يُستخدَم Hexo، وهو إطار عمل للتدوين الثابت (Static) مبنيّ على Node.js، لنشر تدوينات مكتوبة في مستندات Markdown. تُعالَج التدوينات ثم تُحوَّل إلى HTML/CSS انطلاقا من قوالب معدَّة لهذا الغرض (تماما كما تفعل بقية مُولّدات المحتوى الثابت مثل Jekyll و Ghost). يعمل Hexo على هيئة وِحدات (Modules) يمكن ثبيتها وإعدادها حسب الحاجة.

سنعدّ في هذا المقال Hexo اعتمادا على خادوم ويب Nginx ومنصة GitHub.
المتطلبات
في ما يلي قائمة بما ستحتاجه لإنجاز هذا الدرس:
- خادوم أوبنتو 14.04 مع حساب ذي صلاحيات إدارية غير المستخدم الجذر. يمكنك إعداد حساب بالمواصفات المطلوبة باتباع خطوات درس الإعداد الابتدائي لخادوم أوبنتو.
- تثبيت Git على خادوم أوبنتو وإعداده. يشرح درس تنصيب وإعداد Git و gitolite للتحكم في الإصدارات على أوبنتو الكيفية.
- تثبيت Node.js على خادوم أوبنتو.
- تثبيت Nginx على خادوم أوبنتو.
- حساب على GitHub الذي هو مستودع Git.
تأكد من أن المتطلبات مثبتة ومضبوطة ثم انتقل إلى خطوات تثبيت Hexo وإعداده.
الخطوة الأولى: تثبيت Hexo وبدء تشغيله
تتضمن هذه الفقرة كل ما عليك فعله لتثبيت Hexo وجعله يعمل على خادومك.
ابدأ أولا بتحديث الحزم:
sudo apt-get update && sudo apt-get upgrade
يتكوّن Hexo من الكثير من العناصر والحزم البرمجية. سنجلب اثنتين من الحزم الأكثر أهمية في Hexo باستخدام مدير الاعتمادات npm.
العنصر الأول والأهم هو hexo-cli، يوفر أوامر Hexo الأساسية :
npm install hexo-cli -g
ثم نأتي للعنصر الثاني hexo-server وهو خادوم مضمَّن يمكن استخدامه للعرض المسبق للتدوينات واختبارها قبل النشر:
npm install hexo-server -g
تتوفر الكثير من الحزم الأخرى لـHexo، إلا أن الحزمتين أعلاه هما الأساس الذي لا يُستغنى عنه لإطلاق مدونة باستخدام Hexo. يمكن أن تستعرض الحزم الأخرى المكونة لإطار عمل Hexo بخاصية البحث في npm.
نحتاج الآن لقاعدة ملفات لبناء مدونتنا عليها. يُوفِّر Hexo أمر init لهذا الغرض، كل ما عليك فعله هو تمرير المسار أو المجلد الذي تريد استخدامه لملفات إعداد المدونة إلى الأمر:
hexo init ~/hexo_blog
يستغرق اﻷمر بضع ثوان حسب سرعة الاتصال لديك:
INFO Copying data to ~/hexo_blog
INFO You are almost done! Don't forget to run 'npm install' before you start blogging with Hexo!
. . .
ننتقل إلى المجلد المستخدَم في الأمر السابق:
cd ~/hexo_blog
ثم ننفذ أمر التثبيت التالي:
npm install
يمكنك تجاهل التحذيرات الاختيارية (WARN notsup). نحصُل بعد انتهاء تنفيذ الأمر على ملفات الإعداد الأساسية.
الخطوة الثانية: ضبط ملف الإعداد الأساسي في Hexo
نسرُد محتويات مجلد المشروع:
ls -l
تظهر مخرجات على النحو التالي:
-rw-rw-r-- 1 zeine77 zeine77 1483 Feb 17 15:48 _config.yml
drwxrwxr-x 201 zeine77 zeine77 36864 Feb 17 15:53 node_modules
-rw-rw-r-- 1 zeine77 zeine77 442 Feb 17 15:48 package.json
drwxrwxr-x 2 zeine77 zeine77 4096 Feb 17 15:45 scaffolds
drwxrwxr-x 3 zeine77 zeine77 4096 Feb 17 15:45 source
drwxrwxr-x 3 zeine77 zeine77 4096 Feb 17 15:45 themes
يعدّ الملف config.yml_ أهم هذه الملفات إذ تخزَّن به إعدادات نواة Hexo. إن احتجت مستقبلا لإجراء تعديلات على المدونة فعلى الأرجح سيكون ذلك من خلال هذا الملف.
