يُعَدّ تحريك واجهة المستخدم مهارةً رائعةً وأداةً قيّمةً من مجموعة أدوات المصمم، فالتأثيرات الحركية تساعد على تسهيل إيصال المعلومات وإضفاء جاذبية خاصة وطابع فريد إلى الواجهة، والأهم من ذلك أنها تتخطى الحواجز اللغوية والثقافية في التصميم التفاعلي. في المقابل، فإن التأثيرات الحركية رديئة الجودة قد تشتت الانتباه وتبدي انطباعًا سيئًا، وهنا تبرز أهمية الحرص على استخدام التحريك بطريقة فعالة.
يحتاج مصمم واجهة المستخدم إلى إتقان مبادئ التحريك ليتمكن من إنشاء تجارب تبدو مألوفة وبديهية وواقعية، ويكمُن سر النجاح بتحريك الرسوم في القدرة على التأثير على المشاعر، وليس هناك من هو أمهر بذلك من ديزني الرائدة في تحريك الرسوم حاسوبيًا.
ما هي المبادئ الاثنا عشر الأشهر لتحريك الرسوم؟
طور خبيرا الرسوم المتحركة أولي جونستون وفرانك توماس المبادئ الاثني عشر لتحريك الرسوم من أجل إنتاج رسوم متحركة أكثر واقعية، ونشرا هذه المبادئ عام 1981 في كتاب "الإيحاء بالحياة: رسوم ديزني المتحركة" الذي يدعى أحيانًا "الكتاب المقدس لتحريك الرسوم".
"الإيحاء بالحياة: رسوم ديزني المتحركة" هو كتاب من تأليف أولي جونستون وفرانك توماس.
تجمع هذه المبادئ الإثنى عشر بين قوانين الفيزياء الأساسية التي يجب أن تتبعها كل الرسوم المتحركة لتكون قابلة للتصديق وبين مبادئ علم النفس المعرفي الضرورية للتأثير على المشاعر.
لنتعرف على هذه المبادئ بشيء من التفصيل للارتقاء بسويّة مهارات التصميم الحركي:
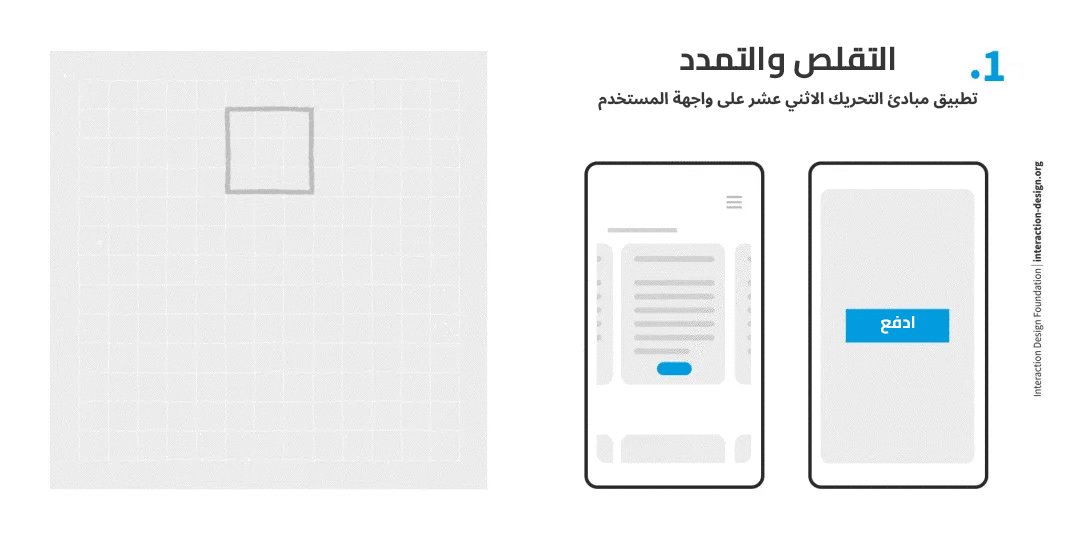
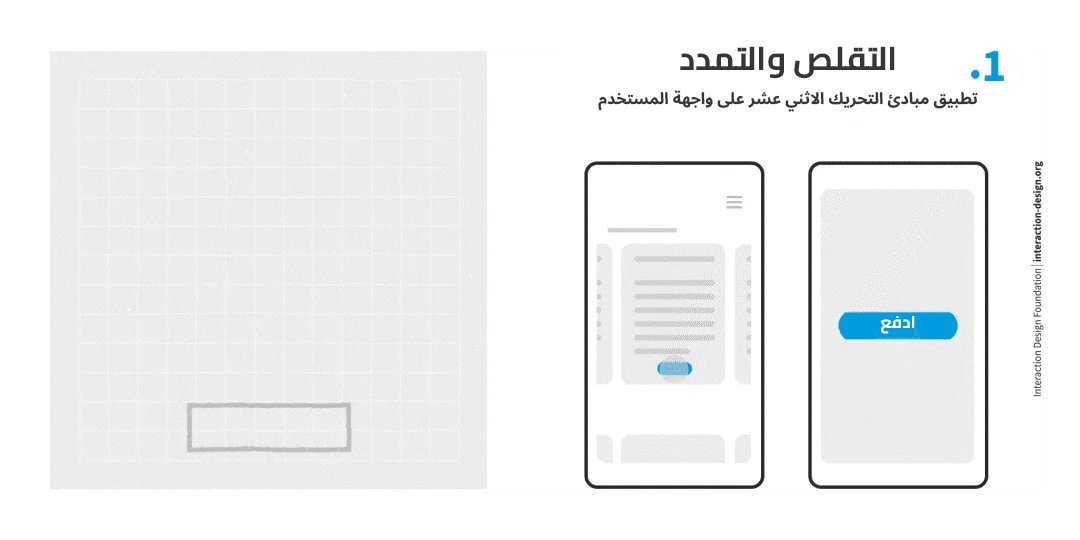
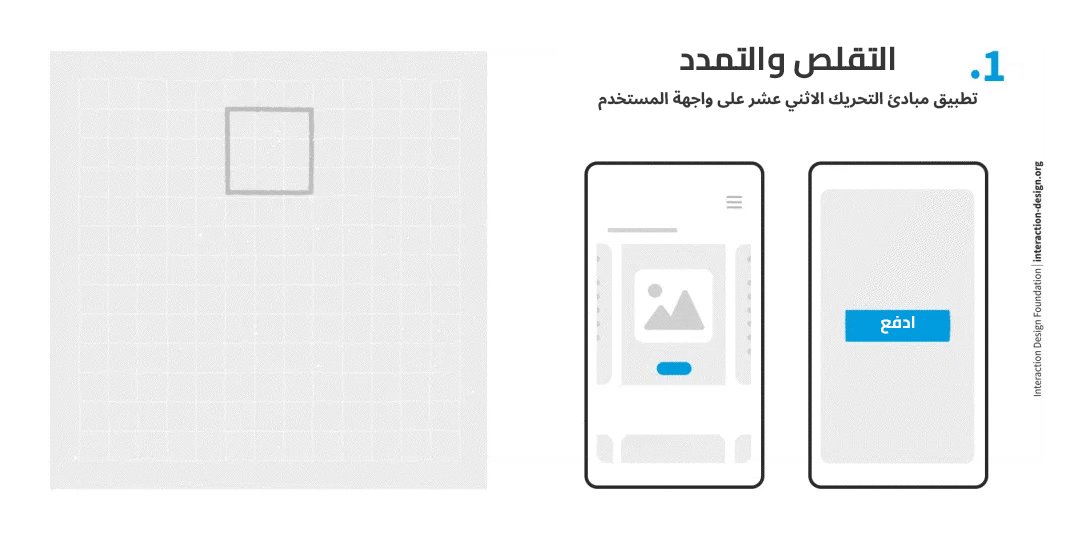
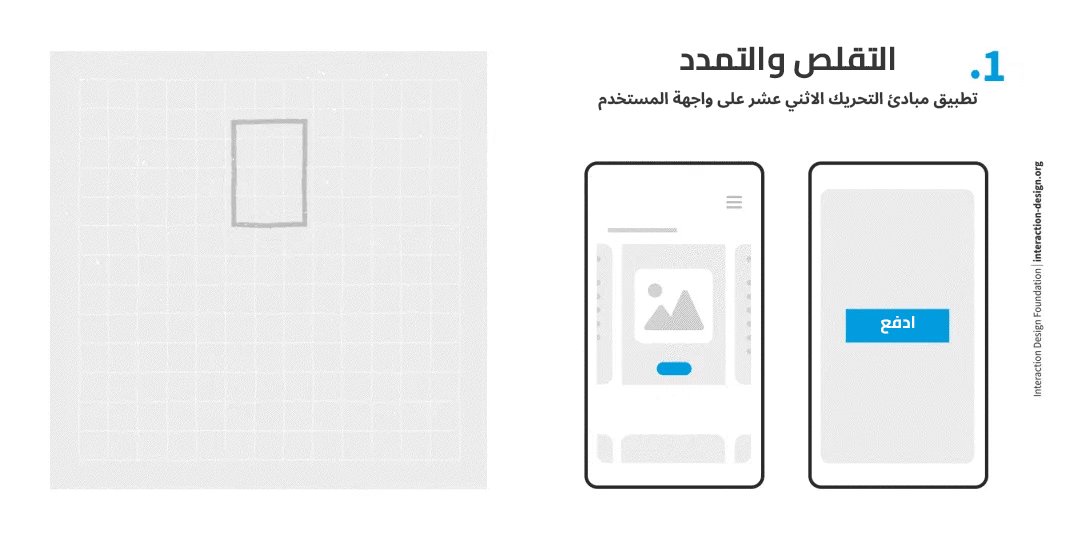
1. التقلص والتمدد
وهو مبدأ أساسي لإنشاء رسوم متحركة توحي بالثقل والجاذبية والكتلة والمرونة. يمكن تجسيد هذا المبدأ بالكرة المرتدة التي تتمدد طولًا عندما تقفز إلى الأعلى وعرضًا عندما تصطدم بالأرض، ويعتمد مدى تمددها طولًا وعرضًا على المادة التي يفترَض أنها مصنوعة منها، فمثلًا يكون التأثير واضحًا جدًا إذا كانت الكرة مطاطية، في حين يكون خفيفًا جدًا إذا كانت تحاكي كرة بولينج.
