يُعَد مصممو تجربة المستخدم UX مسؤولين عن الكثير من الأمور، فمصطلح تجربة مستخدم فريدة UX Unicorn موجود لسبب ما، فنحن مسؤولون عن أهداف العملاء، بالإضافة إلى احتياجات المستخدمين، وقد يُطرح سؤال هنا: لماذا يجب أن نفكر في إمكانية الوصول Accessibility في عملية تصميم تجربة المستخدم؟
لنتخيل بأننا أخبرنا العميل بحاجتنا إلى المزيد من الوقت لنجعل موقع الشركة قابلًا للوصول، عندها سيكون هناك حاجة إلى سبب جيد لإقناع العميل بأن إمكانية الوصول يجب أن تظهر في عملية تصميم تجربة المستخدم، وسنستخدم هنا الحالة الاجتماعية التي تشير إلى ضرورة أخذ إمكانية الوصول في الحسبان عند التصميم.
الأشخاص ذوو القدرات الخاصة من أكبر مجموعات المستخدمين في العالم
يُقدّر عدد الأشخاص ذوي القدرات الخاصة في العالم بما يتراوح من 1 إلى 1.3 مليار شخص، وذلك حسب تقرير نشرته الأمم المتحدة في عام 2011، وكان هذا العدد يمثل نفس عدد سكان الصين في عام 2014 (1.39 مليار)، وحوالي أربعة أضعاف عدد سكان الولايات المتحدة في عام 2014 (318.9 مليون)، ويمثل الأشخاص ذوو القدرات الخاصة في الواقع أكبر أقلية في العالم.
يمكن أن تنشأ المشاكل المتسببة في تصنيف الفرد من ذوي القدرات الخاصة من الولادة أو الشيخوخة أو الحوادث العرضية أو الحوادث المتعلقة بالصحة، ويقضي الأشخاص الذين تبلغ أعمارهم 70 عامًا أو أكثر حوالي ثماني سنوات في المتوسط بوصفهم أفرادًا من ذوي القدرات الخاصة، ونظرًا لأن الأطفال الذين وُلدوا في فترة طفرة المواليد Baby Boomers (أي في السنوات التي تلت الحرب العالمية الثانية والتي تراوحت بين عامي 1946 و1964) قد وصلوا إلى مرحلة الشيخوخة، فقد ولدت الحاجة إلى إيجاد حلول رقمية سهلة الوصول.
كيفية استخدام شخصية العميل لبدء التفكير في إمكانية الوصول
يُعَد استخدام شخصية العميل مهمًا لمشاريع تصميم تجربة المستخدم، وتُعَد أفضل الطرائق لبناء التفكير التصميمي الخاص بإمكانية الوصول في عملية تجربة المستخدم هو وجود شخص ذي قدرات خاصة، أو مشاكل طبية تحول دون قدرته على الاستخدام الطبيعي للموقع الموجه للفئات التي لا تعاني من تلك المشاكل.
يواجه ذوو القدرات الخاصة وفقًا لمراكز السيطرة على الأمراض والوقاية منها CDC -وهو المعهد الوطني للصحة العامة في الولايات المتحدة-، صعوبةً فيما يلي:
- الرؤية.
- الحركة.
- التفكير.
- التذكّر.
- التعلم.
- التواصل.
- السمع.
- الصحة النفسية.
- العلاقات الاجتماعية.
وفيما يلي أمثلة عن شخصية عميل من ذوي القدرات الخاصة:
- المعيقات البصرية: تعاني امرأة متقاعدة تبلغ من العمر 60 عامًا من فقدان البصر بسبب مرض السكري، فمشكلة المرأة مرتبطة بالمرض والعمر.
- المعيقات الجسدية: يعاني طالب جامعي يبلغ من العمر 22 عامًا من ضعف عضلي في يديه بسبب التصلب المتعدد.
- الصعوبات الإدراكية: هاجرت امرأة تبلغ من العمر 45 عامًا إلى الولايات المتحدة الأمريكية لمدة تقل عن عامين، وتُعَد اللغة الإنجليزية هي لغتها الثانية، لكنها تحتاج إلى وقت إضافي لقراءة وكتابة العبارات الإنجليزية.
