تُعَد أنظمة التصميم مساعدًا جيدًا على تحقيق التعاون وضمان الاتساق، إذ تساهم في تسريع دورة التصميم والتطوير، والتي تمكن بالنهاية من الحصول على منتجات أفضل تصميميًا. تعتمد الكثير من عمالقة التكنولوجيا مثل جوجل Google وآي بي إم IBM وسيلز فورس Salesforce على أنظمة التصميم في جمع وتدوين جهود التصميم وتعميمها على نطاق المؤسسة، لكن استخدام هذه الأنظمة ليس حكرًا على الشركات الكبيرة، فقد صرحت 65% من الشركات التي شملها استطلاع أجرته منصة فوريستر Forrester عام 2020 أنها تستخدم نظامًا للتصميم.
نظام التصميم في جوهره هو عبارة عن مجموعة من الأنماط والممارسات التي تساعد فرق المؤسسة من مصممين ومطورين وغيرهم على إنشاء منتجات رقمية متسقة وسهلة الوصول. هناك نماذج مختلفة لأنظمة التصميم، لكن معظمها يتكون من الآتي:
- مكتبة أنماط
- رموز تصميم
- دلائل إرشادية للعلامة التجارية والأسلوب
- وثائق حول كيفية استخدام النظام.
أما عن فوائد أنظمة التصميم، فهي ذات شقّين:
- القسم الأول: أنها تسرّع كل مرحلة من مراحل تطوير المنتج، من المفهوم الأولي والتصميم إلى الإنتاج والاختبار، وقد توصلت تجربة أجرتها منصة فيغما Figma عام 2019 إلى أن المصممين الذين يعملون بوجود نظام تصميم قد أتمّوا مهامهم بسرعة أكبر بنسبة 34% قياسًا بأولئك الذين لا يعتمدون النظام.
- القسم الثاني: هو أن أنظمة التصميم تحسّن تجربة العميل من خلال ضمان الاتساق والألفة وإمكانية الوصول في كل نقطة اتصال.
سنتحدث عن هذه الفوائد بالتفصيل فيما يلي، مع توضيح الأفكار عبر أمثلة عملية من أحد مواقع التجارة الإلكترونية الخاص بمنتجات الأطفال، وتوضيح التأثير الإيجابي الذي عكسه نظام التصميم على هذا الموقع.
أنظمة التصميم تسرع دورة التصميم والتطوير
توفر أنظمة التصميم الوقت والمال على الشركات من خلال تدوين قرارات التصميم التي يمكن تكرارها على نطاق واسع. وسنتحدث فيما يلي بالتفصيل عن آلية تسريع هذه الأنظمة لدورة التصميم والتطوير، وكيفية تحقيق أكبر قدر من الاستفادة من هذه الأنظمة.
تسلسل مبسط لسير العمل من التصميم إلى الإنتاج
قبل تطبيق أي تحديث جديد للتصميم، يجب أن يمر العمل بسلسلة من المراحل عادةً ما تكون على الشكل التالي: أولًا يُنشئ المصممون نموذجًا أوليًا ويسلمون التصميم إلى باحث تجربة مستخدم من أجل التقييم أو ما يسمى باختبار ألفا -والذي تستطيع إيجاده عبر منصات العمل الحر مثل خمسات أو مستقل-، ثم يشاركون النموذج الأولي مع الأطراف المعنية، بعدها يُعرَض التحديث على مجموعة صغيرة من الجمهور لتتبع نتائج التغيير من خلال اختبار أ/ب.
بطبيعة الحال، تكرَّر هذه الحلقة والتي تعرَف باسم اختبار بيتا أو الاختبار التجريبي حتى الحصول على مقاييس نجاح عالية بما يكفي؛ وقد يجري هذا العمل على عدة أشكال مختلفة للتصميم، ثم يستبعَد الكثير منها خلال هذه المراحل لتسريع إيجاد الحل الأفضل.
