يمكن أن تملك الإضافة واجهتان للعرض؛ واحدة في الواجهة الخلفية للمتجر (خياراتها، ونوافذ الإعدادات)، والأخرى في الواجهة الأمامية، وهي الواجهة التي تعرض الإضافة فيها محتوياتها ضمن قالب المتجر.
يُمكن تغيير موقع الإضافة ضمن القالب؛ فقد ترغب في وضع كتلة الإضافة في مكان منخفض، أو مرتفع أكثر ضمن الصفحة. ويُدعى هذا في لغة بريستاشوب "الزرع"، والذي يُنفَذ باستخدام أداة متوفرة ضمن صفحة "أماكن العرض"، في قائمة "التصميم"، وهذا يسمح لك بربط الإضافة مع واحد من الخطافات العديدة للقالب الحالي، دون الحاجة لكتابة أي شيفرة برمجية.
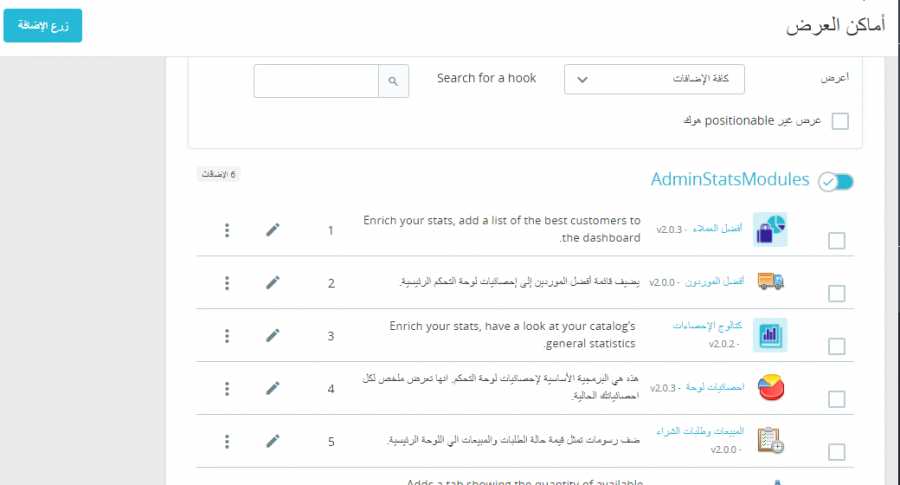
تعرض صفحة "أماكن العرض" جميع الخطافات المتوفرة، والإضافات المرتبطة بها، ويكون العديد منها فارغًا افتراضيًا؛ لكن بعض الخطافات المفيدة قد تملك عشرات الإضافات.
توجد في أعلى الصفحة قائمة منسدلة، تسمح لك بعرض الإضافات المهتم بها فقط، أو تستطيع البحث عن خطاف معين، كما تعرض هذه الصفحة افتراضيًا الخطافات التي تستطيع وضع وظائف عليها، وعند تفعيل خيار "عرض غير positionable هوك"، فسوف تُعرض جميع الخطافات حتى غير المرئية المرتبطة مع إجراء مثلًا.
تعرض ترويسة كل جدول اسم الخطاف، ووصفًا قصيرًا عنه (في حال توفره)، وعدد الإضافات المرتبطة به؛ كما يعرض الجدول الإضافات المرتبطة بالخطاف بالترتيب الذي تظهر فيه ضمن الخطاف.
تحريك إضافة ضمن الخطاف
توجد طريقتان لتغيير مكان عرض الإضافة ضمن الخطاف:
- الضغط على الأسهم للأعلى أو للأسفل، وسيُعاد تحميل الصفحة لتَعرض الترتيب الجديد.
-
سحب السطر الخاص بالإضافة وإفلاته:
- ضع مؤشر الفأرة فوق رقم الترتيب؛ سيتغير لمؤشر تحريك العنصر.
- اضغط مع الاستمرار بالضغط على الصف الخاص بالإضافة التي تريد تغيير ترتيبها، ثم حرِّكه إلى المكان المطلوب.
- أفلت زر الفأرة ليُحفظ الموضع الجديد للإضافة.
