تطرّقنا في المقال السّابق إلى أهميّة تحسين الصّور على موقعك، بل والحاجة إلى القيام بذلك. قبل أن نتطرق إلى الخيارات المتوافرة لتجهيز الصور للنشر على الإنترنت، لنتحدث قليلا عن بعض الخطوات التحضيرية البسيطة ذات الأثر الكبير والقادرة على إضافة قيمة فيما يخص التحسينات اللاحقة.

تغيير حجم الصورة مسبقا
عرفت الكاميرات الرقمية العصرية تقدما كبيرا إلى حد المبالغة في ما يخص بعض الأمور، حيث أن الصور الملتقطة باستعمال هاتف iPhone مثلًا تعتبر كبيرة جدا مقارنة مع ما تحتاجه لووردبريس.
تبعا لإعدادات الكاميرا التي تستخدمها يمكن لحجم الصور أن يصل إلى 4912*7360 بكسل بحجم ملف يصل إلى 30 ميغابايت، لذا يعتبر تغيير حجم الصور من أجل الاستخدام على الإنترنت الخطوة الأولى الأساسية في وضع الأمور في نصابها.
سوف تحتاج بطبيعة الحال إلى أداة للقيام بذلك، تتوافر العديد من الخيارات التي يمكنك استخدامها.
إن لم تكن مستعدا لإنفاق بعض المال فيمكن لكل من Paint بالنسبة لويندوز و Preview بالنسبة للماك القيام بتغيير حجم الصور بشكل ممتاز بكل بساطة وسرعة.
إن كنت تبتغي التّحكم بشكل أفضل في الصّور دون أن تدفع مقابل تطبيقات تجارية، فأنصحك باستخدام Gimp الذي يوفر حلا مجانيا للاستخدام على الحواسيب، فهو مُتَعدد المنصات (cross-platform) ومفتوح المصدر. تتوافر أيضا بعض الخيارات للاستخدام عبر الإنترنت فقط مثل Pixlr و Fotoflexer.
في فئة الحلول المدفوعة، يقدم كل من Pixelmator للماك و IrfanView للويندوز وظائف شاملة ممتازة بأثمنة في المتناول.
يبقى فوتوشوب هو الخيار البديهي، في هذا السياق يأتي إعلان Adobe عن Creative Cloud packages بين حزمة برامجه ليضع أفضل أداة تعديل الصور في متناول القدرة الشرائية لعامة الناس.
بغض النظر عن الأداة التي ستستخدمها، عليك بتذكر النقاط التالية دائما أثناء تغيير حجم الصور:
- العمل على نسخة من الصورة (عوض العمل على الصورة الأصلية ذات الجودة العالية) ما يوفر لك إمكانية التجريب وتغيير رأيك.
- عليك بالتأكد من الحفاظ على معدل الطول إلى العرض (aspect ratio) الأصلي دون التسبب في أي تشويه (distortion) أثناء تغيير الحجم.
تقطيع الحواشي (Cropping Cuts)
إلى جانب تغيير حجم الصور الإجمالي، يعتبر تقطيع الحواشي أيضا من بين أهم الخطوات التحضيرية التي يجب عليك القيام بها.
يهدف التخلص من هذه الزوائد إلى:
- الإنقاص من حجم الملف كنتيجة بديهية.
- جعل الصور أكثر قوة وتعبيرا بصريا.

مثال توضيحي لقطع الحواف بشكل جيد
إعداد الصور لدعم شاشات Retina
قبل المرور إلى ضغط (compressing) الصور، لنتطرق باختصار إلى موضوع تحسين الصور بغرض دعم الأجهزة ذات شاشات من نوع Retina.
أضحت شاشات العرض من نوع Retina وبشكل متزايد النموذج المعياري لكل الأجهزة من مختلف الأحجام، كما أن نسبة حركة الزوار الخاصة بها ستعرف ارتفاعا في السنوات القليلة المقبلة.
إن لم تكن تريد لمجهودك في تغيير حجم الصور وتقطيع حواشيها أن يضيع سدى وتظهر صورك منقطة ومتقطعة عند العرض على الأجهزة الحديثة عليك بأخذ هذا بعين الاعتبار.
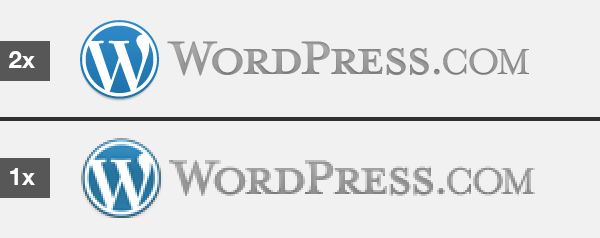
تقدم مدونة Jetpack مثالا توضيحيا للفرق بين الصورة إن تم تحسينها وإن لم يتم ذلك:

صورة توضيحية للفرق بين بين الصور الداعمة لشاشات retina وتلك غير الداعمة
في التطبيق، يتجلى إعداد الصور لدعم شاشات Retina من خلال إنشاء نسختين من الصور: الأولى بالقياسات التي تحتاجها والثانية بضعف تلك القياسات، على سبيل المثال بالنسبة لصورة بصيغة JPEG بحجم 350*350 بكسل يجب أن تنشأ نسخة أخرى منها بحجم 700*700 بكسل.
يمكنك التحكم في عرض هذه النسخ من الصور على ووردبريس من خلال استخدام سكربت Retina.js أو بالاعتماد على أحد الملحقين التاليين: WP Retina 2x أو Simple WP Retina واللذان يعتبران أفضل الملحقات للقيام بهذه المهمة.
ضغط الصور
تعرفنا إلى حد الآن على كيفية تحظير الصور من خلال تغيير قياساتها، قطع حواشيها فضلا عن ملائمتها للعرض على العديد من الأجهزة المختلفة.
لننتقل إلى أهم مرحلة في عملية التحسين ألا وهي ضغط الصور.
تتجلى عملية الضغط بكل بساطة في الحذف (عبر خوارزميات خاصة) للمعلومات المتواجدة في الصور والتي لا يمكن للعين البشرية التقاطها، يعتبر الضغط خطوة أساسية في التحسين حيث يسمح بخفض حجم ملفات الصور بشكل كبير.
من بين الأنواع الثلاثة للصور النقطية التي أشرنا إليها سابقا، تعتبر صيغة JPEGs أفضل الخيارات لعملية الضغط كونها تستخدم مبدأ الضغط الفقود (lossy compression) على عكس صيغ PNGs وGIFs ما يعني احتمالية أكبر للحصول على انخفاض مهم في حجم الملفات.
تتجلى نقطة الضعف في ضرورة الفحص الدقيق للنتائج بعد الضغط للتأكد من خلو الصور المضغوطة من التشوهات الصورية (visual artefacts) كما في الصورة أسفله.
مثال للتشوهات الصورية التي قد يسببها الضغط
أثناء عملية الضغط يجب عليك أن تستهدف أصغر حجم ملفات ممكن بأفضل جودة صورة ممكنة.
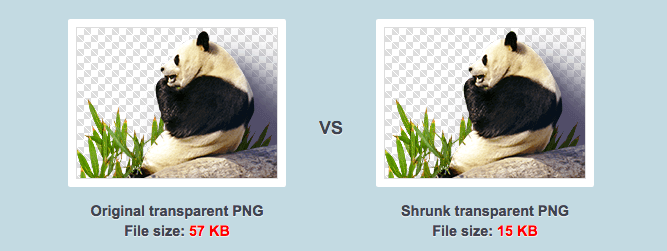
تجدر الإشارة إلى أن ضغط الصور بصيغ PNGs و GIFs يقلل من حجم ملفاتها أيضا، يتجلى الفرق الوحيد في أن إنقاص حجم الملفات يكون أقل. توضح الصورة التالية المأخوذة من موقع TinyPNG أن المردودية المحصلة من ضغط هذه الصيغ تبقى كبيرة رغم ذلك.