هذه الخطوات ضرورية لضمان تقديم أفضل جودة للمستخدمين، لكن يجب الانتباه إلى أن أي عملية تتطلب العديد من الأفراد الفاعلين والتكرارات تُعَد مرحلة مستهلكة للوقت.
تساعد أنظمة التصميم على تبسيط مراحل كثيرة من سير هذا العمل، إذ يمكن للمصممين إنشاء نماذج أولية للشاشات خلال دقائق فقط بدلًا من ساعات، وذلك عبر تمكينهم من البحث السريع عن العناصر والأنماط ثم سحبها وإفلاتها إلى الشاشة. وبالإضافة لذلك، يتمتع المصممون من فرق مختلفة بإمكانية الوصول إلى العناصر والأنماط لأي مشروع جديد من خلال مشاركتها معهم، كما يتمكن المهندسون من إعداد الميزات الجديدة بسرعة دون الحاجة إلى مصمم بصري ليصمم كل شاشة على حدة.
على سبيل المثال، يمكن أن يستعين المصممون بمنصات مثل Storybook لترميز الأنماط، وهي أداة مفتوحة المصدر لبناء صفحات وعناصر واجهة المستخدم بصورة منفصلة. وتجدر الإشارة إلى أن تطوير هذه الكفاءة لدى فرق التصميم والتطوير في المؤسسة يترجَم إلى قيمة حقيقية للمشروع التجاري.
يعمل المصممون والمطورون معًا لتوثيق كل نمط وبنائه واختباره، ثم ربطه برمز خاص به من ليكون جاهزًا للإنتاج. توضح الصورة عمل المصممين (بالأبيض) والمطورين (بالأسود) على إعداد الأنماط لموقع تسوق منتجات الأطفال.
يساعد ربط كل نمط برمز فعال وجاهز للإنتاج على تسهيل إجراء التجارب والتحديثات في نظام التصميم، ويجب أن يشارك المطورون في بناء نظام التصميم من البداية وأن يضعوا طرائق مختلفةً لتعميم التصاميم والأنماط على الفرق. تتضمن هذه القائمة بنودًا يجب أن يتحقق منها المصممون والمطورون لتساعدهم في العمل معًا على إنشاء نظام تصميم.
يعني التطوير المبسط للمنتجات قدرةَ الشركة على إطلاق الميزات الجديدة واختبارها وتكرارها بصورة أسرع، وهو ما يُعَد بحد ذاته ميزةً تنافسيةً رائعة.
تكرار أقل
يتطلب تصميم الحلول إنشاء نماذج أوليةً واختبارها على المستخدمين وأخذ موافقة الأطراف المعنية، ومن ثم ترجمتها إلى رموز واختبارها مقابل التصميم الحالي، لذا فإن أي تكرار في هذه العملية يهدر الوقت والجهد والمال. وإذا لم يتوفر ملف مرجعي مركزي من أجل الإشارة إلى الأعمال السابقة، فسوف يتعين على المصممين والمطورين حل المشكلات نفسها بصورة متكررة وإعادة إنشاء الحلول الموجودة مسبقًا.
تقول (آلّا خولماتوفا) مؤلفة كتاب أنظمة التصميم:
اقتباس"يصاب المصممون بالإحباط من حل نفس المشكلات باستمرار أو من عدم القدرة على تطبيق تصاميمهم بكفاءة، كما يشعر المطورون بالإرهاق من وجود تصميم خاص لكل عنصر ومن التعامل مع قاعدة رموز فوضوية".
يُظهِر مخزون عناصر الواجهة للتطبيق الخاص بموقع تسوق منتجات الأطفال مدى عدم اتساق التصميم في كل من قوائم تنقل التطبيق وأوامر الإجراءات والمعلومات، وذلك قبل إنشائهم لنظام تصميم.
