إن إحدى ميزات إنشاء الصفحات والمقالات باستخدام محرر المكونات جوتنبرج Gutenberg هي القدرة على حفظها واستعمالها كقوالب. توجد عدة طرائق لإنشاء القوالب في محرر المكونات، حيث إن إنشاءها يُعَد واحدًا من الأمور الرائعة التي تسهِّل عملية النشر. لذا، سنتعرف من خلال هذا المقال على كيفية إنشاء قوالب في محرر المكونات.
سنستعرض ثلاث طرائق لإنشاء القوالب في محرر المكونات، وهي:
- طريقة إنشاء قالب مكونات، وتخزينه في مكتبة محرر جوتنبرج لتصديره أو نسخه لاحقًا.
- كيفية إنشاء مخطط تصميمي، ونسخه، ولصقه عند الحاجة إلى استخدامه.
- إنشاء مخطط تصميمي، وإضافته إلى المخططات الافتراضية المستخدَمة في الصفحات والمقالات العادية والمخصصة.
ستتمكّن باستخدام الطرائق المذكورة من استخدام المكونات فقط لإنشاء القوالب، ومن دون الحاجة لأية إعدادات أخرى.
أهمية إنشاء قوالب في محرر المكونات
بمجرد تصميمك لمخطط صفحة أو مقال، ستتمكّن من حفظ قائمة المكونات المستخدَمة في ذلك مع خصائصها لإعادة استخدامها مرةً أخرى. سيريحك ذلك من إعادة تنفيذ مرحلة تصميم شكل الصفحات والمقالات مجددًا، مما يدفعك خطوةً إلى الأمام نحو إنشاء المحتوى مباشرةً. كما تتيح لك قوالب جوتنبرج الحفاظ على تصميمٍ موحّد في موقعك.
يمكن أن يحتوي قالب المكونات -سواء كان ثابتًا أم ديناميكيًا- على ماسك مكان Placeholder، داخله محتوى ما. ويمكنك تحديد القالب الافتراضي للمحرر عند استخدامه؛ كما يمكنك حتى استيراد أو تصدير القوالب الخاصة بك كملفات JSON؛ حتى تتمكّن من إعادة استخدام تصميماتك على مواقع ووردبريس أخرى، أو مشاركتها مع الآخرين. كما تستطيع قفلها لمنع المستخدمين الآخرين من تغييرها، مع السماح لهم باستخدامها في إنشاء المحتوى.
الطريقة الأولى: إنشاء قالب لتصميم معين
تتيح لك القوالب التي تستخدمها لحفظ تصاميم معينة إمكانية استخدام ميزة الاختيار المتعدد التي أُضيفت أساسًا لتسمح بنقل أو حذف عدة مكوّنات مع بعضها في آنٍ واحد.
يمكن تحديد وإضافة إما مكون واحد في كل مرة، أو عدة مكونات في نفس الوقت إلى المكتبة من المكونات العامّة القابلة لإعادة الاستخدام، مما يجعل تصديرها كملفات JSON أمرًا سهلًا.
طريقة إنشاء قالب لتصميم معين
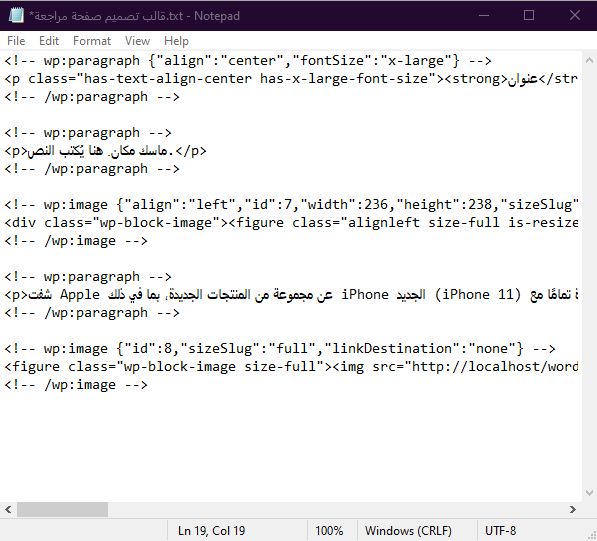
لقد أنشأنا مخططًا تصميميًا بسيطًا يمكن استخدامه كمقال في مدونة، أو كمراجعة منتج، أو في غير ذلك. ويمكننا حفظ هذا التصميم بسهولة في المكتبة لإعادة استخدامه مرةً أخرى.
