مرحبًا بك في الدرس الأخير من سلسلة دروس بناء متجر إلكتروني متعدد اللغات بنظام Magento 2، ولمن فاته الدرس السابق فقد تعرفنا فيه على بوابات الدفع في نظام ماجنتو 2، أما في هذا الدرس سنتعلم من خلاله كيفية إضافة المحتوى في متجر إلكتروني بنظام ماجنتو Magento 2.
يشير مصطلح "التسويق بالمحتوى" إلى فن الترويج لمنتجاتك أو خدماتك من خلال توفير معلومات قيمة لعملائك بدون مقابل، وتساعد جودة المحتوى الخاص بك في تمييز متجرك عن الآخرين، مما يزيد من فرص ظهورك لمحركات البحث لتوفر الدعم لعملائك، وغالبًا ما يكون أسلوب البيع الناعم هذا أكثر فاعليةً من الحملات الإعلانية لأنه يبني المصداقية والثقة بينك وبين العملاء، مما يُسهم في تحويل متجرك إلى وجهة للزيارات، فكل ذلك مرجعه أن المحتوى هو الملك.
ويحدد المحتوى الخاص بك الصفحات والعناصر التي يراها العملاء عند وصولهم إلى متجرك، فيمكنك تحديد العناصر الأساسية لصفحاتك مثل النصوص والصور، بالإضافة إلى عناصر أكثر تقدمًا توفر محتوى تفاعليًا وديناميكيًا لتحسين تجربة التسوق، لذلك نحن في هذا الدرس سوف نغطي المواضيع التي لها علاقة بالمحتوى وهي كما يلي:
- القالب Theme.
- الشعار Logo.
- الصفحات الأساسية.
- إنشاء صفحة جديدة.
- ترجمة الصفحات إلى العربية.
- الكُتل الثابتة.
- العناصر Widgets.
- ترجمة الكُتل الثابتة.
- تخصيص الصفحة الرئيسية.
القالب Theme
يُعد استخدام قالب لمتجرك الإلكتروني أمرًا مهمًا لأنه يحدد كيفية تقديم محتوى متجرك ومنتجاته للعملاء، كما يتحكم القالب في المظهر المرئي لمتجرك بما في ذلك التخطيط ونظام الألوان والتصميم العام.
يمكن للقالب المصمم جيدًا تحسين تجربة العميل من خلال جعل المتجر يبدو أكثر جاذبيةً واحترافية، مما يؤدي إلى زيادة ثقة العملاء في متجرك، وبالتالي المزيد من المبيعات. وبالإضافة إلى ذلك يمكن للقالب الجذاب بصريًا أن يجعل متجرك يبرز ويظهر أكثر حداثة مما قد يجذب المزيد من العملاء.
تجدر الإشارة أيضًا إلى أن استخدام قالب سريع الاستجابة يُعد أمرًا مهمًا أيضًا، لأنه يضمن لك أن متجرك عبر الإنترنت يتكيف ويظهر بمظهر رائع عبر الأجهزة المختلفة مثل أجهزة سطح المكتب والأجهزة اللوحية والهواتف الذكية؛ وهناك العديد من القوالب المتاحة عبر متجر ماجنتو أو عبر الإنترنت، والتي يمكنك استخدامها لتغيير مظهر متجرك. لذلك، من المهم اختيار قالب يلبي الاحتياجات المحددة لعملك ويجعل من السهل التنقل في متجرك واستخدامه للعملاء.
في حالتنا نحن سنحتاج إلى قالب بسيط يدعم اتجاه العرض من اليمين إلى اليسار RTL حتى لا نحتاج إلى التعديل بملفات CSS الخاصة بالقالب كما فعلنا بالدرس الثاني مع القالب الافتراضي Luma، وبناءً على ذلك وبعد إجراء عملية بحث مطولة، وجدنا لكم القالب Breeze Evolution وهو قالب بسيط ومجاني، ولتثبيت هذا القالب على متجرنا اتبع الخطوات التالية:
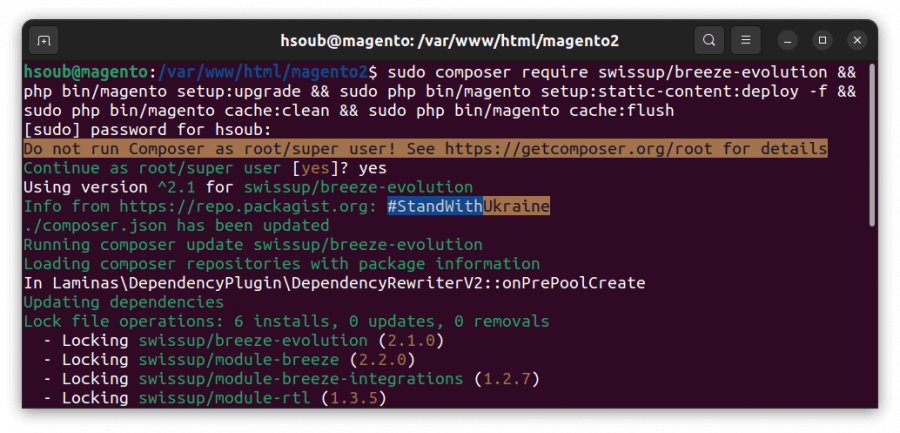
أولًا، انتقل إلى مجلد مشروع ماجنتو من خلال موجه الأوامر، وذلك بكتابة الأمر التالي:
cd /var/www/html/<اكتب هنا اسم مجلد المشروع>
ثانيًا، أكتب الأوامر الخمسة المجمعة التالية لتثبيت القالب:
sudo composer require swissup/breeze-evolution && sudo php bin/magento setup:upgrade && sudo php bin/magento setup:static-content:deploy -f && sudo php bin/magento cache:clean && sudo php bin/magento cache:flush
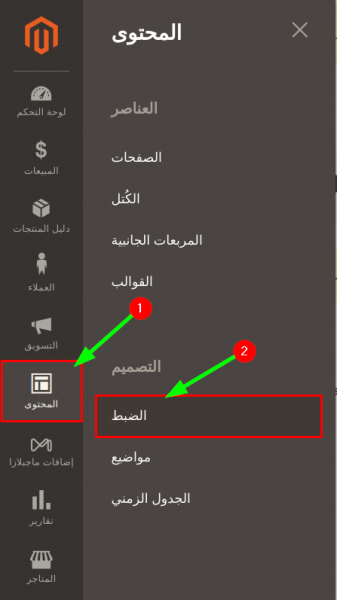
ثالثًا، سجل الدخول إلى الواجهة الخلفية لنظام ماجنتو ثم انتقل إلى شريط القوائم الجانبي وانقر على "المحتوى"، ومن القائمة التي ستظهر اختر منها "الضبط".
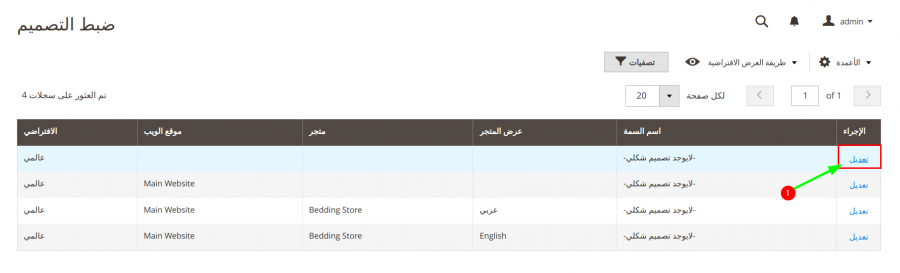
وبالنافذة التي ستظهر، سوف تُعرض لك جميع واجهات عرض المتجر التي أنشأتها، حيث يمكنك تعيين القالب لجميع واجهات العرض أو تعيين القالب لواجهة عرض محددة، وفي حالتنا سوف نعيِّن القالب لجميع واجهات عرض المتجر.
انقر الآن على زر "تعديل" الموجود بنهاية الصف الأول لتعيين القالب للمتجر بالكامل.
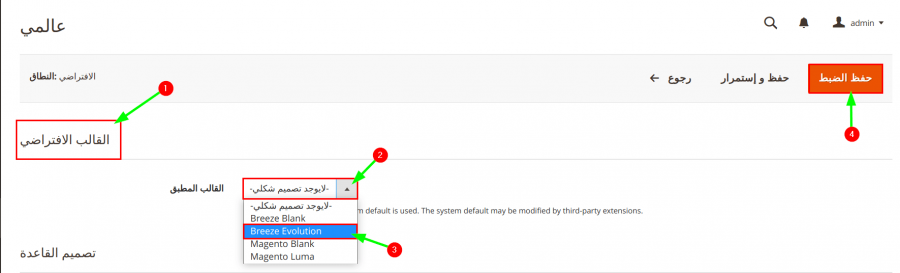
ومن خلال قسم "القالب الافتراضي"، انقر على القائمة المنسدلة واختر اسم القالب Breeze Evolution، ثم انقر على الزر "حفظ"، ولا تنسَ أن تمسح ذاكرة التخزين المؤقت.
أخيرًا، انتقل إلى الواجهة الأمامية لمتجرك ستجد أن القالب الجديد يعمل بدلًا من قالب Luma الافتراضي.
الشعار Logo
يُعد وجود شعار لمتجرك الإلكتروني أمرًا مهمًا للأسباب التالية:
أولًا، يساعد الشعار على إنشاء هوية لعلامتك التجارية والاعتراف بها، إذ يمكن للشعار المصمم جيدًا أن ينقل قيم ورسالة علامتك التجارية، مما يسهل التعرف عليها للعملاء؛ كما يمكن أن يساعد ذلك في بناء الثقة والولاء بينك وبين العملاء، مما يزيد من احتمالية عودتهم إلى متجرك في المستقبل.
ثانيًا، يمكن أن يساعد الشعار أيضًا في إنشاء مظهر احترافي ومصقول لمتجرك، ويمكن للشعار عالي الجودة أن يجعل متجرك يبدو أكثر مصداقيةً وجدارةً بالثقة، مما قد يجذب المزيد من العملاء ويعزز المبيعات.
ثالثًا، يمكن أيضًا استخدام الشعار عبر قنوات التسويق المختلفة، مثل وسائل التواصل الاجتماعي وحملات البريد الإلكتروني والمواد المطبوعة؛ مما يجعل علامتك التجارية أكثر اتساقًا ويمكن التعرف عليها عبر جميع نقاط الاتصال.
بوجه عام، يُعد الشعار عنصرًا أساسيًا لبناء علامة تجارية قوية ومعروفة لمتجرك عبر الإنترنت، فهو يساعد على إنشاء هوية العلامة التجارية ويخلق مظهرًا مصقولًا ومهنيًا يمكن استخدامه عبر قنوات التسويق المختلفة.
يمكنك بسهولة إضافة شعارك إلى متجرك عن طريق تحميله إلى الواجهة الخلفية لمتجرك، لكن من المهم التأكد من أن شعارك بالتنسيق والحجم الصحيحين حتى يُعرض بطريقة صحيحة في متجرك وعبر الأجهزة المختلفة. ولإضافة شعارك على متجرك الإلكتروني، اتبع الخطوات التالية:
أولًا، انتقل إلى شريط القوائم الجانبي وانقر على "المحتوى"، ومن القائمة التي ستظهر اختر منها "الضبط"، وبالنافذة التي ستظهر، سوف تُعرض لك جميع واجهات عرض المتجر، بالتالي يمكنك تعيين الشعار لجميع واجهات العرض أو تعيين الشعار لواجهة عرض محددة (في حالة كان لديك شعار باللغة العربية وآخر باللغة الإنجليزية). وفي حالتنا سوف نعيِّن الشعار لجميع واجهات عرض المتجر.
انقر الآن على زر "تعديل" الموجود بنهاية الصف الأول لتعيين الشعار للمتجر بالكامل.
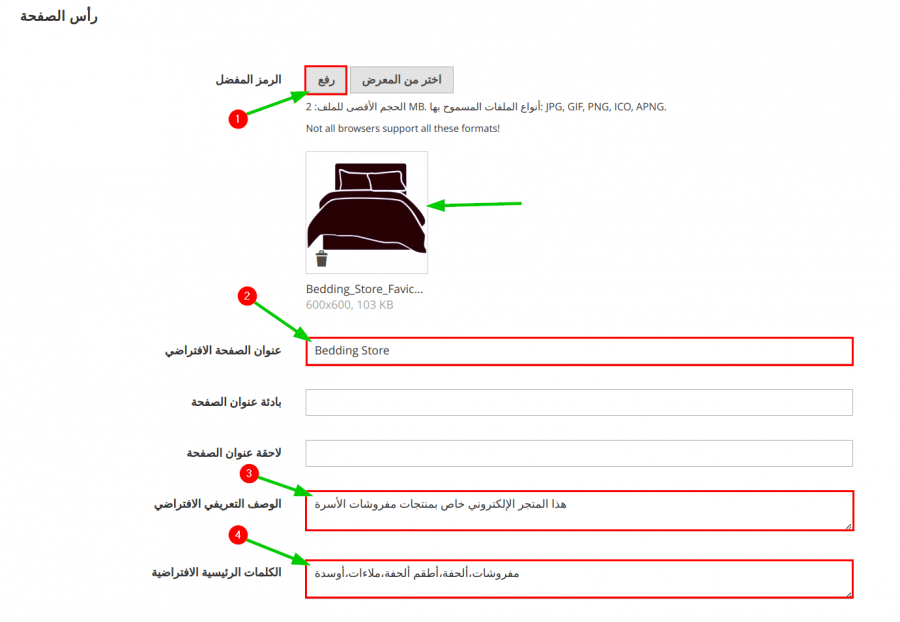
ثانيًا، مرر لأسفل حتى تصل إلى قسم "رأس الصفحة"، فمن خلال هذا القسم يمكنك إضافة صورة الرمز المفضل التي تظهر في علامة التبويب للمتصفح، أيضًا يمكنك إضافة اسم المتجر الإلكتروني والوصف التعريفي والكلمات الرئيسية.