يمكن إنجاز عملية الزرع لمعظم الإضافات بسهولة؛ وذلك من خلال الواجهة الخلفية للمتجر، لكن بعض الإضافات تتطلب تعديل شيفرة برمجية لإنجاز هذا.
ربط إضافة مع خطاف: عملية زرع
الزرع ضمن بريستاشوب هو عملية ربط إضافة مع خطاف، وتستطيع ربط الإضافة مع أكثر من خطاف، لكن هناك أمران عليك معرفتهما قبل الشروع بعملية زرع، هما:
- بعض الإضافات مكتوبة لترتبط بمجموعة معينة من الخطافات فقط.
- بعض الخطافات مكتوبة على نحو تَرفض أنواعًا معينةً من الإضافات.
لذا اعلم أنك لا تستطيع دائمًا زرع أي إضافة ضمن أي خطاف.
تحقق من تعطيل التخزين المؤقت عند اختبار تأثير إضافة جديدة ضمن الواجهة الأمامية، وتستطيع عمل هذا من صفحة "الخصائص" في قائمة "إعدادات متقدمة"، كما تمتلك عملية الزرع واجهتها الخاصة:
- توجه أولًا إلى قائمة "التصميم"، ثم صفحة "أماكن العرض".
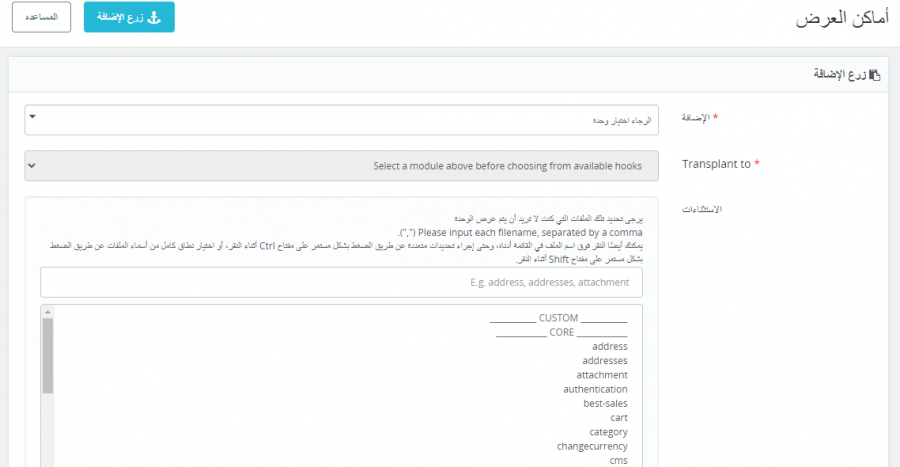
- اضغط على زر "زرع الإضافة" في الزاوية العلوية اليسرى؛ وستظهر واجهة الزرع.
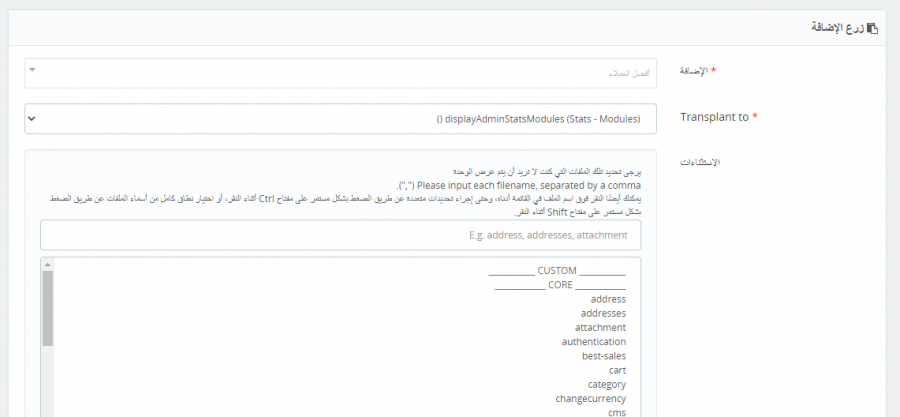
- اختر ضمن القائمة المنسدلة للإضافات الإضافة التي تريد زرعها.