تصنَّف مكتبة أنماط نظام التصميم حسب الوظائف، ويجب أن ترتبط كل وظيفة بنمط وحيد جاهز للإنتاج، وحيثما تظهر هذه الوظيفة في المنتج، يمكن تطبيق هذا النمط الموحَّد. يساعد توحيد هذه المعايير على تقليل حاجة المصممين والمطورين إلى تكرار إنشاء حلول متشابهة، مما يوفر لهم الوقت للتركيز على المشكلات الجديدة التي لم تعيَّن لها حلول معيارية بعد. على سبيل المثال، أُنشِئت مكتبة أنماط موقع منتجات الأطفال المذكور آنفًا اعتمادًا على طريقة التصميم الذري atomic design، وهي طريقة معروفة لإنشاء أنظمة تصميم.
تظهِر الصورة مكتبة الأنماط في نظام التصميم الخاص بتطبيق موقع التجارة الإلكترونية، مصنَّفةً حسب الوظيفة اعتمادًا على فلسفة التصميم الذري، وتشير كل وظيفة إلى نمط وحيد جاهز للإنتاج.
بمجرد تطبيق نظام التصميم على التطبيق الخاص بمنتجات الأطفال، أصبح بإمكانهم التركيز على مشكلات التصميم الأكثر تأثيرًا، مثل إنشاء حالات استخدام جديدة وإجراء اختبار المستخدم ومراجعة سيناريوهات المستخدم أو إنشاء سيناريوهات جديدة.
لغة ومصطلحات موحدة من الترميز إلى العميل
عندما يعمل جميع المصممين والمطورين بالتزامن على المنتجات، يجب أن تتوفر تعبيرات مشتركة للإشارة إلى التصميم، وهو أمر بالغ الأهمية من أجل تسهيل التعاون. تتألف اللغة المشتركة من المصطلحات والعبارات والتسميات المتفَق عليها التي تساعد الفرق متعددة الوظائف على التحاور بشأن منتجات الشركة، مما يسهل اتخاذ قرارات التصميم. يُعَد مسرد المصطلحات من جوجل ماتيريال ديزاين 3 مثالًا رائعًا على توحيد المصطلحات، وهو يتميز بسهولة وصول الفرق إليه وسهولة فهمه.
وتُعَد اصطلاحات التسمية الواردة في مكتبة أنماط تطبيق منتجات الأطفال جزءًا من لغة التصميم المشتركة.
الأمر ليس مجرد وضع مصطلحات وتعميمها على الفرق، بل من الأفضل الحصول على آراء الأطراف المعنية، فاللغة المشتركة تحقق أقصى فعالية عندما تشارك بها جميع أطراف المؤسسة، من مصممي المنتج، ومصممي واجهة المستخدم، ومطوري الواجهة الأمامية، ومطوري الواجهة الخلفية، ومصممي المحتوى، ومهندسي الجودة، وخبراء إمكانية الوصول، وغيرهم.
يمكن تشجيع المساهمة في أنظمة التصميم من خلال عدة طرائق إبداعية، وقد لجأت منصة Atlassian من أجل ذلك إلى طرح مبادئ تصميم ونموذج مساهمة مفتوح المصدر. على سبيل المثال، يركز أحد المبادئ من Atlassian على تسهيل التعاون بين الفرق، وذلك من خلال إعطاء الأولوية للشمولية وإمكانية الوصول والانفتاح في منتجاتها. عمومًا، يجب أن تكون المبادئ التي يقوم عليها نظام التصميم مستندةً إلى الاحتياجات النوعية للشركة. ويمكنك الاطلاع على هذه الأمثلة عن المبادئ من علامات تجارية معروفة.
أنظمة التصميم تعزز جودة المنتجات وتحسن تجربة المستخدم
تساعد عملية إنشاء نظام تصميم على التفكير في كيفية مساهمة كل نمط وأسلوب في تحقيق أهداف المنتج. على سبيل المثال، لتحسين تجربة المستخدم في موقع وتطبيق تسوق منتجات الأطفال، يهدف كل عنصر في نظام التصميم إلى تخفيف العبء الإدراكي على الأمهات المشغولات بمهام متعددة، وذلك ليسهُل على المستخدم العثور على المنتجات المطلوبة وشراؤها، بالإضافة إلى ضمان إمكانية الوصول إلى المنتجات المعروضة للبيع، مع كونها مخصصة للموقع الجغرافي للمستخدم.
