سنتعلم في هذا المقال تقنيات مختلفة يمكن استخدامها لحل مشاكل الأيقَنة Iconography وتصميم واجهة المستخدم UI وتخطيط صفحات الويب web layouts، وذلك باستخدام برنامج الفوتوشوب Photoshop، الذي يُعَد من أقوى برامج التصميم المتوفرة، فبمجرد أن تبدأ في تعلم كيفية استخدامه، ستدرك أنه لا حدود لما يمكنك فعله.
يُعَد الاكتشاف والتجريب من أفضل الطرق لشحذ المهارات. اختر صورةً ما وحاول تقليد الأشكال فيها، من ثخانتها، والأضواء والظلال، لنبدأ التجريب الآن!
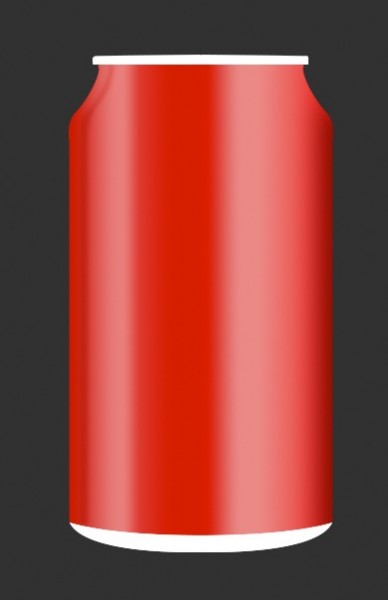
إليك النتيجة النهائية التي سنحصل عليها بعد اتباع جميع الخطوات:
أنشئ مستندًا جديدًا في برنامج الفوتوشوب، بحيث يكون حجمه 800px x 800px على الأقل.
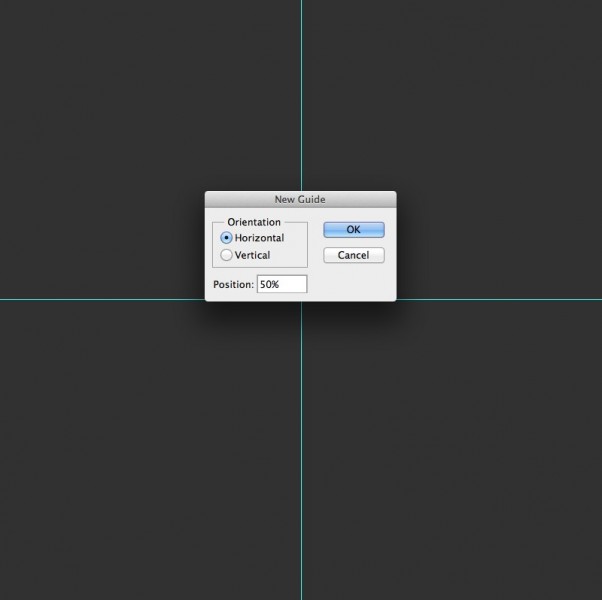
أنشئ دليلًا عموديًا vertical guide وآخرًا أفقيًا horizontal guide، ثم حاذِهما في منتصف المستند، وذلك بالنقر على قائمة View ثم New Guide. اختر دليلًا أفقيًا horizontal، ثم طبق تموضعًا بمقدار 50%. طبق الخطوات نفسها للدليل العمودي.
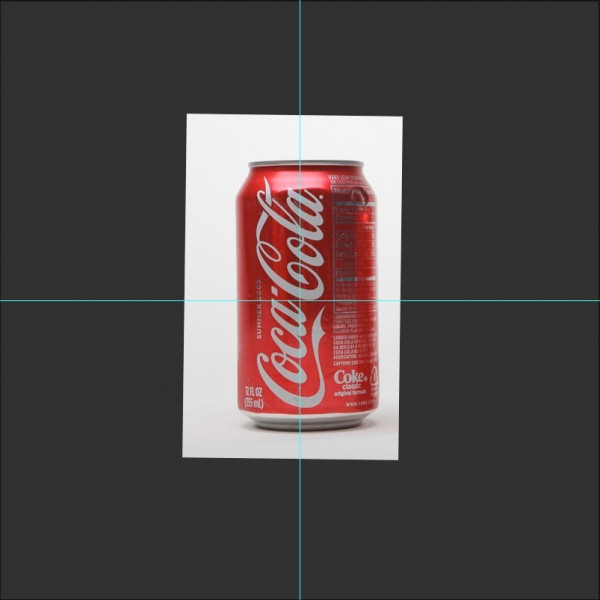
يجب علينا أولًا محاكاة شكل علبة المياه الغازية، يمكنك استخدام مخيلتك لفعل ذلك، لكننا استخدمنا صورةً جاهزةً لتكون مرجعًا لنا (على الرغم من أننا لم نتبع الشكل بدقةٍ تامة).