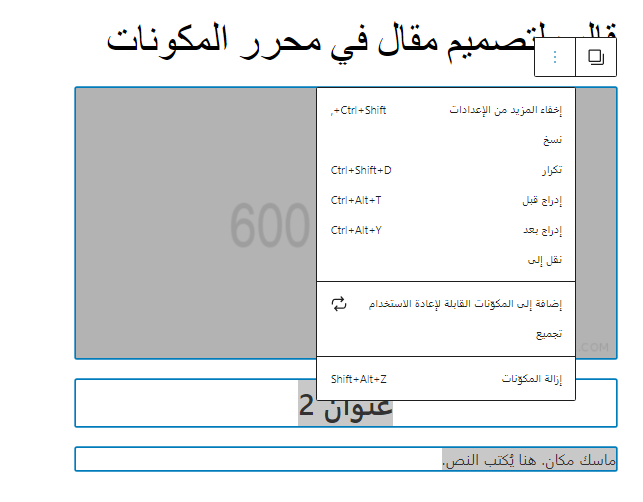
ضع مؤشر الفأرة فوق المكوّن الأول في الصفحة التي تريد حفظها كقالب، واسحب الفأرة إلى المكوّن الأخير لتحديد الكل.
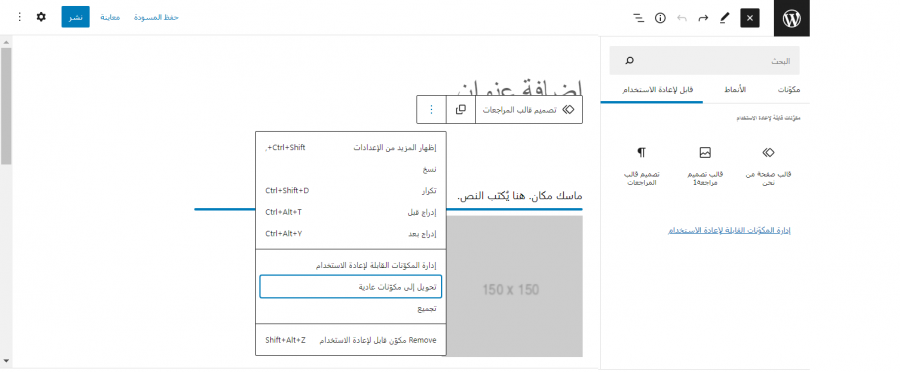
سترى فوق المكوّن الأول ثلاث نقاطٍ على اليمين. انقر فوقها، واختر إضافة إلى المكوّنات القابلة لإعادة الاستخدام.
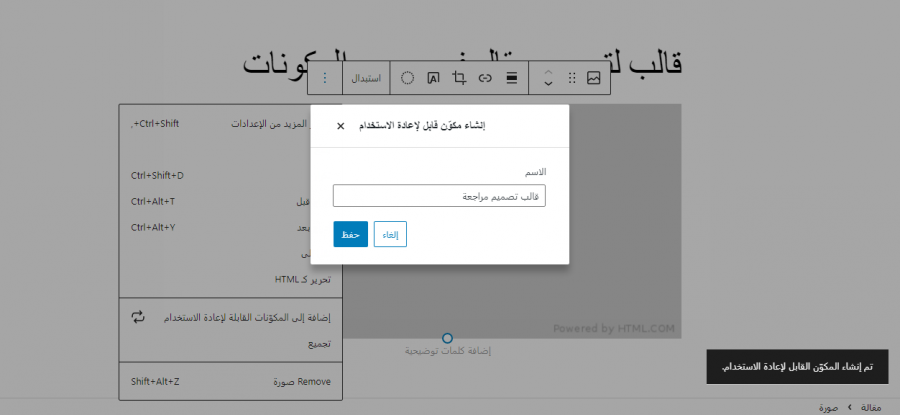
سمِّ القالب باسمٍ من اختيارك، واضغط على حفظ. ستظهر بعدها رسالة في الزاوية السفلية اليمنى، تشير إلى أن القالب قد حُفظ، وبهذا تكون قد أنشأت قالب للتصميم الذي عملت عليه.
