين هما .form-inline المضاف إلى الوسم<form>والصنف .sry-only المضاف مع الوسم <label>. وتم استخدام الصنف .sry-only لغرض إخفاء هذا العنصر، لأنه من المستحسن دائما عند إضافة عنصر <input> من نوع نص أن يكون الوسم <label> مصاحبًا له دائما لذا ففي الـ Bootstrap تم إضافة الصنف .sry-only لهذا الغرض. قد تلاحظ من خلال الأمثلة السابقة أن حجم العناصر داخل النموذج ثابت وقد لا يكون هذا الحجم مرغوب فيه لديك لذا بإمكانك تغيير أحجام هذه العناصر من خلال النظام الشبكي Grid system ، وهذا مثال يوضح ذلك: <form> <div class="row"> <div class="col-xs-3"> <input type="text" class="form-control"> </div> <div class="col-xs-4"> <input type="text" class="form-control"> </div> <div class="col-xs-5"> <input type="text" class="form-control"> </div> </div> <br> <div class="row"> <div class="col-xs-3"> <textarea class="form-control"></textarea> </div> <div class="col-xs-4"> <textarea class="form-control"></textarea> </div> <div class="col-xs-5"> <textarea class="form-control"></textarea> </div> </div> </form>مخرجات الشيفرة السابقة: خصائص إضافيةكما أسلفنا سابقا بأن إطار العمل وفّر Boostrap الكثير من الميزات في التعامل مع النماذج جعلت من التحكم بالأدوات وتنسيقها شيئا سهلًا جدًا، وأضاف أيضًا ميزات لم تكن موجودة في النماذج مسبقا ومنها: إضافات لمدخلات Input بدلا من أن نضع نصّا توضيحيًا أو أيقونة إضافية، أصبح من المُمكن إضافة أيقونة توضيحية أو زر مناسب مدمج مع المُدخلات<input type="text">و <textarea>، ولا بد أولا من التنبيه إلى اتباع القواعد التالية عند كتابة الشيفرة: الوسم <input> والوسم <span> -الذي سنضع من خلاله الأيقونات- يجب أن يكونا ضمن الوسم <div> والذي يأخذ الصنف .input-groupالوسم <span> يأخذ الصنف .input-group-addonوهذه الشيفرة توضح ذلك: <form> <div class="row"> <div class="col-xs-4"> <div class="input-group"> <span class="input-group-addon"> <span class="glyphicon glyphicon-user"></span> </span> <input type="text" class="form-control" placeholder="اسم المستخدم"> </div> </div> <div class="col-xs-4"> <div class="input-group"> <input type="text" class="form-control" placeholder="المبلغ"> <span class="input-group-addon">.00</span> </div> </div> <div class="col-xs-4"> <div class="input-group"> <span class="input-group-addon">$</span> <input type="text" class="form-control" placeholder="دولار أمريكي"> <span class="input-group-addon">.00</span> </div> </div> </div> </div> </form>وهذه مخرجات الشيفرة السابقة: ونستطيع أيضا أن نضيف إلى أدوات النصوص الكثير من العناصر الأخرى كأداة الاختيار checkbox أو radio لتصبح بهذا الشكل: وهذه شيفرة الشكل السابق: <form> <div class="row"> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"> <input type="checkbox"> </span> <input type="text" class="form-control"> </div> </div> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"> <input type="radio"> </span> <input type="text" class="form-control"> </div> </div> </div> </form>أو إضافة أزرار جانبية إلى أدوات النصوص أيضا لتكون كما بالشكل التالي: <form> <div class="row"> <div class="col-xs-6"> <div class="input-group"> <input type="text" class="form-control" placeholder="بحث عن…"> <span class="input-group-btn"> <button type="button" class="btn btn-default">ابحث</button> </span> </div> </div> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-btn"> <button type="button" class="btn btn-default">زر حدث</button> <button type="button" class="btn btn-default">زر حدث آخر</button> </span> <input type="text" class="form-control" placeholder="ضع النص الذي تريد …"> </div> </div> </div> </form>ومن خصائص النماذج الإضافية التي توفرها الـ Bootstrap، خاصية إلغاء تفعيل مجموعة من العناصر مرة واحدة، فالأصل كما تعودنا عند التعامل مع النماذج باستخدام الـ html أنه يمكن إلغاء تفعيل عنصر واحد عن طريق الخاصية disabled أو readonly وهنا نستطيع أن نتعامل مع ذلك أيضا وإضافة إلى ذلك فنستطيع إلغاء مجموعة حقول عن طريق تضمينها في وسم <fieldset> ومن ثم إعطائه الخاصية disabled="disabled" أو readonly="readonly"، كما في المثال التالي: <form class="form-horizontal" role="form"> <fieldset disabled="disabled"> <div class="form-group"> <label for="inputtext"class="control-label col-md-2">اسم المستخدم:</label> <div class="col-md-10"> <input type="text" id="inputtext" class="form-control" placeholder="اسم المستخدم" /> </div> </div> <div class="form-group"> <label for="password" class="control-label col-md-2">كلمة المرور:</label> <div class="col-md-10"> <input type="password" id="password" class="form-control" placeholder="كلمة المرور"/> </div> </div> <div class="form-group"> <div class="col-xs-offset-2 col-xs-10"> <div class="checkbox" class="col-xs-offset-2 col-xs-10"> <label><input type="checkbox" />تذكرني على هذا المتصفح</label> </div> </div> </div> <div class="col-xs-offset-2 col-xs-10"> <input type="button" class="btn btn-primary btn-md" value="تسجيل الدخول"/> </div> </fieldset> </form>تنسيق مخصص لعناصر النموذجيوفر إطار العمل Bootstrap للمصمم خيارات متعددة لإعلام المستخدم بحالة الإدخال فمثلا التنبيه في حالة كانت البيانات صحيحة أو خاطئة أو تحذيره من النص المدخل أو اكتمال الإدخال بنجاح والشكل التالي يوضح ذلك: تنبيه المستخدم حسب صحة الإدخال وهذه شيفرة الشكل السابق: <form class="form-horizontal"> <div class="form-group has-success has-feedback"> <label class="col-xs-2 control-label" for="inputSuccess">اسم المستخدم</label> <div class="col-xs-10"> <input type="text" id="inputSuccess" class="form-control" placeholder="في حالة النجاح"> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> </div> </div> <div class="form-group has-warning has-feedback"> <label class="col-xs-2 control-label" for="inputWarning">كلمة المرور</label> <div class="col-xs-10"> <input type="password" id="inputWarning" class="form-control" placeholder="في حالة التحذير "> <span class="glyphicon glyphicon-warning-sign form-control-feedback" aria-hidden="true"></span> </div> </div> <div class="form-group has-error has-feedback"> <label class="col-xs-2 control-label" for="inputError">البريد الإلكتروني</label> <div class="col-xs-10"> <input type="email" id="inputError" class="form-control" placeholder="في حالة الخطأ"> <span class="glyphicon glyphicon-remove form-control-feedback" aria-hidden="true"></span> </div> </div> </form>كما تلاحظ في الشيفرة السابقة تم استعمل الصنف .has-* ليدل على حالة أداة النصوص وفي كل مرة استبدل * بالحالة المناسبة (warning- success- error…) واستخدم الصنف .has-feedback ليظهر الأيقونة حسب حالة أداة النص واستعمل الوسم <span> مع كل أداة لتظهر الأيقونة مصاحبة لأدوات الإدخال، بإمكانك الاستغناء عن الأيقونات وذلك بحذف الصنف .has-feedback والوسم <span> الذي يتعامل مع الأيقونة. عناصر النماذج التي يدعمها الـ Bootstrap:يتعامل الـ Bootstrap مع كل عناصر النماذج تقريبا تستطيع استعمال كافة الخصائص السابقة معها فهو يدعم: inputtextareacheckboxradioselectوالآن كل ما عليك فعله هو أن تقوم بفتح محرر النصوص لديك والبدء بمراجعة المقال وكتابة الشيفرة لتجرب أنت بنفسك كيفية التعامل مع العناصر في إطار العمل Bootstrap. يُمكن تحميل أمثلة هذا الدروس كملف مُرفق من هنا.1 نقطة
-
إذا أردت أن تُصمّم موقعًا مُتجاوبًا يسهل تصفّحه أيّا كان المُتصفّح المُستخدم ونظام التّشغيل، فإما أن تختار الطريق الأول والمُتمثّلة في القيام بكل كبيرة وصغيرة بنفسك، أو أن تسلك طريقًا مُختصرة عبر الاعتماد على إطار عمل HTML/CSS يُسهّل عليك المهمة. من بين أشهر أطر العمل التي أصبح تعلّمها وإتقانها ضروريًا نجد إطار عمل Bootstrap 3. سنحاول في هذه السلسلة (التي تقرأ أول دروسها) أن نشرح -ولو بشكل سريع- أهم ما تحتاج معرفته حول إطار عمل Bootstrap 3 لتُصمّم أول موقع لك باستخدامه. ملاحظة: لدى استخدام عبارة Bootstrap في هذه السلسلة فإننا نعني بذلك الإصدار الثالث منه. ما هو Bootstrap؟ Bootstrap عبارة عن إطار عمل HTML /CSS مُتجاوب. يحتوي Bootstrap على الأدوات والعناصر الأساسية التي ستحتاجها في أغلب مشاريعك مثل: الجداول والأزرار وأدوات النصوص والنماذج، والثانوية مثل: العنونة Heading وعناصر التنقل، والخلفيات، وغيرها من الأدوات. ويوفرBootstrap الكثير من الوقت والجهد على المصممين أثناء تصميم الصفحات، فكل ما يحتاجه المصمم هو معرفة أسماء الأصناف Classes التي سيتعامل معها لإعطاء التنسيق المناسب للعنصر الذي يستخدمه. بالإضافة إلى ذلك فإطار العمل Bootstrap يجعل التصميم مُناسبًا ومتجاوبًا مع كافة أحجام الشاشات المُختلفة. مميزات Bootstrap مميزات إطار العمل Bootstrap التي ساهمت في انتشاره: المحافظة على الوقت والجهد، فالتصميم المعد سلفا في إطار العمل هذا جعل كل ما على الصمم فعله هو أن يضع العناصر في المكان المناسب ويخصصها حسب الغرض الذي يريد. تصميم متجاوب Responsive ومتوافق مع كافة المتصفحات، فهذه الميزة تجعل الموقع الذي تقوم بإنشائه يظهر بشكل ملائم لكافة الأجهزة المختلفة في أحجامها وبنفس التنسيق والمظهر الذي تضعه، بالإضافة إلى توافق خصائص الـ CSS مع المتصفحات المختلفة وهذا يعني عدم تعارض أي جزء من التصميم مع المتصفحات، فيعتبر هذا توفيرًا آخر للجهد الذي ستبذله لتجربة التصميم على المتصفحات. سهل الاستخدام وتنسيق ثابت Consistent، فأي شخص لديه بعض الأساسيات في HTML وCSS يستطيع استخدام إطار العمل هذا وبسهولة، فقد لا تضطر إلى كتابة شيفرة CSS واحدة، وتوفر كذلك ميزة التنسيق الثابت في كل أجزاء الموقع، فالعمل على قالب معد مُسبقا لهذا الغرض سيجعل الموقع متناسق في مظهر المكونات بشكل خاص وفي تخطيط الموقع بشكل عام. بالإضافة إلى كل هذا فإطار العمل Bootstrap مفتوح المصدر بإمكانك الاطلاع على مكوناته ومحتوياته. تحميل ملفات الـ Bootstrap يمكنك تحميل آخر إصدار من إطار العمل Bootstrap من خلال الموقع الرسمي ، وأثناء كتابة هذا المقال كان آخر إصدار في الموقع الرسمي هو الإصدار الثالث. وعند تحميل ملف إطار العمل قم بفك الضغط على الملفات، وستجد ثلاثة مجلدات هي التركيبة الكاملة لإطار العمل Bootstrap. سنحتاج أيضا إلى ملف jQuery . قم بتحميل آخر إصدار منه وضعه داخل مجلدjs. الآن بعد حصولك على الملفات الأساسية التي يجب تضمينها في أي مشروع ويب تقوم بإنشائه، يمكننا البدء بإنشاء صفحة ويب بسيطة جدًا وندمج هذه الملفات مع الصفحة الجديدة لنهيء الصفحة وفقا لإطار العمل Bootstrap. تهيئة المشروع ضمن إطار العمل Bootstrap قم بإنشاء مجلد للمشروع الذي تريد أن تبدأ بالعمل عليه، وأنشء صفحة HTML عادية، تتضمن على الأقل المكونات الأساسية من رأس وجسم الصفحة، وهذه شيفرة يمكنك أن تبدأ بها: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>سلسلة مقالات bootstrap3 </title> </head> <body> <h1>مرحبا بالعالم!</h1> </body> </html> والآن لنقم بتعديل شيفرة الصفحة لتضمين ملفات إطار العمل، وأول شيء سنقوم بإضافته هو ملف الـ CSS داخل وسم الرأس <head> ولكن قبل ذلك ولنضمن أن يكون هناك تجاوب متطابق مع الشاشات سنضيف وسم الـ <meta> كما هو موضح في الشيفرة التالية: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <title>صفحة متجاوبة مع الأحجام المختلفة</title> </head> ... والآن لابد من تضمين ملفات الـ JavaScript وتوجد ضمن المجلد المسمى js ويتم ربطها بهذه الصفحة من خلال الوسم <script>، وسيتم وضع هذا الوسم قبل إغلاق وسم جسم الصفحة أي قبل الوسم </body> ويفضل أن تضعها ضمن الوسم <head>بعد إضافة روابط ملفات الـ CSS مع مراعاة إضافة ملف الـ jQuery كما يلي: <body> <h1>مرحبا بالعالم!</h1> <script src="js/ jquery-2.1.3.min.js"></script><script src="js/bootstrap.min.js"></script></body> </html> وبهذا تكون قد أعددت صفحتك الأولى لتكون ملائمة لإطار العمل Bootstrap، وهذا في حالة لم تكن متصلا بالإنترنت إما إذا كنت متصلا بالإنترنت أو تريد رفع المشروع إليه فقد ترغب في تغيير هذه الروابط واستبدالها بروابط مباشرة على مكتبات الـ CDN. لربط موقعك بهذه المكتبات سنضع الروابط التالية في كل وسم من الوسوم السابقة كما يلي: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css"> <title>سلسلة مقالات bootstrap3</title> </head> <body> <h1>مرحبا بالعالم!</h1> <script src="http://code.jquery.com/jquery-2.1.3.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script> </body> </html> إطار العمل Bootstrap ودعم اللغة العربية والتنسيق (rtl) تتوفر نسخة من إطارا لعمل Bootstrap خاصة بالمصممين الذين يصممون بالاتجاه من اليمين إلى اليسارrtl . بإمكانك تحميل الإصدار الأخير من هذه النسخة والعمل عليها إذا كنت تريد التصميم من اليمين إلى اليسار، أو تحميل الإصدار الثالث والمتوافق مع إطار العمل Bootstrap. أما كيفية ربط النسخة العربية مع إطار العمل Bootstrap3 فالشيفرة التالية توضح ذلك: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" href="css/bootstrap.css"> <link rel="stylesheet" type="text/css" href="css/bootstrap-rtl.css"> <title>(صفحة متجاوبة مع الأحجام المختلفة باللغة العربية) - bootstrap3</title> </head> وبهذا نكون قد تعرفنا سويا على إطار العمل Bootstrap3 وأخذت نظرة شاملة حول المميزات التي يقدمها والتسهيلات التي يوفرها، وتعرفت أيضا على كيفية تحميل إطار العمل وكيفية تهيئته وبهذا ستكون مستعد لتصميم مشاريعك بكل سهولة ويسر. وسنتعرف الآن سويا على النظام الذي يتبعه الـ Bootstrap لتقسيم الصفحة. النظام الشبكي Grid system يقسم النظام الشبكي في إطار العمل Bootstrap الصفحة إلى 12 عمودًا أفقيًّا تتناسب ومقاسات الشاشات المختلفة، ويحتوي النظام الشبكي على عدة أحجام مختلفة (xs, sm, md, lg ) مُخصّصة للأجهزة المحمولة والأجهزة اللوحية والمكتبية والشاشات الكبيرة. تستطيع أن تضع العناصر المناسبة داخل كل عمود من هذه الأعمدة. بإمكانك استخدامها كاملة أو أن تستخدم أعمدة لها أحجام مجموعها مساوٍ لـ 12 عمود والشكل التالي يمثل بعض أحجام الأعمدة المستخدمة في تقسيم أجزاء الصفحة. الأصناف المتبعة في النظام الشبكي لـBootstrap هناك عدة أصناف مختلفة تستطيع أن تستخدمها مع كل عمود من أعمدة النظام الشبكي ليُصبح مُتجاوبًا مع كل أحجام الشاشات كما يلي: الصنف xs مخصص للشاشات الصغرى (الهواتف المحمولة) ذات الحجم 768px أو أقل أو أثناء تصغير عرض المتصفح إلى أقصى درجة ممكنة. الصنف sm مخصص للشاشات الصغيرة (الأجهزة اللوحية) ذات الحجم 992px – 768px. الصنف md مخصص للشاشات المتوسطة الحجم (الأجهزة المكتبية والحواسيب المحمولة) ذات الحجم من 1200px – 993px. الصنف lg مخصص للشاشات الكبيرة (الأجهزة المكتبية الكبيرة) ذات حجم أكبر من 1200px. المثال التالي يوضح استخدام النظام الشبكي في إطار العمل Bootstrap: <div class="container"> <div class="row"> <div class="col-sm-6 col-md-7 col-lg-9"> <div class="well"> </div> </div> <div class="col-sm-6 col-md-5 col-lg-3"> <div class="well"></div> </div> </div> <hr /> <div class="row"> <div class="col-sm-6 col-md-2 col-lg-5"> <div class="well"></div> </div> <div class="col-sm-6 col-md-10 col-lg-7"> <div class="well"></div> </div> </div> </div> أولًا، لابد من وضع إطار خارجي يحتوي كل العناصر بداخله ويساعد هذا الإطار في أن تكون العناصر متلائمة مع بعضها ونضع لها حدودًا مع العناصر الأخرى المحيطة ويتم ذلك باستخدام الصنف .container أو .container-fluid في الوسم <div>، ومن ثم نضع صفًا يحوي كل الأعمدة المراد إضافتها وذلك باستخدام الصنف row في وسم <div> آخر، وأخيرا تستطيع أن تضع الأعمدة كل عمود بشكل منفصل في الوسم <div> وتستخدم الصنف .col-*-*، بداية نحدد أي نوع من الأصناف سنختار .col-xs-* أو .col-sm-* أو .col-md-* أو .col-lg-* أو كل هذه الأصناف مجتمعة ومن ثم نحدد حجم كل عمود باستبدال الرمز * بالرقم المناسب. الصنف well. لإعطاء خلفية ومظهر للأعمدة المضافة. قد تلاحظ وجود فواصل بين الأعمدة في حالة أن قمت بتطبيق المثال، وذلك يرجع إلى التقسيم المميز في إطار العمل Bootstrap3. ومما سبق نستنتج أنه للتعامل مع النظام الشبكي يتوجب اتباع القواعد التالية: أن تكون الصفوف ضمن الصنف container. أو container-fluid. لإعطاء النظام الشبكي حدود خارجية ومسافات بين العناصر داخله. نستخدم الصنف.row لإنشاء مجموعات من الأعمدة الأفقية(المتجاورة). الأعمدة هي الأبناء الوحيدة للصفوف أي أن الصفوف لا تحتوي على أي عنصر مباشر غير الأعمدة ويجب أن تكون بقية عناصر الصفحة ضمن الأعمدة. ملاحظة: عندما تبدأ بالتصميم يفضل أن تصمم لأجهزة المستخدمين الأكثر زيارة للموقع حسب توقعاتك، سواء كانت أجهزة الهواتف المحمولة ذات الحجم الصغير أو الأجهزة المكتبية ذات الحجم الكبيرة، وبعد ذلك أضف الأصناف التي تجعل تصميمك متجاوب مع بقية الأجهزة. إذا أردت أن يكون التصميم لحجم شاشة معين اتبع التعليمات التالية: شاشات الأجهزة الصغيرة استعمل النسبة 25%-75% مع الصنف col-sm-*: <div class="col-sm-3"> </div> <div class="col-sm-9"> </div> شاشات الأجهزة اللوحية استعمل النسبة 50%-50% مع الصنف col-md-*: <div class="col-md-6"> </div> <div class="col-md-6"> </div> شاشات الأجهزة المكتبية والأجهزة المحمولة وكذلك شاشة الأجهزة الكبيرة استعمل النسبة 33%-66% مع الصنف col-lg-*: <div class="col-md-4"> </div> <div class="col-md-8"> </div> أما إذا كنت تريد من التصميم أن يكون متجاوبًا مع كافة الأجهزة فقم بدمج جميع الأجزاء السابقة: <div class="col-sm-3 col-md-6 col-lg-4"> </div> <div class="col-sm-9 col-md-6 col-lg-8"> </div> ويوفر إطار العمل Bootstrap ميزة إضافية تستطيع أن تضيفها في النظام الشبكي وهي إظهار أو إخفاء الصفوف، فتستطيع أن تستعمل