تُعتبر الأشكال من العناصر المهمة التي تضيف عامل جذب بصري عند إضافتها إلى العروض التقديمية. وهي تُستخدم لتوضيح نقطة معيّنة أو التأكيد عليها، أو لمجرد إضافة لمسة فنية تجذب انتباه القارئ/المشاهد.
بالرغم من توفر مجموعة كبيرة من الأشكال الجاهزة التي يمكن تخصيصها بتغيير ألوانها، أحجامها، تأثيراتها، إلخ، إلا أنّه في بعض الأحيان نحتاج إلى أشكال مخصصة، وهذا ما سنتعلّمه في هذا الدرس.

إنشاء شكل ثلاثي الأبعاد
إذا كنا نرغب في إنشاء شكل ثلاثي الأبعاد علينا أولا أن نقوم بإدراج الشكل ثنائي الأبعاد. نذهب إلى تبويب:
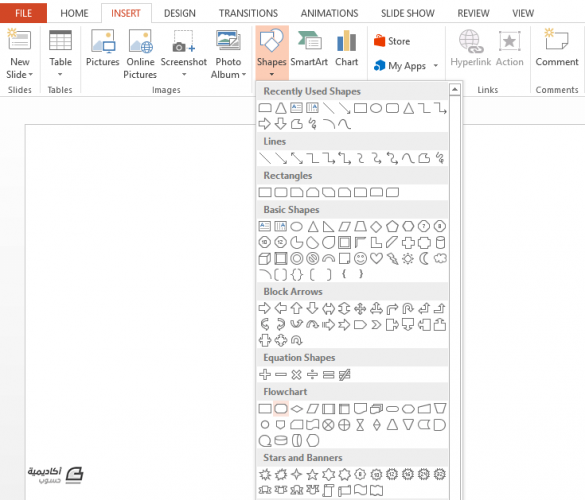
إدراج Insert > أشكال Shapes
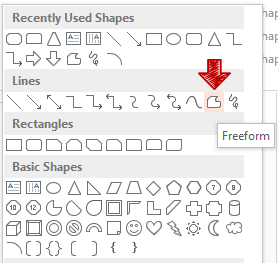
ثم ننقر على الشكل المرغوب من قائمة الأشكال الافتراضية:
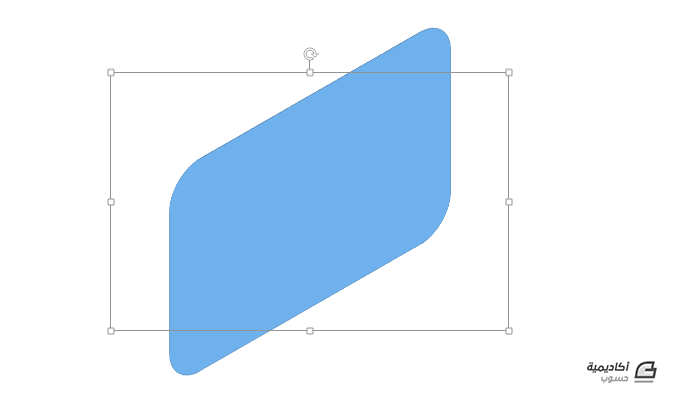
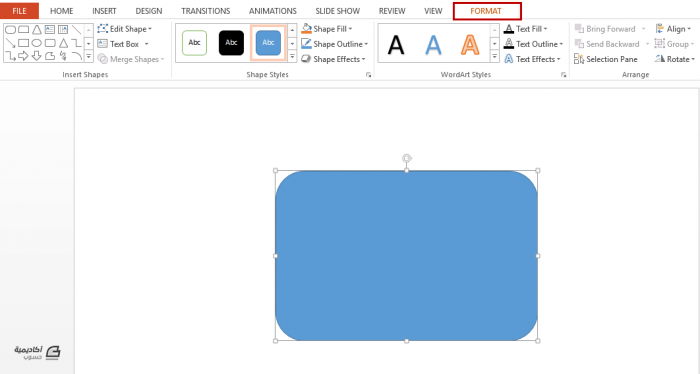
بعد اختيار الشكل نقوم برسمه داخل الشريحة بالنقر والسحب، وحسب الحجم والموضع المرغوب:
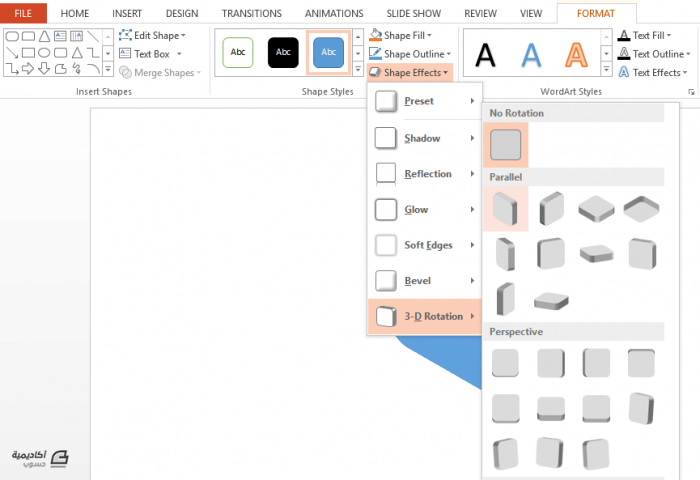
نلاحظ ظهور تبويب تنسيق Format السياقي، ومنه يمكننا الوصول إلى العديد من الخيارات الخاصة بتنسيق الشكل، لكن ما يهمنا هنا هو أمر تأثيرات الشكل Shape Effects وبالأخص خيار الاستدارة ثلاثية الأبعاد D3 Rotation:
نمرر المؤشر فوق نماذج الاستدارة لمعاينتها بشكل مباشر، وعندما نحدد النموذج المناسب ننقر عليه لاختياره:

كما هو واضح في الصورة أعلاه، على الرغم من تطبيق تأثير الاستدارة ثلاثية الأبعاد على الشكل إلا أنّه ما يزال ثنائي الأبعاد، وذلك لأن الشكل يفتقر إلى سمة الأشكال ثلاثية الأبعاد؛ وهو العمق أو السمك Depth.
لكي نعطي للشكل مظهرا أقرب إلى الأشكال ثلاثية الأبعاد يجب أن نقوم بفتح جزء تنسيق الشكل (وهو نفسه مربع الحوار تنسيق الشكل Format Shape في الإصدارات الأقدم من 2013 من بوربوينت).
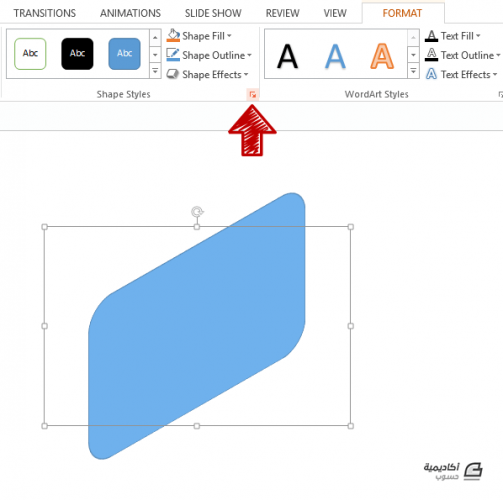
ننقر على أيقونة مشغل جزء تنسيق الشكل الموجودة في زاوية مجموعة أنماط الشكل Shape Styles من تبويب تنسيق Format:
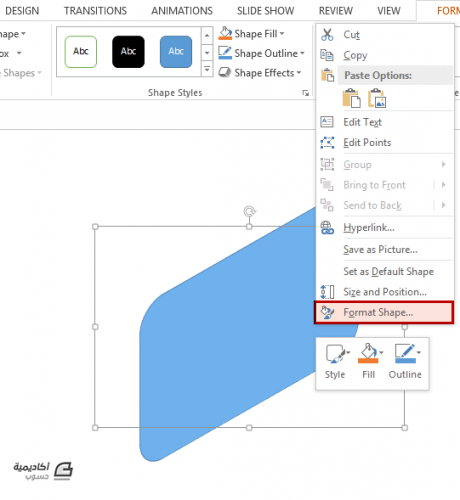
أو ننقر على الشكل بزر الفأرة الأيمن ونختار Format Shape:
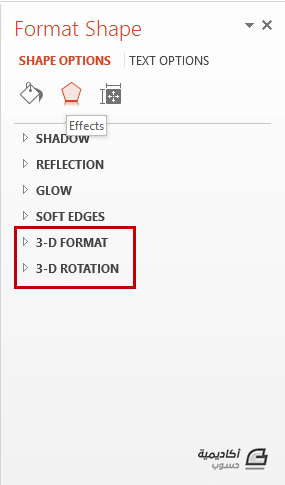
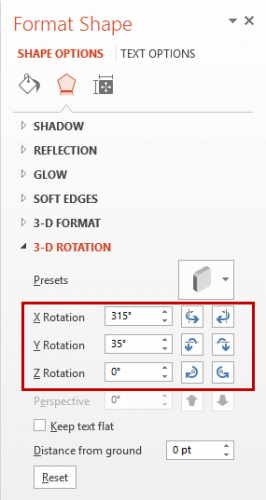
وفي كلا الحالتين سيُفتح جزء (أو مربع الحوار) تنسيق الشكل. الخيارات التي تهمنا هنا هي التنسيق ثلاثي الأبعاد 3D Format والاستدارة ثلاثية الأبعاد 3D Rottion والموجودة ضمن تبويب التأثيرات Effects:

في قسم الاستدارة ثلاثية الأبعاد يمكننا تعديل دوران الشكل حول المحاور X ،Y، وZ يدويا بالنقر على أزار التدوير إلى اليمين Right أو اليسار Left، إلى الأعلى Up أو الأسفل Down، أو باتجاه عقارب الساعة Clockwise أو عكسها Counter-Clockwise. أو بإمكاننا إدخال قيمة الاستدارة في الحقول المخصصة لكل محور:
وكذلك توجد النماذج ذات الإعدادات المسبقة Presets نفسها تلك الموجودة ضمن أمر تأثيرات الشكل في تبويب تنسيق السياقي.
