غالبًا ما يتحدث الناس عن أهمية واجهة المستخدم الجيدة UI، ولكن يعجز العديد من منهم عن وصف المبادئ الأساسية للتصميم الجيد، لذا لجأنا إلى بعض الخبراء في تصميم تجربة المستخدم UX وتصميم واجهة المستخدم UI، وطلبنا منهم إخبارنا عن المبادئ التي تجعل واجهة المستخدم جيدة.
عندما نفكر في واجهة المستخدم UI، فإن أذهاننا تذهب عادةً إلى المواقع الإلكترونية وتطبيقات الهواتف المحمولة وبرامج سطح المكتب، فالتصميم هو أحد أهم الأشياء التي يجب استخدامها لإنشاء تجربة مستخدم جيدة، لأن كل المنتجات والخدمات والمواقع الإلكترونية وتطبيقات الهواتف المحمولة هي في أساسها تجربة مرئية، لذا فإن كنت تخطط لتطوير منتج ما، فمن الضروري مراعاة الجوانب الفنية والمرئية.
أضف إلى ذلك، من الضروري النظر إلى تصميم تجربة المستخدم UX من الزاوية التي يفكر بها المستخدم، فإذا كنت تصنع منتجًا ما أو موقعًا إلكترونيًا، فيجب عليك مراعاة مجموعة متنوعة من العوامل التي يمكن أن تؤثر في كيفية تفاعل المستخدمين معها.
عندما نتحدث عن تصميم واجهة المستخدم UI، فإننا نفكر عادةً في الجماليات، مثل الألوان والطباعة والرسوميات وغيرها، لكن الحقيقة أن هناك ما هو أكثر من ذلك لتصميم واجهة مستخدم مميزة، وإليك في هذا المقال بعض المبادئ الأساسية في تصميم واجهة المستخدم UI.
حدد جمهورك المستهدف
أحد أكثر العوامل التي تجعل موقعك الإلكتروني جذابًا وقابلًا للاستخدام هو التصميم الجيد لواجهة المستخدم، ولا يمكن تحقيق التصميم الجيد دون تحديد الجمهور المستهدف، إذ يساعد التصميم الجيد المستخدمين على التنقل واستكشاف الموقع بسلاسة، ويمكننا القول: إن تصميم واجهة المستخدم هو عملية تحسين مظهر صفحات الويب.
عندما تصمم موقعًا إلكترونيًا لشريحة ما من المجتمع، يجب أن تضع نصب عينيك عددًا من الأمور، مثل اللغة التي يتكلمون بها، إضافةً إلى عمرهم وجنسهم واهتماماتهم ومهنتهم، كما يجب أن تسأل نفسك عن نوع المعلومات التي تريد أن تعطيها لجمهورك، هل هي بسيطة أم معقدة؟ هل هي قليلة أم كثيرة؟
علاوةً على ذلك، من المهم أن تتأكد من كونك تستهدف الأشخاص الذين يقدرون المحتوى الذي تقدمه ويجدونه مفيدًا، ومن ثم تطور تصميمًا يناسب المعلومات التي حصلت عليها من الخطوات السابقة، وإليك فيما يلي بعض النصائح التي يمكن أن تساعدك على تصميم واجهة مستخدم جيدة:
- استخدام الصور: يسهل على الناس فهم الصور، كما أنها تترك انطباعًا بصريًا في أذهانهم، لذا يمكنك استخدام الصور لتطوير المنتج وتحسين تجربة المستخدم.
- استخدام مقاطع الفيديو: يمكنك الاعتماد على مقاطع الفيديو عندما تريد شرح شيء ما شرحًا مفصّلًا، إذ يمكنك على سبيل المثال إضافة مقطع فيديو لشرح كيفية أداء مهمة ما.
- الإبداع: بغض النظر عما إذا كنت مبتدئًا أو مصممًا متمرسًا، يمكنك إنشاء أي شيء تريده إذا كان لديك الحس الإبداعي، ويمكنك استخدام هذا الحس في العديد من الأمور، مثل الألوان والرموز والصور، وكذلك الأشكال والنصوص ونحو ذلك.