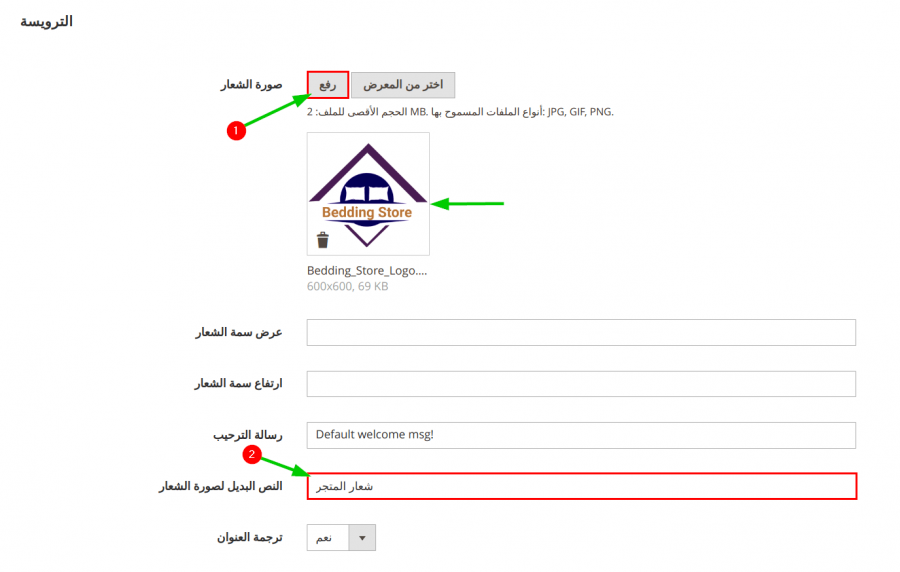
ثالثًا، انتقل إلى قسم "الترويسة"، فمن خلال هذا القسم يمكنك إضافة شعار المتجر والنَص البديل الخاص بصورة الشعار، ويمكنك ترك باقي الإعدادات كما هي.
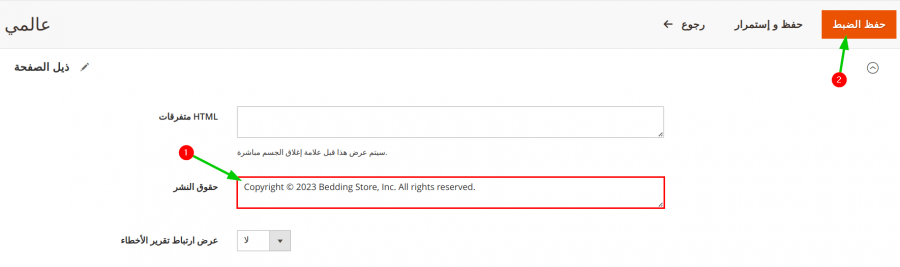
رابعًا، انتقل إلى قسم "ذيل الصفحة" فمن خلال هذا القسم يمكنك إضافة بيان حقوق النشر ثم انقر على الزر "حفظ"، ولا تنسَ أن تمسح ذاكرة التخزين المؤقت.
أخيرًا، انتقل إلى الواجهة الأمامية لمتجرك ستجد أن الرمز المفضل وشعار المتجر وبيان حقوق النشر قد عُرضوا كما حَددتهم.
الصفحات الأساسية
يمكن عرض المحتوى من حيث مدة صلاحيته تمامًا مثل أي منتج في متجرك، فعلى سبيل المثال:
- هناك المحتوى ذي العمر الافتراضي القصير، فمحتوى الوسائط الاجتماعية والأحداث وأخبار الصناعة والبيانات الصحفية تكون مدة صلاحيته أقل من 24 ساعة.
- هناك المحتوى ذي العمر الافتراضي الطويل، فمحتوى قصص نجاح العملاء وتعليمات حل المشكلات والأسئلة الشائعة (FAQ) تكون مدة صلاحيته طويلة أو كما يقال عليها دائمة الخضرة.
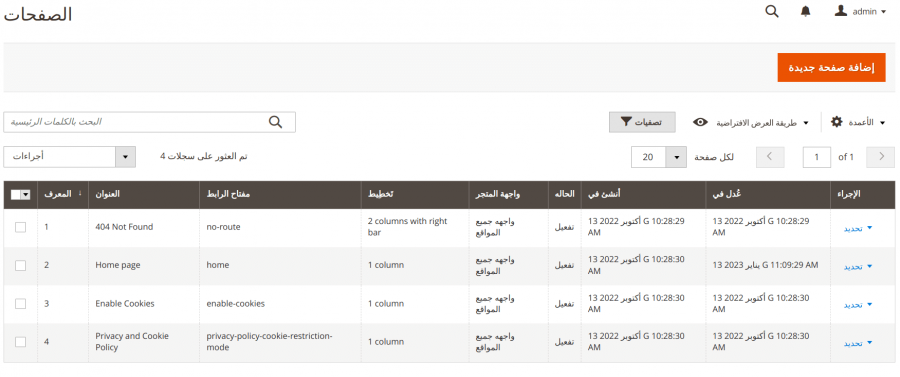
لذلك يحتوي متجر ماجنتو على أمثلة لصفحات المحتوى الأساسية ذات العمر الافتراضي الطويل لمساعدتك على البدء، ويمكنك تعديل كل هذه الصفحات أو إضافة صفحات جديدة لتلبية احتياجاتك وتأكد من أن المحتوى ينقل رسالتك وصوتك وعلامتك التجارية، ولعرض تلك الصفحات انتقل إلى شريط القوائم الجانبي وانقر على "المحتوى"، ومن القائمة التي ستظهر اختر منها "الصفحات"، وبالنافذة التي ستظهر سوف تعرض لك جميع الصفحات الأساسية بالنظام.
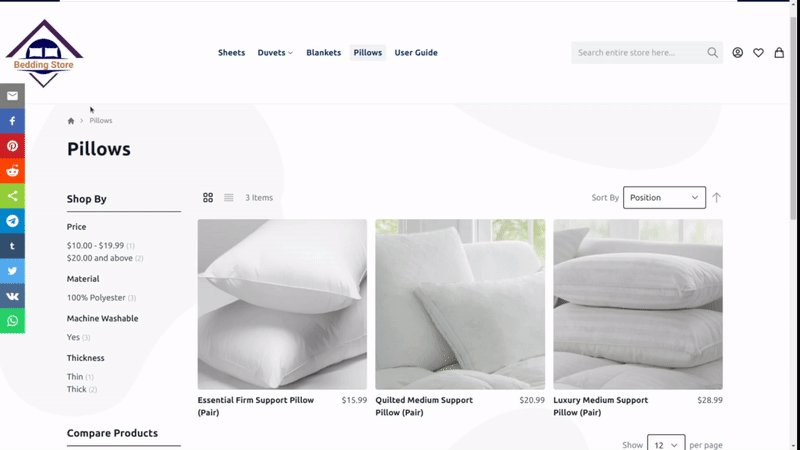
الصفحة الرئيسية
هل تعلم أن معظم الأشخاص يقضون بضع ثوانٍ فقط على الصفحة الرئيسية قبل أن يقرروا البقاء بمتجرك أو الذهاب إلى متجر آخر؟ نعم، ليس أمامك وقت طويل حتى تترك انطباعًا جيدًا، لذلك مهما كان التصميم الذي تختاره يجب أن ينقل كل شيء على صفحتك الرئيسية الزوار إلى الخطوة التالية في عملية البيع، فالفكرة هي توجيه انتباههم في تدفق متماسك من نقطة اهتمام إلى أخرى.
وبناءً على ذلك ستجد أن الصفحة الرئيسية خالية من المحتوى افتراضيًا، وسوف نتناول كيفية إضافة محتوى إليها في وقتٍ لاحقٍ من هذا الدرس.
صفحة سياسة الخصوصية
يتضمن متجرك نموذجًا لسياسة الخصوصية التي يجب تحديثها بمعلوماتك الخاصة، لذا يجب أن تصف سياسة الخصوصية الخاصة بك نوع المعلومات التي يجمعها متجرك وكيفية استخدامها، كما يجب أن تسرد أيضًا أسماء ملفات تعريف الارتباط التي تُضع على أجهزة حاسوب العملاء الذين يزورون متجرك؛ كما يجب تضمين أي ملفات تعريف ارتباط إضافية مرتبطة بملحقات ووظائف إضافية تابعة لجهات خارجية في القائمة.
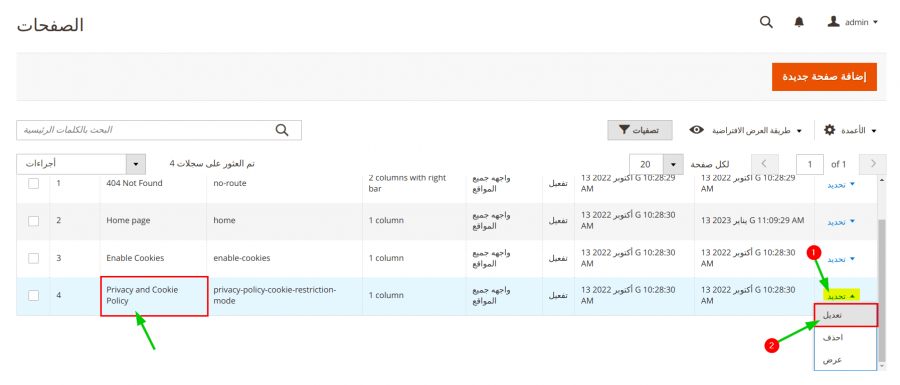
ولتعديل المحتوى بصفحة سياسة الخصوصية، انقر على "تحديد" ثم اختر من القائمة "تعديل".
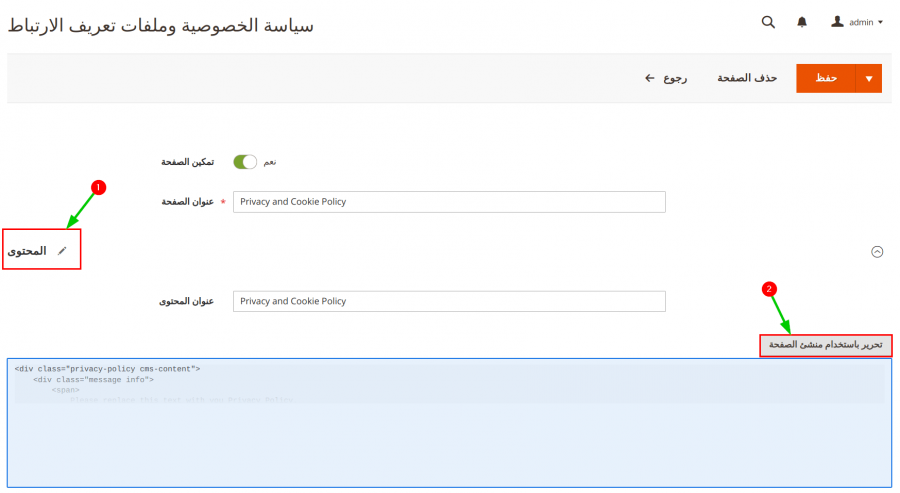
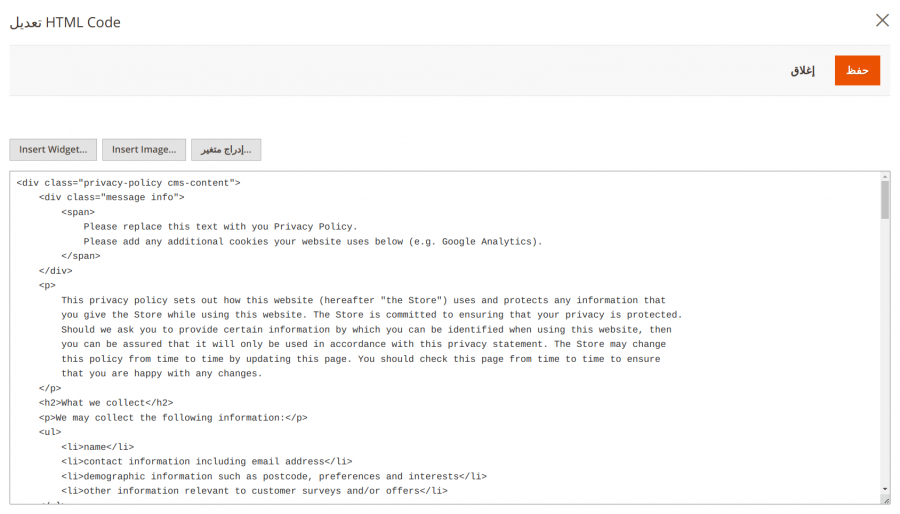
ومن النافذة التي ستظهر وسع قسم "المحتوى" ثم انقر على "تحرير باستخدام منشئ الصفحة".
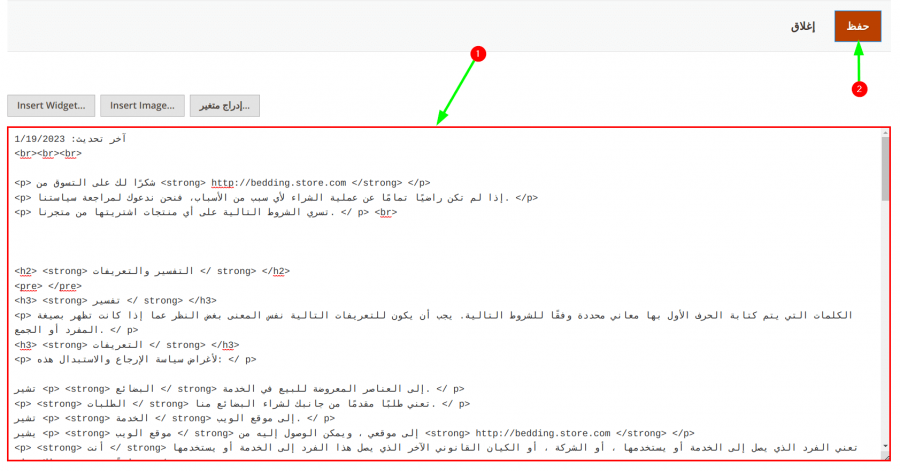
سوف تلاحظ أن الصفحة مكتوبة بصيغة HTML، عدّل ما يلزم على المحتوى، ثم انقر على زر "حفظ".