تساعد تجربة المستخدم السلسة والممتعة على كسب ثقة العملاء وزيادة احتمالية توصيتهم بالمنتج للآخرين على المواقع والمنصات المختلفة. وفيما يلي بعض الفوائد التي يمكن أن يجلبها نظام التصميم للعميل مع أمثلة توضيحية من تجربة موقع تسوق منتجات الأطفال.
واجهة مستخدم مألوفة وبديهية
قبل إنشاء نظام تصميم، كان موقع وتطبيق التجارة الإلكترونية لمنتجات الأطفال يفتقران إلى وجود أنماط وسلوكيات معيارية لكل وظيفة، مما يعني أنه كان على المستخدمين تعلم نمط جديد كلما أرادوا إجراء مهمة ما، مثل اختيار فئات المنتجات.
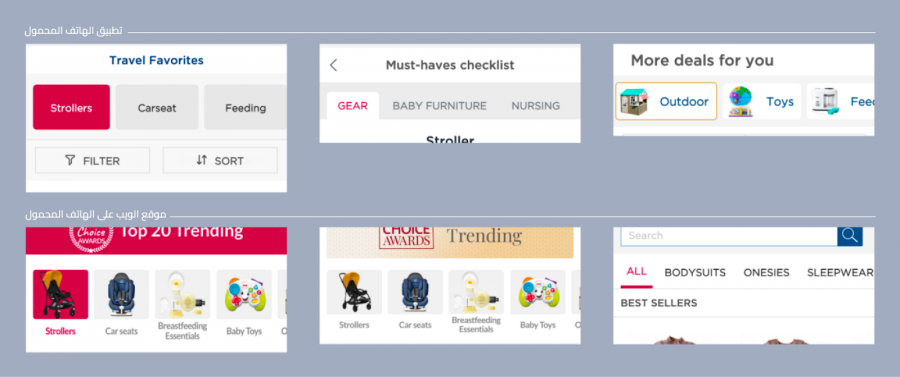
توضح الصورة التالية خيارات الفئات المختلفة لمنتجات الأطفال (مثل: عربات الأطفال/ خارج المنزل/ الرضاعة) في التطبيق والموقع الإلكتروني على الهاتف المحمول. يختلف الشكل والأداء قليلًا بين خيارات الفئات، مما يعطي انطباعًا بقلة الترابط والاتساق بين قنوات الوصول هذه، ففي بعض الأحيان تكون خيارات الفئات بشكل أزرار يضغط المستخدم عليها، وأحيانًا أخرى بشكل علامات تبويب للتبديل بينها؛ وبعضها تتضمن صورًا تمثل فئات المنتجات بينما بعضها الآخر خالية من الصور؛ كما تختلف مسميات الفئات أيضًا (فمنتجات الرضاعة مثلًا، تسمى تارةً nursing وتارةً أخرى breastfeeding essentials).
بطبيعة الحال، يفرِض كل ذلك عبئًا معرفيًا على المستخدمين لتعلم الأنماط الجديدة، مما يؤدي بالنتيجة إلى تجربة مستخدم غير مُرضية.
يلاحَظ وجود ستة أنماط مختلفة لفرز الفئات بين التطبيق والموقع الإلكتروني على الهاتف المحمول، إذ يختلف كل نمط بالمسميات أو الألوان أو الصور، مما يؤدي إلى تجربة مستخدم غير متناسقة.
أعاد فريق العمل تصميم مكتبة الأنماط اعتمادًا على معايير واجهة المستخدم الأصلية من جوجل Material Design ومن آي بي إم Carbon Design System؛ وقد اختيرت هاتان المجموعتان من المعايير لأنهما تعكسان هدف الشركة المتمثل بتقديم واجهة بسيطة وسلسة للمستخدمين لإتمام مهامهم.
