تعلمنا في الدرس الماضي بعض تقنيات التحكم في الجداول على Adobe InDesign وتوزيع أجزائها مع بعض الخصائص الأخرى والآن سنتعلم بشكل عملي كيفية إنشاء جدول متكامل الخصائص في برنامج إن ديزاين.
سنقوم بإنشاء جدول يتضمن مجموعة من أجهزة الهاتف المحمول مع بيان أهم مزايا ومواصفات هذه الهواتف للمقارنة بينها ومعرفة التفاصيل الخاصة بها بسهولة وسرعة ومن هنا سنقوم بإنشاء هذا الجدول كي نقدم المعلومات بطريقة منهجية واضحة وسهلة الوصول عبر جدول أنيق واضح المعالم مع الألوان من خلال برنامج إن ديزاين.

يجب علينا أولًا التخطيط لرسم الجدول وذلك يكون عبر تحضير المعلومات اللازمة للجدول ومعرفة عدد الأعمدة والصفوف التي يجب وضعها في هذا الجدول وقد قمتُ بعملية البحث المطلوبة في مواقع الإنترنت المعنية بمواصفات أجهزة الهواتف المحمولة بأنواعها وحصلتُ على المعلومات المطلوبة.
طبعًا المواصفات الكاملة لكل هاتف كثيرة جدًا لذلك سنختار المواصفات الأهم من بينها حتى يكون الجدول موضوعيًّا وواضحًا ومن هذه المواصفات امكانية تشغيل الشبكات ونوعية نظام التشغيل وإصداره وحجم الشاشة وسرعة المعالج وغيرها من التفاصيل وقد اخترتُ مجموعة من الهواتف الجديدة نسبيًّا والتي تتميز بإمكاناتها المتميزة للمقارنة فيما بينها.
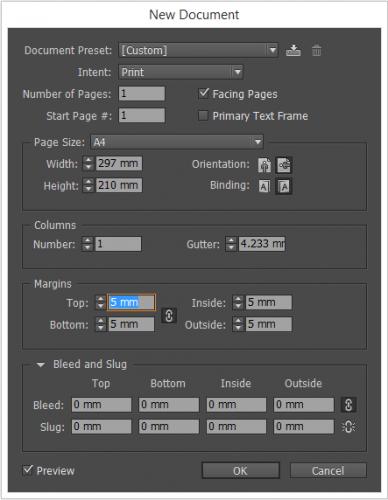
افتح برنامج إن ديزاين وأنشئ مستندًا جديدًا بحجم ورقة A4 واجعل العمل أفقيًّا وليس عموديًّا وذلك لأننا سنكتب المواصفات بشكل أعمدة وأنواع الهواتف بشكل أفقي وبما أن عدد المواصفات أكبر فإنني اخترت أن يكون تخطيط العمل أفقيًّا. وبما أن كمّ المعلومات كبير فسوف نخفّف من الهوامش لذلك اجعلها 5mm على كل جانب.
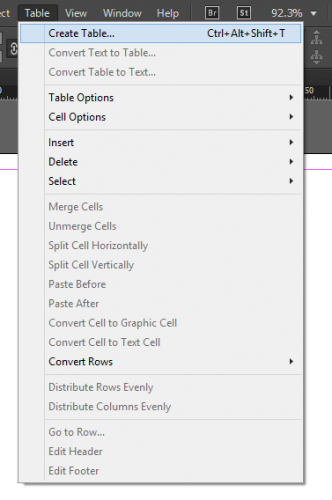
أنشئ جدولًا جديدًا من القائمة:
Table > Create Table
أو من الاختصار Ctrl+Alt+Shift+T
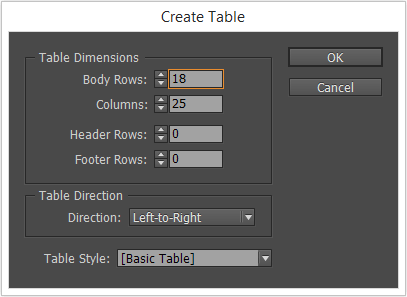
ومن صندوق حوار إنشاء الجدول سنقوم بتحديد عدد الأعمدة والصفوف. هنا يجب علينا أن نحدد عدد المواصفات التي ننوي إدراجها في الجدول وكذلك عدد الهواتف وبنفس الطريقة المستخدمة في برامج Word أو Writer يجب أن نضيف عمودًا إضافيًّا إلى عدد أعمدة المواصفات لنضع فيه أسماء الهواتف في البداية ويجب أن نضيف صفًّا أو اثنين في بداية الجدول لوضع أسماء المواصفات بحسب طريقتنا في تصميم الجدول. ولكن إذا اكتشفتَ فيما بعد بأنكَ أخطأتَ في عدد الأعمدة أو الصفوف فلا تقلق، يمكننا بسهولة زيادة أو حذف أي عمود أو صف فيما بعد.
اخترتُ خمسة عشر هاتفًا لوضعها في الجدول وبما أنني أنوي وضع تصنيفين من المواصفات ورموز لهذه المواصفات فقد أضفتُ ثلاثة صفوف إضافية ليكون العدد الكلي للصفوف ثمانية عشر وأمّا الأعمدة فقد اخترت أربعًا وعشرين من المواصفات وبما أنني يجب أن أضيف صفًّا لوضع أسماء الهواتف فيصبح بذلك عدد الأعمدة خمسة وعشرين عمودًا.