نفتح الملف لإجراء تخصيصات على البرنامج:
nano _config.yml
توجد في أعلى الملف فقرة معنونة بـSite (الموقع):
# Site
title: Hexo
subtitle:
description:
author: John Doe
language:
timezone:
يوجد في الأسطر الأربعة الأولى اسم المدونة، عنوان فرعي لها، وصف واسم صاحب المدونة. لديك كامل الحرية في اختيار ما يناسب لهذه الأسطر. انتبه إلى أن بعض قوالب Hexo لا تعرض كامل هذه المعلومات. يمكن اعتباره هذه الفقرة بيانات وصفية للمدونة.
الخياران المواليان يمثلان اللغة والمنطقة الزمنية. تأخذ اللغة قيمة عبارة عن حرفين يرمزان للغة وفق معيار ISO-639-1. يُضبط الوقت مبدئيا على المنطقة الزمنية للخادوم ويستخدم صيغة قاعدة بيانات tz. إن قررت التعديل على إحدى المعطيين فتأكد أن القيمة وفق الصيغة المطلوبة.
في ما يلي مثال على ملف الإعداد:
#Site
title: مدونة أكاديمية حسوب
subtitle: مدونة تقنية تستخدم Hexo
description: مثال على استخدام Hexo لإنشاء مدونة
author: أكاديمية حسوب
language: ar
timezone: Africa/Nouakchott
تضبط الفقرة الموالية إعدادات الروابط. يمكن استخدام عنوان IP قيمةً لمعطى url إن لم يكن لديك نطاق خاص.
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://127.0.0.1
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
خيار آخر نودّ تغييره في ملف الإعداد وهو default_layout ضمن فقرة Writing إلى الأسفل قليلا. نحدد القيمة draft للمعطى. يعني هذا أن المنشورات الجديدة تُنشأ على هيئة مسودات يجب نشرها حتى تكون مرئية على المدونة.
# Writing
new_post_name: :title.md # File name of new posts
default_layout: draft
titlecase: false # Transform title into titlecase
احفظ الملف ثم أغلقه. سنعود إليه لاحقا عندما نبدأ بالنشر.
الخطوة الثالثة: كتابة تدوينة جديدة ونشرها
تبدأ عملية نشر تدوينة (أو مسودة كما أسميناها في الإعداد أعلاه) بتنفيذ الأمر التالي، حيث أول-تدوينة هو اسم التدوينة التي تريد إنشاءها:
hexo new أول-تدوينة
تظهر الرسالة التالي في سطر الأوامر:
INFO Created: ~/hexo_blog/source/_drafts/أول-تدوينة.md
نفتح الملف لتحرير أول تدويناتنا:
nano ~/hexo_blog/source/_drafts/أول-تدوينة.md
يجب أن تحوي كل تدوينة على جبهة أمامية Front-matter، وهي كتلة تعليمات قصيرة مكتوبة بـJSON أو YAML لضبط إعدادات مثل عنوان التدوينة، تاريخ النشر، الوسوم Tags ومعلومات من هذا القبيل. تُعلَّم نهاية الجبهة الأمامية بعلامة --- أو ;;;. تمكن كتابة منشور المدونة بعد الجبهة الأمامية باستخدام صيغة Markdown.
أبدل المحتوى المبدئي لملف "md.أول-تدوينة" بالمحتوى التالي:
title: أول تدوينة في مدونة أكاديمية حسوب
tags:
- حسوب
- مدونة
categories:
- إعلانات
comments: true
date: 2016-02-18 09:30:00
---
## هنا تكتب تعليمات ماركداون
**هذه هي تدوينتنا الأولى!**
نص التدوينة الأولى
احفظ الملف ثم أغلقه.