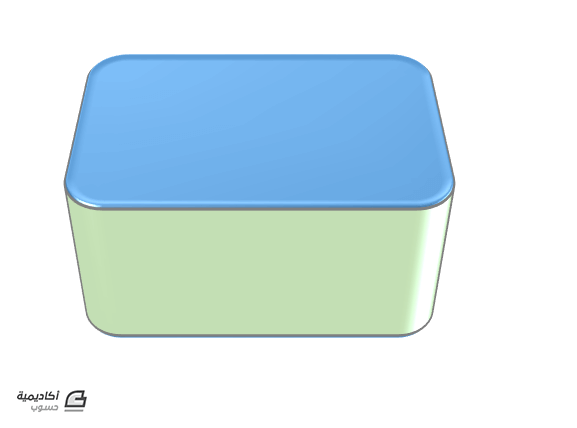
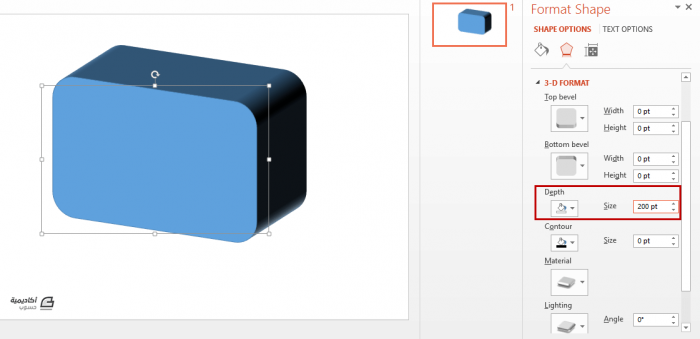
من قسم التنسيق ثلاثي الأبعاد يمكننا إضافة بعد ثالث للشكل ليصبح ذو عمق ومظهر ثلاثي الأبعاد. يكون عمق جميع الأشكال في بوربوينت مساويًا للصفر بشكل افتراضي، لكن يمكننا تعديل العمق وإدخال قيم تتراوح بين 0 – 1584 نقطة.
نستخدم السهم العلوي لزيادة العمق، أو السفلي لتقليله، أو إدخال قيمة مخصصة في حقل الحجم الخاص بالعمق:
يمكننا أيضا أن نقوم بتغيير لون السمك واختيار لون مخالف للون واجهة الشكل:
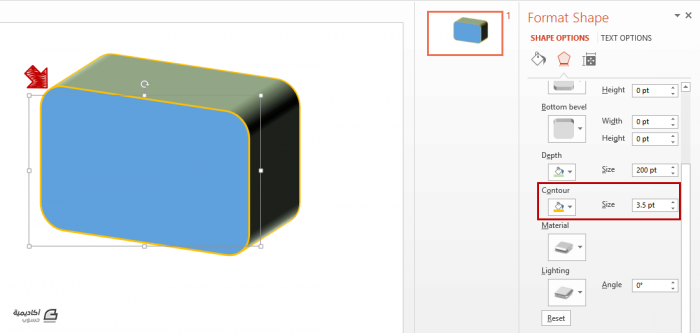
توجد خيارات أخرى يمكننا تعديلها، كلون محيط الشكل Contour وحجمه:
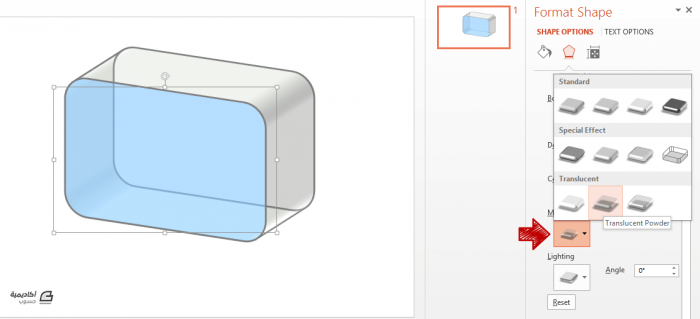
وكذلك نوع مادة الشكل Material، إذ توجد العديد من الخيارات، كالمعدن، البلاستيك، أو تأثيرات خاصة، كالحواف الداكنة أو الناعمة، أو حتى إطار هيكلي:
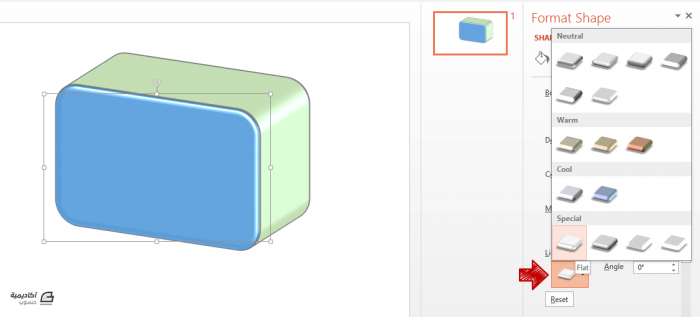
يمكننا أيضا أن نتحكم بإضاءة الشكل Lightening وزاوية الإضاءة. توجد نماذج مسبقة لإضاءة حيادية، دافئة، هادئة، إلخ:
إذا، لإنشاء شكل ثلاثي الأبعاد، كل ما عليك فعله هو الذهاب إلى جزء تنسيق الشكل والتلاعب بإعدادات التنسيق ثلاثي الأبعاد والاستدارة ثلاثية الأبعاد إلى أن تحصل على الشكل المرغوب:

رسم شكل حر
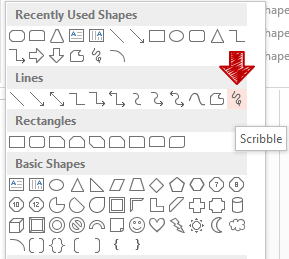
إذا كنت ترغب في إدراج شكل مخصص غير موجود ضمن قائمة الأشكال المسبقة، يمكنك استخدام أداة الشكل الحر Freeform أو أداة الخربشة Scribble.