صفحة 404 لم يتم العثور
سُميت صفحة 404 لم يتم العثور كرمز الاستجابة الذي يتم إرجاعه عندما يتعذر العثور على الصفحة المطلوبة، وتعمل عمليات إعادة التوجيه للروابط المعطوبة على تقليل عدد المرات التي تظهر فيها هذه الصفحة. مع ذلك يمكنك أيضًا الاستفادة من ظهور هذه الصفحة لتقديم بعض الروابط إلى المنتجات التي قد يجدها العميل مثيرة للاهتمام.
يمكنك تعديل المحتوى بصفحة 404 لم يتم العثور بنفس الخطوات التي عدلنا بها المحتوى بصفحة سياسة الخصوصية.
صفحة تمكين ملفات تعريف الارتباط
تظهر صفحة تمكين ملفات تعريف الارتباط عندما لا تكون لدى زوار موقعك ملفات تعريف ارتباط ممكّنة في المستعرضات الخاصة بهم، وتوفر الصفحة إرشادات مصورة خطوةً بخطوة لتمكين ملفات تعريف الارتباط للمتصفحات الأكثر شيوعًا. ويمكنك تعديل المحتوى بصفحة تمكين ملفات تعريف الارتباط بنفس الخطوات التي عدلنا بها المحتوى بصفحة سياسة الخصوصية.
كانت هذه هي الصفحات الأساسية المضمنة بنظام ماجنتو، ونصيحتنا لك عدم الاكتفاء بتلك الصفحات فقط، بل يجب عليك إضافة بعض الصفحات الأخرى، فعلى سبيل المثال أنشئ صفحةً توضّح بها سياسة الإرجاع واسترداد الأموال، وصفحةً أخرى توضح بها سياسة الشحن والتسليم، فبوجود هاتين الصفحتين بمتجرك من شأنه زيادة الشفافية والمصداقية بين متجرك والعملاء مما يزيد من فرص عودتهم مرةً أخرى للشراء من متجرك.
تكوين الصفحات الافتراضية
يحدد تكوين الصفحات الافتراضية الصفحة المقصودة المرتبطة بعنوان URL الأساسي والصفحة الرئيسية المقابلة، كما تحدد الصفحة التي تظهر عند حدوث خطأ لم يتم العثور على الصفحة، وما إذا كان مسار التنقل يظهر أعلى كل صفحة.
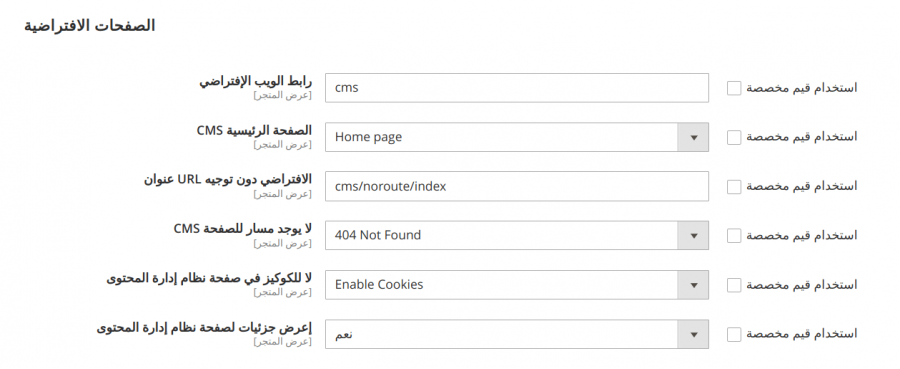
من خلال الشريط الجانبي للمسؤول بالواجهة الخلفية انتقل إلى "المتاجر" ثم انقر على "الضبط"، ومن اللوحة الجانبية انقر على "عام" ثم اختر "الويب" ثم وسع قسم "الصفحات الافتراضية".
-
يشير الحقل الأول إلى الصفحة المقصودة المرتبطة بعنوان URL الأساسي. افتراضيًا، يكون هذا الحقل معيّنًا على cms للإشارة إلى صفحة من نظام إدارة المحتوى التجاري. يمكنك أيضًا استخدام نوع مختلف من الصفحات المقصودة مثل المدونة. فإذا ثَبَّت مدونةً على الخادم في المسار
magento/blogمثلًا، فيمكنك إدخال اسم مجلد المدونة كمسار نسبي لتحديد الصفحات. - يشير الحقل الثاني إلى اختيار الصفحة الرئيسية للمتجر، وما عليك سوى تحديد صفحة CMS من القائمة المنسدلة، وافتراضيًا تسرد "الصفحة الرئيسية" لنظام إدارة المحتوى المجموعة الكاملة لصفحات CMS المتاحة لمتجرك.
-
يشير الحقل الثالث إلى عنوان URL للصفحة الافتراضية التي تريد ظهورها عند حدوث خطأ 404 لم يتم العثور على الصفحة، والقيمة الافتراضية هي
cms/noroute/index. - يشير الحقل الرابع إلى تحديد صفحة CMS معينة التي تريد ظهورها عند حدوث خطأ 404 لم يتم العثور على الصفحة.
- يشير الحقل الخامس إلى تحديد صفحة CMS معينة التي تظهر عندما لا تكون ملفات تعريف الارتباط ممكنةً للمتصفح.
- يشير الحقل الأخير إلى تحديد ما إذا كان مسار التنقل يظهر في جميع صفحات CMS في الكتالوج، والخيارات هي: نعم/ لا.
إنشاء صفحة جديدة
إن عملية إضافة صفحة محتوى إلى متجرك هي نفسها لأي نوع من الصفحات التي قد ترغب في إنشائها، لذا يمكنك تضمين النص والصور وكتل المحتوى والمتغيرات والعناصر، ولقد صُممت معظم صفحات المحتوى للقراءة بواسطة محركات البحث أولًا (عنوان الصفحة ومفتاح URL والبيانات الوصفية والمحتوى) ثم بواسطة الأشخاص ثانيًا، لذلك ضع في اعتبارك احتياجات كل من هذين الجمهورين المختلفين، وعند اكتمال صفحتك يمكن إضافتها إلى التنقل في متجرك أو ربطها بصفحات أخرى أو ربطها من تذييل متجرك أو استخدامها كصفحة رئيسية جديدة.
ولقد ذكرنا منذ قليل أنك بحاجة إلى إنشاء صفحة لسياسة الإرجاع واسترداد الأموال، لذلك توجهك الإرشادات التالية خلال كل خطوة لإنشاء هذه الصفحة.
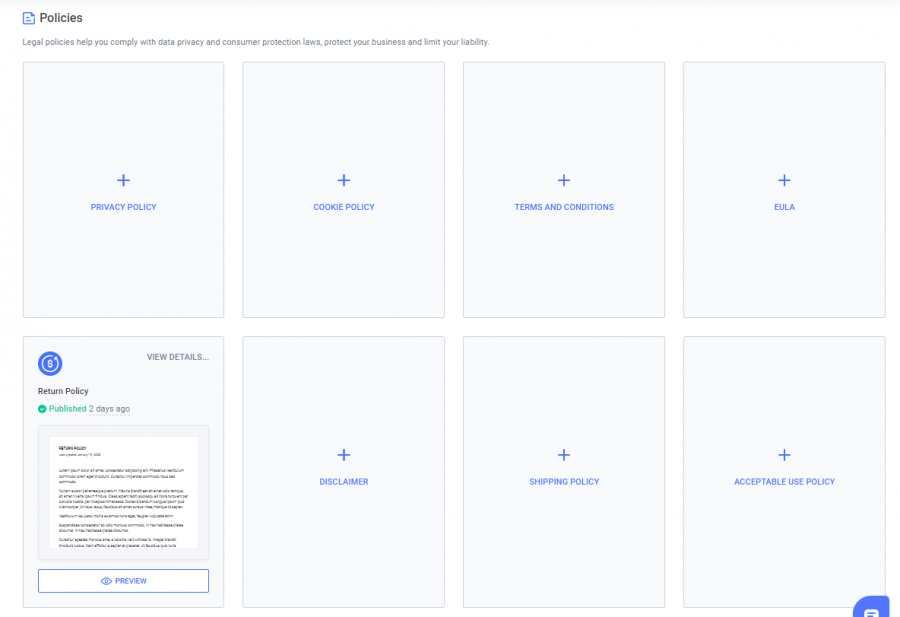
أولًا، في البداية ستحتاج إلى توفير بنود السياسة التي سوف تعتمدها لعرضها في متجرك، ولكي تكون هذه السياسة ذات بنود قياسية، وفرنا لك هذا الموقع الذي من خلاله يمكنك إنشاء العديد نماذج السياسات، يكفي أن تسجل الدخول، ثم حدد النموذج الذي تريد إنشاءه، ثم أجب عن الأسئلة التي سوف يطرحها عليك لتحديد بنود السياسة، وفي النهاية يمكنك الحصول على هذه البنود بصيغة شيفرة HTML.
تنويه: نظرًا لأن الحساب المجاني بهذا الموقع يتيح لك إمكانية إنشاء نموذج واحد فقط، ففي حالة كنت تريد إنشاء أكثر من نموذج، فيمكنك بعد إتمام النموذج الأول أن تحذفه ثم تنشئ النموذج الجديد، وهكذا.
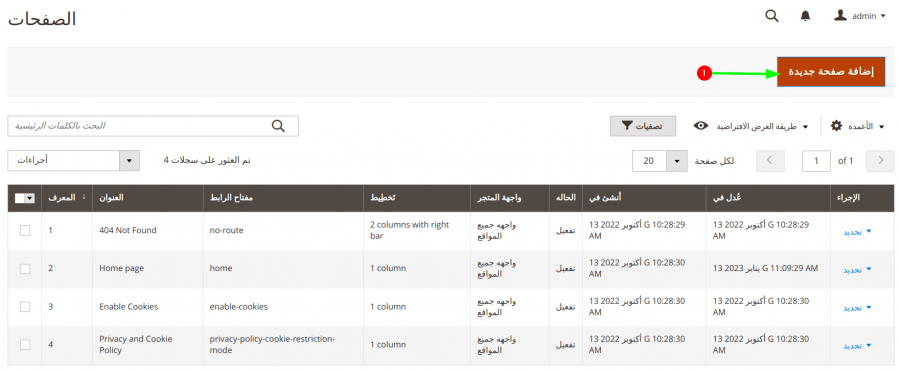
ثانيًا، عُد مرةً أخرى إلى ماجنتو وانتقل إلى شريط القوائم الجانبي، وانقر على "المحتوى". ومن القائمة التي ستظهر، اختر منها "الصفحات"، ومن النافذة التي ستظهر، انقر على زر "إضافة صفحة جديدة".
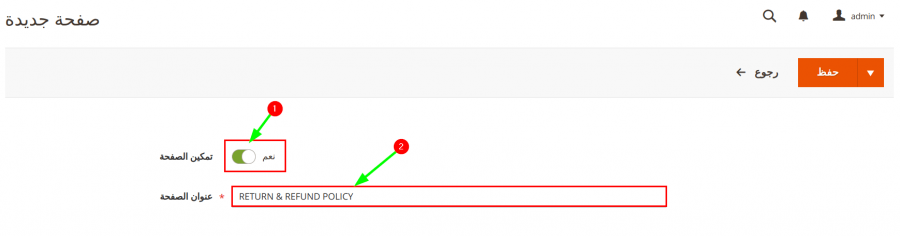
ومن النافذة التي ستظهر إذا كنت لا تريد نشر الصفحة على الفور، فعَيِّن "تمكين الصفحة" إلى القيمة "لا"، ثم أدخل عنوان الصفحة وهو الذي سيظهر في شريط التنقل.
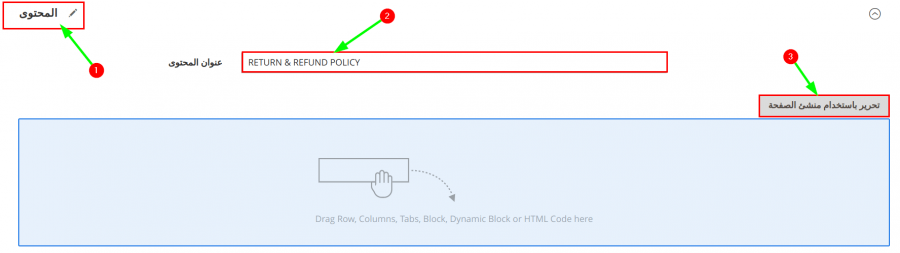
ثالثًا، وسع قسم "المحتوى" ثم أدخل اسم عنوان للمحتوى وهو الذي سيظهر كعنوان H1، ثم انقر على زر "تحرير باستخدام منشئ الصفحة" للبدء في إضافة المحتوى للصفحة.
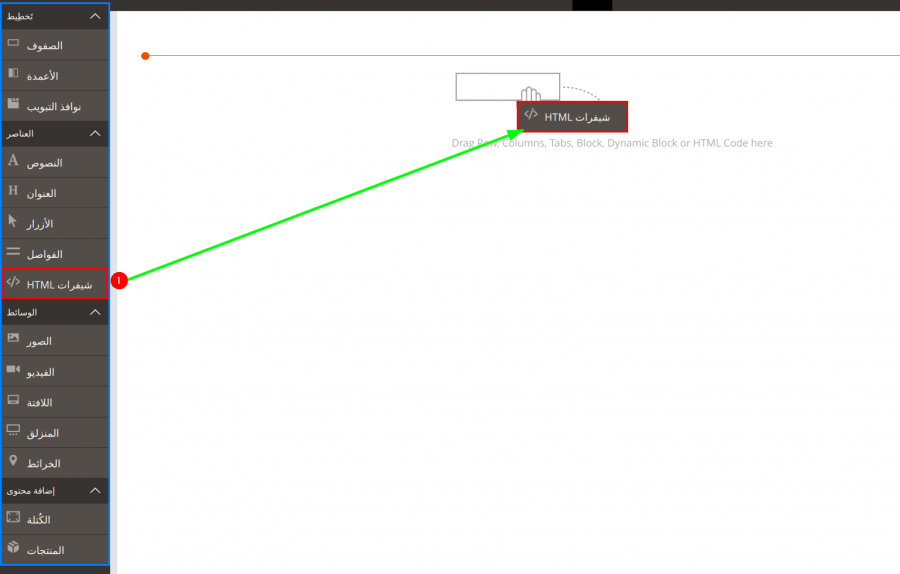
رابعًا، بالنافذة التي ستظهر ستجد شريطًا جانبيًا به العديد من العناصر التي يمكنك من خلالها إضافة المحتوى الذي تريده عن طريق السحب والإلقاء ثم التعديل بهذه العناصر بما يناسب محتواك، وفي حالتنا المحتوى الذي نريد إضافته هو شيفرة HTML، لذلك سوف نسحب العنصر "شيفرات HTML"، ثم نلقيه إلى أعلى منطقة العمل البيضاء.