سيبقى ملف ماركداون الذي أنشأناه للتو في مجلد hexo_blog/source/_drafts/~ إلى أن ننشره. كل الملفات الموجودة في هذا الملف غير مرئية لزوار المدونة.
ننشر التدوينة لتتاح للزوار
hexo publish first-post
تظهر الرسالة التالية:
INFO Published: ~/hexo_blog/source/_posts/أول-تدوينة.md
سيصبح بالإمكان رؤية المنشور فور نشر المدونة.
الخطوة الرابعة: تشغيل خادوم الاختبار
أكملنا في الخطوات السابقة إعداد الخادوم، ونشرنا أول تدوينة. سنشغّل خادوم الاختبار لرؤية النتيجة:
hexo server
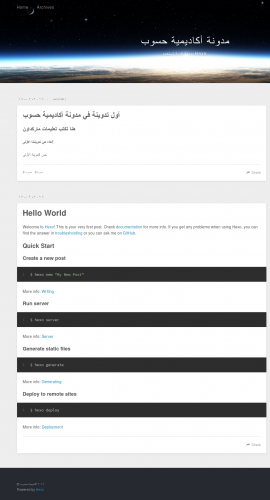
يمكن الآن رؤية المدونة بزيارة http://your_server_ip:4000 حيث your_server_ip عنوان IP الموقع. سيظهر لديك منشور Hello World المعرَّف مسبقا، إضافة للمنشور الذي كتبناه للتو.
اضغط على الزرين CTRL+C لإيقاف خادوم الاختبار.
يُستخدم خادوم الاختبار لعرض التغييرات والإضافات إلى المدونة، ثم يأتي وقت نشر المدونة على الشبكة بعد أن تنتهي من التعديلات.
الخطو الخامسة: إعداد Git لنشر المدونة
توجد وسائل عدة لنشر ما أعدنناه على Hexo. المقاربة المختارة في هذا الدرس هي استخدام Git لتخزين الملفات الثابتة، الخطافات Hooks لتوجيهها وNginx لتقديمها. تتيح حزم في Hexo الدعم لـ Heroku ،Rsync ،OpenShift وغيرها.
سنحتاج لمستودع Git نخزّن فيه ملفات HTML التي يولّدها Hexo. سنستخدم مستودعا عموميا على GitHub لتسهيل الأمور.
أنشئ مستودعا جديدا على GitHub باسم hexo_static أو أي اسم آخر تراه مناسبا، مع التأكد من أن المستودع عمومي (خيار Public). حدّد مربع Initialize this repository with a README لإضافة ملف README تلقائيا إلى المستودع.
افتح ملف الإعداد الرئيسي لـHexo من أجل تحريره:
nano _config.yml
توجد في أسفل الملف فقرة معنونة بـDeployment:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type:
حدّد خيارات النشر كما في المثال أدناه. يحيل رابط URL إلى المستودع الذي أنشأته للتو؛ لذا تأكد من وضع اسم حسابك في GitHub مكان your_github_username. أبدل كذلك اسم المستودع إن كنت اخترت اسما مغايرا.
deploy:
type: git
repo: https://github.com/your_github_username/hexo_static.git
branch: master
احفظ الملف ثم أغلقه.
بما أننا اخترنا النشر عن طريق Git فسنحتاج لحزمة Hexo التي ترسل الملفات الثابتة التي يولدها إلى مستودع Git.
استخدم npm لتثبيتها:
npm install hexo-deployer-git --save
يمكنك الآن تجربة إرسال الملفات إلى مستودع hexo_static وإضافة أول إيداع بواسطة Hexo:
hexo generate && hexo deploy
أدخل معلومات الاستيثاق في GitHub عندما تطلب منك لبدء نقل الملفات.
تبدو نتيجة تنفيذ الأمرين السابقين بعد نجاحه على النحو التالي:
To https://github.com/username/hexo_static.git.
* [new branch] master -> master
Branch master set up to track remote branch master from https://github.com/username/hexo_static.git.