- اختر المكان الذي تريد زرع الإضافة فيه، من خلال قائمة الزرع المنسدلة؛ إذ يتوفر العديد من الخطافات. وتذكر أنك تستطيع تغيير إعداداتك لاحقًا إن دعت الحاجة.
- اكتب ضمن حقل "الاستثناءات" اسم ملف (أو ملفات) الصفحات التي لا تريد للإضافة الظهور فيها. وتستطيع إجراء اختيارات متعددة، وذلك بالضغط على أسماء الملفات مع الضغط المستمر على زر CTRL، وتستطيع إلغاء اختيار الملفات بالطريقة نفسها.
- لا تنسَ حفظ التغييرات.
توفر لك قائمة الزرع المنسدلة فكرةً واضحةً عن الأماكن التي تستطيع ربط الإضافات معها، وبالرغم من ذلك قد لا يكون واضحًا لك ما هي الإضافة التي تريد ربطها ومع أي خطاف؛ لذا لا تتردد في استخدام خطاف آخر إن كانت نتيجة خيارك ليست كما توقعت. كما أن القائمة توفر لك بعض التفاصيل؛ إذ تملك بعض الخطافات وصفًا بعد اسم الخطاف.
تعديل إضافة مرتبطة
تتضمن كل إضافة زر إجراء على الجهة اليسرى من الصف الخاص بها؛ يتضمن خيارين: واحد لتعديل إعداداتها، والآخر لحذف الإضافة.
يستخدم تعديل إعدادات الإضافة الواجهة نفسها المستخدمة في زراعة الإضافة، والفرق الوحيد هو أنك لا تستطيع تغيير حقل "الإضافة"؛ لأنه معطل. وتستطيع تعديل كلٍّ من حقلي "الزرع لـ" والاستثناءات، التي تعمل كما هو موضّح في طريقة ربط الإضافة مع الخطاف قبل قليل.
تحقق دائمًا من الواجهة الأمامية؛ لتتأكد من أن الإضافة موجودة حيث أردتها أن تكون.
إزالة إضافة من خطاف
توجد طريقتان لإزالة الإضافة من الخطاف، وهما:
- إزالة إضافة واحدة: اضغط على أيقونة سلة المهملات على يسار الصف الخاص بالإضافة.
- إزالة مجموعة من الإضافات: اختر الإضافات من خلال وضع علامة على يمين كل منها، ثم اضغط على "Unhook the selection" الموجود في أعلى وأسفل قائمة الخطافات.
زرع إضافة من خلال تعديل الشيفرة الخاصة بها
هذا القسم للخبراء فقط: يجب أن تمتلك معرفةً كافيةً بلغة PHP و HTML قبل محاولة تعديل أي شيء في شيفرة الإضافة.
لا يمكن زرع بعض الإضافات ضمن الأقسام الخاصة بها في الواجهة الأمامية للمتجر؛ لأنها ببساطة لا تمتلك الشيفرة اللازمة لذلك؛ فبعض الإضافات مثلًا، تتضمن قوالبًا لعرض الأعمدة والترويسة، في حين تملك إضافات أخرى قالبًا واحدًا يعمل فقط مع الترويسة.
إن أردت عرض الإضافات البسيطة في أماكن لم تُصمم لأجلها؛ عليك تعديل ملفات القالب. ويمكن تجهيز الإضافات الأكثر تعقيدًا لعرضها ضمن أقسام أخرى من الصفحة، لكن ربما تحتاج لإعادة كتابة أجزاء من الشيفرة الخاصة بها؛ لكي يعمل التصميم الخاص بها مع الموقع الجديد.
يجب عليك إضافة دالة PHP الصحيحة المرتبطة بالخطاف الجديد؛ لتتمكن من تفعيل قدرتك على زرع الإضافة في المكان الجديد، ومثال على الإضافة التي تملك هذه الدالة:
function hookTop($params) { ... } Copied!
لتتمكن من زرع كتلة ضمن العمود الأيمن مثلًا، عليك إضافة الدالة ()hookRightColumn:
function hookRightColumn($params) { ... }
بعدها اكتب الشيفرة البرمجية التي تعرض المحتوى ضمن الواجهة الأمامية، وفي أفضل الأحوال يعني هذا نسخ محتوى الدالة ()hookTopولصقها، أما في أسوأ الأحوال عليك إعادة العمل على محتوى هذه الدالة لتعمل مع القسم الجديد.