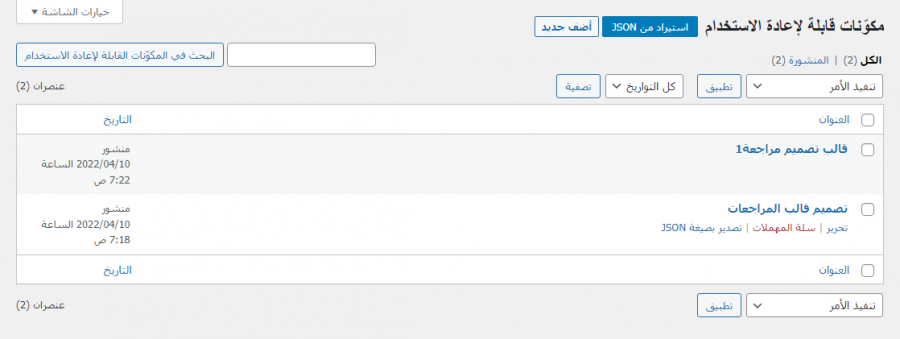
لتستخدم القالب مرةً أخرى، أنشئ صفحة أو قالبًا جديدًا، واضغط على الخيارات المتمثلة بالنقاط الثلاث العمودية في محرر المكونات، واختر إدارة المكوّنات القابلة لإعادة الاستخدام.
سيَعرض ذلك قائمةً بجميع قوالب المكونات الخاصة بك، ومن هنا ستتمكّن من تصدير واستيراد القوالب كملفات JSON.
قوالب المكونات هذه عامّة؛ ويعني أن أيّ تعديل عليها سيعدّل النسخة الأصلية منها. وللاحتفاظ بالنسخة الأصلية من القالب دون تعديل، واستخدامها في إحدى المقالات في نفس الوقت، ستحتاج إلى تصدير القالب وإعادة تسميته واستيراده مرة أخرى.
ويمكنك بطريقة أخرى استخدام قالب المكونات والتعديل عليه دون تغيير النسخة الأصلية منه، وذلك من خلال خاصية تحويل إلى مكوّنات عادية، التي ستحوله إلى صفحة تحرير عادية غير مرتبطة بالقالب الأصلي.
الطريقة الثانية: طريقة بديلة سهلة لإنشاء قوالب المكونات
بالرغم من بساطة هذه الطريقة، إلا أنها تؤدي الغرض، وهذا هو المطلوب.
أولًا، أنشئ المخطط التصميمي للصفحة الذي ترغب بإعادة استخدامه كاملًا في أي نوع محتوى فيما بعد.
