يقول بول جاي ماير Paul J. Meyer، المسؤول الدولي السابق في تحديد الأهداف والتحفيز وإدارة الوقت والتنمية الشخصية والمهنية:
اقتباسالإنتاجية ليست وليدة الصدفة أبدًا، بل هي نتيجة الالتزام بالتميّز والتخطيط الذكي والجهد المركّز.
إمكانية الوصول ليست العنصر الأول الذي نأخذه بالحسبان عند البدء في تصميم الموقع، ولا نفكر فيه غالبًا لتجنب حدوث خطأ ما. لنفترض مثلًا أنه في منتصف مشروع التصميم، لم يستطع أحد مستخدمي الاختبار أن يقرأ النص المعروض على الشاشة، عندها يبدأ تحليل ما حدث، ويتّضح أنه واحد من 8% من الذكور في العالم الذين يعانون من عمى الألوان، أي لم يتمكن من التفريق بين الخط الأخضر والخلفية الحمراء، لكن حتى نحن لا نستطيع رؤية النص الأخضر على الخلفية الحمراء، أليس كذلك؟
قد تظهر مشكلات إمكانية الوصول خلال دورة حياة المشروع، لكن غالبًا ما تظهر المشكلات الأكثر تكلفةً بعد الانتهاء من المشروع، ويمكن أن تجد الشركات نفسها عالقةً في دعاوى قضائية مكلفة إذا كانت في بلد لديه قوانين قوية بما يخص إمكانية الوصول.
تُعَد الشركات والوكالات الفيدرالية مسؤولةً عن تأمين سهولة تصفح متساوية لجميع المستخدمين، ويمكن أن تفيد إمكانية الوصول المستخدمين وكذلك تحسين العلامة التجارية للمنتج إلى جانب الأمور القانونية، لهذا سنهدف هنا إلى تعليم التخطيط وتركيز الجهود على تصميم إمكانية الوصول في المقام الأول.
تعلم كيفية تطبيق المبادئ السبعة للتصميم الشامل
وُضِعت مبادئ التصميم الشامل من قِبل رون ماس Ron Mace ومجموعة من الباحثين وممارسي التصميم في جميع أنحاء الولايات المتحدة، ونُشِرت هذه المبادئ في عام 1997 من قِبل جامعة ولاية كارولينا الشمالية NC State University، مركز التصميم المرئي.
تُعَد مبادئ التصميم الشامل موردًا قيمًا يمكن استخدامه لتخطيط وتوجيه عملية التصميم بذكاء، وسيفيد ذلك الشركة والأشخاص الذين سيستخدمون التصميم في النهاية.
تُعَد مبادئ التصميم الشامل أساسًا للمصممين الذين بدأوا في إنشاء منتجات تصميم شاملة، وقد وضعت هذه المبادئ لتوجيه مجموعة واسعة من تخصصات التصميم، بما في ذلك البيئات والمنتجات والاتصالات، كما يمكن تطبيق هذه المبادئ على أي نمط تصميم أو اتجاه، فهي صالحة لكل زمان وقابلة للتكيّف، وعند دمج هذه المبادئ في بداية المشروع، سيكون التعامل مع إمكانية الوصول أسرع.
هناك سبعة مبادئ تتضمن كلها إرشادات مع نهج عملي للتصميم الشامل، ويجسّد كل مبدأ مفهومًا رئيسيًا، ومن المهم ملاحظة أنه عند استخدام الإرشادات لتخطيط وتقييم التصميم في بعض الأحيان، أن قليلًا من المبادئ السبعة تتعلق بالتصميم الحالي، وسنستعرض كلًا من هذه المبادئ السبعة وإرشاداتها في القسم التالي، بالإضافة إلى أمثلة التصميم لكل مبدأ.
1. الاستخدام العادل
التصميم مفيد وقابل للتسويق للأشخاص ذوي القدرات المتنوعة، ويُعَد الاستخدام العادل هو المبدأ الأول، لأنه الدافع لإمكانية الوصول. ويشجعك هذا المبدأ على التفكير في المستخدمين ذوي القدرات المختلفة، كما يجب الأخذ في الحسبان جميع المستخدمين عند استخدام هذا المبدأ، وليس فقط المستخدمين المستهدفين. وعند التصميم لجميع المستخدمين، ستتحسن أيضًا تجربة المستخدمين المستهدفين، وستزداد قيمة العلامة التجارية للشركة.