الودجات
قدم بريستاشوب 1.7 نظامًا جديدًا لربط الإضافات، وهو الودجات، والتي بفضلها يمكن استخدام إضافة وزرعها لأي خطاف عرض. تعمل الودجات مع إضافات الإصدار 1.7 فقط (لإضافات بريستاشوب التي تبدأ أسماؤها التقنية ب "ps_")، ولا يمكن استخدامها مع جميع الإضافات.
إعدادات الصورة
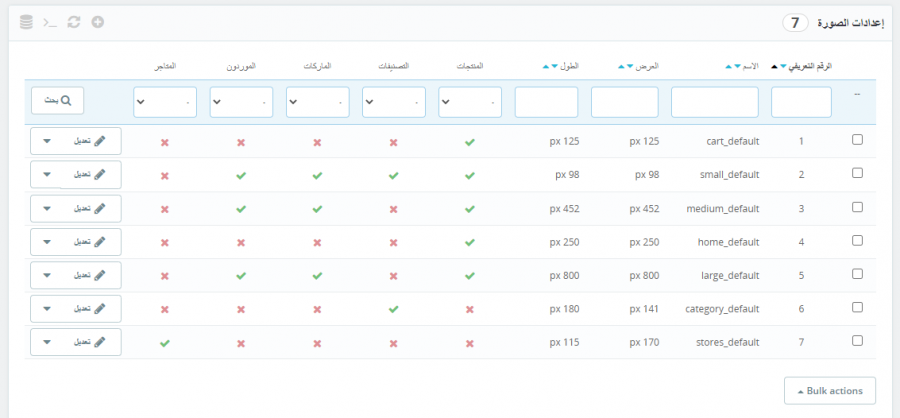
تسمح لك صفحة "إعدادات الصورة" بضبط أحجام الصور المختلفة، والتي سوف تظهر لعملائك ضمن المتجر، وافتراضيًا تكون جميع إعدادات الصور مُعدةً ضمن متجرك؛ لذا لا تحذفها لأنك سوف تحتاجها لاحقًا.
يولِّد بريستاشوب عند رفع صورة إليه أحجامًا متنوعةً لهذه الصورة، بما فيها الصور المصغرة، وأحجام أخرى صغيرة؛ لذا عليك رفع صورة أساسية واحدة كبيرة بما يكفي؛ ليُعاد ضبط حجمها بأحجام مختلفة. وإن أردت التحقق من أن الصور تُولَّد بالأحجام الصحيحة، فعليك رفع صورة تكون أبعادها متناسبةً مع أحجام الصور المتنوعة، وفي حال رفعت صورةً غير متناسبة مع هذه الأحجام؛ أي لا تملك نسبة العرض إلى الارتفاع نفسها، عندها يمكن أن تظهر لك مساحات بيضاء في الصور المولدة.
تستطيع تفعيل حجم الصورة لأنواع معينة من المحتوى، مباشرةً من قائمة أحجام الصورة. وعندما تضيف قالبًا جديدًا لمتجرك سوف يُضيف القالب أحجام الصورة التي يحتاجها، وافتراضيًا، سوف تعرض الصفحة أحجام الصور من القالب الافتراضي Classic.