تُستخدم أداة Freeform لرسم أشكال تحتوي على خطوط مستقيمة وخطوط منحنية معا:

أما أداة Scribble فتُستخدم لرسم خطوط أو أشكال انسيابية شبيهة بالرسم اليدوي باستخدام القلم:

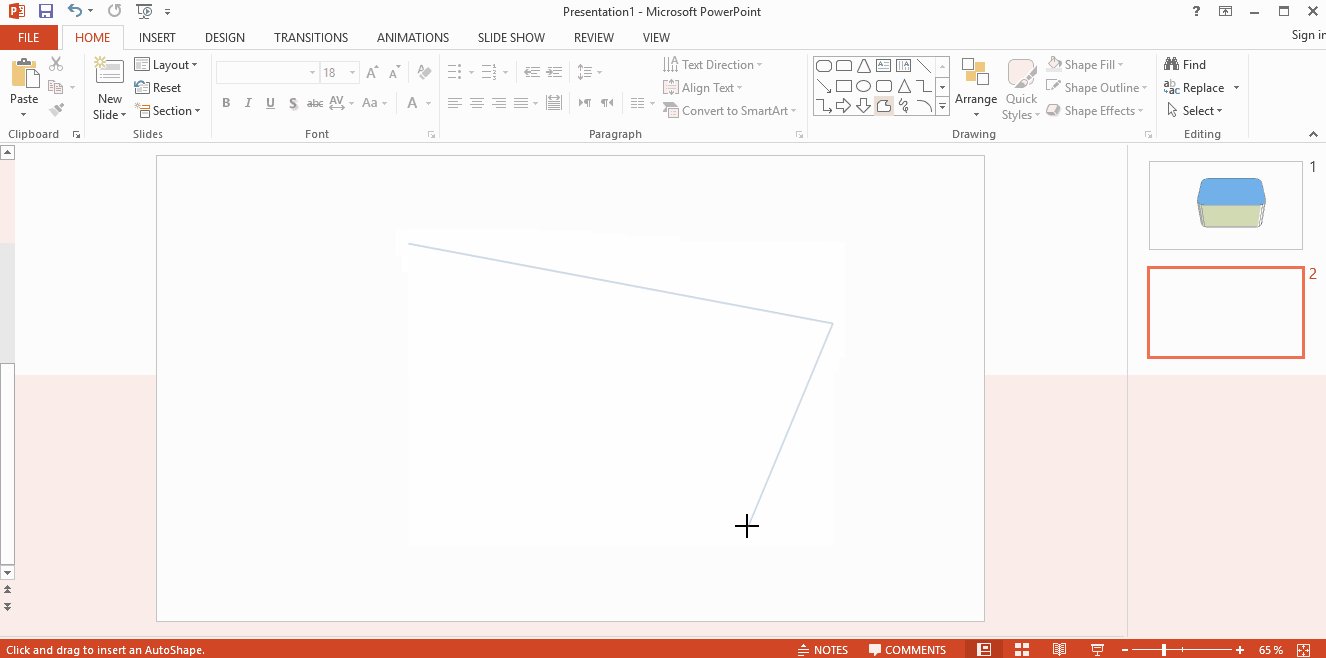
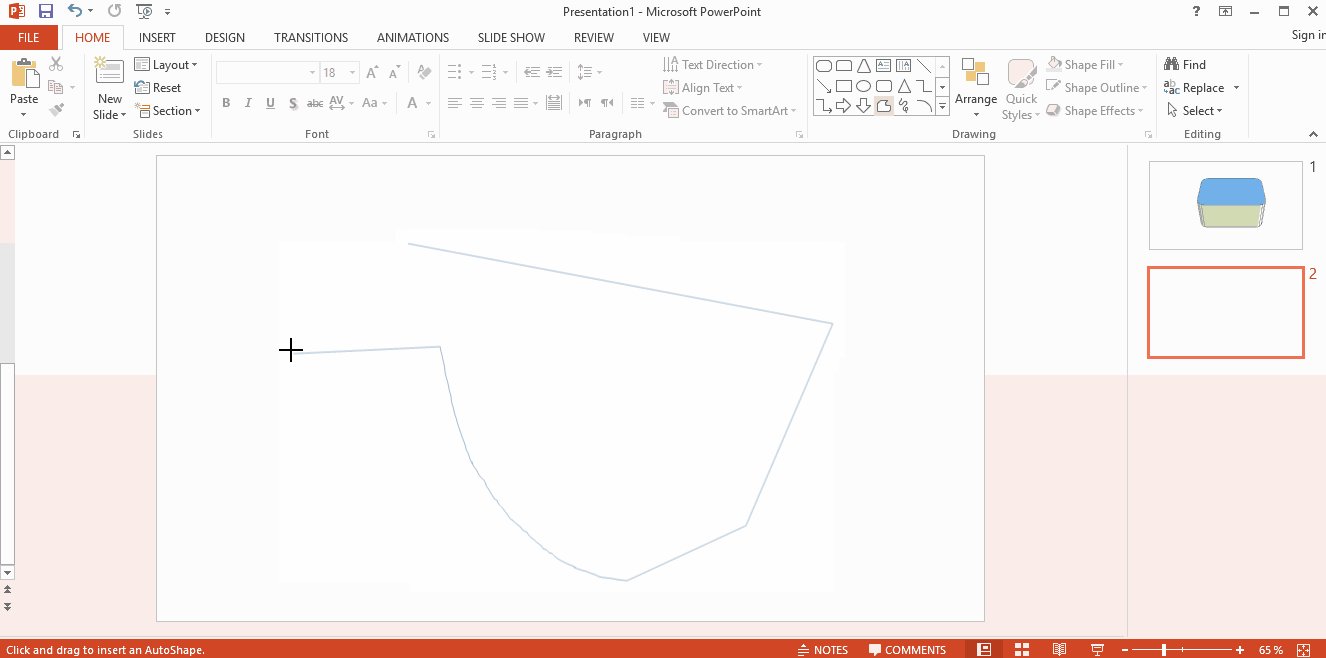
لرسم شكل باستخدام أداة Freeform، ننقر على أي منطقة داخل الشريحة لتحديد بداية الخط، ثم نحرّك الفأرة باتجاه موقع آخر وننقر مرة أخرى لرسم الخط، وهكذا نرسم مجموعة الخطوط (أو المنحنيات) التي تشكّل الشكل الذي نرغب في رسمه:
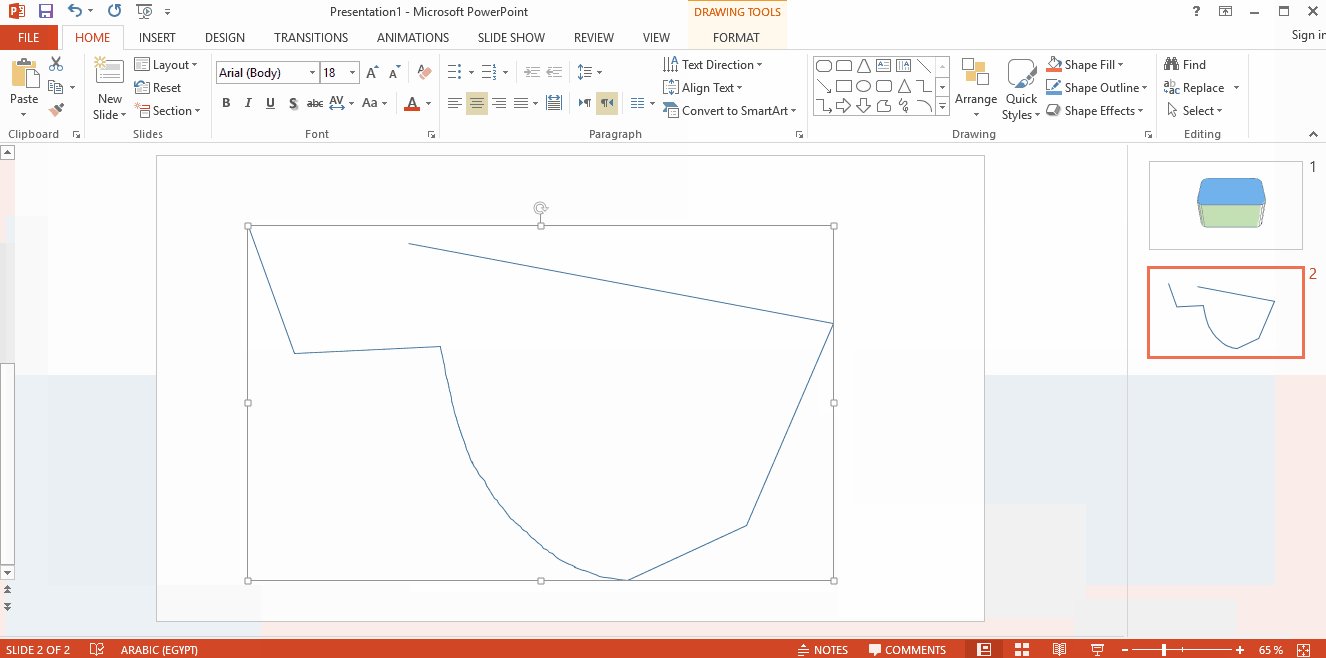
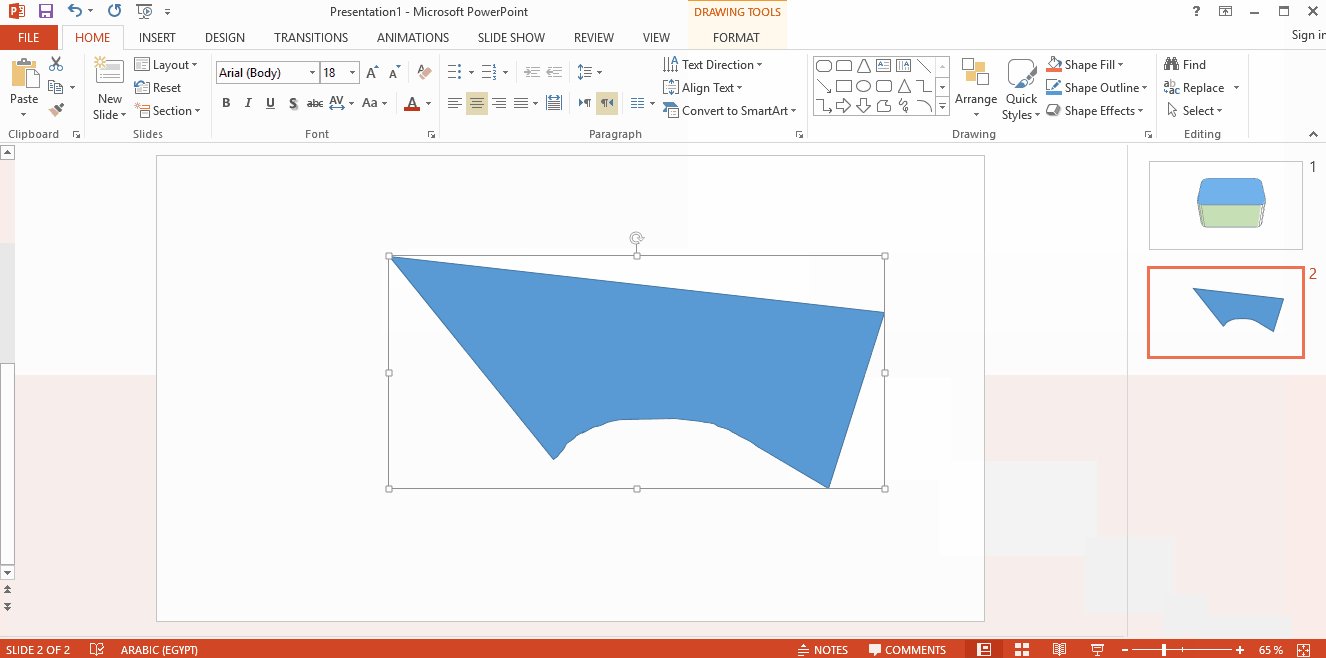
عند الانتهاء من رسم الخطوط، ننقر بشكل مزدوج لإلغاء تفعيل أداة Freeform. إذا لم نقم بإغلاق الشكل، كما في المثال أعلاه، سيكون الشكل عبارة عن مجموعة خطوط يمكننا تغيير لونها من تبويب تنسيق Format السياقي. ومع أنّها مجموعة خطوط، إلا أنّه بالإمكان تعبئتها بلون مخصص تماما كما نفعل في الأشكال المغلقة، وفي هذه الحالة سيقوم البرنامج بإغلاق الشكل لتعبئته:
أما إذا قمنا بإغلاق الشكل، أي أنّ نقطة النهاية ستكون نفسها هي نقطة البداية، سيقوم البرنامج بتعبئة الشكل تلقائيا:
يمكننا بعد ذلك تغيير لون التعبئة من تبويب تنسيق إن رغبنا في ذلك.
في بعض الأحيان تحتاج إلى تحويل صورة أو رسم إلى شكل إذا كنت تريد تعديل هذه الصورة باستخدام خيارات الشكل. يمكنك في هذه الحالة رسم الشكل بتعقّب تفاصيل الصورة.