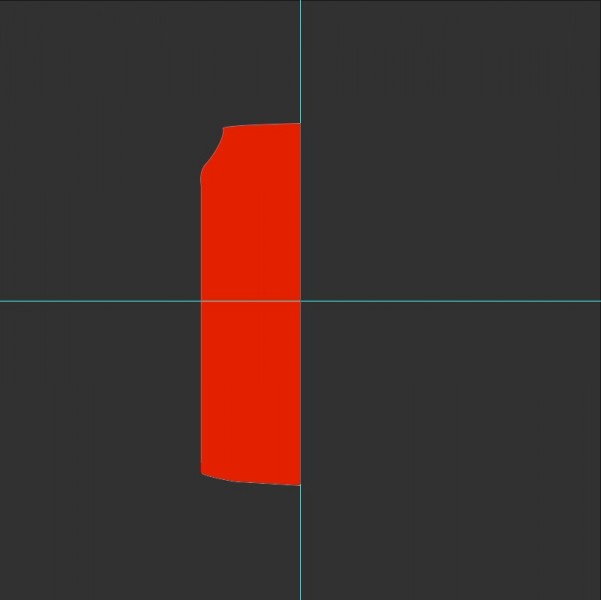
سنرسم نصف العبوة، ثم ننسخها للحفاظ على تناسق جانبي العبوة، استخدم اداة القلم Pen tool (P) وارسم نصف الشكل كما يلي:
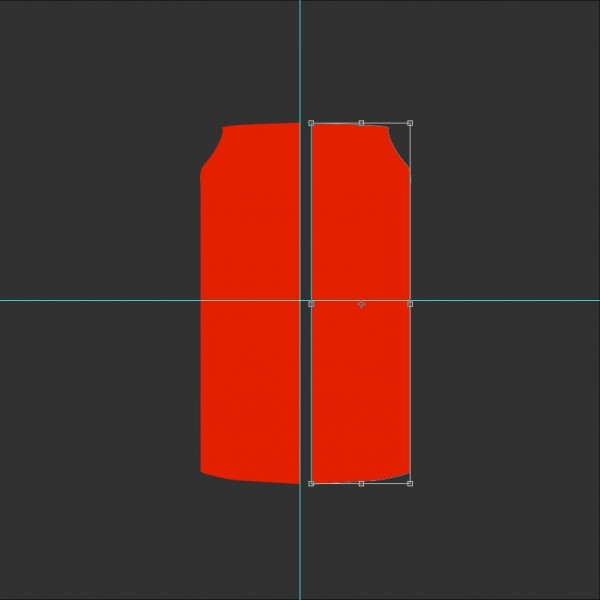
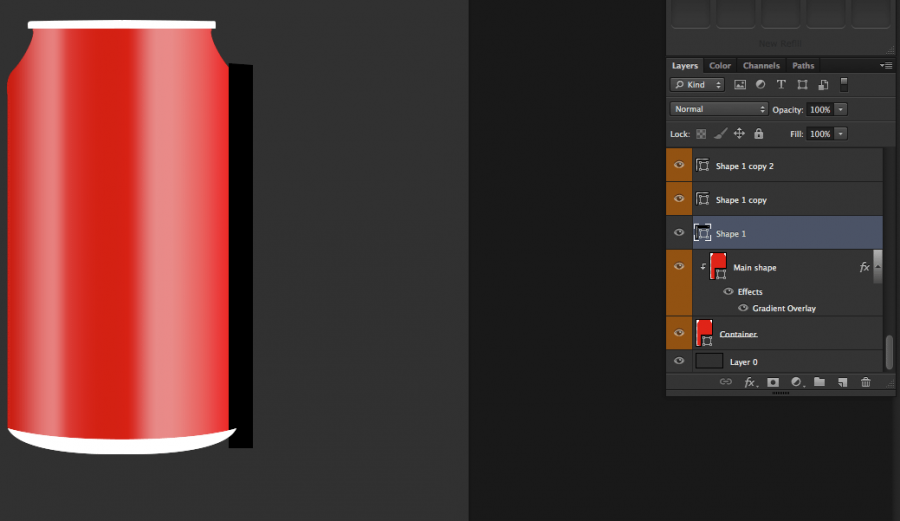
حدِّد طبقة الشكل الأحمر، ثم اضغط على مفتاحي alt+shift واسحب الشكل إلى الجانب، بعد ذلك اضغط على مفتاحي ctrl+T وانقر بالزر الأيمن للفأرة على الشكل، واختر "اقلب أفقيًا Flip Horizontal" واضغط بعدها على مفتاح Enter. يمكنك تنفيذ ذلك بطريقةٍ أخرى أيضًا، وذلك بالضغط على قائمة تحرير Edit، ثم تحويل المسار Transform Path واختيار "اقلب أفقيًا Flip Horizontal".
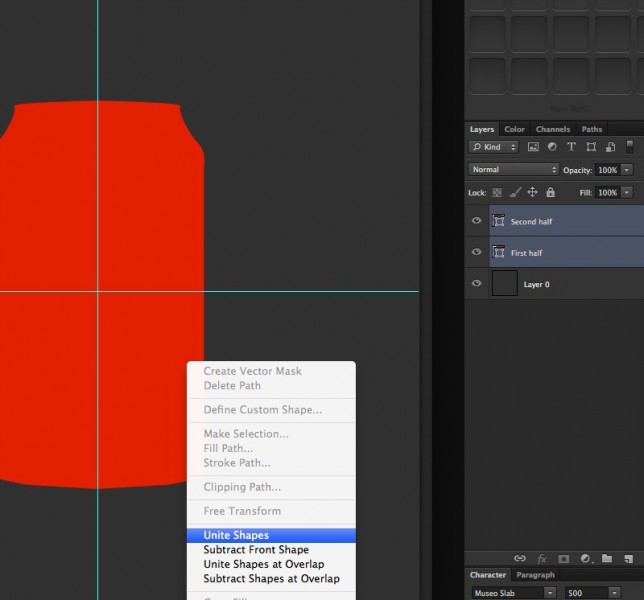
ضع نصف العبوة بجانب النصف الآخر، ثم حدد الطبقتين من قائمة الطبقات Layers الموجودة على اليسار، ثم اختر أداة القلم Pen tool وانقر بزر الفأرة الأيمن على أحد جانبي العبوة، مع اختيار توحيد الأشكال Unite Shapes لتحصل بذلك على شكل واحد.
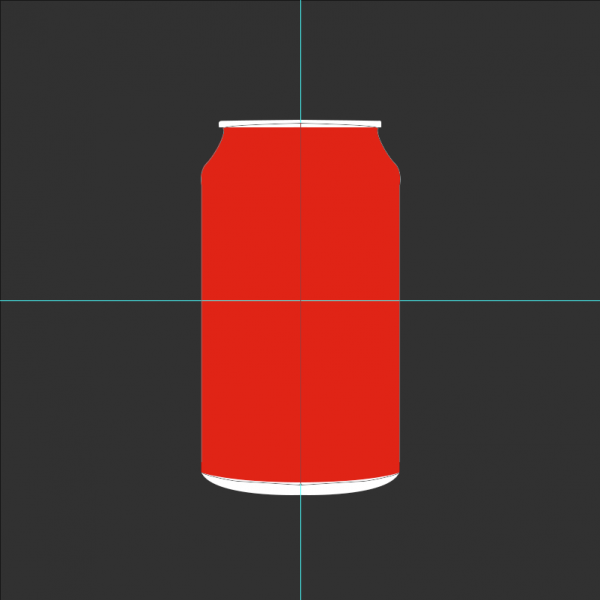
اختر لونًا مختلفًا، وكرر تطبيق الخطوات السابقة على رأس وقاعدة العبوة. تأكد من وضع طبقتي القاعدة والرأس فوق طبقة جسم العبوة.