إرشادات الاستخدام العادل
يجب مراعاة الإرشادات التالية للاستخدام العادل:
- توفير نفس وسائل الاستخدام لجميع المستخدمين، وجعلها متطابقةً عند الإمكان، ومتساويةً عندما لا يمكن ذلك.
- تجنب عزل أو وصم أي مستخدم.
- يجب أن تكون أحكام الخصوصية والأمان والسلامة متاحةً لجميع المستخدمين بالتساوي.
- جعل التصميم جذابًا لجميع المستخدمين.
مثال: استخدام تباين قوي للألوان لتجنب وصم المستخدمين بالمصابين بعمى الألوان
يصيب عمى الألوان 1 من كل 12 رجلًا (8%)، و1 من كل 200 امرأة (0.5%) في العالم، ويمكن تجنب عزل المستخدمين أو وصمهم عن طريق تصميم لوحات ألوان ذات تباين قوي. وإحدى الخرافات الشائعة حول إمكانية الوصول، هي أن التصميم من أجل إمكانية الوصول يؤدي إلى التضحية بالتصميم المرئي، وهذا غير صحيح، إذ يمكن أن يكون التصميم ذو التباين القوي للألوان جذابًا من الناحية الجمالية لجميع المستخدمين.
لاحظ عمى الألوان (التمييز بين الأحمر والأخضر)، إذ توجد على اليسار صورتان كما يراهما الشخص ذو الرؤية السليمة، وتُحاكَى نفس الصورتين على اليمين كما يراهما الشخص المصاب بعمى الألوان، لذا يجب التأكد من تجنب تركيبات الأحمر/الأخضر عند اختيار ألوان التصميم.
2. المرونة في الاستخدام
يستوعب التصميم مجموعةً واسعةً من التفضيلات والقدرات الفردية، ولا يوجد شخص مثل الآخر، لذلك لن يستطيع التصميم الثابت وغير المرن استيعاب جميع المستخدمين. ويشجع مبدأ المرونة في الاستخدام على تصميم مرن وقابل للتكيّف و/أو قابل للتخصيص، إذ يأخذ في الحسبان التفضيلات الفردية ويتيح للمستخدمين اختيار كيفية استخدام منتج ما، وسيشعر المستخدمون عند تقديم الخيارات لهم بمزيد من الحرية وبمزيد من التحكم في تجربتهم على الموقع.
إرشادات المرونة في الاستخدام
يجب مراعاة الإرشادات التالية للمرونة في الاستخدام:
- توفير الاختيار في طرائق الاستخدام.
- استيعاب الوصول واستخدام اليد اليمنى أو اليسرى.
- تسهيل دقة وضبط المستخدم.
- توفير القدرة على التكيف مع سرعة المستخدم.
مثال: توفير التخصيص للوحات التحكم
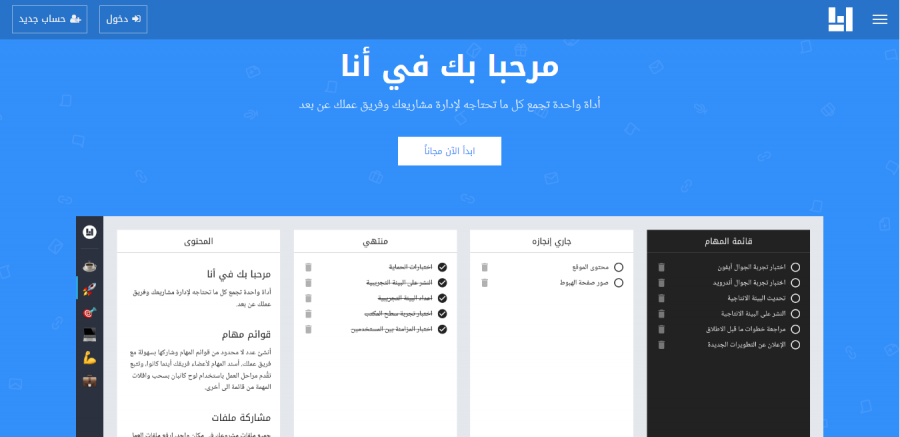
التخصيص هو أسلوب لاستيعاب مجموعة واسعة من التفضيلات والقدرات الفردية، إذ يمكّن المستخدمين من اختيار وتنظيم ما يشاهدونه على الموقع وكيفية استخدامه، وتُعَد لوحات التحكم أمثلةً جيدةً للتخصيص، إذ تحتوي العديد من أنظمة المؤسسة وتطبيقات إدارة المشروعات على لوحات تحكم قابلة للتخصيص، ويمكن للمستخدمين تحديد ما يريدون رؤيته على لوحة التحكم وكيف يريدون استخدامه، وذلك بناءً على مهام واحتياجات العمل المختلفة.