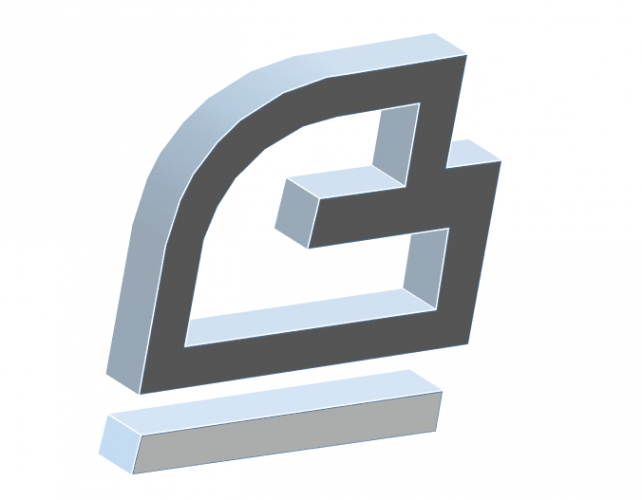
مثلا في الصورة أدناه، لدينا شعار أكاديمية حسوب بهيئة صورة (نعرف هذا من خلال تبويب Format الخاص بتنسيق الصور)، وما نريده هو تحويل هذه الصورة إلى شكل بحيث نتمكن من تعبئته بلون مخصص، تحويله إلى شكل ثلاثي الأبعاد، إضافة حركة Animation لكل جزء من الشعار، أو غيرها من خيارات تنسيق الأشكال:
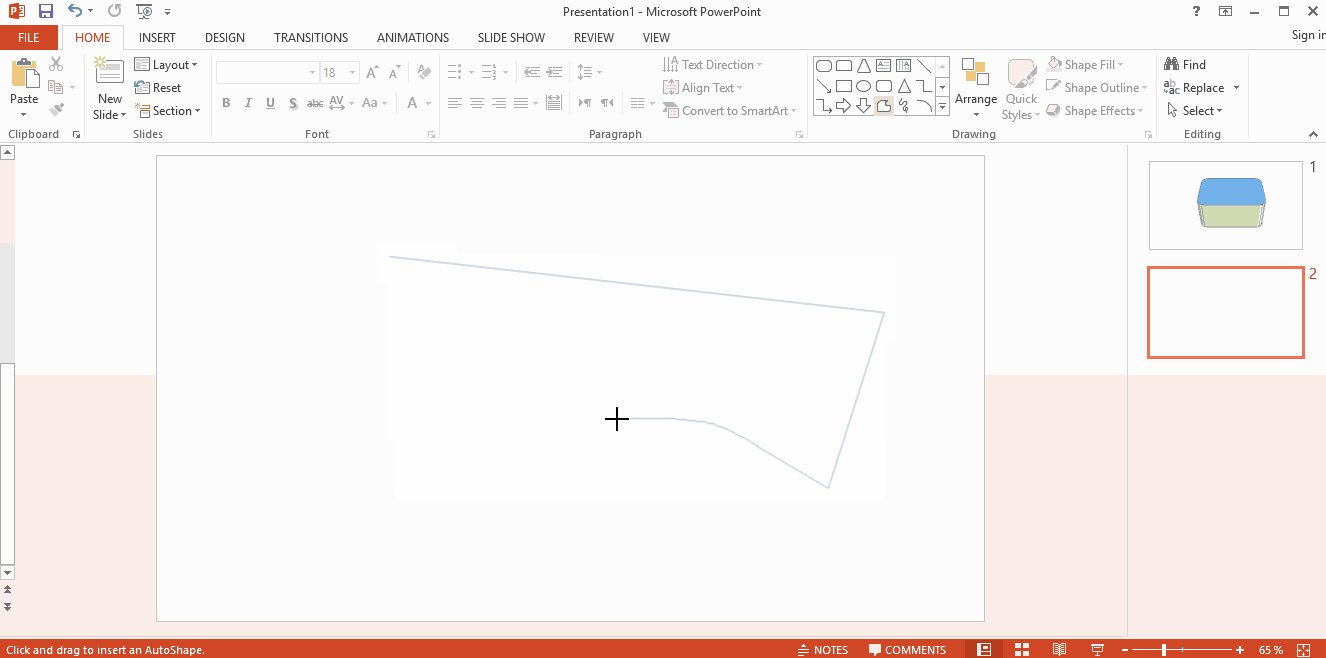
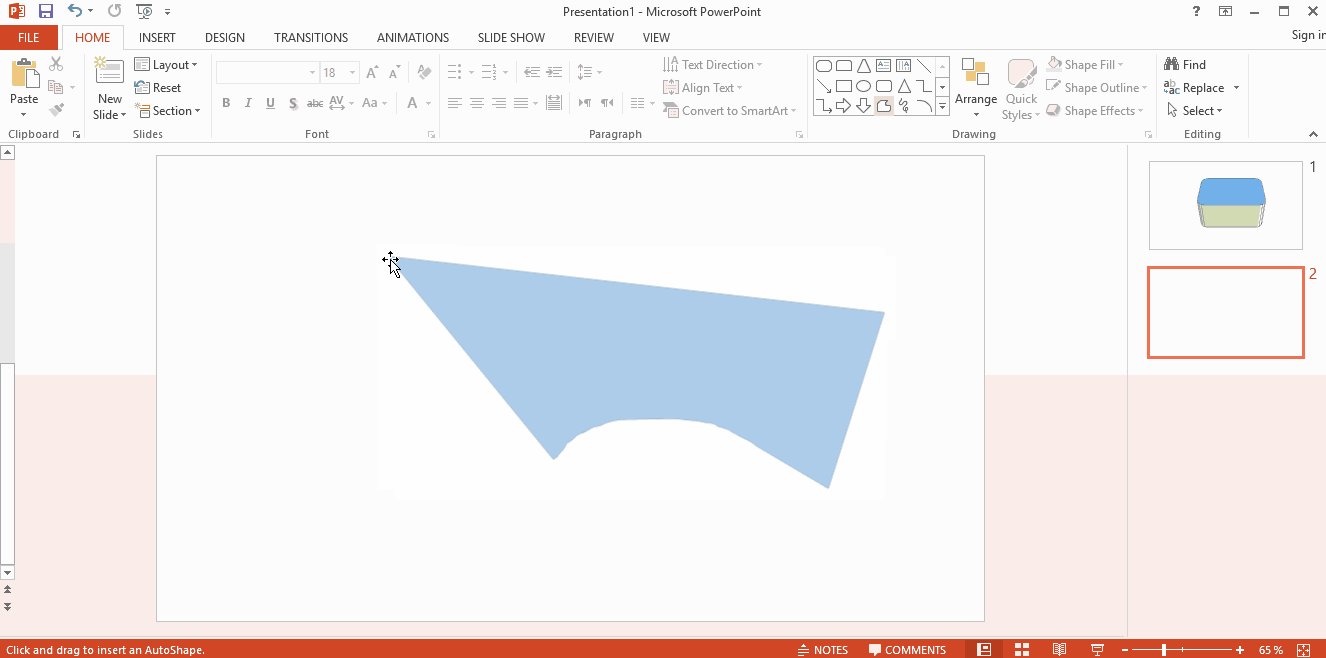
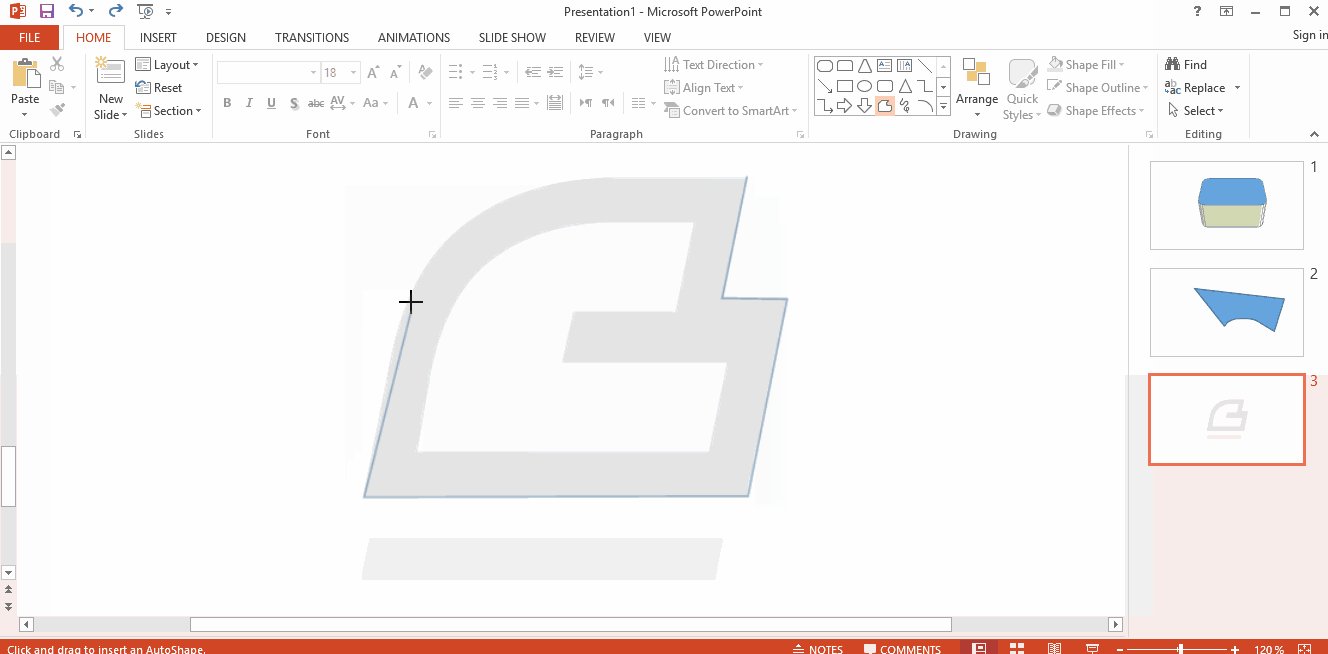
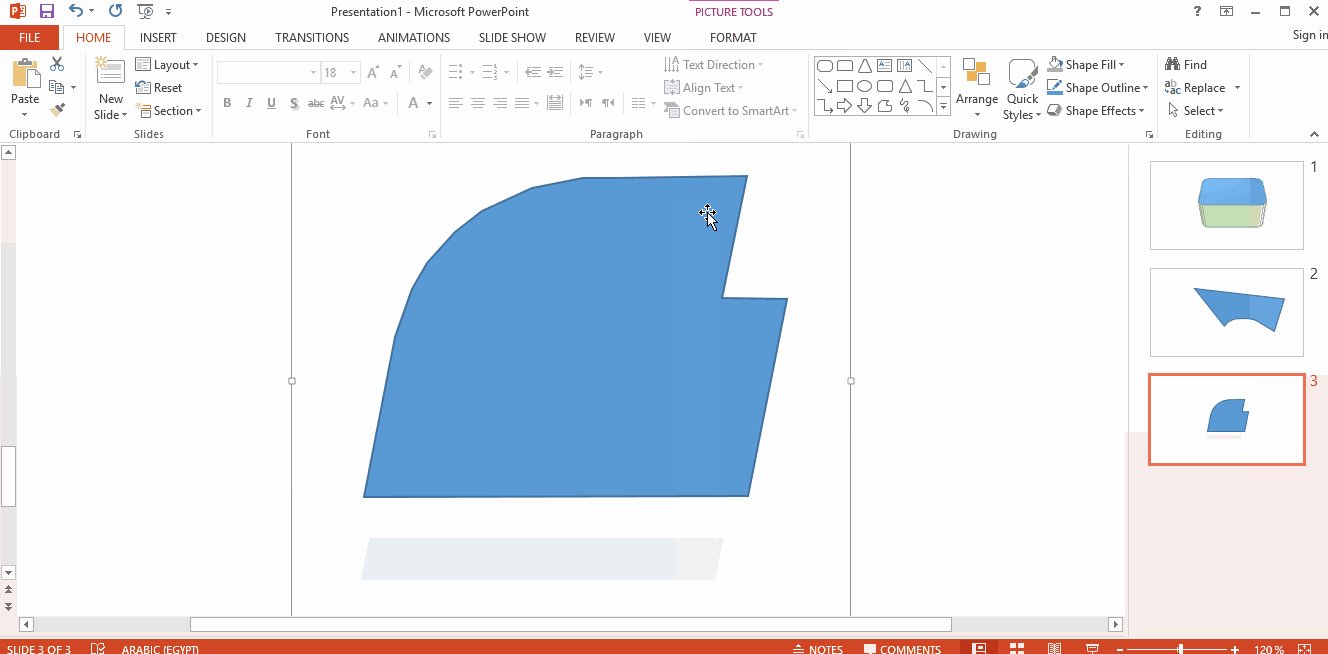
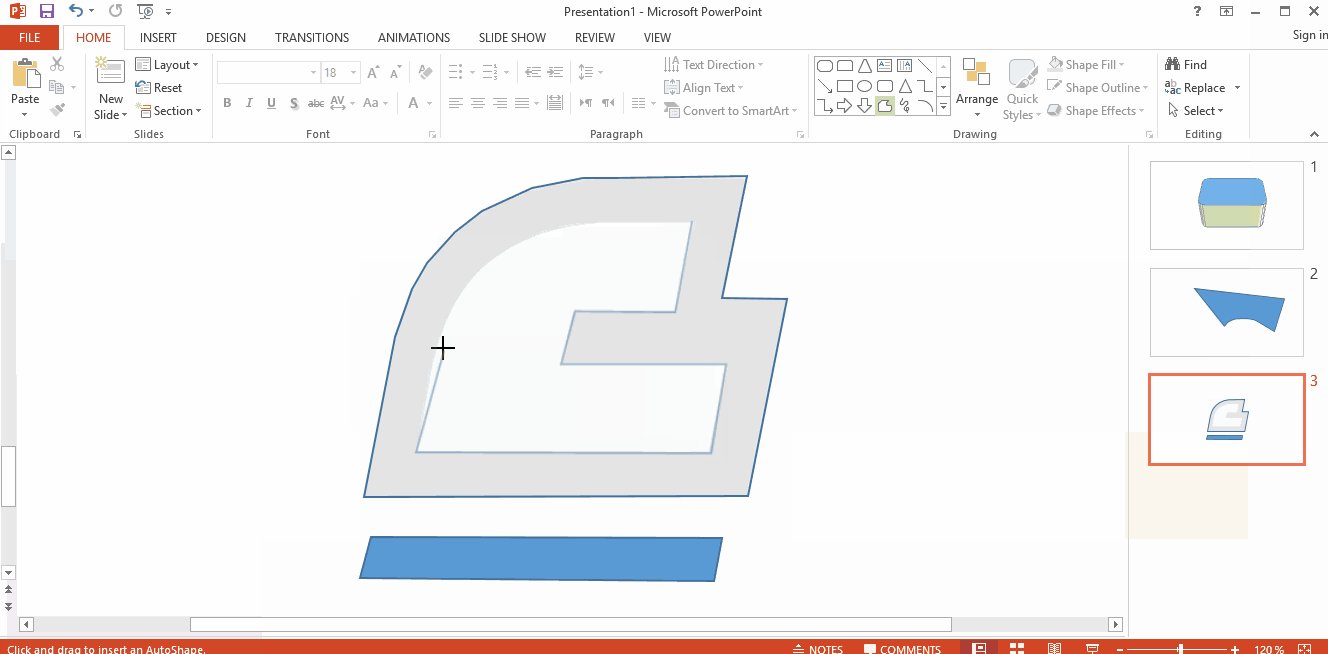
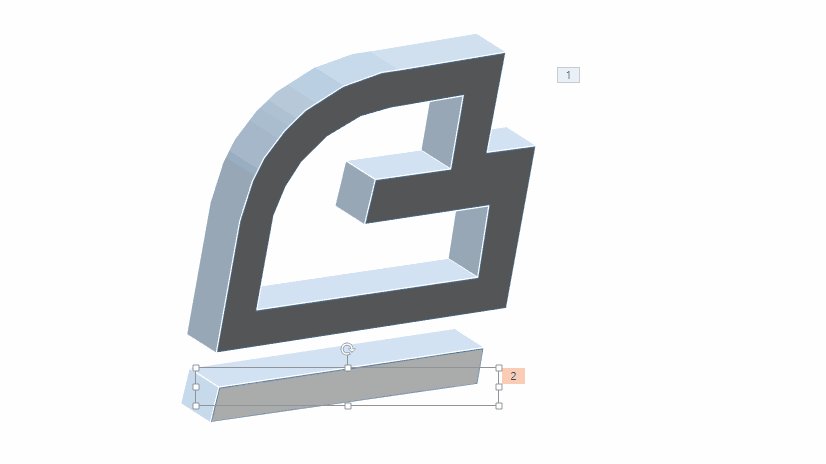