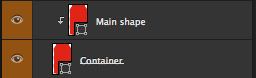
انسخ جسم العبوة الأحمر، ثم ضع مؤشر الفأرة بين الطبقتين، واضغط باستمرار على مفتاح Alt لإنشاء قناع قطع ** Clipping mask**، وسَمّي الطبقتين باسم مناسب، أو كما في الصورة التالية:
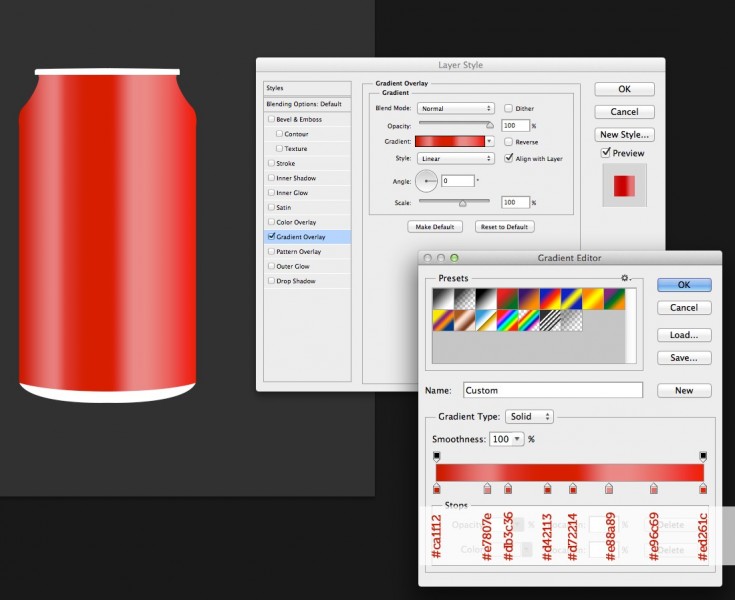
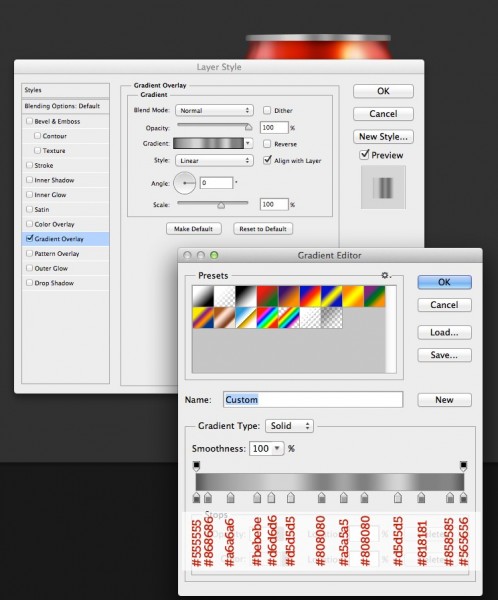
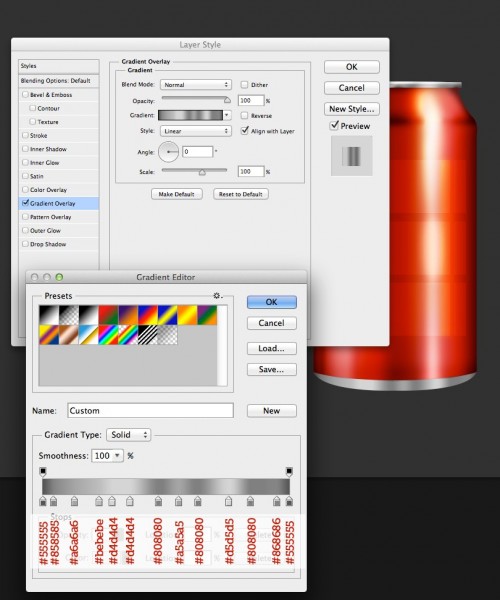
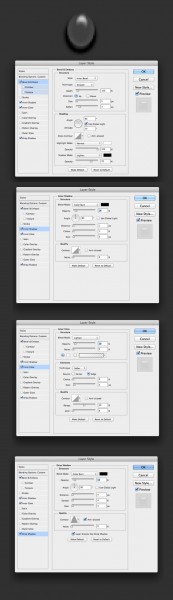
سنبدأ الآن بتنفيذ الجزء الممتع ونمنح العبوة مظهرًا واقعيًا. حدد طبقة جسم العبوة Main Shape، ثم انقر بزر الفأرة الأيمن على الطبقة، ثم على خيارات المزج Blending options. ستظهر لك نافذة خيارات المزج، اختر منها "تدرج لونيGradient Overlay"، وطبق الاعدادات التالية:
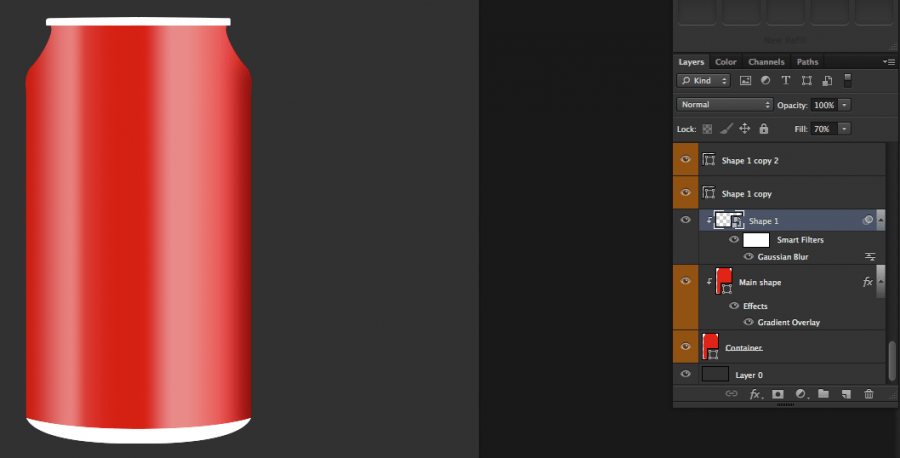
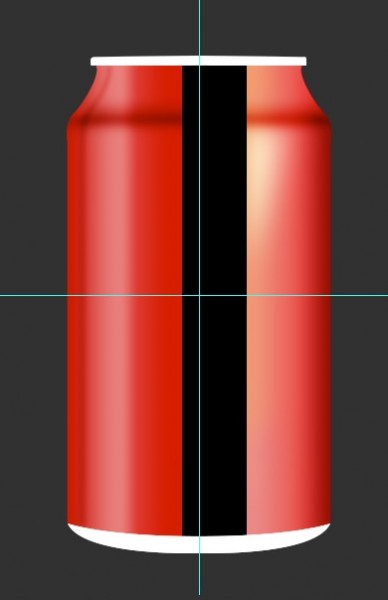
أنشئ شكلًا أسودًا باستخدام أداة القلم Pen tool (P)، وضعه كما في الصورة التالية:
انقر بالزر الأيمن على طبقة الشكل الجديد وحولها إلى كائن ذكي Smart object، ثم انتقل إلى قائمة المرشحات Filter. بعد ذلك اختر ضبابية Blur، ثم تمويه ضبابي GaussianBlur، وطبق قيمةً بمقدار 14، ثم حوّل الطبقة الجديدة إلى قناع قطع Clipping Mask كما في الخطوة السابقة، وغَيّر خيار التعبئة Fill إلى القيمة 70%.