في الواجهات الرقمية، يساعد مبدأ التقلص والتمدد على جعل الواجهات حسية وإضفاء تلميحات بصرية أو ملاحظات حول الإجراءات المتاحة. على سبيل المثال، إذا كنت ترغب بأن ينفذ المستخدمون عملية شراء ما، يمكنك استخدام مبدأ التقلص والتمدد في تحريك زر الدفع لجذب انتباه المستخدمين وحثهم على الضغط على الزر.
عند استخدام هذا المبدأ، يجب الحرص على إبقاء حجم الجسم الكلي ثابتًا، بحيث يصبح رفيعًا عندما يتمدد طوله وعريضًا عندما يتقلص طوله.
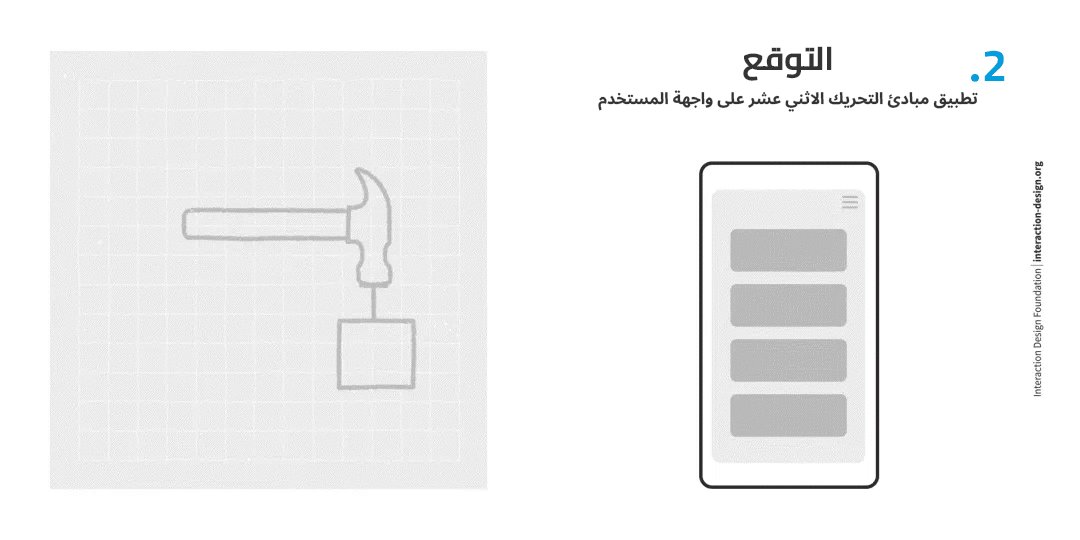
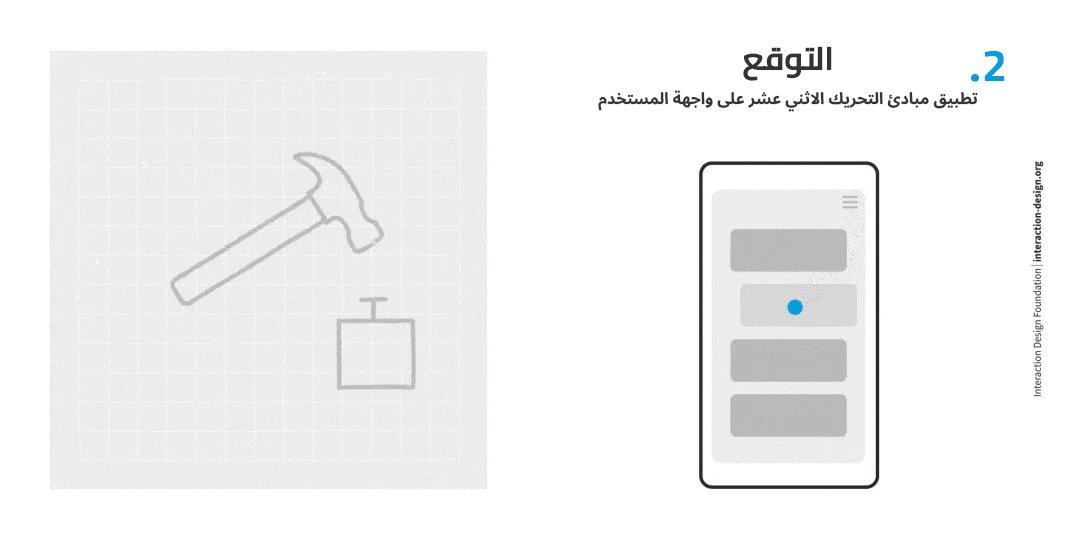
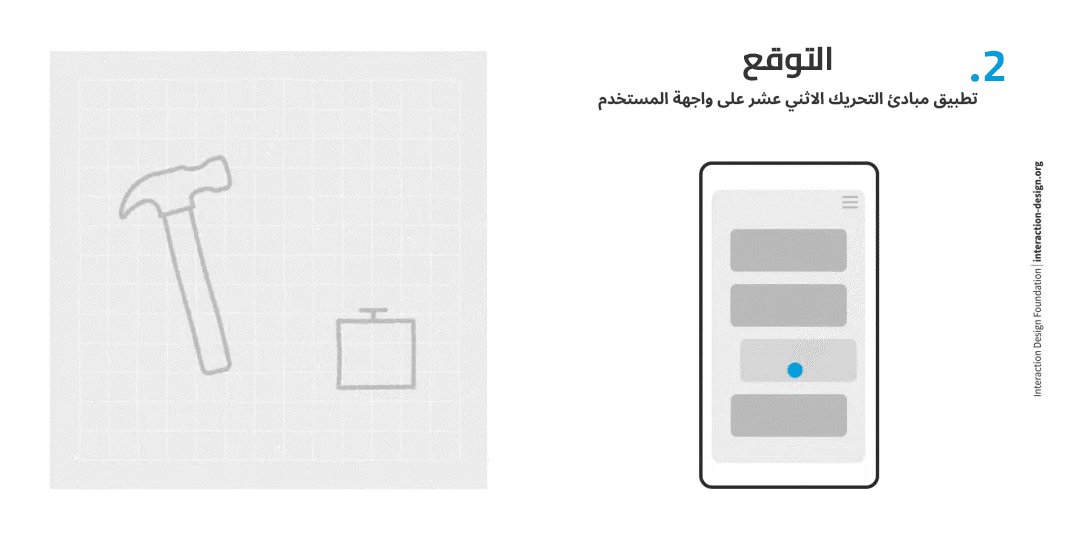
2. التوقع
يساعد هذا المبدأ على تهيئة المُشاهد لما سيحدث، وهو مهم جدًا لجعل أي حركة تبدو واقعية. على سبيل مثال، هل يمكنك معرفة ما إذا كان أحدهم على وشك القفز قبل لحظة من قفزه؟ في معظم الأحيان يمكنك ذلك، لأنه سيثني ركبتيه ويحرك ذراعيه بطريقة معينة قبل أن يباشر القفز. يحدث الأمر نفسه في معظم التصرفات، إذ تسبقها حركات تهيئة معينة يدركها دماغنا لا شعوريًا.
في الواجهات الرقمية، يمكنك استخدام مبدأ التوقع لإخبار المستخدم بما سيحدث عند القيام بإجراء ما، ومن أهم تطبيقات هذا المبدأ: تأثير المرور فوق العنصر، والذي يسمى أيضًا تأثير الحوَمان، أي إذا مرّ المستخدم بمؤشره فوق الزر، فإن الزر يتحرك بطريقة ما ليخبر المستخدم بأنه قابل للنقر عليه واتخاذ إجراء معين.
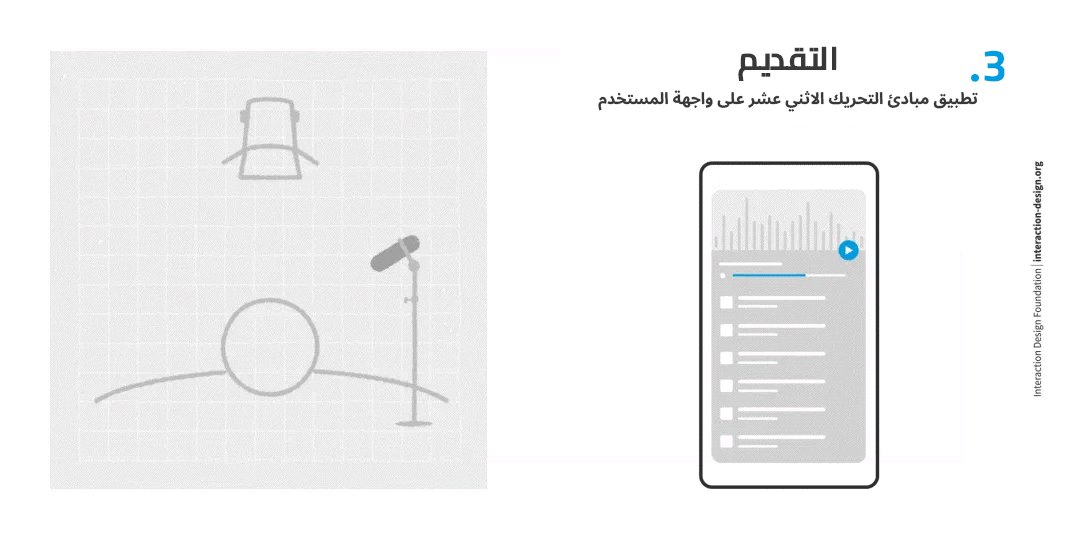
3. التقديم
يشير مبدأ التقديم إلى استخدام الحركة لتوجيه نظر المشاهد وجذب انتباهه إلى العنصر المهم في المشهد.