سنقوم أولا برسم الحدود الخارجية باستخدام أداة Freeform:
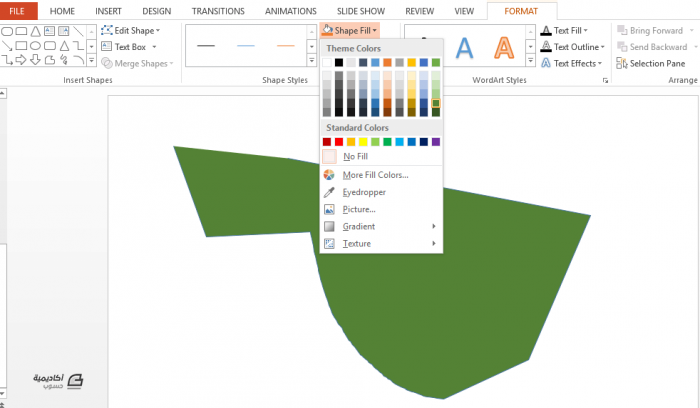
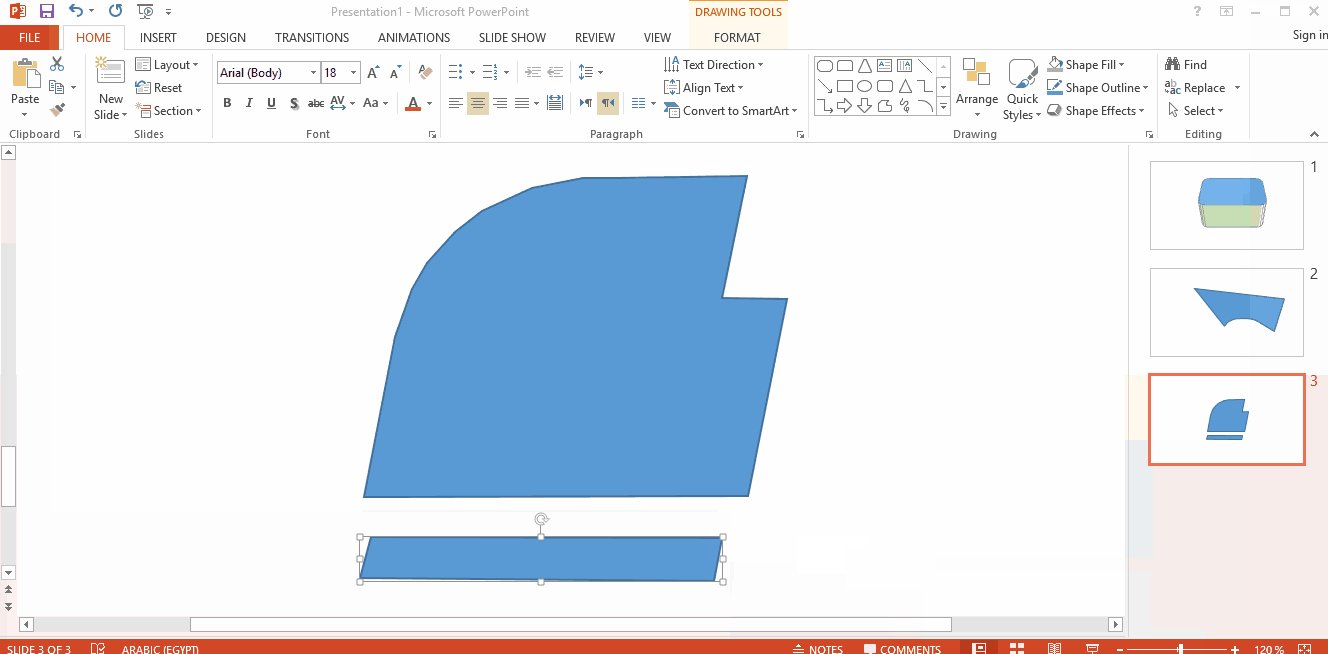
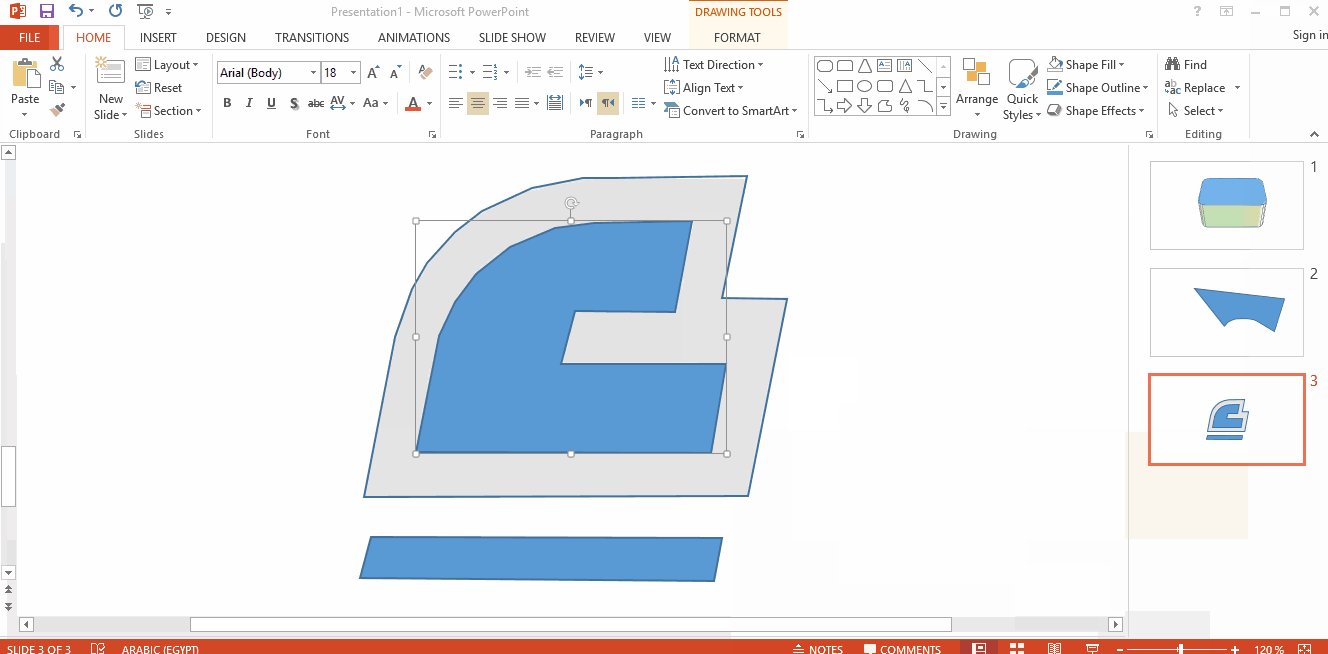
ثم سنغير تعبئة الشكل الكبير إلى بلا تعبئة No Fill لنتمكّن من رسم الجزء الداخلي. عند ارتكاب خطأ ما أثناء تتبّع حدود الصورة، يمكننا دائما التراجع عن هذه الخطوة بالضغط على مفتاح Delete من لوحة المفاتيح، وبالإمكان التراجع عن أي عدد من الخطوات وليس خطوة واحدة فقط:
ليس بالضرورة رسم الشكل وانحناءاته بشكل مثالي، إذا يمكننا التعديل عليها لاحقا باستخدام خاصية تحرير النقاط والتي سنأتي إلى شرحها في الفقرة التالية من هذا المقال.