- التركيز على المحتوى: من المهم أن تركز على المحتوى إذا كنت تطمح إلى إنشاء تصميم جيد لواجهة المستخدم، فالناس يحاولون معرفة ما تحاول قوله من خلال تصميمك، كما يجب أن تحرص على ألا يكون المحتوى معقدًا للغاية.
اعرف أهدافك
تكمن الخطوة الأولى لإنشاء منتج ناجح في معرفة أهداف تصميم واجهة المستخدم وفهممًا جيدًا، فبغض النظر عما إذا كنت تعمل كمصمم مستقل أو كنت جزءًا من فريق عمل كبير، يجب عليك فهم أهداف تصميم واجهة المستخدم لتتمكن من تقديم منتجات رائعة.
تنقسم أهداف تصميم واجهة المستخدم إلى فئتين؛ أما الأولى فهي الأهداف الوظيفية، والتي تتعلق بفهم المستخدمين لكيفية استخدام المنتج، وأما الثانية فهي الأهداف غير الوظيفية، إذ تركز هذه الأهداف على جودة المنتج، وإليك ثلاثة أمثلة عن الأهداف غير الوظيفية لتصميم واجهة المستخدم.
التأكد من جودة المنتج
يمكن تحقيق ذلك من خلال التأكد من احتواء المنتج على ألوان وصور وخطوط جميلة، علاوةً على ذلك، تأكد من أن المنتج يتمتع بتجربة مستخدم جيدة.
إنشاء منتج يسهل فهمه
يمكنك التأكد من وجود عبارة تحث المستخدم على اتخاذ إجراء CTA وبنية واضحة تساعده على التنقل بين صفحات الموقع من خلال الصفحة الرئيسية، كما يمكنك إنشاء سلسلة من المحتوى المرئي تساعد المستخدمين على فهم المنتج.
ابتكار منتج يتمتع بالسرعة والسلاسة
يمكنك تحقيق ذلك باستخدام التنقلات والرسوم المتحركة، وسواءً كنت تعمل كمستقل أو كنت تعمل ضمن فريق عمل كبير، سيساعدك فهم أهداف تصميم واجهة المستخدم على صنع منتجات ذات مظهر أفضل.
الاهتمام بالتسلسل المرئي Visual Hierarchy
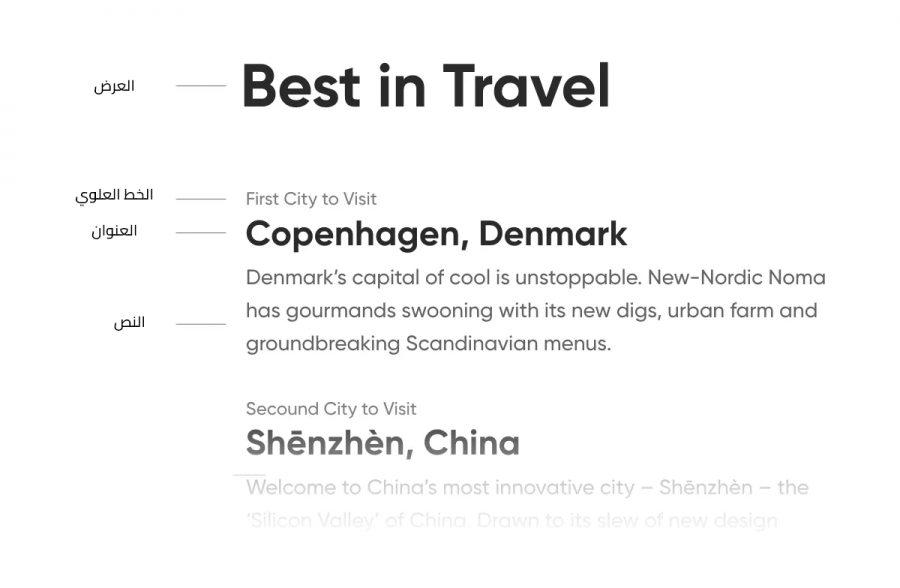
التسلسل المرئي Visual Hierarchy هو الترتيب الذي توضع به العناصر على صفحة ويب، إذ تميل العناصر الموضوعة في الجزء العلوي من صفحة الويب إلى جذب انتباه المستخدمين، لذا تظهر العناصر الأساسية عادةً في أعلى الصفحة.