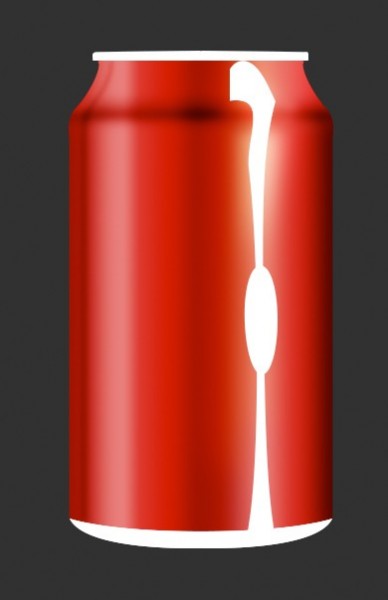
أنشئ شكلًا جديدًا باستخدام أداة القلم Pen tool (P) كما في الصورة التالية:
حول طبقة الشكل الجديد إلى كائن ذكي Smart Object، ثم طبّق عليه تمويهًا ضبابيًا GaussianBlur بقيمة 2 وغير خيار التعبئة Fill إلى القيمة 40%. حول الطبقة الجديدة إلى قناع قطع Clipping Mask كما في الخطوة السابقة، وغَيّر نمط الدمج blending mode إلى Overlay.
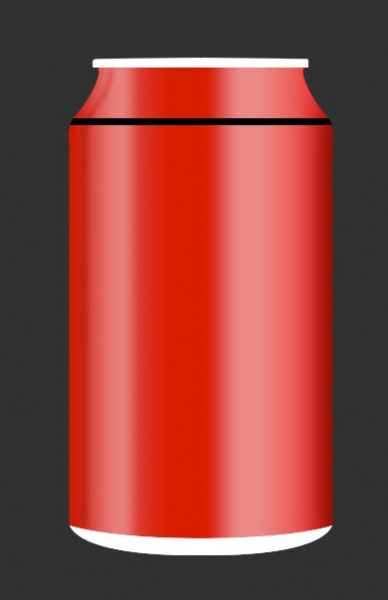
أنشئ شكلًا جديدًا، ضعّه أعلى العبوة كما في الصورة التالية، وسَمِّ الطبقة ‘Horizontal div1‘، أو أي اسم معبر:
حوّل طبقة الشكل الجديد إلى كائن ذكي Smart Object ثم إلى قناع قطع Clipping Mask كما في الخطوات السابقة، وغَيّر نمط الدمج blending mode إلى ضوء خفيف Soft Light، مع تطبيق تمويه ضبابي Gaussian Blur بقيمة 4.
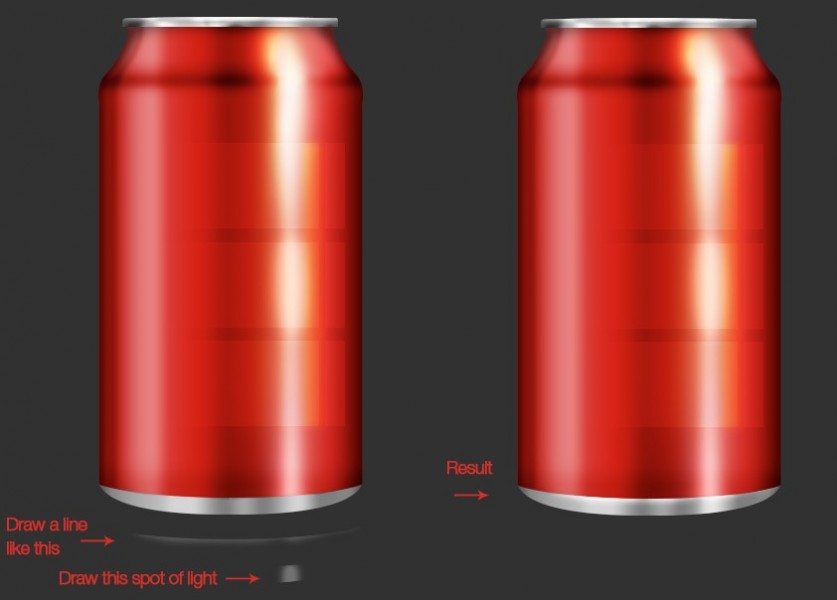
انقر على طبقة الشكل الرئيسي Main Shape مع الضغط على مفتاح Ctrl/Cmd وذلك لتحديد الشكل، ثم أنشئ طبقةً جديدةً وارسم خطًا مستقيمًا مكان الشكل الأسود باستخدام فرشاة ذات حواف ناعمة soft edge brush بحجم 24 بكسل.
غَيّر نمط الدمج blending mode في الطبقة الجديدة إلى ضوء خفيف Soft Light وأضف إليها قناعًا، ثم اختر اللون الأسود ليكون لونًا للمقدمة Foreground. حدد الطبقة وارسم باستخدام فرشاة ذات حجم 60 بكسل على أعلى وأسفل المنطقة السوداء، دون الرسم في المنتصف. سَمِّ الطبقة ‘Horizontal div2‘.
