تعلّمنا في المقال السابق دعم إطار عمل Svelte للغة TypeScript وكيفية استخدام ذلك لجعل تطبيقك أقوى، كما سنتعرّف في هذا المقال على كيفية نشر تطبيقك عبر الإنترنت ومشاركة بعض موارد التعلم التي يجب الانتقال إليها لمواصلة رحلة التعلّم في إطار عمل Svelte.
- المتطلبات الأساسية: يوصَى على الأقل بأن تكون على دراية بأساسيات لغات HTML وCSS وجافاسكربت JavaScript، ومعرفة باستخدام سطر الأوامر أو الطرفية، وستحتاج طرفية مثبَّت عليها node وnpm لتصريف وبناء تطبيقك.
- الهدف: التعرّف على كيفية تحضير تطبيق Svelte لعملية الإنتاج والموارد التعليمية التي يجب الاطلاع عليها بعد ذلك.
يمكن متابعة كتابة شيفرتك معنا، لذلك انسخ أولًا مستودع github -إذا لم تفعل ذلك مسبقًا- باستخدام الأمر التالي:
git clone https://github.com/opensas/mdn-svelte-tutorial.git
ثم يمكنك الوصول إلى حالة التطبيق الحالية من خلال تشغيل الأمر التالي:
cd mdn-svelte-tutorial/08-next-steps
أو يمكنك تنزيل محتوى المجلد مباشرةً كما يلي:
npx degit opensas/mdn-svelte-tutorial/08-next-steps
تذكَّر تشغيل الأمر npm install && npm run dev لبدء تشغيل تطبيقك في وضع التطوير.
تصريف التطبيق
شغّلنا حتى الآن تطبيقنا في وضع التطوير باستخدام الأمر npm run dev الذي يخبر إطار عمل Svelte بتجميع المكونات وملفات جافاسكربت في الملف public/build/bundle.js وجميع أقسام CSS الخاصة بالمكونات في الملف public/build/bundle.css، كما يشغّل خادم التطوير ويراقب التغييرات ويعيد تصريف التطبيق وتحديث الصفحة عند حدوث تغيير.
سيكون الملفان bundle.js و bundle.css كما يلي (لاحظ وجود حجم الملف على اليسار):
504 Jul 13 02:43 bundle.css 95981 Jul 13 02:43 bundle.js
يمكن تصريف التطبيق للإنتاج من خلال تشغيل الأمر npm run build، إذ لن يشغّل إطار عمل Svelte خادم ويب أو يستمر في مراقبة التغييرات في هذه الحالة، ولكن سيصغّر ويضغط ملفات جافاسكربت باستخدام الأداة terser.
سيكون الملفان bundle.js و bundle.css كما يلي بعد تشغيل الأمر npm run build:
504 Jul 13 02:43 bundle.css 21782 Jul 13 02:43 bundle.js
جرّب تشغيل الأمر npm run build في المجلد الجذر لتطبيقك الآن، كما يمكن أن تتلقى تحذيرًا، لكن يمكنك تجاهله حاليًا.
يبلغ حجم تطبيقنا بالكامل الآن 21 كيلوبايت و8.3 كيلوبايت عند ضغطه بتنسيق gzip، كما لا توجد أوقات تشغيل أو اعتماديات إضافية لتنزيلها وتحليلها وتنفيذها والاستمرار في عملها في الذاكرة، إذ حلّل إطار عمل Svelte المكونات وصرّف الشيفرة البرمجية إلى لغة جافاسكربت الصرفة Vanilla JavaScript.
عملية التصريف في إطار Svelte
سيستخدِم إطار عمل Svelte الأداة rollup بوصفها أداة تحزيم للوحدات افتراضيًا عندما تنشئ تطبيقًا جديدًا باستخدام الأمر الآتي:
npx degit sveltejs/template my-svelte-project
ملاحظة: يوجد قالب رسمي لاستخدام Webpack والعديد من الإضافات التي يديرها المجتمع لأدوات التحزيم الأخرى.