لذا فمراعاة مشاكل المستخدم من ذوي القدرات الخاصة تسهّل التفكير في إمكانية الوصول لمشاريع تجربة المستخدم، وسنستعرض في هذا المقال نماذج مختلفةً للقدرات أو الاحتياجات الخاصة وتأثيرها الاجتماعي على المصممين.
نموذجان يعبران عن كيفية فهم مشاكل أصحاب القدرات الخاصة في المجتمع
يختلف تعريف القدرة الخاصة باختلاف نماذج القدرات الخاصة. وقد وضعت منظمة ميشيغان لحقوق ذوو القدرات الخاصة Michigan Disability Rights Coalition -وهي منظمة غير ربحية- قائمةً بتسعة نماذج مختلفة للقدرات الخاصة، وسنستعرض هنا نموذجين أساسيين: النموذج الطبي والنموذج الاجتماعي لتلك القدرات الخاصة.
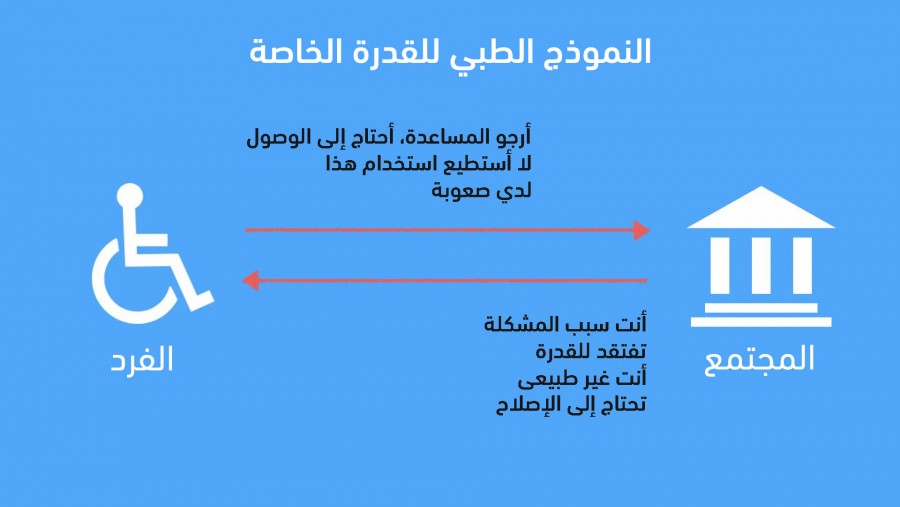
النموذج الطبي للقدرات الخاصة
يلقي النموذج الطبي للقدرات الخاصة الخاصة العبء والمسؤولية على عاتق الشخص ذي القدرات الخاصة، فالشخص هو المشكلة أو صاحب المشكلة. ويُعَد النموذج الطبي قاسيًا، إذ يَستخدم لوصف الشخص كلمات رئيسيةً مثل "الافتقار إلى القدرة" و"الحرمان"، ويطبق النموذج الطبي للقدرات الخاصة وجهة نظر العالم الطبي التي تقول بأن الشخص يحتاج إلى علاج أو إصلاح ليكون شخصًا طبيعيًا.
نشرت منظمة الصحة العالمية WHO في عام 1980 دليل التصنيف الدولي للضعف والإعاقات والعاهات، وكان الهدف من الدليل هو تصنيف عواقب الأمراض وآثارها على حياة الأفراد، كما استُخدِم النموذج الطبي للقدرات الخاصة بوصفه أساسًا لتعريف القدرة الخاصة، ونذكر فيما يلي تطورات أحد الأمراض التي يعاني منها الأشخاص ذوو القدرات الخاصة من خلال بيان المرض ثم القدرة الخاصة ثم العاهة:
- مرض الضعف: يتمثل الضعف في سياق التجربة الصحية في أي خسارة أو خلل في البنية أو الوظيفة النفسية أو الفيزيولوجية أو التشريحية.
- القدرة الخاصة: تتمثل القدرة الخاصة في سياق التجربة الصحية في أي قيد أو نقص (ناتج عن الضعف) في القدرة على أداء نشاط بالطريقة أو ضمن النطاق الذي يُعَد طبيعيًا للإنسان.