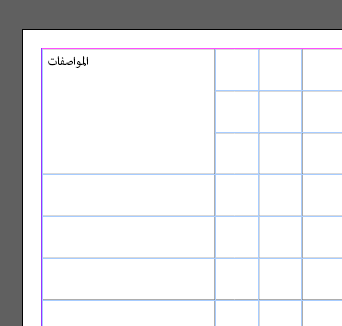
الآن سيتغير شكل المؤشر ليأخذ شكلًا شبيهًا بالجدول. ارسم الجدول من أقصى زاوية الهوامش في الصفحة إلى الزاوية الأخرى ليغطي الجدول كامل مساحة الصفحة ضمن الهوامش.
يمكننا تعديل مقاسات الأعمدة والصفوف يدويًّا أو من خلال خصائص الأعمدة والصفوف التي نحصل عليها من القوائم التي تظهر عند الضغط بالزر الأيمن فوق الخلايا. وكما تعلّمنا في الدرس السابق فإنّ حجم الجدول ليس ثابتًا بل سيتغير بمجرد تغيير حجم أي عنصر من عناصر الجدول على عكس الجداول في البرامج المكتبية الأخرى التي يبقى فيها حجم الجدول ثابتًا بغض النظر عن التعديلات التي تطرأ على عناصره الداخلية.
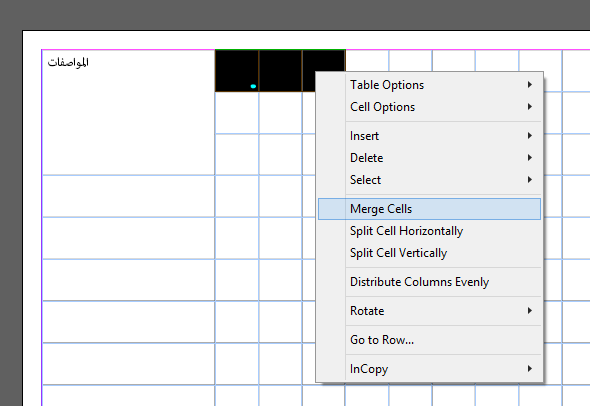
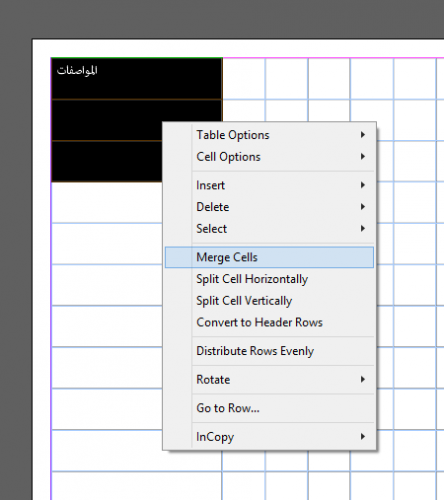
سنقوم بعمليات دمج الخلايا وفصلها من خلال تحديد الخلايا المطلوب دمجها ومن ثم نضغط بالزر الأيمن عليها ونختار Merge Cells ويمكننا أن نختار تقسيم هذه الخلايا عموديًّا أو أفقيًّا من الخيارين التاليين في القائمة.
دمجنا هنا ثلاث صفوف من الخلية العمودية الأولى وذلك لأنني خططتُ لإدراج تصنيفين من المواصفات وصفًّا لرموز المواصفات.

وفي الخطوة التالية سنقوم بدمج الخلايا الأفقية الثلاثة الموجودة ضمن الأعمدة التالية للعمود الأول وذلك لأنني سأضع فيها تصنيفًا رئيسيًا وهو الشبكات وتتألف من ثلاثة تصنيفات فرعية وهي GSM ،GPRS و EDGE.


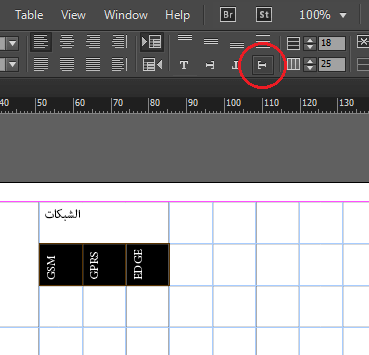
سنكتب الآن أسماء التصنيفات الفرعية الثلاثة وبما أن عدد المواصفات كبير وبالتالي فإن عدد الأعمدة كبير أيضًا فسوف نحتاج لتوفير المساحة الكافية لجميع العناصر العمودية. فإذا كتبنا بالطريقة التقليدية الأفقية عندها لن تتوفر لدينا المساحة الكافية لجميع العناصر في الجدول، لهذا سنجعل الكلمات عموديّة من خلال اختيار الزر T المائل عموديًّا ضمن شريط أدوات خلايا الجدول في الأعلى.