يمكننا تشبيه التسلسل المرئي بالخريطة، إذ توضع الخرائط عادةً لتسهيل العثور على الأماكن المقصودة، وبالمثل، يجب وضع التسلسل المرئي لتسهيل فهم المعلومات المتوفرة على الصفحة، وهناك ثلاثة مستويات مختلفة للتسلسل المرئي:
- التسلسل الأولي: وهي البنية الأولية وأساس صفحة الويب بأكملها، وتتكون من العناصر التي تشكل محتوى الصفحة، إذ تحتوي على قائمة التنقل الرئيسية وعنوان الصفحة.
- التسلسل الثانوي: وهو المستوى التالي من التسلسل الأولي، والذي يتكون عادةً من المحتوى الرئيسي للصفحة.
- التسلسل الثالثي: وهو المستوى الأقل أهمية في التسلسل المرئي، إذ يتضمن عادة تذييل الصفحة والأشرطة الجانبية.
وإليك فيما يلي بعض الخطوات التي تساعد على توضيح وتأكيد التسلسل المرئي.
استخدم التباين
يُستَخدم أسلوب التباين لإظهار عنصرين متشابهين بطريقة مختلفة، وهو يُنشَأ باستخدام ألوان العناصر وأشكالها وأحجامها ومواضعها، مثل ظهور الخط الغامق على خلفية فاتحة، إذ يمكنك استخدام هذا المبدأ لإبراز العناصر الموجودة في صفحة الويب، لذا يمكنك استخدام التصميم المتباين لمساعدة المستخدمين في العثور على المحتوى.
موازنة التسلسل المرئي
يمكن موازنة التسلسل المرئي من خلال وضع العناصر بالتساوي حول الصفحة، على سبيل المثال، إذا كنت تقوم بإنشاء معرض للصور، فمن الأفضل وضع الصور بالقرب من وسط الصفحة، مما يجعل الصفحة أكثر توازنًا واتساقًا، ولن تظهر الصور بشكل فوضوي.
لا تكرر نفس اللون
إذا كنت تستخدم نفس اللون للعديد من العناصر، ستبدو الصفحة مشوشة وسيصعب على المستخدمين تمييز العناصر، لذا استخدم الألوان المتناقضة عوضًا عن ذلك.
حافظ على بساطة الأشياء
عندما تعمل على تصميم صفحة ويب، احرص على أن تجعل التصميم بسيطًا ومرتبًا، ولا تستخدم الكثير من الألوان أو الأشكال، وتأكد من أن الخطوط ليست كبيرةً جدًا.