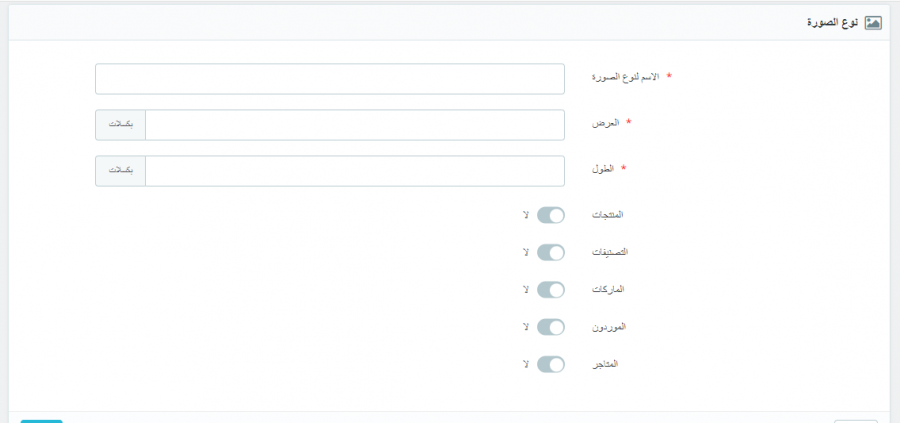
أضف نوع صورة جديد
تستطيع بسهولة إضافة حجم صورة جديد، وتحديد أي نوع من المحتوى ينطبق عليه هذا الحجم أيضًا.
اضغط على "إضافة نوع صورة جديد"، ثم:
- اكتب اسم الحجم والعرض والارتفاع.
- اختر نوع المحتوى الذي ينطبق عليه هذا الحجم.
- اضغط "حفظ".
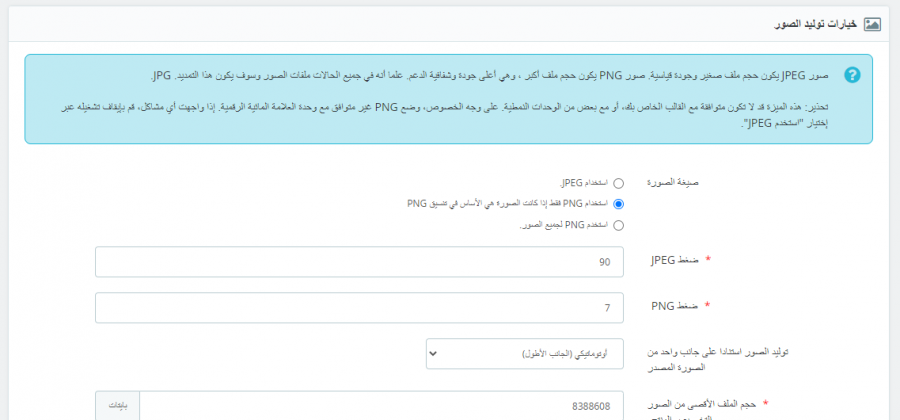
خيارات توليد الصورة
- صيغة الصورة: عليك الاختيار بين نوعين رئيسين لصيغة الملف، وهما: JPEG و PNG، وكلاهما مدعوم جيدًا من المتصفحات، وبالنسبة إلى JPEG فهي تمتلك معدل ضغط أعلى، لكن يمكن أن ينتج عنها بعض التشويش في الصورة، أما PNG فهي لا تملك خوارزمية ضغط بجودة JPEG لكن نسبة التشويش تكون أقل في الصورة، ويُحتمل ألا تتعرف المتصفحات القديمة على هذه الصيغة. إن اختيار أحد هاتين الصيغتين عادةً ما يكون مرتبطًا بما تفضله، لكن يبقى خيار JPEG هو الخيار الذي يُنصح به. وفي حال كنت لا ترغب في خسارة المعلومات بسبب تغيير الصيغة؛ فاختر الخيار الثاني "استخدام PNG فقط إذا كانت الصورة هي الأساس في تنسيق PNG".
- ضغط JPEG: لا تختر أي قيمة أقل من 80، أو بأسوأ الأحوال أقل من 75؛ لكي لا تظهر تشوهات في الصورة.
- ضغط PNG: لا تختر أي قيمة أعلى من 6 أو 7 بأسوأ الأحوال؛ لكي لا تظهر تشوهات في الصورة.
-
توليد الصور استنادًا على جانب واحد من الصور المصدر: تسمح لك هذه الميزة بوضع صورة المنتج في المساحة المعدة لها مسبقًا:
- اختر "الطول" لملء كامل ارتفاع الإطار (يُعاد حساب العرض عندها؛ للحفاظ على نسبة الارتفاع للعرض نفسها، كما كانت في الملف الأصلي).
- اختر "العرض" لملء كامل عرض الإطار (يُعاد حساب الطول عندها؛ للحفاظ على النسبة نفسها في الملف الأصلي).