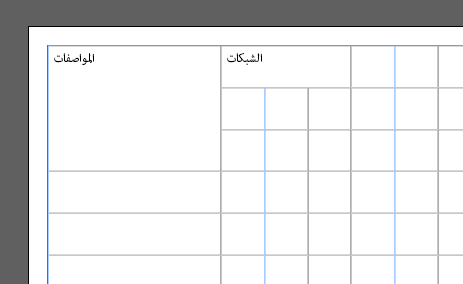
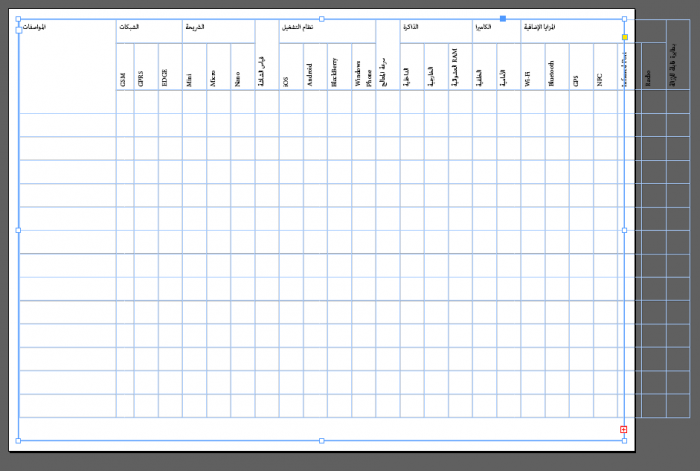
وبعد الانتهاء من كتابة أسماء المواصفات وتوزيعها بحسب التصنيفات المناسبة وتوجيه النص عموديًّا أو أفقيًّا بحسب المساحة المتوفرة فإن شكل الجدول حتى هذه المرحلة سيبدو هكذا.
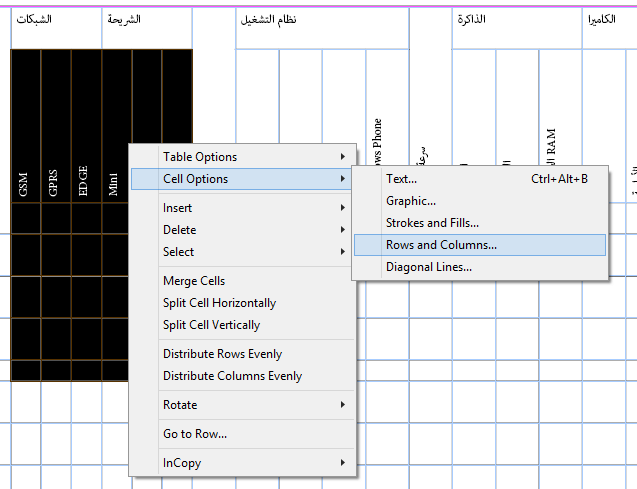
من ضمن هذه المواصفات سيكون هناك نوعين البعض سيكون أرقامًا كحجم الشاشة مثلًا والبعض الآخر سيكون فقط عن توفّر هذه الميزة أو عدم توفرها لذلك سنضع في حال توفرها إشارة  وفي حال عدم توفرها سنترك الخلية فارغة. ولأن بعض الخانات ستحوي أرقامًا فهي تحتاج إلى حجم أكبر لتتسع لتلك الأرقام بينما الخانات التي ستتضمن الرمز فقط ليست بحاجة سوى لمساحة قليلة بحجم ذلك الرمز. لذلك سنقوم بضبط عرض الأعمدة التي ستحوي الرمز فقط بجعلها أصغر وترك باقي الأعمدة حرّة لتوسيع عرض كلٍّ منها بحسب حجم النص المطلوب. وحتى لا نقوم بتحديد عرض كل عمود بشكل افرادي يمكننا تحديد مجموعة أعمدة متجاورة ومتشابهة في هذه الميزة ثم نضغط بالزر الأيمن ونختار:
وفي حال عدم توفرها سنترك الخلية فارغة. ولأن بعض الخانات ستحوي أرقامًا فهي تحتاج إلى حجم أكبر لتتسع لتلك الأرقام بينما الخانات التي ستتضمن الرمز فقط ليست بحاجة سوى لمساحة قليلة بحجم ذلك الرمز. لذلك سنقوم بضبط عرض الأعمدة التي ستحوي الرمز فقط بجعلها أصغر وترك باقي الأعمدة حرّة لتوسيع عرض كلٍّ منها بحسب حجم النص المطلوب. وحتى لا نقوم بتحديد عرض كل عمود بشكل افرادي يمكننا تحديد مجموعة أعمدة متجاورة ومتشابهة في هذه الميزة ثم نضغط بالزر الأيمن ونختار:
Cell Options > Rows & Columns

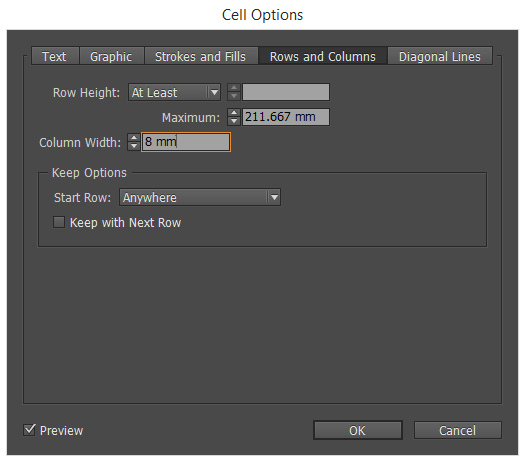
وفي نافذة خيارات الخلية التي ستظهر فيما بعد سنجد العديد من التبويبات أعلى النافذة تمثل كل منها أحد الخيارات التي يمكن التحكم بالخلية من خلالها كخيارات النص والرسومات والحدود والتعبئة وغيرها. كنا قد اخترنا سابقًا خيار الصفوف والأعمدة وفي هذا الخيار سنجد أننا نستطيع التحكم بارتفاع الصف ضمن خيارين إما بالقيمة الموضوعة على الأقل أو بالقيمة الموضوعة بالتحديد، كما يمكننا تحديد عرض العمود، وهنا سنقوم بوضع القيمة التي سيكون عليها عرض كل عمود من الأعمدة التي حدّدناها مسبقًا ولتكن بقيمة 8mm. كرّر العملية لباقي الأعمدة التي ستحوي الرمز فقط.