INFO Deploy done: git
الخطوة السادسة: إعداد Nginx
يتميّز خادوم ويب Nginx في تقديم الملفات الثابتة للزوار، وهو ما يجعله اختيارا مناسبا لمدونتنا. نبدأ بإعداد Nginx لتقديم المدونة للزوار.
ننشئ أولا مجلدات النظام التي سنطلب من Nginx استخدامها:
sudo mkdir -p /var/www/hexo
ثم نعطي للحساب الذي نستخدمه على أوبنتو ملكيةَ المجلد:
sudo chown -R $USER:$USER /var/www/hexo
نعدّل أذون المجلد على النحو التالي:
sudo chmod -R 755 /var/www/hexo
نفتح ملف الإعداد المبدئي لـNginx لتحريره:
sudo nano /etc/nginx/sites-available/default
نعدّل كلتة server في ملف الإعداد بحيث يصبح جذر المستند Document root يشير إلى المجلد الذي أنشأناه للتو:
server {
listen 80 default_server;
listen [::]:80 default_server ipv6only=on;
root /var/www/hexo;
index index.html index.htm;
احفظ الملف ثم أغلقه. يمكنك عند الحصول على اسم نطاق للمدونة تحرير هذا الملف وتحديد قيمة server_name بحيث تصبح اسمَ نطاقك.
نعيد تشغيل Nginx لاعتماد التعديلات:
sudo service nginx restart
الخطوة السابعة: إنشاء خطافات Hooks في Git
سنربط في هذه الخطوة مستودع hexo_static بمستودع Git آخر لنرسل عبره ملفات HTML إلى مجلد خادوم الويب.
نبدأ بإنشاء مستودع Git فارغ الهدف منه توجيه محتوى المستودع hexo_static إلى مجلد خادوم الويب:
git init --bare ~/hexo_bare
أنشئ ملف خطاف جديدا داخل مجلد خطافات Git:
nano ~/hexo_bare/hooks/post-receive
أضف السطرين التاليين إلى الملف. نحدّد في الملف شجرة عمل Git التي تحوي الشفرة المصدرية ومجلد Git الذي يحوي الإعدادات، السجل وأمورا أخرى:
#!/bin/bash
git --work-tree=/var/www/hexo --git-dir=/home/$USER/hexo_bare checkout -f
احفظ الملف ثم أغلقه.
اجعل الملف post-receive قابلا للتنفيذ:
chmod +x ~/hexo_bare/hooks/post-receive
سنحتاج الآن لنسخ مستودع النشر hexo_static الذي أنشأناه في الخطوة الخامسة إلى الخادوم. تأكد من إبدال username في الأمر أدناه باسم حسابك في GitHub.
git clone https://github.com/username/hexo_static.git ~/hexo_static
انتقل إلى المجلد hexo_static:
cd ~/hexo_static
نضيف مستودع hexo_bare السابق على أنه مستودع بعيد باسم live:
git remote add live ~/hexo_bare
الخطوة الثامنة: إنشاء سكربت النشر
يمكن باستخدام سكربت Shell قصير بدء كامل عملية النشر السابقة بدلا من أدائها يدويا. يعني هذا أننا لن نحتاج إلى تنفيذ أوامر Hexo الواحدة تلو الأخرى أو تشغيل خطّاف Git بأوامر متعدّدة.
نعود إلى مجلد مدونة Hexo وننشء فيه ملفا للسكربت:
cd ~/hexo_blog
nano hexo_git_deploy.sh
ألصق الشفرة التالية في الملف:
#!/bin/bash
hexo clean
hexo generate
hexo deploy
( cd ~/hexo_static ; git pull ; git push live master )
احفظ الملف ثم أغلقه.
ينفذ السكربت أوامر Hexo التالية:
-
أمر
cleanالذي يحذف الملفات المولَّدة سابقا من مجلدpublic. -
أمر
generateالذي يولّد ملفات HTML انطلاقا من ملفات ماركداون ويضعها في مجلدpublic. -
أمر
deployالذي يُرسِل الملفات الموجودة في المجلدpublicإلى مستودع Git الذي عرّفناه سابقا في ملف الإعدادconfig.yml_.