يؤدي تصميم واجهة مليئة بالحركات إلى إرباك للمستخدم، فجميع العناصر تتنافس على جذب انتباهه. ويمكنك تلافي ذلك من خلال تحريك العنصر الذي يجب أن يركز عليه المستخدم من الواجهة مع إبقاء حركة جميع العناصر الأخرى الأقل أهمية في الحد الأدنى.
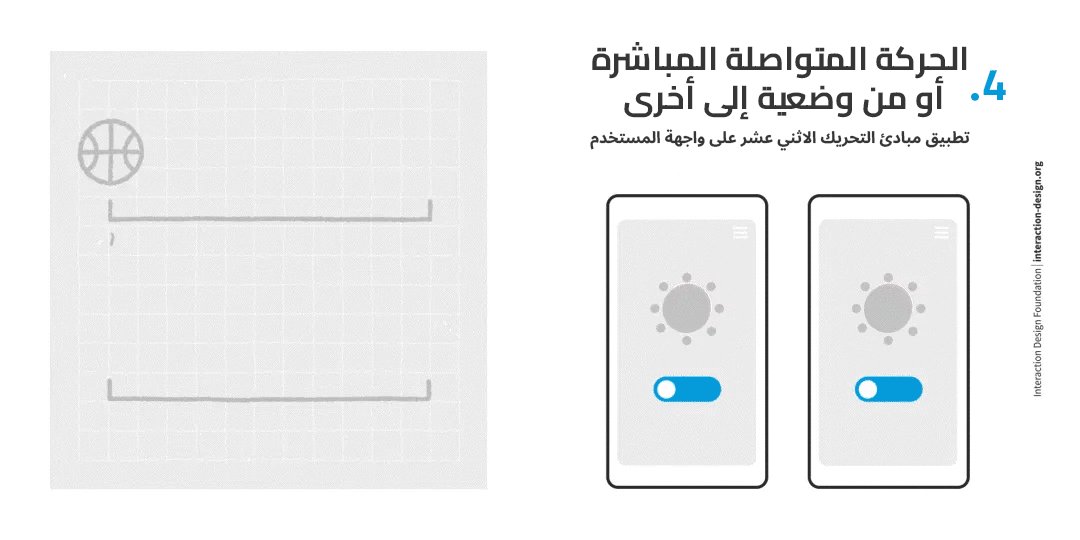
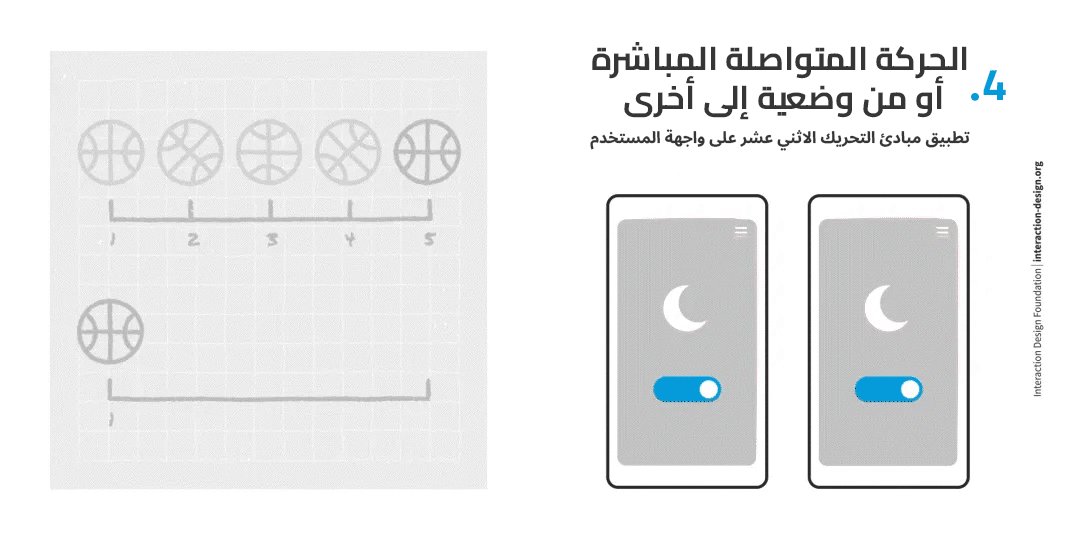
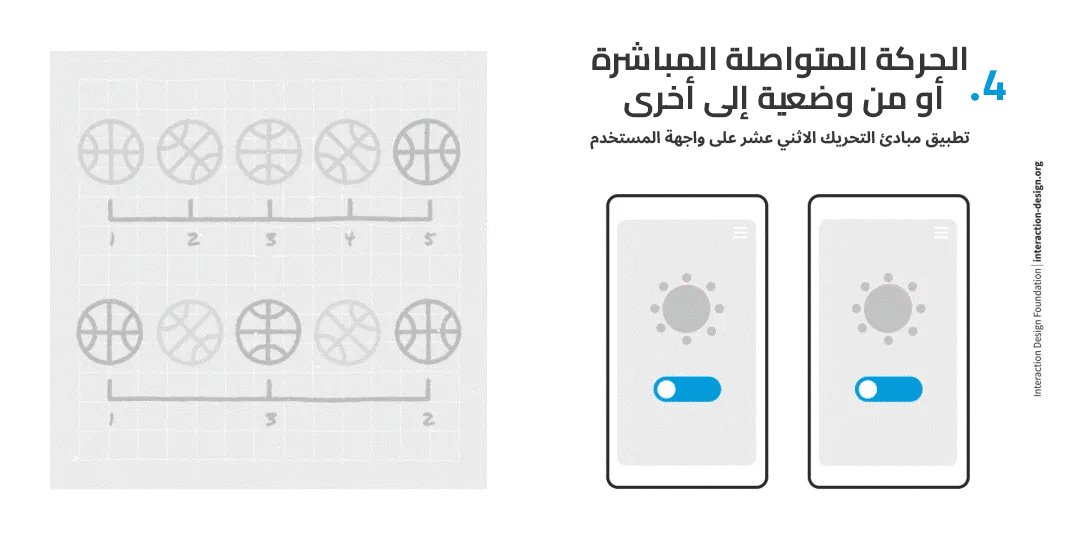
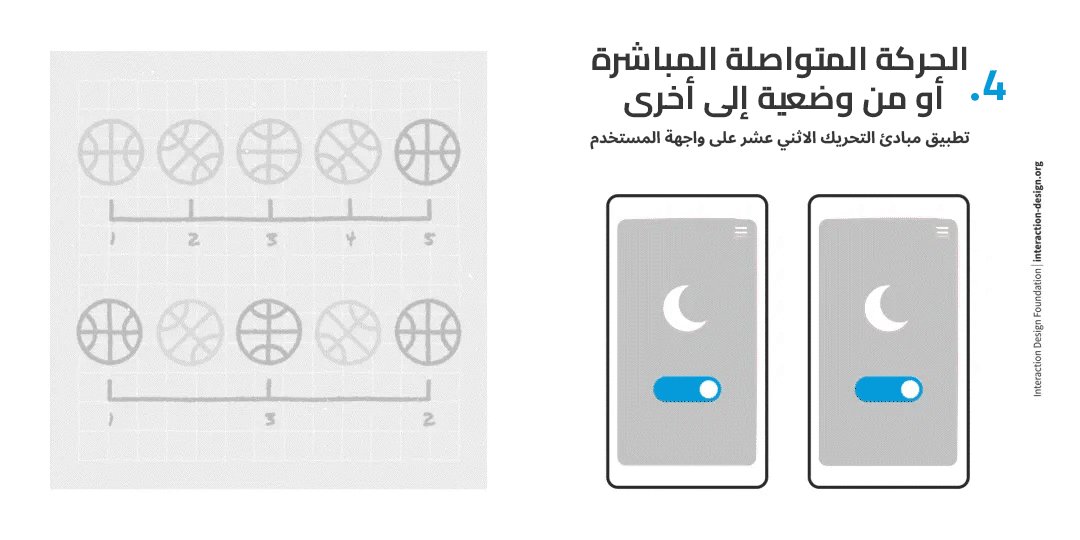
4. الحركة المتواصلة المباشرة أو من وضعية إلى أخرى
يشير هذا المبدأ إلى طريقتين مختلفتين لإنشاء رسوم متحركة:
- الأولى هي الحركة المتواصلة مباشرةً والتي تتضمن رسم اللقطات واحدةً تلو الأخرى من بداية الحركة إلى نهايتها.
- الثانية هي تقنية الانتقال من وضعية إلى أخرى والتي تتضمن أولًا إنشاء المشهد الأساسي من خلال رسم لقطة في بداية الحركة وأخرى في وسطها وأخرى في نهايتها، ثم في حالة التحريك بواسطة الحاسوب فإن برنامج التحريك يكمل الحركة من خلال الوصل بين اللقطات أوتوماتيكيًا.
في تصميم واجهة المستخدم، تستخدَم طريقة الانتقال من وضعية إلى أخرى في كثير من الأحيان، تمامًا كما هو الحال عند الرغبة بإنشاء الحالات المرحلية لعنصر ما حاسوبيًا، إلا إذا أردت تحريك الأشياء بطريقة مختلفة عن المعتاد.