هذه الميزة لإظهار عمود في الشاشات الكبيرة وإخفائه في الشاشات الصغيرة إذا كان لا يتناسب وحجمها: <div class="visible-sm col-md-6 col-lg-4"> </div> <div class="hide-sm col-md-6 col-lg-8"> </div> إزاحة offset الأعمدة نستطيع تحريك الأعمدة وإزاحتها بمقدار معين لتوفير مسافة كافية بين الأعمدة داخل النظام الشبكي أو بين الأعمدة والعناصر الأخرى، وذلك باستخدام الصنف col-*-offset-*، مثال، col-md-offset-4 إزاحة عمود من نوع md بمقدار 4 أعمدة. لزم التنبيه إلى أن هذه الخاصية لا تدعم الشاشات الصغيرة أي أن الصنف من النوع xs لا يتعامل مع هذه الخاصية لذا يجب مراعاة ذلك في التصميم المتجاوب. <div calss="row"> <div class="col-xs-2 col-md-offset-1"> <div class="well"> <h3>تمت الإزاحة بمقدار عمود واحد من أصل 12</h3> <h5>العمود الأول في الصف</h5> </div> </div> <div class="col-xs-6 col-md-offset-3"> <div class="well"> <h3>وهذا العمود تمت إزاحته أيضا</h3> <h5>لا نستطيع إضافة أي عمود داخل هذا الصف لإن مجموع أحجام الأعمدة ومجموع الإزاحة = 12</h5> <h6>العمود الثاني في الصف</h6> </div> </div> </div> وتكون المخرجات بهذا الشكل: أعمدة داخل أخرى يوفر Bootstsrap3 ميزة أخرى يمكن إضافتها في النظام الشبكي وهي ميزة تداخل الأعمدة، أي نضع عدة أعمدة داخل عمود واحد. في البداية لا بد من إضافة صف يضم الأعمدة الداخلية، وفي هذا الصف يتاح استخدام 12 عمودًا داخليّا أو أعمدة مجموع أحجامها مساوٍ لـ 12 عمودًا كما هو الحال في الصف الخارجي وليس بالضرورة استخدامها جميعا: مثال يوضح تداخل الأعمدة في النظام الشبكي: <div class="row"> <div class="col-md-6"> <div class="well"> <h5>العمود الخارجي</h5> <div class="row"> <div class="col-sm-3 col-md-6 col-lg-4"> <div style="Background-color:Gray;"> <h5>العمود الداخلي 1</h5> <h3>أبجد هوز أبجد هوز أبجد هوز </h3> </div> </div> <div class="col-sm-9 col-md-6 col-lg-8"> <div style="Background-color:Gray;"> <h5>العمود الداخلي 2</h5> <h3>أبجد هوز أبجد هوز أبجد هوز </h3> </div> </div> </div> </div> </div> </div> وتكون المخرجات بهذا الشكل: ترتيب الأعمدة بإمكانك ترتيب الأعمدة في النظام الشبكي باستخدام الصنف col-md-pull-* والصنف col-md-push-*، وترتيب الأعمدة هنا يعني أنك تكتب الشيفرة بترتيب معين ويكون الناتج بترتيب مغاير، أي أن العمود الأول في الشيفرة سيصبح الثاني والعكس صحيح، ويجب مراعاة حجم الأعمدة فإذا كان حجم العمود الأول 4 والعمود الثاني 8 فيجب أن يكون العكس في الصنف المستخدم للترتيب، كما في المثال التالي: <div class="row"> <div class="col-md-4 col-md-push-8"> <div class="well"> <h4>كان هذا العمود في الجهة اليمنىh4> </div> </div> <div class="col-md-8 col-md-pull-4"> <div class="well"> <h4>كان هذا العمود في الجهة اليسرى وأثناء العرض أصبح في الجهة اليسرى </h4> </div> </div> </div> وتكون المخرجات بهذا الشكل: وبهذا نكون قد أخذنا مقدمة تعريفية حول إطار العمل Bootstrap وكيفية استخدام النظام الشبكي.1 نقطة
-
الإصدار 1.0.0
51363 تنزيل
هل لديك وظيفة ولكن طموحك يمنعك من الاعتماد على الوظيفة فقط وأردت أن تبدأ عملك الحر لتحقق المزيد من الدخل والاستقلالية، فأنا ادعوك لقراءة هذا الدليل المختصر بتمعن لتتعرف على المنتجات الرقمية وكيف يمكنك البدء ببيعها، والمفاجأة السارة أنه يمكنك أن تبدأ بالعمل من دون رأس مال في كثير من الأحيان، فكل ما تحتاج إليه لتتمكن من البدء جهاز كمبيوتر وخط اتصال بالإنترنت بالإضافة إلى العمل الجاد والرغبة بالنجاح. إذا كنت لا تؤمن بهذا النوع من الأعمال وتعتقد أنها غير مجدية، فأنا أدعوك لأن لا تتعجل، فسأطلعك على قصص نجاح ستغير دون شك من هذا الاعتقاد ولكن بعد أن نستعرض بشكل مختصر بعد المحطات الرئيسية لتطور العملية التجارية في شبكة الإنترنت، بالإضافة إلى لمحة عن وضع الشراء الإلكتروني في العالم العربي. أنصحك بالابتعاد عن مصادر الإزعاج وإعداد كوب من القهوة لتبدأ عملك بكل نشاط وتركيز وتكون قادرا على البدء في بناء مستقبلك.1 نقطة -
علم الألوان النفسي وقدرتها على الإقناع هو من أكثر جوانب التسويق إثارة للجدل والاهتمام. ويعود السبب إلى أن كثيرٌ من نقاشات هذه الأيام حول قدرة الإقناع بالألوان هي تخمينات وأدلة غير مؤكدة ومسوّقين يعملون على تضخيم العلاقة بين "الألوان والعقل". وللتخفيف من حدة هذا الاتجاه ومنح هذا العنصر الرائع حقاً من السلوك البشري المعاملة المناسبة، سنغطي اليوم مجموعة من أكثر الأبحاث موثوقية في نظرية الألوان والإقناع. مفاهيم خاطئة حول علم الألوان النفسي لماذا يستدعي علم الألوان النفسي الكثير من المناقشات، لكنه مدعومٌ بالقليل جداً من الحقائق؟ فالسبب كما تبيّن لنا الأبحاث يعود إلى مساهمة عناصرٍ مثل التفضيل الشخصي والخبرات والتنشئة والاختلافات الثقافية والمحيط. إلخ، في تشويش تأثير الألوان علينا. وبذلك فإن فكرة أن بعض الألوان كالأصفر أو الأرجواني لها القدرة على إثارة بعض المشاعر، هي بنفس مستوى دقّة قراءة بطاقة الحظ أو الأبراج الخاصة بك. ويزيد الأمر سوءًا بصور مبتذلة تلّخص علم الألوان النفسي بحقائق مدهشة كهذه: بالرغم من هذا لا تقلق. الآن قد حان الوقت لنلقي نظرة على أبحاث مدعومة لوجهات نظر حول دور الألوان في الإقناع. أهمية الألوان في التسويق في البداية دعونا نتحدث عن العلامات التجارية، والتي تعدّ واحدة من أهم القضايا المتعلّقة بمفهوم الألوان والمجال الذي جعل العديد من المقالات تواجه مشاكل فيه. كانت هناك العديد من المحاولات لتصنيف استجابة المستهلك لمختلف الألوان: لكن حقيقة الأمر هي أن الألوان تعتمد بشكل كبير على التجارب الشخصية حتى تكون ترجمة عالمية لمشاعر معينة. لكن هناك رسالة أشمل في مفاهيم الألوان. على سبيل المثال، تلعب الألوان دوراً كبيراً إلى حدٍ ما في عمليات الشراء والعلامات التجارية. في دراسة تحمل عنواناً مناسباً وهو تأثير الألوان في التسويق، وجد الباحثون أن 90% من القرارات المفاجئة للمنتجات قد تعتمد على الألوان فقط (وفقاً للمنتج). وفيما يتعلّق بالدور الذي تلعبه الألوان في العلامات التجارية، فتظهر لنا النتائج من الدراسات مثل دراسة التأثير التفاعلي للألوان، أن العلاقة بين العلامات التجارية والألوان يتوقّف على مدى ملائمة لون الشيء المستخدم لعلامة تجارية معينة (وبمعنى آخر، هل "يتناسب" اللون مع الشيء المُباع). وأكّدت أيضاً دراسة الأحمر المثير والأزرق القويّ أن نية الشراء تتأثّر بشكل كبير بالألوان نظراً للتأثير الذي لديها على الطريقة التي يُنظر بها للعلامة التجارية. ما يعني أن الألوان تؤثر على الطريقة التي يرى بها المستهلكون هوية العلامة التجارية المعنيّة (على كل حال، من يريد أن يشتري دراجة نارية لشركة هارلي دافيدسون إن لم تعطي شعوراً أن الهارلي قوي ورائع؟). وكشفت دراسات أخرى أن عقولنا تفضّل العلامات التجارية المعروفة، مما يجعل الألوان مهمة جداً عند إنشاء هوية العلامة التجارية. بل أنه قد اُقترح في بحث الألوان والتطبيق أنه من الأهمية الأساسية للعلامات التجارية الجديدة أن تستهدف ألواناً للشعار تضمن فيها تميّزها عن باقي المنافسين الراسخين (إن استخدم جميع المنافسين الأزرق، فستبرز باللون الأرجواني). حين يأتي الأمر عند اختيار اللون "الصحيح"، وجدت الأبحاث أن ردة فعل المستهلك المتوقعة اتجاه اللون المناسب مع ارتباطه بالمنتج هي أهم بكثير اللون نفسه. وبالتالي إذا قام صاحب دراجة هارلي بشراء المنتج كي يشعره بالقوّة، فبالإمكان أن تفترض أن الإصدار ذو اللون الوردي واللامع منه لن تكون مبيعاته جيّدة. أجرت جينيفر آكر-العالمة النفسية وأستاذة جامعة ستانفورد-دراسات حول هذا الموضوع بالذات في بحثها أبعاد هوية العلامات التجارية، ووجدت دراساتها خمسة أبعاد أساسية تلعب دوراً في هوية العلامات التجارية: (قد تشترك العلامات التجارية في صفتين، لكن في الغالب تُهيمن عليها صفةً واحدة. آخر صيحات الموضة تبدو أنيقة، معدات التخييم تبدو صلبة). وأظهر بحث آخر أن هناك علاقة حقيقية بين استخدام الألوان ومفهوم العملاء لهوية العلامة التجارية. بعض الألوان تنحاز بصورة عامة إلى صفات محددة (على سبيل المثال، البني مع الصلابة، الأرجواني مع الرقيّ، والأحمر من الإثارة). لكن تقريباً كل دراسة أكاديمية عن الألوان والعلامات التجارية ستخبرك أن تكون ألوان علامتك التجارية تدعم الهوية التي تريد تصويرها أكثر أهمية بكثير من أن تحاول مجاراة الصورة النمطية المربوطة باللون. بالنظر إلى عدم الدقة في التصريحات الفضفاضة مثل "الأخضر يعني الهدوء". هناك نقصٌ في السياق، في بعض الأحيان يُستخدم للترويج لقضايا بيئيّة مثل موقع Timberland’s G.R.E.E.N standard، لكن في بعض الأحيان يهدف للترويج في المساحات المالية مثل موقع Mint.com. في حين أن اللون البني قد يكون مفيداً في المستلزمات الصلبة (مثل شركة Saddleback Leather)، وعندما يوضع اللون البني في سياق آخر فقد يُستخدم لخلق الدفء، يجذب المشاعر (عيد الشكر) أو لإثارة شهيتك (في كل دعايات الشوكولاتة التي شاهدتها من قبل). الخط الفاصل: لا أستطيع أن أعرض عليك إرشادات سهلة وواضحة لاختيار لون علامتك التجارية، لكن بإمكاني أن أؤكد لك أن السياق الذي تعمل فيه هو بالتأكيد اعتبارٌ أساسي. الذي يلعب دوراً في الإقناع هو ما تخلقه علامتك التجارية من مشاعر، طابع، وصورة. كن متأكداً من معرفة أن الألوان تلعب دوراً فقط عندما تتناسب مع هوية العلامة التجارية المطلوبة (على سبيل المثال، استخدام الأبيض لربطه بحب شركة أبل للتصميم البسيط والنظيف). ومن غير السياق، فاختيار لون على آخر لا معنى له، وهناك القليل من الأدلة لدعم نظرية أن "البرتقالي" سيجعل الناس على الصعيد العالمي يشترون المنتج أكثر من اللون "الفضي". تفضيلات الألوان حسب نوع الجنس الحسّ المناسب قد يفسر سبب أن أكثر السيارات باللون الأبيض، أسود، فضّي ورمادي ... لكن هل هناك شيءٌ يفسّر سبب عدم وجود أدوات كهربائية باللون الأرجواني في العمل؟ واحدة من أفضل الدراسات في هذا الموضوع هي دراسة جو هالوكس مهام الألوان. تعرض معلومات هالوكس بعض التفضيلات الواضحة في بعض الألوان بين الجنسين. من المهم أن نلاحظ أن بيئة الفرد -وخصوصاً مفاهيمه الثقافية- تلعب دوراً قوياً في فرض اللون المناسب للجنس، وهذا بدوره بإمكانه أن يؤثر على اختيارات الفرد. افترض، مثلاً، قد غطّت مجلة سميثسونيان تفاصيل أسباب أن اللون الأزرق يصبح لوناً للأولاد واللون الوردي يعتبر في النهاية لوناً للفتيات (وكيف اعتادت أن تكون العكس!). وهنا نتائج هالوكس للألوان الأكثر والأقل تفضيلاً لدى الرجال والنساء: الألوان المفضلة للرجال الألوان المفضلة للنساء الألوان الأقل تفضيلاً لدى الرجال الألوان الأقل تفضيلاً لدى النساء أهم النقاط البارزة في هذه الصور هي سيادة اللون الأزرق في كلا الجنسين (كان اللون المفضّل في كلا المجموعتين) وتفاوت المجموعتين في اللون الأرجواني. أدرجن النساء اللون الأرجواني ضمن أول الألوان تفضيلاً، لكن الرجال لم يدرجوه في قائمة الألوان المفضّلة. (قد يكون هذا السبب في عدم وجود أدوات كهربائية باللون الأرجواني، لأنه منتجٌ مرتبط بالرجال إلى حدٍ كبير؟) ويظهر بحث آخر في دراسات لمفاهيم الألوان وتفضيلاتها أنه عندما يتعلق الأمر بالعمق، الألوان الخفيفة ودرجة اللون فيبدو أن الرجال يفضّلون الألوان الغامقة بينما تفضّل النساء الألوان الهادئة. وكذلك الرجال في الغالب يختارون الألوان العميقة كمفضّلة لديهم (الألوان مع إضافات الأسود)، بينما النساء يتقبلون الألوان الخفيفة (الألوان مع إضافات الأبيض): المصدر: KISSmetrics. الصور تعرض التفاوت بين تفضيلات الرجال والنساء. ابقِ هذه المعلومات في بالك عند اختيار لوحة الألوان الأساسية لعلامتك التجارية. تقديم الاختلاف الكبير بين التفضيلات الذوقيّة المبيّنة أعلاه، يدفع إلى جذب الكثير من الرجال أو النساء إن شكّلوا النسبة الأكبر من مشتريك المفترضين. تنسيق الألوان وروابط التحويل أصبح موضوع الكشف عن "أفضل" لون لمعدلات الانتقال على المواقع شائعٌ في الآونة الأخيرة (بدأ هنا ولاحقاً هنا). وقد قدّموا بعض النقاط الممتازة، لأنه بالتأكيد صحيح أنه لا يوجد لون واحد مفضّل لاستخدامه في روابط التحويل. وضّح المبدأ النفسي المعروف بـ تأثير العزلة أن العنصر الذي "يبرز مثل قرحة الإبهام" فسيبقى في الذاكرة على الأرجح. وتبيّن البحوث بوضوح أن المشاركين قادرين على التعرّف وتذكّر العنصر أفضل بكثير عندما تبرز بوضوح عن محيطها. زر التسجيل بارز لأنه مثل "الجزيرة" الحمراء في البحر أزرق. وجدت الدراسات التالية الاستجابة الجمالية لدمج الألوان وتفضيلات المستهلكين من دمج الألوان أنه في حين أن الغالبية العظمى من المستهلكين الذين يفضّلون أنماط الألوان بنفس الدرجة، يفضّلون الألوان البارزة والمتناقضة للغاية. فيما يتعلّق بدمج الألوان (كما هو مبيّن في الرسم التوضيحي لـ KISSmetrics)، فهو يعني إنشاء هيكل بصري مكوّن من قاعدة ألوان أساسية وخلطهم بألوان تكميلية بارزة (أو بإمكانك استخدام ألوان ثلاثية): المصدر: KISSmetrics وهناك طريقة أخرى لدمج الألوان تكون باستخدام الخلفية، الأساس والألوان البارزة لإنشاء تسلسل هرمي (كما قد بيّن جوش من StudioPress في الأسفل) على موقعك والذي يُمرّن العملاء على اللون الذي يستطيعون الضغط عليه: المصدر: StudioPress لمَ هو مهم: مع أنك قد تشعر بأنك مصممٌ داخلي بعد قراءة هذا الجزء، إلا أن هذه الأشياء هي بالواقع مهمة جداً لتساعدك في فهم السبب خلف نسبة ارتفاع وهبوط الضغط على الروابط. وعلاوة على ذلك، سيساعد في إبعادك عن مثالية معدلات الانتقال على المواقع والذي يضلّل الكثير من الأشخاص. ضع في اعتبارك، على سبيل المثال، هذا المثال الذي غالباً ما يذكر عن زيادة عدد المنتقلين عبر الروابط بسبب تغيير لون الزر: زاد من تغيير لون الزر عدد المنتقلين عبر الروابط بنسبة 21 بالمئة، لكن هذا لا يعني أن اللون الأحمر يحمل نوعاً من أنواع السحر ليجعل الناس يضغطون عليه. ألقِ نظرةً فاحصةً على الصورة: من الواضح أن بقيّة الصفحة يتجه نحو اللون الأخضر، مما يعني أن الزر الأخضر سيندمج مع ما حوله. في خلال ذلك يوفّر اللون الأحمر التناقض البصري الشاسع (وهو لون مكمّل للأخضر). وجدنا دليل آخر عن تأثير العزلة في عدد لا يحصى من التجارب المتنوعة، متضمنة هذه التجربة التي أُجريت بواسطة باراس كوبرا والمنشورة في مجلة سماشينق (Smashing). كان كوبرا يختبر ليرى كيف يكون بإمكانه الحصول على أكبر عدد من التنزيلات لبرنامجه PDFProducer، وضمّن هذه الاختلافات التالية لتجربته: هل تستطيع تخمين أي المجموعات قد أدّت بشكل جيّد؟ (تلميح: تذكّر، تناقض الألوان مهمٌ جداً). هكذا كانت النتائج: وكما ترى، فالمجموعة #10 قد تفوّقت على الأُخريات بحدٍ كبير. بالتأكيد هي ليست مصادفة أنها كانت هي المجموعة الأكثر تفاوتاً بالألوان. ستلاحظ أن اسم البرنامج مكتوب بخط صغير وبلون رماديّ فاتح، لكن النص الإجرائي ("التحميل مجاناً") كان كبيراً وبلونٍ أحمر، مما يخلق التباين اللازم لرفع نسبة الضغط على الروابط. في حين أن هذه ليست سوى دراسة من عدة دراسات، إلا أنك يجب أن تبقي تأثير العزلة في بالك عند تجربتك للألوان لخلق التباين في تصميم موقعك وإرشاد المتصفحين للمناطق التي تحتوي على روابط. لماذا نحب "الموكا" لكننا نكره اللون " البني"؟ بالرغم من إمكانية النظر للألوان بطرقٍ مختلفة، كذلك أسماء هذه الألوان تهُمُّ أيضاً. وفقاً لهذه الدراسة، عندما يُطلب من الأفراد تخمين منتجات بأسماء ألوان مختلفة (مثل المكياج)، كانت تُختار أسماءً "فاخرة" في كثير من الأحيان. على سبيل المثال، وُجِدَ الموكا مفضلاً أكثر من البني بشكل ملحوظ-على الرغم من أن الباحثين قاموا بعرض نفس اللون للأفراد. وجدت دراسة إضافية أن نفس التأثير ينطبق على منتجات كثيرة، يصنّف المستهلكين أسماء طلاء الألوان الأكثر راحة للعين بشكل دقيق أكثر من أسماء نظيراتها. كما تَبيّن أيضاً أن أكثر أسماء الألوان الفريدة والغير معتادة تزيد من نية الشراء. على سبيل المثال، عندما يكون هلام الفول مسمىً بأسماء مثل رازماتاز، تكون مختارةً أكثر من أسماء هلام الفول الأخرى مثل صفار الليمون. قد وُجِدَ هذا التأثير أيضاً في المواد الغير غذائية مثل القمصان. وكغرابة ما تبدو عليه، فاختيار أسماء وصفية ووابداعية لا تنسى لوصف لونٍ معين (مثل اختيار "اللون السماوي" على "الأزرق الفاتح") قد يكون جزءاً مهماً للتأكد من أن لون المنتج يحقق تأثيراً كبيراً. ترجمة -وبتصرّف- للمقال: The Psychology of Color in Marketing and Branding لصاحبه GREGORY CIOTTI.1 نقطة
-