يمكنك أن ترى في الملف package.json أنّ السكربتات dev وstart تستدعي أداة التحزيم Rollup:
"scripts": { "build": "rollup -c", "dev": "rollup -c -w", "start": "sirv public" },
نمرّر في السكربت dev الوسيط -w الذي يخبر أداة Rollup بمراقبة الملفات وإعادة البناء عند إجراء التغييرات، فإذا ألقينا نظرةً على الملف rollup.config.js، فيمكننا رؤية أنّ مصرِّف Svelte هو مجرد إضافة من Rollup:
import svelte from 'rollup-plugin-svelte'; // … import { terser } from 'rollup-plugin-terser'; const production = !process.env.ROLLUP_WATCH; export default { input: 'src/main.js', output: { sourcemap: true, format: 'iife', name: 'app', file: 'public/build/bundle.js' }, plugins: [ svelte({ // تفعيل عمليات فحص وقت التشغيل عندما لا تكون في وضع الإنتاج dev: !production, // سنستخرج أيّ مكون CSS في ملف منفصل، وهذا أفضل للأداء css: css => { css.write('public/build/bundle.css'); } }),
سترى لاحقًا في الملف نفسه كيف تقلل أداة Rollup من حجم السكربتات في وضع الإنتاج وتطلق خادمًا محليًا في وضع التطوير:
// استدعِ الأمر "npm run start" في وضع التطوير بمجرد إنشاء الحزمة !production && serve(), // راقب المجلد public وحدّث المتصفح عند حدوث تغييرات عندما لا تكون في وضع الإنتاج !production && livereload('public'), // إذا أردت البناء للإنتاج (أي استخدمت npm run build بدلًا من npm run dev)، فطبّق عملية التصغير production && terser() ],
هناك العديد من إضافات Rollup التي تتيح لك تخصيص سلوكها، ومنها الإضافة svelte-preprocess التي يهتم بها فريق Svelte، حيث تعالج هذه الإضافة مسبقًا العديد من اللغات المختلفة في ملفات Svelte مثل PostCSS و SCSS و Less و CoffeeScript و SASS و TypeScript.
نشر تطبيق Svelte
لا يُعَدّ تطبيق Svelte من وجهة نظر خادم الويب أكثر من مجموعة من ملفات HTML و CSS و JavaScript، فكل ما تحتاجه هو خادم ويب قادر على تقديم ملفات ثابتة أو ساكنة، مما يعني أنه لديك الكثير من الخيارات للاختيار من بينها، إذًا لنلقِ نظرةً على بعض منها.
ملاحظة: يمكن تطبيق القسم التالي على أيّ موقع ويب ساكن من جانب العميل يتطلب خطوة بناء، وليس فقط على تطبيقات Svelte.
النشر باستخدام Vercel
يُعَدّ استخدام Vercel من أسهل الطرق لنشر تطبيق Svelte، ويُعَدّ Vercel منصةً سحابيةً مصمَّمةً خصيصًا للمواقع الساكنة، وتتمتع بدعم معظم أدوات الواجهة الأمامية الشائعة مثل إطار عمل Svelte.
اتبع الخطوات التالية لنشر تطبيقك:
- سجّل للحصول على حساب Vercel.
-
انتقل إلى جذر تطبيقك وشغّل الأمر
npx vercel، إذسيُطلَب منك في المرة الأولى إدخال عنوان بريدك الإلكتروني واتباع الخطوات الواردة في البريد الإلكتروني المرسل إلى هذا العنوان لأغراض أمنية. -
شغّل الأمر
npx vercelمرةً أخرى، وسيُطلَب منك الإجابة على بعض الأسئلة كما يلي:
> npx vercel Vercel CLI 19.1.2 ? Set up and deploy "./mdn-svelte-tutorial"? [Y/n] y ? Which scope do you want to deploy to? opensas ? Link to existing project? [y/N] n ? What's your project's name? mdn-svelte-tutorial ? In which directory is your code located? ./ Auto-detected Project Settings (Svelte): - Build Command: `npm run build` or `rollup -c` - Output Directory: public - Development Command: sirv public --single --dev --port $PORT ? Want to override the settings? [y/N] n Linked to opensas/mdn-svelte-tutorial (created .vercel) Inspect: https://vercel.com/opensas/mdn-svelte-tutorial/[...] [1s] ✅ Production: https://mdn-svelte-tutorial.vercel.app [copied to clipboard] [19s] Deployed to production. Run `vercel --prod` to overwrite later (https://vercel.link/2F). To change the domain or build command, go to https://zeit.co/opensas/mdn-svelte-tutorial/settings
- اقبل جميع الإعدادات الافتراضية وسيكون كل شيء على ما يرام.