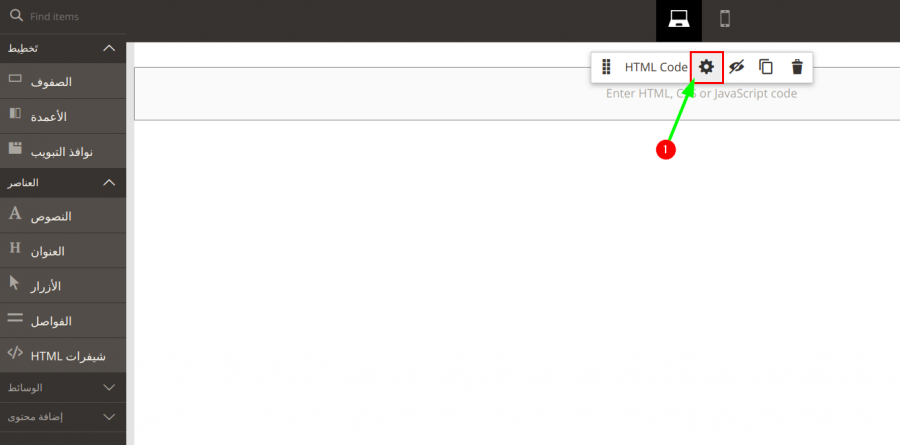
أشِّر بمؤشر الفأرة على هذه الحاوية لتظهر الإعدادات الخاصة بها، ثم انقر على رمز الإعداد.
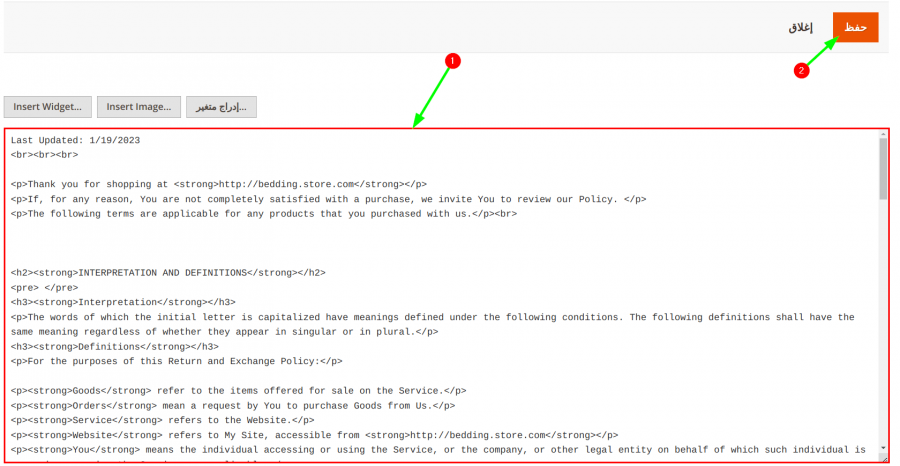
الآن سوف تظهر لك نافذة لإضافة شيفرة HTML التي حصلت عليها من الموقع المذكور أعلاه بالخطوة الأولى، وبعد الانتهاء من إضافة الشيفرة انقر على زر "حفظ".
سوف تعود مرةً أخرى إلى نافذة عناصر المحتوى، وعندها يمكنك حفظ هذا المحتوى كقالب لإعادة استخدامه مرةً أخرى، وذلك من خلال النقر على زر "حفظ كقالب"، وبعد الانتهاء انقر على زر "السهمين المتقابلين" لغلق وضع ملء الشاشة.
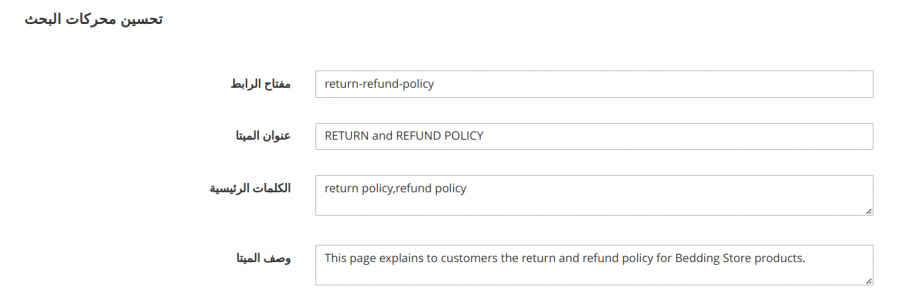
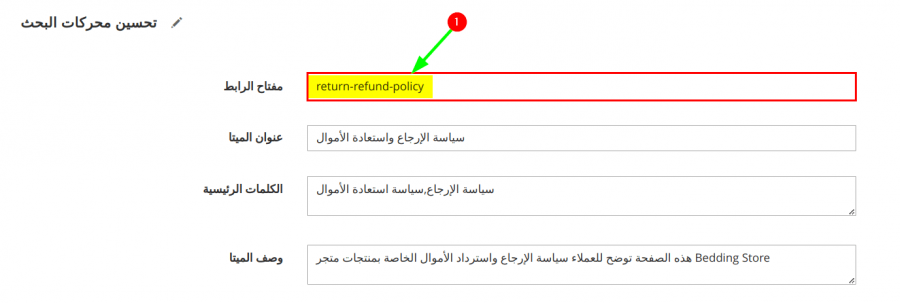
خامسًا، وسّع قسم "تحسين محركات البحث" ثم أدخل البيانات الخاصة بكل حقل بما يناسب قواعد الـ SEO، وسوف تلاحظ أن حقل "مفتاح الرابط" يُضيفه النظام تلقائيًا اعتمادًا على عنوان الصفحة الذي أدخلته مع إجراء بعض التعديلات عليه، مثل تحويل جميع الحروف إلى صغيرة واستبدال المسافات إلى شرطة.
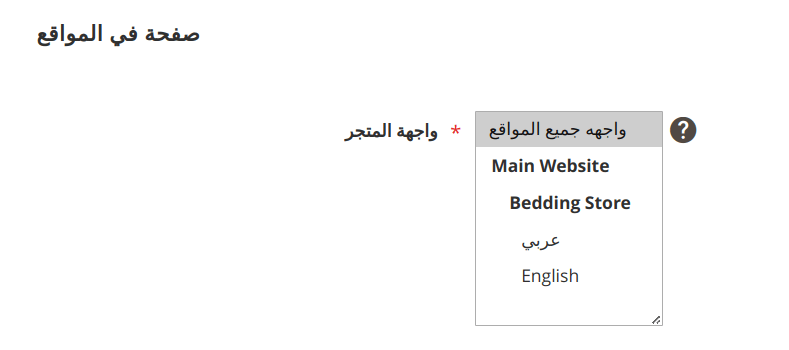
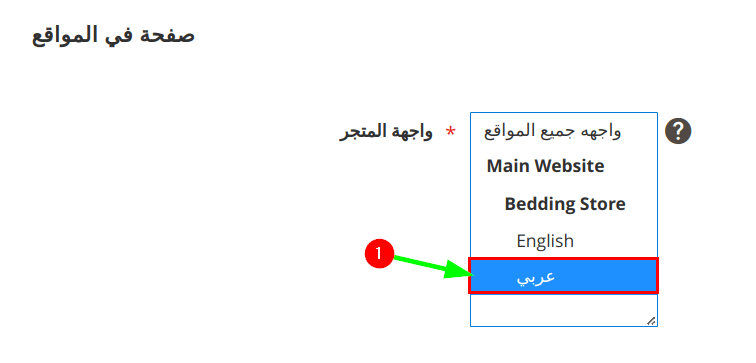
سادسًا، وسع قسم "الصفحة في مواقع الويب" لتحديد واجهات العرض التي ستُعرض بها هذه الصفحة.
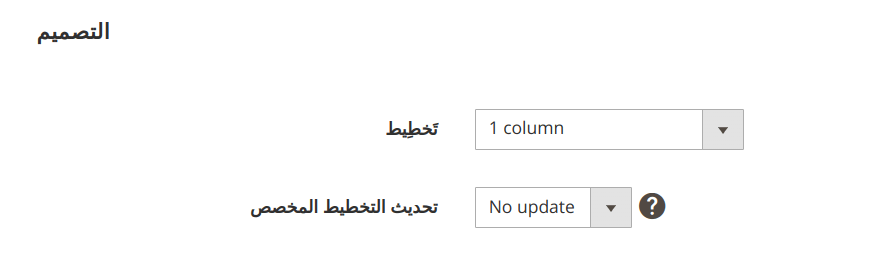
سابعًا، وسع قسم "التصميم" لتغيير تخطيط عرض الصفحة، ونظرًا إلى أنها صفحة تعرض بنود سياسة فالخيار الأفضل للتخطيط هو "1 عامود".
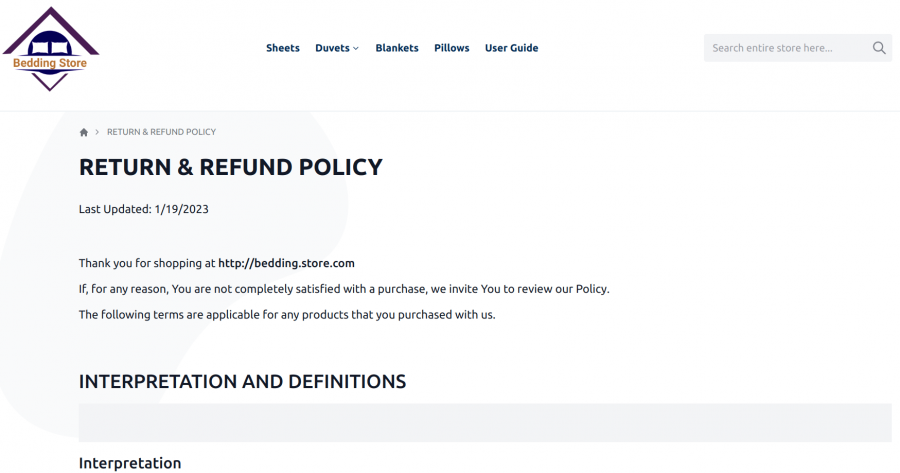
ثامنًا، بعد الانتهاء انقر على زر حفظ، ثم امسح ذاكرة التخزين المؤقت. أخيرًا، انتقل إلى الواجهة الأمامية للمتجر، ثم أضف مفتاح رابط الصفحة إلى عنوان المتجر الخاص بك بالمتصفح لعرض صفحة سياسة الإرجاع واستعادة الأموال التي أنشأتها.
ترجمة الصفحات إلى العربية
نظرًا إلى أننا نبني متجر متعدد اللغات ويدعم اللغة العربية فنحن في حاجة إلى ترجمة جميع صفحات المتجر (سواء الأساسية المضمنة بالنظام أو التي أنشأناها جديد) إلى اللغة العربية، وكمثال على تنفيذ ذلك سوف نعمل على ترجمة صفحة "سياسة الإرجاع واستعادة الأموال" التي أنشأناها للتو، ثم يمكنك بعد ذلك تنفيذ نفس الخطوات لترجمة باقي الصفحات.
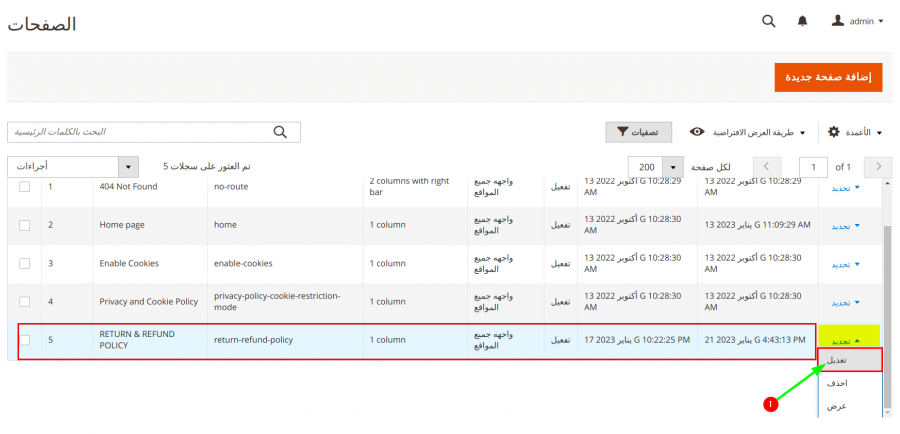
أولًا، انتقل إلى شريط القوائم الجانبي وانقر على "المحتوى"، ومن القائمة التي ستظهر اختر منها "الصفحات"، ومن النافذة التي ستظهر حدد الصفحة المراد ترجمتها وافتحها في وضع التعديل.
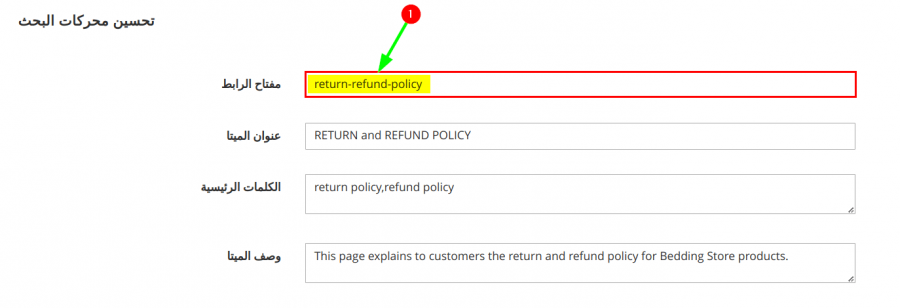
ثانيًا، انتقل إلى قسم "تحسين محركات البحث" ثم وسِّعه، ومن خلال الحقل "مفتاح الرابط" انسخ عنوان الرابط الذي بداخله.