إنشاء رسالة مقنعة
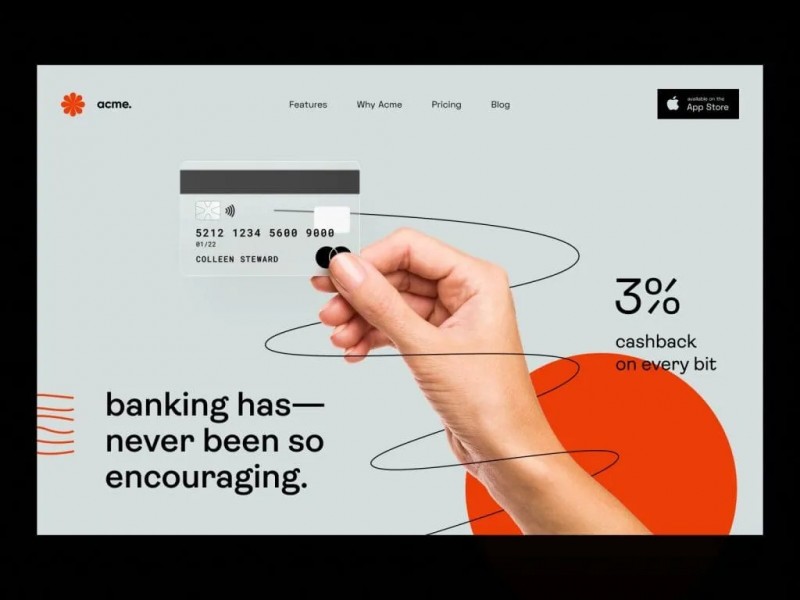
يمكن تعريف الرسائل المقنعة على أنها رسائل تقنع المستخدمين بالتفاعل مع منتج ما أو موقع إلكتروني، فهي تحث المستخدمين على استخدام المنتجات ومشاركة المعلومات المختلفة حولها، ويجب أن تستوفي الرسائل المقنعة المعايير التالية:
- يجب أن يكون إقناع المستخدم مثيرًا للاهتمام أو جذابًا.
- يجب أن يتمكن المستخدمون من الوصول إلى الرسائل بسهولة.
- يجب أن تكون الرسائل بسيطةً وسهلة الفهم.
- يجب أن يُمنح المستخدم نوعًا من المكافأة بعد الاستجابة للرسائل، مثل تقديم خصم أو شحن مجاني، كحافز لمشاركة المعلومات حول مشترياته.
المعايير السابقة ليست سوى دليلًا لإنشاء رسائل مقنعة، لذا من الممكن ألا تلتزم بجميعها، فعلى سبيل المثال، قد يكون تصميم منتجك جميلًا، لكن ليس من السهل فهم وظيفته، لذا قد تكون الرسائل معقدة ويصعب إيجادها، إضافةً على ذلك، عندما تريد إنشاء رسالة مقنعة، حاول أن تأخذ الأمور التالية في الحسبان:
- كيفية تلقي المستخدمون للرسالة.
- ماهية الرسالة التي تحاول إيصالها إلى المستخدم.
- نبرة الرسالة، أي الكيفية التي ستكتب بها الرسالة، هل ستكون جادة أم فاترة؟
وإليك بعض الأفكار لتصميم رسالة مقنعة:
- يمكنك تصميم رسالة لإظهار كيفية عمل منتجك أو كيفية القيام بمهمة ما في هذا المنتج، فهي بمنزلة رسالة تشرح للمستخدم الغرض من منتجك، لذا يجب تتضمن محتوى جذابًا وسهل الفهم.
- يمكنك تصميم رسالة تشجع المستخدمين على إخبار أصدقائهم بمنتجك، ويحب أن تكون هذه رسالة لطيفةً لتشجع المستخدمين على التحدث عن منتجك مع أصدقائهم، كما يمكن أن تتضمن هذه الرسالة خصمًا للأشخاص الذين يشترون منتجك مع بعضهم البعض.
- يمكنك تصميم رسالة تشجع المستخدمين على اتخاذ إجراء على موقعك الإلكتروني، على سبيل المثال، يمكن أن تشجع هذه الرسائل المستخدمين على الاشتراك في الرسائل الإخبارية.
الرسائل المقنعة هي أداة ممتازة للمصممين، لأنه من المهم إنشاء رسائل جذابة وسهلة الفهم، فالرسائل المقنعة جزء لا يتجزأ من عملية التصميم.
استخدام أسلوب طباعة مناسب
عندما تعمل على تصميم موقعك الإلكتروني أو المواقع الإلكترونية لعملائك، يجب أن تحرص على استخدام أسلوب جيد في الطباعة، إذ تساعد الطباعة المناسبة على تكوين انطباع جيد حول العلامة التجارية والموقع الإلكتروني لدى الزائرين، وإليك بعض الممارسات المهمة لاستخدام أسلوب جيد في الطباعة، والذي يساعد على تصميم واجهة مستخدم جيدة.