انقر على طبقة الشكل الأحمر مع الضغط على مفتاح Ctrl/Cmd، وذلك لتحديد الشكل، ثم أنشئ طبقةً جديدةً واختر اللون eeb946# ليكون بمثابة لون للمقدمة، ثم ارسم خطًا مستقيمًا من أعلى العبوة إلى أسفلها باستخدام فرشاة ذات حواف ناعمة soft edge brush بحجم 100 بكسل.
حدد الطبقة الجديدة، ثم غَيّر نمط الدمج blending mode إلى ضوء خفيف Soft Light والشفافية Opacity للقيمة 70%، ثم أضف قناعًا واختر اللون الأسود ليكون لون المقدمة، وغَيّر حجم الفرشاة إلى 65 بكسل والتدفق Flow للقيمة 30%.
لوّن الطرف الأيمن باللون الأصفر الفاتح لتجعله أقل ظهورًا من الطرف الأيسر، كما يلي، لكن لا تمحه كاملًا:
استخدم أداة القلم Pen tool لرسم مثلث كما في الصورة التالية:
حوّل المثلث إلى كائن ذكي Smart Object، ثم طبق تمويهًا ضبابيًا Gaussian Blur بقيمة 15، مع تغَيير نمط الدمج blending mode إلى تراكب Overlay.
أنشئ طبقةً جديدةً، وضعها في المنتصف كما في الصورة أدناه، وسمِّها 'Middle dark'.
حوّل طبقة الشكل الجديد إلى كائن ذكي Smart Object، ثم غَيّر نمط الدمج blending mode إلى ضوء خفيف Soft Light مع تطبيق تمويه ضبابي Gaussian Blur بقيمة 10 . اضغط على Ctrl/Cmd + J لنسخ الطبقة، واجعل قيمة الشفافية Opacity 40%.
أنشئ طبقتين جديدتين، وضعهما كما يلي:
حوّل الشكلين إلى كائن ذكي Smart Object، ثم غَيّر نمط الدمج blending mode إلى ضوء خفيف Soft Light، وطبق تمويهًا ضبابيًا Gaussian Blur بقيمة 10. طبق ذلك على كلا الطبقتين.
أنشئ شكلًا جديدًا كالتالي:
حوّل الشكل إلى كائن ذكي Smart Object، ثم غَيّر نمط الدمج blending mode إلى تراكبOverlay وطبق تمويهًا ضبابيًا Gaussian Blur بقيمة 7.
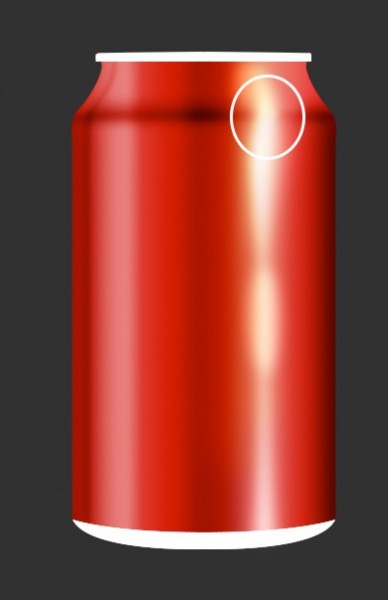
سنركز الآن على الجزء الأحمر العلوي من العبوة. حدّد القناع للطبقة Horizontal div1 واختر اللون الأسود للمقدمة، ثم استخدم فرشاةً ذات حواف مدورة ناعمة soft round edge brush بحجم 45 بكسل وتدفق بمقدار 30%، وذلك لحذف المنطقة التي يعبر منها الضوء، كما يلي:
أنشئ طبقةً جديدةً ثم اختر فرشاةً ذات حواف مدورة ناعمة soft round edge brush بحجم 48 بكسل وتدفق Flow بمقدار 100%. انقر بالفأرة لإنشاء دائرة في الأعلى فوق الخط. غَيّر نمط الدمج blending mode إلى تراكبOverlay، وانسخ الطبقة.