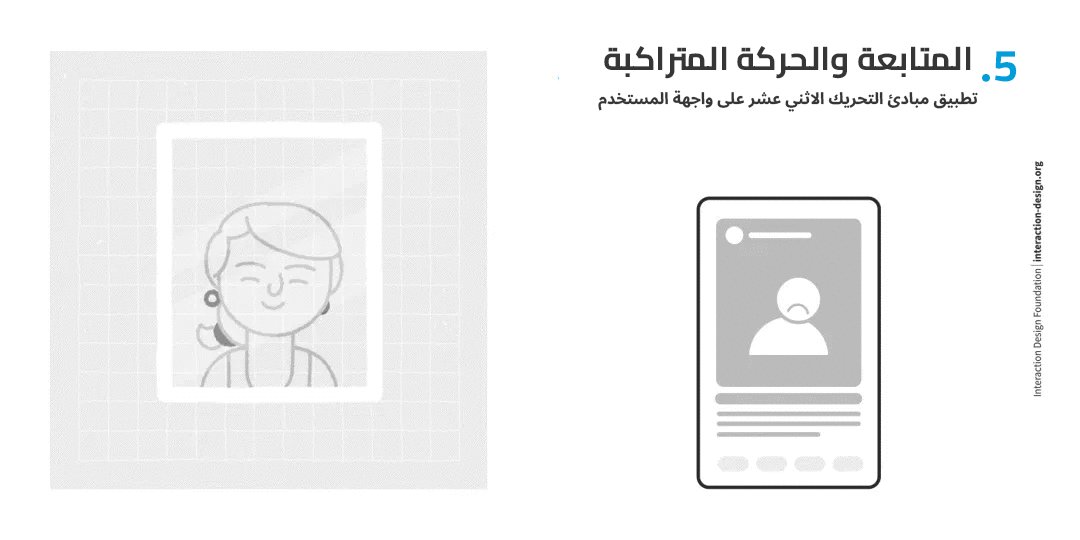
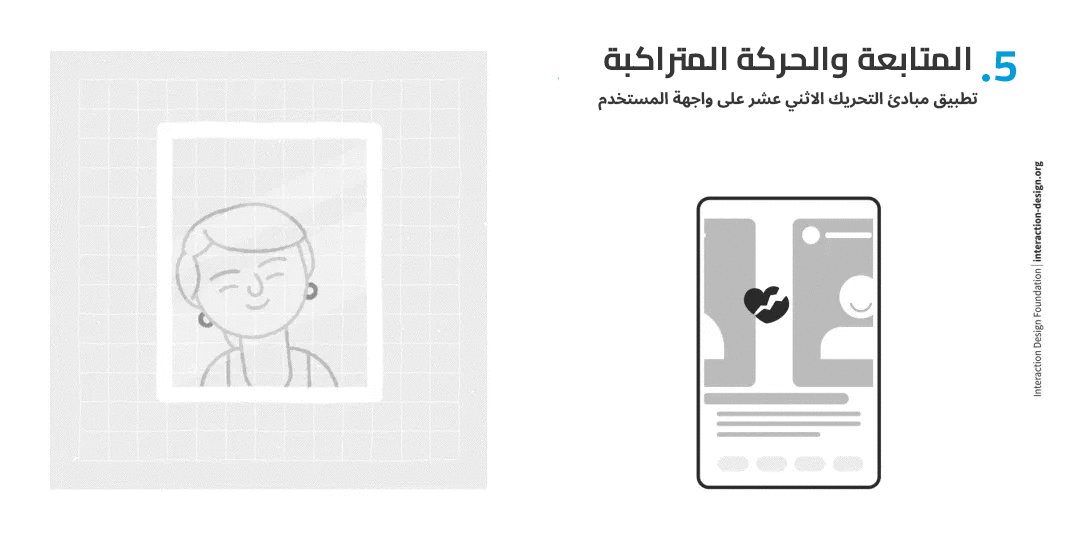
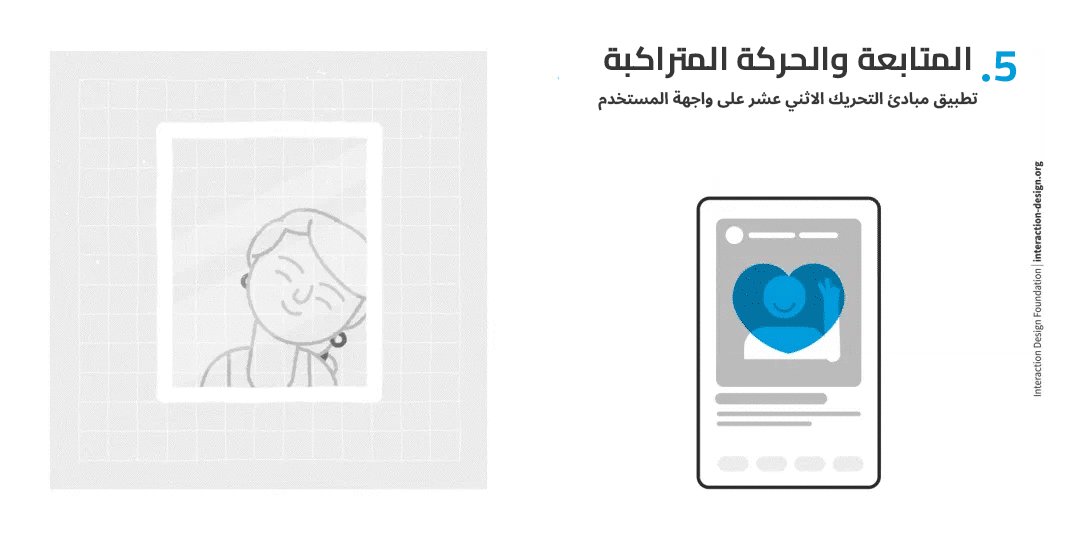
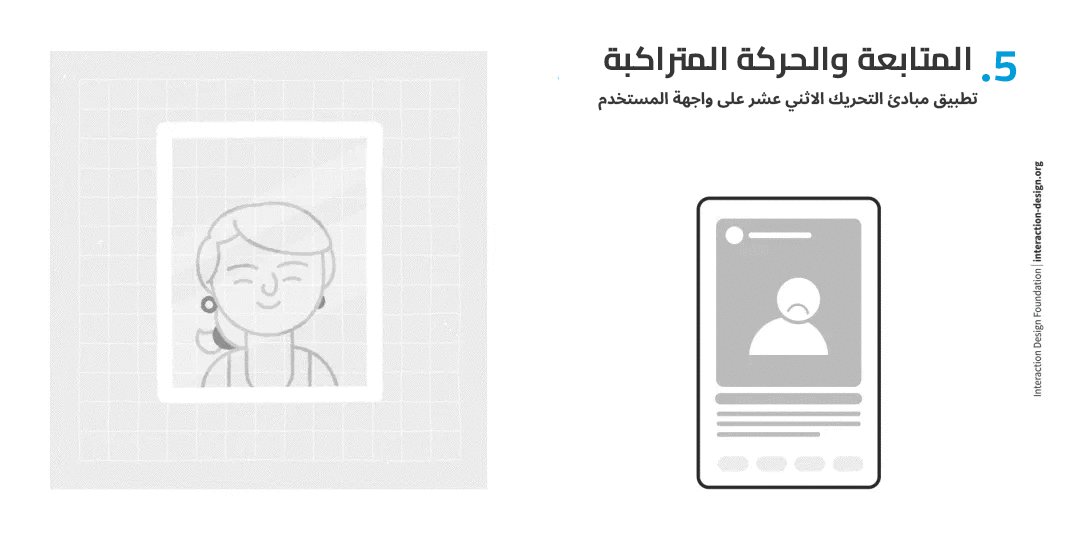
5. المتابعة والحركة المتراكبة
يشير هذا المبدأ إلى عدم تحرك جميع أجزاء الجسم في الوقت نفسه. على سبيل المثال، انظر لنفسك في المرآة وهز رأسك، ستلاحظ أن شعرك يتأخر قليلًا في حركته عن رأسك وأن عينيك قد تتحركان بطريقة مختلفة (وهو المقصود بالحركة المتراكبة). تزداد أهمية هذه الظاهرة عند توقف الأجسام بعد حركتها، ففي المثال السابق، سيستمر الشعر بالتحرك قليلًا بعد توقف الرأس عن الحركة (وهو المقصود بالمتابعة).
في تصميم واجهة المستخدم، قد تتضمن الواجهة عناصر مرتبطةً ببعضها البعض، لكنها تتحرك بمعدلات مختلفة. على سبيل المثال، إذا تضمنت الواجهة صورةً مع عنوان ووصف: تبدأ الحركة من العنصر الأهم، وهو في هذه الحالة الصورة، ثم يتبعها العنوان والوصف. يساعد هذا المبدأ على إنشاء تسلسل تراتبي في الواجهة.