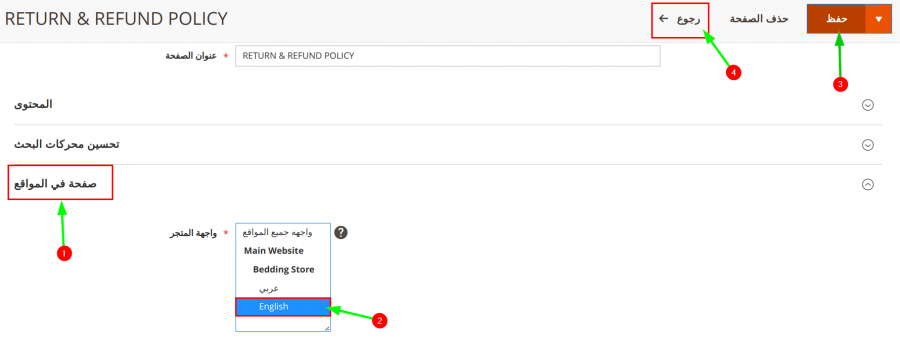
وسع قسم "الصفحة في مواقع الويب" ثم عدل واجهة العرض لتكون الواجهة الإنجليزية فقط، ثم انقر على زر "حفظ"، ثم انقر على زر "رجوع".
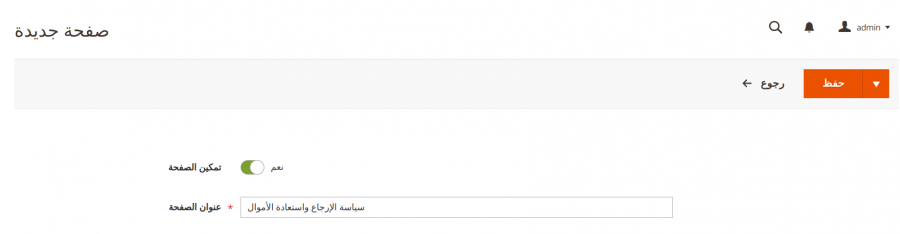
ثالثًا، انقر على زر "إضافة صفحة جديدة"، ثم أدخل عنوانًا مناسبًا للصفحة باللغة العربية.
رابعًا، أعد تنفيذ الخطوة الثالثة والرابعة من خطوات إنشاء صفحة جديدة الخاصتين بإضافة المحتوى للصفحة، وبالطبع هذه المرة سوف نضع المحتوى باللغة العربية، وذلك من خلال ترجمة النصوص بشيفرة HTML الخاصة بالصفحة الإنجليزية.
خامسًا، وسع قسم "تحسين محركات البحث" ومن خلال الحقل "مفتاح الرابط" ألصق بداخله مفتاح رابط الصفحة الإنجليزية الذي نسخناه بالخطوة الثانية، ثم ترجم النصوص في باقي حقول القسم.
سادسًا، وسع قسم "الصفحة في مواقع الويب" ثم حدّد واجهة العرض العربية لهذه الصفحة.
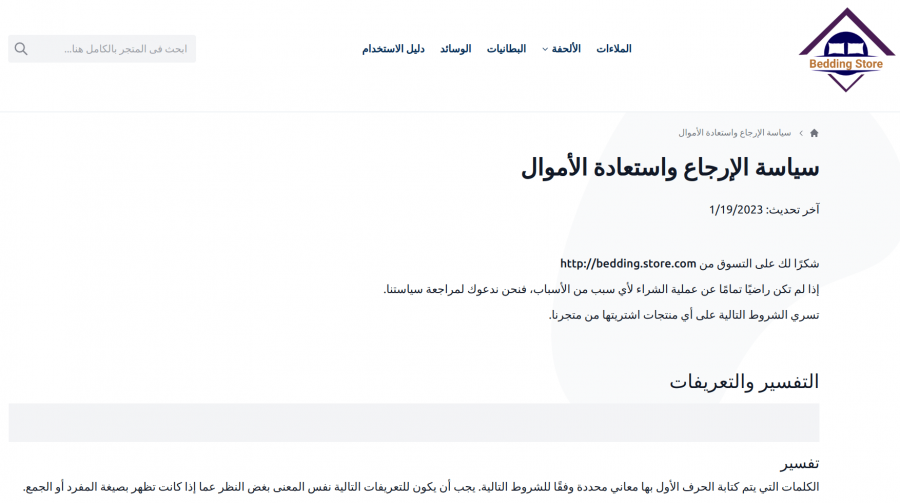
سابعًا، وسع قسم "التصميم" لتغيير تخطيط عرض الصفحة، ونظرًا إلى أنها صفحة تعرض بنود سياسة، فالخيار الأفضل للتخطيط هو "1 عامود". ثامنًا، بعد الانتهاء انقر على زر حفظ، ثم امسح ذاكرة التخزين المؤقت. أخيرًا، انتقل إلى الواجهة الأمامية للمتجر، ثم أضف مفتاح رابط الصفحة إلى عنوان المتجر الخاص بك بالمتصفح لعرض صفحة سياسة الإرجاع واستعادة الأموال التي أنشأتها.
الكتل الثابتة
الكتلة هي وحدة معيارية للمحتوى يمكن وضعها في أي مكان على الصفحة، ويُشار أحيانًا إلى كتل المحتوى على أنها كتل ثابتة أو كتل CMS، والتي يمكن استخدامها لعرض معلومات ثابتة مثل النصوص والصور ومقاطع الفيديو المضمنة والمعلومات الديناميكية التي تُوفَّر بواسطة عنصر واجهة المستخدم API أو التي تُنشأ في قاعدة بيانات أو مصدر آخر، ومعظم العناصر الموجودة في الصفحة الرئيسية عبارة عن كتل يمكن إدارتها بسهولة.
يمكن إنشاء كتل مخصصة من المحتوى ثم إضافتها إلى أي صفحة أو مجموعة صفحات أو حتى إلى كتلة أخرى، فعلى سبيل المثال، يمكنك وضع شريط تمرير صور في كتلة ثم وضع الكتلة على الصفحة الرئيسية للمتجر، كما يمكنك استخدام أداة Widget لوضع الكتل على صفحات معينة في متجرك.
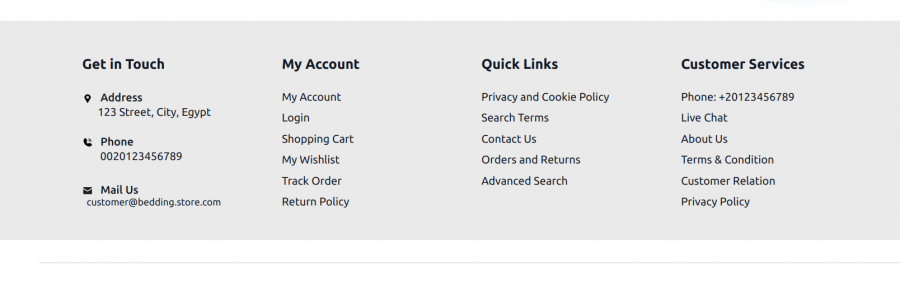
فعلى سبيل المثال نريد أن ننشئ كُتلةً تحتوى على جميع الروابط الهامة بمتجرنا مقسمة على أربع عواميد، ثم نضع هذه الكُتلة بذيل الصفحة أو الـ Footer لتظهر في جميع صفحات المتجر، ولإنشاء هذه الكُتلة فقط اتبع الخطوات التالية:
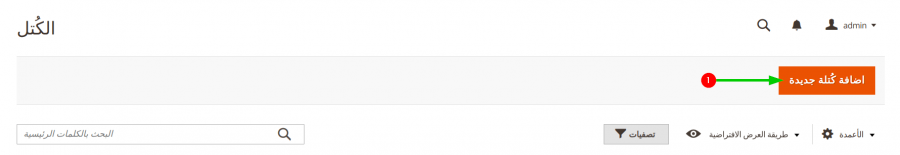
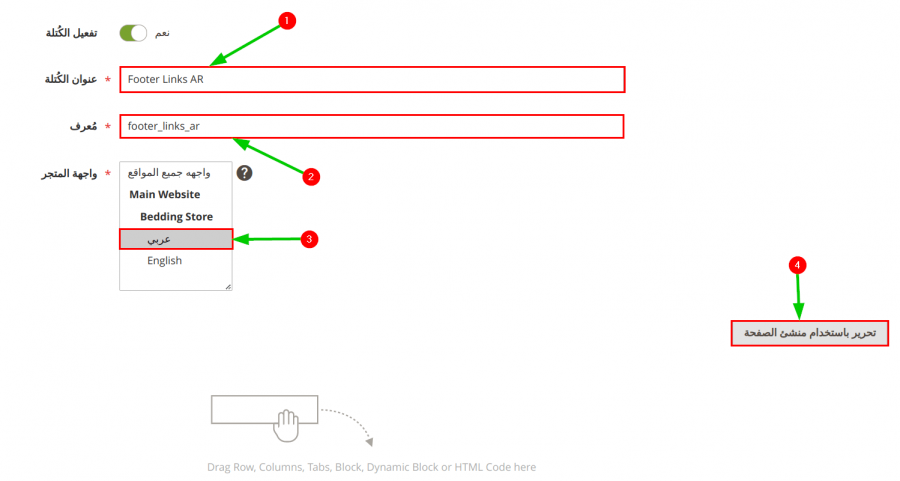
أولًا، انتقل إلى شريط القوائم الجانبي، وانقر على "المحتوى"، ومن القائمة التي ستظهر اختر منها "الكُتل"، ومن النافذة التي ستظهر انقر على زر "إضافة كُتلة جديدة".
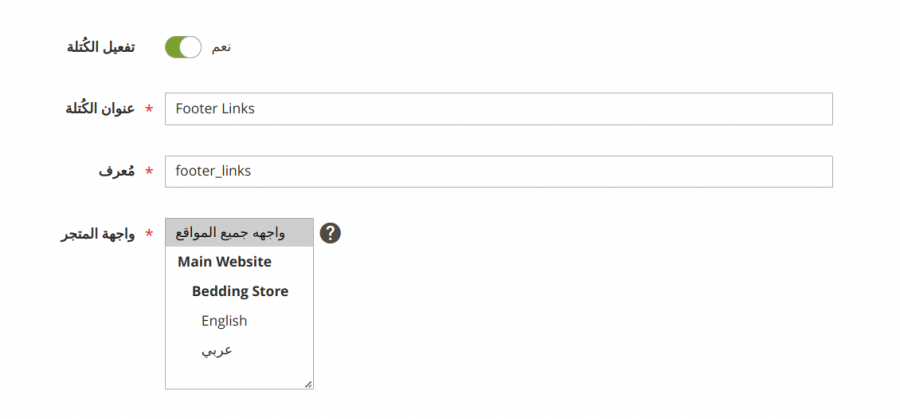
ثانيًا، من خلال النافذة التي ستظهر يمكنك تغيير حالة التمكين الافتراضي للكتلة الجديدة بالتفعيل أو عدم التفعيل، ثم عَيِّن عنوانًا للكتلة يكون ذا دلالة على وظيفة الكُتلة، ثم عَيِّن معرفًا فريدًا للكتلة باستخدام الأحرف الصغيرة مع الشرطة السفلية بدلًا من المسافات، ثم حدد واجهة العرض في المتجر التي تريد إتاحة الكتلة بها.
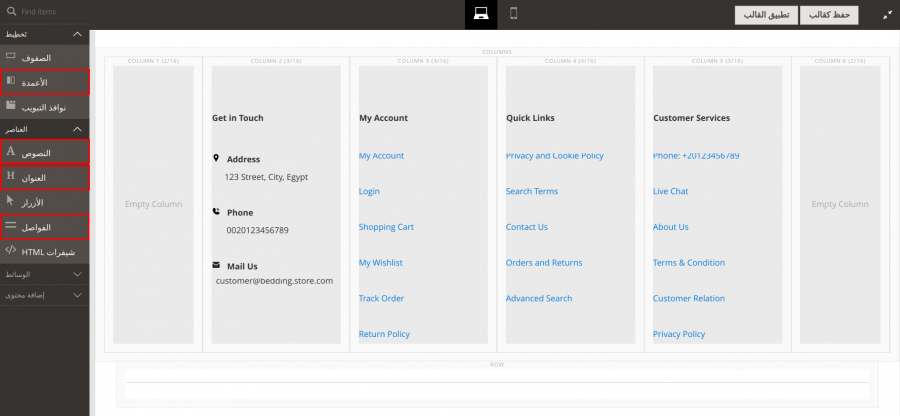
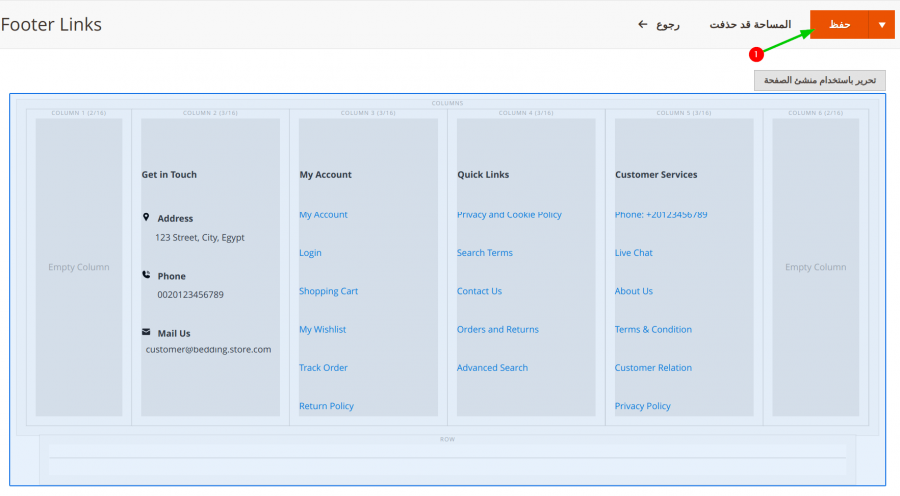
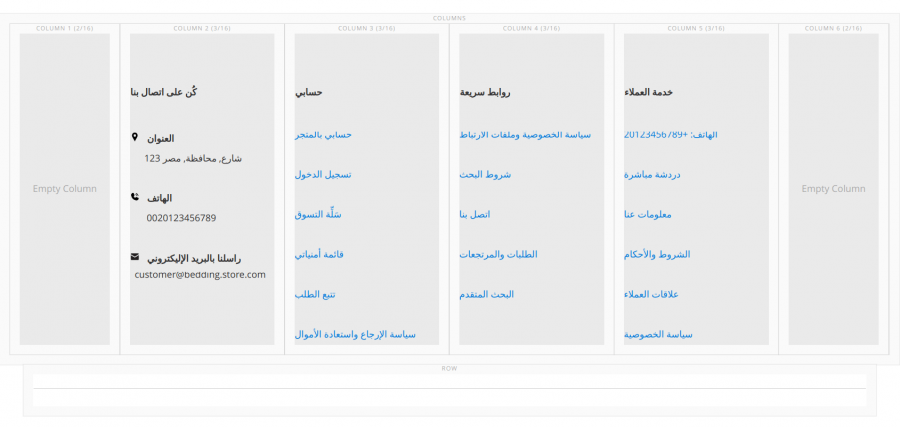
ثالثًا، من خلال مجموعة أدوات منشئ الصفحة أضف المحتوى للكتلة كما فعلنا مع الصفحات، ففي حالتنا استخدمت الأعمدة كحاوية، ثم استخدمت عنصر العناوين لكي أضع عنوان على كل رأس عمود، ثم استخدمت عنصر النصوص لكتابة بيانات الكُتلة وأسماء الروابط، ثم في النهاية استخدمت عنصر الفواصل لوضع فاصل في نهاية الكُتلة لفصلها عن الكُتلة التي تليها.