سمحت هذه العملية بتوحيد سلوك العناصر المختلفة مع المعايير العالمية لواجهة المستخدم. وفضلًا عن تعزيز الاتساق، سمح تطبيق أنماط تصميم يألف المستخدم سلوكَها بتخفيف العبء المعرفي عليه، وبذلك أصبح الموقع بعد استخدامه للمرة الأولى يبدو مألوفًا وسهل الاستخدام وقابلًا للتنبؤ.
للحصول على واجهة مستخدم بديهية، يجب عدم تقديم تصاميم جديدة لأنماط موجودة سابقًا. ورغم أن وجود معايير وأنماط يجب الالتزام بها قد يبدو مقيِّدًا في البداية، إلا أن توحيد مظهر العناصر يُعَد ميزةً تنافسيةً مهمة.
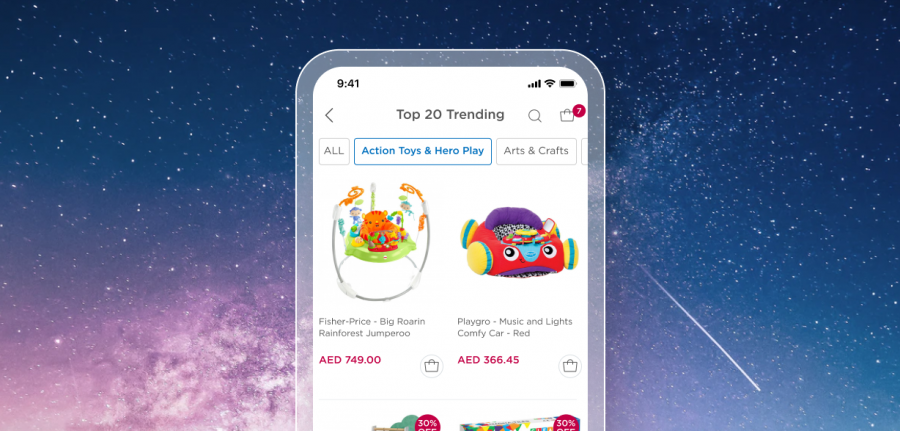
يتميز الموقع الجديد لمنتجات الأطفال بوجود نمط معياري وحيد لفرز الفئات.
منتجات أفضل جودة
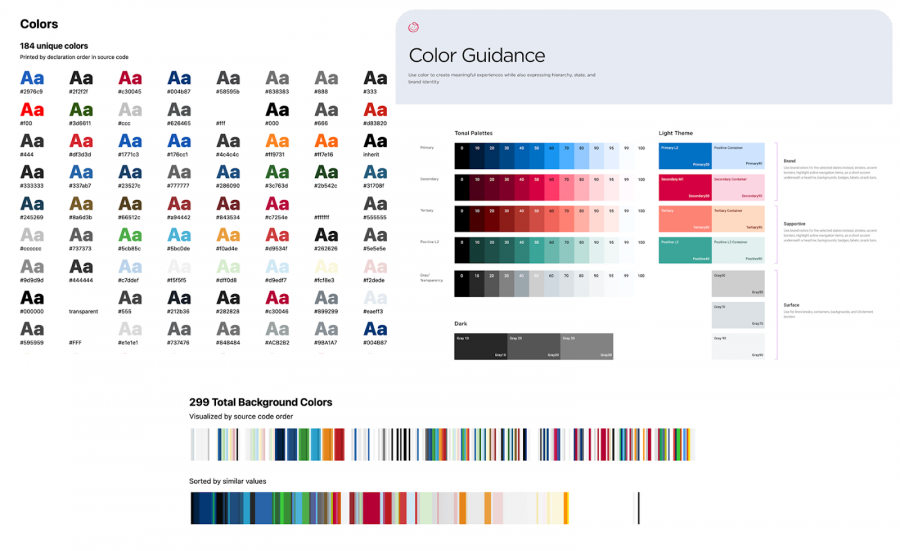
قبل تطوير نظام للتصميم، كان موقع منتجات الأطفال يتضمن 184 لونًا منفصلًا و299 خلفيةً لونيةً مختلفة، وكان ذلك يسبب إرسال رسائل بصرية مشوِّشة، مع ضياع الشعور بالعلامة التجارية، وبالتالي التقليل من تقدير جودة المنتجات. وكما ذكرت مجموعة نيلسن نورمان:
اقتباس"يؤدي الانطباع الشعوري السلبي تجاه بعض جوانب التصميم إلى التقليل من تقدير قيمة الموقع، مما يدفع الناس إلى تركه، ويحدث ذلك غالبًا خلال بضع ثوانٍ".