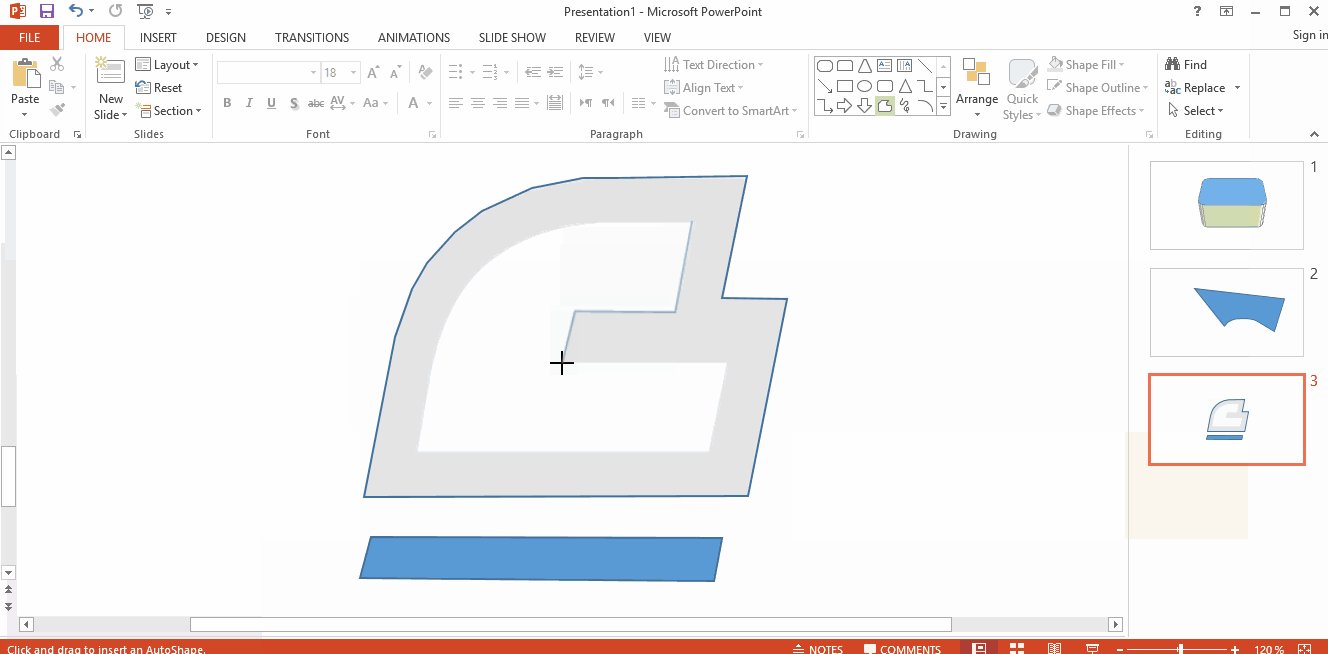
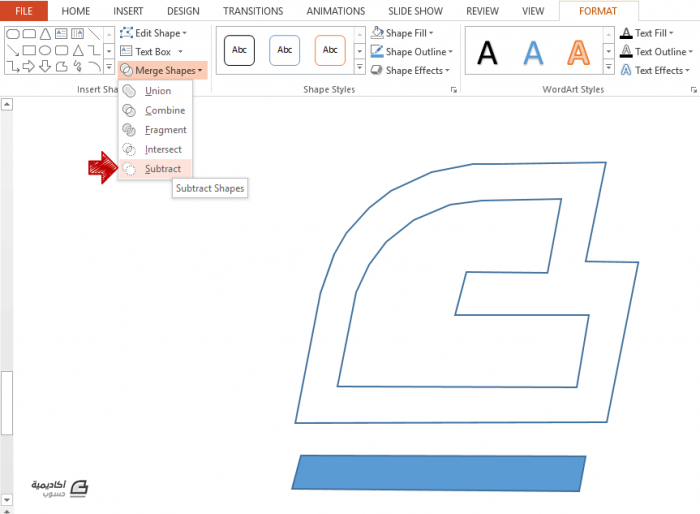
سنقوم الآن بحذف الصورة، واقتصاص الشكل الداخلي من الشكل الخارجي بتحديد الشكلين معا (نحدد الشكل الأول، نضغط على مفتاح Ctrl ثم نحدد الشكل الثاني)، ثم اختيار Subtract من أمر Merge Shapes:
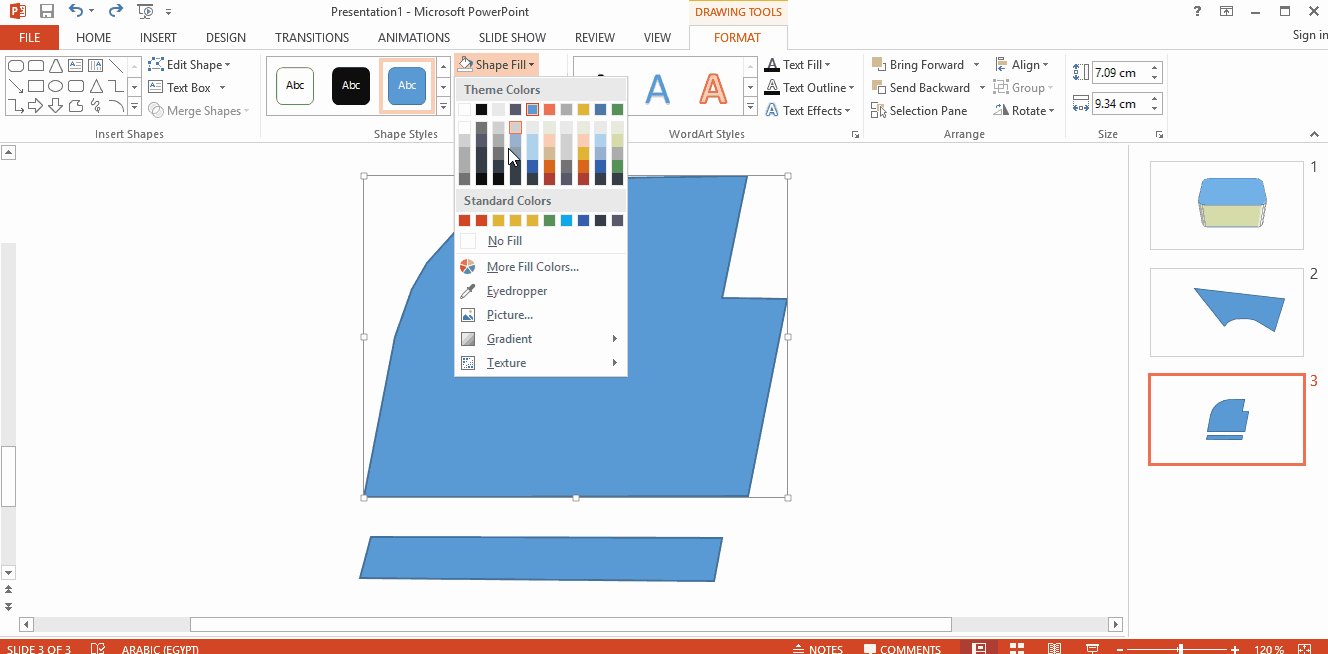
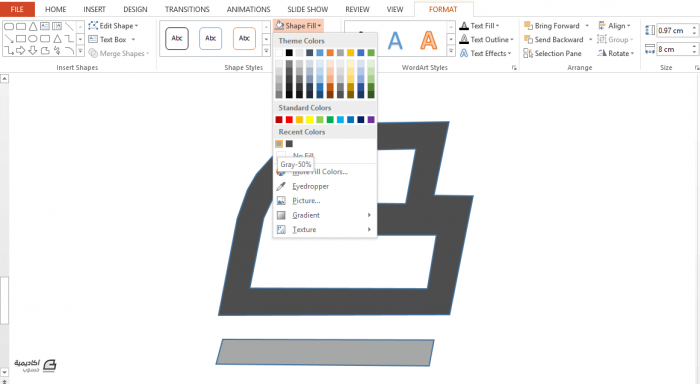
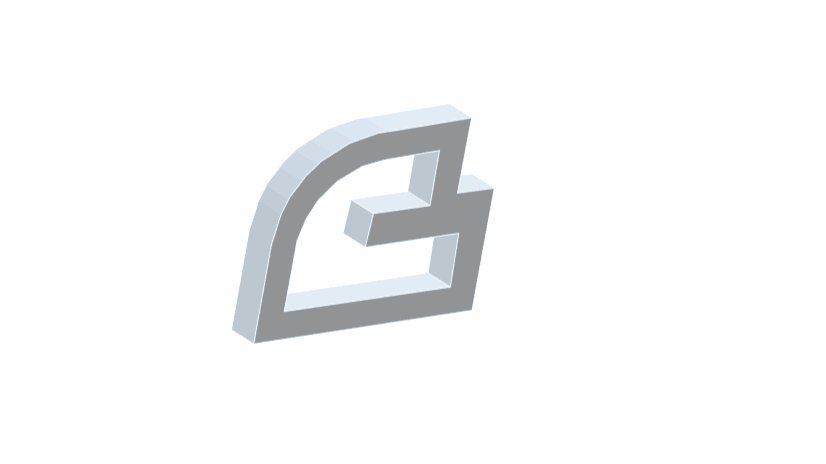
ثم سنقوم بتلوين الشكلين، الصغير والكبير بألوان الشعار الأصلية:
أصبح الآن بإمكاننا تطبيق أي من تنسيقات الشكل التي نريدها على الشكل الجديد الذي قمنا برسمه، كتأثير ثلاثي الأبعاد:
أو حركة مخصصة:
من مزايا هذه الطريقة في رسم الأشكال أنّ الشكل الناتج لا يفقد جودته مهما قمنا بتكبيره، على عكس الصور التي تصبح جودتها أقل وتفاصيلها أقل وضوحا عند التكبير.
