يمكن أن يكون للتحسينات الصغيرة في خطوات عمليات الشراء في المتاجر الإلكترونية تأثير إيجابي كبير في الزائرين ليصبحوا عملاءً دائمين، فمن خلال تطبيق قانون فيتس Fitts’ Law على واجهات المستخدم في مواقع المتاجر الإلكترونية؛ فإنه يمكن للمصممين تسهيل العثور على المنتجات وإضافة عناصر إلى سلات التسوق وإتمام عمليات الشراء.
ينص قانون فيتس على أن مقدار الوقت الذي يستغرقه الشخص لتحريك المؤشر إلى الهدف هو دالة تتعلق بالمسافة إلى الهدف مقسومةً على حجم الهدف، وهذا يعني أن الكائنات الأكبر والأقرب يسهل التفاعل معها أكثر من الكائنات البعيدة.
وُضِع قانون فيتس في الأصل عام 1954 من قِبل عالم النفس بول فيتس Paul Fitts، الذي ابتكر نماذج رياضية للسلوك البشري وعمل على تحديد قدرات الجهاز العصبي البشري.
يحدد قانون فيتس دقة السرعة، فكلما كان تنفيذ المهمة أكثر دقةً، استغرق إكمالها وقتًا أطول. وإذا طبقنا هذا الأمر على تصميم واجهة المستخدم، فهذا يعني أنه كلما كان الهدف -مثل زر "إضافة إلى عربة التسوق"- بعيدًا عن مؤشر المستخدم أو إصبعه، فإنه يجب أن يكون الهدف أكبر، أي أن يأخذ الزر الذي سينقر عليه المستخدم مساحةً أكبر من الشاشة، وبهذه الطريقة، لا تتطلب عملية الوصول إلى الهدف الكثير من الدقة ويمكن تنفيذها بسرعة.
قد تبدو أهمية جعل مكون واجهة المستخدم أكبر أمرًا واضحًا، لكن قانون فيتس لا يتعلق بزيادة حجم التأثير البصري فحسب، بل إنه يتعلق بتقليل الوقت الذي يستغرقه المستخدم للوصول إلى أحد المكونات باستخدام المؤشر أو الإصبع، وغالبًا ما يعني ذلك جعل مكون واجهة المستخدم أكبر، إلا أنه قد يعني أيضًا نشر تقنيات أخرى تسمح للمستخدمين بالتنقل عبر المتجر الإلكتروني بكفاءة أكبر، وإتمام عمليات الشراء في نهاية المطاف.
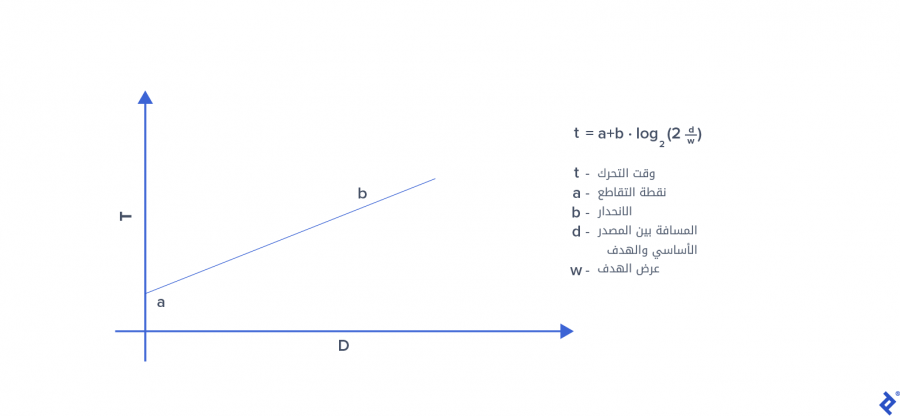
صيغة قانون فيتس
المعادلة الرياضية التي كتبها فيتس هي:
t = a + b log2 (2 d/w)
حيث أن:
- t: تشير إلى الوقت.
- الحرفان a وb: يشيران إلى معادلات الانحدار المشتقة من مراقبة الاختبارات.
- d: هي المسافة بين نقطة البداية والهدف.
- w: هو عرض الهدف.
- log2: يشير إلى أن الصيغة لوغاريتمية، وأن (log2 (2 d/w ينتج عنه مؤشر الصعوبة (ID)، وهو قياس يحدد مدى صعوبة الحصول على الهدف.
تشير المعادلة اللوغاريتمية إلى العلاقة بين حجم الهدف ووقت رد الفعل، إذ يمكن أن تساعد زيادة الحجم الصغير للأهداف الصغيرة على الحصول عليها، في حين أن الزيادة الصغيرة في الحجم للأهداف الأكبر لن تجعل الوصول إليها أسهل بكثير.
في ضوء المعادلة، يجب أن يأخذ مصممو واجهة مستخدم التجارة الإلكترونية شيئين في الحسبان، أولهما حجم واجهة المستخدم المستهدفة نسبةً إلى العناصر الأخرى على الموقع، وثانيهما المسافة بين هذا الهدف والمؤشر. يساعد تطبيق قانون فيتس للتجارة الإلكترونية على تسهيل تحديد الهدف والتفاعل معه لكي يتمكن العملاء من إكمال مهمتهم بسرعة والانتقال إلى الخطوة التالية في عملية الشراء.