- اختر "أوتوماتيكي" ليُحتسب الطول والعرض؛ على نحو تشغل أكبر مساحة ممكنة من الإطار.
- حجم الملف الأقصى من الصور التخصيص المنتج: يستطيع عملاؤك رفع الصور للمنتجات المخصصة، وافتراضيًا يضبط بريستاشوب القيمة العظمى لـ PHP لـ 8 ميجابايت، وتستطيع رفع هذه القيمة عند الحاجة، لكن تأكد من أن قيم PHP تسمح برفع ملف بالحجم الذي تُحدده.
- عرض صورة المنتج: يستطيع العملاء افتراضيًا رفع صور بعرض أعظمي 64 بكسل.
- إرتفاع صورة المنتج: يستطيع العملاء افتراضيًا رفع صور بارتفاع أعظمي 64 بكسل.
- توليد صور عالية الدقة: الشاشات الحديثة ذات كثافة بكسلات عالية، مثل Retina وغيرها من التقنيات، وتتطلب صورًا ذات دقة عالية؛ لذا تستطيع تفعيل هذه الميزة للتأكد من أن صورك تُعرض على النوع المناسب من الشاشات. سوف يُولَّد ملفًا جديدًا لكل صورة من صورك، مع دقة مضاعفة؛ لذا سوف يتضاعف عدد الصور لديك؛ وهذا يفرض عليك استخدام هذه الميزة بحكمة، والانتباه لمساحة التخزين.
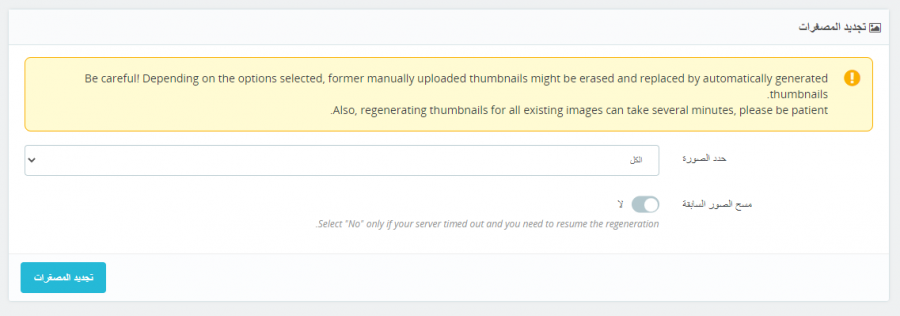
تجديد المصغرات
قد تكون غير راضٍ عن الحجم الحالي للصورة المصغرة في متجرك، لذلك يُسمح لك بإعادة توليد هذه الصور أو صور من محتوى معين فقط، في هذا القسم.
- غيِّر إعدادات حجم الصورة ضمن الجدول، في أعلى صفحة "إعدادات الصورة".
- اختر صور المحتوى التي تريد إعادة توليدها.
- اختر إن كنت تريد الإبقاء على الصور المصغرة السابقة أم لا.
- اضغط على "تجديد المصغرات".
سوف تُحذف المصغرات المرفوعة يدويًا، وتُستبدل بالصورة المصغرة المولدة تلقائيًا.
قائمة الروابط
ترتبط هذه الصفحة مع إضافة "قائمة الروابط"، التي تسمح لك بإدارة روابط متعددة، وكتل الروابط المتوفرة ضمن متجرك، إذ تعمل مع الكتل المرتبطة مع الخطافات، وتوفر روابط لصفحاتك الثابتة (من قسم "الصفحات").
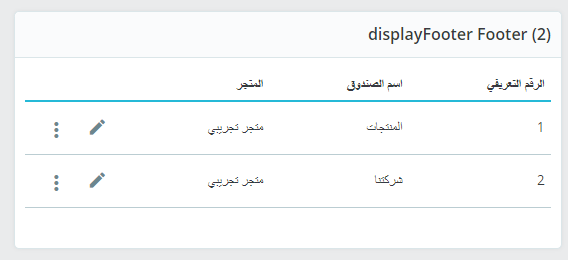
ترتبط هذه الصفحة إلى حد ما مع الخطافات؛ لذا يُفضل أن تكون مُطلعًا على الخطافات قبل محاولة التعديل هنا، وافتراضيًا إن كنت تستخدم قالب Classic، فسوف تجد كتلةً واحدةً للتذييل.