- العاهة: تُعَد العاهة في سياق التجربة الصحية عائقًا للفرد وناتجةً عن ضعف أو معيقات خاصة بذوي القدرات الخاصة، وهي تحد أو تمنع أداء دور طبيعي للفرد (حسب العمر والجنس والعوامل الاجتماعية والثقافية)، وذلك حسب منظمة الصحة العالمية WHO (التصنيف الدولي للضعف والقدرات الخاصة والعاهة، 1980).
النموذج الاجتماعي للقدرات الخاصة
لا يلقي النموذج الاجتماعي العبء والمسؤولية على الشخص ذي القدرة الخاصة، بل يصف هذا النموذج المشاكل المصاحبة بوصفها نتيجةً للعوائق البيئية والاجتماعية والسلوكية، ويُترك الأمر للمجتمع لإزالة هذه العوائق من أجل تحسين حياته، بدلًا من علاج الشخص، وبالتالي يوفر هذا النموذج فهمًا وقبولًا أعمق للأشخاص ذوي القدرات الخاصة.
لقد كان رد فعل مجتمع ذوي القدرات الخاصة فوريًا تجاه دليل منظمة الصحة العالمية والنموذج الطبي للقدرات الخاصة، إذ صاغ مايك أوليفر نموذجًا جديدًا يسمى النموذج الاجتماعي للقجرة الخاصة، وذلك بعد ثلاث سنوات من نشر منظمة الصحة العالمية للدليل، وكان أوليفر مؤلفًا وناشطًا بريطانيًا في مجال حقوق الأشخاص ذوي القدرات الخاصة. وعارض مايك أوليفر النموذج الطبي للقدرات الخاصة من خلال ورقة علمية سنة 1990 بعنوان "النماذج الفردية والاجتماعية للقدرات الخاصة":
اقتباسالجواب البسيط على ذلك هو أن وجود قدرات خاصة أو محدودة في مجال ما هو حالة اجتماعية وليست حالةً طبيةً، وبالتالي يكون التدخل الطبي والسيطرة على تلك المشكلة أمرين غير مناسبين، فالأطباء مدربون على تشخيص الأمراض وعلاجها، وليس للتخفيف من الأوضاع أو الظروف الاجتماعية.
يعتقد أوليفر أن النموذج الاجتماعي للقدرات الخاصة يوفر فهمًا وقبولًا أعمق للأشخاص ذوي القدرات الخاصة، ويصف القدرة الخاصة بوصفها نتيجةً للعوائق البيئية والاجتماعية والسلوكية، ولم يَعُد العبء ضمن هذا النموذج يقع على الأشخاص ذوي القدرات الخاصة، بل على المجتمع، كما يُترك الأمر للمجتمع لتعزيز الاندماج الاجتماعي والقبول، بدلًا من محاولة علاج الشخص.
لذلك يجب الأخذ بالحسبان العوائق البيئية والاجتماعية والسلوكية عند تصميم تجربة المستخدم، إذ يظهر أحد العوائق البيئية الشائعة بين المستخدمين مثل في القدرة على رؤية الشاشة تحت ضوء الشمس الساطعة، وينطبق هذا العائق على كل من المستخدمين الذين يعانون من مشاكل بصرية والمستخدمين العاديين، لذلك إذا أُخِذ هذا العائق بالحسبان، فسيُصمم حلًا بخطوط كبيرة وتباين قوي في الألوان.
اتفاقية الأمم المتحدة لحقوق الأشخاص ذوي القدرات الخاصة
تبنت السياسات العالمية لإمكانية الوصول الرقمي فكرة العوائق من النموذج الاجتماعي للقدرات الخاصة، وكانت الأمم المتحدة إحدى المحفزات الدولية لها، حيث اعتمدت في عام 2006 اتفاقية حقوق الأشخاص ذوي القدرات الخاصة، والتي يُشار إليها غالبًا بالاختصار CRPD أو "الاتفاقية"، ووقعت عليها لتدخل حيز التنفيذ في عام 2007، وهي أول معاهدة رئيسية لحقوق الإنسان في القرن الحادي والعشرين، والتي تبني فلسفتها وتعريفها على النموذج الاجتماعي للقدرة الخاصة.