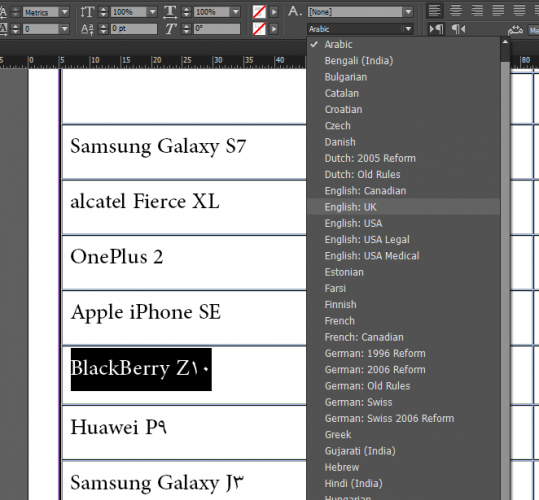
قد نواجه مشكلة في الأرقام ضمن سياق النص لتظهر الأرقام الهندية بدل العربية مع أن النص هو اسم ونوع الهاتف باللغة الإنجليزية لذلك سنحل هذه المشكلة عبر تحديد ذلك النص واختيار اللغة الإنجليزية من خيارات اللغة في شريط الأدوات العلوي.
وبعد تعديل عرض الأعمدة كما يجب وإصلاح مشكلة الأرقام سيكون المخطط الأولي للجدول جاهزًا لتعديلات التنسيق وتعبئته بالبيانات المطلوبة.
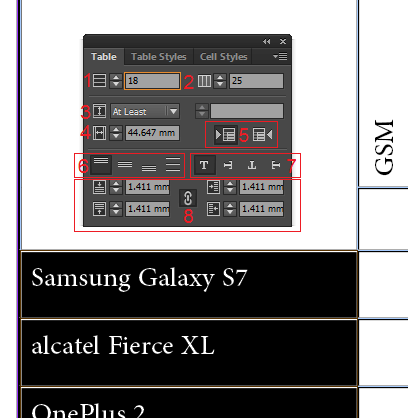
ومن أولى خطوات التنسيق ستكون تنسيق الجدول والنص ويمكننا الحصول على نافذة أدوات الجدول من قائمة Windows أو من سنجدها تلقائيًّا في شريط الأدوات العلوي بمجرد العمل على الجدول أو على النصوص داخل الجدول.
- عدد الصفوف.
- عدد الأعمدة.
- ارتفاع الصف.
- عرض العمود.
- اتجاه الجدول إما من اليسار لليمين أو بالعكس.
- محاذاة النص أفقيًّا داخل الخلية أو الصف.
- اتجاه النص أفقي أو عمودي أو بالمقلوب.
- المسافة الداخلية الفاصلة بين حدود الخلية والنص.

ومع تعديل النص من أدواته في شريط الأدوات العلوي كتوسيطه وتعديل حجم الخط ونوعيته بالإضافة إلى التعديلات التي قمنا بها في الخطوة السابقة فإن الشكل الجديد للجدول سيكون كما يلي.
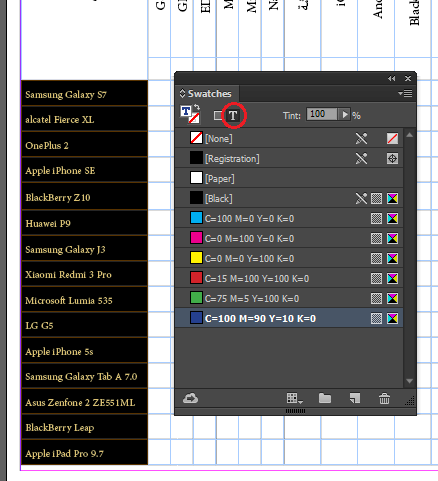
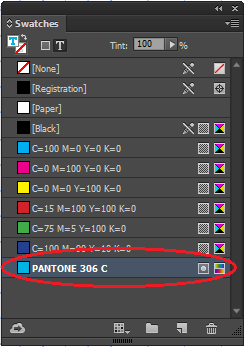
والآن سننتقل إلى تنسيق ألوان الخلايا. حدّد الخلايا المطلوب تعديل ألوانها، وهنا حدّدنا العمود الأول لكي نعدّل لون النص فيها، ثم افتح نافذة الحوامل Swatches، وستجد في الأعلى حرف T وبجانبه مربع صغير، فإذا أردنا تعديل ألوان الخلية اخترنا المربع الصغير، وبما أننا نريد تعديل لون النص فسنختار حرف T.