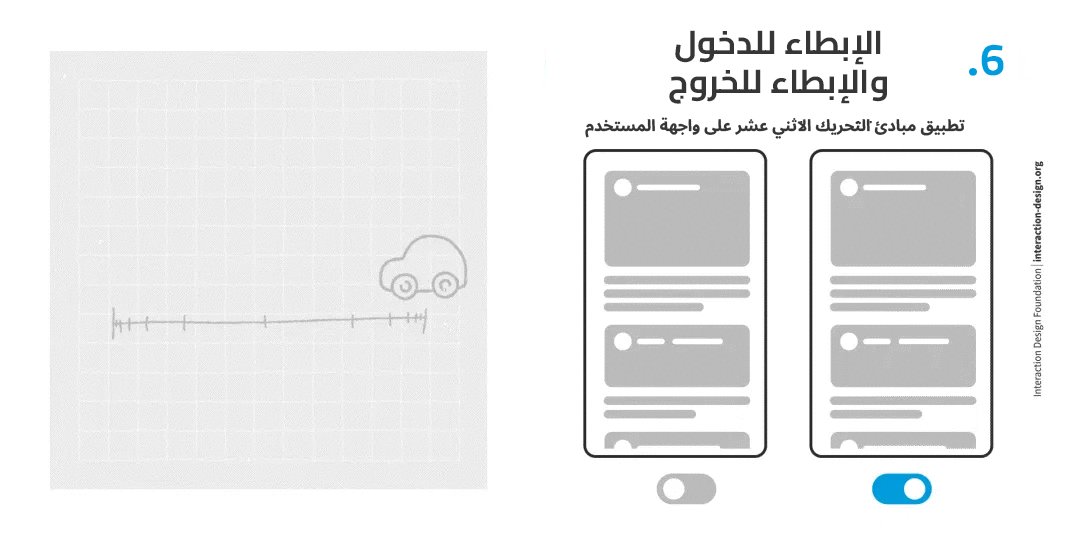
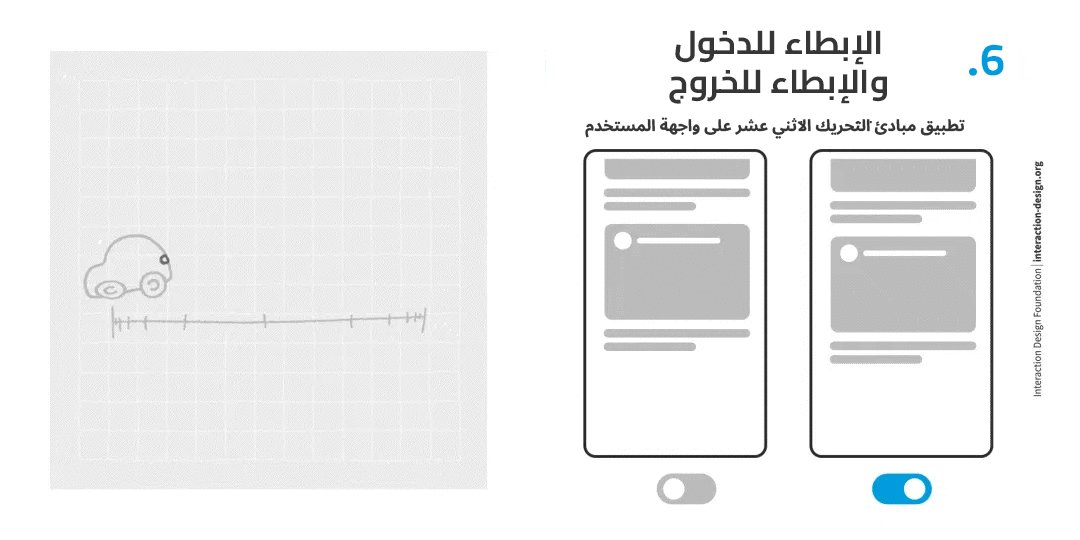
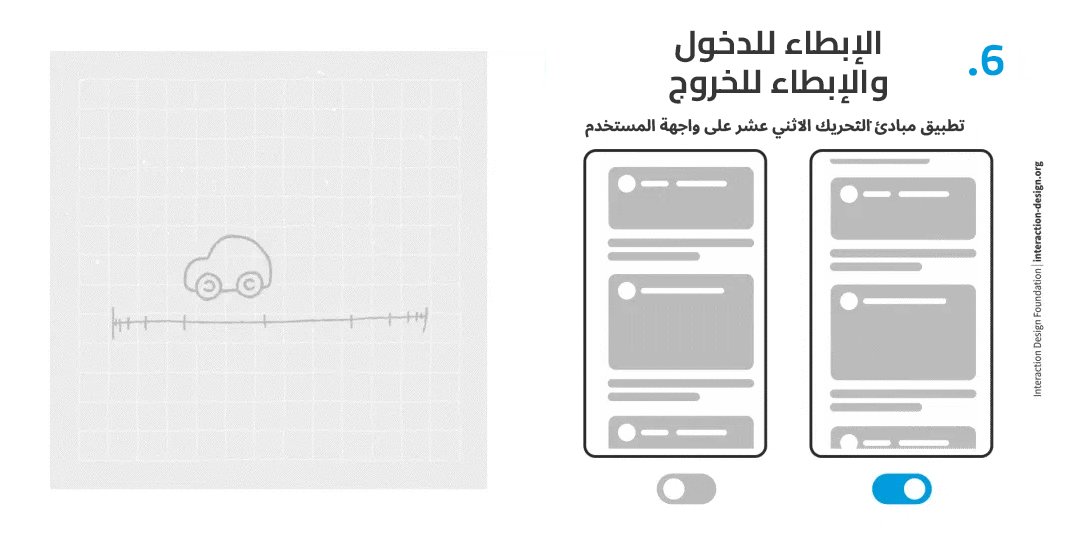
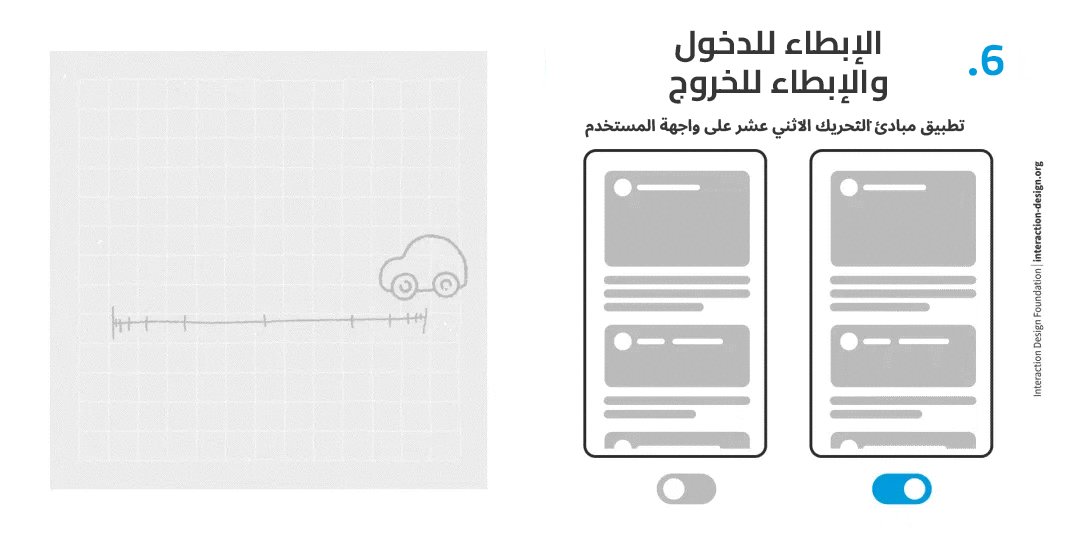
6. الإبطاء للدخول والإبطاء للخروج
أفضل طريقة لفهم هذا المبدأ هي تخيل كيفية انطلاق السيارة وتوقفها، فجميع المركبات تبدأ بالتحرك ببطء قبل أن تتسارع، ويحدث العكس قبل أن تتوقف. يمكن إنشاء هذا التأثير من خلال إضافة المزيد من اللقطات إلى سلسلة لقطات الحركة في بدايتها ونهايتها.
هذا المبدأ ضروري لجعل أي حركة في التصميم تبدو طبيعيةً وواقعية، ففي حال عدم تخفيف سرعة الانطلاق والتوقف ستبدو جميع الحركات مصطنعة.
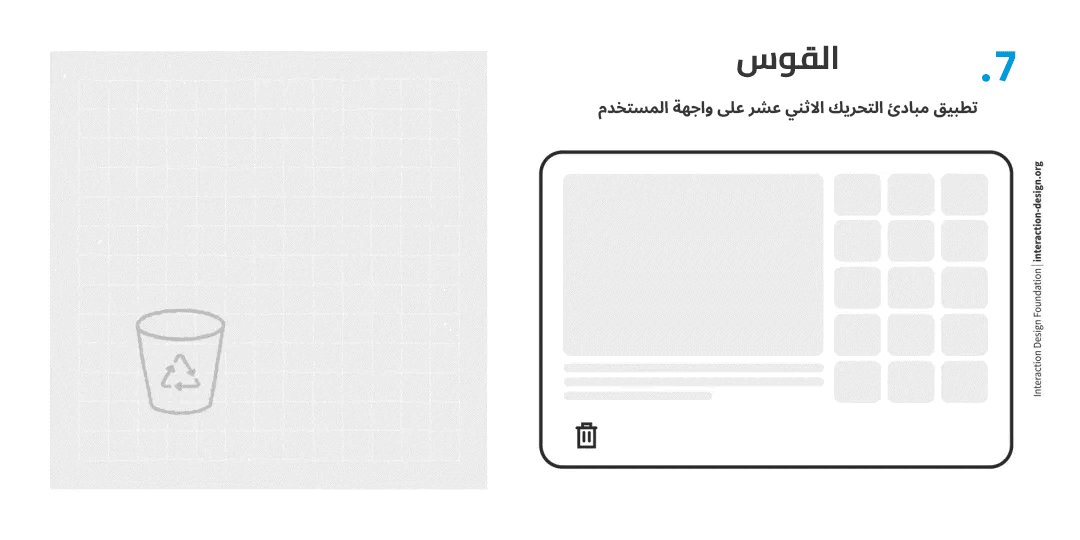
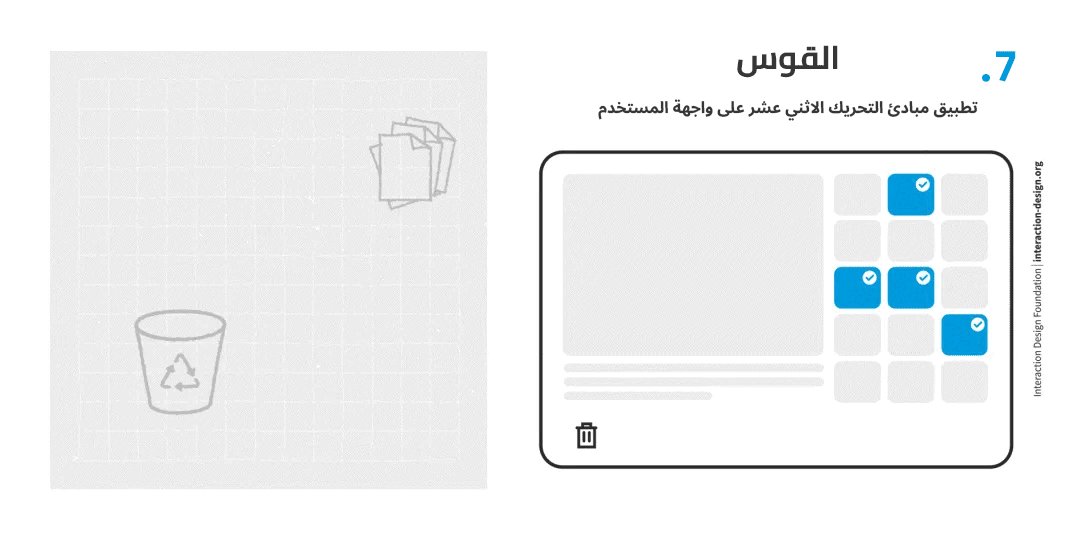
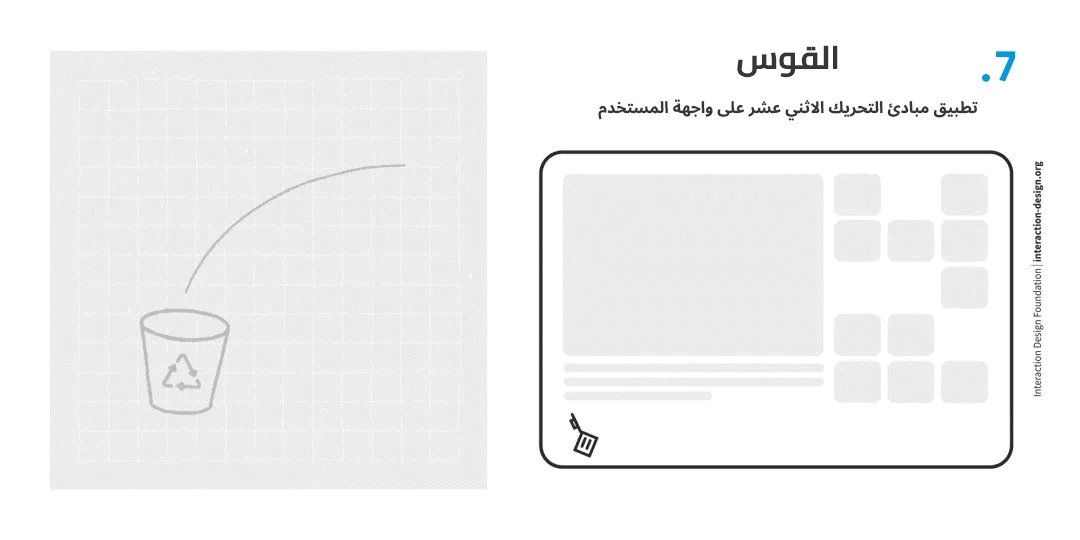
7. القوس
في العالم المادي، تتبع معظم الأشياء في حركتها مسارًا قريبًا للانحناء، تمامًا كما هو الحال في حركة القدم أثناء المشي أو حركة الكرة عند إلقائها في الهواء.