تعريف الأمم المتحدة للقدرات الخاصة:
اقتباسينطبق مصطلح "الأشخاص ذوو القدرات الخاصة " على جميع الأشخاص ذوي القدرات الخاصة، بمن فيهم أولئك الذين يعانون من عوائق جسدية أو عقلية أو ذهنية أو حسية طويلة الأجل، والتي تعيق مشاركتهم الكاملة والفعالة في المجتمع، وذلك عند التفاعل مع مختلف العوائق السلوكية والبيئية (الأمم المتحدة، الأمانة العامة لاتفاقية حقوق الأشخاص، الأسئلة الشائعة، 2007).
مثال من الأمم المتحدة عن العائق البيئي:
اقتباسقد يواجه الشخص الذي يستخدم كرسيًا متحركًا صعوبات في الحصول على وظيفة بأجر، لكن ليس بسبب حالته، بل بسبب وجود عوائق بيئية مثل الحافلات أو السلالم التي يصعب الوصول إليها في مكان العمل، والتي تعيق وصوله (الأمم المتحدة، الأمانة العامة لاتفاقية حقوق الأشخاص، الأسئلة الشائعة، 2007).
مثال من الأمم المتحدة عن العائق السلوكي:
اقتباسقد يواجه الطفل ذو المشاكل الذهنية صعوبات في الذهاب إلى المدرسة بسبب مواقف المعلمين ومجالس المدارس، وربما بسبب الأهالي غير القادرين على التكيّف مع الطلاب ذوي القدرات التعليمية المختلفة (الأمم المتحدة، الأمانة العامة لاتفاقية حقوق الأشخاص، الأسئلة الشائعة، 2007).
كيفية اعتماد اتفاقية الأشخاص ذوي القدرات الخاصة في جميع أنحاء العالم
صادقت 157 دولةً على الاتفاقية، ووقعت 159 دولةً عليها، وذلك بحلول تموز/يوليو 2015، وهكذا جاءت هذه الاتفاقية لحماية ما يُقدر بنحو 80% من سكان العالم، والمدهش أن الولايات المتحدة لم تصادق على الاتفاقية حتى تموز/يوليو 2016، ولا يريد بعض المشرعين الأمريكيين التصديق على الاتفاقية في البلاد، ويؤكدون على أن الولايات المتحدة لديها لوائحها الخاصة فيما يتعلق بإمكانية الوصول، واللائحتان الرئيسيتان في الولايات المتحدة هما قانون إعادة التأهيل لعام 1973 وقانون الأمريكيين لذوي القدرات الخاصة ADA الذي صدر عام 1990.
إمكانية الوصول إلى تكنولوجيا المعلومات والاتصالات ICT
تُعَد المادة 9 من الاتفاقية هي القسم الخاص بإمكانية الوصول، ويشمل ذلك احتياجات الوصول إلى البيئة المادية والنقل والمعلومات والخدمات الرقمية، وتستخدم الاتفاقية تكنولوجيا المعلومات والاتصالات ICT بوصفه مصطلحًا شاملًا لأي جهاز أو تطبيق رقمي، وهناك جزءان لهذا القسم من المادة 9 (إمكانية الوصول) على النحو التالي:
- الجزء الأول: يصف أنواع البنى التحتية العامة التي يجب مراعاتها بموجب الاتفاقية.
فقد ذكرت الأمم المتحدة التالي:
اقتباسلتمكين الأشخاص ذوي القدرات الخاصة من العيش باستقلالية والمشاركة الكاملة في جميع جوانب الحياة، تتخذ الدول الأطراف التدابير المناسبة لضمان وصول الأشخاص ذوي القدرات الخاصة إلى البيئة المادية ووسائل النقل والمعلومات والاتصالات، بما في ذلك تقنيات وأنظمة المعلومات والاتصالات والمرافق والخدمات الأخرى المتاحة أو المقدمة للجمهور في كل المناطق الحضرية والريفية (اتفاقية حقوق الأشخاص ذوي القدرات الخاصة، المادة 9، 2006).