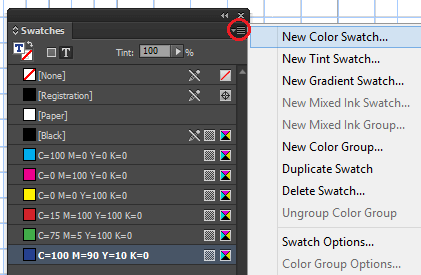
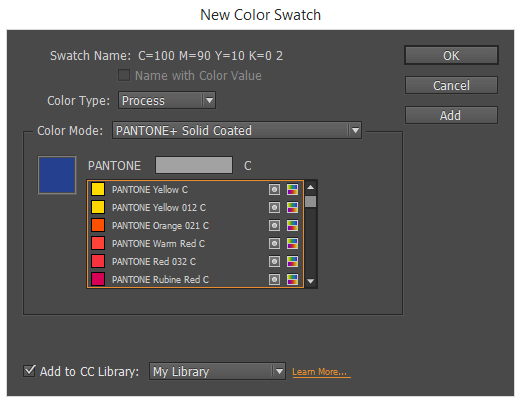
ولاختيار ألوان جديدة من غير الموجودة في لوحة الحوامل الحالية، اضغط على زر القائمة الصغير الموجود في زاوية لوحة الحوامل، ثم اختر New Color Swatch لكي نختار اللون الجديد.

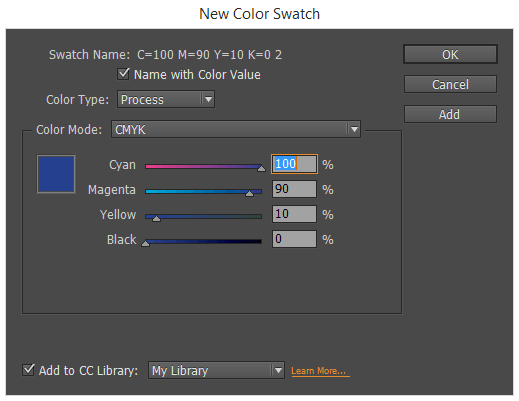
في نافذة اختيار اللون الجديد سنضغط على الخيار Color Mode لاختيار نمط الألوان. اخترتُ هنا أحد أنماط PANTONE المعروفة. وبالتحديد PANTONE 306 C ثم اضغط OK وسيصبح هذا اللون أحد ألوان ضمن لوحة الحوامل.



طبعًا يوجد العديد من أنماط الألوان مثل RGB و CMYK المعروفة لدى الجميع ولكن ما هو PANTONE؟ هو نظام عالمي لمضاهاة الألوان، وهو أحد أكثر تلك الأنظمة انتشارًا ويستخدم لمضاهاة واختيار الألوان أثناء عمليات الطباعة والطلاء واختيار الألوان في تطبيقات أخرى، وهو نظام عالمي موحد للألوان، أي أنه إذا اخترت لونًا من هذا النظام فسيكون له رقم خاص، عندها يكفي أن تخبر مركز الطباعة أو الديكور أو أيًّا كان من تتعامل معه بأنك اخترت لون بانتون 103 مثلًا، وعندها سيوضع ذلك اللون بالتحديد وبدقة، وهذا ما تقوم به الشركات العالمية التي تضع شعارها ولونها الخاص على منتجات مختلفة ومتنوعة، وعلى الرغم من تنوع المنتجات من حيث الأشكال والأحجام والمواد فإن لون الشعار واللون الخاص بالمنتجات يبقى متطابقًا تمامًا، وهذا الأمر يتم بالاعتماد على نظام مطابقة الألوان مثل بانتون، وعلى الرغم من تنوع ألوان هذه الأنظمة وإصدارها لألوان جديدة كل عام إلا أنها تبقى محدودة بالمقارنة مع RGB وCMYK.

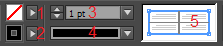
ويمكننا تعديل تنسيق الخلايا أو الصفوف أو الأعمدة بكاملها من خلال شريط الأدوات العلوي أو من خلال خصائص حدود وتعبئة الخلايا أما شريط الأدوات العلوي فيحوي على:
- لون تعبئة الخلية.
- لون حدود الخلية.
- حجم حدود الخلية.
- تنسيق حدود الخلية.
- تحديد الحدود الداخلية والخارجية التي سينطبق عليها التنسيق.