عند تحريك واجهة مستخدم، يمكنك جعل الرسوم أكثر حيوية، وذلك من خلال تحريكها بمسار مقوس بدلًا من مستقيم. ومن الأمثلة الرائعة على ذلك طريقة تحرك الأيقونات عند المرور بالمؤشر على شريط التطبيقات في نظام ماك، والتي تجعل التنقل بين التطبيقات المثبتة على الشريط سهلًا وممتعًا.
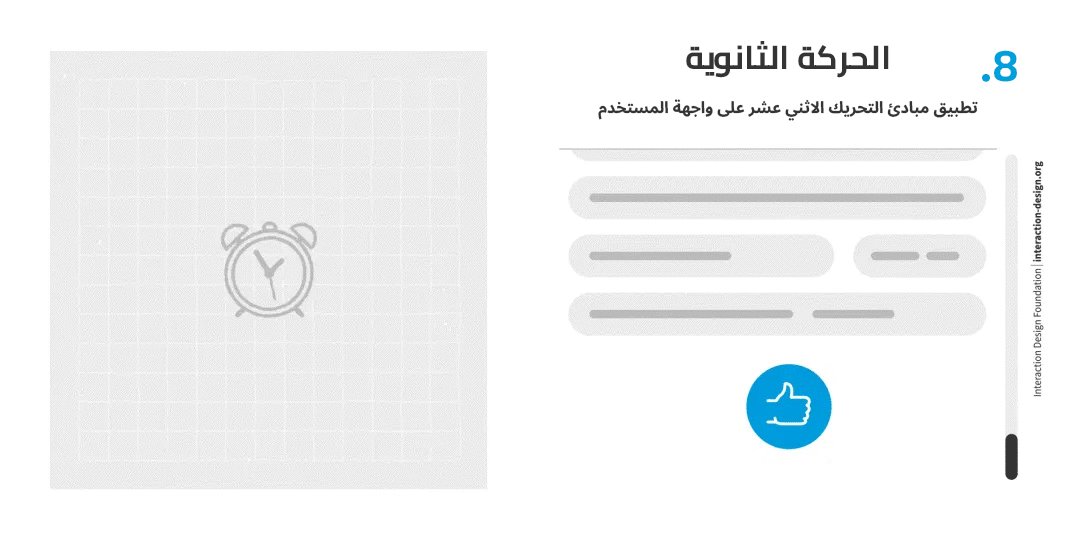
8. الحركة الثانوية
تستخدَم الحركات الثانوية لدعم الحركة الرئيسية التي تجري في المشهد وتأكيدها، وهي تضفي بُعدًا آخر للرسوم المتحركة.
في تصميم واجهة المستخدم، يمكن استخدام الحركات الثانوية لإثارة مشاعر المستخدمين. تخيل مثلًا أن المستخدم قد ملأ نموذجًا طويلًا جدًا. في هذه الحالة، يمكنك ربط زر التقديم بحركة ثانوية احتفالية (مثل قصاصات الورق) لتهنئته بإكمال هذه المهمة الطويلة.
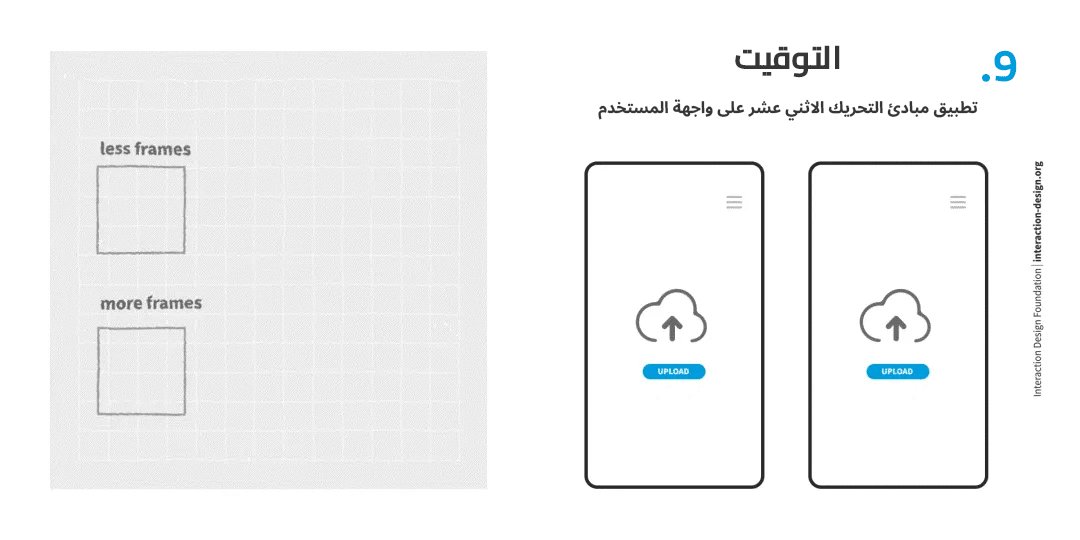
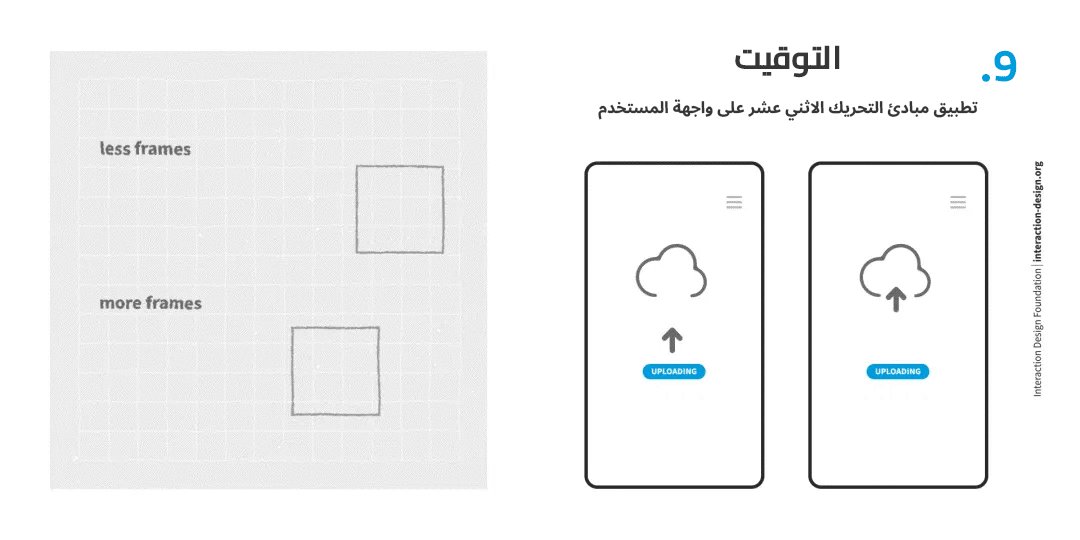
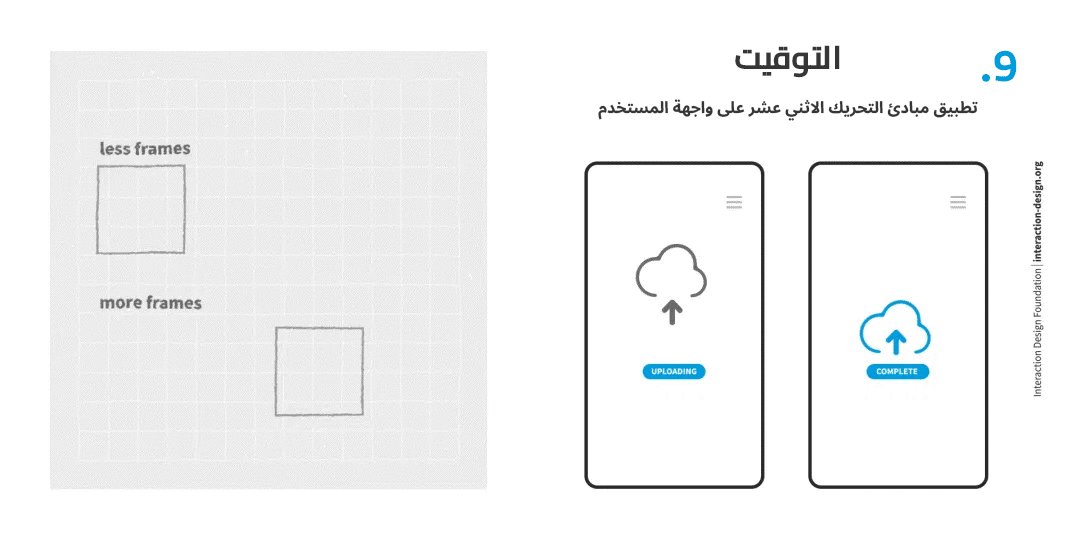