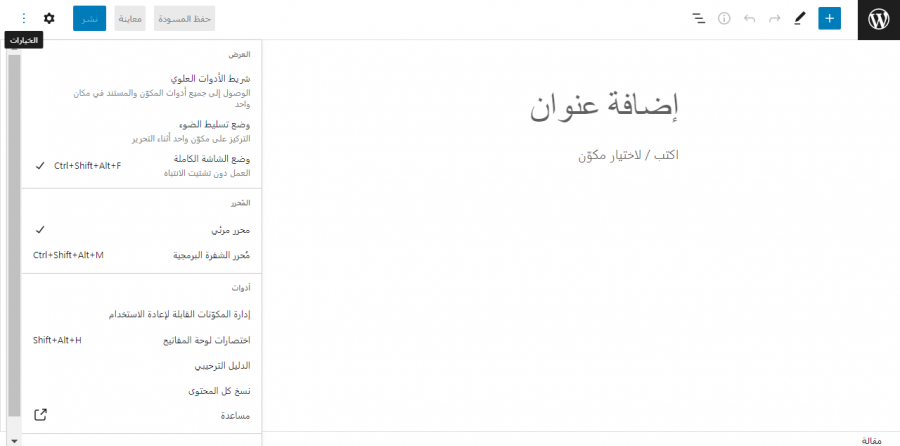
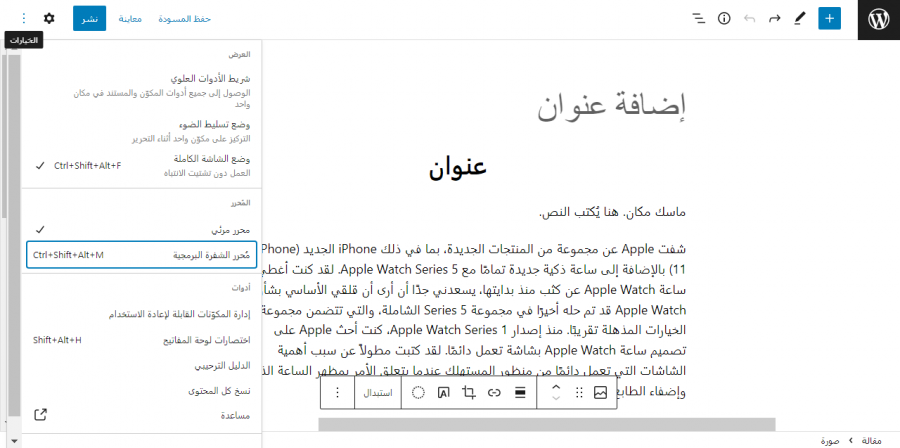
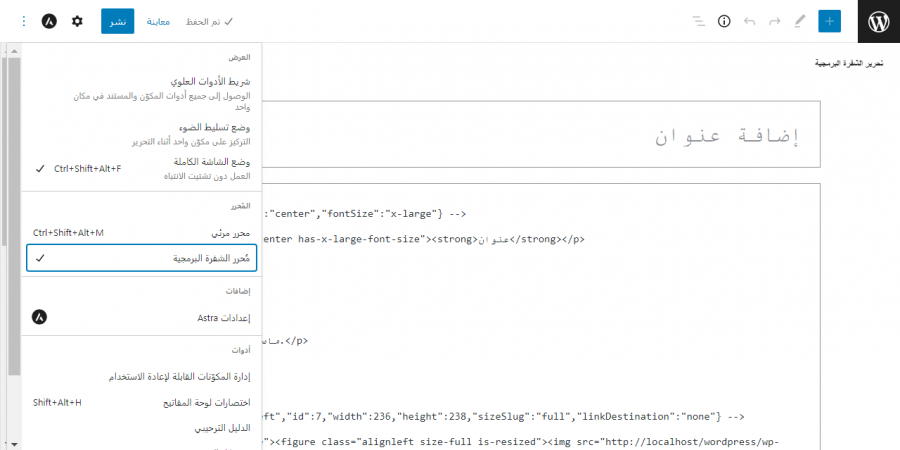
بعد ذلك، انتقل إلى مُحرر الشيفرة البرمجية من خلال التوجّه إلى الخيارات المتمثلة بالنقاط الثلاث العمودية في الزاوية العلوية اليسرى، والضغط عليها.
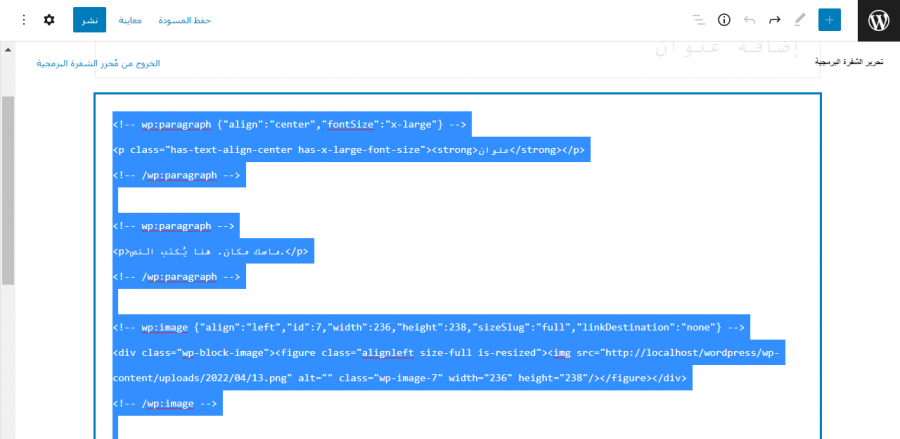
حدّد الشيفرة البرمجية كاملة، وانسخها.