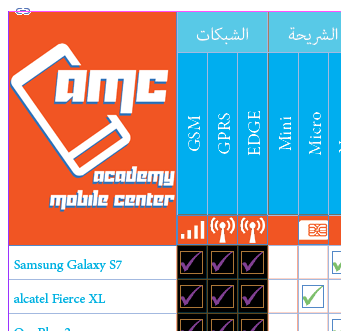
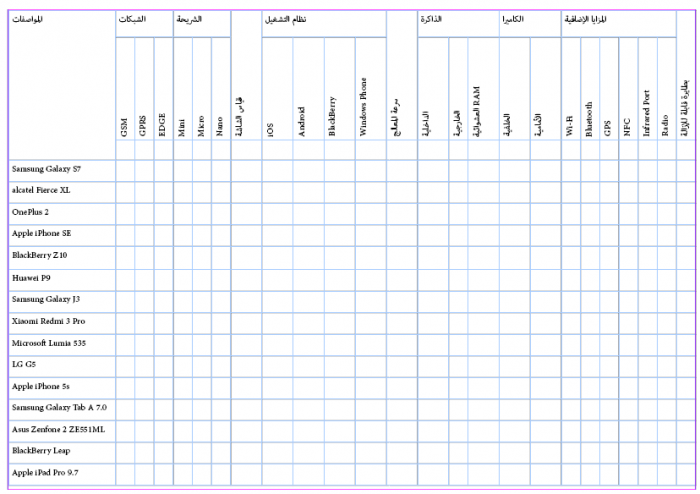
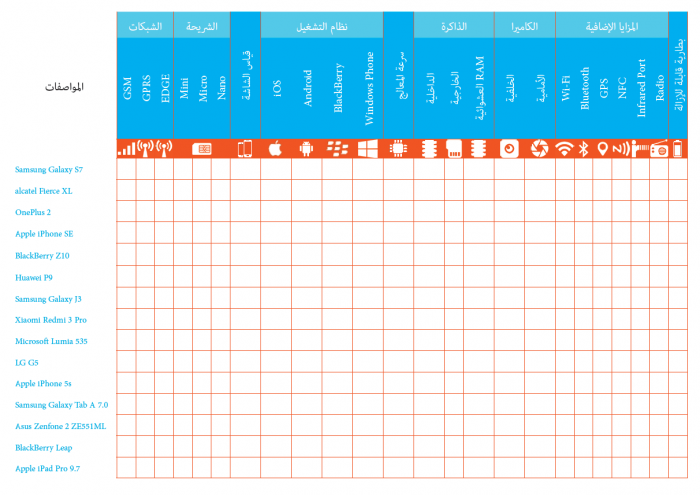
وبعد القيام بتنسيق الخلايا من خلال تغيير ألوان الحدود وتعبئة خلايا الصفوف الأولى سيبدو الجدول على الشكل التالي:
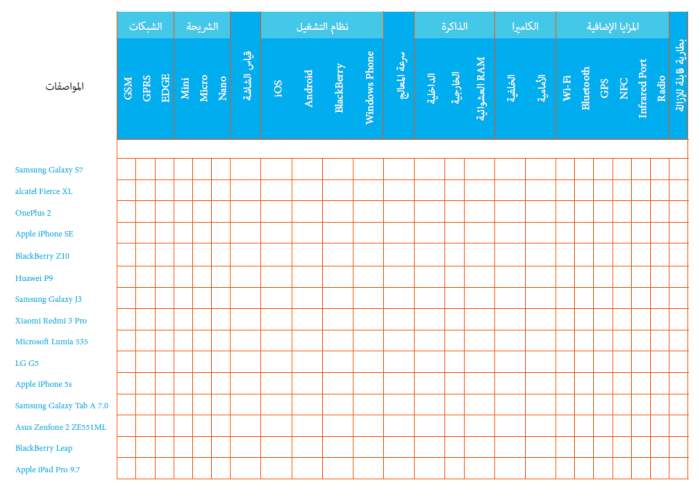
لوّن الصف الثالث باللون البرتقالي PANTONE Orange 021 C. سنضع لاحقًا رموز المواصفات في هذا الصف وستكون باللون الأبيض.
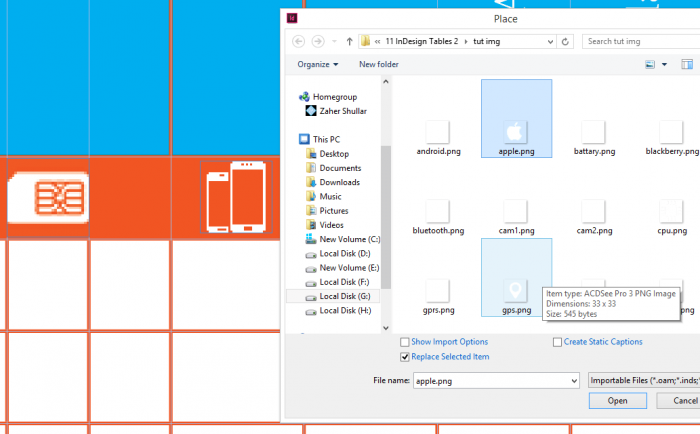
قمتُ بتجهيز هذه الرموز مسبقًا حيث حمّلتُ رموز المواصفات ثم عدّلتُ حجمها لتكون مناسبة لوضعها ضمن هذا الجدول وبما أننا جعلنا حجم خلايا الرموز سابقًا 8mm فهذا يعادل 33 بيكسل بحسب الدقة التي اخترنا العمل عليها منذ البداية، كما جعلت لونها اللون الأبيض. ضع هذه الرموز كل واحدة في مكانها الصحيح من خلال الأمر Place من قائمة File أو من خلال الاختصار Ctrl+D ثم اختيار الملف المطلوب.
قد يتطلب الأمر في تصاميم أخرى تعديل حجم الصورة التي تم إدراجها بالأمر Place، وقد ذكرتُ ذلك في الدرس الماضي حيث سيتوجب عليكم الانتباه في تحديد الجزء الذي سيتم التحكم بحجمه أو موقعه، إنّ لون الإطار الذي يتضمن الصورة أزرق بينما لون حدود الصورة نفسها برتقالي وسيتغير لون هذه الحدود بالنقر المتكرر على الصورة. وبعد وضع جميع الرموز في مكانها سيبدو الجدول على الشكل التالي:
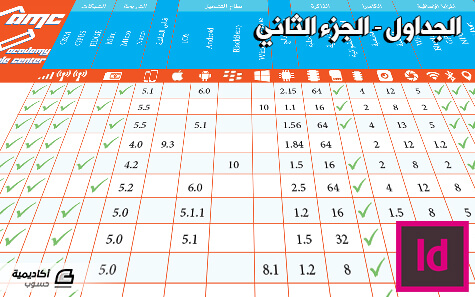
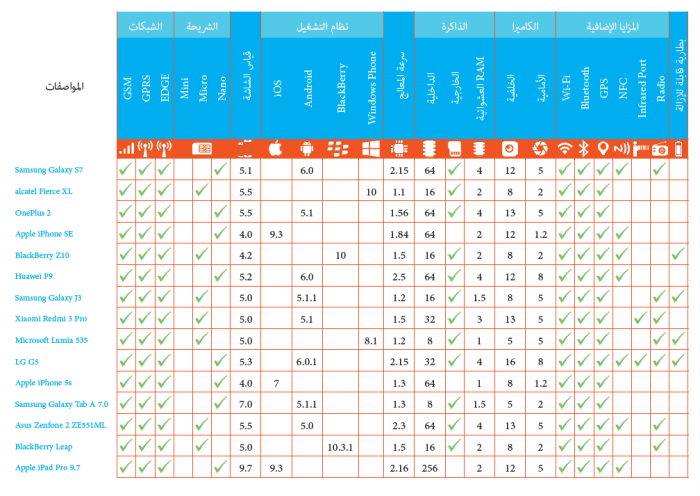
وبعد إدخال كافة البيانات المتعلقة بمواصفات الهواتف ووضع علامات  في مواضعها الصحيحة للدلالة على توفّر الميزة وتنسيق الخطوط والأرقام سيكون شكل الجدول كما يلي:
في مواضعها الصحيحة للدلالة على توفّر الميزة وتنسيق الخطوط والأرقام سيكون شكل الجدول كما يلي:
سنقوم بوضع شعار لشركة افتراضية خيالية تبيع الهواتف المحمولة في الخلية الأولى من الجدول والتي كُتِبَ في داخلها كلمة "المواصفات" وللقيام بذلك قمتُ بتصميم الشعار للشركة الافتراضية بواسطة برنامج الإليستريتور بحيث ستكون خلفية الشعار شفافة لذلك سنقوم بتعبئة خلفية هذه الخلية من برنامج إن ديزاين وسيكون اللون البرتقالي المستخدم في التصميم ذاته ثم سنستخدم الاختصار Ctrl+D لإدخال صورة الشعار بعد أن ننقر نقرًا مزدوجًا داخل الخلية المطلوبة ثم سنعدّل حجم الشعار بما يتناسب وظهوره داخل الخلية عبر النقر عليه مرتين لتصبح حدود الصورة برتقالية بدل الحدود الزرقاء وبذلك سنتحكم بالصورة وليس بالإطار الذي يحوي الصورة (الاطار هنا في هذه الحالة سيكون حدود الخلية) ثم نصغّر أو نكبّر حجم الشعار مع الاستمرار في الضغط على مفتاحي Shift وAlt للمحافظة على نِسَب الصورة ومركزيّتها. ملاحظة: صورة الشعار بتنسيق ai حيث أن برنامج InDesign يقبل معظم أنواع ملفات الصور.