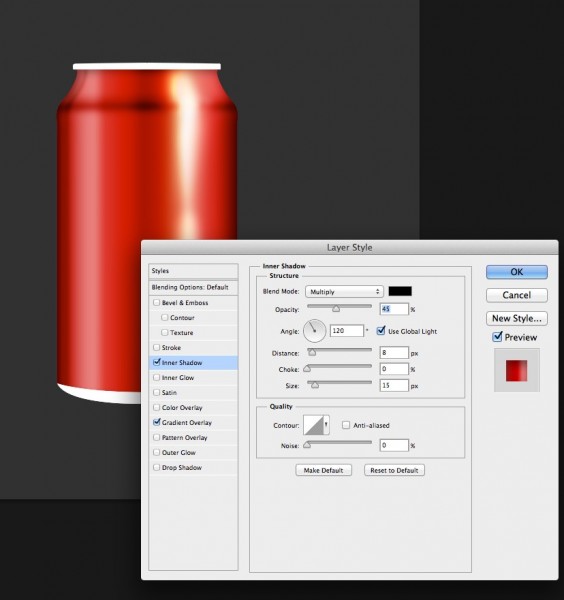
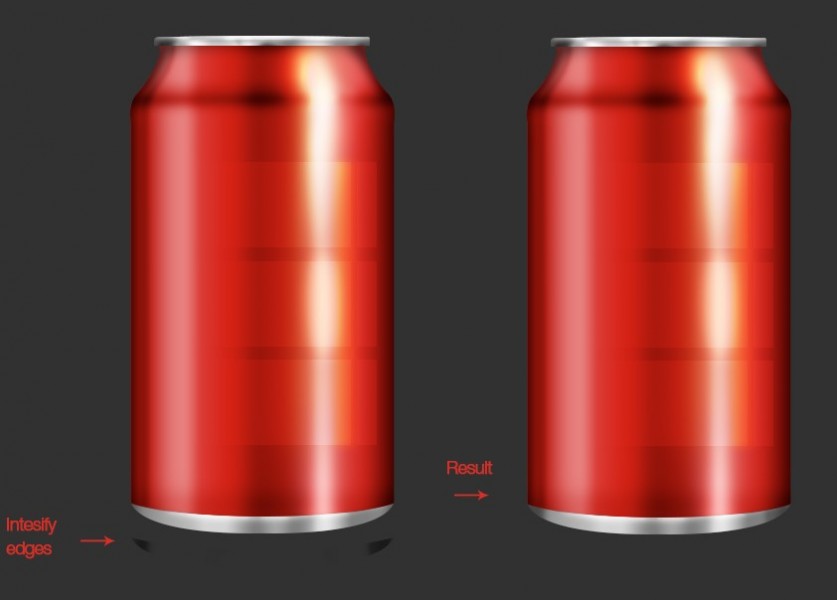
نحتاج الآن إلى تخفيف سطوع الحواف. حدِّد الطبقة الأساسية Main Shape وطبق ظلًا داخليًا Inner shadow وفق الاعدادات التالية:
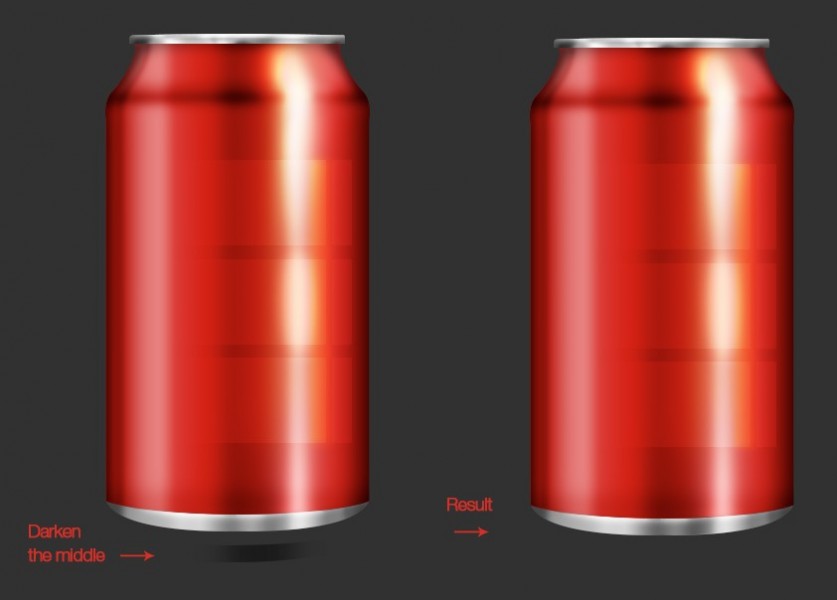
سنزيد عتامة الجزء السفلي من الشكل الأحمر أيضًا. اضغط مفتاح Cmd / Ctrl، وانقر بزر الفأرة فوق الشكل الرئيسي لتحديد شكله، وإنشاء طبقة جديدة. اختر فرشاةً ذات حواف مدورة ناعمة soft round edge brush بحجم 48 بكسل وتدفق Flow بمقدار 30%، وارسم خطًا مستقيمًا أسفل العبوة، ثم غَيّر نمط الدمج blending mode إلى ضوء خفيف Soft Light.
سنضيف انعكاس نافذة باستخدام أداة المستطيل Rectangle Tool (U) لإضفاء مظهر واقعي على العبوة. أنشئ مستطيلين كما في الصورة التالية، ثم استخدم أداة القلم Pen toop (p) لتوحيد الشكلين كما في الخطوة السادسة.
انسخ الطبقة الجديدة، التي تحتوي الشكلين مرتين، ورتب الأشكال كما يلي:
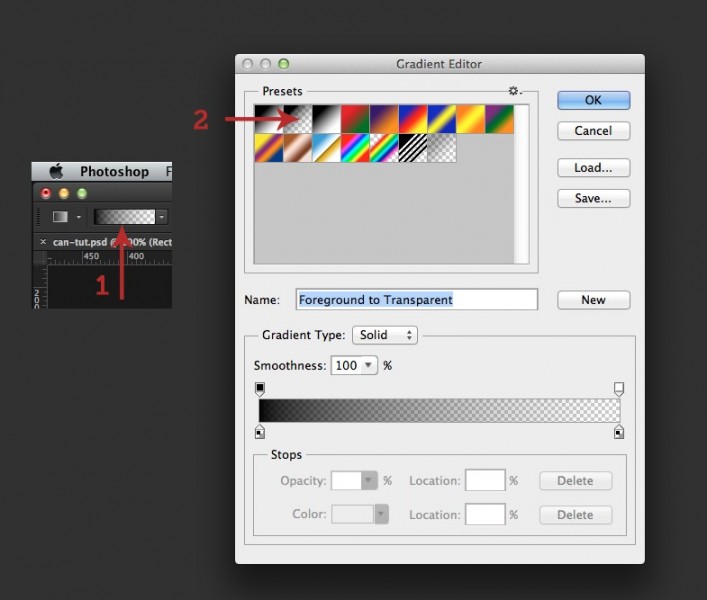
أضف قناع طبقة Layer Mask لإحدى الأشكال الثلاثة، واختر اللون الأسود لونًا للمقدمة، ثم استخدم أداة التدرج اللوني Gradient Tool (باستخدام الاختصار G). بعد ذلك اختر تدرجًا شفافًا من مستطيل التدرج (كما في الصورة الأولى)، أو اختر ثاني نمط تدرج من نافذة الأنماط الجاهزة (كما في الصورة الثانية):
حدِّد القناع واضغط باستمرار على مفتاح Shift، واسحب الفأرة من الجزء الأيسر للشكل حتى منتصفه، وذلك لجعل الطرف الأيسر من المستطيل شفافًا.
اضغط مع الاستمرار على مفتاح Alt/Option، واسحب طبقة القناع إلى طبقات الشكلين الآخرين لتطبيق نفس التأثير عليهما. غَيّر نمط الدمج blending mode للطبقات الثلاثة إلى تراكبOverlay، واضبط قيمة الشفافية Opacity على 18%.
عين اللون eeb946# لونًا أماميًا، ثم أنشئ طبقة شكل جديد كما في الصورة التالية:
حوّل الشكل إلى كائن ذكي Smart Object، ثم غَيّر نمط الدمج blending mode إلى تراكبOverlay، وطبق تمويهًا ضبابيًا Gaussian Blur، ثم اضبط قيمة الشفافية Opacity على 70%.