ملاحظة: يمكن تحميل الملفات المصدرية لكامل هذه السلسلة عبر حساب أكاديمية حسوب على Github، يمكن أيضا تحميل ملف APK لتجريب اللعبة على أجهزة Android. استقبال مدخلات شاشة اللمساستقبال المدخلات من شاشة اللمس تختلف عن استقبال مدخلات الفأرة أو لوحة المفاتيح. فأنت هنا تتعامل مع شاشة تستقبل عدة لمسات، وتتعامل مع أحداث مثل وضع الإصبع وتحريكه ورفعه، أو وضع أصبعين وتقريبهما أو إبعادهما عن بعضهما. كل هذه الأنماط من الإدخال سيكون عليك التعرف عليها وتنفيذ ما يناسبها من أوامر. لنبدأ أولا مع مدخلات عناصر واجهة المستخدم مثل الأزرار. ما الذي يجب علينا فعله لاستقبال المدخلات على هذه العناصر؟ لا شيء! فهذا الأمر يقوم به محرك Unity تلقائيا. أي أنك عندما تلمس زرا على الشاشة سيتعرف التطبيق على هذا الأمر كأنك ضغطت على الزر وينفذ الأمر أو الأوامر المرتبطة به. لننتقل الآن للمدخلات الخاصة باللعبة. تذكر أننا قمنا بكتابة 3 بريمجات لاستقبال مدخلات الفأرة، وسنحتاج الآن لكتابة 3 مقابلها لاستقبال مدخلات شاشة اللمس. هذه البريمجات الثلاث هي: CameraMouseInput والذي أضفناه لقوالب عناصر الخلفية والأرضية من أجل تحريك الكاميرا والتحكم بتقريبها وإبعادها.LauncherMouseInput والذي أضفناه على قالب المقلاع بحيث يستقبل مدخلات اللاعب على المقذوفات ويحدد اتجاه التصويب وشدته ويطلق المقذوف حين إفلاته.SpecialAttackMouseInput والذي أضفناه على قوالب المقذوفات من أجل تنفيذ الهجوم الخاص عند الضغط على زر الفأرة بعد الإطلاق.الموضوع ببساطة شديدة أننا مقابل كل بريمج إدخال من الفأرة سنكتب بريمج إدخال من شاشة اللمس ونضيفه على نفس القالب. القاسم المشترك بين قوالب استقبال مدخلات اللمس أنها ستقوم بالتحقق من بيئة تشغيل اللعبة، فإذا وجدت أن نظام التشغيل هو Android ستقوم بتدمير بريمجات استقبال مدخلات الفأرة الموجودة معها على نفس الكائن. أهمية هذه الخطوة تكمن في أن Unity يحاول محاكاة وجود فأرة على شاشات اللمس عن طريق تحويل اللمسات إلى مدخلات فأرة. هذا الأمر يؤدي إلى سلوك غير مرغوب لا يفيد في لعبتنا، لذا نتجنبه عن طريق حذف أي بريمج يقرأ من الفأرة. لنبدأ مع بريمج التحكم بالكاميرا CameraTouchInput والذي سنضيفه على قالبي عنصري الخلفية والأرضية حيث يوجد CameraMouseInput أيضا. هذا البريمج موضح في السرد التالي: using UnityEngine; using System.Collections; public class CameraTouchInput : MonoBehaviour { //سرعة تحريك الكاميرا public float movementSpeed = 0.0075f; //سرعة التقريب والإبعاد public float zoomingSpeed = 0.00075f; //هي يلمس اللاعب الشاشة حاليا بإصبع واحد؟ private bool singleTouch = false; //هل يلمس اللاعب الشاشة حاليا بأصبعين private bool doubleTouch = false; //مرجع لبريمج التحكم بالكاميرا CameraControl camControl; //تستدعى مرة عند بداية التشغيل void Start() { //قم بتدمير بريمج استقبال مدخلات الفأرة إن تم اكتشاف نظام تشغيل الهاتف الذكي if (Application.platform == RuntimePlatform.Android) { CameraMouseInput mouseInput = GetComponent<CameraMouseInput>(); Destroy(mouseInput); } camControl = FindObjectOfType<CameraControl>(); } //يتم استدعاؤها مرة عند تصيير كل إطار في وقت متأخر void LateUpdate() { UpdateSingleTouch(); UpdateDragging(); UpdateDoubleTouch(); UpdateZooming(); } //تتأكد من كون اللاعب يلمس الشاشة بإصبع واحد void UpdateSingleTouch() { if (Input.touchCount == 1) { Touch playerTouch = Input.touches[0]; if (playerTouch.phase == TouchPhase.Began) { //قام اللاعب للتو بوضع إصبعه على الشاشة //هل تم وضع الإصبع على هذا الكائن تحديدا؟ Vector2 touchPos = Camera.main.ScreenToWorldPoint(playerTouch.position); //اجلب مكوّن التصادم الخاص بهذا الكائن Collider2D myCollider = GetComponent<Collider2D>(); //قم بتوليد شعاع قصير جدا ابتداء من موقع اللمس وباتجاه الأعلى واليمين //ومن ثم تحقق من كون هذا الشعاع قد اصطدم بمكوّن التصادم الخاص بهذا الكائن RaycastHit2D hit = Physics2D.Raycast(touchPos, Vector2.one, 0.1f); if (hit.collider == myCollider) { //نعم لقد قام اللاعب بلمس هذا الكائن بإصبع واحد singleTouch = true; } } else if (playerTouch.phase == TouchPhase.Ended || playerTouch.phase == TouchPhase.Canceled) { //قام اللاعب للتو برفع إصبعه عن الشاشة singleTouch = false; } } else { //عدد الأصابع على الشاشة لا يساوي 1 أي أنه //لا يوجد هناك لمسة بإصبع واحد singleTouch = false; } } //تقوم بفحص تحريك اللاعب لإصبع واحد على الشاشة void UpdateDragging() { if (singleTouch) { Touch playerTouch = Input.touches[0]; camControl.Move(playerTouch.deltaPosition * -movementSpeed); } } //تقوم بفحص قيام اللاعب باللمس بأصبعين void UpdateDoubleTouch() { //تأكد من عدم وجود لمسة بإصبع واحد حاليا if (!singleTouch) { if (Input.touchCount == 2) { doubleTouch = true; } else { doubleTouch = false; } } } //تقوم بتحديث التقريب والإبعاد مستخدمة حركة الأصبعين على الشاشة void UpdateZooming() { if (doubleTouch) { //على الشاشة A, Bمواقع الأصبعين المسميين //في كل من الإطار الحالي 2 والإطار السابق 1 Vector2 posA1, posA2, posB1, posB2; Touch a, b; a = Input.touches[0]; b = Input.touches[1]; posA2 = a.position; posB2 = b.position; posA1 = a.position - a.deltaPosition; posB1 = b.position - b.deltaPosition; //تأكد من كون المسافة بين الأصابع قد زادت أو قلت منذ //الإطار السابق float currentDist = Vector2.Distance(posA2, posB2); float prevDist = Vector2.Distance(posA1, posB1); //طرح المسافة السابقة من الحالية سيعطينا //الإشارة الصحيحة للتقريب أو الإبعاد camControl.Zoom((currentDist - prevDist) * zoomingSpeed); } } } آلية عمل هذا البريمج تعتمد على أربعة خطوات رئيسية: التحقق من لمس الشاشة بإصبع واحد.ثم التحقق من تحريك الكاميرا باستخدام الإصبع.ثم التحقق من لمس الشاشة بأصبعين.وأخيرا التأكد من تنفيذ التقريب والإبعاد باستخدام الأصبعين.قراءة مدخلات شاشة اللمس تتم كالآتي: أولا نتعرف على عدد اللمسات على الشاشة عن طريق المتغير Input.touchCount، فإذا كان عدد اللمسات يساوي واحدا، فإن هذا يعني أن اللاعب يضع إصبعا على الشاشة واحتمال أن يقوم بتحريك الكاميرا وارد. نستخدم هنا المتغيرين singleTouch و doubleTouch من أجل تخزين عدد اللمسات التي اكتشفناها. هذه اللمسات تكون مخزنة في المصفوفة Input.touches وهي مصفوفة تحتوي على عناصر من نوع Touch. هذا النوع من المتغيرات يحتوي على معلومات عن كل لمسة على الشاشة. أول هذه المعلومات التي سنتعامل معها هي Touch.phase والتي تمثل المرحلة التي تمر بها اللمسة. فبمجرد أن يضع اللاعب إصبعه على الشاشة ستكون المرحلة هي TouchPhase.Began. اللحظة الأولى للمس الشاشة مهمة جدا، حيث أنها اللحظة التي يجب علينا أن نتحقق من كون اللاعب قد وضع إصبعه على عنصر الخلفية أو الأرضية، وبالتالي نحدد إذا ما كنا سنسمح له بتحريك الكاميرا. فنحن لا نرغب بتحريك الكاميرا إذا كان اللاعب قد وضع إصبعه على المقذوف أو على زر الخروج مثلا. التحقق من كون اللاعب قد وضع يده على عنصر الخلفية أو الأرضية يتم عبر الدّالة ()UpdateSingleTouch، حيث علينا أن نقوم أولا بتحويل موقع الإصبع من إحداثيات الشاشة إلى إحداثيات المشهد تماما كما سبق وفعلنا مع مؤشر الفأرة. بعد ذلك نقوم باستخراج مكوّن التصادم الخاص بهذا العنصر ومن ثم نستخدم بث الأشعة Ray Casting. بث الأشعة طريقة يستخدمها محرك الفيزياء من أجل الكشف عن تقاطع خط مستقيم مع كائن ما في المشهد، وسنستخدمها هنا لنرسم خطا قصيرا جدا من موقع اللمس إلى نقطة شديدة القرب منه، ونرى إن كان هذا الخط يتقاطع مع مكوّن التصادم الذي استخرجناه. يتم تنفيذ بث الأشعة عن طريق الدّالة ()Physics2D.Raycast والتي تأخذ 3 متغيرات: المتغير الأول هو موقع بداية الشعاع، والمتغير الثاني هو الاتجاه الذي سيسير فيه هذا الشعاع، بينما يحدد المتغير الثالث وهو قيمة رقمية أقصى مسافة يمكن أن يقطعها هذا الشعاع. وهنا تلاحظ استخدامنا لمسافة قصيرة جدا، وهي كافية حين يكون موقع البداية موجودا أصلا داخل مكوّن التصادم الذي يتم فحص التصادم معه. القيمة التي ترجعها هذه الدّالة هي من نوع RaycastHit2D، وهي تحتوي على متغير لتخزين مكوّن التصادم الذي اصطدم به الشعاع. بعد ذلك نفحص إذا ما كان المكوّن الذي اصطدم به الشعاع هو نفسه مكوّن التصادم الذي استخرجناه من العنصر الحالي، وإذا تحقق هذا الأمر فإننا نعتمد هذا اللمسة من قبل اللاعب على الخلفية أو الأرضية ونسمح له بالتالي بتحريك الكاميرا عن طريق تغيير قيمة singleTouch إلى true. في حالة كانت اللمسة في مرحلة أخرى مثل TouchPhase.Ended أو TouchPhase.Canceled، فإن هذا يعني أن اللاعب قد رفع إصبعه عن الشاشة، وبالتالي نعيد قيمة singleTouch إلى false. الأمر نفسه سيحدث في حال اكتشفنا أن عدد الأصابع الموجودة على الشاشة Input.touchCount لا يساوي واحدا، بالتالي لن نسمح للاعب في هذه الحالة بتحريك الكاميرا. الدّالة ()UpdateDragging هي المسؤولة عن تحريك الكاميرا، لذا عليها أن تتأكد أولا من قيمة singleTouch وبعد ذلك تقوم بتحريك الكاميرا بالمقدار playerTouch.deltaPosition مضروبا في سرعة الحركة. لاحظ أننا هنا لا نحتاج لتخزين موقع اللمسة السابق حيث أن قيمة الإزاحة تأتينا مباشرة بعكس ما كان عليه الحال حين التعامل مع مؤشر الفأرة. بعد ذلك تقوم الدّالة ()UpdateDoubleTouch بالتحقق من كون اللاعب يضع أصبعين على الشاشة، وفي هذه الحالة تقوم مباشرة بتغيير قيمة doubleTouch إلى true. لاحظ أن اللمس بأصبعين ليس له أي مدلول في اللعبة سوى التقريب والإبعاد بخلاف اللمسة الواحدة التي يمكن أن تستخدم لأكثر من غرض. ولهذا السبب لا نحتاج للتحقق من مواقع الأصبعين بل يكفي وجودهما لمنع أي مدخلات أخرى غير التقريب والإبعاد. أخيرا تقوم الدّالة ()UpdateZooming بالتأكد من وجود أصبعين على الشاشة عبر المتغير doubleTouch وبناء عليها تحسب 4 مواقع وهي كالتالي: posA1: موقع الإصبع الأول خلال الإطار السابق.posA2: موقع الإصبع الأول خلال الإطار الحالي.posB1: موقع الإصبع الثاني خلال الإطار السابق.posB2: موقع الإصبع الثاني خلال الإطار الحالي.لاحظ أننا قمنا بطرح الإزاحة من مواقع الأصابع الحالية حتى نحصل على مواقع الأصابع في الإطار السابق، وذلك لأننا لم نقم بتخزين هذه المواقع من الأساس. بعد ذلك نحسب المسافة بين الأصبعين في الإطار السابق prevDist والإطار الحالي currentDist. تذكر أن الدّالة ()Zoom في البريمج CameraControl تقوم بالتقريب إذا أعطيناها قيمة سالبة وبالإبعاد إذا أعطيناها قيمة موجبة. من أجل ذلك نقوم بطرح المسافة السابقة من المسافة الحالية وضرب الناتج في سرعة التقريب والإبعاد zoomingSpeed. بهذه الطريقة نضمن الحصول على قيمة موجبة إذا حرك اللاعب أصبعيه بعيدا عن بعضهما مما يؤدي للتقريب وقيمة سالبة إذا قرب اللاعب أصبعيه من بعضهما مما يؤدي للإبعاد، وهذا السلوك بطبيعة الحال هو المعتاد عند مستخدمي الهواتف الذكية والأجهزة اللوحية. البريمج الثاني الذي سنتناوله في موضوع استقبال مدخلات شاشة اللمس هو الخاص بإطلاق المقذوفات. تذكر أننا قمنا بإضافة بريمج يسمى LauncherMouseInput على قالب مقلاع إطلاق المقذوفات. البريمج الجديد يسمى LauncherTouchInput وسنقوم بإضافته على نفس القالب من أجل تمكين اللاعب من إطلاق المقذوفات عن طريق اللمس. السرد التالي يوضح هذا البريمج: using UnityEngine; using System.Collections; public class LauncherTouchInput : MonoBehaviour { //مرجع لبريمج إطلاق المقذوفات private Launcher launcher; //تستدعى مرة واحدة عند بداية التشغيل void Start () { //تقوم بتدمير بريمج قراءة مدخلات الفأرة في حال اكتشاف نظام تشغيل الهاتف if (Application.platform == RuntimePlatform.Android) { LauncherMouseInput mouseInput = GetComponent<LauncherMouseInput>(); Destroy(mouseInput); } launcher = GetComponent<Launcher>(); } //تستدعى مرة عند تصيير كل إطار void Update () { UpdateTouchStart(); UpdateDragging(); UpdateRelease(); } //تقوم بالتحقق من كون اللاعب قد وضع اصبعا واحدا //على المقذوف الحالي void UpdateTouchStart() { Projectile currentProj = launcher.currentProjectile; if (currentProj == null) { //لا يوجد ما يمكن فعله return; } if (Input.touchCount == 1) { Touch playerTouch = Input.touches[0]; if (playerTouch.phase == TouchPhase.Began) { //قام اللاعب للتو بلمس الشاشة // تحقق من كون عملية اللمس تمت داخل حدود المقذوف Vector2 touchPos = Camera.main.ScreenToWorldPoint(playerTouch.position); //استخرج مكوّن التصادم الخاص بالمقذوف الحالي Collider2D projectileCollider = currentProj.GetComponent<Collider2D>(); if (projectileCollider.bounds.Contains(touchPos)) { //تمت عملية اللمس داخل حدود المقذوف بالتالي يجب إمساكه launcher.HoldProjectile(); } } } } //تقوم بالتحقق من تحريك اللاعب لإصبعه على الشاشة أثناء إمساك المقذوف void UpdateDragging() { if (Input.touchCount == 1) { Vector2 touchWorldPos = Camera.main.ScreenToWorldPoint(Input.touches[0].position); launcher.DragProjectile(touchWorldPos); } } //تتحقق من رفع اللاعب إصبعه عن الشاشة void UpdateRelease() { if (Input.touchCount == 1) { Touch playerTouch = Input.touches[0]; if (playerTouch.phase == TouchPhase.Ended || playerTouch.phase == TouchPhase.Canceled) { launcher.ReleaseProjectile(); } } } } ينفذ هذا البريمج ثلاث خطوات في كل عملية تحديث: الخطوة الأولى عبر الدّالة ()UpdateTouchStart والتي تتحقق من كون اللاعب قد لمس الشاشة للتو مستخدما إصبعا واحدا. في هذه الحالة تقوم الدّالة بحساب موقع اللمسة في فضاء المشهد ومن ثم فحص ما إذا كان هذا الموقع ضمن حدود مكوّن التصادم الخاص بالمقذوف الحالي المتواجد على مقلاع الإطلاق. إذا كانت هذه اللمسة فعلا داخل حدود المقذوف فهذا يعني أن اللاعب يريد إمساكه، وبالتالي تقوم الدّالة بإمساك المقذوف عبر استدعاء ()HoldProjectile من البريمج Launcher.الخطوة الثانية التي تنفذ عبر ()UpdateDragging تتعلق بوجود إصبع واحد على الشاشة، حيث تقوم بحساب موقع الإصبع في فضاء المشهد وتطلب من البريمج Launcher تحريك المقذوف الحالي إلى هذا الموقع. تذكر أن الأمور الأخرى مثل التأكد من وجود مقذوف أو إذا ما كان ممسوكا أو تم إطلاقه تتم من خلال البريمج Launcher نفسه بالتالي لا نحتاج لفحصها هنا، ولعلك تذكر أننا لم نفحصها أيضا في بريمج قراءة مدخلات الفأرة.أخيرا تقوم الدّالة ()UpdateRelease بالتحقق من كون اللاعب قد رفع إصبعا واحدا عن الشاشة، وذلك من خلال فحص مرحلة اللمس playerTouch.phase إذا ما كانت تساوي Ended أو Canceled وهما الحالتان المتوقعتان حال رفع الإصبع. عند التأكد من هذا الأمر تقوم باستدعاء دالّة إطلاق المقذوف ()ReleaseProjectile.البريمج الأخير الذي يقرأ مدخلات شاشة اللمس هو البريمج الخاص بتنفيذ الهجوم الخاص للمقذوف بعد إطلاقه. هذا الهجوم يتم عبر لمس الشاشة مرة واحدة في أي موقع بعد إطلاق المقذوف. هذا البريمج يسمى SpecialAttackTouchInput ويجب أن تتم إضافته لجميع قوالب المقذوفات التي أنشأناها. هذا البريمج موضح في السرد التالي: using UnityEngine; using System.Collections; public class SpecialAttackTouchInput : MonoBehaviour { //تستدعى مرة واحدة عند بداية التشغيل void Start () { //قم بتدمير بريمج قراءة مدخلات الفأرة في حال اكتشاف نظام تشغيل الهاتف if (Application.platform == RuntimePlatform.Android) { SpecialAttackMouseInput mouseInput = GetComponent<SpecialAttackMouseInput>(); Destroy(mouseInput); } } //تستدعى مرة واحدة عند تصيير كل إطار void Update () { if (Input.touchCount == 1) { Touch playerTouch = Input.touches[0]; if(playerTouch.phase == TouchPhase.Began) { SendMessage("PerformSpecialAttack"); } } } } يمكنك ملاحظة مدى بساطة هذا البريمج، حيث أن كل ما يفعله هو إرسال الرسالة PerformSpecialAttack في حال قام اللاعب بلمس الشاشة مرة واحدة. بهذا تكون اللعبة مكتملة لأجهزة الحاسب والهواتف الذكية، وبقي علينا تصديرها على شكل تطبيق مستقل. تصدير اللعبة بعد إكمالهايوفر محرك Unity إمكانية تصدير الألعاب على مجموعة كبيرة من المنصات، وما يهمنا منها الآن هو منصتا الحاسب الشخصي والهواتف الذكية وتحديدا الأجهزة التي تعمل بنظام Android. تصدير اللعبة يتم عن طريق النافذة التي حددنا منها ترتيب المشاهد وهي: File > Build Settings بالنسبة للتصدير للحواسيب وأجهزة Mac اختر من القائمة اليسرى PC, Max & Linux Standalone لتظهر أمامك الخيارات التالية: أهم هذه الخيارات هو Target Platform والذي تحدد من خلاله نظام التشغيل المستهدف وخيار Architecture والذي يحدد نوع النظام التشغيل سواء كان 32 أو 64 بت. من المهم الانتباه إلى أن الخيار x86_64 يجعل اللعبة تعمل فقط على أنظمة 64 بت حيث أن وجود x86 في الاسم قد يضلل أحيانا فتظن أنه يشمل النظامين. إن كنت تستهدف النظامين 32 و 64 فابق على الخيار الأول x86. بعد ذلك يمكنك الضغط على Build ثم تختار مكان التخزين لتبدأ بعدها عملية التصدير. بالنسبة للتصدير للهواتف الذكية الموضوع أصعب قليلا. سأتحدث هنا بالتفصيل عن طريقة التصدير لمنصة Android فقط لأنني للأسف لا أملك خبرة في التعامل مع أنظمة iOS. قبل التصدير لهذا النظام علينا القيام بتجهيز بعض الأدوات. الخطوة الأولى هو تحميل وتثبيت Android SDK وستحتاج هنا للإصدار الخامس حيث أن الإصدار الخامس من محرك Unity يحتاج لهذه النسخة. يمكنك تحميل المكتبات اللازمة من هذا الرابط https://developer.android.com/sdk/index.html#Other. عند التثبيت يفضل أن تختار موقعا سهلا مثل d:\AndroidSDK. بعد تثبيت Android SDK على جهازك عليك أن تقوم بتنزيل مكتبة واحدة على الأقل عن طريق تشغيل SDK Manager وهو التطبيق المصاحب لـ Android SDK. كل ما تحتاج إليه هنا هو اختيار SDK Platform للإصدار الأخير (حتى كتابة هذه الدروس الإصدار الأخير هو API22 5.1.1). وذلك موضح في الصورة التالة: بعد تنزيل وتثبيت المكتبة علينا أن نخبر Unity عن موقعها وذلك عبر الخيار: Edit > Preferences ومن ثم اختيار External Tools من القائمة اليسرى. بعدها يمكنك تحديد المجلد الذي قمت بتثبيت Android SDK فيه عن طريق الخيار Android SDK Location كما ترى هنا: بما أن اللعبة ستعمل على شاشة الهاتف، يجب علينا أن نجبر النظام على تشغيلها في الوضع الأفقي وليس العمودي. هذا الخيار يمكن ضبطه من خلال القائمة: Edit > Project Settings > Player ومن ثم اختيار رمز نظام Android وفتح مجموعة الإعدادات المسماة Resolution and Presentation. بعدها يجب ضبط Default Orientation على الخيار Landscape Left كما هو موضح في الصورة التالية: الخطوة الأخيرة قبل التصدير هي تحديد معرف الحزمة، وهو عبارة عن اسم على شكل عنوان موقع إنترنت معكوس يبدأ بعنوان موقع الناشر وينتهي باسم المنتج، مثل com.Hsoub.Academy.AngryAnimals. قد تبدو هذه الطريقة في التعريف غريبة بعض الشيء، لكنها موروثة من طريقة تعريف الحزم البرمجية بلغة Java والتي تعتبر اللغة الرئيسية لبرمجة التطبيقات على نظام Android. لا يشترط طبعا أن يكون موقع الإنترنت المستخدم حقيقيا، لكن المهم هو أن تتبع هذا التنسيق في تعريف الحزمة. لإضافة معرّف الحزمة ادخل إلى القائمة: Edit > Project Settings > Player ومن ثم اختر رمز نظام Android من نافذة الخصائص وافتح مجموعة الإعدادات المسماة Other Settings كما هو موضح في الصورة التالية: يمكنك بعدها كتابة معرّف الحزمة في الخانة PlayerSettings.bundleIdentifier كما يمكنك تحديد الإصدار الأدنى الذي يدعمه التطبيق. يستحسن أن تضبط التوافق على الإصدار 4.0 من النظام حيث أنه لا زال شائعا في معظم الأجهزة المتوفرة. بعدها يمكنك أخيرا العودة لشاشة التصدير: File > Build Settings واختيار Android من القائمة اليسرى ومن ثم الضغط على Build واختيار موقع التصدير. سيكون الملف الناتج من نوع APK والذي يمكنك نسخه لجهازك المحمول وتنزيله وتشغيله. قد تضطر لتغيير إعدادات الجهاز حتى يسمح بتنزيل تطبيقات مجهولة المصدر (أي من مصدر غير متجر Google Play) وهذه الإعدادات تختلف من جهاز لآخر. بالنسبة لأجهزة Samsung ستجد هذا الخيار في أعدادات الحماية تحت بند إدارة الجهاز كما هو موضح هنا: تهانينا! لقد قمت ببناء وتصدير لعبة كاملة على هاتفك الذكي أو جهازك اللوحي، ويمكنك الاستمتاع بلعبها ومشاركتها مع أصدقائك.1 نقطة