قانون فيتس وتصميم واجهة المتجر الإلكتروني: ملاءمة مثالية
ساعد قانون فيتس في ظهور مفهوم "البكسل الرئيسي" وهو المكان الذي يتواجد فيه مؤشر المستخدم في أي لحظة معينة، إذ يهدف مصممو واجهات المستخدم للمتاجر الإلكترونية إلى تقصير المسافة بين البكسل الرئيسي والهدف قدر الإمكان، ولكن نظرًا إلى أن البكسل الرئيسي متغير (من يعرف بالضبط أين سيضع المستخدم مؤشره عند وصوله إلى الصفحة؟)، فهناك العديد من التقنيات للتحكم في المكونات الثابتة لصفحة المتجر الإلكتروني لوضعها في أقرب مكان ممكن حيث يُتوقع أن يكون البكسل الرئيسي للمستخدم عنده.
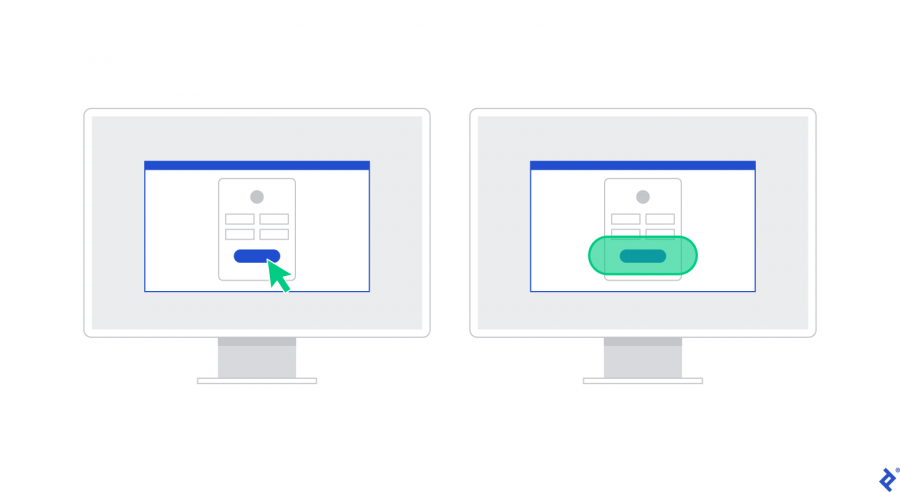
عند تطبيق قانون Fitts على واجهة المستخدم في المتجر الإلكتروني، فإنه يجب على المصممين توقع وحدات البكسل الرئيسية للمستخدمين عند وصولهم إلى الصفحة، ثم وضع الهدف المطلوب في مكان قريب، إذ يشير الشريط الأخضر المتراكب في الصورة على اليمين إلى المكان الذي من المُحتمل أن تكون فيه وحدات البكسل الأولية للمستخدمين.
تصميم لاكتشاف المنتجات بسهولة
من السهل العثور على المنتجات في المتاجر الإلكترونية الناجحة، وتتمثل إحدى طرائق استخدام قانون فيتس في تحسين اكتشاف المنتجات من خلال إضافة ميزة البحث في الصفحة الرئيسية، إذ يمكن أن يؤدي وضع شريط بحث في منطقة تتوقع من الزوار أن ينظروا إليها إلى تقليل المسافة التي يحتاجون إليها لتحريك المؤشر من أجل إدخال كلمة البحث. إضافةً إلى ذلك، يمكن أن يساعد تنفيذ البحث التنبؤي على جذب المستخدمين لاستهداف القوائم بسرعة أكبر.
تحسين قوائم التجارة الإلكترونية
من الميزات المهمة لأي متجر إلكتروني ناجح هي القائمة التي تسمح للعملاء باستكشاف المتجر بكفاءة والعثور على الفئات والمنتجات التي يتسوّقون من أجلها. يعتمد تطبيق قانون فيتس على ظهور قائمة منسدلة تلقائية عندما يحوّم العميل فوق فئة المحتوى، إضافةً إلى تجنب وضع عدد كبير من العناصر في قائمة واحدة، وذلك لكيلا يضطر المستخدمون إلى تحريك المؤشر بعيدًا لتحديد عنصر، كما يجب استخدام بنية معلومات وصور جيدة عن المنتج، وذلك لتزويد المستخدمين بمناطق مستهدفة أكبر تقلل من المسافة التي تحتاج مؤشراتهم إلى قطعها لإجراء التحديدات.
زيادة المساحة السطحية لأزرار الحث على اتخاذ إجراء CTA
المكان الواضح لتطبيق قانون فيتس هو زر الحث على اتخاذ إجراء CTA الذي سيؤدي إلى عملية شراء. اجعل الزر كبيرًا بحيث يبرز ويسهل النقر فوقه، مع جعل الزر واضحًا من خلال تضمينه في الجزء المرئي من الصفحة. كذلك، يجب أن يكون لون خلفيته متباينًا عن لون محيطه ليظهر واضحًا جليًّا للعين البشرية، وحاول أن تضعه بعيدًا بما يكفي عن المكونات الأخرى، بحيث لا ينقر المستخدمون على عنصر آخر عن طريق الخطأ.