تُعَد منصة أنا تطبيقًا لإدارة المشروعات عبر الإنترنت، ويستخدم لوحات وقوائم وبطاقات لمساعدة المستخدمين على تنظيم مشروعاتهم وترتيبها حسب الأولوية بمرونة، ويقدم مجموعةً من خيارات لوحة التحكم القابلة للتخصيص، كما يمكن هنا للمستخدم اختيار لون البطاقات لعرضها على اللوحة.
3. الاستخدام البسيط والبديهي
من السهل فهم كيفية استخدام التصميم، بغض النظر عن خبرة المستخدم أو معرفته أو مهاراته اللغوية أو مستوى تركيزه الحالي، ويُعَد الاستخدام البسيط والبديهي أحد أهداف تصميم تجربة المستخدم، وليس من المستغرب أن يكون هذا المبدأ أيضًا من أحد مبادئ التصميم الشامل، ويهدف هذا المبدأ إلى الحد من التعقيد والأحمال العقلية أو الإدراكية، ووفقًا لنظرية الحمل الإدراكي، فإن البشر لا يمكنهم التعامل مع أكثر من 3 إلى 9 عناصر في فترة زمنية قصيرة عند معالجة المعلومات، لذلك يجب السعي دائمًا إلى تقديم المعلومات بين 3 إلى 9 عناصر لتقليل التعقيد وتقليل الأحمال الإدراكية.
إرشادات الاستخدام البسيط والبديهي
يجب مراعاة الإرشادات التالية للاستخدام البسيط والبديهي:
- التخلص من التعقيدات غير الضرورية.
- التوافق مع توقعات المستخدم وحدسه.
- استيعاب مجموعة واسعة من مهارات القراءة والكتابة واللغة.
- ترتيب المعلومات لتتلاءم مع أهميتها.
- تقديم توجيهات وملاحظات فعالة أثناء وبعد انتهاء المهمة.
مثال: تقليل الفوضى المرئية من خلال الكشف التدريجي
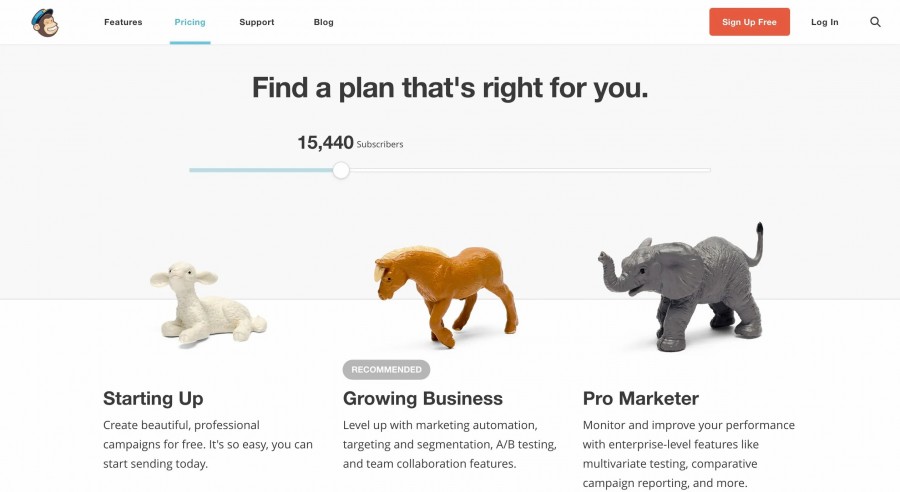
الكشف التدريجي هو أسلوب تصميم تفاعلي، إذ يقلل من الفوضى المرئية ويزيل المعلومات غير المهمة على الشاشة، ويعطي الأولوية للمعلومات التي ستُعرَض على الشاشة، بناءً على احتياجات المستخدم وتفاعلاته، كما يسمح للمستخدم أيضًا بالتنقل للحصول على المزيد من المعلومات، وبدون تحميل صفحة، ويقلل الكشف التدريجي من الأحمال الإدراكية للمستخدمين؛ كما يساعدهم في التركيز على مهامهم.