استخدام خط أساسي موحد
أفضل طريقة لاستخدام أسلوب جيد في الطباعة عند تصميم واجهة المستخدم هي الالتزام بخط أساسي واحد، لأنه ينتج عن استخدام الخطوط الكثيرة تصميمًا سيئًا وغير احترافي.
تنص القاعدة الأساسية على أنه يجب توحيد أسلوب كتابتك في جميع أنحاء موقعك الإلكتروني، وأفضل مثال على ذلك هو متصفح جوجل كروم Google Chrome، إذ تستخدم جوجل Google خطًا واحدًا في كل منتج من منتجاتها، ولكن ليس بالضرورة أن توحد الخطوط عبر جميع منتجاتها، فهي تستخدم في الجيميل Gmail خطًا مختلفًا عن صفحات جوجل الرئيسية.
تنطبق ذات القاعدة على موقعك الإلكتروني، لذا يجب أن تحرص على اختيار خط أساسي لجميع عناصر النص، والشيء نفسه ينطبق على الرموز، حاول ألا تستخدم أنواعًا مختلفة من الرموز في موقعك الإلكتروني، لأن ذلك سيؤثر سلبًا في تجربة المستخدم.
استخدام أشكال مختلفة
في بعض الأحيان، يتحتم عليك استخدام تنسيقات مختلفة للخطوط، فعلى سبيل المثال، إذا كنت تريد إنشاء تأثير فريد في خلفية موقعك الإلكتروني، فيجب عليك استخدام تنسيق الخط الغامق.
ينطبق ذات الأمر على استخدام تنسيق مخصص داخل زر، فعلى سبيل المثال، إذا أردت إضافة علامة تعجب إلى زر، فيجب عليك استخدام تنسيق مختلف، ويمكنك حينها استخدام تنسيق الخط الغامق لتمييز علامة التعجب.
إذا كنت ترغب في استخدام تنسيقات مختلفة داخل موقعك الإلكتروني، فحاول أن تبقي الخطوط متشابهة، بمعنى آخر، يجب ألا تخلط بين عدد كبير جدًا من الخطوط المختلفة.
تضمين علامات توضيحية
يحتاج موقعك الإلكتروني إلى علامات ورموز واضحة، أي يجب أن يمتلك موقعك الإلكتروني تسلسلًا مرئيًا واضحًا، فعلى سبيل المثال، إذا كنت تصمم مدونة ما، فتأكد من أن قسم المشاركات له لون مختلف عن التذييل أو الرأس، مما يساعد الزائرين في العثور على المعلومات بسهولة، وتأكد أيضًا من أن شعارك أكثر بروزًا من جميع عناصر النص الأخرى.
استخدم أحجام الخطوط المناسبة
عند اختيار حجم الخط المناسب، يجب مراعاة حجم شاشة حواسيب المستخدمين والمسافة بين عين المستخدم وحاسوبه، حيث أن معظم الأشخاص يضبطون حواسيبهم على خطوط متوسطة الحجم، لذا فإن كان حجم الخط في موقعك الإلكتروني صغيرًا جدًا، فسيواجهون صعوبةً في قراءته.
من ناحية أخرى، إذا كان حجم الخط في موقعك الإلكتروني كبيرًا جدًا، فسيواجه المستخدمون مشكلةً عند قراءة النصوص، من المهم أن تتذكر أن الناس يقرؤون من اليمين إلى اليسار إذا كنت تكتب باللغة العربية، ومن اليسار إلى اليمين إذا كنت تكتب بإحدى اللغات اللاتينية، لذا يجب عليك دائمًا كتابة الجملة الأولى من النص بحجم خط كبير.
استخدام التباين
يُعَد التباين المرئي أحد المتطلبات الأساسية لتصميم واجهة مستخدم فعالة، فهو يساعد المستخدمين على التعرف على تطبيقك واستخدامه بفاعلية، وإليك فيما يلي كيفية تطبيق التباين المرئي.