الفرق في حجم الملفات الناتج عن ضغط صورة من TinyPNG
أدوات ضغط الصور
توجد العديد من الخيارات المتوافرة لضغط الصور، إذا كنت تستخدم أحد برامج تعديل الصور التي لا تحتاج اتصال إنترنت التي أشرنا إليها سابقا، يمكنك بكل بساطة التحكم في خصائص الحفظ ( Save-as) المدمجة.
هنالك أيضا تطبيقات لا تتطلب اتصال إنترنت مقدمة من كبريات المنصات مخصصة كليا لضغط الصور، أفضل الخيارات في هذا الصدد هي: ImageOptim للاستخدام على الماك أو Trimage للاستخدام على كل من الماك أو الويندوز.
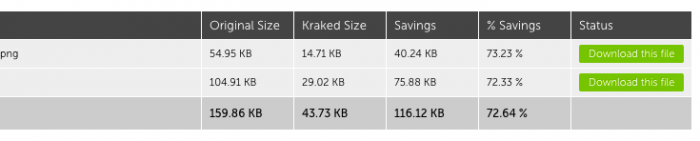
مردودية مرتفعة في خفض حجم الملفات باستخدام Kraken.io
للاستخدام على الإنترنت يتربع على عرش العديد من الحلول المتوافرة كل من المتنافسين المتصدرين: TinyPNG و Kraken.
ملحق WP Smush
منذ بدئنا في مشروع WP Smush سنة 2013 عملنا على استثمار الكثير من الجهد والوقت في جعلها أكثر أدوات ووردبريس لتحسين الصور كمالا من ناحية الخصائص المتوافرة.
قمنا مؤخرا بوضع WP Smush Pro تحث الاختبار وقارنّا النتائج مع أدوات مدفوعة أخرى لتحسين الصور كانت الخلاصة تصدر كل من Kraken، EWWW وWP Smush.
إن كنت تبحث عن ملحق كامل الخصائص يقوم بكل العمل المضني من أجلك وعلى ووردبريس فإننا ننصحك بشدة بتجربة ملحق WP Smush.
تحسين الصور من أجل السيو SEO
قمنا إلى حد الآن بالتركيز على خاصيات عرض الصور إلا أن التحسين من أجل السيو لا يقل أهمية عن ذلك فيما يخص النجاح الإجمالي لموقعك، لنلق نظرة سريعة على الأساسيات:
- Filenames (أسماء الملفات): استخدم اسما وصفيا يتضمن الكلمات المفتاحية عوض الأسماء المولدة أوتوماتيكيا والتي لا تحمل معنى، استخدم مثلا: "green-child-bicycle.jpg" عوض "BX8A132E.JPEG".
- Alt tags (وسوم ALT): أنشئ وسوم ALT موجزة لكل صورة بغرض تحسين الصور ولقابلية وصول أفضل، على سبيل المثال: "alt="Side view of a child’s green bicycle".
تحسينات خارج نطاق موقعك
لن تقوم كل تحسينات الصور المتاحة بإحداث الكثير من الفرق إن كان موقعك يعاني من عراقيل في الأداء في نواح أخرى، يتطلب التطرق إلى هذا الموضوع الكثير من الوقت، عليك بالبدء بما يلي:
- أدوات اختبار السرعة: عليك بقياس أداء موقعك باستخدام الأدوات الاعتيادية لاختبار سرعة المواقع.
- إعداد الخادوم/الاستضافة: قم بتقييم أداء مزود الاستضافة الخاص بك للتأكد من أن الخادوم محسن من أجل مواقع ووردبريس.
يمكنك الاستفادة أيضا من فوائد استخدام شبكات توصيل المحتوى (ِContent Delivery Networks) مثل Cloudflare أو Photon الخاص بووردبريس لتتأكد من إيصال صورك بأسرع ما يمكن.
وضع برنامج زمني لتحسين الصور
بعد إتقان ما تطرقنا له في ما سبق، عليك عليك بإعداد قائمة مهام خاصة بالأمر تعود إليها بشكل متواصل لجعل تحسين الصور عملية روتينية موثّقة ومُدمجة ضمن آلية النّشر لديك، حيث تتمكن أنت أو أي شخص من طاقمك من القيام بها.
استخدم العملية المكونة من 6 خطوات التالية مع مراعاة إدخال التغييرات التي تراها مناسبة حسب موقعك:
- تأكد من تحديد صيغة الصور الصحيحة من أجل تحقيق ما تريده.
- اعمل على قص حواشي الصور وتغيير حجمها للحصول على تأثير قوي وعلى أصغر حجم ممكن للصورة.
- توفير صور للعرض على الشاشات العادية وشاشات retina على حد سواء.
- الاستفادة من ضغط الصور والتحقق بصريا من خلو الصور من أي تشوهات، يمكنك البدء كخطوة أولى باستخدام أداة WP Smush.
- استثمر بعض الوقت لتحسين كل الصور من أجل السيو للاستفادة من بعض النتائج السهلة فيما يخص حركة مرور الزوار.
- خذ بعين الاعتبار استخدام CDN من أجل نتائج أفضل.
خلاصة
نتمنى أن يكون هذا المقال قد ساعدك بتقديم نظرة إجمالية حول موضوع تحسين الصور سواء على موقعك، يجدر بك تضمين تحسين الصّور في آلية النّشر لديك، وذلك لتحسين تصنيفك على محركات البحث، ضمان مداومة الزائر على الاطلاع على محتوى موقعك فضلا عن الرفع من حركة مرور مستخدمي الهواتف المحمولة.
لقد اقتصرنا فيما سبق على التقنيات المجربة والتي أتبت فاعليتها، إلا أن الخيارات المتوافرة تتغير بشكل يومي، شاركنا في التعليقات أسفله أي نصائح أو طرق خاصة بك قد تكون مفيدة لمستخدمي ووردبريس الآخرين.
ترجمة -وبتصرف- للمقال: The Complete Guide to Mastering Image Optimization for WordPress لصاحبه: TOM EWER.


.thumb.png.f0f93cc65f10cdcd6ef234ba86ff1f9f.png)












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.