الصق الشيفرة البرمجية في أي محرر نصوص، واحفظها من أجل إعادة استخدامها لاحقًا. وعندما تكون جاهزًا لاستخدامها، أنشئ صفحةً جديدةً، وانتقل إلى مُحرر الشيفرة البرمجية، والصق الشيفرة الخاصة بالقالب الذي تريد استخدامه.
الطريقة الثالثة: إنشاء مقال مخصص
إن قالب المكونات ما هو إلا متغيّر برمجي في موقعك ووردبريس، إذ يمكنك إضافة هذا المتغير إلى الصفحات والمقالات، أو يمكنك بطريقة أخرى إنشاء نوع مقال جديد. وبهذه الطريقة، سيرتبط هذا التصميم بنوع المقال الجديد. وعند إنشاء مقال منه، سيظهر التصميم افتراضيًا.
ستكون هذه الطريقة رائعةً عندما تريد إنشاء مخططات التصاميم لعدة أنواع من المقالات. على سبيل المثال، يمكن أن يكون لديك نوع مقال لمراجعة المنتجات، وآخر لوصف أماكن العطلات، ووصفات الطعام، وغير ذلك، وعند تحميل نوع المقال الذي تريده، فسيعرض لك تلقائيًا مخطط التصميم المرتبط به.
سيوفر لك إنشاء القالب بهذه الطريقة:
- تعيين حالة التصميم الافتراضية تلقائيًا.
- تعيينه كمخطط تصميم افتراضي لنوع مقال معين.
تعريف القالب
سيُعرّف القالب باستخدام مصفوفة من نوع القوالب، وذلك إما باستخدام لغة جافا سكريبت، أو PHP. وبحسب دليل مطوري محرر جوتنبرج، سيكون الأمر البرمجي كما يلي:
const template = [[ 'block/name', {} ], // [ blockName, attributes ] ];
أو كما يلي:
'template' => array( array( 'block/name' ), ),
تسجيل القالب في المقالات المخصصة لاستخدامه فيها
يجب أيضًا تسجيل القوالب في المقالات المخصصة، حيث ستبدو الأوامر البرمجية لذلك كالتالي:
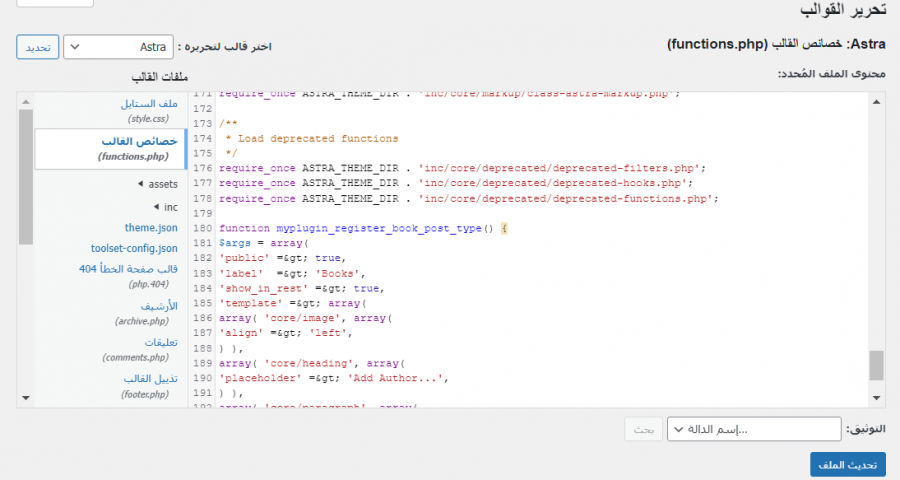
function myplugin_register_book_post_type() { $args = array( 'public' => true, 'label' => 'Books', 'show_in_rest' => true, 'template' => array( array( 'core/image', array( 'align' => 'left', ) ), array( 'core/heading', array( 'placeholder' => 'Add Author...', ) ), array( 'core/paragraph', array( 'placeholder' => 'Add Description...', ) ), ), ); register_post_type( 'book', $args ); } add_action( 'init', 'myplugin_register_book_post_type' );
تحدِّد المصفوفة مصدر قالب المكونات، واسمه. في المثال أعلاه، استخدمنا في المصفوفة تعريف الأساسية/الفقرة core/paragraph، وهذا يعني أنّ مصدر قالب المكونات هو الملفات الأساسية للووردبريس (عكس حالة الإضافات)، واسمه الفقرة (لتحديد أي نوع مكون هو).