يُعَد ميل تشيمب MailChimp خدمة تسويق عبر البريد الإلكتروني، ويُستخدم الكشف التدريجي في صفحة التسعير لعرض خطط الخدمة، كما يمكن للمستخدم التفاعل مع شريط التمرير للإبلاغ عن عدد المشتركين الذين سيتواصل معهم باستخدام ميل تشيمب، ويعرض ميل تشيمب بالاستناد إلى المدخلات مجموعةً فرعيةً تتألف من ثلاث خطط خدمة على الشاشة، ويوصي بواحدة منها للمستخدم.
4. المعلومات المحسوسة
ينقل التصميم المعلومات الضرورية بفعالية إلى المستخدم، وذلك بغض النظر عن الظروف المحيطة أو القدرات الحسية للمستخدم، فالمعلومات مهمة للمستخدمين، لذلك يجب التأكد من سهولة استيعاب هذه المعلومات والوصول إليها، سواءٌ كانت ضمن النصوص أو الصور أو الصوت أو الفيديو، ويجب البدء بالمستخدمين الحاليين عند دمج هذا المبدأ في التصميم، كما يمكن معرفة أفضل طريقة لتقديم المعلومات من خلال التفكير في المستخدمين من ذوي القدرات الخاصة، مثل أولئك الذين يعانون من ضعف البصر أو السمع.
إرشادات المعلومات المحسوسة
يجب مراعاة الإرشادات التالية للمعلومات المحسوسة:
- استخدام أوضاع مختلفة (تصويرية أو شفهية أو ملموسة) من أجل عرض المعلومات الأساسية بصورة متكررة.
- توفير تباين مناسب بين المعلومات الأساسية وما يحيط بها.
- زيادة وضوح المعلومات الأساسية إلى أقصى حد.
- تمييز العناصر بطرائق يمكن وصفها، مثل تسهيل إعطاء التعليمات أو التوجيهات.
- توفير التوافق مع مجموعة متنوعة من التقنيات أو الأجهزة التي يستخدمها الأشخاص ذوو القدرات الخاصة في الجوانب الحسية.
مثال: تمكين المستخدمين الذين يعانون من مشاكل سمعية من مشاهدة مقاطع الفيديو باستخدام نسخ الفيديو
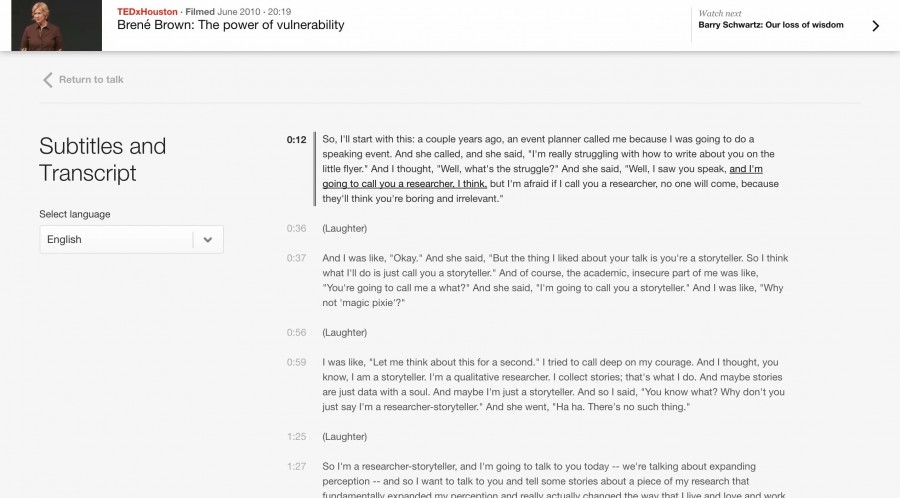
تتطلب الوسائط المتعددة تجارب حسيةً متعددةً، وخصوصًا مقاطع الفيديو، ويواجه الأشخاص الذين يعانون من مشكلات في السمع -أو من عوائق لغوية- صعوبةً في استقبال المعلومات من مقاطع الفيديو، ويمكن إزالة هذه العوائق من خلال توفير نسخ الفيديو و/أو الترجمة، وتضيف نسخ الفيديو والترجمة قناةً بديلةً، إذ تسمح للمستخدمين باستهلاك الكلمات والمعلومات من الفيديو دون الاعتماد على السمع، ويمكن أن يكون التصميم مع أخذ إمكانية الوصول في الحسبان وضعًا مربحًا لكل من الشركة والمستخدمين، تمامًا كما في تيد TED.