يساعد نظام التصميم فرقَ المنتجات على تعريف العناصر البصرية وتوحيد معاييرها، مثل اللون والخط والفراغات والصور المرفَقة. تعبر هذه العناصر عن صميم العلامة التجارية وتشكل بحد ذاتها لغةً بصرية، ولا شك أن اللغةَ البصرية محدَّدةَ المعالم تساعد على تعزيز جودة المنتجات في نظر العملاء.
سعيًا لجعل موقع تسوق منتجات الأطفال أكثر جاذبيةً وأسهل استخدامًا للأمهات المشغولات، اعتُمِد مخططٌ لوني أنيق عصري مستوحًى من الطبيعة، وقد سمح إنشاء نظام التصميم باختيار الألوان التي توجّه تفكير العميل وكيفية إدراكه للمنتج بطريقة موثوقة وقابلة للتعميم على منتجات أخرى. وهنا لا ننسى أهمية وجود دلائل إرشادية حول كيفية استخدام ألوان النظام ومتى يجب استخدامها أو عدم استخدامها.
يوضح المثال من دليل الأنماط الرقمية لجامعة أكسفورد مستوى التفاصيل التي يمكن أن يقدمها هذا الدليل.
المخطط اللوني لموقع منتجات الأطفال قبل (يسارًا) وبعد (يمينًا) إنشاء نظام للتصميم.
تساعد اللغة البصرية محدَّدة المعالم أيضًا على تحسين القيمة الفعلية للمنتجات على مقاييس السرعة والأداء، ويتضح هذا جليًا في تجربة موقع منتجات الأطفال؛ فقد كان على متصفح الإنترنت تحميل مئات الألوان المنفصلة من أجل كل رمز صغير في الموقع القديم، كما أن كلًا من هذه الألوان كان يحمل خطر حدوث خطأ أو ثغرة، وقد أثر زمن التحميل والأخطاء على سرعة الموقع وأدائه؛ أما بعد تطبيق نظام التصميم الجديد فقد تناقص زمن تحميل صفحة الدفع من 4-6 ثوانٍ إلى 2.8 ثانية. وبالنتيجة، عند توحيد التصميم مع الترميز الموافق له، يصبح الموقع أقل حجمًا وأسرع أداءً، فضلًا عن تقليل أخطاء الترميز وثغراتها.
بالمثل، تساعد أنظمة التصميم على تحسين جودة العناصر التفاعلية، فبغياب النظام تزداد صعوبة تكرار التصميم التفاعلي في مكان آخر من المنتج؛ أما بوجود نظام للتصميم، فإن هذه التفاعلات وما يتعلق بها من رسوم متحركة وخصائص تصبح محدَّدةً ومرتبطةً بعناصر رئيسية. وبذلك، فحيثما استُخدِم عنصر أو تفاعل معين في المنتج، فإنه يتبع السلوك نفسه؛ وبهذه الطريقة يتمكن المطورون ومديرو المنتج من معرفة كيف تعمل التصاميم التفاعلية عند تكرارها، وبالتالي لن يحتاج المصمم لصرف الوقت على شرحها لهم في كل حالة استخدام لها.