نسبة التباين
نسبة التباين هي الفرق بين الألوان الفاتحة والألوان الغامقة لنفس عائلة الألوان، وتُعَد نسبة التباين 1:1 النسبة المثالية لأنها لا تُظهر أي فرق مرئي بين الألوان، وفي معظم الحالات، يوصى بالحفاظ على النسبة 2:1 على الأقل.
تقدم العديد من المواقع الإلكترونية حاسبات نسبة التباين، إذ يحسبون نسبة التباين بناءً على لوحة ألوان موقعك الإلكتروني.
لماذا التباين مهم؟
نسبة التباين هي مؤشر جيد لسهولة القراءة، كما أنها طريقة فعالة للتأكد من أن النص مرئي ومقروء، إذ يساعد التباين إيجابًا على وضوح النص ويجنبك تداخل النص أثناء القراءة.
اختيار اللون
فيما يلي بعض النصائح التي يجب مراعاتها عند اختيار الألوان في تصميم واجهة المستخدم:
- استخدم ألوان متناقضة: يحب أن تسعى إلى تجنب استخدام الألوان المتشابهة قدر الإمكان، مثل اللون الرمادي والأسود والأبيض، عوضًا عن ذلك، حاول أن تستخدم ألوان مختلفة ومميزة، مثل الأحمر والأخضر، لأن التمييز بين لونين مختلفين أسهل من التمييز بين لونين متشابهين.
- حافظ على التوازن: اختر ألوانًا قريبةً من بعضها البعض، مع بقاء إمكانية التمييز فيما بينها.
- تجنب استخدام الألوان القريبة من بعضها البعض في السطوع: على سبيل المثال، قد يكون اللونين الأزرق الداكن والأزرق الفاتح قريبين جدًا من بعضهما البعض في اللون، ومع ذلك، يمكنك التمييز فيما بينهما بسهولة إذا لم تكن درجات اللون متقاربة.
نوع الخط وحجمه
فيما يلي بعض النصائح التي يجب مراعاتها عند اختيار الخط في تصميم واجهة المستخدم:
- استخدام خطوط يسهل قراءتها: يستحسن استخدام خطوط كبيرة للنصوص الصغيرة، مثل الروابط وعناصر قائمة التنقل، كما يمكن استخدام خطوط أصغر للنصوص الكبيرة، مثل الفقرات.
- استخدام خطوط متباينة: يمكنك استخدام خط داكن للعناوين وخط فاتح للنصوص الكبيرة.
- استخدام خطوط مختلفة للمحتوى المهم: يمكنك استخدام خط مختلف للنصوص التي قد يتخطاها المستخدمون عن طريق الخطأ.
- تأكد من استخدام خط سيريف serif للنصوص: تُعَد خطوط سيريف Serif أكثر قابليةً للقراءة من خطوط سانس سيريف sans-serif.
لون الخلفية والتعتيم
- استخدم لون خلفية ذو عتامة عالية.
- تأكد من أن لون الخلفية مرئي بسهولة على الخلفية.
- تجنب استخدام الخلفيات الساطعة جدًا أو المظلمة جدًا.
استخدام الحركة
يمكن تعريف الحركة على أنها سلسلة من التغيرات المستمرة في الموضع أو الاتجاه أو المقياس أو الشكل أو اللون، والتي تحدث بمرور الوقت، وسنقدم فيما يلي بعض الطرائق التي يمكن من خلالها استخدام الحركة لتحسين تجربة المستخدم.
استخدام الحركة بطريقة طبيعية
النقطة الأولى التي يجب ملاحظتها هي أن الحركة يجب ألا تشتت انتباه المستخدم أو تزعجه، فعندما تُستخدم الحركة جيدًا، فإنها تضفي الحياة إلى واجهة المستخدم في موقعك الإلكتروني، إذ يمكنك استخدام الحركة لتحسين واجهة المستخدم وجعلها أكثر طبيعيةً وجاذبيةً.