تُعَد تيد منظمةً غير ربحية مُكرَّسةً لنشر الأفكار من خلال محادثات قوية وقصيرة، وتستغرق المحادثات في العادة 18 دقيقةً أو أقل، وتُحمَّل في شكل مقاطع فيديو على موقعهم، ويوفر الموقع ترجمات ونسخًا نصيةً لمقاطع الفيديو عبر الإنترنت، وذلك من أجل الوصول إلى أكبر عدد ممكن من المستخدمين ومساعدتهم، كما يوفر خيار تحديد اللغة. وتُعَد هذه خدمةً كبيرةً للمستخدمين الذين يعانون من مشاكل سمعية، كما تُعَد خدمةً رائعةً لأي شخص آخر يفضّل القراءة بدلًا من مشاهدة مقاطع الفيديو وسماعها، وهي مفيدة لتيد لأنها تصل إلى المزيد من المستخدمين وتزيد من شعبيتها. ينطبق هذا الأمر في أغلب الأحيان عند التصميم لإمكانية الوصول، لذا تُعَد حالةً مربحةً للجانبين سواءٌ المستخدمون والشركات أو المؤسسات التي يُصمم لهم.
5. التسامح مع الخطأ
يقلل التصميم من المخاطر والعواقب السلبية للأعمال العرضية أو غير المقصودة.
يقول هانس بيتر دور، عالم الفيزياء الألماني:
اقتباسيجب على البشر استخدام التكنولوجيا فقط، والتي تؤدي إلى ضرر مقبول في حال حدثت أسوأ الحالات، وبالتأكيد الطاقة النووية ليست في هذه الفئة، لذا أريد عالمًا صناعيًا يُسمح فيه للناس بارتكاب الأخطاء، فالإبداع البشري مرتبط بالتسامح مع ارتكاب الخطأ، لذا نريد بيئةً صديقةً للخطأ.
استنادًا إلى مقولة "الإنسان خطّاء"، فإن ارتكاب الأخطاء لا مفر منه بين البشر، وفي حين لا يُصمم للتكنولوجيا النووية، يجب تصميم بيئة صديقة للخطأ، ويهدف التصميم الشامل إلى التصميم لجميع المستخدمين، بالإضافة إلى التصميم تحسبًا للبيئات المختلفة وإجراءات المستخدمين، ويحث هذا المبدأ على التفكير فيما وراء الشاشة، وكيف سيتفاعل النظام والمستخدم مع بعضهما البعض.
إرشادات التسامح مع الخطأ
يجب مراعاة الإرشادات التالية للتسامح مع الخطأ:
- ترتيب العناصر لتقليل المخاطر والأخطاء، بحيث تكون الأولوية لأكثر العناصر استخدامًا، والتي يمكن الوصول إليها بسهولة، مع استبعاد العناصر الخطرة أو عزلها أو حمايتها.
- تقديم تحذيرات بشأن المخاطر والأخطاء.
- توفير ميزات آمنة من الأعطال.
- استبعاد العمل اللاواعي في المهام التي تتطلب اليقظة.