- انتقل إلى عنوان "Production" في متصفحك بمجرد الانتهاء من النشر، وسترى تطبيقك منشورًا.
كما يمكنك استيراد مشروع Svelte git إلى Vercel من GitHub أو GitLab أو BitBucket.
ملاحظة: يمكنك تثبيت Vercel بطريقة عامة باستخدام الأمر npm i -g vercel حتى لا تضطر إلى استخدام npx لتشغيله.
النشر التلقائي على صفحات GitLab Pages
يمكن استضافة الملفات الساكنة من خلال استخدام خدمات عبر الإنترنت تسمح لك بنشر موقعك تلقائيًا عندما ترفع التغييرات إلى مستودع git، وتتضمن معظم هذه الخدمات إنشاء خط أنابيب نشر يُشغَّل في كل عملية git push، كما تهتم ببناء موقع الويب ونشره.
سننشر فيما يلي تطبيق قائمة المهام على GitLab Pages:
يجب أولًا التسجيل في GitLab ثم إنشاء مشروع جديد، وسَمّ مشروعك الجديد باسم قصير وسهل مثل mdn-svelte-todo، إذ سيكون لديك عنوان url يشير إلى مستودع GitLab git الجديد مثل
git@gitlab.com:[your-user]/[your-project].git
ثانيًا، يُفضَّل إضافة ملف .gitignore لإخبار جيت git بالملفات التي يجب استبعادها من عملية التحكم بالمصدر قبل البدءأ برفع المحتوى إلى مستودع git، إذ سنخبر git في حالتنا باستبعاد الملفات الموجودة في المجلد node_modules من خلال إنشاء ملف .gitignore في المجلد الجذر لمشروعك المحلي الذي يحتوي على ما يلي:
node_modules/
ثالثًا، لنعد الآن إلى GitLab، إذ سيرحب GitLab بك برسالة تشرح الخيارات المختلفة لرفع ملفاتك الموجودة مسبقًا بعد إنشاء مستودع جديد، لذا اتبع الخطوات المدرجة ضمن عنوان رفع مجلد موجود مسبقًا Push an existing folder:
cd your_root_directory # انتقل إلى المجلد الجذر لمشروعك
git init
git remote add origin https://gitlab.com/[your-user]/mdn-svelte-todo.git
git add .
git commit -m "Initial commit"
git push -u origin main
ملاحظة: يمكنك استخدام بروتوكول git بدلًا من بروتوكول https الذي يُعَدّ أسرع ولا يجعلك تكتب اسم المستخدِم وكلمة المرور في كل مرة تدخل فيها إلى مستودعك الأصلي، لكن يجب إنشاء زوج مفاتيح SSH لاستخدامه، وسيكون عنوان URL الأصلي كما يلي:
git@gitlab.com:[your-user]/mdn-svelte-todo.git
هيّأنا مستودع git محلي عبر التعليمات السابقة، ثم ضبطنا الأصل البعيد حيث سنرفع شيفرتنا ليكون مستودعنا على GitLab، ثم يجب وضع جميع الملفات في مستودع git المحلي وبعد ذلك نرفعها إلى الأصل البعيد على GitLab.
يستخدِم GitLab أداةً مبنيةً مسبقًا تسمى GitLab CI/CD لبناء موقعك ونشره على خادم GitLab Pages، إذ يُنشَأ تسلسل السكربتات الذي تشغّله الأداة GitLab CI/CD لإنجاز هذه المهمة من ملف يُدعى .gitlab-ci.yml الذي يمكنك إنشاؤه وتعديله حسب الرغبة، كما ستجعل وظيفة معينة تسمى pages في ملف الإعداد GitLab على دراية بأنك تنشر موقع GitLab Pages.