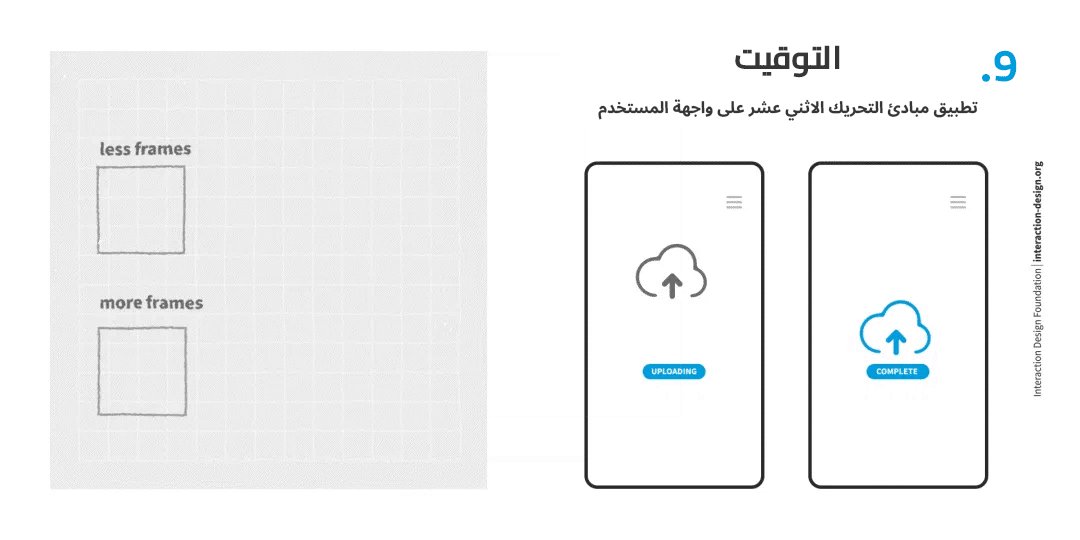
9. التوقيت
يعكس مدى سرعة أو بطء تحرك الجسم الكثير من المعلومات، فمثلًا إذا رأينا حلزونًا يتحرك بسرعة، فسنشعر بالغرابة وقد نعتقد أننا اكتشفنا كائنًا جديدًا!
في تصميم واجهة المستخدم، يمكنك استخدام التوقيت لإيصال المعلومات للمستخدمين. على سبيل المثال، يمكنك جعل سرعة مؤشر حركة تحميل الملف متناسبةً مع حجم هذا الملف، مما يمكّن المستخدمين من توقع الوقت الذي ستستغرقه العملية وتبريره؛ فرفع الملف الكبير يستغرق وقتًا أطول ويسير مؤشره بوتيرة أبطأ، ورفع الملف الصغير يستغرق وقتًا أقل ويسير مؤشره بوتيرة أسرع.
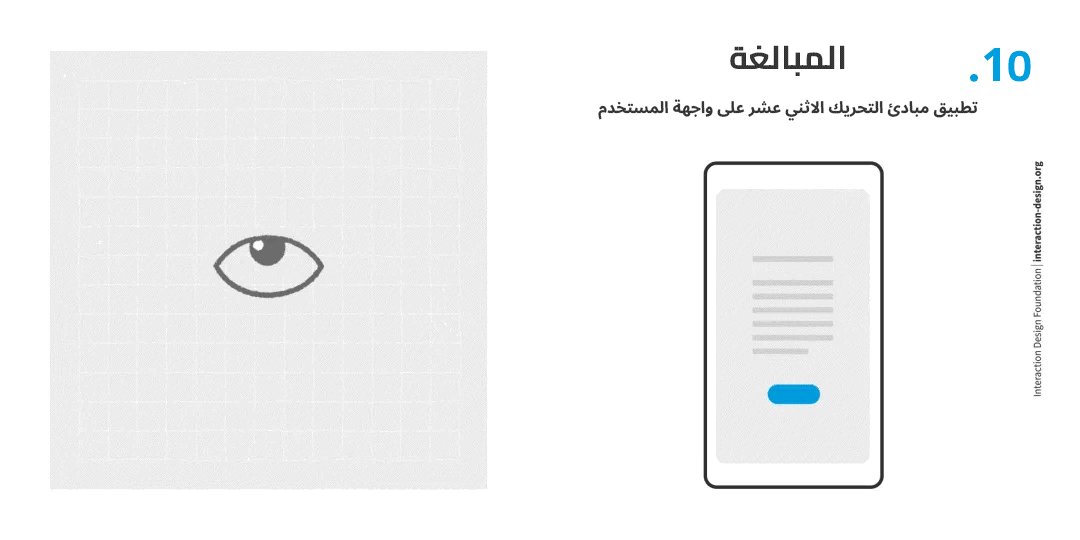
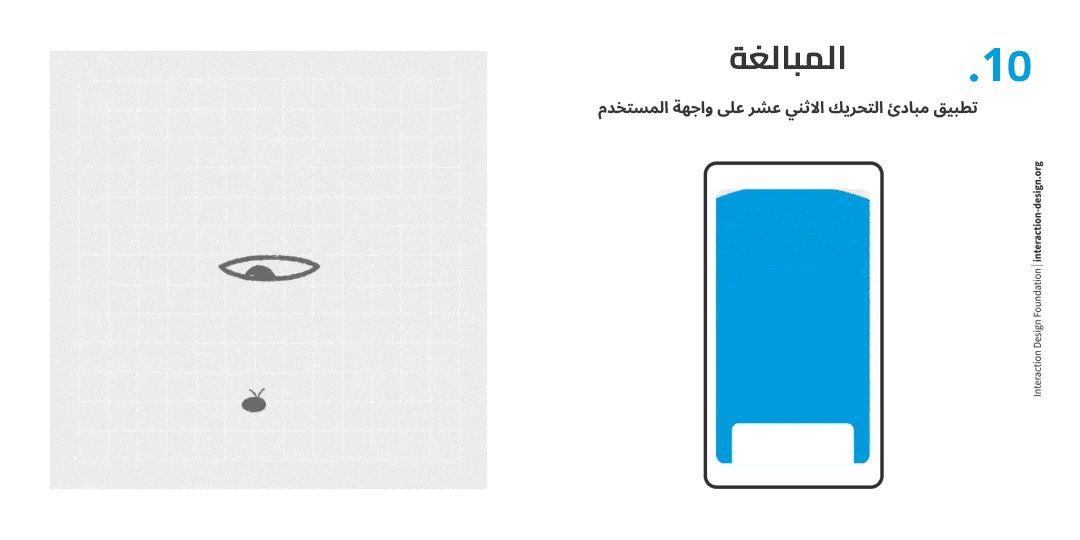
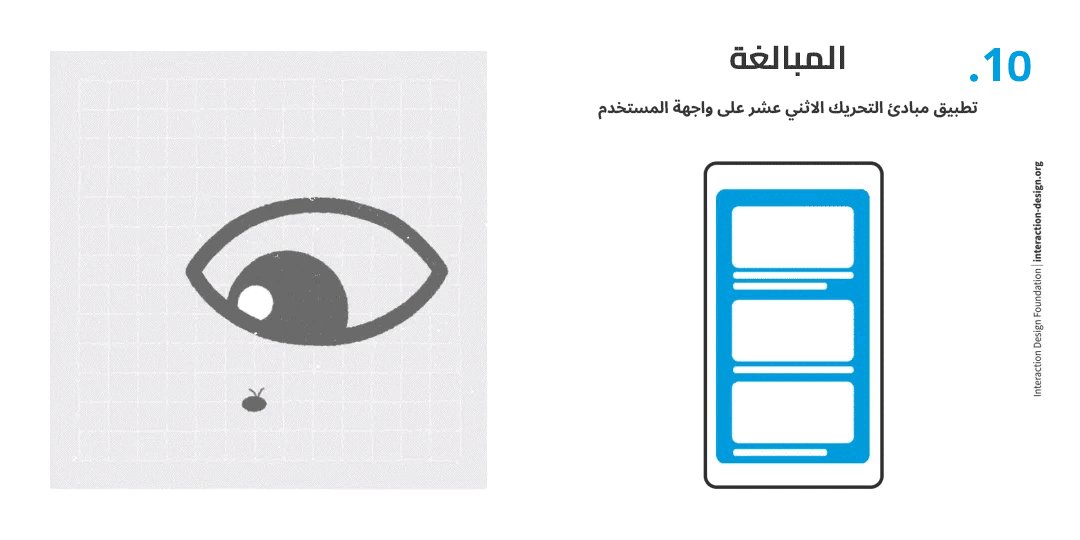
10. المبالغة
يضفي هذا المبدأ طابعًا مسليًا على الرسوم المتحركة، ويساعد المشاهد على التركيز في المكان المهم.