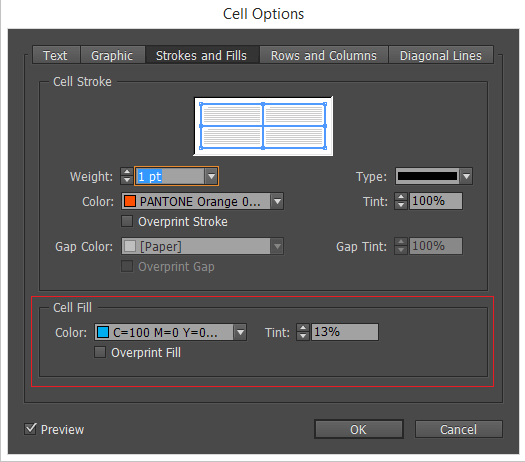
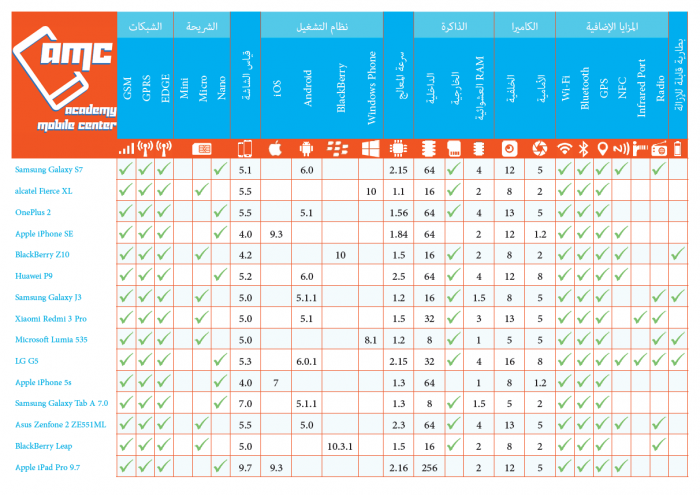
أخيرًا سنقوم بتنسيق الصفوف بحيث نستطيع بسهولة التمييز بين الهواتف على طول كل صف وذلك عبر تلوين خلفية كل صف بلون مختلف، وحتى نحافظ على التصميم بسيطًا وأنيقًا سنقوم بتعبئة خلفية الصفوف الفردية بلون أزرق ونخفف Tint إلى 13% ونترك الصفوف الزوجية بدون تعديل.