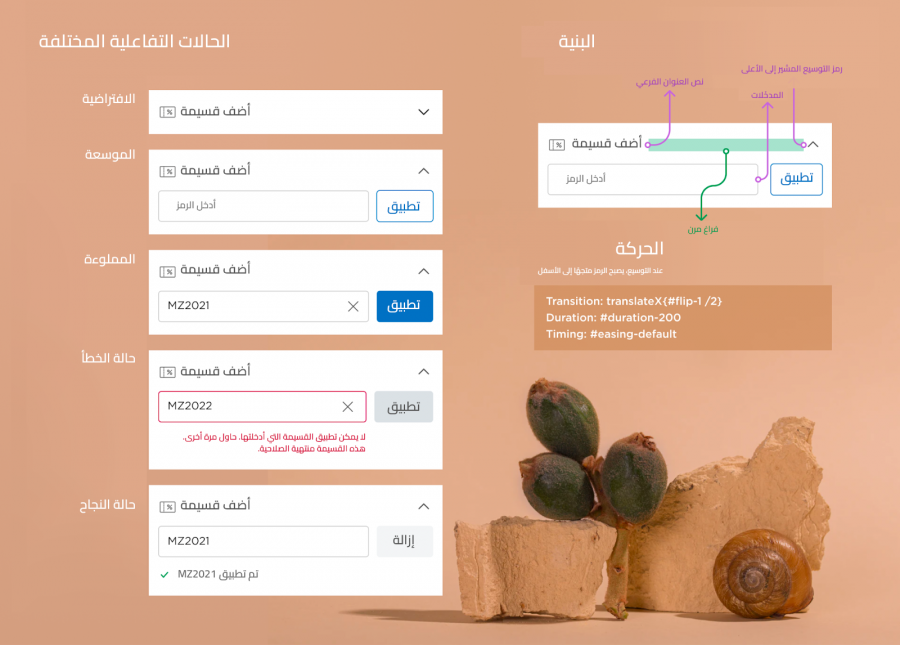
تتجلى أهمية ذلك خصوصًا بالنسبة لبعض العناصر التي لها قياسات مختلفة وفقًا لمكانها في القوالب وسلوكها في الأنماط، إذ يسمح نظام التصميم بسهولة تحديد مظهر وسلوك العنصر نفسه عندما يتوضع في أنماط مختلفة.
لمحة عن المتغيرات أو الحالات التفاعلية المختلفة للعنصر نفسه.
إعطاء الأولوية لإمكانية الوصول من البداية
يعاني ما يقدَّر بـ 15% من سكان العالم من إعاقات، كما يعاني المزيد منهم من إعاقات مؤقتة أو قيود ظرفية، مثل عدم القدرة على رؤية الشاشة في ضوء الشمس الساطع؛ كما أن هناك ناحيةً أخرى تتعلق بإمكانية الوصول للمنتجات العالمية، وهي إضفاء طابع محلي، أي التحقق من ملاءمة المحتوى للمتطلبات المحلية وفقًا للموقع الجغرافي، مثل توفير ترجمة للغة على سبيل المثال لا الحصر. تسمح أنظمة التصميم لفرق المنتجات بجعل جميع الأنماط ذات تصميم سهل الوصول وملائم للمتطلبات المحلية.
من المفيد التعرف أولًا على فئة المستخدمين والتحديات التي قد يواجهونها عند استخدام المنتج. على سبيل المثال، بالنسبة لموقع منتجات الأطفال وجمهوره من الأمهات، أدرك العاملون على الموقع أن 95% من المستخدمين يتصفحون ويشترون باستخدام الهاتف المحمول، وأنهم غالبًا ما يتسوقون في الساعة التاسعة أو العاشرة ليلًا بعد أن ينام الأطفال، وذلك مع انخفاض سطوع الهاتف؛ لذا فقد عملوا على إدراج ميزات تعزز إمكانية الوصول في نظام التصميم الخاص بهم مثل التباين الجيد في اللون.