لنجرب ذلك:
أولًا، أنشئ الملف .gitlab-ci.yml ضمن جذر مشروعك وضَع فيه المحتوى التالي:
image: node:latest pages: stage: deploy script: - npm install - npm run build artifacts: paths: - public only: - main
طلبنا من GitLab استخدام صورة مع أحدث إصدار من Node لبناء تطبيقنا، ثم صرّحنا عن الوظيفة pages، لتفعيل GitLab Pages، وكلما كان هناك عملية رفع إلى المستودع، فسيشغّل GitLab الأمرين npm install و npm run build لبناء تطبيقنا، كما نطلب من GitLab نشر محتويات المجلد public، ونُعِد GitLab في السطر الأخير لإعادة نشر تطبيقنا فقط عندما يكون هناك عملية رفع إلى الفرع الرئيسي.
ثانيًا، يجب إنشاء مراجع لملفات جافاسكربت وCSS في الملف ذي المسار النسبي public/index.html، بما أنّ تطبيقنا سيُنشَر في مجلد فرعي مثل الآتي:
https://your-user.gitlab.io/mdn-svelte-todo
ويمكن ذلك من خلال إزالة الشرطات المائلة / من العناوين:
-
/global.css -
/build/bundle.css -
/build/bundle.js
كما يلي:
<title>Svelte To-Do list</title> <link rel='icon' type='image/png' href='favicon.png'> <link rel='stylesheet' href='global.css'> <link rel='stylesheet' href='build/bundle.css'> <script defer src='build/bundle.js'></script>
ثالثًا، يجب الآن فقط رفع التغييرات إلى GitLab من خلال تشغيل الأوامر التالية:
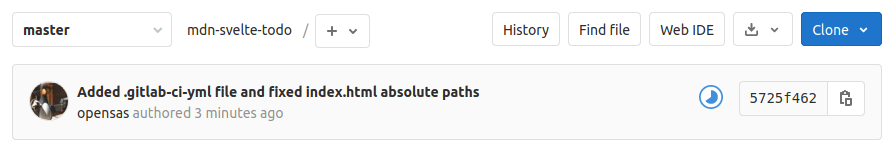
> git add public/index.html > git add .gitlab-ci.yml > git commit -m "Added .gitlab-ci.yml file and fixed index.html absolute paths" > git push Counting objects: 5, done. Delta compression using up to 8 threads. Compressing objects: 100% (5/5), done. Writing objects: 100% (5/5), 541 bytes | 541.00 KiB/s, done. Total 5 (delta 3), reused 0 (delta 0) To gitlab.com:opensas/mdn-svelte-todo.git 7dac9f3..5725f46 main -> main
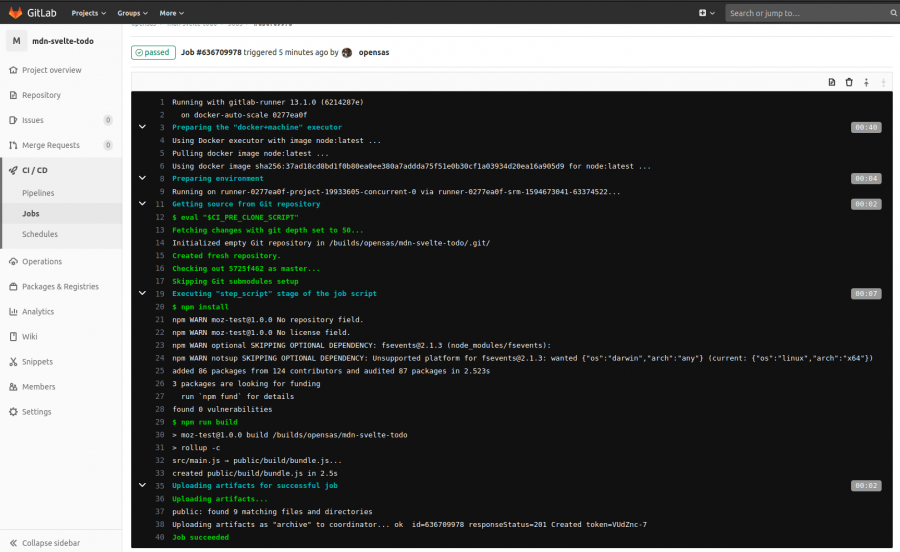
سيعرض GitLab رمزًا يوضح تقدّم هذه الوظيفة كلما كانت هناك وظيفة تعمل، كما سيسمح لك النقر عليه بفحص الخرج.