الشكل النهائي للجدول كما هو ظاهر في الصورة في الأسفل. إن تصميم الجداول في برنامج InDesign جميل وممتع وسهل أيضًا ستحتاجون فقط بعض الوقت في التعامل معها وبعدها ستكون الأمور أكثر سلاسة، وإن ظننتم أنها صعبة فتذكّروا أننا جميعًا عانينا قليلًا مع الجداول للمرة الأولى في برنامج Word و Writer فالبداية لن تكون سلسلة طبعًا وسنحتاج إلى الصبر والمثابرة.
والآن سأشرح بعض المزايا الخاصة في هذا الدرس:
حدود وتعبئة الخلايا
يمكنكم القيام بأي تعديلات على تنسيق الخلايا بشكل إفرادي أو صفوف أو أعمدة كاملة بعد تحديدها ثم الذهاب إلى القائمة:
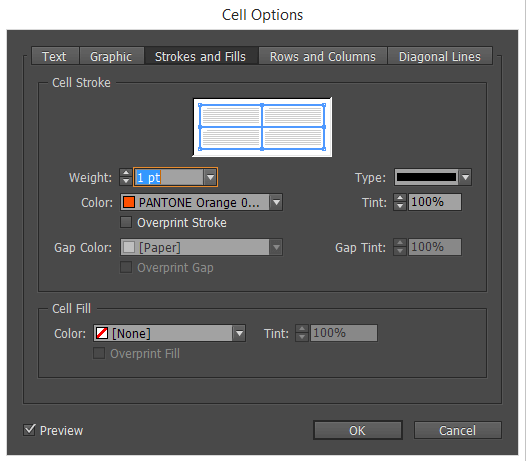
Table > Cell Options > Strokes and Fills
وعندها ستفتح نافذة الحدود والتعبئة حيث نستطيع اختيار الحدود التي نريدها أن تظهر والحدود التي لا نريدها عبر الضغط عليها في المخطط الواضح في أعلى وسط النافذة بحيث ستكون الخطوط الزرقاء في المخطط حدودًا ظاهرةً في التصميم والخطوط السوداء في التصميم حدودًا غير ظاهرة في التصميم وسيحدّد الخيار Weight حجم وسماكة الحدود والخيار Type نمط هذه الحدود كأن تكون متقطعة بطريقة ما ومن الخيار Color يمكننا اختيار لون هذه الحدود من خلال حامل الألوان المُستخدَم في التصميم وسيحدّد الخيار Tint مستوى ظهور الحدود وشفافيتها وفي حال اخترنا نمط خط متقطّع فسيكون هناك فجوات في الخط ويمكننا اختيار أن تكون هذه الفجوات شفافة بلون الورقة أو بلون آخر من خلال الخيار Gap Color ونستطيع تحديد مستوى شفافيتها من الخيار Gap Tint، أمّا بالنسبة لقسم Cell Fill من هذه النافذة فيمكننا تحديد لون تعبئة خلفية الخلية من الخيار Color ومستوى الشفافية من خلال الخيار Tint.

تنسيقات النص الجاهزة
إذا كان حجم العمل كبيرًا ويتضمن نصوصًا كثيرة وكان فيها عيب من حيث تنسيق لغة النص أو الأرقام فعندها يمكننا تجهيز تنسيق جاهز للنص بحسب ما نريد عبر الضغط على حرف A في شريط الأدوات العلوي ثم اختيار New Character Style فتُفتَح نافذة تجهيز أنماط تنسيقات النصوص والتي تحوي الكثير من الإعدادات لذلك يمكنكم تجهيز تنسيق النمط الخاص بكم مسبقًا وعليكم منحه اسمًا خاصًا به لتتمكنوا من استخدامه فيما بعد عبر تحديد الخلايا أو النص المُراد تطبيق النمط عليه ثم نضغط Shift+F11 ثم نختار النمط الجاهز من القائمة التي ستُفتَح بعد ذلك.

الخلاصة
كثيرًا ما قرأت كتبًا عربية متنوعة في مختلف المجالات وكانت تحتوي على الجداول، وعلى الأقل تحتوي جدول الفهرس، وغالبًا ما كانت هذه الجداول سيئة في التصميم وحتى مزعجة في بعض الأحيان، ويرجع ذلك في الغالب إلى استخدام الكُتّاب لبرامج بسيطة كالبرامج المكتبية المعروفة بدون العمل الجاد عليها (يمكن لهذه البرامج تقديم جداول مميزة) أو لجهل هؤلاء الكُتّاب بأساليب التصميم الصحيحة، لسنا مضطرين إلى اللجوء إلى دور النشر ومراكز الطباعة الكبرى وندفع تكاليف إضافية لقاء اهتمام هؤلاء بتنسيق الجداول وتنسيق الكتاب بشكل عام قبل الطباعة أو أن نبيع الكتاب على الإنترنت لنجد بعدها عددًا من الشكاوي حول رداءة تصميم الكتاب ما قد يسئ إلى سمعة الكاتب ويحد قليلًا من المبيعات المستقبلية، لذلك وبقليل من الجهد يمكننا القيام بتصميم جداول مميزة باستخدام هذا البرنامج الرائع وتحقيق التوفير والتميّز والنجاح.
ملاحظات الدرس
- جميع المعلومات والمواصفات للهواتف المحمولة الموجودة في الجدول في هذا الدرس صحيحة ومأخوذة من مواقع الهواتف المحمولة على الإنترنت.
- صورة حوامل بانتون من موقع Wikimedia تحت الترخيص CC BY-SA 3.0.
- صورة الشعار من تأليفي وهي مرخصة لصالح أكاديمية حسوب تحت الترخيص CC BY-NC-SA 4.0 ويمكن تحميلها بغية الاستفادة منها لأغراض تدريبية وتعليمية من هنا.



























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.