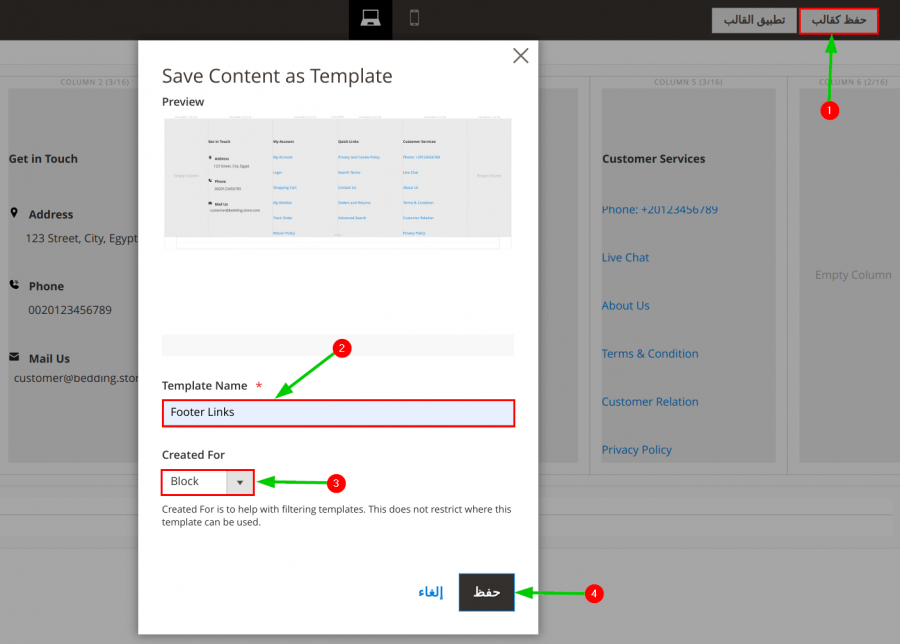
رابعًا، بعد الانتهاء من إنشاء محتوى الكُتلة يمكنك حفظها كقالب حتى لا تعيد بناءها من جديد في حالة إن احتجت إلى استخدامها مرةً أخرى، فقط انقر على زر "حفظ كقالب" من أعلى النافذة ومن النافذة التي ستظهر أدخل اسمًا للقالب، ثم حدد أن القالب أنشئ الكتلة، ثم انقر على زر "حفظ".
أخيرًا، اخرج من وضع ملء الشاشة لمنشئ الصفحات، ثم انقر على زر "حفظ".
الآن إن انتقلت إلى الواجهة الأمامية للمتجر، فلن تجد كُتلة الروابط التي أنشأناها بذيل الصفحة أو الـ Footer، وذلك لأننا لم نحدد مكان ظهور هذه الكُتلة بعد ونظرًا إلى أننا نريدها أن تظهر في جميع صفحات المتجر، فأداة العناصر أو الـ Widgets هي التي ستساعدنا في تنفيذ ذلك.
العناصر Widgets
العناصر أو الـ Widgets هي عبارة عن مقتطف من التعليمات البرمجية التي تجعل من الممكن عرض المحتوى على نطاق واسع في متجرك، ويعرض العديد منها بيانات ديناميكية في الوقت الفعلي ويخلق فرصًا لعملائك للتفاعل مع متجرك، كما تسهل أداة Widget عملية وضع عنصر واجهة مستخدم داخل المحتوى الحالي مثل الكتل التي تحتوي على صور ونصوص.
يمكنك استخدام أداة Widget لإنشاء صفحات مقصودة للحملات التسويقية ولعرض محتوى ترويجي في أماكن محددة في جميع أنحاء المتجر، ويمكن أيضًا استخدام أداة Widget لإضافة عناصر تفاعلية وكتل الإجراءات لأنظمة المراجعة الخارجية ومحادثات الفيديو والتصويت ونماذج الاشتراك ومنزلقات الصور.
- تنويه: يمكن أن يؤدي إدراج العديد من أداة Widget خاصةً من نوع "المنتجات المعروضة/ المقارنة مؤخرًا" إلى تأثير سلبي على التحميل الأول للصفحة عندما لا تكون مخزنةً في ذاكرة التخزين المؤقت، ولهذا السبب استخدمها بحذر.
وفي حالتنا نحن نريد إنشاء Widget تأخذ كُتلة الروابط التي أنشأناها لتعرضها في ذيل الصفحة وتظهر في جميع صفحات المتجر، ولتنفيذ ذلك فقط اتبع الخطوات التالية:
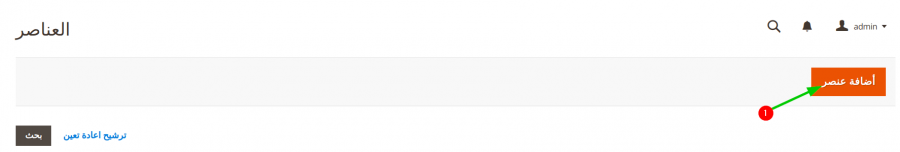
أولًا، انتقل إلى شريط القوائم الجانبي وانقر على "المحتوى"، ومن القائمة التي ستظهر اختر منها "العناصر"، ومن النافذة التي ستظهر، انقر على زر "إضافة عنصر".
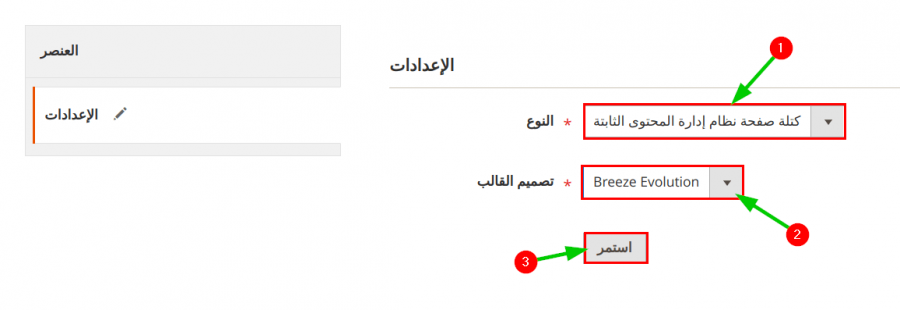
ثانيًا، من النافذة التي ستظهر حدد نوع الـ Widget المراد استخدامه، وفي حالتنا نحن لدينا بالفعل كُتلة نريد عرضها بالمتجر، لذلك سوف نختار النوع الأخير "كُتلة صفحة نظام إدارة المحتوى الثابتة"، ثم حدد تصميم القالب أو الـ Theme الذي ترد أن يظهر عليه الـ Widget، ثم انقر على زر "استمر".
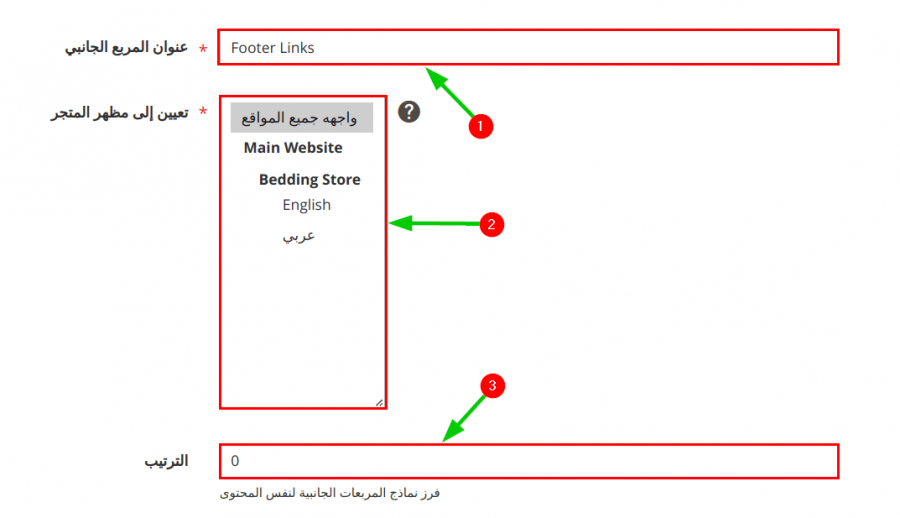
ثالثًا، أدخل اسمًا مناسبًا للـ Widget ثم حدد واجهة عرض المتجر التي سيظهر عليها، بعدها حدد ترتيبًا له.
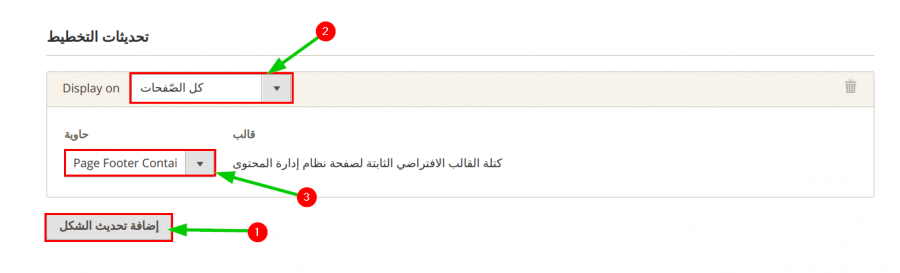
رابعًا، انقر على زر "إضافة شكل"، ثم حدد المكان الذي ستظهر به الكُتلة (في حالتنا حددنا الخيار "كل الصفحات")، بعد ذلك حدد الحاوية أو المكان الذي سوف توضع بداخله الكُتلة، وفي حالتنا حددنا الخيار "Page Footer Container".
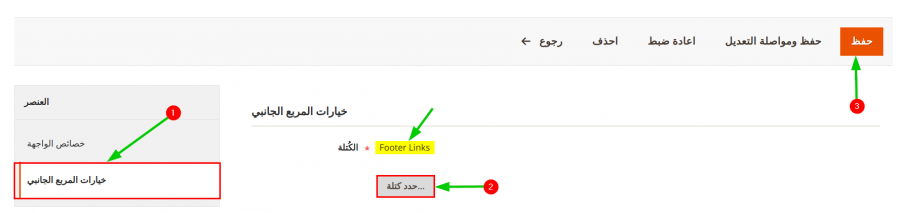
خامسًا، انتقل الآن إلى القائمة "خيارات" ثم انقر على زر "حدد كُتلة" لتظهر لك قائمة بالكُتل التي أنشأتها. اختر منها الكُتلة التي تريد استخدامها، ثم انقر على زر "حفظ" وامسح ذاكرة التخزين المؤقت.
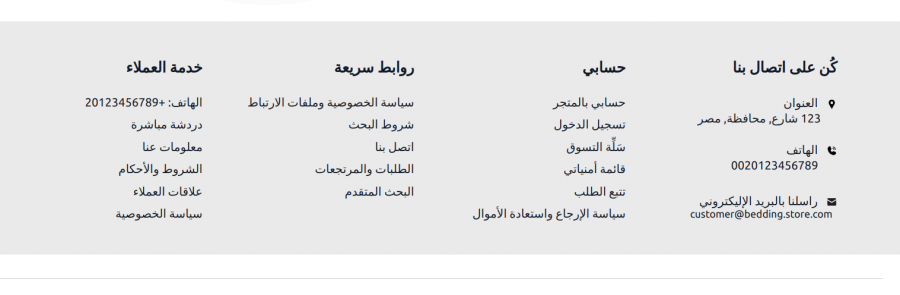
أخيرًا، انتقل إلى الواجهة الأمامية للمتجر ثم مرر لأسفل الصفحة وسوف تجد أن كُتلة ذيل الصفحة قد ظهرت، وإذا انتقلت إلى أي صفحة عبر متجر سوف تجد الكُتلة معروضة بها.
ترجمة الكتل الثابتة إلى العربية
كما تعلم بما أننا نبني متجرًا متعدد اللغات ويدعم اللغة العربية، فنحن في حاجة إلى أن تكون كل أو بعض الكُتل الثابتة بصفحات المتجر إلى اللغة العربية، وكمثال على تنفيذ ذلك سوف نعمل على ترجمة كُتلة الروابط التي أنشأناها للتو، ثم يمكنك بعد ذلك تنفيذ نفس الخطوات لترجمة باقي الكُتل.