- الجزء الثاني: يتضمن قائمةً بأنواع التدابير المناسبة التي يجب اتخاذها بموجب الاتفاقية، ويُعَد تشجيع الوصول إلى تكنولوجيا المعلومات والاتصالات الجديدة، مثل الإنترنت، أحد الإجراءات المطلوبة.
فقد ذكرت الأمم المتحدة التالي:
اقتباستعزيز وصول الأشخاص ذوي القدرات الخاصة إلى تقنيات وأنظمة المعلومات والاتصالات الجديدة، بما في ذلك الإنترنت (اتفاقية حقوق الأشخاص ذوي القدرات الخاصة، المادة 9، 2006).
تأثير إمكانية الوصول إلى تكنولوجيا المعلومات والاتصالات على تصميم تجربة المستخدم للويب
يحتاج مصممو تجربة المستخدم عند تصميم الأجهزة أو التطبيقات الرقمية إلى التفكير في إمكانية الوصول إلى تكنولوجيا المعلومات والاتصالات، وكيفية تنفيذ الحلول لتمكين الوصول للجميع، وتُعَد شبكة الويب عنصرًا مهمًا في تكنولوجيا المعلومات والاتصالات، لذا سنلقي نظرةً في هذا القسم على كيفية تأثير إمكانية الوصول إلى تكنولوجيا المعلومات والاتصالات على تصميم تجربة المستخدم للويب.
يُعَد اتحاد شبكة الويب العالمية W3C مجتمعًا دوليًا يطوّر معايير الويب، ويتّبع مبادئ مدير ومخترع شبكة الويب العالمية W3C تيم بيرنرز لي Tim Berners-Lee، ويتعامل مع إمكانية الوصول بوصفها حاجةً أساسيةً لتصميم الويب.
يقول تيم بيرنرز لي:
اقتباستكمن قوة الويب في عالميته، ويُعَد الوصول من قبل الجميع بغض النظر عن مشكل القدرة الخاصة جانبًا أساسيًا.
يتبع اتحاد شبكة الويب العالمية مبادئ اتفاقية الأمم المتحدة، ويعترف بالوصول إلى تكنولوجيا المعلومات والاتصالات بوصفه حقًا أساسيًا من حقوق الإنسان، وقد أطلق اتحاد شبكة الويب العالمية مبادرات إمكانية الوصول إلى الويب WAI في عام 1997 بوصفها محاولةً لتحسين الوصول، وتوفر هذه المبادرات مبادئ توجيهيةً ومعايير وتقنيات لإمكانية الوصول، وقد أنشأت مبادرات إمكانية الوصول إلى الويب ثلاثة مبادئ توجيهية أساسية للويب، هي:
- توجيهات إمكانية الوصول إلى محتوى الويب WCAG: تختص بالمعلومات الموجودة في الموقع، بما في ذلك النصوص والصور والنماذج والأصوات وغيرها.
- توجيهات إمكانية الوصول إلى أداة التأليف ATAG: تختص بالبرامج التي تنشئ المواقع.
- توجيهات إمكانية الوصول إلى وكيل المستخدم UAAG: تختص بمتصفحات الويب ومشغلات الوسائط والتقنيات المساعدة.
وقد نُشِرت توجيهات إمكانية الوصول إلى محتوى الويب 1.0 لأول مرة عام 1999، وحُدِّثت إلى الإصدار 2.0 في عام 2008، وهي مصدر مرجعي مهم للسياسات والمعايير والتشريعات الدولية، كما تُعَد دليلًا جيدًا لمصممي تجربة المستخدم للتعرف على كيفية تصميم المواقع التي يمكن الوصول إليها.
وتوفر توجيهات إمكانية الوصول إلى محتوى الويب 2.0 أربعة مستويات من التوجيهات لمصممي تجربة المستخدم، كما تعرض الخدمات السحابية لإمكانية الوصول إلى الويب مجموعةً من الكلمات المستخدمة غالبًا في مساحة تصميم إمكانية الوصول، ويوضح حجم الكلمات عدد مرات استخدامها؛ أما بعض الكلمات الشائعة الاستخدام، فهي: "إمكانية الوصول" و"المحتوى" و"الويب" و"الإنترنت" و"التصميم" و"الإعاقات".