تحرير النقاط
باستخدام خاصية تحرير النقاط Edit Point يمكننا إعادة تشكيل الأشكال لتحويل المربع مثلا إلى دائرة، أو المعين إلى شكل عشوائي. وهي مفيدة جدا في إنشاء أشكال مخصصة تتكون من خطوط مستقيمة ومنحنيات انسيابية أيضا.
لإعادة تشكيل شكل معيّن، يمكننا تحريك نقاطه من موقع إلى آخر، تحويل القطع المستقيمة إلى منحنيات، إضافة نقاط، وحذف نقاط أخرى.
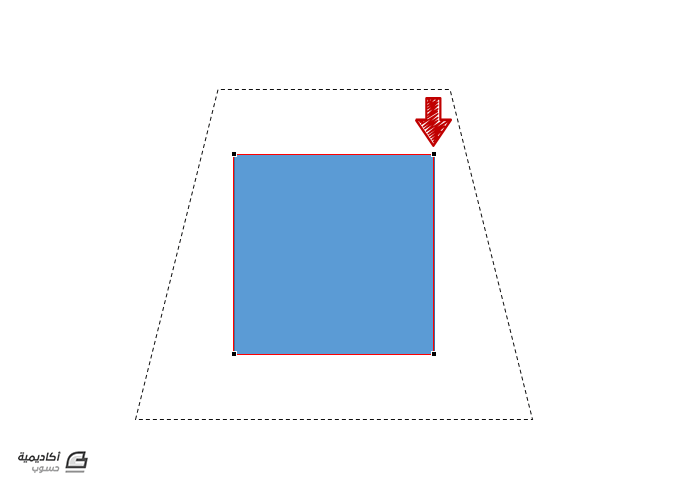
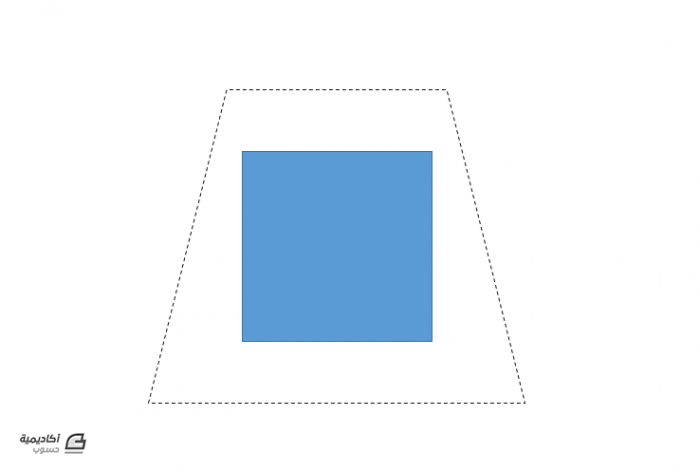
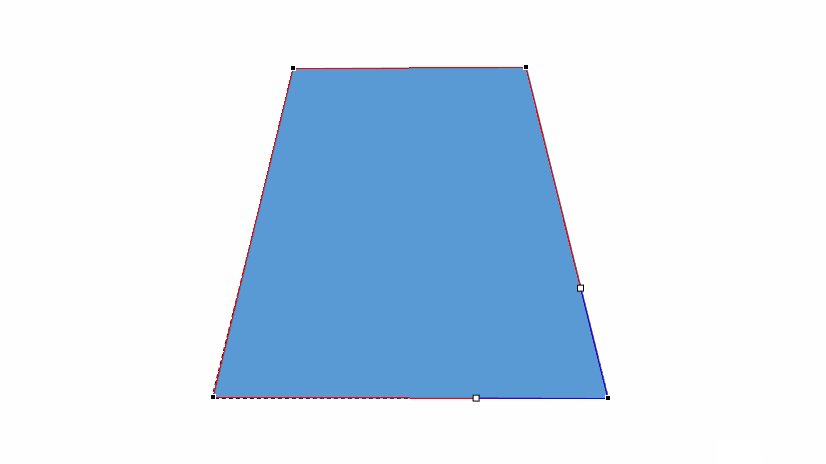
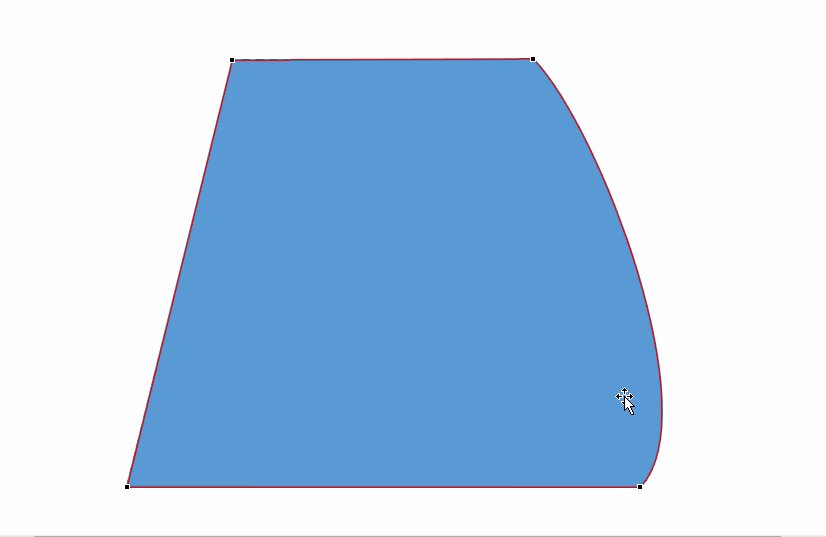
مثلا، في الصورة أدناه، سنقوم بتحول الشكل المربع إلى شكل شبه منحرف:
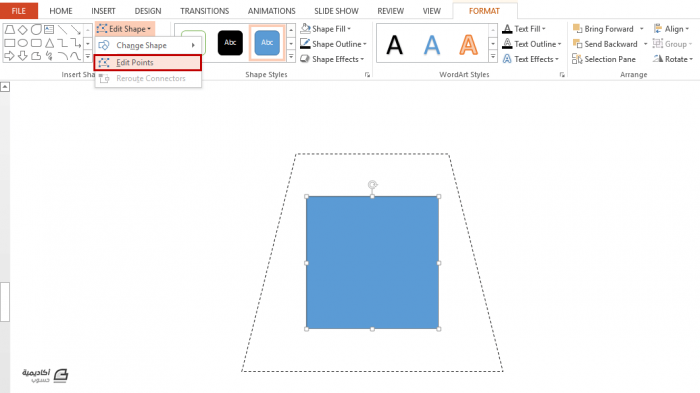
أولا، نحدد الشكل ثم نذهب إلى تبويب:
تنسيق Format > تحرير الشكل Edit Shape > تحرير النقاط Edit Points
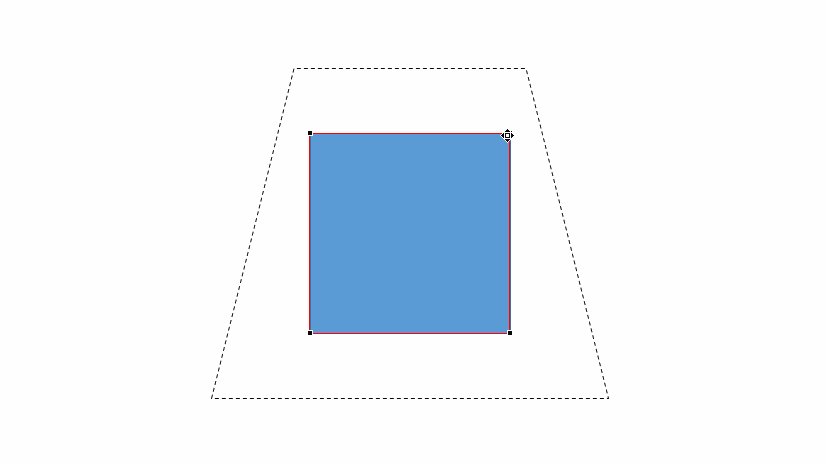