ضع في حسبانك أيضًا وضع زر الدعوة إلى اتخاذ إجراء على طول حافة الشاشة، وذلك بغية تعظيم استخدام ما يُعرف باسم وحدات البكسل السحرية، وهي مناطق من الشاشة، حيث يمكن للمستخدم التنقل بسرعة وبدقة مع استمرار إصابة الهدف.
اجعل بعض الإجراءات أصعب من غيرها
في معظم الحالات، يطبق مصممو واجهة المستخدم للمتاجر الإلكترونية قانون فيتس لتسريع تفاعلات المستخدمين. ومع ذلك، قد يرغب المصممون في بعض الحالات في إبطاء التفاعلات، إذ قد يطبق المصممون مربعات اختيار صغيرة وبعيدة عن البكسل الرئيسي، وذلك لتصعيب مهمة النقر على الزر، والذي من المحتمل أن يكون في هذه الحالة زر "إضافة إلى عربة التسوق"، حيث يؤدي ذلك إلى إجبار المستخدمين على توخي الدقة عند اختيار منتجات إضافية، مما يضمن عدم قيامهم بشراء عناصر غير مرغوب فيها دون قصد.
قانون فيتس للهواتف المحمولة
عند تطبيق قانون فيتس على تصميم واجهة المستخدم للمتاجر الإلكترونية المخصصة للهواتف المحمولة، فإنه يجب على المصممين أن يراعوا بعض القيود.
الأصابع هي المؤشرات
لا يوجد مؤشر الفأرة لدى مستخدمي الهواتف المحمولة، إذ يعتمد المستخدمون على أصابعهم للتفاعل مع الواجهة. والذي يجب أخذه في الحسبان أن الأصبع البشري أكثر سماكةً من مؤشر الفأرة، وبالتالي فهو أقل دقةً من المؤشر، لذا يجب أن تكون أهداف اللمس أكبر عند تصميم المواقع للهواتف المحمولة، حيث يمكنك أن تضع زر الحث على اتخاذ إجراء على عرض الشاشة، مستغلًا بذلك مساحات الحشو والهوامش لجعله أكثر قابليةً للنقر.
في الغالب يعتمد مستخدمو الهواتف المحمولة على يد واحدة
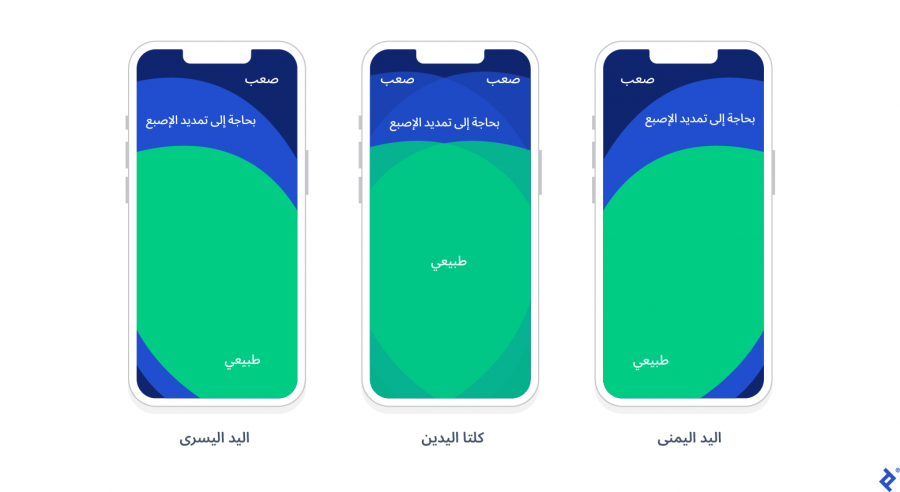
غالبًا ما يمسك المستخدمون أجهزتهم المحمولة بيد واحدة وينقرون عليها بإبهامهم، مما يؤدي إلى حصر تفاعلهم مع الجزء السفلي من الشاشة فقط، ما لم يستخدموا كلتا يديهم ليتمكنوا من لمس الجزء العلوي من الشاشة، ومنه يجب على المصممين وضع أهدافهم المرجوّة ضمن نطاق الوصول الطبيعي للإبهام.
في الختام
على الرغم من أن قانون فيتس قد طُوِّر قبل عقود من ظهور الإنترنت، إلا أنه يمثل مبدأً قيّمًا في تصميم المنتجات الرقمية، ففي يومنا هذا، يمكن للمصممين استخدام قانون فيتس لزيادة الإيرادات من خلال تسهيل تنقل عملاء المتاجر الإلكترونية في الموقع والعثور على المنتجات وإجراء عمليات الشراء.
ترجمة -وبتصرّف- للمقال Leveraging Fitts’ Law: User Interface Design Principles for E-commerce لصاحبه Alexandre Brito.
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.