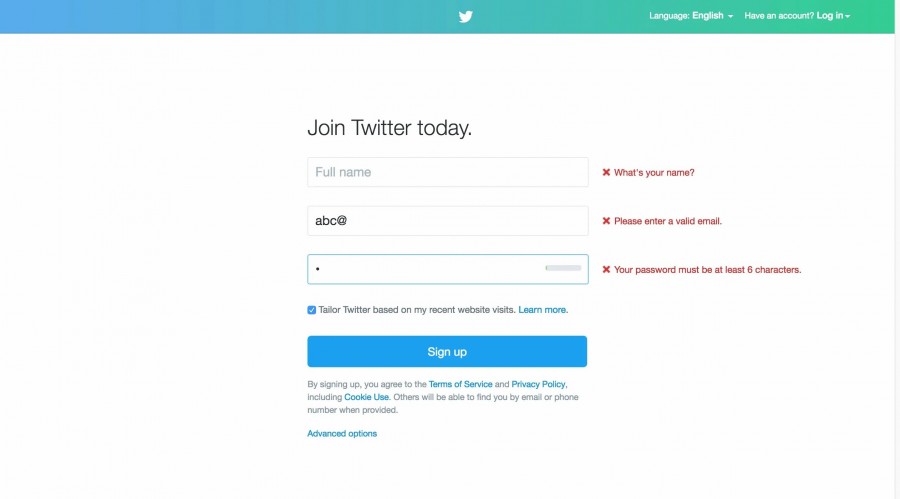
مثال: تقليل خطأ الإرسال باستخدام التحقق من صحة النموذج
يقلل التحقق من صحة النموذج من أخطاء المستخدم ويمنعها، وهناك ثلاث طرائق للتحقق من صحة مدخلات النموذج، هي:
- التحقق من صحة تنسيق الإدخال: يجب التأكد من استخدام المستخدم للتنسيق الصحيح لحقل الإدخال، فيجب مثلًا أن يكون لحقل إدخال عنوان البريد الإلكتروني تنسيق يبدأ بسلسلة من الحروف الهجائية و/أو الأحرف متبوعةً بـ @ واسم نطاق البريد الإلكتروني.
- التحقق من صحة البيانات: يجب التأكد من أن البيانات التي أدخلها المستخدم هي في سياقها الصحيح، إذ تحتاج العديد من أنظمة حجز الفنادق مثلًا إلى أن لا تكون تواريخ تسجيل الوصول بتاريخ يوم قبل اليوم الحالي.
- التحقق من صحة الخادم: يُطبَّق التحقق من صحة تنسيق الإدخال والتحقق من صحة البيانات على حقل إدخال محدد، إذ يرسل التحقق من صحة الخادم جميع بيانات النموذج إلى الخادم، ويتحقق من وجود علاقة بيانات صحيحة، فيستخدم نموذج تسجيل الدخول البسيط مثلًا التحقق من صحة الخادم، وذلك حتى يتحقق من صحة اسم المستخدم وكلمة المرور.
يُعَد تويتر Twitter خدمة شبكات اجتماعية عبر الإنترنت، تسمح للمستخدمين بإرسال وقراءة رسائل مكونة من 280 حرفًا أو أقل. وفي المثال، نموذج الاشتراك في تويتر مع رسائل الخطأ لأخطاء التحقق من صحة تنسيق الإدخال، ويتحقق من تنسيق وصحة البريد الإلكتروني وكلمة المرور.
6. الجهد البدني المنخفض
يمكن استخدام التصميم بكفاءة وراحة وبأقل قدر من التعب، وقد لا تُربط الجهود البدنية أولًا باستخدام الإنترنت، إذ يمكن لأي شخص الجلوس واستخدام الفأرة بسهولة، لكن التكنولوجيا الآن أصبحت متكاملةً ومتواجدةً في كل مكان في أماكن العمل، إذ يستخدم العديد من الأشخاص الحواسيب لمدة ثماني ساعات أو أكثر لأداء المهام في العمل، ومقدار هذا الوقت الذي يُقضى على الحاسوب يفرض عبئًا على الجسد. وفي الواقع يواجه الأشخاص ذوو القدرات الجسدية الخاصة صعوبةً أكبر في استخدام الإنترنت أكثر من المستخدمين العاديين، فقد يواجه الأشخاص الذين يعانون من مشكلات في التنقل مثلًا صعوبةً في تحريك الفأرة إلى الهدف المطلوب، لهذا السبب يُعَد التصميم للجهد البدني المنخفض أمرًا يجب أخذه بالحسبان عند التصميم.