كما يمكنك التحقق من تقدم الوظائف الحالية والسابقة من قائمة "CI / CD" ثم الخيار "Jobs" الخاص بمشروع GitLab.
سيكون تطبيقك متاحًا على https://your-user.gitlab.io/mdn-svelte-todo/ بمجرد انتهاء GitLab من بناء ونشر تطبيقك، ويكون في حالتنا https://opensas.gitlab.io/mdn-svelte-todo/، كما يمكنك التحقق من عنوان URL لصفحتك في واجهة مستخدِم GitLab من قائمة Settings ثم الخيار "Pages".
سيُعاد بناء التطبيق تلقائيًا ونشره في GitLab Pages كلما رفعت تغييرات إلى مستودع GitLab باستخدام هذا الإعداد.
موارد إضافية لتعلم إطار عمل Svelte
سنمنحك الآن بعض الموارد والمشاريع للتحقق منها ومواصلة مشوار تعلّمك إطار عمل Svelte.
توثيق Svelte
يجب عليك بالتأكيد زيارة الصفحة الرئيسية لإطار Svelte حيث ستجد العديد من المقالات التي تشرحه، فإذا لم تفعل ذلك سابقًا، فاطّلع على برنامج Svelte التعليمي التفاعلي، وقد غطينا فعليًا معظم محتوياته في هذه السلسلة من المقالات، لذا لن يستغرق الأمر وقتًا طويلًا لإكماله، ويمكنك الرجوع إلى توثيق Svelte API والأمثلة المتاحة.
مشاريع ذات صلة
هناك مشاريع أخرى متعلقة بإطار عمل Svelte تستحق المراجعة ومنها:
- Sapper: إطار تطبيق مدعوم من Svelte يوفِّر التصيير من جانب الخادم SSR وتقسيم الشيفرة البرمجية والتوجيه المستند إلى الملفات والدعم دون اتصال والمزيد، كما يُعَدّ بمثابة Next.js لإطار عمل Svelte، فإذا أردت تطوير تطبيق ويب معقد إلى حد ما، فيجب عليك بالتأكيد إلقاء نظرة على هذا المشروع.
- Svelte Native: إطار عمل تطبيقات الهاتف المحمول مدعوم من Svelte، ويُعَدّ بمثابة React Native لإطار عمل Svelte.
-
Svelte for VS Code: إضافة VS Code المدعوم رسميًا للعمل مع ملفات
.svelte.
الخلاصة
تهانينا، فقد أكملت سلسلة مقالات تعلم إطار عمل Svelte، حيث انتقلنا من مرحلة عدم المعرفة بإطار Svelte إلى إنشاء تطبيق كامل ونشره.
- تعلمنا مفهوم Svelte وما يميزه عن أطر عمل الواجهة الأمامية الأخرى.
- رأينا كيفية إضافة سلوك ديناميكي إلى موقع الويب، وكيفية تنظيم تطبيقنا في مكونات وطرق مختلفة لمشاركة المعلومات فيما بينها.
- استفدنا من نظام Svelte التفاعلي وتعلمنا كيفية تجنب الأخطاء الشائعة.
-
رأينا بعض المفاهيم والتقنيات المتقدمة للتفاعل مع عناصر DOM ولتوسيع إمكانيات عناصر HTML برمجيًا باستخدام الموجّه
use. - رأينا بعد ذلك كيفية استخدام المخازن للعمل مع مستودع بيانات مركزي، وأنشأنا مخزننا المُخصَّص لاستمرار بيانات تطبيقنا في تخزين الويب.
- كما ألقينا نظرةً على دعم Svelte للغة TypeScript.
تعلمنا في هذا المقال خيارين من الخيارات لنشر تطبيقنا في عملية الإنتاج ورأينا كيفية إعداد خط أنابيب أساسي لنشر تطبيقنا على GitLab عند كل تغيير ثم قدمنا قائمةً بموارد Svelte للمضي قدمًا في تعلم Svelte.
يجب أن تكون لديك قاعدة قوية يمكنك من خلالها البدء في تطوير تطبيقات ويب احترافية باستخدام إطار عمل Svelte بعد الانتهاء من هذه السلسلة من المقالات.
ترجمة -وبتصرُّف- للمقال Deployment and next steps.














أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.