-
نبذة مختصرة عن صناعة الألعاب وتطويرها لعل صناعة الألعاب هي إحدى أصعب الصناعات في هذا العصر، وذلك من عدة نواح تبدأ بالتحديات التقنية، مرورا بجمهور صعب الإرضاء ولا يرحم حتى كبريات الشركات إن لم تكن منتجاتها بالمستوى المطلوب، وليس انتهاءا بالمنافسة الشرسة ونسب الفشل العالية وصعوبة تحقيق أرباح تغطي تكاليف الإنتاج المرتفعة. على الجانب الآخر يوجد ميزات لهذه الصناعة تجعل من النجاة فيها أمرا ممكنا، فعلى الجانب التقني مثلا، لا تخلوا الغالبية العظمى من الألعاب من وظائف متشابهة وأنماط متكررة من معالجة البيانات، مما يجعل إعادة استخدام الوحدات البرمجية للألعاب السابقة من أجل إنشاء ألعاب جديدة أمرا ممكنا، وهذا بدوره يساهم في تذليل العقبات التقنية واختصار الوقت والجهد. عندما تتحدث عن صناعة لعبة، فأنت هنا تذكر العملية الكبرى والتي تنطوي على عشرات وربما مئات المهام التي يجب أن تنجزها في مجالات عدة. فصناعة لعبة تعني إنتاجها وتسويقها ونشرها وكل ما يتعلق بهذه العمليات من إجراءات وخطوات إدارية وتقنية وفنية ومالية وقانونية. على أية حال فإن ما يهمنا في سلسلة الدروس هذه هو الجانب التقني وهو تطوير اللعبة، وهي عملية بناء المنتج البرمجي النهائي بكافة مكوّناته. هذه العملية لا تشمل بالضرورة تصميم اللعبة، حيث أن عملية التصميم ذات منظور أوسع وتركز على أمور مثل القصة والسمة العامة للعبة وأشكال المراحل وطبيعة الخصوم، بالإضافة إلى قواعد اللعبة وأهدافها وشروط الفوز والخسارة. بالعودة لعملية تطوير اللعبة، نجد أن العديد من الاختصاصات والمهارات تساهم في هذه العملية، فهناك الرسامون ومصممو النماذج وفنيو التحريك ومهندسو الصوت والمخرج، إضافة – بالطبع – للمبرمجين. هذه النظرة الشاملة مهمة لنعرف أن دور المبرمج في إنتاج اللعبة ليس سوى دورا مكمّلا لأدوار غيره من أعضاء الفريق، ولو أن هذه الصورة بدأت تتغير بظهور المطورين المستقلين Indie Developers والذين يقومون بالعديد من المهام إلى جانب البرمجة. لماذا نستخدم محركات الألعاب؟ لو أردنا الحديث بتفصيل أكبر عن دور المبرمجين في صناعة الألعاب، سنجد أنه حتى على مستوى البرمجة نفسها هناك أدوار عديدة يجب القيام بها: فهناك برمجة الرسومات وهناك أنظم الإدخال وأنظمة استيراد الموارد والذكاء الاصطناعي ومحاكاة الفيزياء وغيرها مثل مكتبات الصوت والأدوات المساعدة. كل هذه المهام يمكن إنجازها على شكل وحدات برمجية قابلة لإعادة الاستخدام كما سبق وذكرت، وبالتالي فهذه الوحدات تشكل معا ما يعرف بمحرك الألعاب Game Engine. باستخدامك للمحرك والمكتبات البرمجية التي يتكون منها، فأنت تختصر على نفسك الجهد اللازم لبناء نظام الإدخال والإخراج والاستيراد ومحاكاة الفيزياء، وحتى جزء من الذكاء الاصطناعي. وما يتبقى عليك هو كتابة منطق لعبتك الخاصة وإبداع ما يميزها عن غيرها من الألعاب. هذه النقطة الأخيرة هي ما ستدور حوله سلسلة الدروس القادمة، وبالرغم من أن المهمة تبدو صغيرة جدا مقارنة بتطوير اللعبة كاملة، إلا أنها على صغرها تحتاج لمجهود معتبر في التصميم والتنفيذ كما سنرى. خطوات سريعة لتبدأ مع محرك Unity إن لم تكن ذا خبرة سابقة بهذا المحرك يمكنك قراءة هذه المقدمة السريعة، كما يمكنك تخطيها إن كنت تعاملت مع هذا المحرك سابقا. لن أطيل شرح هذه الخطوات حيث هناك الكثير من الدروس سواء بالعربية أو الإنجليزية تتناولها، لكنها هنا لنتأكد من أن كل قارئ للسلسلة على نفس الدرجة من المعرفة الأولية قبل البدء. الخطوة الأولى: تحميل وتنصيب المحرك لتنزيل الإصدار الأحدث من المحرك وهو 5 ادخل مباشرة إلى الموقع http://unity3d.com ومن ثم قم بتحميل النسخة المناسبة لنظام التشغيل الذي تستخدمه، علما بأن النسخة المجانية من المحرك ذات إمكانات كبيرة وهي تفي بالغرض بالنسبة لمشروعنا في سلسلة الدروس هذه. الخطوة الثانية: إنشاء المشروع بمجرد تشغيل المحرك بعد تنصيبه ستظهر لك شاشة البداية، قم بالضغط على New Project لتظهر لك شاشة كالتي تراها في الصورة أدناه. كل ما عليك هو اختيار النوع 2D ومن ثم اختيار اسم وموقع المشروع الجديد الذي ستقوم بإنشائه، ومن ثم الضغط على Create Project. الخطوة الثالثة: التعرف على نوافذ البرنامج الرئيسية تهمنا في البداية 4 نوافذ رئيسية في محرك Unity، وفيما يلي ملخص لوظائفها: نافذة المشهد Scene: وهي التي تستخدمها لبناء مشهد اللعبة وإضافة الكائنات المختلفة إليه وتوزيعها في الفضاء ثنائي الأبعاد. تحتوي هذه النافذة مبدئيا على كائن واحد وهو الكاميرا. هرمية المشهد Hierarchy: تحتوي على ترتيب شجري يحوي كافة الكائنات التي تمت إضافتها للمشهد ويساعدك في تنظيم العلاقات بينها، حيث أنه من الممكن أن تضيف كائنات كأبناء لكائنات أخرى بحيث يتأثر الكائن الابن بالكائن الأب كما سنرى. تحتوي هذه النافذة مبدئيا على كائن واحد وهو الكاميرا. مستعرض المشروع Project: يقوم بعرض جميع الملفات الموجودة داخل مجلد المشروع، سواء تلك التي تمت إضافتها للمشهد أم التي لم تُضف. يحتوي المشروع مبدئيا على مجلد واحد يسمى Assets، وسنضيف داخله كافة الملفات والمجلدات الأخرى. نافذة الخصائص Inspector: عند اختيار أي كائن من هرمية المشهد أو نافذة المشهد أو مستعرض المشروع، فإن خصائصه ستظهر في هذه النافذة ويمكنك تغييرها من هناك. استعرضنا في هذا الدرس ما يظهر من واجهة Unity3D للوهلة الأولى، مع مقدمة بسيطة حول صناعة الألعاب، سنشرع في الدروس القادمة في مشروع عملي نتعلم من خلاله كيفية صناعة لعبة كاملة حقيقية. فترقبوا!1 نقطة
-
التسويق هو عنصر أساسي في نشاطك التجاري مهما كان نوعه، ومفهوم التسويق تغير ويتغير باستمرار، ونحن بحاجة إلى تغيير طريقة تفكيرنا تجاهه لمواكبة هذا التطور. هل لديك نشاط تجاري متخصص في تصميم الويب، أو أنك مسؤول عن الجوانب الرقمية في الشركة التي تعمل بها؟ إذا كان الأمر كذلك فإن التسويق يعتبر عنصرًا مهمًا في عملك. العامل المستقل Freelancer بحاجة لبناء علامته التجارية الخاصة، وأصحاب الأنشطة التجارية بحاجة إلى التعريف بأنشطتهم لكسب المزيد من العملاء، وحتى الشركات الرقمية التي تعمل على شبكة الإنترنت تحتاج إلى زيادة متابعيها والحصول على مزيد من الزوار لمواقعها الإلكترونية، وكل هذا يتطلب معرفة بسيطة بمفهوم التسويق. ربما تكون غير محب للتسويق، ولكنه في النهاية أمر واقع يجب عليك أن تتعامل معه وتنجزه بالشكل الصحيح. مفهوم التسويق تغير، ماذا عنك؟أدى التطور الرقمي إلى تغير التسويق، ولكن ومع الأسف فإن تفكيرنا في أغلب الأحيان لم يتطور ليواكب هذا التغيير. لا زلت أرى شركات تصميم الويب تستخدم أدلة الصفحات الصفراء أو نظيرها الرقمي إعلانات Google Adsense، وكذلك أرى شركات كبيرة تصرف مبالغ مالية ضخمة لتضع بانرات إعلانية على شبكة الإنترنت. هذا كله عبارة عن الشكل الإلكتروني للإعلانات اللوحية التقليدية، هذه الأساليب التقليدية بجميع أشكالها تقودنا إلى نتيجة واحدة، من يصرف مالا أكثر يصل إلى شريحة أكبر من الجمهور ويحصل على أكبر قدر من الاهتمام. الأسلوب السالف الذكر لم يعد فعالا في وقتنا هذا، فالمستخدمون أصبحوا أكثر نباهة وقد تعرفوا على طرق لحجب كل تلك الأمور. ابتكر المسوقون طريقة جديدة للتغلب على هذه المشكلة، وأطلق على هذه الطريقة مسمى التسويق بالمحتوى ( content marketing). إذا كنت ترغب بالوصول إلى جمهورك المستهدف فإنه ينبغي عليك الاهتمام بهذه الطريقة، ولكن انتبه لأنه من السهل أن تنجزها بشكل خاطئ. ما هو التسويق بالمحتوى؟يتميز مصطلح التسويق بالمحتوى بنوع من الغموض كغيره من المصطلحات الطنانة، ويشير هذا المصطلح هنا إلى التسويق الذي يسعى إلى منح الفائدة للمستخدم. هذه المقالة التي تقرأها هي مثال للتسويق بالمحتوى، فهي تهدف إلى إفادتك كقارئ بمعلومات جديدة، وفي نفس الوقت تثبت مدى مهارتي ومصداقيتي ككاتب على أمل أن يؤدي ذلك إلى توظيفي من قبلك لإعطاء الاستشارات والنصائح. هذا النوع من التسويق يسعى إلى تجاوز الطرق الإعلانية الصريحة والمباشرة، من خلال التحول إلى بناء علاقات مع العملاء المحتملين. يتجلى هذا الأمر بشكل واضح في التدوينات ومنشورات شبكات التواصل الاجتماعي وكذلك في مقاطع الفيديو المنشورة على موقع يوتيوب وما شابه ذلك. هل لا زال الأمر غامضا؟كثير من الأشخاص ومع الأسف يبدؤون باستخدام الأدوات المخصصة للتسويق بالمحتوى دون تبني الفلسفة الكاملة لهذا النوع من التسويق، فنجد أنهم يشرعون في التدوين وينشطون على شبكات التواصل الاجتماعي ويقومون بإنتاج مقاطع الفيديو، ولكنهم يحاولون من كل ذلك الترويج لخدماتهم بدلا من تقديم الفائدة لمتابعيهم. ينشطون في التدوين للحديث حول خصائص منتجاتهم، ويحاولون إخفاء الصبغة الإعلانية في مقاطع الفيديو التي ينشرونها، بل حتى منشوراتهم في شبكات التواصل الاجتماعي يسعون من خلالها إلى زيادة زوار مواقعهم بدلا من مساعدة متابعيهم. الفكرة الصحيحة للتسويق بالمحتوى هي أبعد ما تكون عن الطرق التقليدية المستخدمة في النشر، فهي تتيح لك بناء علاقات حقيقية مع المستخدمين وتكوين سمعة جيدة حولك وزيادة مصداقيتك لديهم، ولكن تحقيق ذلك كله يتطلب تخصيص الكثير من الوقت، حيث أن هذا النوع وخلافا للتسويق التقليدي لا يمكن بناؤه باستخدام المال، وهذا هو التحدي الحقيقي. هل أنت مستعد لدفع الثمن؟الشركات لا تمانع صرف الأموال على الحملات الإعلانية، واتخاذ القرار لذلك يتم بأسرع وقت، ولكنها تتثاقل في توظيف أفراد جدد في فريق العمل هربا من دفع المزيد من الأجور. في الحقيقة فإنه وللبدء باستخدام التسويق بالمحتوى بشكل صحيح فإنك تحتاج لتخصيص الكثير من الوقت لهذا الأمر، إذا كنت مستقلا Freelancer فهذا يعني أن عليك تخصيص مزيد من ساعات العمل أسبوعيا، أما إذا ما كنت مالكا لنشاط تجاري أو عضوا في فريق مسؤول عن الجانب الرقمي في منظمة تجارية، فإنك قد تحتاج إلى توظيف شخص جديد في فريق العمل بشكل دائم. كمثال على ما أقول فإني وخلال عملي السابق في شركة Headscape كنت أخصص ما لا يقل عن 70% من وقتي للتسويق بالمحتوى، مستخدما هذه المدونة* والمقاطع الصوتية وشبكات التواصل الاجتماعي وكذلك بعض الكتابات والمنشورات الأخرى، هذا كله بالإضافة إلى إلقاء المحاضرات وكتابة الكتب، وكنت أعمل كل هذا بالرغم من أن فريق العمل لم يكن يتكون إلا من 13 فردا. الاستثمار في التسويق بالمحتوى ثمنه مرتفع، ولكن العائد أكبر دون شك، استثماري في التسويق بالمحتوى مكّن Headscape من الحصول على تدفق مالي مستمر مدة 12 سنة، وهذا ساعدنا في تكوين سمعة جيدة على مستوى عالمي والحصول على الكثير من العملاء المرموقين، وبالطبع فإننا لم نكن لنصل إلى كل هذا بنشر بعض الإعلانات على Google Adsense. سر النجاحما هو سر النجاح في التسويق بالمحتوى؟ كما ذكرت سابقا فإن مفتاح النجاح هو التركيز على تقديم الفائدة لمتابعيك، ولا ينبغي أن تفكر في الترويج لمنتجاتك أو خدماتك بشكل كبير ومباشر إلا فيما ندر. بالإضافة إلى ذلك فإن أحد أهم العوامل للنجاح هي الانتظام في النشر. إذا كان منتجك أو خدمتك يعتمد على البيع الموسمي فقط، فإنه من المهم أن تكون في ذاكرة عملائك المحتملين عندما يرغبون بالشراء، فلا بد أن تتواصل معهم باستمرار، ولا بد أن تكون قد تواصلت معهم منذ فترة بسيطة عندما يقررون اتخاذ قرارهم الشرائي. إذا كانت لديك مدونة ولكنك لا تقوم بالنشر فيها إلا مرة كل عدة أشهر فإن هذا لن يساعدك على النجاح، بل على العكس من ذلك قد يؤدي هذا التصرف إلى الإضرار بنشاطك التجاري، وسيكون الوقت الذي استثمرته في الكتابة مجرد وقت ضائع لا قيمة له ولن يعود عليك بأي فائدة. إذا لم تكن قادرا على توظيف شخص للقيام بهذا العمل، قم بتخصيص جزء من وقتك لنشر شيء قيّم لمتابعيك، سواء كان ذلك تدوينة أو إضافة برمجية لمنصة التدوين وورد بريس أو مقطع فيديو تعليمي، أنت بحاجة إلى نشر شيء ما بشكل أسبوعي. عندما يتعلق الأمر بشبكات التواصل الاجتماعي فإن نشر التحديثات ينبغي أن يكون يوميا. شارك بعض المعلومات والروابط المفيدة وكذلك المقولات الملهمة. انشر روح المرح بين متابعيك وعلّمهم ما يفيدهم وساعد في إلهامهم بالأفكار المفيدة. كن متواجدا أمامهم باستمرار بحيث تخطر على بالهم مباشرة عندما يقررون الشراء. وأخيرا اجعل المحتوى الذي تنشره تفاعليا، ومصطلح المحتوى التفاعلي قد يساء فهمه، فلا يقصد به أن تجعل المحتوى مثيرا للانتباه بطريقة أو بأخرى، التفاعلية تعني التواصل الجيد مع الآخرين، أن تبين لهم بأنك تهتم بوقتهم الذي سيقضونه في قراءة ما تنشر، يعني أن تهتم بهم وبمشاكلهم وآرائهم في منشوراتك. في النهاية الناس يشترون من الأشخاص الذين يعجبون بهم. إذا اعجبوا بك ستكون محلا لثقتهم، وإذا وثقوا بك فإنهم سيقومون بتوظيفك، ولن تحصل على ثقتهم إلا إذا بينت اهتمامك بمصالحهم وقدمت المساعدة لهم. الكثيرون يبحثون عن حلول سريعة للتسويق، ولا أعلم إن كانت هذه الحلول موجودة فعلا أو أنها قد وجدت في يوم ما. التسويق اليوم يعني جهد ساعات، يعني الثبات على المبدأ وإظهار الاهتمام الحقيقي بالآخرين، وهو شيء لا بد أن تكون مستعدا لفعله. *: المقصود به المدونة التي نُشر فيها المقال الأصلي ترجمة وبتصرف للمقال: An introduction to content marketing and why it matters to you لصاحبه Paul Boag.1 نقطة
-
لم أعرف على الإنترنت نموذجًا لربح المال بطرق شرعية تخطى الأربع الأنواع، وتلك الوسائل تعتبر الأساس الذي يُبنى عليها ما بعدها، فأي وسيلة جديدة تظهر للعمل على الإنترنت سيمكنك تصنيفها ووضعها أسفل أحد تلك الأربعة أقسام، وسنتناول تلك الأنواع بشكل مُبسط من التفصيل. بيع منتجك الخاص Selling Your Own Product.تسويق منتجات الآخرين Affiliate Marketing.الإعلانات Make Money By Ads.العمل كمستقل Freelancer.الربح من بيع منتجك الخاصبيع منتجك الخاص Selling Your Own Product هذا هو الأساس الذي بُنيَت عليه التجارة في الحياة سواء على الإنترنت أو خارج الإنترنت. شخص ما لديه منتج يحتاجه شخص آخر، صاحب المنتج يبحث عن العميل المستهدف الذي لديه حاجة (أو رغبة في بعض الأحيان) بامتلاك هذا المنتج. كان المنتج قديماً ذا طبيعة مادية فقط Physical Product، ولكن ظهور الإنترنت جاء بقائمة طويلة من المنتجات الجديدة ذات طبيعة رقمية Digital Product. وكما تعلم فإن المنتج المادي يتمتع بتنوع هائل، ووفرة لا محدودة، ويعتبر موقع مثل Amazon.com مثالاً حيّاً على أكبر متجر على سطح الأرض يمتلك أضخم تنوع عرفته البشرية من المنتجات المادية. المنتج المادي وضعه طبيعي في إقبال الناس عليه، فالناس تتوقع إنفاق المال لقاء شيء ما تمسكه أيديهم، هاتف محمول، جهاز كيندل، فرشاة أسنان كهربائية، بذلة، حذاء، دواء، سروال، لعبة أطفال، كتاب … إلخ. أما المنتج الرقمي فهو أن تدفع نقوداً مقابل شكل معين من عرض المعلومات، أو الخدمات غير الملموسة. تنسيقات المنتج الرقمي Format محدودة، (ربما أقل من 10 أشكال قد يبدو عليها المنتج الرقمي) قد يكون كتاباً إلكترونياً eBook، برنامجًاSoftware، سلسلة دروس تدريبيةTraining Course، قالب موقع وورد بريس Wordpress Theme، وغيرها. يتزايد الإقبال على المنتج الرقمي يوماً بعد يوم، وخاصة للعملاء العصريين المنتمين إلى عصر السرعة، ويريدون التسريع بعملية الأتمتة Automation، تقديراً منهم لقيمة الوقت. موقع كليك بانك ClickBank يعادل موقع أمازون للمنتجات المادية، كأكبر متجر على الإنترنت يهتم ببيع المنتجات الرقمية فقط. يحتوي موقع كلك بانك على أكثر من 10,000 منتج رقمي متجدد، يعمل عليهم عشرات الآلاف من المسوقين بالعمولة من جميع أنحاء العالم، ويربحون منه آلاف الدولارات كل يوم. أما على الصعيد العربي يأتي موقع مثل سوق دوت كوم Souq.com على رأس قامة المتاجر العربية لبيع المنتجات المادية. بالطبع يوجد غيره، وبنماذج مختلفة مثل نمشي دوت كوم Namshi، وجوميا Jumia، وغيرهم. أما على صعيد المنتجات الرقمية، فيمكنني القول بكل ثقة، أن منصة "أسناد" Asnad هي المنصة الأولى والوحيدة -حتى الآن- على الإنترنت العربية المتخصصة في بيع المنتجات الرقمية. وقد كان خبر إطلاق منصة أسناد بالنسبة لي مفاجأة اختلطت فيها مشاعر الفرح بالدهشة.. الربح من التسويق لمنتجات الآخرينالتسويق لمنتجات الآخرين Affiliate Marketing أسلوب آخر ممتاز، قد يكون لدى أي شخص خبرة ما يستطيع التحدث عنها في منتج رقمي، ولكن ليس بالضرورة أن يستطيع إنشاء ذلك المنتج الرقمي أو تحمل تبعات إنشاؤه وتسويقه وصيانته وتطويره والتعامل مع العملاء. هذا بالتأكيد مناسب للغاية للمسوق بالعمولة Affiliate. التسويق بالعمولة يعني أن تقوم أنت ببيع منتجات الآخرين نظير عمولة عن كل عملية بيع تتم، وفي نهاية كل مدة تتقاضى أرباحك بتحويل بنكي أو شيك. التسويق بالعمولة ينقسم إلى نوعين لا أعلم لهما ثالثاً: عمولة نظير البيع Cost Per Sale CPSأي أنك كمسوق لا تتقاضي عمولتك إلا حينما يقوم الزائر الذي جاء من طرفك بإتمام عملية البيع. تكون العمولة في هذه الحالة بنسبة كبيرة، ومبلغ كبير من المال. فعلى سبيل المثال: هناك منتجات في كلك بانك وصلت نسبة العمولة فيها إلى 75% من قيمة المنتج للمسوق. وهناك بعض برامج البيع بالعمولة التي تعطي نسبة 90%، وبعض البرامج النادرة تعطي 100% طلباً لبناء قائمة بريدية من العملاء الفعليين الذين يدفعون Paid Customers. عمولة نظير إجراء معين Cost Per Action CPAهو النوع الأسهل نسبياً والأكثر انتشاراً في برامج التسويق بالعمولة، وفيه تحصل على عمولتك نظير قيام الزائر من طرفك بعمل إجراء Action معين لصالح من تقوم بالتسويق له. تكون العمولة منخفضة في هذه الحالة. أحياناً 1$، 2$، 5$ أو حتى 0.5$. من الممكن أن يكون هذا الإجراء ملء نموذج كنماذج الشراء، أو الاستبيانات، أو من الممكن أن يكون الإجراء هو تحميل تطبيق أو لعبة من طرف الزائر أو حتى تثبيت كامل للبرنامج، كأن تدفع شركة لبرنامج مُضاد فيروسات/مشغل وسائط على كل شخص يحمل ويثبت برنامجها، أو حتى يكون فقط الحصول على الاسم والبريد الإلكتروني، وبعض البيانات الأخرى. بينما تقوم بعض الشركات/العملاء بطلب البريد الإلكتروني فقط، وتحصل على عمولتك في المقابل. أشهر المواقع التي تعمل بالنوع الأول (CPS)، للمنتجات المادية هو موقع أمازون، ولا أعرف في حدود علمي في السوق العربي من يقوم بتقديم المثل. وبالنسبة للمنتجات الرقمية، يأتي موقع كلك بانك في المقام الأول مرة أخرى، وفي العربية لن تجد منافساً لموقع أسناد. أما بالنسبة للنوع الثاني (CPA)، فهناك الكثير من المنافسين في هذا المجال في السوق الأجنبية مثل كوميشن جنكشن Commission Junction، ماكس باونتي Max Bounty، بيير فلاي Beer Fly، وغيرهم الكثير. أما في السوق العربية فلا أعلم شركات ذات سمعة وشهرة في هذا المجال مثل إعلانات حسوب. التسويق بالعمولة له عدة