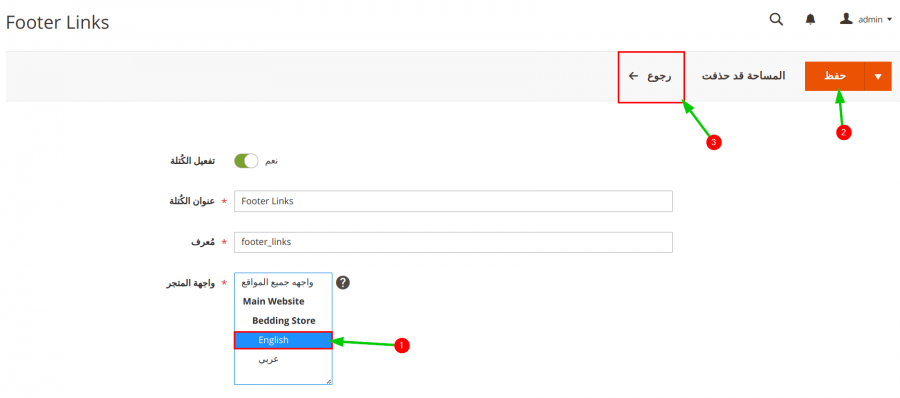
أولًا، انتقل إلى شريط القوائم الجانبي وانقر على "المحتوى"، ومن القائمة التي ستظهر اختر منها "الكُتل"، ومن النافذة التي ستظهر حدد الكُتلة المراد ترجمتها وافتحها في وضع التعديل، ثم عدّل واجهة العرض لتكون الواجهة الإنجليزية فقط، ثم انقر على زر "حفظ" ثم انقر على زر "رجوع".
ثانيًا، من خلال النافذة التي ستظهر، حدد حالة التمكين الافتراضي للكتلة بالتفعيل أو عدم التفعيل، بعدها عَيِّن عنوان للكتلة، مع تعيين معرف فريد للكتلة، ثم حدد واجهة العرض في المتجر التي تريد إتاحة الكتلة فيها، وفي حالتنا سوف نحدد الواجهة العربية، ثم انقر على زر "تحرير باستخدام منشئ الصفحة".
ثالثًا، في حالة ما إذا كنت قد حفظت كُتلة الروابط الإنجليزية كقالب، فعندها يمكنك إعادة استخدامها مرةً أخرى لتوفير الوقت والجهد. سيكون عليك النقر على زر "تطبيق القالب" من أعلى النافذة، ومن قائمة القوالب المحفوظة التي ستظهر اختر منها القالب الذي تريده، ثم ابدأ في ترجمة محتوى الكُتلة.
رابعًا، نحتاج الآن إلى إنشاء Widget جديدة لكي تعرض لنا كُتلة الروابط العربية التي أنشأناها، لذلك نفذ نفس خطوات خطوات إنشاء Widget التي ذكرناها بالقسم السابق. أخيرًا، انتقل إلى الواجهة الأمامية العربية للمتجر ثم مرر لأسفل الصفحة وسوف تجد أن كُتلة ذيل الصفحة باللغة العربية قد ظهرت، وإذا انتقلت إلى أي صفحة عبر متجر سوف تجد الكُتلة معروضة بها.
تخصيص الصفحة الرئيسية
الصفحة الرئيسية للمتجر الإلكتروني هي الصفحة الأولى التي يصل الزائر إليها، فهي تحتوي على العديد من المعلومات الهامة عن المتجر، مثل: مجموعة المنتجات والعروض الخاصة والإعلانات الجديدة، فهي تشكل المكان الأساسي الذي يتيح للزائر التحقق من مجموعة المنتجات أو البحث عن منتجات معينة لإجراء عملية الشراء بسهولة.
وهناك عدة طرائق يمكنك من خلالها إنشاء أو تخصيص صفحة رئيسية جذابة لمتجرك الإلكتروني والتي منها ما يلي:
- استخدم تصميمًا جذابًا وصورًا عالية الجودة: يمكن للتصميم أو الـ Theme الجذاب بصريًا مع الاستخدام للصور عالية الجودة أن يجعل الصفحة الرئيسية لمتجرك تبدو أكثر جاذبيةً وحيوية، مما يشجع الزوار على التفاعل معها.
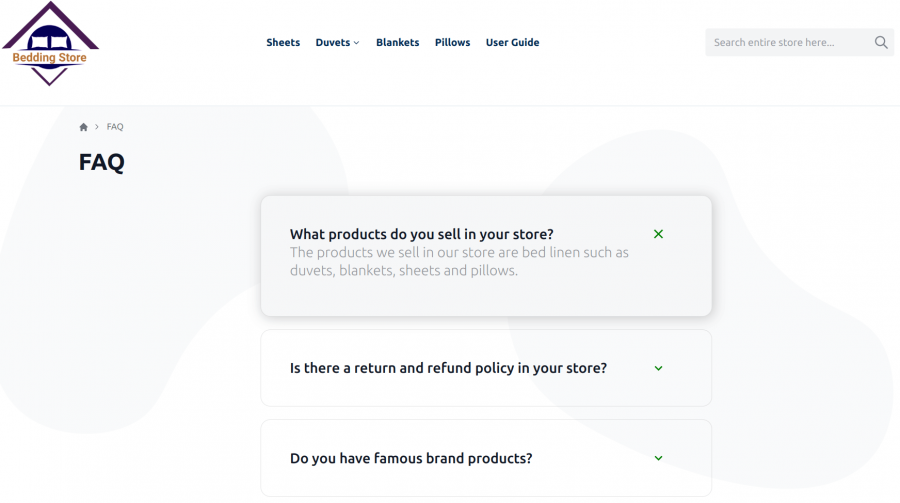
- إنشاء صفحة الأسئلة الشائعة: فهي مصدر مهم للحصول على معلومات مختصرة ودقيقة بشأن المنتجات والخدمات التي يقدمها المتجر، مما يساعد على تقليل الاستفسارات الغير مهمة لدعم العملاء، كما يعطي الزبائن القدرة على العثور بسهولة على الإجابات التي يبحثون عنها، مما يؤدي إلى تحسين تجربتهم ويعطيهم الثقة في الشراء من المتجر.
- تسليط الضوء على المنتجات أو العروض الترويجية الجديدة: يمكن أن يؤدي الترويج لمنتجات جديدة أو عروض خاصة على صفحتك الرئيسية إلى تشجيع الزوار على التفاعل معها واستكشاف متجرك.
- استخدم تخطيطًا واضحًا: يمكن أن يؤدي استخدام تخطيط واضح وسهل التنقل إلى تسهيل عثور الزائرين على ما يبحثون عنه في صفحتك الرئيسية.
- استخدم منزلق الصور: يُعَد منزلق الصور أو Slider طريقةً رائعةً لعرض العديد من المنتجات أو العروض الترويجية على الصفحة الرئيسية، مما يحافظ على تفاعل الزوار.
- استخدام شريط البحث: يتيح وجود شريط بحث في الصفحة الرئيسية للزوار العثور بسرعة على المنتجات التي يبحثون عنها.
- استخدام مراجعات العملاء وتقييماتهم: يمكن أن يؤدي عرض مراجعات العملاء وتقييماتهم على صفحتك الرئيسية إلى زيادة الثقة وتشجيع الزوار على إجراء عملية شراء.
- استخدم عبارة واضحة تحث على اتخاذ إجراء: تأكد من أن عبارة الحث على اتخاذ إجراء مثل "تسوق الآن" أو "تعرف على المزيد" مرئية بوضوح على الصفحة الرئيسية ويسهل على الزائرين العثور عليها.
- التحسين للجوال: تأكد من أن صفحتك الرئيسية مُحسَّنة للأجهزة المحمولة، وذلك لأن الكثير من الأشخاص يستخدمون الهواتف الذكية لتصفح الويب.
- اجعل الأمر بسيطًا: لا تُزحم صفحتك الرئيسية بالكثير من المعلومات، بل اجعلها بسيطةً وسهلة الفهم.
وبناءً على تلك التوجيهات، خصصت الصفحة الرئيسية لمتجرنا كما يلي:
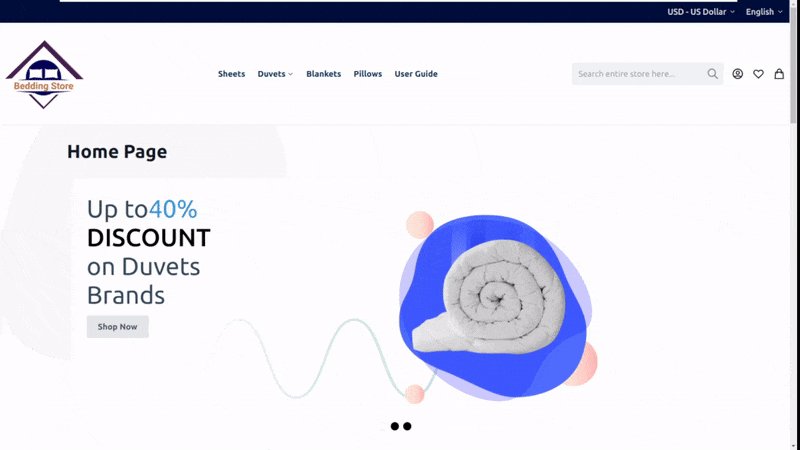
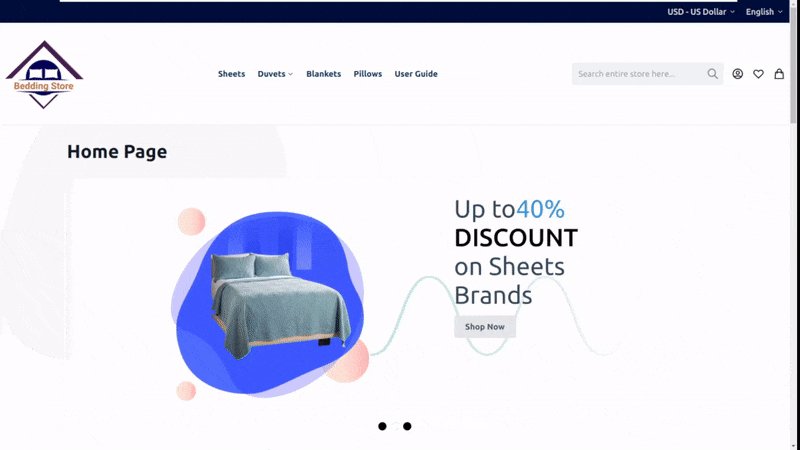
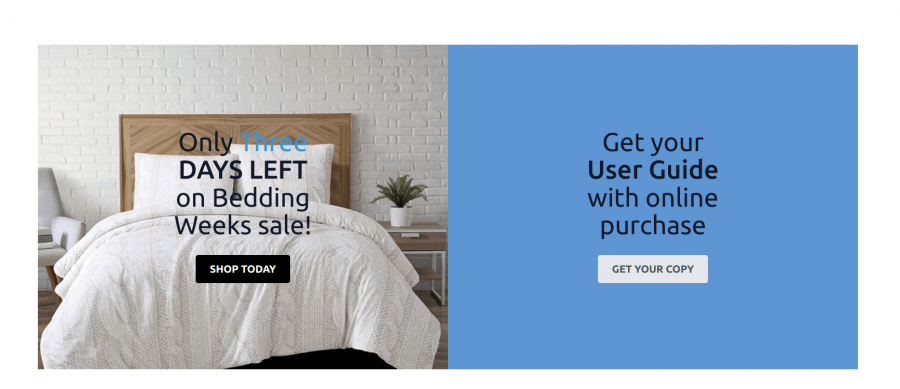
أولًا، أنشأت كُتلة جديدة كما تعلمنا، ومن خلال قسم المحتوى أنشأت منزلق صور أو Slider لعرض خصومات لثلاث منتجات مع إضافة زر لكل شريحة تنقل العميل إلى صفحة المنتج، ثم انتقلت إلى الصفحة الرئيسية وفتحتها في وضع التعديل ومن خلال قسم المحتوى أضفت كُتلة منزلق الصور إليها.
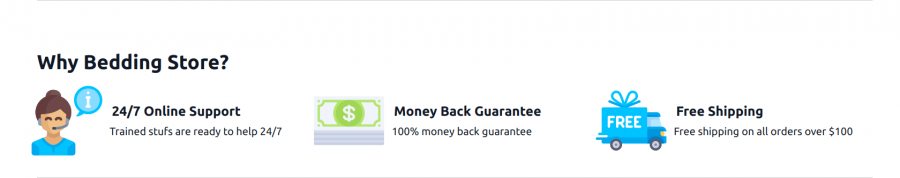
ثانيًا، أنشأت كُتلةً جديدة، ومن خلال قسم المحتوى أنشأت عنوان للكُتلة وثلاثة أعمدة لعرض الخدمات التي يتميز بها المتجر، مثل عدد ساعات الدعم والشحن المجاني وسياسة الإرجاع واستعادة الأموال، ثم أضفت هذه الكتلة بالصفحة الرئيسية لتظهر عقب منزلق الصور.
ثالثًا، أنشأت كُتلةً جديدة، ومن خلال قسم المحتوى أنشأت عمودين لإنشاء إعلانين ترويجيين أحث من خلالهما العميل على اتخاذ قرار، ثم أضفت هذه الكتلة بالصفحة الرئيسية لتظهر عقب كُتلة الخدمات.
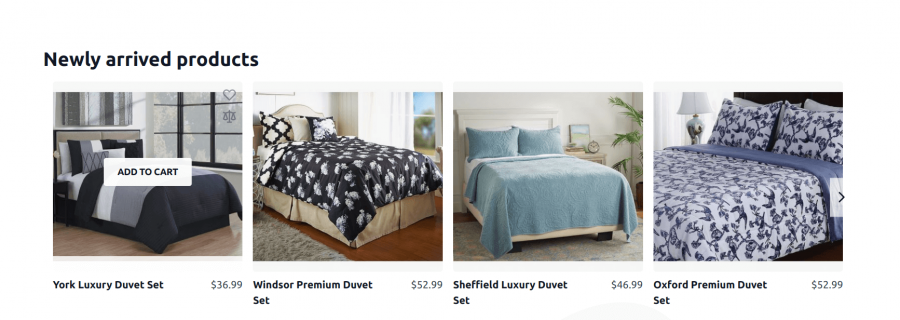
رابعًا، أنشأت كُتلةً جديدة، ومن خلال قسم المحتوى أنشأت منزلقًا يعرض المنتجات التي أضيفت حديثًا للمتجر، ثم أضفت هذه الكتلة بالصفحة الرئيسية لتظهر عقب كُتلة الإعلان الترويجي.