إرشادات الجهد البدني المنخفض
يجب مراعاة الإرشادات التالية للجهد البدني المنخفض:
- السماح للمستخدم بالحفاظ على وضع الجسد المتحايد.
- استخدام قوى تشغيل معقولة.
- التقليل من الإجراءات المتكررة.
- التقليل من الجهد البدني المستمر.
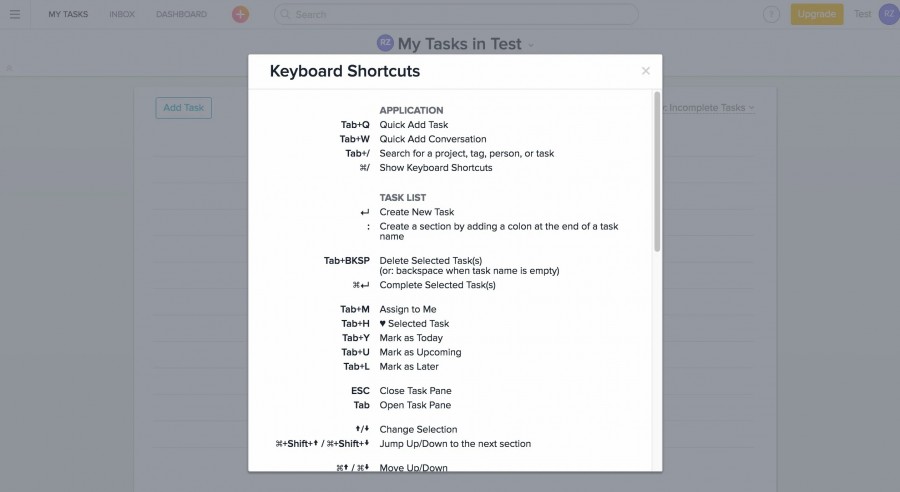
مثال عن التصميم: تقليل استخدام الفأرة باستخدام اختصارات لوحة المفاتيح
تقلل اختصارات لوحة المفاتيح من الحاجة إلى الانتقال من لوحة المفاتيح إلى الفأرة لأداء مهام بسيطة، إذ توفر معظم المتصفحات مثل كروم Chrome وفايرفوكس Firefox وسفاري Safari العديد من اختصارات لوحة المفاتيح لأداء مهام، مثل النسخ (Ctrl + C) واللصق (Ctrl + V)، ويمكن تصميم تجارب تفاعلية رائعة عن طريق إضافة اختصارات لوحة المفاتيح المناسبة، كما ستحسن عملية التنقل وتسهيل استخدام المواقع لكافة المستخدمين.
7. الحجم والفضاء للنهج والاستخدام
يُوّفر هذا المبدأ الحجم والفضاء المناسبين للنهج والوصول والمعالجة والاستخدام، وذلك بغض النظر عن حجم جسم المستخدم أو وضعه أو حركته.
ينصبّ تركيز مصممي المنتجات على عوامل الشكل، مثل الحجم والفضاء الذي يحتوي المنتج، بينما يكون تركيز المصممين الرقميين أقل على عوامل الشكل، وأكثر على ما هو معروض على الشاشة؛ لكن هذه العقلية قصيرة النظر، فمن المهم التفكير خارج الشاشة ومراعاة بيئة المستخدمين أيضًا، وخاصةً أن المستخدمين لا يرون المواقع باستخدام الحواسيب فقط، لكن يرونها أيضًا باستخدام الهواتف المحمولة، لذا تنطبق معظم إرشادات هذا المبدأ أكثر على المنتج والتصميم البيئي، ولا يزال من الممكن النظر في المبدأ وإرشاداته من أجل إنشاء موقع تصميم شامل لكلٍّ من جهاز الحاسوب والهاتف المحمول.
إرشادات الحجم والفضاء للنهج والاستخدام
يجب مراعاة الإرشادات التالية:
- توفير خط واضح الرؤية للعناصر المهمة لأي مستخدم جالس أو واقف.
- تسهيل الوصول إلى جميع المكونات لأي مستخدم جالس أو واقف.