تسجيل القالب في الصفحات والمقالات
إذا أضفت القالب إلى صفحات أو مقالات معيّنة، فسيُحمّل تلقائيًا في كل مرة تنشئ فيها صفحةً أو مقالًا من ذلك النوع. يُفضل إضافة القالب إلى أنواع مقالات مخصصة محددة، فبذلك سيكون لديك المزيد من الحرية والإبداع في التصميم، وستسهُل عملية إنشاء المحتوى من خلال تسهيل العثور على القوالب.
إذا قرّرت إضافة القوالب إلى صفحات أو مقالات معيّنة، يمكنك استخدام الأوامر البرمجية التالية:
function my_add_template_to_posts() { $post_type_object = get_post_type_object( 'post' ); $post_type_object->template = array( array( 'core/paragraph', array( 'placeholder' => 'Add Description...', ) ), ); $post_type_object->template_lock = 'all'; } add_action( 'init', 'my_add_template_to_posts' );
قوالب المكونات المتداخلة
يمكنك تضمين القوالب داخل مكونات أخرى، مثل مكون الأعمدة. يُنفذ ذلك عن طريق تعيين قالب متداخل في المكون نفسه. يمكن تنفيذ ذلك كما يلي:
$template = array( array( 'core/paragraph', array( 'placeholder' => 'Add a root-level paragraph', ) ), array( 'core/columns', array(), array( array( 'core/column', array(), array( array( 'core/image', array() ), ) ), array( 'core/column', array(), array( array( 'core/paragraph', array( 'placeholder' => 'Add a inner paragraph' ) ), ) ), ) ) );
قفل القالب
تستطيع قفل القالب، ومنع التعديل عليه من خلال الأمر البرمجي التالي:
'template_lock' => 'all', // or 'insert' to allow moving
مثال على قالب مكونات مرتبط بمقال مخصص
سننشئ مقالًا مخصصًا باسم Books كما ذكرنا أعلاه. سيعرض هذا القالب المخطط الذي يتضمن صورة وعنوان وفقرة. سنضع هذه الأوامر البرمجية في ملف functions.php. ننصحك باستخدام قالب ابن Child Theme عند إضافة أوامر برمجية إلى ملفات PHP، وإن لم تفعل ذلك، ستفقد التعديلات التي أجريتها على القالب عند تحديثه.
سيتعين عليك كتابة الأوامر البرمجية يدويًا (نوصي باتباع الأوامر البرمجية المذكورة أعلاه). تتمثل إحدى الطرائق الأخرى المساعدة في إنشاء مخطط التصميم الذي تريده، ثم عرض الشيفرة البرمجية الخاصة به بالنقر على النقاط الثلاث العمودية في الزاوية العلوية اليسرى، واختيار مُحرر الشيفرة البرمجية. ستُعرض عندها المكونات، ووسوم HTML الخاصة بها الموجودة في المخطط الذي أنشأته، وبذلك ستعلم مسبقًا كيفية ترتيب المكونات في الأوامر البرمجية التي ستكتبها.