يمكنك استخدام الرسوم المتحركة لتوصيل حالة عنصر معين، فعلى سبيل المثال، إذا كان لديك زر يفتح علامة تبويب جديدة، فيمكنك استخدام رسم متحرك لجعل الزر يبدو كعلامة تبويب، مما يساعد المستخدم على معرفة أنه على وشك فتح علامة تبويب جديدة.
إنشاء واجهة مستخدم ممتعة
يمكنك استخدام الحركة لإضفاء المتعة على واجهة المستخدم في موقعك الإلكتروني، إذ تساعد واجهة المستخدم الممتعة على تذكير المستخدمين باستخدام منتجك أو خدمتك.
فعلى سبيل المثال، تحتوي شاشة قفل نظام iOS على رسم متحرك يتغير باستمرار، مما يساعدك على العودة إلى الشاشة الرئيسية بسرعة أكبر، وهذه الرسوم المتحركة هي مثال جيد على استخدام الحركة لإضفاء المتعة على واجهة المستخدم.
يمكنك أيضًا استخدام واجهة مستخدم ممتعة لزيادة التفاعل، فعلى سبيل المثال، إذا كانت لديك صفحة على منصة فيسبوك Facebook، فيمكنك استخدام الحركة لإنشاء شيء مثل النافذة المنبثقة، فعندما يضع المستخدم إعجابًا على صفحتك، سيتلقى مفاجأةً سارةً.
ساعد المستخدمين على الشعور بالراحة
يمكنك أيضًا استخدام الحركة لجعل المستخدمين يشعرون بالراحة، فعلى سبيل المثال، إذا كنت تصمم موقعًا إلكترونيًا لأحد المصارف المالية، فيجب عليك استخدام الحركة لتوحي لهم بأنك تتفاعل معهم، ويمكنك تحقيق ذلك مثلًا من خلال استخدام الحركة للانتقال بين شاشة تسجيل الدخول ولوحة التحكم.
الاهتمام بتجربة المستخدم
يمكن تحسين تجربة المستخدم من خلال مراعاة احتياجات ومتطلبات المستخدمين، وينطبق هذا الأمر على مصممي المواقع الإلكترونية، لأنهم يعملون على تصميم المواقع والتطبيقات والخدمات التي سيستخدمها المستخدمون النهائيون، لذا يجب عليهم تقديم أفضل تجربة للمستخدم، مما يعني أنهم بحاجة إلى معرفة احتياجات المستخدم وتوقعاته وتفضيلاته.
إذا أردت تحسين تجربة المستخدم في موقعك الإلكتروني، فيجب أن تجيب على هذه الأسئلة:
- ماذا يحدث عندما يتفاعل المستخدمون مع موقعي الإلكتروني؟
- هل يمكن للمستخدمين التنقل بسهولة ضمن الموقع؟
- هل يسهل العثور على المحتوى؟
- هل يقدم هذا المحتوى أي قيمة؟
في هذا الصدد، سيكون لدى المستخدم تجربةً مع الموقع الإلكتروني، والتي ستؤثر عليه نفسيًا وعاطفيًا، سيحب المستخدم الموقع الإلكتروني أو سيكرهه، وذلك إما لأنه قد أحب المحتوى أو لأنه قد كرهه.
في الختام
من السهل تحديد مبادئ تصميم واجهة المستخدم الجيدة، ومن الصعب تنفيذها، كما أنه من الصعب شرحها بطريقة سلسة. حاولنا في هذا المقال تقديم بعض مبادئ التصميم الأساسية في تصميم واجهة المستخدم، وهم المبادئ الأكثر أهمية عند محاولة تصميم منتج جيد وقابل للاستخدام، ونرجو أن تساعدك هذه المبادئ على اتخاذ أفضل القرارات التصميمية للمستخدمين.
ترجمة -وبتصرّف- للمقال What Makes a Good User Interface? 10 Principles of UI Design.













أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.