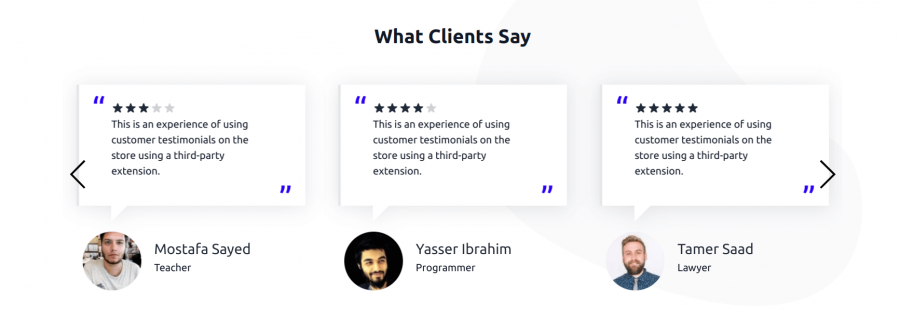
خامسًا، استخدمت إضافة طرف ثالث مجانية لعرض شهادات العملاء، وعلى الرغم أنها إضافة مجانية إلا أنها تقدم لك مزايا عديدة، مثل أن تضيف أنت الشهادات بنفسك مدعومة بالصور والتقييم بالنجوم والمسمى الوظيفي للمقيِّم ووسائل الاتصال به مثل البريد الإلكتروني وحساب فيسبوك وتويتر.
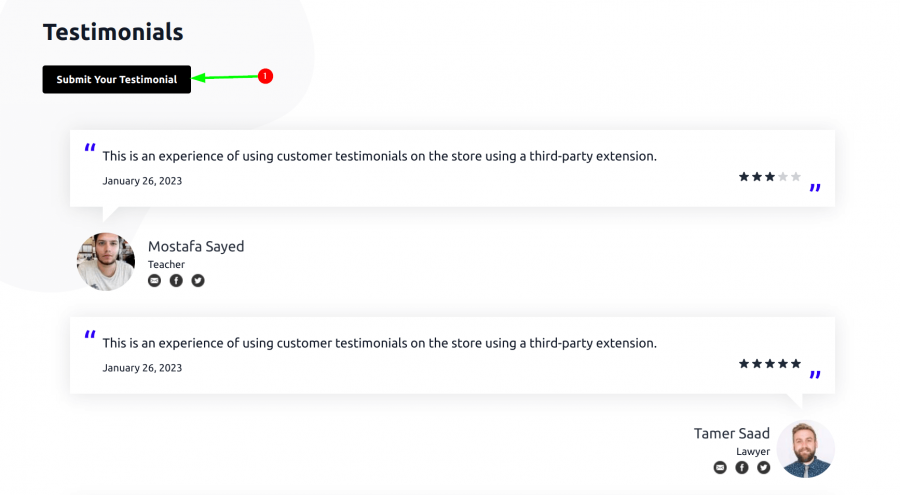
أيضًا توفر لك هذه الإضافة إمكانية عرض جميع الشهادات في صفحة منفصلة عن الصفحة الرئيسية، كما تسمح للعملاء بتقديم طلب لإضافة شهاداتهم الحقيقية، ويمكنك السماح لهذه الشهادات بالنشر فورًا أو الانتظار لحين مراجعتك لها ثم نشرها على متجرك.
وإليك أمر تثبيت هذه الإضافة على متجرك:
sudo composer require swissup/testimonials && sudo php bin/magento setup:upgrade && sudo php bin/magento setup:static-content:deploy -f && sudo php bin/magento cache:clean && sudo php bin/magento cache:flush
سادسًا، أنشأت صفحةً جديدةً لعرض الأسئلة الشائعة بها باستخدام شيفرات HTML و CSS، ثم أضفت الرابط الخاص بهذه الصفحة إلى كُتلة ذيل الصفحة التي أنشأناها في وقتٍ سابقٍ من هذا الدرس.
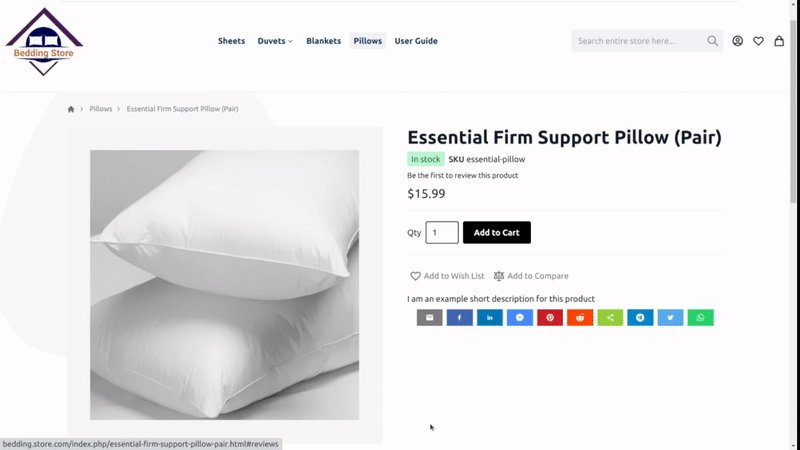
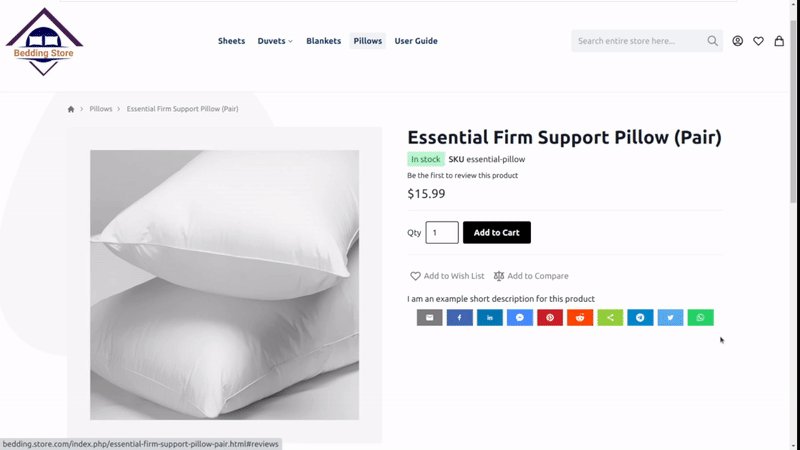
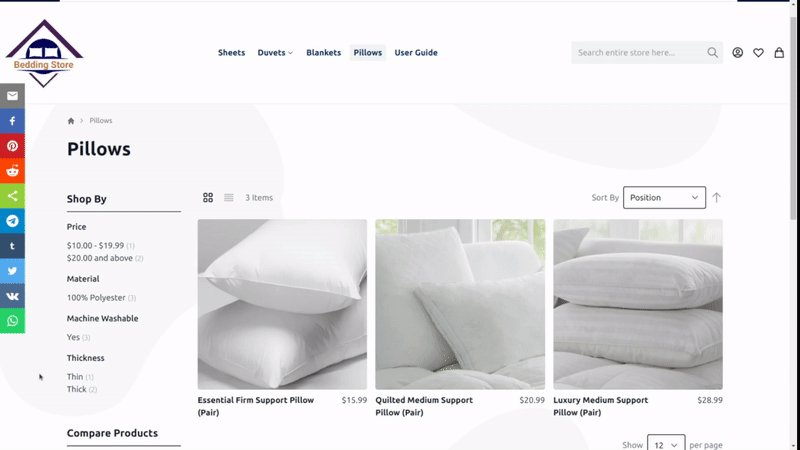
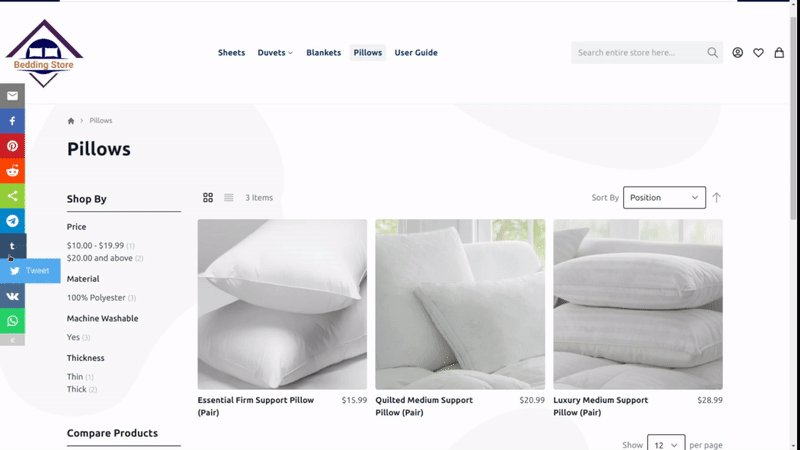
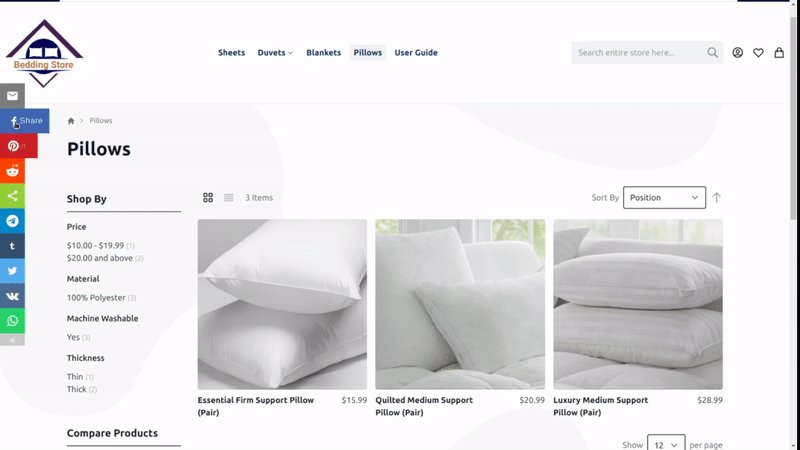
سابعًا، استخدمت إضافة طرف ثالث مجانية لعرض أزرار مشاركة المحتوى على منصات التواصل الاجتماعي، وتتيح لك هذه الإضافة أسلوبين لعرض الأزرار، الأول منهما عرض الأزرار أفقيًا أسفل أو أعلى (أو كلاهما معًا) صفحة المنتج.
والثاني منهما عرض الأزرار بشكل رأسي يمين أو يسار النافذة خلال جميع صفحات المتجر.
وإليك أمر تثبيت هذه الإضافة على متجرك:
sudo composer require sharethis/magento-sharethis-sharebuttons && sudo php bin/magento setup:upgrade && sudo php bin/magento setup:static-content:deploy -f && sudo php bin/magento cache:clean && sudo php bin/magento cache:flush
أخيرًا، أنشأت كُتلةً جديدة، ومن خلال قسم المحتوى أنشأت عمودين الأول منهما وضعت به شيفرة HTML و Javascript لعرض حقوق النشر مع تحديث العام تلقائيًا؛ أما العمود الثاني وضعت به شيفرة HTML و CSS لعرض بطاقات الدفع المقبولة بالمتجر، ثم أنشأت عنصر Widget لعرض الكُتله في جميع الصفحات أسفل تذييل الصفحة.
الآن أطلب منك من خلال استخدامك لمحرر منشئ الصفحة الخاص بنظام ماجنتو وملفات الدرس المرفقة أن تخصص الصفحة الرئيسية لمتجرك، بالإضافة إلى ترجمة جميع الصفحات الأساسية والجديدة إلى اللغة العربية، وأيضًا ترجمة جميع الكُتل الثابتة التي سوف تُنشئها إلى اللغة العربية، حتى يصبح متجرك له نسخةً كاملةً باللغة الإنجليزية ونسخةً كاملةً باللغة العربية.
نعم الأمر ليس بالسهل، فلكي تُنشئ متجرًا إلكترونيًا ناجحًا يستطيع منافسة أقرانه للحصول على نسبة من سوقهم تحتاج إلى الكثير من الوقت والجهد، كما ستحتاج إلى توفر عدة مهارات مختلفة، مثل التصميم والبرمجة والتسويق، والتي يمكنك توفيرها بطبيعة الحال عبر توفير جزء كبير من هذا الوقت والجهد المبذول من خلال توظيف مستقلين عبر منصة مستقل مثلًا لكي تتفرغ أنت للمهام الأخرى المتعلقة بالمتجر، مثل المنتجات وإدارة المخزون ودعم العملاء.
خاتمة
وإلى هنا نكون قد وصلنا إلى نهاية هذا الدرس ونكون قد وصلنا أيضًا لنهاية هذا الدليل الذي غطينا من خلاله جزء كبير من نظام ماجنتو 2، والذي نتمنى أن يكون قد أضاف لكم معلومات جديدة ومفيدة، وفي حالة وجود أي استفسارات سواءً فيما غطيناه من النظام أو فيما لم نُغطّه منه، فلا تترددوا في ذكرها لنا في التعليقات.
وإلى هنا نكون قد وصلنا إلى نهاية هذا الدرس من هذا الدليل الذي تعلمنا فيه كيفية تركيب تصميم Theme جديد للمتجر، ثم إضافة الشعار والرمز المفضل، وتعرفنا على الصفحات الأساسية وأنشأنا صفحة جديدة تعرض سياسية المتجر للإرجاع واستعادة الأموال، ثم ترجمنا الصفحة إلى اللغة العربية لنتمكن من عرضها بالواجهة العربية للمتجر. كذلك، تعرفنا أيضًا على الكُتل الثابتة وكيفية إنشائها وترجمتها إلى اللغة العربية وتعرفنا أيضًا على العناصر Widget وكيفية إنشائها، وفي الدرس القادم سوف نتناول النسخ الاحتياطي والاستعادة والترقية بنظام ماجنتو.
نتمنى أن يكون هذا الدليل قد أضاف لكم معلومات جديدةً ومفيدة، وفي حالة وجود أي استفسارات لا تترددوا في مشاركتنا إياها في التعليقات.










































































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.