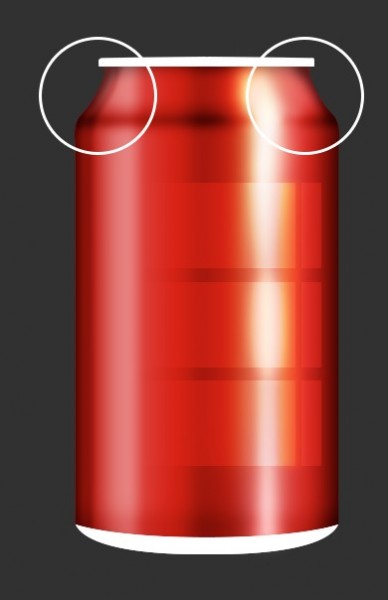
سنصلح الآن الإضاءة في أعلى العبوة الحمراء. اضغط مفتاح Ctrl/Cmd، وانقر بالفأرة على طبقة الشكل الرئيسي، ثم انقر على أداة الفرشاة Brush tool واختر فرشاةً ذات حواف مدورة ناعمة بحجم 30 بكسل وتدفق بمقدار 30%. مرّر الفرشاة على الحواف العلوية اليمنى واليسرى للعبوة وذلك لتعتيمها، كما في الصورة التالية:
سنكثّف المناطق المظلمة في منتصف العبوة. حدد الشكل الذي أنشأناه سابقًا باسم Middle dark وانسخه، واضبط قيمة الشفافية Opacity على 25%.
حدد طبقة الشكل العلوي وطبق الاعدادات التالية في نافذة خيارات الدمج Blending Options:
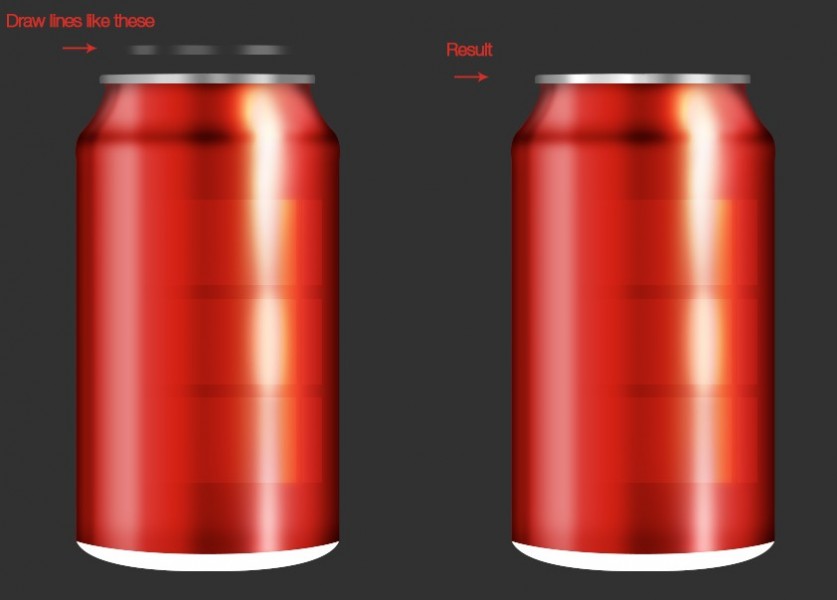
حدِّد اللون الأبيض ليكون لونًا للمقدمة، واختر فرشاةً ذات حواف مدورة ناعمة بحجم 30 بكسل وتدفق بمقدار 100%. اضغط على مفتاح Ctrl/Cmd وانقر بالفأرة على طبقة الشكل العلوي لتحديد الشكل، ثم أنشئ طبقةً جديدةً وارسم ثلاثة خطوط أفقية مستقيمة، مع ترك فراغ بينها، كما في المثال التالي، وطبق تأثير التراكب Overlay في خيارات الدمج:
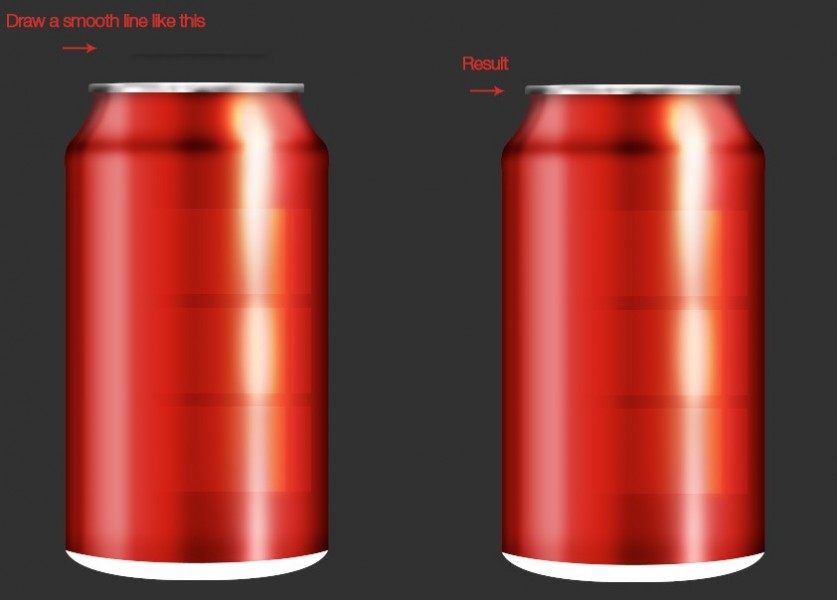
كرّر ما فعلناه في الخطوة السابقة على الحافة العلوية للعبوة، لكن لا تترك فراغا بين الخطوط:
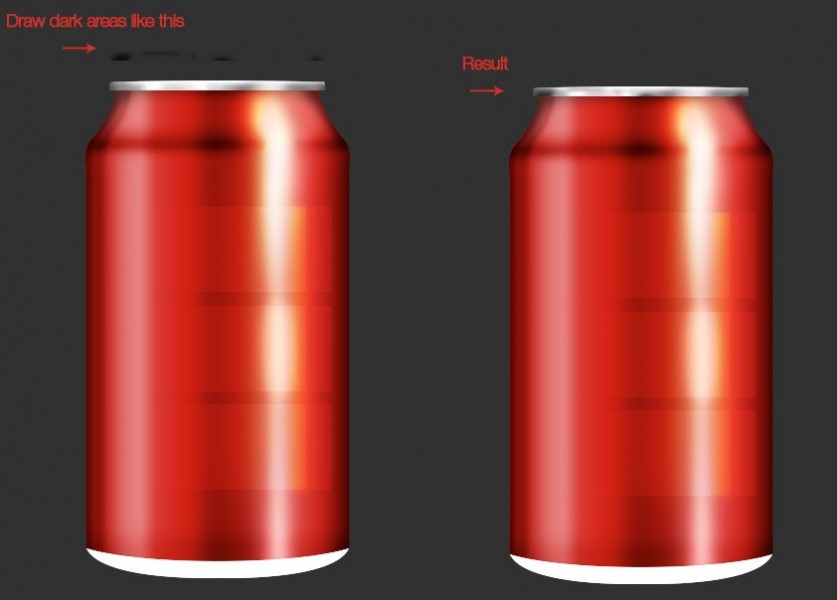
كرّر الخطوة السابقة وارسم بقعًا على امتداد الحافة العلوية لإضفاء الظلال، مع تكثيف العتامة في الحواف اليمنى واليسرى.