- استيعاب الاختلافات في حجم اليد والقبضة.
- توفير مساحة كافية لاستخدام الأجهزة المساعدة أو المساعدة الشخصية.
مثال: الأخذ في الحسبان المنطقة المستهدفة من الموقع عندما يُستعرض على جهاز محمول
يتفاعل المستخدم مع الموقع المُستعرَض على جهاز حاسوب عبر مؤشر صغير على الشاشة، لكن المستخدم يتفاعل مع الموقع المُستعرَض على جهاز محمول باستخدام إصبع السبابة أو الإبهام، وقد تمثل منطقة الهدف الصغيرة مشكلةً في الأجهزة المحمولة، فمن الصعب تحديدها بدقة، ويتراوح متوسط حجم إصبع السبابة عند الإنسان البالغ من 1.6 سم إلى 2 سم، وذلك وفقًا لدراسة من قِبل مختبر لمس الإنسان للآلة MIT Touch Lab في عام 2003. وعند التحويل إلى بكسل، فسيكون حوالي 60-76 بكسل على الشاشة الرقمية. لذلك يجب التأكّد عند التصميم للهاتف المحمول من أن المناطق المستهدفة التي تعمل باللمس تأخذ العوامل المادية البشرية في الحسبان، وذلك لتحسين إمكانية الوصول إلى المنتج بتوفير مساحات استهداف مناسبة للمستخدمين.
أهمية التصميم الشامل
يُعَد أهم عمل دولي اهتم بإمكانية الوصول هو اتفاقية حقوق الأشخاص ذوي القدرات الخاصة، والتي يشار إليها باسم الاتفاقية من قِبل المشرعين ومجتمع ذوي القدرات الخاصة، فهي أول معاهدة رئيسية لحقوق الإنسان في القرن الحادي والعشرين، إذ تحمي حقوق الأشخاص ذوي القدرات الخاصة وكرامتهم. وتدعو هذه الاتفاقية إلى إزالة العوائق البيئية والسلوكية في الفضاءات المادية والرقمية. كذلك، تبنت الأمم المتحدة اتفاقية حقوق الأشخاص ذوي القدرات الخاصة عام 2007، وصادقت 157 دولةً على الاتفاقية، ووقعت عليها 159 دولةً بحلول تموز / يوليو 2015.
أدرجت الاتفاقية التصميم الشامل بوصفه جزءًا من الالتزامات العامة لحماية حقوق الأشخاص ذوي القدرات الخاصة، وينص هذا الالتزام على التالي:
اقتباسإجراء أو تعزيز البحث والتطوير للسلع والخدمات والمعدات والمرافق المصممة عالميًا، وذلك على النحو المحدد في المادة 2 من هذه الاتفاقية، إذ يجب أن تتطلب أقل تكلفة وأقل قدر ممكن من التكيف لتلبية الاحتياجات الخاصة للأشخاص ذوي القدرات الخاصة، وذلك بهدف تعزيز توافرها واستخدامها، وأيضًا تعزيز استخدام التصميم الشامل لتطوير المعايير والمبادئ التوجيهية (الأمم المتحدة، اتفاقية حقوق الأشخاص ذوي القدرات الخاصة، المادة 4، 2006).
خاتمة
قد يكون من الصعب خلق منتجات سهلة الوصول، كما قد لا يعرف المصممون من أين يبدؤون في بعض الأحيان، لكن التصميم الشامل هو نهج محكم، إذ تساعد المبادئ السبعة التي ذكرناها في المقال، في مراعاة احتياجات جميع المستخدمين، كما يفيد التصميم الشامل الجميع، فهو ليس مخصصًا فقط لكبار السن أو للأشخاص ذوي القدرات الخاصة. وتُعَد مبادئ التصميم الشامل مصدرًا رائعًا لاستخدامه عند تصميم مواقع سهلة الوصول تخدم أكبر عدد ممكن من المستخدمين، كما تساعد هذه المبادئ في توجيه عملية التصميم، ويجب تبنيها عند البدء بأي مشروع.
ترجمة –بتصرّف- للمقال Learn to Create Accessible Websites with the Principles of Universal Design لصاحبه Ruby Zheng.

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.