ويحتوي دليل إمكانية الوصول إلى محتوى الويب 2.0 على مجموعة رائعة من مبادئ التصميم والتوجيهات والتقنيات، إذ صُمِّم لمساعدة مصممي تجربة المستخدم والويب وصانعي المحتوى والمطورين، كما يمكن البدء بتطبيق هذه المبادئ والتقنيات على الفور، وسنستعرض فيما يلي كيف طبق المصممون في أبل Apple وتيد TED talks وتويتر Twitter هذه المبادئ لصالح الأشخاص ذوي القدرات الخاصة بالإضافة إلى المستخدمين العاديين:
-
المبادئ: المستوى الأعلى من الدليل يتألف من أربعة مبادئ توفر الأساس لإمكانية الوصول إلى الويب، وهي أن يتصف الوصول بأنه:
- قابل للإدراك Perceivable.
- قابل للتشغيل Operable.
- مفهوم Understandable.
- قوي Robust. ويمكن اختصار هذا بحروف POUR.
- التوجيهات: هي المستوى الذي يلي المبادئ، وتوفر المبادئ التوجيهية الاثنتا عشرة الأهداف الأساسية التي يجب على المصممين محاولة تحقيقها لتكون تصميماتهم في متناول المستخدمين ذوي القدرات الخاصة المختلفة، كما تُعَد المبادئ التوجيهية غير قابلة للاختبار، لكنها توفر الإطار والأهداف العامة لمساعدة المصممين على فهم معايير النجاح وتنفيذ التقنيات بطريقة أفضل.
- معايير النجاح: يحتوي كل دليل على مجموعة من معايير النجاح القابلة للاختبار للتحقق من إمكانية الوصول لموقع أو تطبيق ويب، ولكل معيار ثلاثة مستويات هي: A وAA وAAA، ويمثل المستوى A المستوى الأدنى، وتسعى الشركات في الولايات المتحدة إلى تصميم ما يتناسب مع المستوى AA، وسيغطي الامتثال للمستوى AA معظم اللوائح القانونية.
-
تقنيات وافية وتوجيهية: هناك مجموعة متنوعة من التقنيات لكل من المبادئ التوجيهية ومعايير النجاح، إذ تنقسم إلى فئتين:
- تقنيات وافية ومناسبة لتلبية معايير النجاح.
- تقنيات توجيهية وإرشادية.
4 مبادئ تحتوي 12 توجيها يساعدك على التصميم لإمكانية الوصول
المبادئ الأربعة التالية (قابلية الإدراك وقابلية التشغيل وقابلية الفهم والقوة) هي مبادئ سهلة التنفيذ، وستساعدك على تذكر التصميم لإمكانية الوصول كلما أمكن ذلك، وسنوضح كيف نفّذ المصممون الآخرون هذه المبادئ بنجاح.
1. قابلية الإدراك
يعني أن تكون المعلومات ومكونات واجهة المستخدم قابلةً للعرض على المستخدمين بطرائق يمكنهم إدراكها، ويتضمن هذا المبدأ أربعة مبادئ توجيهية هي:
- المبدأ التوجيهي 1.1 بدائل النص: توفير بدائل نصية لأي محتوى غير نصي، بحيث يمكن تغييره إلى أشكال أخرى يحتاجها الأشخاص، مثل الطباعة الكبيرة أو طريقة بريل أو الكلام أو الرموز أو اللغة البسيطة.
- المبدأ التوجيهي 1.2 الوسائط المعتمدة على الوقت: توفير بدائل للوسائط المعتمدة على الوقت.
- المبدأ التوجيهي 1.3 قابلية التكيّف: صناعة محتوى يمكن تقديمه بطرائق مختلفة (مثل تقديمه بواجهات أبسط) بدون فقدان للمعلومات أو البنية.
- المبدأ التوجيهي 1.4 إمكانية التمييز: تسهيل رؤية وسماع المستخدمين للمحتوى بما في ذلك فصل الواجهة foreground عن الخلفية background.