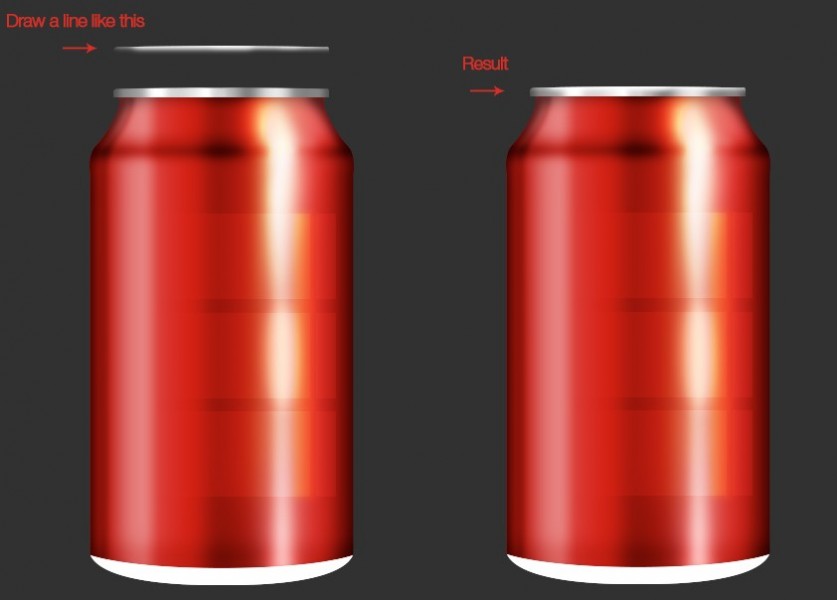
ارسم خطًا رفيعًا لإضفاء مظهر ثلاثي الأبعاد على الشكل، كما يلي:
سنعمل الآن على الجزء السفلي. طبق الاعدادات التالية في نافذة خيارات الدمج Blending Options:
سنستخدم نفس الطريقة التي طبقناها على الجزء العلوي. اضغط على مفتاح Ctrl/Cmd وانقر بالفأرة على طبقة الشكل السفلي وأنشئ طبقة جديدة، ثم باستخدام فرشاةً ذات حواف مدورة ناعمة بحجم 21 بكسل وتدفق بمقدار 100%، ميز الجزء العلوي من الشكل، ثم طبّق تأثير التراكب Overlay في خيارات الدمج. بعد ذلك أنشئ طبقةً ثانيةً وكرر الخطوات، ولكن ارسم خطًا رأسيًا يغطي الشكل بالكامل. غَيّر خيارات المزج للطبقة الجديدة إلى Soft Light.
استخدم نفس الطريقة لتعتيم الحواف السفلية اليمنى واليسرى. غَيّر نمط الدمج blending mode تراكبOverlay، واضبط قيمة الشفافية Opacity على 70%.
كرّر الطريقة المستخدمة في الخطوات السابقة لتعتيم المنتصف كما يلي، وغَيّر نمط الدمج blending mode تراكبSoft Light، مع ضبط قيمة الشفافية Opacity على 60%.
أنشئ طبقةً جديدةً كما يلي، واختر اللون 311010#:
حوّل الشكل إلى كائن ذكي Smart Object وطبق تمويهًا ضبابيًا Gaussian Blurبقيمة 5، ثم غَيّر نمط الدمج blending mode إلى تراكبOverlay، واضبط قيمة الشفافية Opacity على 20%.
أنشئ شكلًا جديدًا كالتالي، ثم أضف قناعًا لطبقة الشكل، استخدم أداة التدرج اللوني Gradient Tool (G) لمحو المنطقة العلوية والسفلية الشكل تمامًا كما في الخطوتين الرابعة والثلاثين والخامسة والثلاثين.
غَيّر نمط الدمج blending mode إلى تراكب Overlay، واضبط قيمة الشفافية Opacity على 20%.
حدّد شعار العبوة، ثم افتح قائمة التحويل Transform بالضغط على مفتاحي **Cmd/Ctrl + T **، ودوّر الشعار حتى تحصل على الوضعية الصحيحة.
سنضيف قطرات ماء باستخدام الأداة Elipse Tool واختصارها U. أنشئ شكلًا دائريًا وطبق الاعدادات التالية:
انسخ تنسيق الطبقة السابقة ثم أنشئ أشكالًا دائريةً باستخدام أداة Pen Tool، وأداة Elipse Tool، ثم الصق تنسيق الطبقة على الأشكال، جَمّع الطبقات في مجلد وانسخ القطرات على العبوة.
ختامًا
يشرح هذا المقال كيفية إنشاء عبوة مياه غازية واقعية للمبتدئين خطوةً بخطوة، كما يمكنك الاستفادة من جميع الملاحظات والحيل التي نفذناها في المقال لإنشاء عبوات وتصاميم واقعية.
إذا واجهت مشاكل مع برنامج فوتوشوب، فيمكنك الحصول على الدعم والمساعدة عبر إضافة سؤالك في قسم الأسئلة والأجوبة في أكاديمية حسوب.
ترجمة -وبتصرف- للمقال How to Create a Realistic Coca-Cola Can Using Adobe Photoshop من الموقع.






































































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.