استراتيجيات مختلفة، لا يوجد مجال لذكرها الآن، ولكن بصفة عامة هو يعتبر عملاً مُربحاً للغاية إذا استطعت أن تبني استراتيجية واضحة واتبعتها بشكل صحيح. على سبيل المثال، هناك من يُفضل استخدام البرنامج الإعلاني لأدوردز أو لحسوب لجلب عملاء مهتمين يقوم بدفعهم إلى شراء منتج ما، أو التسجيل في نموذج Form ما. الربح من عوائد الإعلاناتالنوع الثالث من الربح من الإنترنت Adsense & Paid Ads هو الأبسط على الإطلاق، وهو مناسب للغاية لمحبي كتابة المحتوى. ففي هذا النوع يكون المطلوب منك فقط هو موقع به الكثير من المحتوى النوعي الذي يهم شريحة محددة من الزوار. وفي هذا المحتوى يجب التركيز على عنصري الجودة والتخصص، وعدم التطرق إلى مواضيع جانبية بقدر الإمكان، إلا إذا دعت الضرورة إلى ذلك. ثم تضع به مساحات إعلانية مرتبطة بالمجال الذي تتحدث عنه في مدونتك. هذه الإعلانات قد تكون تابعة لبرنامج إعلاني مشهور مثل جوجل أدسنس Google Adsense، أو إعلانات حسوب Hsoub. وقد تكون خاصة بك تقوم بإدارتها بالكامل بنفسك مع العملاء، فتقوم بتخصيص مساحات إعلانية فارغة محددة للعملاء، وتكتب فيها ما يفيد أن هذه المساحة متاحة، فيأتي المعلن ويقوم بتصفح موقعك وإحصائياته، فإذا وجده ملائماً يقوم بالتعاقد معك على مبلغ شهري تحصل أنت عليه بالكامل. أما البادرة العربية الأولى في مجال حجز وإدارة المساحات الإعلانية للناشرين فقد جاءت في السوق العربية عبر متجر إعلانات حسوب الذي يمكنك من خلاله تصفح الإعلانات المعروضة، وكذلك عرض المساحات الإعلانية في موقعك للبيع. يتم عرض المساحات الإعلانية بناءً على المدة الزمنية لظهور الإعلان في موقع الناشر -أنت كصاحب موقع متخصص Niche- وليس بناءً على النقرات. على المستوى العالمي يعتبر متجر إعلانات حسوب سابقاً لخدمة Google AdSense في منطقة الشرق الأوسط في اختيار وإدارة الإعلانات بين المعلنين والناشرين، على أساس المدة الزمنية وليس ظهور الإعلان. قامت Google بإطلاق هذا التحديث لديها، ولكن لم تقم بتطبيقه بعد في الشرق الأوسط، وهي ميزة تنافسية ملفتة لإعلانات حسوب تُوضع في الاعتبار. البرامج الإعلانية المتكاملة مثل إعلانات حسوب وأدسنس، تعطيك النصيب الأعظم من مدفوعات المعلن، وتقوم عنك بالمقابل بتحمل تبعات إيجاد معلنين لك، وإدارة ملفك الإعلاني بالكامل، والدفع لك في نهاية كل فترة دفع، التي غالباً ما تكون شهراً. الربح من عوائد الإعلانات يعتبر النموذج الأسهل على الإطلاق للربح من مدونتك/موقعك. هو لا يتطلب أي مجهود فوق مجهود الاعتناء بالموقع وإضافة المحتوى له، اللهم إلا العناية بمواضع الإعلانات في الصفحة، ودراسة مدى تفاعل الزوار معها. لذلك يعتبر هذا النوع من الربح من الإنترنت هو المفضل لدى معظم المبتدئين، وهواة كتابة المحتوى بغزارة، ومن لا يحبذون تعلم الكثير من الأمور التقنية. الربح من العمل كمستقلفي الواقع، لقد استعرتُ كلمة "مستقل" من المنصة التي أطلقتها شركة حسوب مؤخراً "منصة مستقل" للعمل الحر أو Freelance. ظهر هذا المصطلح أول ما ظهر في العمل الصحفي، حيث يعبر عن الصحفيين المستقلين الذين يمدّون الوكالات الإخبارية العالمية بالصور والأخبار التي يحصلون عليها بأنفسهم، بمقابل مادي، ولا ينتمون إلى جهة بعينها. المصطلح ليس حديث على الويب العربي، ولكنه انتشر بشكل كبير في السنوات الثلاث الأخيرة. على ما أظن، هذه الوظيفة لم تكن موجودة في السابق، أو ظهرت بشكل فردي ضعيف في البداية -كما حدث معي شخصياً- قبل أن يصبح لها مواقع متخصصة مثل خمسات أو مستقل. فحينما بدأت العمل على الإنترنت، كنت أفعل كل شيء بنفسي. حجز الاستضافة والدومين، تنصيب قالب الووردبريس، إعداد صور المدونة، تصميم اللوجو، تعديل بعض أكواد الموقع، كل شيء تقريباً كنت أفعله بنفسي، ومالا استطيع فعله، استغني عن فعله بالكلية ولا أفعله، وحتى حينما أبحث عن من يفعله، أصطدم بالأسعار الفلكية التي يعرضها. حال الكثيرين مثلي على الإنترنت، والكثير منهم يبحث عن خدمات جيدة ومتعددة بسعر معقول. لذلك تجد الفرص المتاحة لك -أياً كان ما تستطيع تقديمه ك Freelancer- كبيرة وغير محدودة. هذه العملية لم تكن متاحة في الماضي، عدم توافر المنصات العربية المحمية والتي تعمل بشكل حيادي، عرضنا كثيراً لعمليات نصب، أو لضعف في كفاءة العمل المطلوب، وفي نفس الوقت لم يكن السوق الأجنبي بمنصات مثل oDesk.com أو Elance.com يغطي احتياجاتنا نحن النّاطقين بالعربية (أقصد بالطبع اللغة وما يتتبعها من تعديلات برمجية وغيرها). فرص لانهائية! قديماً حينما كنت أتحدث عن العمل على الإنترنت، عن طريق عرض الخدمات، كنت أقصد الخدمات المساندة لمن يقوم بإنشاء موقع وتسويق سلعة ما. أياً كانت تلك الخدمات، فقد تكون (برمجة، تصميم، كتابة محتوى، تهيئة للمواقع SEO … إلخ). الآن أصبحت الفرص غير محدودة للجميع. فكما ذكرت آنفاً حينما تحدثت عن الخدمات المصغرة -موقع خمسات تحديداً- عرضت خدمات ليس لها علاقة بالإنترنت، مثل الخدمات القانونية والاستشارية، وهذا في حد ذاته يعتبر نقلة اجتماعية لطرق التسويق للخدمات العادية على الإنترنت. فمثلاً في خمسات، هناك خدمة من أحد الأشخاص السوريين في تركيا يعرض خبرته ونصائحه لمن يرغب في زيارة مدينة مارسين التركية. المقصد، الجميع الآن يمكنه العمل كمستقل Freelancer. فلم تعد الإنترنت محدودة على نوعية معينة من الوظائف، ولكن اتسعت الدائرة لتشمل الجميع بلا استثناء، وأصبح المتخلف عن هذا الركب، يفقد الكثير من الفرص التي حتماً سيستغلها غيره. الآن لست في حاجة إلى تعلم مهارة جديدة، أو دراسة علم جديدة، فما تملكه بالفعل كاف للغاية إذا أحسنت استغلاله، وقمت بتصقيله، وتهيئته، ليتم عرضه بشكل احترافي على موقع مثل خمسات أو مستقل، ثم دع عجلة الأرباح تتحرك مثل كرة الثلج. هذا المقال هو جزء من كتاب "دليلك المختصر لبدء العمل عبر الإنترنت” الذي يُمكن تحميله مجّانًا من هنا.1 نقطة
-
ها أنا ذا بعد سبع سنوات من العمل الحرّ، منذ بدأت تصميم صفحات الويب عندما كان عمري 15 عاماً، وأتمنّى الآن لو أنّني كنت أعلم الكثير من الأمور منذ البداية بدل التّعلم من أخطائي الشّخصيّة، إلّا أنّك يا عزيزي المقاتل المبتدئ لست مضطراً للوقوع في هذه الأخطاء. توجد العديد من التفصيلات في مجال العمل الحرّ لن تخطر على بالك إلّا إذا كنت في عائلة مهووسة بالعمل الحرّ، لذا عليك أن تكون على بيّنة من هذه التفصيلات لتعيش كمستقلّ حياةً أبسط، أكثر إنتاجية وأكثر سعادة. أكثر الأمور جنوناً هو كَون النّجاح غير متعلّقٍ بمهاراتك البرمجية وحسب، بل عليك بناء بيئة عمل متكاملة لتعويض التّقلبات الّتي لن تواجهها لو كنت في وظيفة نظامية. يحتوي هذا المقال على بعض التلميحات المفيدة للمبتدئين والخبراء على السواء، تتراوح بين إدارة مواردك المالية إلى شبكات علاقاتك الاجتماعية. 1. ستجني مالا أقل بكثير مما تتخيل لم أحصل في الشّهر الماضي إلا على ثلثي المبلغ الذي نويت الحصول عليه، وليس ذلك بسبب تقصيري في عملي، بل لأنّي أخطأت في تقدير المبلغ الذي يمكنني الحصول عليه فعليّاً، فلقد اعتدنا على التّفكير في أنّ أمراً سحريّاً سيحدث، وأنّنا سنقفز من الصّفر إلى جنيِ الملايين بين عشية وضحاها، انسَ ذلك، ولا تُضع وقتك في التّفكير بما ستجنيه من المال شهريّاً، واستغلّ هذا الوقت بدلاً من ذلك في إنجاز ما عليك إنجازه. 2. تستغرق الأمور وقتا أطول بكثير مما تتخيل أحد الأمور التّي لا تأتيك إلّا مع الزّمن، هو التّقدير الصّحيح للزّمن، فقد أُخطئ أحياناً في الإعلان عن بعض أعمالي بأنّها تحتاج منّي إلى ساعةٍ واحدةٍ رغم أنّها تستغرق فعليّاً أكثر من ثماني ساعات، وهناك الكثير من الأسباب التي تدفعك لتصبح جيّداً في تقدير الوقت، ستفيدك النّقاط التّالية: أضف إلى الزّمن اللّازم لإنجاز العمل +50%.حدّد عدد الأشخاص الذين ستستعين بهم والوقت اللّازم للحصول على إجابات مفيدة منهم.حدّد المشاكل غير المتوقعة الّتي يمكنك التعامل معها (كحذف جميع ملفّاتك مثلاً).حدّد الواجبات الأخرى التي عليك القيام بها في نفس الوقت.حدّد الفترة الزّمنية الّتي يجب عليك قضاؤها بشكل متواصل لإنجاز عملك (إن كنت تحتاج إلى أوقات استراحة فعليك إضافة المزيد من الوقت لاستعادة سلسلة أفكارك بعد الاستراحة).3. لن تصل أبدا إلى معرفة كل شيء لابد أنك استهزأت مرّة بأحد الطّلبات غير المعقولة من زبون غبيّ، إن لم تفعل ذلك حتى الآن فعليك فعله، إلّا أنّ عليك أن تضع في الحسبان أيضاً أنّ بعض الزّبائن يكونون أحياناً على حقّ وأنت على خطأ، أحياناً يكونون على دراية بأمر ما أكثر منك، وكمثال على ذلك فقد علّمني أحد زبائني الكثير عن الدّوالّ المثيرة للاهتمام في wordpress (أليس هذا جنوناً)، لذا كن متفهّماً بما يكفي لتأخذ النّصائح الجيّدة، وخبيراً بما يكفي للتّخلص من الطّلبات المجنونة. 4. الملهيات عدوك اللدود بكلمات أخرى، أعدى أعدائك نفسك التي بين جنبيك، فستجد دوماً ألعاب فلاشيّة ممتعة أو برامج تلفزيونيّة مسلّية أو أيّ عذر آخر للبقاء بعيداً عن العمل الجاد، فهذه طبيعة بشريّة ليس عليك الخجل منها. حضرت مرّة دورة في قتال الأيكيدو حيث قال المدرّب: المضحك في الأمر هو أنّني لم أذهب مرّة أخرى للتدريب، إلّا أنّني أخذت بهذه النصيحة القيّمة. 5. انضم إلى المجتمع الصحيح أول وظيفة لي على الإطلاق كانت في تصميم صفحات الويب حيث كنت أحصل على 175$ شهريّاً وأعمل بدوام كامل. لا أدري بشأنك ولكنّني لا أقدر على العيش بهذا المبلغ اليوم، لذا عليك إحاطة نفسك بأشخاص يقدّرون ما تقوم به، واهرب من الخدمات المصغّرة ومن الأشخاص الّذين يظنّون أنّ عملك هو نسخ ملفات DOC ولصقها في Dreamweaver، وابق مع الأشخاص الّذين يمكنك مساعدتهم، وسيساعدونك هم بدورهم عندما تحتاج إلى ذلك. 6. تعلم إلقاء القمامة خارجا إنّه لمن السّهل أن يكون لديك مجموعتك الخاصّة من النّفايات مع كلّ هذه الأمور المجّانية على الإنترنت، روابط، قوالب، أشياء قديمة، والكثير ممّا يتعلق بوسائل التّواصل الاجتماعي والكثير من المجلّدات مبهمة المحتوى الّتي لن تفتحها في حياتك كلها، لذا إن لم تكن تريد ملء سوّاقةٍ بحجم 1TB بملفّات فوتوشوب لتريها لأحفادك فتخلّص من كلّ ذلك حالاً، وأبق فقط ما يجعل حياتك أفضل ويفيدك في عملك. 7. مصادر الدخل المتغير جيدة لتبدأ بها، ولكن اهتم بمصادر الدخل الثابت أيضا مصادر الدّخل المتغير جيّدة لتؤمن رصيدك اليوميّ، ولكن لا أحد يصبح غنيّاً من العمل الساعيّ فقط، إن لم تكن تريد الاستمرار في العمل 16 ساعة في اليوم، كلّ يوم، لبقية حياتك، فمن الأفضل لك التفكير في بيع المنتجات التي تدرّ ربحاً ثابتاً، وفيما يلي بعض الأمثلة: بيع القوالب.إنشاء التطبيقات.إنشاء الإضافات plugins.التقاط صور فوتوغرافية رائعة وبيعها (أنصحك بشدّةٍ أن تكون محترفاً في ذلك).ابدأ خدمات بسيطة كإعادة بيع الاستضافة لزبائنك.ألّف كتباً.8. كن مهووسا بأخذ النسخ الاحتياطية لملفاتك كم سيكلفك فقدان جميع ملفّات مشاريعك الحالية، كلّ معارفك التي لم تحفظها إلّا على حاسوبك وكلّ صورك العائليّة الّتي لا يمكنك تذكّر رحلتك الرّائعة في السّنة الماضية بدونها، متأكّدٌ من أنّ ذلك أكثر تكلفة من أيّ وسيلة لأخذ نسخة احتياطيّة لملفّاتك. 9. استخدم الأدوات الصحيحة لا أتكلم فقط عن محرّر الشيفرات الّذي تستخدمه ولكن عن الأدوات الهامّة جدّاً الّتي يمكنها بالفعل تسريع عملية تطوير الويب بالنسبة لك، ما أتكلم عنه هو المنظومة المتكاملة الذي تستخدمها بدءاً من محرّر النّصوص إلى تصميم رسومات ثلاثيّة الأبعاد. اعتمد دوماً على برامج الشركات الكبيرة، فمن الصعب عليك أن تخترع منظومة مثالية لخدمة أحد الزبائن فيما تقوم تلك البرامج بذلك لملايين الزبائن، لا تحاول إعادة اختراع العجلة، واستخدم jQuery و wordpress و Drupal أو أيّ شيء آخر يجعلك تشعر بالرّاحة، اقرأ المزيد من التّفاصيل عن لغات البرمجة التي يجب عليك تعلمها في عام 2015. 10. لا تلتصق بالأدوات، تعلم الأصول ربما سيُطلب منك يوماً ما أن تستخدم أدوات أخرى غير الّتي أتقنت استخدامها، وعندما يحدث لك ذلك دون أن يكون لديك دراية بمفاهيم التّصميم ستكون في مشكلة كبيرة، لذا جرّب قراءة كتاب جيّد في التّصميم أو اشترك في دورة لتصميم صفحات الويب لتتعلّم آخر تقنيات بناء صفحات الإنترنت وأفضل طرق ممارسة المهنة، سيساعدك ذلك لتكون أكثر إنتاجيّة عندما تستخدم هذه الأدوات مع امتلاكك للمعارف العميقة في مجالك. 11. سيحدث ما لا تتوقعه دوما لا تقسُ على نفسك دوماً، ففي لحظة معيّنة يمكن أن تُفسد كلّ شيء، قد تخسر زبوناً أو ربّما تُفسد وظيفة أحد ما، عندها توقّف للحظة واحدة وفكّر، كيف سيؤثّر ذلك على حياتك لسنة، سنتين أو حتى عشر سنوات من الآن، لا شكّ بأنّك لا تتذكر أكبر مشاكلك قبل 10 سنوات، لا تقلق فكل شيء سيمرّ، وكل شيء سينتهي. 12. زر أكاديمية حسوب كل يوم هذه هي أفضل نصيحة يمكنك الحصول عليها، فلدينا محتوى ممتاز يتجدد باستمرار يومياً، وسنكون سعداء بزيارتك القادمة لنا. شاركنا تجربتك في العمل الحرّ، هل ترى أنّ هناك أموراً أخرى هامّة تعلّمتها من العمل الحرّ؟ ترجمة -وبتصرّف- للمقال 12 Things I Have Learned After 7 Years of Freelancing لصاحبه Rochester Oliveira.1 نقطة
-
لا، إنّها ليست وصفة سحرية أبدًا، ولست أقول أنّ طريقتي هي الطريقة الوحيدة لتحقيق ذلك، ولا أنا بالمغرور لكيلا أعترف بفضل الحظ عليّ. يمكنك أنْ تنظر بنفسك، إنّه مخطط يوضح تزايد المشتركين في مدونتي. باختصار أكثر، لا أدري حقا إنْ كانت هذه التكتيكات هي المسؤولة عن الزيادة ولا أدري إن كان فقط... حظي الجيّد. كل ما أستطيع فعله هو أن أخبركَ بما فعلت وبما أستمرّ بفعله حتى الآن. اصنع قواعدك الخاصةفي البداية، كنت مهووسًا بتطبيق قواعد التدوين، ولكن لم تجلب تلك القواعد أيّ قارئ إضافي. ما نجح حقًا هو فعلي لما يجعلني فخورًا بنفسي، اكتفيت بفعل الأمور التي تعكس شخصيتي ووجهة نظري تجاه الحياة. إليك بعض تلك القواعد : لبناء قاعدة قرّاء جيدة عليك أنْ تدوّن أكثر من مرة أسبوعيًّا [5-10 مرات] ولكنّي أدوّن مرةً على الأكثر ويحصل أن يمر أسبوع كامل دون أن أنشر شيئا. إنّ أيّ نص يتجاوز 700 كلمة سيتجاهله القارئ، ولست أعارض ذلك ولكني أكتب للقرّاء الذين لا يريدون أن يقرؤوا مجرد عشر أفكار غير مترابطة، إنّي أفضل أن أكتب لعدد قليل من المهتمين حقا بكل ما أكتب. المحتوى مهم ولكن، حتى تكتب كثيرًا عليك بناء قاعدةٍ كبيرة من الأدوات والأساليب لغرض الربط بين المناطق المختلفة. شخصيًا أعتقد أنّ النّشر الكثيف يعني بالضرورة جودة أقل، أفضل أن تستحوذ عليّ كل مقالة أكتبها وأن أحصل على مائة تغريدة لمقال واحد بدلا من عشر تغريدات لكل عشر مقالات. من المهم التنويع في نوعية ما تنشر، مقالات، قوائم، روابط وغيرها. بالنسبة لي، إلى الآن كان نشاطي مقتصرا على المقالات. مؤخرا، أضفت ما أسميته how to's ولكني لا أشعر بحاجة إلى نشر مقاطع الفيديو مثلا. بعضهم يقول أنّ عليك استضافة كتّاب آخرين وأنْ تخفف حضورك، ولكني أريد لمدونتي أنْ تكون انعكاسا لي ولصوتي، يمكن للمتابعين أن يتصفحوا ما يريدون. البعض ينصح باستعمال الجمل القصيرة والمباشرة وعدم استعمال العبارات المنمقة، نظم عملك بالفواصل واستخدم صورا حتى ولو لم يحتج مقالك لها. أستعمل بالعادة شكل المقال التقليدي وأحبّ استخدام التعداد -كما هو الحال هنا- أحبّ هذه الأمور كثيرا كما أنّي أحبّ إيقاع الجمل الطويلة. لست أقول أنّ هذه القواعد خاطئة. ما أقصده من كلّ هذا أنّ عليك أنْ تقرر نوع المدوّنة الذي تريد، لا تكتفي بتطبيق القواعد بشكل أعمى، اصنع قواعدك. ألا تفضل أن تفعل شيئا يجعلك فخورًا عن شيء يعجب الكثير فيه؟ بالتأكيد تحب كلا الأمرين ولكن بالنسبة لي الأول هو الأهم. إنّي أؤمن بأنّ الحروف ستنساب بسلاسة أكبر إن كتبتها لأنّك تحب وتفخر بما تفعل لا لأنك ترتجي إعجاب الآخرين، إنّها مكتوبة من قلبك وهي تحوي كلّ ما تريد قوله للعالم. المحتوى فوق كل شيءينصح معظم المدونين بأن "المحتوى الرائع" هو الأكثر أهمية، وأوافقهم الرأي في هذه النقطة. لكن هذه النصيحة غالبا ما ترفق بأخرى وهي ضرورة وجود جدول زمني للنشر، لتستطيع التنسيق بين القنوات المتعددة للنشر (فيسبوك، تويتر، يوتيوب.. الخ) والأدوات الأخرى. إلى الآن الأمور جيدة، ولكن علينا الانتباه إلى أنّ نوعية المحتوى أهم من كل ما سبق. فيما يأتي سنناقش محاور هذا الموضوع. حجّتي على هذا الأمر هو الرسم البياني أعلاه، بعد ملاحظة الرسم سيتبادر سؤال إلى ذهنك وغالبا ما سيكون "ما الذي حصل بين التاسع من يناير والتاسع من أيّار؟" لنحدد أكثر، ما الذي سبب قفزة كبيرة في أعداد القراء في التاسع من أغسطس؟ والإجابة هي: لا شيء، لم أفعل شيئا. حسنا، إنّ الإجابة الحقيقيّة هي أنّ بعض المقالات انتشرت بشكل لا يصدق وعند تدفق بعض المتابعين الجدد الذين قاموا بدورهم بقراءة مشاركاتي القديمة وساعدوا على إعادة نشرها. مع مرور الوقت ازدادت الأعداد والمشاركات وخُلقت دائرة فعّالة وواسعة من القراء والمهتمين. ولكنّي لم أفعل شيئا. لم أعلن عن مدونتي بمقابل مادي، لم أدفع أحدا لنشر مقالاتي لديه، لم أحصل على الإشادة من مواقع معروفة. لقد قام آخرون بكل ما سبق من تلقاء أنفسهم وكل هذا لأنهم أحبوا المحتوى. تشتيت نفسك في المواقع المختلفة لن يفيد كالمعتاد، بعدما أقوم بنشر مقالي على المدونة أقوم بنشر أيضا على المواقع المختلفة ووسائل التواصل التي لا تعد. وكالعادة أيضًا، لا أحد يكترث لما قمت به، بالتأكيد سأحصل على بعض الأصوات والمشاركات هنا وهناك ولكن ذلك لا يغير شيئا. نادرًا ما يحصل أنْ تشتهر إحدى مقالاتي على أحد المواقع، فربما يكون السبب أنّ أحدهم قد شاركها على مدونة مشهورة مثلا. في هذه الأيّام تزداد الأعداد بشكل هائل! وألاحظ بشكل كبير أنّ تلك القفزات في أعداد القرّاء لم تكن جراء مشاركتي في المواقع المختلفة. لقد كان السبب دوما أنّ شخصا ما قام بنشر المقال لديه، الأمر يشبه إلى حد كبير كرة الثلج المتدحرجة. الخلاصة : المحتوى .. المحتوى .. المحتوى، هو الأهم. لأنّ المحتوى هو السبب الذي يدفع أحدهم مشاركة مقالك لديه. على أي حال، هل تستطيع إنكار ضجيج المواقع المزعج ؟ إنه من الصعب عليك تحصيل تقييمات عالية في مواقع المفضلات الاجتماعية ك Digg أو Reddit كما أنها لن تساعدك على زيادة نسب المتابعين والقراء، لذلك لا تهتم كثيرا بتلك المواقع. من الأفضل استغلال وقتك بتصفح مواقع أكثر فائدة وأرشح لك مثلا Hacker News. في النهاية، لا يمكنك إجبارُ أحدهم على مشاركة منشوراتك، وإن فعلت فلن يجلب لك ذلك النتيجة التي تبتغيها. كل دقيقة قضيتُها في النشر على تلك الموقع الكثيرة هي دقائق ضائعة لا استفادة فيها. في كلّ شيءٍ أكتبه أحظى بفرصة إثارة انتباه أحدهم، وهذا غالبا ما يعود بالخير على تويتر أو أي مدونة أخرى. وكل الوقت الذي قضيته في محاولة جعل منشوراتي مشهورة ومنتشرة كان يمكن أن أستغله في كتابة ما هو أفضل. باستثناء تويتر .. تويتر ممتازهنالك ما هو سحري في النشاط على تويتر، المغردون يحبّون أن يعلقوا رغبة في نشر كلمتهم ورأيهم ورغبة في المشاركة. ربّما لأنّ تويتر هو الموقع الأكثر خصوصية بين كل تلك المواقع، فالهوية فيه قد تؤدي إلى المساءلة مما يؤدي بالضرورة إلى الثقة. أو ربما يعود السبب إلى أنّ الجميع فيه يتبع طريقة "هذا المحتوى جيد ويستحق القراءة" لا طريقة "من سيجني إعجابا أكبر". تدوينات الضيوف (Guest Post) بالشكل الصحيحيعود الفضل لتدوينات الضيوف في بعض الزيادة الملحوظة في الرسم البياني أعلاه، ولكن في أحايين كثيرة لم تفدني في شيء. إليك ما تعلمته حولها: على منشور الضيف الخاص بك أن يكون كأحسن ما يمكن، لا تحتفظ بأفضل ما كتبت لمدونتك، بل انشره على مدونة أخرى كضيف. أعلم هذا يبدو غير منطقي ولكن في كل مرة أحدث نفسي بالاحتفاظ بالمقال ولا أفعل أحصل على الكثير جدا من الإعجابات والمشاركات لقاء نشره كضيف على إحدى المدوّنات. برأيي إنها أفضل ما كتبت ولم يعاد نشرها أي منها على مُدوّنتي، ولكن السّمة المشتركة بينها أنّها جلبت مئات المشتركين والإعجابات. تذكر أن "منشور الضيف" سيشاهد من قبل آلاف الناس الذين لا يعرفونك وواجبك هو أن تلفت انتباههم. لقد قال لي العديد: "اشتركت في مدونتك فورا دون حتى أن اقرأ ما فيها، لقد أعجبني ذلك المقال حقا" احرص أن يكون هنالك منشور متميز على مدونتك قبل أن يلقى منشورك كضيف بالإعجابات. فأنت تريد ذلك التدفق المستمر للمشتركين الجدد. على سبيل المثال، لا تنشر ما هو على سياق "صوت لي أرجوك في هذه المسابقة" ولا تكتب " لقد نشرت للتو منشورا كضيف" بل جرب هذه الصيغة "قريبا.. منشور متميز... كضيف".اعرف المدون أولا، قابله شخصيا إن أمكن، أشر إلى مدونته، أرسل شيئا تظن أنه قد يسترعي اهتمامه، شارك مقالا من مقالاته على مدونتك. كل ذلك يفتح المجال لبناء علاقة حقيقية، لذلك القيام بما سبق يساعدك على التعريف بنفسك وأداء كل الخطوات السابقة بسهولة. اتّبع قواعد منشورات الضيوف -إن كانت موجودة حقا- ولكنّ المدونين المشهورين يتذمرون دوما من عدم تطبيق الآخرين لتلك القواعد. إذا لم يكن هنالك أي قواعد، أرسل مقالا جاهزا للنشر عبر بريدك الإلكتروني. "جاهزا" تعني باستخدام HTML (حتى يكون بالإمكان نسخه ولصقه إلى منصة التدوين بسهولة) ضمّن مقالك صورا، عنوانا جذابا، روابط مهمة وسؤالا مثيرا في النهاية كي يحفز القرّاء على المشاركة والتعليق. اكتب لمدونة محددة، هذا يعني لمحتوى خاص، بالطول المناسب وبموضوع لم يتكلموا فيه مؤخرا. إليك طريقة جيدة لتحقيق كل ذلك، طالع منشورات المدونة إلى ما قبل 12 شهرا واكتب عن أمر قريب إلى المحتوى العالم للمدونة ولكن الموضوع بالتحديد أصبح قديما ولا بد من إعادة الكتابة عنه بشكل جديد. لا تقلق على ضياع وقتك إن رفضت المدونة طلبك في النشر، جرّب مدونة أخرى أو انشرها كتبت على مدونتك الخاصة! فلنكتشف السرالجميع يقول "كن أصيلا، اعترف بخطئك، واروِ القصص" إنها لنصيحة جيدة ولكنها تكررت كثيرا إلى الحدّ الذي لم نعد نعرف كيفية تطبيقها. مع القليل من الاستثناءات، منشوراتي الأكثر شعبية تكشف السر لنا. إنْ كان ما تكتبه محرِجا فهذه إشارة جيدة، إنْ كنت تخاف أن يقلّل الناس من شأنك فتلك إشارة جيدة وإن كنت تعرف أنّ الكثير سيعارضك فتلك أيضًا إشارة جيدة. إنّه حقًا أمر مثير للاستغراب، حيث أنّ آلاف الناس يوافقونك سرا ولكنهم لا يمتلكون الجرأة لقول ذلك، إنهم في داخلهم، ممتنون لجرأتك. إنّها نقطة الضعف التي يحب الناس القراءة عنها، بابٌ إلى عوالمنا المخفية، إلى القصص التي لا يريدُ أحد التكلم عنها. عندما يكون الأمر محرجًا فاعلم أنه صادق وعندما تقول الحقيقة رغم قسوتها سيحترمك الجميع. إنها حكاية قد تجعلك تبدو ضعيفًا، أحمقًا وخائفًا. إنّها حكاية الجميع والقليل فقط اعترف بها وقبِلها وكن أنت أحدهم. الأكثر إلهاما بالنسبة لي، قصة بدء مشروعي الخاص، اعترافي بخوفي وقلقي واستسلامي أكثر من مرة، ومثابرتي على تحقيق الهدف. بالطبع هناك خيط رفيع يفصل بين الحياة الشخصية والمهنية، وبين ما هو مناسب وغير مناسب. بين الكشف عن أسرار الآخرين والكشف عن أسرارك الخاصة. عليك أن تدرك أين يقع هذا الخطّ وليس صحيحا أنه يجب عليك الحديث عن حياتك الخاصة كي تكون صادقا ومميزا. برمجيات المدونات لا تهم برامج المدونات تشبه إلى حد كبير تطبيقات الويب، لكل منها إيجابياته وسلبياته، لذلك ما تختار منهم ليس مهما حقا. إن أجبرتني على صياغة قوانين لاختيارك -رغم أني موقن بأن هذا لا يهم- فستكون هذه قوانيني : ابدأ كضيف في Wordpress يمكنك أن تتخصص أكثر وإن أعجبك الأمر انتقل إلى مدونتك الخاصة عليه. Wordpress أكبر منصة تدوين مع أكثر "إضافات plug-ins “ وبأكبر مجتمع رقمي. في كثير من الأحيان الأكبر ليس الأفضل ولكن في هذه الحالة إنه كذلك. استعمل اسم المجال الخاص بك، لا تستعمل اسمك هكذا yourrname.wordpress بل هكذا "sethgodin.typed “ ليس لأنه أفضل ولكن لأنه يسمح لك بالانتقال خارج النمط الحالي دون أن تضطر إلى تغيير عنوان URL الخاص بك. لا تستضف أحدًا في البداية، ستضيع وقت ثمينا كان من الممكن استغلاله في تطوير مدونتك الخاصة. استخدم الإضافات plug-ins أو الميزات التي تساهم في إيضاح نوعية ومدى انتشار المحتوى الخاص بك ومدى رضى القراء كذلك. على سبيل المثال، أضمّن المقال عدة روابط لمقالاتٍ أخرى مشابهة للمحتوى المقدم، وذلك لأنّي وجدت أن هذا يزيد من رغبة القارئ في متابعة المدونة. استخدم ميزة "أحدث التعليقات" في الشريط الجانبي لتسلط الضور على المعلقين أنفسهم. لست أملك خيار التزويد بالمعلومات ذلك أن الناس لا تأتي للحصول على الأخبار كما أنّي أريد لمدونتي أن تكون مختلفة عن المواقع الإخبارية. للأمانة لا شيء مما سبق يعدل أهمية الآتي : الوقت × الحظ × الحضور المستمر = النجاح وبما أني لم أتعمد زيادة النسب في الرسم البياني أعلاه، لا أنكر أنّ للحظ دوره المهم. فالقصة انتشرت وكان محتواها "فلتكن لديك قصة تستحق النشر". إليك هذه النظرية التي خرجت بها من تجاربي: عليك أن تمتلك محتوى رائعًا حتى ولو لم يقرأه احد، وإلا لن يبدأ أحدهم بفعل ذلك أبدا. عندما تصبح محظوظا، سيتحسن وضعك كثيرا. مع مرور الوقت، ستزداد فرصتك في أن تصبح محظوظا.لدى إضافتك المزيد من المحتوى المتميز ستزيد فرصتك في أن تصبح محظوظا. من هنا أتت المعادلة أعلاه. يظهر من الرسم البياني أنّ الوقت عامل مهم وسيتمثل هذا لك في قرابة العامين. وهذا يقودنا إلى استنتاج مهم ومؤكد بالتجربة أنه من أهم استراتيجيات النجاح هو أن .. تنتظر. افعلها كي تطور نفسك في الختام، المدونة تحتاج الكثير من الحب والصبر. إنّه عمل شاق ويحتاج وقتا وفي بعض الأحيان يكون محبطا. كل ما تستطيع السيطرة عليه هو محتوى صفحتك. (انتقد نفسي كثيرا بشأن محتوى الصفحة) إنْ كنت تكتب للحصول على المتابعين فقط، فالأمر لا يستحق كل هذا العناء. اكتب كضيف في إحدى المدونات المشهورة فالقراء موجودون وليس عليك القلق بشأن أمور كجدول النشر أو برمجيات المدونة. دوّن لأنك تريد أن تصبح أفضل في الكتابة، لتكن مدونتك مكانا تستكشف فيه نظرتك للعالم والحياة عن طريق كتابة أفكارك وعرضها للآخرين. دوّن لأنك تريد أن تخلقَ نقاشًا وأنْ ترى وتتعلم من ردات فعل الناس. اسعَ لتطوير نفسك ولا يكن هدفك نيل رضى الآخرين. وبتلك الطريقة، حتى وإن فشلت في إدارة مدونتك لن تفشل في تطوير ذاتك. ترجمة -وبتصرّف- للمقال How I got 6000 RSS subscribers in 12 months لصاحبه Jason Cohen. حقوق الصورة البارزة: Designed by Freepik.1 نقطة
-
تحدثنا في المقالات السابقة من هذه السلسلة عن مفهوم الإنفوجرافيك عمومًا موضحين أهميته وأنواعه، بعدها انتقلنا للحديث عن أهم البرامج والأدوات المستخدمة في إنشاء الإنفوجرافيك وقدمنا لكم مجموعة متنوعة من الخيارات في هذا المجال. والآن سنكمل معكم هذه السلسلة باستعراض أبرز العوامل المؤثرة في هيكلية الإنفوجرافيك والتي ينبغي على أي مهتم بهذا المجال معرفتها والتعامل معها بالصورة المناسبة. أهم الأشياء التي يجب أن يتضمنها أي إنفوجرافيكالعنوانسبق وأشرنا بأن الإنفوجرافيك يُصنف كنوع من أنواع المحتوى وهو يتفوق من ناحية الأهمية التسويقية عن المحتوى النصي، وحين يقوم أي شخص بكتابة مقالات في إحدى المجالات فإنه يهتم باختيار عناوين مفهومة وجذابة، وكذلك الحال عند اختيار عنوان الإنفوجرافيك، فالعنوان المناسب يساعدك في نشر وتسويق الإنفوجرافيك بشكل سهل وسريع، لذا إليك بعض النصائح السريعة في كيفية اختيار العناوين الخاصة بالإنفوجرفيك بصورة فعالة. العنوان الفعال يجب أن يُخبر القراء بالمعلومات والبيانات الأساسية التي يتضمنها الإنفوجرافيك، وأن يكشف بوضوح عن الأشياء التي سيكتشفها القراء دون مواربة أو تضليل.يجب أن يتم كتابة عنوان الإنفوجرافيك بأقل كلمات ممكنة، وأقل من تلك المستخدمة في كتابة العناوين الخاصة بالمقالات. (5 كلمات على الأكثر)يُفضّل إضافة لمحة بسيطة حول الموضوع أسفل العنوان مباشرة، بحيث تٌقدم خلالها مقدمة سريعة حول موضوع الإنفوجرافيك.يُفضّل اختيار عدة عناوين مختلفة للاختيار بينها بعد الانتهاء من تصميم الإنفوجرافيك بالكامل، وعدم الاقتصار على عنوان واحد عند الكتابة.يجب إدراج عنوان الإنفوجرافيك داخل التصميم نفسه وإبرازه بأقصى صورة ممكنة في أعلى التصميم غالبًا، إذ يُلاحظ في بعض الحالات عدم وجود عنوان الإنفوجرافيك داخل التصميم، وبدلاً من ذلك يتم إدراج العنوان بصورة مكتوبة في الموقع أو المدونة.المحتوىونقصد به المعلومات والبيانات المتعلقة بموضوع الإنفوجرافيك، وينبغي التركيز على النواحي الفنية للمحتوى قدر المستطاع، لأن القارئ يعنيه في الأساس الجزء المتعلق بالمحتوى داخل الإنفوجرافيك، لذا يجب أن يكون هذا الجزء مُصمم بطريقة تلفت نظر القارئ للمعلومات الواردة فيه وعدم تشتيته ببقية الفروع الأخرى التي يتضمنها الإنفوجرافيك. ولا تنسى أنه بدون وجود بيانات ومعلومات دقيقة وموثقة فإن الإنفوجرافيك يُصبح بلا جدوى، لذلك حاول أن تقوم ببذل المزيد من المجهود في جمع وترتيب البيانات والتحقق من صحتها. ملاحظة: في الجزء القادم من هذه السلسلة سنتناول كيفية التعامل مع البيانات بصورة فعالة، وذلك ضمن حديثنا حول مراحل إنشاء الإنفوجرافيك، لذا لا تنسى متابعة هذه السلسلة حتى النهاية. المصادريجب أن يتم تخصيص مساحة واضحة لعرض مصادر المعلومات والبيانات التي تم إدراجها في الإنفوجرافيك، خصوصًا في حال الاستعانة ببيانات أو أرقام محددة وهي مسألة شائعة في الإنفوجرافيك. الصور والأشكالدعونا نتذكر دائمًا قبل إنشاء أي إنفوجرافيك، أننا نلجأ لهذا النوع من المحتوى لأنه يتميز بقيمة فنية وبصرية مقارنة بأنواع المحتوى النصي، بمعنى كلما استطعت خفض كمية المحتوى النصي داخل الإنفوجرافيك وزيادة الصور والأشكال الدالة على المفاهيم المختلفة، كلما حقق الإنفوجرافيك نتائجًا أفضل، وذلك من حيث زيادة نسبة الانتشار وضمان الاطلاع على نسبة أكبر من المعلومات الواردة داخل الإنفوجرافيك. اسم الجهة المنفذة وشعارهانظرًا لأن الإنفوجرافيك يمتلك شعبية واسعة ونسبة مشاركة كبيرة بين المستخدمين عبر الشبكات الاجتماعية، فمن الجيد الاستفادة من هذه النقطة في الترويج لمنتجك أو العلامة التجارية الخاصة بك. فمثلاً لو كنت تمتلك موقعًا أو مدونة، فيُفضل إدراج الشعار، الاسم، عنوان الموقع، وذلك أسفل الإنفوجرافيك وبصورة واضحة، كما يُمكنك إضافة حساباتك على الشبكات الاجتماعية. نفس الشيء ينطبق على بقية المنتجات، بمعنى إدراج أي معلومات ترى أهميتها للمستخدمين أو الزبائن المحتملين، بشرط عدم خلطها مع الجزء المتعلق بالمحتوى. نموذج لإنفوجرافيك فعال ويحقق الملاحظات السابقة: والآن دعونا ننتقل للحديث حول بعض المعايير المؤثرة في هيكلية الإنفوجرافيكالتعامل مع الأبعادفي أي تصميم، تلعب الأبعاد دورًا هامًا في تحديد الشكل العام للإنفوجرافيك وإكسابه مرونة في النشر عبر الشبكات الاجتماعية والمدونات بصورة مناسبة. لذلك قد تتساءل الآن حول الأبعاد المناسبة المتعلقة بالإنفوجرافيك، لكن يؤسفني أن أخبرك بعدم وجود أي أبعاد ثابتة أو محددة عند إنشاء وتصميم الإنفوجرافيك، فنحن لا نتحدث هنا عن تصميم غلاف فيس بوك أو تويتر أو يوتيوب بأبعاد معروفة ومحددة سلفًا، فالأمر مختلف تمامًا عند تصميم الإنفوجرافيك وهو يعتمد بصورة أساسية على رغبة المصمم وتصوره لكيفية إدراج المعلومات والبيانات ضمن التصميم. لكن من الجيد معرفة بعض المعايير الأساسية الهامة المتعلقة بالأبعاد الخاصة بالإنفوجرافيك والتي سألخصها لكم ضمن النقاط التالية: التوجه العاملو قمنا بإلقاء نظرة سريعة على مجموعة من الإنفوجرافيكس التي حققت رواجًا واسعًا على الشبكة العنكبوتية لوجدنا أن أغلبها تم تصميمه بصورة عمودية (رأسية)، ويُمكن القول بأن تصميم الإنفوجرافيكس بصورة رأسية يعتبر من ضمن التوجهات العامة لدى المتخصصين في فن الإنفوجرافيك، وهي تشكل النسبة الأكثر كمًا والأكثر انتشارًا. وبنظري فإن التصميم بالطريقة الرأسية يوفر مرونة أكبر في عرض البيانات والمعلومات وإدراج الأشكال والصور والمخططات مقارنة بالتصميم بصورة أفقية، حيث يحتاج الأخير لرؤية أكثر إبداعية عند عرض المحتوى وهي مسألة تتطلب بذل المزيد من الجهد وخلق الأفكار الملائمة، وبالتالي سنجد عددًا أقل من النماذج. ولا يعني هذا تجنب تصميم وإنشاء الإنفوجرافيك بالصورة الأفقية أو المربعة، فكما ذكرت هي مسألة تعتمد على المصمم والفكرة المراد طرحها بواسطة الإنفوجرافيك، وأحيانًا قد يكون التصميم بهذه الطريقة أكثر فاعلية من التصميم بصورة رأسية، فمثلاً إنفوجرافيك الصورة الذي ذكرناه عند حديثنا عن أنواع الإنفوجرافيك في الجزء الأول من السلسلة يتم تصميمه بصورة مربعة أو أفقية في الكثير من الأحيان. نسبة الأبعادقد يقول قائل "ذكرت أن التصميم بالصورة الرأسية هو الأفضل والأكثر انتشارًا؟ لكن أين الأبعاد الخاصة بالتصميم الرأسي؟"، حسنًا سأجيبك الآن. بداية، فمن المهم معرفة نسبة الأبعاد الخاصة بالإنفوجرافيك (أي نسبة الطول إلى العرض) وهي تعتبر من ضمن المعايير الهامة عند التصميم، فمثلاً لو اخترت تصميم الإنفوجرافيك بعرض 700 بيكسل فكم يجب أن يكون الطول؟ في الغالب فإن الإنفوجرافيكس المصممة بطريقة رأسية تأتي بنسبة عرض إلى طول (4: 1)، فلو كان عرض التصميم 700 بيكسل يكون الطول 2800 بيكسل، كما تراوح نسبة عرض الإنفوجرافيك الرأسية من 600 – 1200 بيكسل. نصيحة: العرض المفضل عند تصميم الإنفوجرافيك (600 – 700 بيكسل)، وبالتالي يُمكن استخدام الطول من 2000 إلى 3000 بيكسل. أما الإنفوجرافيك الأفقي فمن الأفضل استخدام الأبعاد: عرض (1000-1200) بيكسل، طول (800-900) بيكسل، وللإنفوجرافيك المربع فالأمر سيان بشرط أن يكون الطول مساوي للعرض، ومن ثم يُمكنك ضبطه كما تشاء. مثال على إنفوجرافيك مصمم بطريقة أفقية (مربعة): مثال على إنفوجرافيك مصمم بصورة رأسية: التعامل مع الألوانفي البداية دعونا نتفق على أهمية اختيار الألوان المناسبة عند التعامل مع أي تصاميم باختلاف أنواعها، وأعتقد أننا لسنا بحاجة لدعم هذا الادعاء بمجموعة من الدراسات والبحوث النفسية التي تشرح أثر الألوان على الحالة المزاجية للمستخدم وقدرتها على تعزيز المحتوى وإيصال الرسالة بصورة أكثر فاعلية. ونظرًا لأن الإنفوجرافيك يُقدم في طياته مجموعة من البيانات والمعلومات، فينبغي الاهتمام بالألوان بعناية فائقة وإعطائها أولوية قصوى عند التصميم. ربما يقول قائل بأن مسألة التعامل مع الألوان تقع على عاتق المصمم فقط، وبالتالي هذه المسألة لن تهمني كمسوق أو صاحب منتج، لكن في الحقيقة فإن ترك هذه المسألة بيد المصمم ليست الخيار الأمثل، فتوجيهك للمصمم بطريقة تتوافق مع متطلباتك يساعد المصمم بتنفيذ الإنفوجرافيك بصورة فعالة أكثر ويُسهل عليه المهمة في اختيار وتحدد الألوان. أحد أصدقائي الذين يعملون في هذا المجال منذ سنوات، ذكر لي ذات مرة أن معظم التعديلات التي يطلبها العملاء بعد انتهاء التصميم تتعلق بالألوان، إذ أنهم في البداية يتركون الخيار له بصورة كاملة فيختار أفضل الألوان الملائمة للتصميم لكنه يتفاجأ برغبتهم بتغيير بعض الألوان، وبحسب ما رأيت فدائمًا ما تكون اختياراتهم نحو الأسوأ، على الأقل النماذج التي اطلعت عليها، وهذا في أغلب الأحيان ينتج من عدم معرفتهم ببعض المعايير الهامة عند اختيار الألوان ويعتقدون أن المسألة تعتمد على الأذواق، فأنت هنا لست في مطعم فخم لتناول وجبة غذاء وفقًا لذوقك الخاص، أنت هنا بحاجة لاتباع معايير وأسس ثابتة حتى وإن كانت غير متوافقة مع ذوقك الخاص. وسواءً كنت مصمم إنفوجرافيك، أو أنك تنوي الاستعانة بإحدى الأدوات السابقة في حال عدم اختصاصك، أو ترغب بالاعتماد على مصمم مختص فمن الضروري أن تعرف هذه الإرشادات الهامة للتعامل مع الألوان عند تصميم الإنفوجرافيك: ألوان أقلإضافة العديد من الألوان إلى الإنفوجرافيك يعتبر من ضمن أكثر الأخطاء شيوعًا، فكلما كانت الألوان المستخدمة في الإنفوجرافيك أقل، كلما حسّن ذلك تجربة القراءة، لذلك يُنصح باستخدام 2-3 لون فقط عند تصميم الإنفوجرافيك، لكن يُمكن عند الضرورة استخدام 4 ألوان ويُفضل ألا تزيد عن ذلك. وبالطبع أقصد هنا الألوان الرئيسية البارزة المستخدمة في التصميم، وليست الألوان الخفية أو المكملة لعناصر الإنفوجرافيك الأخرى، فيمكن استخدام ألون أخرى للخط أو لبعض الملاحظات الهامشية، بينما حاول أن تحافظ على نسق موحد للخلفية وأن تستعين بصور ومخططات متوافقة مع اللون الأساسي المستخدم في تصميم الإنفوجرافيك. العلامة التجاريةمن الضروري استخدام الألوان داخل الإنفوجرافيك بصورة متناسقة مع المنتج أو العلامة التجارية التي ترغب بإنشاء إنفوجرافيك حولها، وهذا الأمر ينطبق بنفس الكيفية في حال رغبتك بإنشاء إنفوجرافيك لمنتجك الخاص. من غير المنطقي أن يقوم أحد الأشخاص بإنشاء إنفوجرافيك يتضمن بعض الإحصائيات عن موقع تويتر ويستخدم بعض الألوان البعيدة عن العلامة التجارية للموقع مثل اللون الأحمر. نموذج فعال في استخدام الألوان بالتوافق مع العلامة التجارية: المحتوىللمعلومات والبيانات الموجودة بالإنفوجرافيك أهمية بالغة في تحديد الألوان وتناغمها مع الموضوع الأساسي للإنفوجرافيك، فمثلاً لو افترضنا أنك ترغب بإنشاء إنفوجرافيك حول فوائد الفراولة، وبنفس الوقت قمت باستخدام اللون الأصفر كلون أساسي داخل التصميم، صدقني ستشعر حينها أنك تقرأ إنفوجرافيك حول فوائد الموز. أرجوك لا تفعل هذا. وتذكر دائمًا أن اختيار الألوان بصورة متناسبة مع المحتوى يُعطي للإنفوجرافيك قيمة أكبر ويسهل على القارئ استعراضه من خلال الإدراك البصري. لكن ماذا لو كانت المعلومات الواردة في الإنفوجرافيك لا تشير إلى لون محدد أو إلى موضوع له دلالة واضحة؟ حسنًا، حينها لا مشكلة في اختيار أي ألوان أخرى بشرط تناغم درجاتها ويُمكنك أيضًا الاستعانة في تحديد الألوان من خلال التوافق اللوني الذي تراه في الأشياء من حولك، فيُمكن مثلاً للمناظر الطبيعية أو الصور التي تستعرضها على الإنترنت أن تشكل مصدرًا لانتقاء الألوان بصورة فعالة، كما بوسعك الاستعانة ببعض الأدوات الخاصة باختيار الألوان بصورة متناغمة مثل coolors.co. بعض الأمثلة على استخدام الألوان بالطريقة الصحيحة: كانت هذه بعض النقاط الهامة المتعلقة بهيكلية الإنفوجرافيك العامة، وفي الموضوع القادم سنتحدث معكم بالتفصيل حول مراحل إنشاء الإنفوجرافيك والتعامل مع المحتوى والبيانات. حقوق الصورة البارزة: Designed by Freepik.1 نقطة