يشغّل السطر الأخير (cd ~/hexo_static ; git pull ; git push live master) خطاف Git ويحدّث مجلد المدونة على خادوم الويب بوضع ملفات HTML فيه.
نجعل سكربت النشر قابلا للتنفيذ:
chmod +x hexo_git_deploy.sh
الخطوة التاسعة: تنفيذ سكربت النشر
نفذ سكربت النشر السابق لاختبار كامل العملية:
./hexo_git_deploy.sh
ستُطلب منك معلومات الاستيثاق أثناء إيداع الملفات في مستودع GitHub. انتظر اكتمال العملية ثم ألق نظرة على الملفات في المجلد var/www/hexo/:
ls /var/www/hexo
النتيجة:
2016 archives categories css fancybox index.html js tags
تُظهر نتيجة الأمر أعلاه أن الملفات التي أنشأها Hexo نُقلت إلى مجلد خادوم الويب، يعني هذا أن بإمكانك تصفح المدونة بالذهاب إلى عنوان الخادوم http://your_server_ip/.
يكفي تنفيذ السكربت hexo_git_deploy.sh مستقبلا لنشر التعديلات أو الإضافات على المدونة. تذكر أن تختبر التغييرات على خادوم Hexo الاختباري قبل نشرها.
الخطوة العاشرة: اكتشاف نظام ملفات Hexo (اختيارية)
يعتمد Hexo على ملفات للعمل عليها. ليس من الضروري تعديل هذه الملفات إلا أنه سيكون من الجيد معرفة دور كل واحد منها في نظام الملفات التابع لـHexo، فربما تحتاج لاستخدامه.
يبدو مخطَّط الملفات والمجلدات على النحو التالي:
├── _config.yml
├── node_modules
├── package.json
├── scaffolds
├── source
| └── _posts
└── themes
مجلد node_modules
يخزّن Hexo في هذا المجلّد الوحدات التي تنزّلها بـ npm لاستخدامها في المدونة. بنهاية هذا الدرس لن توجد في هذا المجلد سوى الحزم التي نزلناها في الخطوة الأولى أو الحزم التي تأتي مضمَّنة في Hexo. على العموم لن تحتاج للتعديل على هذا المجلد.
مجلد package.json
يحوي ملف JSON هذا الإعدادات والإصدارات التي يستخدمها Hexo. الجأ لهذا الملف إن احتجت لتحديث الحزم يدويا، إرجاعها إلى إصدار أقدم Downgrade أو حذفها. لن تحتاج لتعديل هذا الملف على الأرجح إلا إذا حدث تعارض بين حزم Hexo وهو أمر غير شائع.
مجلد scaffolds
يستخدم Hexo القوالب الموجودة في هذا المجلد ليصيغ التدوينات وفقا لها. تأتي ثلاثة قوالب مبدئيا في الملف وهي draft (مسودة)، post (منشور) و page (صفحة). إن أردت استخدام قالب جديد فيجب وضعه هنا قبل الاستخدام.
مجلد source
توجد التدوينات المنشورة في مجلد فرعي من مجلد source، نفس الشيء ينطبق على المسودات. يوجد أغلب محتوى المدونة المكتوب بماركداون في هذا المجلد أو مجلد متفرع عنه.
مجلد themes
توضع قوالب المظهر Themes في هذا المجلد. تحوي أغلب القوالب على ملف config.yml_ خاص بها للاحتفاظ بإعدادات مخصّصة مثل تلك التي يعرّفها ملف الإعداد العام. استخدمنا خلال هذا الدليل القالب المبدئي في Hexo.
خاتمة
لم نتطرق في هذا الدرس للكثير مما يمكن تعلمه، إلا أنه يضع قاعدة متينة لإنشاء مدونة باستخدام Hexo. راجع التوثيق الرسمي لإطار العمل والذي يحوي الكثير من المعلومات الدقيقة إن أردت التعمق أكثر في البرنامج. الخطوة الموالية هي تخصيص المظهر ليناسب رغباتك في تطوير مدونة خاصة بك.
ترجمة -وبتصرف- لمقال How to Create a Blog with Hexo On Ubuntu 14.04 لصاحبه C.J. Scarlett.













أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.