تساعد أنظمة التصميم أيضًا على إضفاء طابع محلي منذ المراحل الأولى للتصميم، وذلك عبر اتباع أفضل ممارسات التصميم على نطاق عالمي، وذلك من أجل ضمان تقديم تجربة عابرة للثقافات بحق، بما في ذلك التصميم المرن الذي يتلاءم مع أطوال مختلفة للعبارات وأحجام مختلفة للخط، مع دعم اتجاهات اللغة المختلفة من اليمين إلى اليسار ومن اليسار إلى اليمين، ودعم العملات والواحدات والتاريخ والوقت وصيغ العنوان المحلية.
يجب أن يضمن أيضًا كاتب تجربة المستخدم توحيد النبرة في جميع اللغات مع التحقق من جودة الترجمة، إذ تساهم جميع الفرق بشكل ما في إضفاء طابع محلي، ويجب التأكد من تطبيق هذا المبدأ على جميع الميزات اللاحقة.
عند بناء نظام تصميم، يجب أن تكون الأنماط مقيِّدةً بإرشادات إمكانية الوصول لمحتوى الويب من أجل ضمان إعطاء الأولوية لإمكانية الوصول في جميع التصاميم من البداية. على سبيل المثال، يمكن إجراء اختبار للتأكد من أن المنتج يعمل على الأدوات والتقنيات المساعدة، كما يمكن استلهام الأفكار من أنماط MIND من eBay التي تقدم إرشادات حول بناء عناصر سهلة الوصول لمواقع التجارة الإلكترونية.
الفوائد المستدامة لأنظمة التصميم
توفر أنظمة التصميم الوقت والمال على المؤسسات من خلال جمع وتدوين قرارات التصميم التي يمكن تكرارها على نطاق واسع، وتكمن الميزة الأهم لهذه الأنظمة في توفير الجهود المبذولة على المشاكل المتكررة، مما يعزز من جودة العمل وسرعته، وبالتالي يقدم تجربة عمل مُرضيةً لكل من المصممين والمطورين تمكّنهم من التركيز على تحديات التصميم المهمة بدلًا من إصلاح المشاكل نفسها باستمرار. تحسّن أنظمة التصميم أيضًا تجربة العميل من خلال ضمان الاتساق والألفة وإمكانية الوصول في كل نقطة اتصال.
من خلال ما سبق، يمكن القول أن إنشاء نظام تصميم لمواقع التجارة الإلكترونية يستحق الوقت والجهد المبذولين، وقد رأينا الفوائد الملموسة في موقع منتجات الأطفال من تسريع دورات التصميم والتطوير وزمن تحميل الصفحات وسرعة الدفع، مما يؤكد على القيمة المستدامة لهذه الأنظمة.
مفاهيم أساسية
- ما هو نظام التصميم وما الهدف منه؟ نظام التصميم هو مجموعة من الأنماط والممارسات التي تساعد فرق المؤسسة من مصممين ومطورين وغيرهم على التعاون في إنشاء منتجات رقمية متسقة وسهلة الوصول، والهدف الأساسي من هذا النظام هو توحيد قرارات التصميم وتوفير الجهود المبذولة على المشاكل المتكررة، مما يعزز من جودة العمل وسرعته.
- ممَّ يتكون نظام التصميم؟ يتكون نظام التصميم من مكتبة أنماط، ورموز تصميم، ودلائل إرشادية للعلامة التجارية، ووثائق حول كيفية استخدام النظام.
- ما أهمية وجود نظام للتصميم؟ توفر أنظمة التصميم الوقت والمال على المؤسسات من خلال جمع وتدوين قرارات التصميم التي يمكن تكرارها على نطاق واسع، كما تحسّن أنظمة التصميم أيضًا تجربة العميل من خلال ضمان الاتساق والألفة وإمكانية الوصول في كل نقطة اتصال.
ترجمة -وبتصرّف- للمقال The Benefits of a Design System: Making Better Products, Faster لصاحبه Molham Bakir.






.thumb.png.d96445757432b7eee26bc135d624878e.png)















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.