-
كم مرّة يجب أن تحاول قبل أن تُقرّر الانسحاب منطقيّا؟ لابد أنك تعتقد بوجود عدد معين من المحاولات يجدر بالناس أن يقوموا بها قبل أن يتوقفوا، ما هو هذا العدد؟ على ما يبدو، فهو أعلى بكثير مما نعتقده جميعًا. يمتلئ عالم الشركات الناشئة بالنجاحات الشكليّة واللحظية، يُنشئ مبرمجون موقعًا ما فيحصد آلاف الزيارات منذ اليوم الأول، وعلى الرغم من أنّه نجاح لحظيّ إلا أنّ 1% فقط من الشركات الناشئة تُحقّقه، ما الذي يعنيه هذا بالنسبة لك؟ في الغالب لن تكون من فئة الـ 1% المحظوظة هذه، وبالتالي أنت أمام سؤال: كم مرة يجب عليك أن تجرّب حتى تقتنع بعدم جدوى ما تقوم به؟ ماذا عن 5126 مرة، وهو عدد المحاولات الفاشلة لجيمس دايسون لبناء نموذجه الخاص من المكنسة الكهربائية؟ ماذا عن عشرة آلاف محاولة لاختراع المصباح الكهربائي؟ هذه الأرقام قد تعطيك انطباعًا عمّا إذا كنت مؤمنًا بالفكرة التي تتجه نحوها مثل المكنسة الكهربائية، لكن إن لم تكن متأكدًا من ذلك، تخيّل شعورك عند المحاولة 5014 دون أن ترى أي بصيص نور في نهاية النفق. كم مرة؟رُفض فيلم [biography at Yahoo Movies] لستيفن سبيلبرغ ثلاثة مرات من قبل كلية الأفلام في جامعة جنوب كاليفورنيا.رفض الناشرون كتاب "4 Hour Work Week " للكاتب تيم فيريس 25 مرة.قام كاتب هذا الإنفوغرافيك بـ 162 عملية بحث للحصول على البيانات.حاول مؤسس موقع pandora.com التقرب من المستثمرين 300 مرة قبل الحصول على تمويل.أطلق ريتشارد برانسون 400 شركة قبل أن يتمكن من تأسيس شركة واحدة لم يسبق لها مثيل باسم [Virgin Galactic]أخفق الكولونيل ساندرز 1009 مرات في محاولات بيعه وصفة الدجاج المقلية قبل أن يؤسس مطاعم KFC.قُوبل سيلفستر ستالون بالرفض 1500 مرات لقاء ترويجه لنفسه ولسيناريو أصبح فيما بعد فيلم "روكي" من قبل توني روبينز صديق ستالون الشخصي.صنع جيمس دايسون 5126 نموذجًا فاشلًا قبل أن ينجح في تصميم نموذج فعّال للمكنسة الكهربائية.صنع توماس أديسون 10000 نموذج فاشل للمصباح الكهربائيّ قبل أن ينجح أخيرًا.تُرجم بتصرف عن مقال How Many Times Should You Try Before Success لكاتبه Anna Vita. حقوق الصورة البارزة: Designed by Freepik.1 نقطة
-
إقرأ شروط و قواعد الكتابة لنشر مقال على أكاديمية حسوب 1- أكتب معنا 2- قواعد الكتابة1 نقطة
-
لانك عندما تنظرين في المراة تتوقعين روية شيء جميل فيها لان لديك ثقة بالنفس ولكن اذا اخذتي صورة في الموبايل فانك ليس لديك ثقة بالنفس كما عندما تنظرين في المراة وكما يقول المثل الكاميرا تظهر اسوء مافينا1 نقطة
-
أصمم شعارًا لشركة مختصة بالمحاماة والقانون، لكنني محتارة في اختيار اللون المناسب للشعار، هل من قاعدة تمكني من الاختيار بشكل دقيق؟ وكيف أعرف اللون المناسب لكل مجال؟1 نقطة
-
خطرت لي فكرة مميزة لمشروع تجاري صغير، لكنني غير متأكدة من عدم تطبيقها في السوق، كيف يمكنني التأكد من ذلك بحيث أضمن عدم الدخول في مجال موجود مسبقًا؟1 نقطة
-
تسبب تحديث جوجل Penguin في خسارتي لحوالي 80% من زيارات أحد مواقعي منذ ما يناهز السنة، وبقدر ما رغبت في لوم Google إلا أنني للأسف كنت المسؤول عما حدث. ما هي أخطاء SEO التي اقترفتها؟ وكيف يمكن تجنب حدوث نفس الشيء لك؟ بعض المعلومات الضروريةبدأت أوّل مشروع تجارة إلكترونية لي سنة 2008 حيث أطلقت عليه اسم Right Channel Radios، وكمؤسّس وحيد حريص على نفقاته، أعددت كل شيء بنفسي بما في ذلك SEO. تواصلت مع مدوّنات، كتبت مقالات وأنشأت علاقات شخصية، باختصار، لقد خصّصت وقتًا كثيرًا للتّواصل مع الآخرين، الكتابة كمدوّن ضيف وإنشاء مصادر قيّمة، وقد نجح الأمر، حيث بنيت خلال عام واحد سمعة راسخة وكان عملي ينمو بشكل واسع بفضل الزيارات. قررت متردّدًا إطلاق موقعي الثاني trollingmotors حيث اعتقدت أنّه من الجيّد استثمار عائدات موقعي الأول المادّية لتنمية موقعي الجديد بسرعة عبر الاستعانة بشركة للإشراف على SEO الموقع الجديد، لذا وظّفت شركة لتحسين تصنيف الموقع معتقدًا أن هذا سيمنحني وقتًا أكثر للتّركيز على جوانب أخرى من العمل، فلا داعيَ لأرهق نفسي بهذا العمل العسير لأزيد زيارات موقعي، سوف آخذ الأمور بروية هذه المرة. كنت أنوي مراقبة تقدم العمل على الموقع لكن مع مرور الوقت توقّفت عن المتابعة، فقد كنت منهمكا في العمل على جوانب أخرى من العمل، وافترضت أن كلّ شيء يجري على ما يرام بما أنني كنت على معرفة شخصية بصاحب شركة SEO. بعدها وقبل أشهر كنت أتحقّق من ترتيب بعض نتائج التصّنيف في جوجل فإذا بي ألاحظ أنّ ترتيبي نزل من المركز الثّاني إلى العاشر عند البحث عن trolling motors، غير أنّني اعتقدت حينها أن الأمر لا يعدو عن كونه تعديلا مؤقتا أو مشكلة ضمن مركز البيانات، قبل أن أتحقق من إحصائيّات موقعي لأصاب بالذعر عند اكتشافي بأنّ زيارات الموقع قد انخفضت بنسبة 80% خلال الأيّام القليلة الماضية، أدركت بعد بحث مكثّف المتسبب بذلك: تحديث خوارزميات جوجل Penguin الذّي استهدف المواقع التي تم تحسينها بكثافة وعدد الـBacklinks : وكشفت تحليلات متأخّرة أثر روابط محسّنة بشكل مكثّف باحتواء صفحة على 14 رابطا من أصل 15 رابطًا يحملون نفس العنوان، ومع علمي بأن شركة SEO لم تستخدم تقنيات ربط غير مخالفة 100%، اكتشفت استراتيجيات ربط مزعجة ومحرجة بكلّ ما تحمله الكلمة من معنى، حيث أنه كان من المفاجئ عدم تعرضي لعقوبة من قبل. ولم يكن عدم تأثير تحديث Penguin على موقعيَ الأولِّ مفاجئًا بالنسبة لي، كونه العمل الذي أشرفت شخصيّا على متابعة كافّة أمور SEO والتسّويق بنفسي، بل إنّني لاحظت زيادة بسيطة على مستوى الزّيارات نتيجة إشرافي عليه. إذا ما الذّي تعلّمته بفضل Penguin وكارثة توظيفي لتلك الشركة ؟ الحذر الحذر من توظيف شركات SEOأنا متأكّد أن هذا الأمر مفروغ منه بالنّسبة لمعظم الأشخاص، لكنّك تحتاج أحيانا لسلوك الطريق الوعِر لتعلم الدرس، فعندما توظّف شركة SEO تكون بالتّالي قد استأمنت شخصا ما على مستقبل عملك، وأنت ملزم بمراقبة أداء الشّركة بعناية، خصوصًا إذا كنت تعمل في مجال التّسويق والبيع بالعمولة، فبسبب هوامش الربح الضَّئِيلة نجد أنّ بناء عمل في هذا المجال بالاعتماد على زيارات مدفوعة يعتبر أصعب بكثير مقارنة بالزّيارات المجّانية. لقد كان من السّهل تبرير عدم مراقبتي لعمل شركة SEO بالعلاقة الشخصية التي تربطني بصاحب الشركة، وقد علمت بأنّه كان يستخدم نفس الطّرق لجلب زيارات إلى أعماله الخاصة، لقد اقترفت خطأ كبيرًا، حيث كنت لِأُلاحظ وأصحّح عددا من المشاكل التي حدثت بسبب التّحسين المفرط لو كنت راقبت تقدّم عمل الشركة بحرص. لكن حتّى بافتراض أنّك التزمت بالمراقبة الدّقيقة للشّركة التي وظّفتها، فإنّ ذلك سيتسبّب في تفويتك لملاحظات بالغة الأهميّة من طرف الآخرين، حيث أنّ التّفاعل مع الآخرين أثناء التّسويق يمنحك فرصة التعرّف على مشاكلهم ونقاط ضعفهم، ما يساهم في المقابل في توفيرك لحلول ومنتجات أفضل، ويساعد على زيادة رصيدك المعرفي وخبرتك. بتوظيفك لشركة SEO فأنت بالتّالي تضيّع على نفسك كلّ ما سبق، خصوصًا عند إطلاق مشروع جديد. لذا كن حذرًا وتعلّم من خطئي، فتوظيف شركة SEO قد تبدو وكأنّها طريقة ممتازة للحصول على مزيد من الشهرة عبر مجهوداتك التسويقية وSEO، إلا أنّ ذلك يأتي مصحوبًا بإضافات غير مرغوب بها. أفضل استراتيجية تسويق وSEO تتمّ عبر فريق ملتزم ينتمي لمشروعك الخاص ويبني علاقات مع الآخرين ضمن تخصّصاتهم، وإذا كنت تسوّق موقعك الأول فإني أنصحك بشدّة أن تعمل على التسويق وSEO بنفسك لتتعلّم أساسيّات المجال وتكتسب الخبرة. إذا قرّرت يوما أن توظّف شركة SEO أو تنشئ فريقك الخاص فإنّ المعرفة والخبرة التي اكتسبتها من القيام بهذا العمل بنفسك ستكون ذات أهمّية كبيرة لإدارة هذه العملية بشكل سليم. إذا وظّفت شركة SEO مستقبلا فأضعف الإيمان أن تتأكّد من مراقبة العمليّات والنّتائج بعناية. تنويع الزياراتعلى الرّغم من أنّني كنت المتسبّب في المشاكل التي أحدثها تحديث Penguin بسبب إهمالي، إلا أنه قد أوضح مدى خطورة اعتمادي على جوجل لجلب معظم عملائي: يعتبر جوجل بالتّأكيد أفضل مصدر للزّيارات المستمرّة عند التزامك بالقوانين، لكن اصطداميَ بجدار Penguin جعلني أدرك مدى أهمية الاستثمار ضمن مصادر تحويل زيارات أخرى حتى لا تعتمد مشاريعي على جوجل فحسب، وعليه، فهكذا أخطط لتنويع تدفق الزيارات: استخدام التسويق عبر البريد الإلكترونيلم يسبق لي أبدًا اعتماد التسويق عبر البريد الإلكتروني كأولوية على الرّغم من امتلاكي لقاعدة بيانات مليئة بالعملاء، امتلاكك لقائمة بريدية قيّمة تمنحك القدرة على جلب زيارات تحت الطّلب. الاستثمار في بناء علامتك التجاريةتطرّقت في حديثي مع أحد خبراء SEO حول كون الطّريقة الوحيدة لضمان نجاح على المدى الطويل في مجال التّجارة الإلكترونيّة هي بناء علامتك التّجارية. فالناس يزورون المواقع، يتحدّثون عنها، يوصون بها ولديهم حسّ الوفاء تجاه العلامات التجارية، وكلّما كانت هذه الأخيرة معروفة، كلما سعى النّاس بشغف للاستفادة من خدماتك، لتكون بذلك قد حصلت على زيارات لا تعتمد على جوجل. لذا فإنّنا سنعمل من الآن فصاعدًا على رعاية مزيد من الأحداث، إهداء ملصقات، إجراء مسابقات ومواصلة التّركيز على خدمة عملاء ممتازة من أجل زيادة تمييز علامتنا التجارية. التركيز على SEO الذي يجلب الزيارات المباشرةيعتبر اتّباع استراتيجيّات تزيد الزّيارات والرّوابط المحوّلة للزّوار طريقة ممتازة لتحسين تدفّق الزّيارات وتنويع مصادرك بدلا من الاعتماد على جوجل فقط، لذا سأركّز على فرص SEO التي تولّد الزّيارات والرّوابط المحوّلة للزّيارات. نظرة على بعض العقوباتعلى الرّغم من تركيزي على الدّروس التي تعلّمتها على نطاق واسع إلا أنّني أودّ مشاركة بعض النقاط حول البيانات التّقنية المتعلّقة بعدد من الكلمات المفتاحية التي تضرّرت بشدّة وأخرى لم تتأثّر بنفس الشّدة. يظهر الجدول أدناه الكلمات المفتاحية التي تأثّرت بتحديث Penguin والتي تمّ تجميعها حسب شدّة تضرّر ترتيبها. وتعود خانة On-Page Fix Improvement على كيفيّة تغيّر ترتيب الكلمة المفتاحيّة بعد أن أزَلت التحسينات -التي تسبّبت في العقوبة في المقام الأوّل- من الصّفحة لكلمة مفتاحية معيّنة، في حين تشير خانة Anchor إلى عناوين الرّوابط ضمن الرّوابط التي تشير إلى الصّفحة التي اكتسبت الكلمة المفتاحيّة ترتيبها منها. تعتبر هذه مجرّد عينة بسيطة للغاية، لذا فإنّ هذه النتائج لا تعني أنها مُثبَتة علميا، إلا أن ذلك لن يمنعني من التّفكير في عدّة فرضيّات بخصوص بضعة أشياء. تركيز العقوبات على مشاكل الروابط الخارجيةبعد مراجعة الصفحات التي تلقّت الضّرر الأكبر، أدركت أن SEO صفحاتي الداخليّة مليء بالتّحسينات المفرطة، حيث ظهرت عبارات كلماتيَ المفتاحيّة بشكل مبالغ فيه داخل الصّفحات وبشكل بارز للغاية، ما دفعني للإسراع في إحداث تغييرات من أجل معالجة هذه المشاكل. لسوء الحظّ لم ينجح ذلك في حلّ المشكلة ونتجت عنه المزيد من الانخفاضات – كما هو واضح في صفحة On-Page Fix Improvement – يمكنك أن تفترض أن محتوى الصّفحات الداخلية لم يكن المتسبب في عقوبة Penguin في المقام الأوّل، حيث أنّ تخفيض SEO الصّفحات الدّاخلية زاد الطّين بَلّة، في حين يبدو أن السّبب الرّئيس في هذه العقوبة هو التّحسين المبالغ فيه لعناوين الرّوابط. تبقى هذه الفرضيّة أضعف من غيرها إذ يعتقد الكثيرون أنّ عقوبة Penguin يتمّ تحديثها من حين لآخر بدلا من تحديثها على أساس يومي أو أسبوعي مثل خوارزمية جوجل الشّاملة، لذا ربّما كانت التّعديلات التي أجريتها على الصّفحات لتكون مفيدة في حال تركتها لفترة أطول حتى يتعرف عليها تحديث Penguin. مع ذلك، فإن عصارة كافّة أبحاثيَ الأخرى التي أجريتها أَفضَت إلى أنّ عناوين الرّوابط المحسّنة بإفراط هي أحد أكبر محفّزات عقوبة Penguin إن لم تكن أكبرها بالفعل. الصفحات المشهورة تشهد عقوبات أشد بكثيركانت نسبة 100% من عناوين روابط صفحة "minn kota riptide" هي نفسها "minn kota riptide" والتي يمكن الافتراض أنّها ستحصل على عقوبة، وهو بالفعل ما حدث، حيث نزل ترتيبها من المركز الأول إلى السادس. مع ذلك لم تتراجع الصفحة مثل تراجع ترتيب صفحة "minn kota" على الرّغم من كون كثافة عنوان الرّابط أقل تركيزًا من صفحة "minn kota riptide" حيث تراجعت الصفحة 42 مركزًا من الترتيب السابع إلى التاسع والأربعين، ولعلّ أبرز اختلاف هنا هو عدد نطاقات الروابط الفريدة حيث ضمّت الصفحة "minn kota riptide" أربع نطاقات، في حين ضمّت صفحة "minn kota" خمسة عشر 15 نطاقًا. من المرجّح أن تكون عقوبات Penguin أشدّ على الصّفحات التي تمتلك روابط تحويلية أكثر، فإذا كان نطاقان يحوّلان لصفحة بنفس عنوان الرّابط، لا يعني ذلك بالضّرورة أن هنالك تحسينا مفرطًا، لكن إذا كان عدد هذه الرّوابط المحوّلة يبلغ 150 رابطًا من أصل 300 رابط مثلا، فإن ذلك سيدل غالبا على حملة SEO مدبّرة. إذا كنت تحاول التّعافي من عقوبة Penguin، فقد يكون من المنطقي أن تبدأ بأفضل الصّفحات من حيث التّرتيب ذات روابط محوّلة أقل، ما قد تحتاج إليه فقط هو بضعة تغييرات على عناوين الروّابط من أجل رفع العقوبة واستعادة ترتيبك. التعافي والآثار الدائمة أحد الجوانب الأكثر إيلاما في توظيف شركة SEO بشكل غير مسؤول هي الفوضى الكبيرة التي سيبقى على عاتقك تنظيفها، فمحاولة تنظيف الرّوابط المزعجة والمحسنّة بإفراط هي عملية شاقّة، مربكة ومعقّدة. تواصلنا خلال العام الماضي مع ملاك مواقع في محاولة لحذف الرّوابط التي تشير إلى موقعنا، كما أعدنا فحص التّحسينات ضمن عدّة صفحات وحذفنا روابط كلمات مفتاحيّة محسّنة في الفوتر داخل الموقع، إلى جانب بنائنا لعدد من روابط High-Authority في محاولة لدعم موثوقيتنا لدى جوجل وإضعاف نسبة الرّوابط المحسّنة بإفراط. ومع تبقي عدّة طرق أخرى، فقد رأينا بالفعل بعض التّقدم المشجّع، بارتفاع الزّيارات بنسبة 45% لمستوى الزيارات قبل عقوبة Penguin، والتي تسببت في تخفيض نسبة الزّيارات إلى 20% قبل تنفيذ خطوات التّعافي، مازال أمامنا طريق طويل نقطعه، لكنّه يبقى تقدّما، كما أنّ إعادة إطلاق الموقع مؤخرًا ضاعفت الدخل المترتّب عن كلّ زيارة، الشّيء الذي يساعد على تعويض خسارة زيارات كثيرة. مازالت هنالك حقيقة مؤلمة على الرغم من هذه التّحسينات، فنحن مازلنا تحت عقوبة ستتطلّب المزيد من الوقت والموارد من أجل رفعها، وعندما تنظر إلى كلفة توظيف شركة SEO، خسارة المبيعات وكلفة محاولة إصلاح الفوضى، فستجد أن الأمر كان ليكون أرخص بكثير لو تمّ فعل ذلك منذ البداية بكلّ بساطة. يقول المثل: تجنب الوقوع في نفس المصيدةحاول الاستفادة من هذه التجربة لتتمكّن من تفادِ اقتراف نفس الأخطاء، صحيح أنّ اختصار الطريق في التسويق وSEO يبدو مغريا، إلا أنّك ستدفع الثّمن غاليا في نهاية المطاف، سواء كان ذلك الآن أو في المستقبل. ترجمة -وبتصرّف- للمقال The SEO Mistake That Wiped Out 80% of My Traffic لصاحبه Andrew. حقوق الصورة البارزة: Designed by Freepik.1 نقطة
-
هل فكّرت من قبل كيف لك أن تبدع في العمل الحر؟ إن العمل الحر ليس بالوظيفة التقليديّة، فإن حدث وسلكت طريق العمل الحرّ، ستكتشف بأن المستقلين هم على قدر عال من الإبداعيّة والإنتاجيّة وبشكل أكبر منه من هؤلئك الذين يعملون في المكاتب والشركات، حيث يملك المستقل حرية مطلقة على عكس القيود المفروضة في الوظائف الاعتيادية. أنت كمستقل يمكنك أن تعمل من أي مكان، وفي أي وقت: في مكتبك المنزلي، أو في المقهى الذي تحبه، أو حتى في غرفة نومك، لا يهم أيًا كان المكان فقط اختر ما يُناسبك، فهذه الحريّة والاستقلالية هي هِبَة لا تقدّر بثمن، ولكنّها ليست مجانية وعليك دفع الثمن، فأنت كمستقل ومطوّر مواقع، عليك التعامل مع مختلف العقليات، أيضًا الالتزام بمواعيد محدّدة، والأهم التعامل مع العدو اللدود للمستقل وهو التسّويف. ما الذي ستفعله لتصبح ذلك المستقل الحذق والذي يعرف من أن أين تؤكل الكتف وليكون لك نصيب الأسد في هذا الدرب؟ هذا هو لب وجوهر المقال، إليك أبرز الأفكار: مواقع العمل الحر والاختيار فيما بينهالا يُمكن لك أن تعمل بمجال العمل الحر من دون الاعتماد على نظامٍ/موقع يسمح لك بالحصول على المزيد من العملاء/الزبائن، فمواقع البحث عن الوظائف أصبحت كثيرة والاختيار بينها قد لا يكون بالأمر السهل، حيث يوجد العديد من منصات العمل الحر، لذا اختر بعناية، يوجد هنا في الأكاديمية مقالة مفصّلة تتحدّث عن أبرز مواقع العمل الحر اطلع عليها ربما تجد ضالتك في اختيار الأنسب. السير على روتين معينفي رياضة كرة السلّة، أفضل منفّذي الرمية الحرّة free-throw هم الذين يتبعون روتين محدّد في الرمي، حيث يسمح هذا الروتين للرامي بالتركيز وتجهيز الحالة الذهنية للتفكير في أنه يُسدّد رمية حرّة وليس أي رمية. حقوق الصورة Kate Parker يُمكن تطبيق نفس الأمر في عالم العمل الحر، حيث سيساعد السير على روتين يومي خاص بمهامك على زيادة الإنتاجيّة، عند طريق تحضير الحالة الذهنية وحثها على العمل، وبالإضافة إلى ذلك، ستكون قادرًا على إدارة وقتك بالشكل الأمثل والملائم، وعليه ضع أهداف ورتّبها تبعًا إلى الضرورة والأهمية، ووازن بين المهام وحكّم عقلك وخبرتك فيما يجب الانتهاء منه أوّلًا. اهتم بالأولوياتحدّد المشاريع التي يجب الانتهاء منها أولًا وما هي المشاريع الأكثر أهمية والتي يجب أن تعطيها القدر الكافي من الوقت، ولا تركّز على مشروع واحد فقط، بل حاول العمل على المهام التي تريد أن تنجزها أولًا. هل سمعت من قبل بمبدأ ‹‹بَرِتو›› Pareto Principle أو قاعدة 80-20؟ ربما عليك استخدام هذه الأسلوب الذي يَنصح به الكثير في الإدارة والتنظيم والذي قد يَصب في مصلحتك ومصلحة عملائك. تَفترض هذه القاعدة أو النظرية على أن 80% من النتائج ينتج من 20% من المُسببات، بمعنى أن 80% من أسباب تأخّر مشاريعك يأتي من 20% من العمل على مشاريع لا تستطيع الانتهاء منها، أو بمعنى آخر، يُستخدم 80% من الوقت في إنجاز ما قدره 20% من المشروع، وعلى الجهة الأخرى، يكفي استغلال 20% من الوقت لإنجاز 80% من المشروع. وعليه وفي المرة المقبلة التي تقبل فيها مشروع، فكّر في صعوبة إنجاز المشروع وما هو الوقت المقدّر لإنهائه، ومن ثم احسب كم ستكسب لقاء هذا التعب والجهد، وعندها ستحدّد النتيجة أولوية المشروع. حقوق الصورة Amy ملاحظات هامّة: ابدأ بالمشروع الأسهل، وبذلك ستنتهي منه بدل أن تقضي وقتًا كبيرًا على مشروع صعب يستهلك معظم الوقت. قم بإنهاء المشاريع ذات الموعد النهائي الأقرب. ركّز على المشاريع التي تحبّذ العمل عليها. اختر بين العمل ليلا أو نهاراهل أنت شخص يُفضّل العمل في وضح النهار أم في عُتمة الليل؟ فبعض الأشخاص يجد في الصباح الحماس والنشاط، بينما يجد البعض الآخر في عُتمة الليل عزلة فكرية من نوع خاص تدفع بهم نحو الإنتاجيّة، لا أنصح بوقت دون الآخر، ولكن من المهم الاختيار والتزام بغض النظر عما قد تختاره، يُمكنني القول إن الأمر بالمجمل هو من المحاسن، لأن معظم الوظائف الاعتياديّة لا تقدّم هذا النوع من المرونة من الأساس كل ما هنالك عليك التعامل مع التشتت الحاصل عند العمل في وضح النهار، لذا عليك المقاومة والعمل بجد لمقاومة هذا التشتت. حقوق الصورة Sam Javanrouh لذا اختر ولا تضيّع وقتك من دون تنظيم وتحديد ساعات الإنتاجيّة المثاليّة الخاصّة بك، وبذلك أنت تستثمر الوقت أفضل استثمار وتنجز أكثر وبمجهود أقل. حدد فترة زمنية لكل مشروعلا تهدر الوقت يُمنة ويُسرى، جدّوِلْ مهامك ومشاريعك، وخصّص لكل مشروع وقتًا محدّدًا وكافيًا من أجلك لتنهي ما يجب إنهاؤه، وبذلك ستعرف كم من الوقت ستحتاج لإنهاء المشاريع وبالقدر الكافي من الرعاية والاهتمام اللازمين، وإن حدث وفشلت في مجاراة الموعد النهائي وكنت تظن أن تمديد الفترة الزمنيّة سيؤثّر على باقي المشاريع، قم بتأجيله إلى حين الانتهاء من باقي المشاريع، وبذلك لن تقع في مطب "ضاع كل الوقت من دون إنجاز أي شيء". حقوق الصورة Sean MacEntee تجنب المشتتاتابتعد عن الملهيات عند ممارسة عملك اليومي، وبالأخص تلك الرغبة الملحة في معرفة من أرسل لك رسالة على تطبيقات التواصل الاجتماعي، من ‹‹فيس بوك›› و ‹‹واتساب›› WhatsApp، أو ألعاب العالم الافتراضي MMORPG، فهذه الأمور تبعدك عما يفترض بك التركيز عليه، وبالتالي عليك تحديد ما هي هذه المُتشتتات وتجنّبها بكل ما أوتيت من قوّة، وقد لا يكون الأمر سهلة في البداية، ولكن تذكّر أن جميع الأمور تبدو صعبةً من الوهلة الأولى وكل ما تحتاجه هو الإرادة فقط. استثمر أفكاركهل أصابك الإحباط من قبل وتَوقّفت مخيلتك عن ابتداع أي شيء فنّي تحتاجه لاستكمال المشروع؟ لا أخفيك هذه الحالة ليست باليسيرة، فأنت تواجه سد منيع وجدار مُصمت لا يتحرّك، ولكن ما الحلّ؟ كيف لك أن تنهي مشروعك (سواء كان تصميم أو كتابة إبداعية أو حتى ترجمة) باختصار شديد عليك: بتخزين الأفكار وتسطيرها outlining. تسطير الأفكار ما هو إلا وسيلة عمليّة لصون أفكارك الإبداعيّة للمشاريع اللاحقة، وتطبيق هذه الفكرة بسيطٌ للغاية: أولًا: عليك حمل أدواتك الكتابيّة حيثما ذهبت وحللت، استخدم قلم وورقة أو استخدم أحد التطبيقات في تدوين الملاحظات. ثانيًا: وعندما تجد نفسك محبطًا، استرح قليلًا، اشرب كأسًا من الشاي أو القهوة، أو تابع قناتك المفضّلة على يوتيوب، وإن خطر على بالك أي فكرة−والذي سيكون لا نقاش في ذلك− دونّه مباشرةً، أو ارسمه إن اقتضى الأمر، فبهذه الطريقة أنت تستثمر في "بنك أفكارك" إن جاز التعبير، وستسحب من هذا البنك عند الحاجة، وعلى مبدأ خبّي قرشك الأبيض ليومك الأسود. حقوق الصورة Marcio Eugenio صمم صفحة أعمال خاصة بك Portfolioلا يملك المستقلون شهادات مرجعية تُثبت قدراتهم في معظم الأحيان، ولا حتى اسمًا تجاريًا لتقديمه للعملاء، ولذلك قد يُشكّك بعض أصحاب المشاريع في خبرة بعض المستقلين، ولذلك على المستقل الحرص دائمًا على إنشاء صفحة أعمال، لتحتوي هذه الصّفحة على أعمال المستقل، ولكن مع الانتباه إلى تقديم أبرز الأعمال وليس كل الأعمال، وبهذه الطريقة وعندما يأتي أي زبون محتمل ليطلب قائمة بالأعمال السابقة، ستكون جاهزة ومُرتّبة وكل ما على المستقل هو إرسال العنوان URL إلى العميل، عندها سيدرك العميل جودة وخبرة المستقل. حقوق الصورة petermailloux.com خذ قسطا من الراحةإن الترويح عن النفس بين الحين والآخر أمرٌ ضروري لا شك في ذلك، فكما هو الأمر مع مواقع الإنترنت وحاجتها إلى مسح التخبئة cache بين الحين والآخر، وكما تحتاج أجهزة الحاسب إلى إعادة إنعاش refresh، أنت أيضًا كمُستقل تحتاج إلى راحة أيضًا، الأمر الذي سيجعلك أكثر إنتاجيّة تجاه المشروع، ناهيك عن الراحة الذهنية والنفسية. حقوق الصورة Steve Beckett زبدة الكلامتوجد صعوبات وتحديات في العمل الحرّ ولا يُمكن لأحد إنكار ذلك، ولكنك ستقطف ثمار جهدك المبذول في فك وحل هذه المشاكل، خاصة عندما تستخدم روتين معيّن، وتتجنّب المشتتات، ستجد نفسك تستمتع بالعمل كمستقل، وستجني أرباحًا تساوي أرباح الذي يعملون في المكاتب وبدوام كامل، هذا في البداية فقط، حيث أنك ستتفوّق عليهم بالأرباح بعد أن تصبح مُستقل ذكي ويعرف كيف يقتنص الفرص. ترجمة وبتصرّف للمقال How to Ace Your Freelancing Career لصاحبه Rudolph Musngi. حقوق الصورة البارزة: Designed by Freepik.1 نقطة
-
منصات التمويل الجماعي عبر الإنترنت حقيقية ويمكنك التواصل معهم والحصول على تمويل لمشروعك أو منتجك من خلالهم، هذه المنصات فكرتها قائمة على عرض منتجك/خدمتك على مستخدميها ويتم فتح باب التمويل للمشاريع بمبالغ بسيطة مثل 10$-100$ أو اكثر حسب حجم التمويل المطلوب وتقوم أنت بتوفر هدية أو قيمة لكل من يمول فكرتك مثل إرسال بريد شكر، هدية تذكارية وضعهم ضمن قائمة داعمين المشروع...الخ توجد العديد من الأفكار لتقديمها في هذا المجال، وتقوم هذه المنصات باستقطاع نسبه معينة من مبلغ التمويل اذا حققته وفي حال لم تحقق المبلغ المطلوب يتم إعادة الأموال للممولين، جدير بالذكر أن النسب التي تخصمها المنصات تختلف باختلاف سياسة المنصة وطبيعة خدماتها.1 نقطة
-
كل شركة في الغرب إلّا ولها مدونتها الخاصة في هذه الأيام، لكن، هل تستحق هذا القدر من الانتباه؟ وما السبب في فظاعة أغلبها؟ لقد توصلت إلى قناعة بأن معظم الهيئات لديها مدونة، ببساطة؛ هم يعتقدون بضرورة الأمر فقط. العديد من أقسام التسويق تفشل في القدرة على التدوين وتتصف مدوناتها بقلة الزيارة والتعليقات، وعدم قدرة هذه المدونات على تقديم المُتوقع يجعل هذه الشركات تعتقد أن التدوين أداة غير فعالة في مجال التسويق، وينتج عن هذا: إما إزالة فكرة التدوين بشكل كامل، أو إهمالها وتناول الأمر بِفتور. بينما لا يجب أن يسير الأمر بهذه الطريقة، فمدونات الشركات قد تكون أداة تواصل قوية فتقوم بالتوعية بصنف أو علامة تجارية وتنشئ إحساسًا لدى المستهلك بالارتباط بالمنتج.،عليك فقط أن تلقي نظرة على الجمهور المحيط ببعض المدونات (مثل شركة Basecamp ومُدوّنتها Signal v. Noise) وتفاعله مع المدونة حتى تعلم أن نظام التدوين في الشركات قادر على تأدية المطلوب. 1. المدونة لا تقوم بجلب المستخدم بطريقة سحريةعندما قامت الشركات في البداية بإطلاق المواقع الخاصة بها، كان اتخاذها كقناة تسويق، كان لديهم عقلية "ابنِ وسوف يأتون"، مع مرور الوقت، تنبهوا إلى حقيقة أن المواقع تقوم بدور واجهة المحلات التجارية؛ القليل من الناس قد يتجه للدخول والاطلاع على السلع المعروضة، لكن في معظم الوقت يحتاج صاحب المحل إلى عمل إعلانات لجذب العميل. العديد من الأقسام التسويقية يقومون بخطأ مماثل مع المدونات، يعتقدون أنها طريقة لافتعال نوع من الحراك traffic المجرد، في حين أن هذا ليس الدور الأول للمدونة، فمن المُسَلَّم به أن الطبيعة الواضحة والمتعارف عليها عن المدونة أنها ستساعدك على رفع تصنيف شركتك، لكن تعتبر هذه هي الفائدة الثانية لنظام التدوين. الدور الأساسي يكون في إحداث نوع من الحِراك المتكررrepeat traffic، وهذا ما يعتبر أكثر فاعلية في تحويل الدعوة المجردة إلى فعل، فالمدونة الناجحة هي التي تكون على علاقة منتظمة مع جمهور القراء الذين يتم تذكيرهم بشكل منتظم بشعارك ومنتجاتك. وبالطبع تكوين هذه العلاقة مع جمهور القراء تحتاج لبعض الوقت. 2. التدوين يتطلب التزاما على المدى الطويلبناء علاقة مع القراء يعتبر التزام على المدى الطويل، فقد يحتاج الأمر لشهور لكي يتعرف القارئ على مدونتك كمصدر ملائم لأخذ معلومات مفيدة، عندها فقط سيبدؤون في زيارة مدونتك بشكل منتظم وترشيحها للآخرين. لا يتعلق الأمر بالوقت فقط، ولكن بالالتزام أيضًا، وهذا يعني أن تقوم بالكتابة والنشر بشكل منتظم وحسب جدول، على الأرجح، سيقوم القراء بزيارة مدونتك إذا علموا أنك تقوم بكتابة منشور في يوم محدد بشكل أسبوعي. بالطبع أنت تريد في النهاية منهم أن يقوموا بالاشتراك حتى لا يحتاجوا أن يتحققوا من تحديثات موقعك بشكل مستمر. 3. الإعلانات التشويقية إهدار للفرصيقوم المستخدمين بالمتابعة بإحدى طريقتين: إما بالتسجيل لتلقّي بريد إلكتروني، أو بالاشتراك للحصول على النموذج الموجز (RSS feed)، وتعتبر هذه خطوة حاسمة في جذب القارئ، وهذا لأن القارئ بهذه الخطوة يعطيك الإذن لكي تقوم بتذكيره بشكل مستمر بموقعك الإلكتروني وبشعار شركتك. ومع ذلك، يعتبر جديرًا بالملاحظة هذا الكَمّ من الشركات التي تفشل في الحصول على هذه الفرصة، فبَدلًا من استغلال فرصة دفع المحتوى للمستخدم، تقوم هذه الشركات بوضع إعلان تشويقي، مما يعني أن المستخدم بحاجة للضغط على هذا الإعلان لمشاهدة الرسالة المراد إيصالها بشكل كامل. تولدت هذه الممارسة بناءًا على اعتقاد خاطئ بأن المستخدم يحتاج لرؤية موقعك، مع أن الأمر على العكس، فباستثناء أن يكون مصدر الدخل الخاص بك معتمد على التسويق للمواقع، فلا حاجة للمستخدم أن يضغط على أي رابط لكي يقرأ المنشور على مدونتك. الهدف من معظم المدونات الخاصة بالشركات هو البناء والحفاظ على الوعي بالعلامة التجارية مع تحفيز المستخدمين على المشاركة، لا شيء من هذا تحتاج للقيام به على الموقع الإلكتروني، في حين أن المنشور على المدونة يقوم بالبناء والحفاظ على الوعي بالعلامة التجارية، والدعوة إلى التعليقات والاقتراحات مما يحفز المستخدمين على المشاركة، فالمستخدم ليس بحاجة لرؤية الموقع الإلكتروني بأكمله لكي يستجيب لمنشور على مدونتك، وللحفاظ على هذه المصداقية، فما تنشره على مدونتك لا بد وأن يكون داعٍ للمشاركة. 4. لا تشرك أحدا ولا يتفاعل معك أحدأنجح المدونات نستطيع اعتبارها حوار بين الأفراد بداخل مؤسستك وعملائك؛ من المهم أن تستمع، وكذلك أن تتحدث. للأسف، معظم المدونات الخاصة بالشركات تفشل في بث إحساس المشاركة، في المقابل، تهتم بإخبار القارئ بمدى روعة المنتجات والخدمات لديهم، ونادرًا ما يحدث السؤال عن وجود الشكاوى أو طرح الأسئلة من المستخدمين. في الحقيقة،من المألوف لدى بعض الشركات أن تمنع إمكانية التعليق خوفًا من النقد. بدلًا من ذلك، لا بد أن تُشعِر المستخدم بمدى أهمية مشاركته على مدونتك بالتعليق والنقد البنَّاء، وتعتبر هذه فرصة رائعة للحصول على آراء العملاء بشكل مجاني. جزء من المشكلة يكمن في أن معظم المدونات الخاصة بالشركات لا تقدم أي شيء أكثر من تقارير صحفية موضوعة في قالب آخر. 5. البيانات الصحافية يجب ألا تظهر على مدونتكلنضع جانبًا النقاش القائم حول دور البيانات الصحفية اليوم في ظل مركزية عالم الشبكة العنكبوتية، سواء كانت ذات أهمية أو لا، فعليك أن تدرك أن التقارير الصحفية تقدم دورًا آخر يختلف عن ما تقدمه المدونة الخاصة بالشركات. كما يتضح من الاسم، البيانات الصحفية تكون مَعنيّة بالصحافيين المحترفين، لقد تم تصميمها لتشجيع "الصحفيين" على الكتابة عن منتجك أو خدمتك، غير مصممة لـ "عملائك". من ناحية أخرى، المدونة تكون معنيّة للقراءة من فئة "العملاء" المحتملين والموجودين بالفعل، لا بُدّ لمدونتك أن تكون جذابة، تثقيفية ومساعدة. عند كتابة منشور على مدونة لا بُدّ أن تفكر دائما في القارئ الذي سيتلقى المنشور في شكله النهائي: ماذا سيتعلم؟ ما وجهة النظر التي سيوصلها المنشور لهم عن من نكون؟ كيف ستساعد على بناء علاقتنا مع القارئ؟ عليك أن تتجنب بشكل قاطع مجرد النسخ واللصق للتقارير الصحفية والقصص الإخبارية. المشكلة الأخرى التي تواجه البيانات الصحفية أنها "تصريحات شركات". أما المدونة فينبغي أن تكون على ذات "لهجة شخصية" بشكل أكبر. 6. تبدو وكأنك شركة مجهولة الهويةالناس لا يحبون التعامل مع المؤسسات، الشركات أو الآلات، الناس يحبون الحديث مع أناس مثلهم. أحد الأشياء التي تعلمتُها في مجال بيع خدمات تصميم مواقع الإنترنت هو أن الناس بمجرد أن يعرفوا أنك تقوم بتقديم خدمة جيدة بسعر معقول، فالشيء التالي للتفكير فيه يكون هو أنت. هل يحبونك؟ هل يثقون بك؟ هل يعتقدون أنهم بإمكانهم العمل معك؟ الناس لا يشعرون بمشاعر كالحب أو الثقة أو الرغبة في العمل حين يكون الطرف الآخر هو الشركات، في حين أن اقتران هذه المشاعر يكون مع الأفراد، لا المؤسسات. لِذا، من المهم أن تكون المدونة عن الأفراد بداخل شركتك، وليس عن الشركة نفسها، لا بد أن تركز المدونة على أشخاص مختلفين بداخل الشركة ودورهم في الشركة. لا بد أن تُتاح الفرصة لهم لإظهار بعض من صفات شخصياتهم بالإضافة إلى خبراتهم. المدونة هي المكان الذي تُتاح الفرصة فيه للقراء لرؤية ما وراء دائرة التسويق، وإلقاء نظرة على الأشخاص الحقيقيين بداخل المؤسسة. 7. لا تخش إظهار أي شيءإن كنت مسؤولًا عن التسويق فقد يبدو لك الأمر مرعبًا، التحكم في "الرسائل" في عالم التدوين أمر صعب، لديك العديد من المدونين في مؤسستك الذين يُعتبرون متحدثين لدى الناس عن مؤسستك بشكل فعال، وهذا بالإضافة إلى سماحك للمستخدمين إلى انتقادك على مدونتك الخاصة وبشكل عام، وهذا أمر يختلف تمامًا مع طريقة التسويق التقليدية. بالرغم من أن المستهلكين اليوم أكثر ذكاءً، إلا أنهم يظلون على ارتياب من طرق التسويق العادية. النهج الأكثر ليونة مطلوب، النهج الذي يتميز بكونه أكثر اقترابًا من "الحقيقة" وأقل من ناحية الإدارة المركزية، وأحد أجزاء هذا المنهج في التعامل هو الاعتراف حين الوقوع في الخطأ. تعمدت شركة Dell بشكل متكرر أن تتجنب النقد الذي اعتادت على تلقيه بسبب خدمة العملاء الضعيفة، وظل هذا قائمًا إلى أن قام عميل ناقم بوضع منشور قوي ضد الشركة بعنوان "Dell تكذب، Dell بغيضة". ويأتي هذا على الناحية المقابلة من صورة لمنشور على موقع Flickr، حين واجهت النقد عن الأداء الضعيف للموقع الخاص بهم بأن قاموا بوضع منشور بعنوان "بعض الأحيان نكون أقل من المُستوى"، فقاموا بإقرار العيب على أنفسهم ووضعوا للعَيَان خطط تصحيح الوضع القائم، وهذا الأسلوب في احتواء الشكوى ساعدها على منع خروج الموضوع من سيطرتها. عندما يتعلق الأمر بالتدوين في الشّركات، فربما لا يجب إسناد المهمّة دائما إلى قسم التّسويق. 8. المسوق غالبا ما يكون مدون سيءولأكون واضحًا هنا؛ فأنا لا أقول أنه يجب أن يتم منع جميع المسوِّقين من التدوين. ما أحاول أن أقوله هو أن المهارات العادية المطلوبة للتسويق ليست هي الملائمة لمحيط التدوين، لأن الحديث في حال التدوين يُفتَرض أن يكون شخصيًّا، ذي شفافية وبلا خجل من العيوب التي تقع فيها المؤسسة، وهذا ما قد يكون عامل إزعاج بالنسبة لبعض العاملين بالتسويق فقط، بجانب أن الأسلوب التقليد في الكتابة الخاص بالعاملين في التسويق لا يتلاءم بشكل جيد مع طريقة الكتابة غير الرسمية التي تتّسِم بها المدونات الناجحة. إن كنت مسؤولًا عن التسويق وتعمل في مجال التدوين، فابحث عن طرق لتشجيع غيرك من أفراد المؤسسة على المساعدة في التدوين، انظر لنفسك كمحرر أكثر من نظرة الكاتب، اجعل هدفك هي الشريحة من الأفراد الذين يمكن تعليمهم أو الذين يعملون كمتحدثين باسم المؤسسة، قم بتشجيعهم على التدوين واعمل كمحرر وظيفته تصحيح وتنقيح ما يكتبونه. قد تجد مسألة تشجيع غيرك على التّدوين أمرًا صعبًا، فإن كان الأمر كذلك فيمكنك البدء بتجربة عمل مقابلات معهم كبديل، ثم بعد ذلك يمكنك تحويل هذه المقابلات إلى منشورات على المدونة وتشجيعهم على الرّد على التعليقات، ولكن تذكر دائما ألا تنتظر الكثير من القراء. 9. أنت تتوقع الكثير من قرائكتتشابه معظم المنشورات التي قرأتُها على مدونات الشركات في كونها طويلة، ثقيلة المحتوى ومملة، فتحتاج بهذا إلى التزام شديد لخوض تجربة قراءتها، باختصار، يتوقع من يكتب هذه المنشورات الكثير من قرائه. مع تعدد المدونات تحتاج إلى أن تجعل منشوراتك مميزة عن غيرها، حاول التأكُد بشكل دائم من أن القارئ قد حصل على جوهر المحتوى بمجرد عمل فحص سريع بالنظر على المنشور، تستطيع الوصول لهذا باستخدام عدد من الأساليب: - قم بتلخيص المنشور في بدايته بالعنوان، فلا تجعل القارئ يخمن ماهو عنوان المنشور. - اختر عنوانًا مثير للجدل للحصول على انتباه القارئ. - اجعل العنوان وسيلة لجذب انتباه القارئ وتلخيص فحوى المنشور. - استخدم بعض الصور لكسر حاجز تتابع النصوص والكلمات. لا تتعامل مع منشوراتك بمنطق ضرورة أن تكون مقالة، فالمنشورات القصيرة التي تقوم على طرح سؤال أو جذب الانتباه لموقع آخر تكون بذات القدر من إشراك القراء، وتذكر أن أي شيء ذي قيمة للمستخدم يكون أهلًا للنشر. في النهاية، تذكر أنه لا يشترط أن تكون جميع المنشورات نصيّة، ضع في اعتبارك على سبيل المثال شراء كاميرا وتصوير بعض المقابلات الشخصية مع أفراد المؤسسة، قم بتسجيل بعض المقاطع الصوتية أو قم بنشر بعض الصور المُلتقطة لأحداث الشركة، فلا تتوقع أن القراء على استعداد مستمر للقراءة، ومن يقوم بفعل هذا فقط هم الذين يعتبرون منافسين حقيقيين. 10. منافسوك سوف يقرؤون مدونتك، وهذا أمر طبيعيمما يدعو للاندهاش هو ذلك القدر من الحساسية الذي تستشعره بعض المؤسسات من أن يقوم المنافسون بقراءة مدوناتهم والحصول على خبراتهم وأفكارهم، لا أحاول هنا نفي ذلك فهو حاصل لا محالة، ولكن ما البديل؟ يعتبر من أولويات الفرص التي تقدمها المدونة هي مشاركة الخبرات مع القراء، فمن عوامل التحفيز للمستهلك ليقوم بشراء منتجك هو الوعي به، فإن لم تتحدث عن خبراتك فكيف سيعرف المستهلك بها؟ قد تكون الأفضل في مجالك ولكن إن لم يعرف أحد بأفضليتك في هذا المجال فما فائدة هذه الأفضلية؟ أنا أتحدث عن خبراتي في التصميم على شبكة الإنترنت، وأعلم أن أغلب من يقرؤون كلامي هم منافسون ويتعلمون من تجاربي، وعلى الرغم من ذلك، أعلم أن الكثير من عملائي المحتملين يقرؤون هذه التجارب أيضا، فهل أتوقف عن الكتابة خوفًا من سرقة تجاربي أم هل أحاول التأكيد لعملائي أني أعلم ما أتحدث عنه؟ أظن أن الإجابة واضحة. خلاصةالعديد من المنظمات لا تزال تعتقد أن التدوين هو أحد الطرق للوصول إلى جذب العميل لمنتجاتها، وبالرغم من اقترافها لبعض الأخطاء، فالسِر في الوصول للتميز هنا يكون بالاقتناع أن التدوين ليس أداة تسويق عادية، في رأيي، الأمر يتعلق أكثر بخدمة العميل، وحالَمَا تستوعب ذلك فستبدأ في تلقي الأثر المطلوب على استثماراتك. ترجمة وبتصرف للمقال: Harsh Truths About Corporate Blogging 10 لصاحبه Paul Boag. حقوق الصورة البارزة: Designed by Freepik.1 نقطة











.png.5d071514f441b979b874f33b2d816912.png)







.png.8204bf6a1e72e7a268336f5b7dc9c9b1.png)