إدارة الكتل
توجد عدة إجراءات ممكنة داخل الكتلة الأب:
- ترتيب الكتل: تستطيع تغيير موقع الكتلة ببساطة، عن طريق سحبها وإفلاتها.
- تعديل كتلة: إذا ضغطت على أيقونة القلم، فسوف تظهر لك نافذة جديدة، تظهر فيها روابط الصفحات الفعالة لكل كتلة، ومع أي خطاف مرتبطة.
- حذف كتلة: يسمح لك هذا الخيار بحذف الكتلة.
إنشاء كتلة جديدة
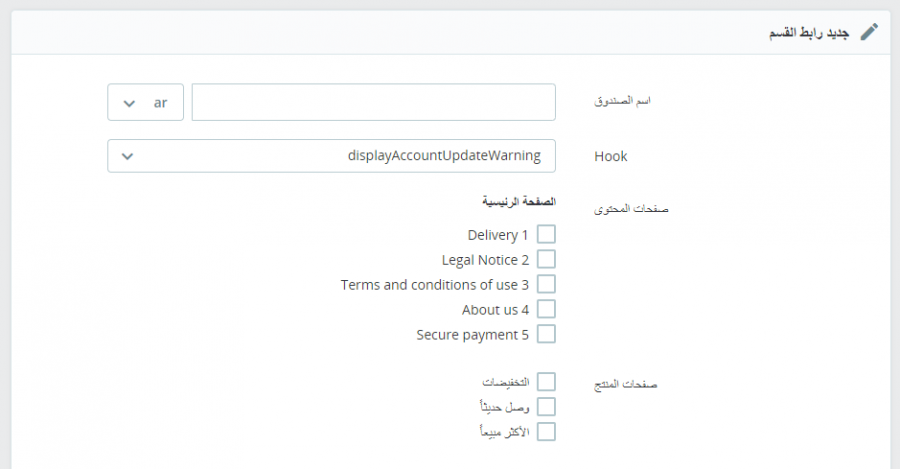
إن أردت إنشاء مجموعة جديدة من الروابط ضمن متجرك، فاضغط على "كتلة جديدة" لإنشاء كتلة، وسيظهر لك نموذج عليك ملؤه بالمعلومات اللازمة:
- اسم الصندوق: هذا هو عنوان كتلة الرابط، كما سوف يظهر ضمن متجرك؛ لذا اختره بسيطًا وواضحًا.
- Hook: اختر الخطاف الذي تريد زرع الكتلة ضمنه، إذ تُعرض جميع الخطافات المتوفرة.
-
روابط الصفحات: سوف تجد هنا أقسامًا مختلفةً، تحتوي على جميع الصفحات المتوفرة، التي تستطيع إنشاء روابط لها. حدد كل صفحة على حدة، أو حدد مجموعةً من الصفحات، من خلال وضع علامة بجانب كل منها. وافتراضيًا يوجد ثلاثة أقسام، هي:
- صفحات المحتوى: جميع الصفحات الموجودة تحت تصنيف الصفحة الرئيسية.
- صفحات المنتجات: الصفحات التي تعرض منتجات جديدةً، أو منتجات ذات خصومات.
- المحتوى الثابت: أي صفحات المحتوى الثابت المرتبطة بقالبك.
إن كانت لديك تصنيفات صفحات أخرى، فسوف تظهر مع الصفحات التي تحتويها.
-
محتوى مخصص: تستطيع إضافة روابط مخصصة، من خلال ملء الحقول التالية:
- المسميات: أضف هنا اسم الرابط الذي تريد عرضه.
- الرابط: أضف هنا رابط العنوان الذي تريد عرضه.
اضغط على "حفظ" بعد الانتهاء من تحديد صفحتك، لتظهر لك كتلة جديدة ضمن الصفحة الرئيسية.
ترجمة -وبتصرّف- للمقالات Positions و Image settings و Link Widget.





















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.