في تحريك واجهة المستخدم، يمكنك المبالغة ببعض العناصر لتوضيح الطريقة المفترضة للتفاعل مع الواجهة للمستخدمين، كما أن المبالغة تساعد دائمًا على جعل التصميم أكثر متعة. ويعتمد مقدار المبالغة الذي يمكن أن تستخدمه على الغرض من المنتج ومظهره وانطباعه العام.
التأثيرات الحركية الجيدة هي التي لا يلاحظها المشاهد، فإذا أكثرت من المبالغة، فقد يسبب ذلك إزعاجًا للمستخدم. وفي هذه الحالة يجب إضافة هذه التأثيرات الحركية بمهارة لتكون غير ملحوظة.
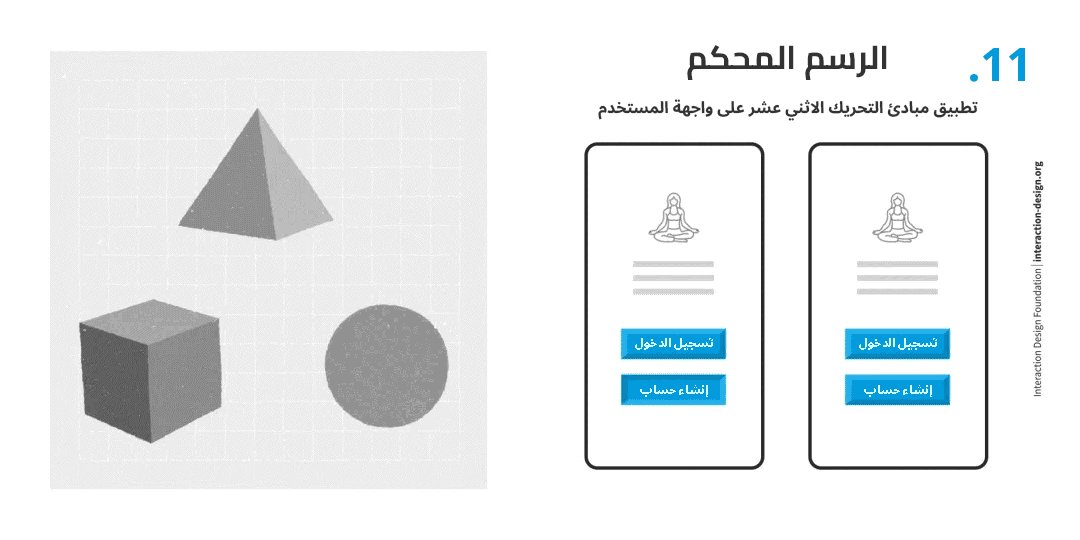
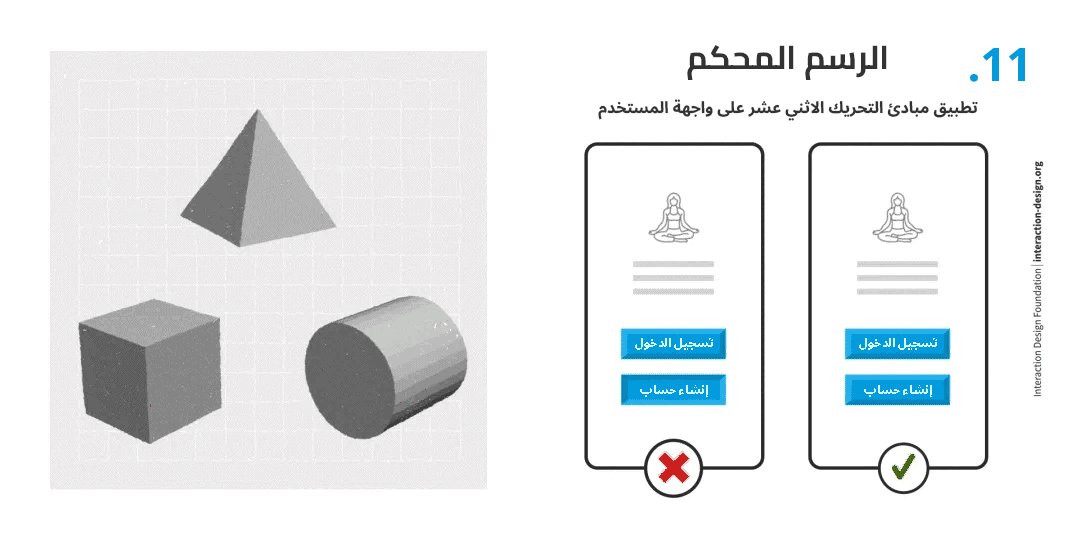
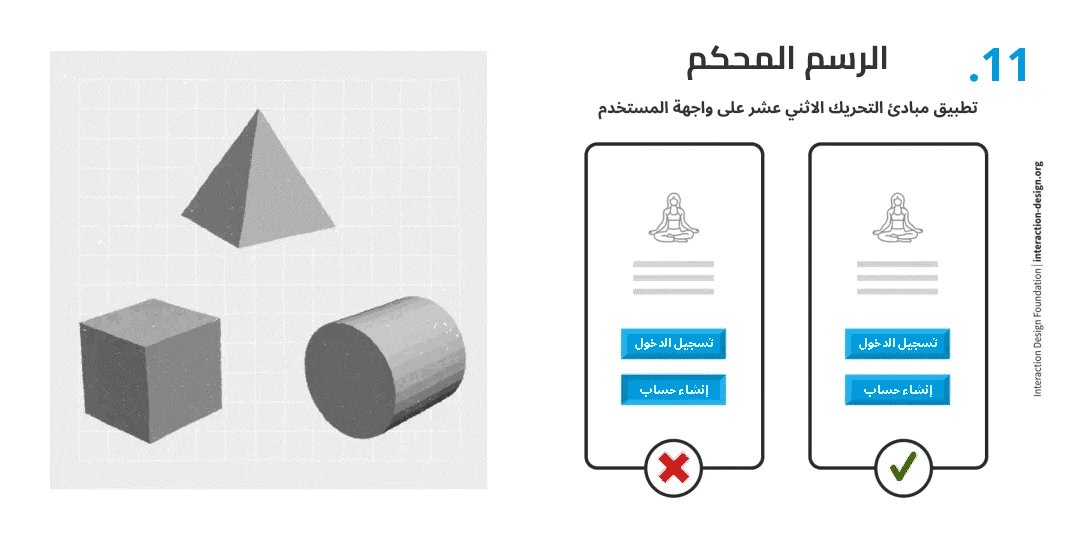
11. الرسم المحكم
يساعد فهم أساسيات الرسم (وفي حالة واجهة المستخدم، فهم أساسيات التصميم المرئي) على تصميم رسوم متحركة أكثر نجاحًا.
تخيل أنك تصمم زرًا له ظل، لكن الظل لا يتّبع منظورًا مناسبًا، سيعتقد المستخدم مباشرةً أن هناك خطأ في التطبيق.
تتجلى هذه الظاهرة بوضوح في تصاميم محاكاة العالم الحقيقي Skeuomorphism حيث تقلد العناصر نظيراتها على أرض الواقع.
يمكنك الخوض في تطبيق هذا المبدأ إلى حد بعيد، لكن من الضروري الحفاظ على اتساق التصميم وتوحيد نمطه، وهنا يجب أن يكون هناك مبرر لأي حركة غريبة عن الواقع في التصميم وأن يكون سببها مفهومًا للمستخدم.
12. الجاذبية
لا بد أن تكون الرسوم جذابةً للمشاهدين. ليس هناك وصفة جاهزة للحصول على رسومات مناسبة، لكن يجب أن تكون جميع الرسوم المتحركة لافتةً ومثيرةً لانتباه المشاهد. ويُعَد البحث والاختبار من الضرورات الأساسية للحصول على رسوم متحركة مناسبة.
في تصميم واجهة المستخدم، تزداد أهمية الجاذبية من أجل إبراز التصميم وتمييزه، فهناك الكثير من المنتجات المنافسة لمنتجك، وهنا يمكن الاستفادة من الرسوم المتحركة لتعريف شخصية منتجك وإنشاء رابط عاطفي مع المستخدم.
تُنشئ بعض المنتجات الرقمية مثل خدمة Mailchimp شخصيات رسوم متحركة من أجل تخصيص واجهتها وجعلها أكثر جاذبية بصريًا، مما يربطها بعمق مع مخيلة المستخدم.
الخلاصة
التحريك جزء أساسي من تصميم واجهة المستخدم، والتأثيرات الحركية المتميزة قادرة على بث الحيوية في واجهاتك الرقمية وتمييز منتجاتك وبناء تجربة أكثر سهولةً وجاذبيةً للمستخدمين.
على النقيض من ذلك، يؤدي إنشاء رسوم متحركة رديئة والتعامل معها على أنها غاية وليست وسيلة إلى الحصول على واجهة مستخدم سيئة.
لذلك يجب أن يتقن مصمم واجهة المستخدم المبادئ الاثني عشر الذي ذكرناها في هذا المقال لتحريك الرسوم، فهي الأساس لإنشاء رسوم متحركة ذات معنى تجذب المستخدمين وتعزز من نجاح المنتج.
ترجمة -وبتصرّف- للمقال UI Animation—How to Apply Disney’s 12 Principles of Animation to UI Design لصاحبته Laia Tremosa.



























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.