مثال عن التصميم: تسجيلات محادثات تيد TED talks
محادثات تيد هي محادثات حية مسجلة أمام جمهور كبير، وتُعَد مثالًا رائعًا عن كيفية تضمين الفيديو لمقاطع نصية، مما يجعلها متاحةً لجمهور أوسع، إذ يمكن للأشخاص المصابين بمشاكل سمعية من قراءة النصوص، كما يمكن للأشخاص المصابين بمشاكل بصرية سماع الصوت، وتُعَد هذه الميزة رائعةً أيضًا للأشخاص الذين يجلسون في حافلة، ولا يريدون إزعاج الركاب الآخرين.
2. قابلية التشغيل
يعني أن تكون مكونات واجهة المستخدم والتنقل قابلةً للتشغيل، ويتضمن هذا المبدأ أربعة مبادئ توجيهية هي:
- المبدأ التوجيهي 2.1 إمكانية الوصول إلى لوحة المفاتيح: توفير كل الوظائف في لوحة المفاتيح.
- المبدأ التوجيهي 2.2 كفاية الوقت: منح المستخدمين وقتًا كافيًا لقراءة المحتوى واستخدامه.
- المبدأ التوجيهي 2.3 النوبات: لا تصمم المحتوى بطريقة يُعرف عنها أنها تسبب النوبات.
- المبدأ التوجيهي 2.4 قابلية التنقل: يوفر طرائق لمساعدة المستخدمين على التنقل والعثور على المحتوى وتحديد مكانه.
مثال عن التصميم: تقنية اللمس المساعد من أبل Apple AssistiveTouch
تُعَد تقنية اللمس المساعد إحدى ميزات إمكانية الوصول لأجهزة آيفون iPhone وآيباد iPad وآيبود iPod من أبل، إذ توفر طرائق تنقل بديلةً وإيماءات لمس للأشخاص الذين يعانون من معيقات جسدية، ويمكن للمستخدمين الذين يستخدمون تقنية اللمس المساعد الوصول بسرعة إلى الإعدادات والشاشة الرئيسية وإنشاء إيماءات اللمس.
توفر تقنية اللمس المساعد من أبل طرائق تنقل بديلةً وعناصر تحكم في الإيماءات.
3. قابلية الفهم
يعني أن تكون كل من المعلومات وتشغيل واجهة المستخدم مفهومةً، ويتضمن هذا المبدأ ثلاثة مبادئ توجيهية هي:
- المبدأ التوجيهي 3.1: أن يكون محتوى النص مقروءًا ومفهومًا.
- المبدأ التوجيهي 3.2: أن تظهر صفحات الويب وتعمل بطرائق يمكن التنبؤ بها.
- المبدأ التوجيهي 3.3: مساعدة المستخدمين على تجنب الأخطاء وتصحيحها.
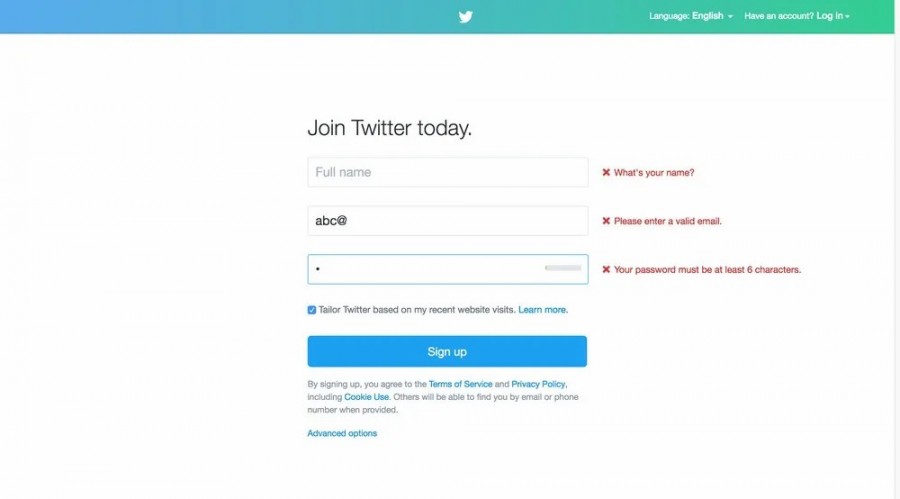
مثال عن التصميم: رسالة الخطأ من تويتر
رسائل الخطأ من تويتر ضمن نموذج التسجيل قابلة للقراءة ويمكن فهمها، إذ تُكتب هذه الرسائل باللغة الإنكليزية بدون مصطلحات أو اختصارات، وتُميَّز رسائل الخطأ أيضًا باللون الأحمر، كما توضع بجوار حقول الإدخال، مما يساعد المستخدمين على فهم أخطائهم وتصحيحها.