توجَّه إلى محرر ملف القالب، ومنه اختر ملف functions.php، والصق الأوامر البرمجية. نستخدم في مثالنا موقعًا تجريبيًا، لذا لا داعي لاستخدام قالب ابن Child Theme، وسنضع الأوامر البرمجية مباشرةً في نهاية الملف.
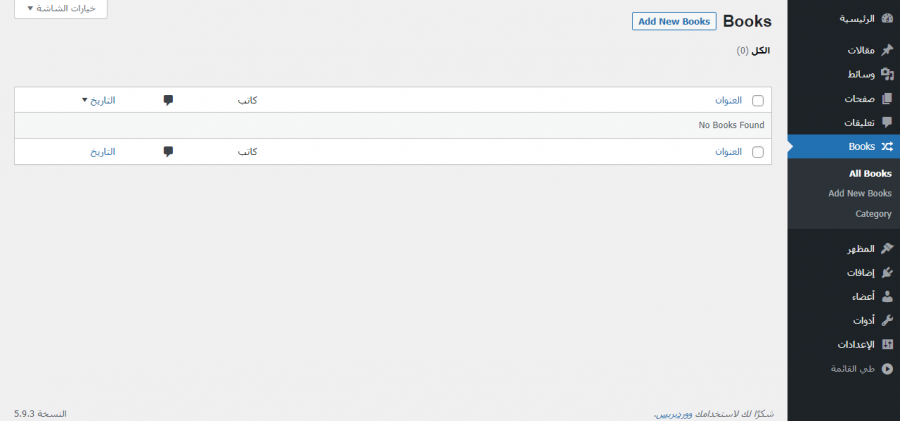
سيُضاف نوع مقالات جديدة في لوحة التحكم، يدعى Books، يتضمن قائمة بمقالات هذا النوع، وزر إضافة جديد. وعند النقر على زر إضافة جديد، سيُضاف القالب المُنشأ سابقًا إلى محرر المكونات تلقائيًا، لتبدأ بإضافة المحتوى ببساطة.
ستوضع المكونات بنفس الترتيب الذي تظهر به في الأوامر البرمجية، وبكل خصائصها المسندة إليها. تستطيع إضافة ما تشاء من المكونات في الأوامر البرمجية، ومنحها الخصائص التي تناسبك، كما يمكنك إنشاء أي عدد تريده من أنواع المقالات المخصصة بمخطط تصميم مختلف لكل واحدٍ منها. يتضمن المثال المذكور أعلاه ماسك مكان لنص.
الخاتمة
قدمنا في هذا المقال طرائقنا لإنشاء قوالب المكونات في محرر جوتنبرج، وأيُّ طريقةٍ مُختارةٍ منها ستعمل جيدًا. في حال عدم رغبتك بإنشاء أنواع جديدة من المقالات المخصصة، ستكون القوالب القابلة لإعادة الاستخدام مع استخدام إحدى طرائق نسخها الخيار الأفضل، وذلك على الرغم من ميزة المقالات المخصصة التي تسهّل اختيار نوع المحتوى الذي تريد إنشاءه بقوالب مسبقة الإعداد.
يُعد إنشاء المقالات المخصصة سهلًا إن كنت ممّن يتعاملون دومًا مع الأوامر البرمجية، فهي أفضل خيار لاستخدامه في ووردبريس، لكن العيب الرئيسي في إنشاء القوالب بهذه الطريقة هو فكرة أنك تكتب الأوامر البرمجية لمخطط التصميم، بدلًا من استخدام المحرر المرئي.
تُعد فكرة إضافة قوالب معدّة مسبقًا رائعة، خصوصًا عند مساعدة المساهمين من كُتّاب الموقع في الكتابة في المكان المخصص المشار إليه باستخدام ماسك مكان للنص. تُعد قوالب المكونات القابلة لإعادة الاستخدام طريقة رائعة لتسريع عملية سير العمل وتبسيطها، كما أنها طريقة رائعة لإنشاء مخططات الصفحات والمقالات، ومشاركتها.
ترجمة -وبتصرّف- للمقال How to Create Gutenberg Templates لصاحبه Randy A. Brown.






















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.