تستخدم رسائل الخطأ من تويتر اللغة الإنكليزية، وتُميَّز رسائل الخطأ أيضًا باللون الأحمر، كما توضع بجوار حقول الإدخال، مما يسهّل على المستخدمين فهم أخطائهم وتصحيحها.
4. القوة
يعني أن يكون المحتوى قويًا بدرجة كافية، بحيث يمكن تفسيره بموثوقية من قِبل مجموعة متنوعة من وكلاء المستخدم، بما في ذلك تقنيات المساعدة. ويتضمن هذا مبدأً توجيهيًا هو تحقيق أقصى قدر من التوافق مع وكلاء المستخدم الحاليين والمستقبليين، بما في ذلك التقنيات المساعدة.
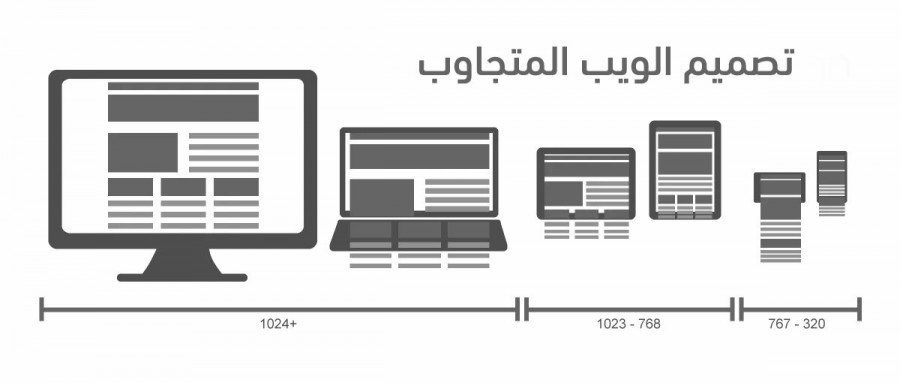
مثال عن التصميم: تصميم ويب سريع الاستجابة
تصميم ويب سريع الاستجابة هو نهج لتصميم الويب صاغه المصمم والمطور إيثان ماركوت في عام 2011، ويتيح هذا النهج للمصممين إنشاء مواقع تتسم بالقوة، وإمكانية الوصول إليها، وتحسينها لتلائم مختلف المتصفحات وأحجام الشاشة.
تصميم الويب سريع الاستجابة هو طريقة لإنشاء مواقع ويب لمختلف المتصفحات وأحجام الشاشات.
الخاتمة
يحتاج المصمم إلى التخطيط والتصميم لإمكانية الوصول في مشاريع تجربة المستخدم، إذ يتحمل مسؤوليات عدة وليس تجاه المهنة فقط، بل تجاه المستخدمين والمجتمع أيضًا، وذلك لتصميم حلول رقمية يمكن الوصول إليها. وإحدى الطرائق البسيطة لتضمين إمكانية الوصول في مشاريع تجربة المستخدم، هي تخصيص إحدى شخصيات العميل لتكون ذات قدرات خاصة، وهناك طريقة أخرى تتمثل في اتّباع المبادئ التوجيهية لإمكانية الوصول إلى محتوى الشبكة العالمية WCAG، والتي طوّرها اتحاد شبكة الويب العالمية W3C (التي يديرها تيم بيرنرز لي مخترع الشبكة العالمية)، والمستوحاة من مبادئ اتفاقية الأمم المتحدة.
يمكن للمجتمع إزالة التمييز ضد الأشخاص ذوي القدرات الخاصة وحماية حقوقهم ليكونوا جزءًا من المجتمع، مما سيتيح إمكانية الوصول إلى جميع المنتجات والخدمات التي ستسعد الجميع.
ترجمة –بتصرّف- لمقال Understand the Social Needs for Accessibility in UX Design للكاتب Ruby Zheng.


















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.