ستظهر النقاط المكونة للشكل بهيئة مربّعات سوداء صغيرة عند حدود أو زوايا الشكل:

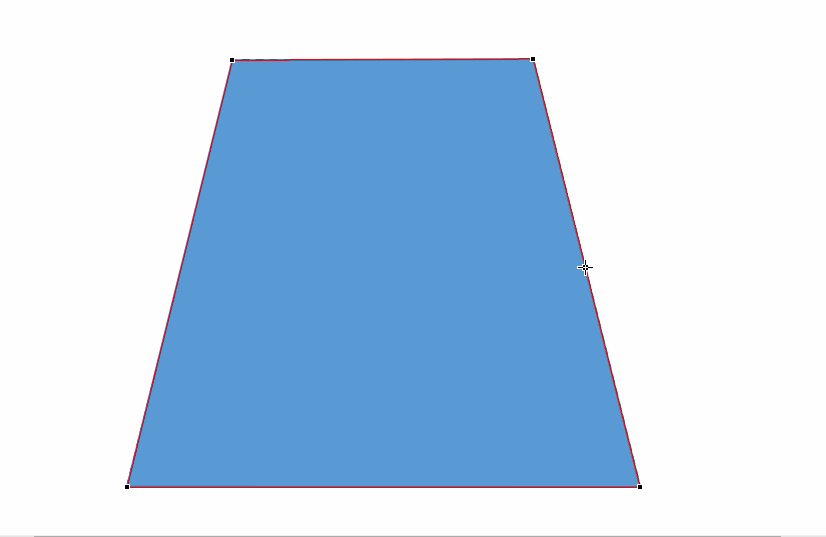
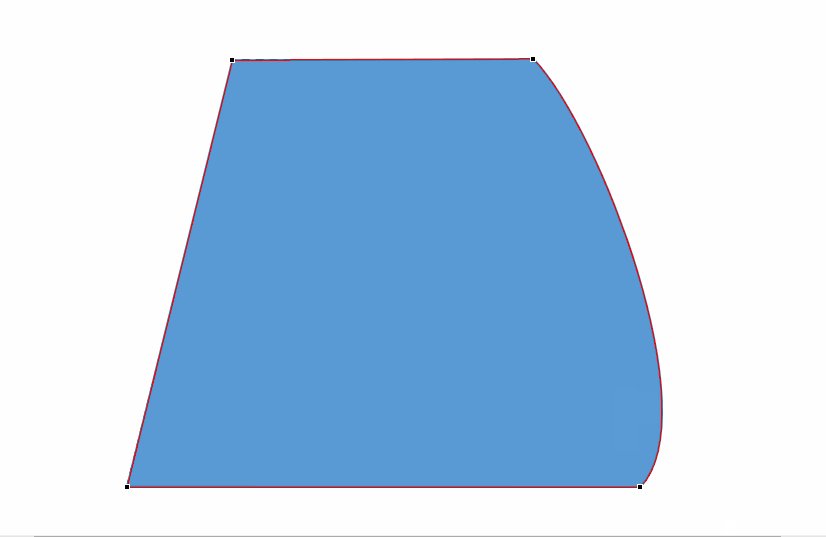
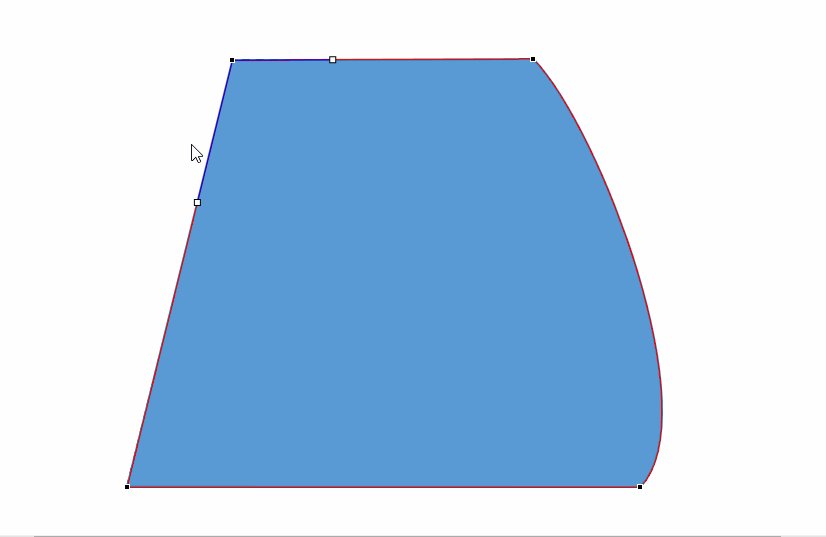
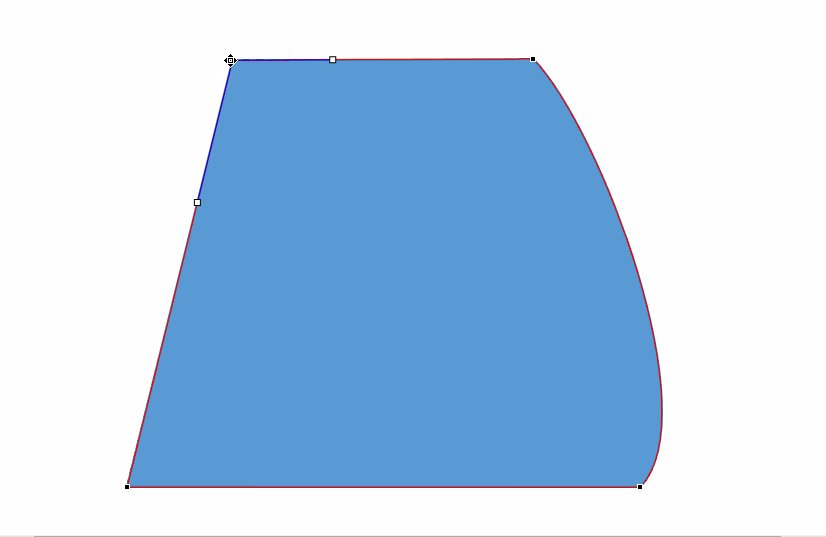
نمرر المؤشر فوق إحدى النقاط إلى أن يتحول شكله مربع مع أربعة أسهم سوداء صغيرة، ثم ننقر على النقطة ونسحبها إلى الموقع المرغوب. ونكرر هذه الخطوة على بقية نقاط الشكل:
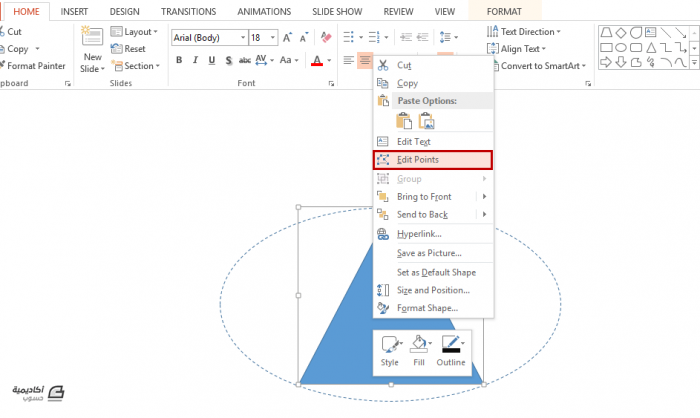
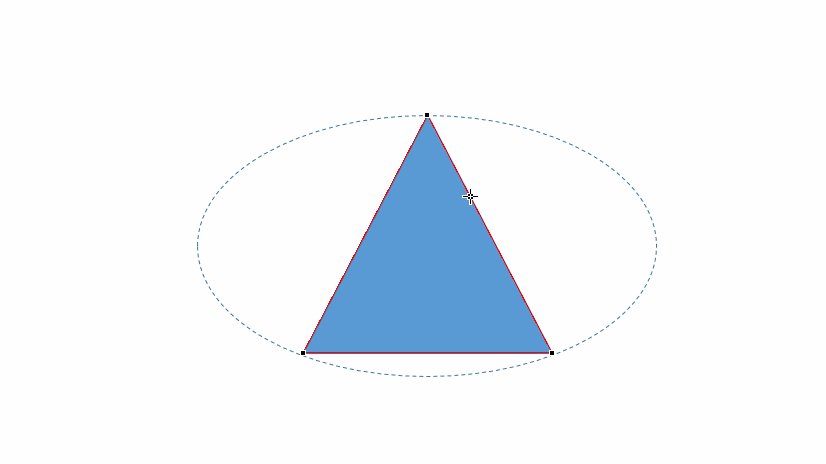
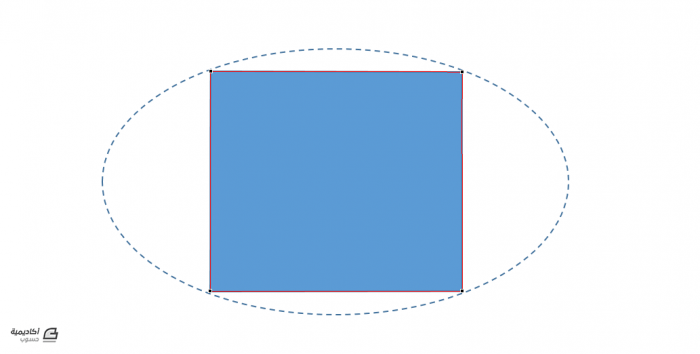
بنفس الطريقة سنقوم بتحويل الشكل المثلث (الموضّح في الصورة أدناه) إلى شكل بيضوي. نحدد الشكل المثلث، ننقر بزر الفأرة الأيمن ثم نختار تحرير النقاط Edit Points (وهذه طريقة أخرى لتشغيل هذه الخاصية):
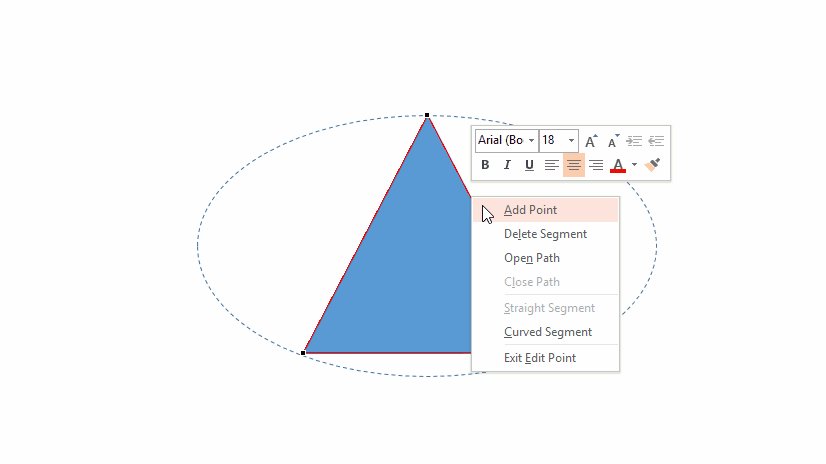
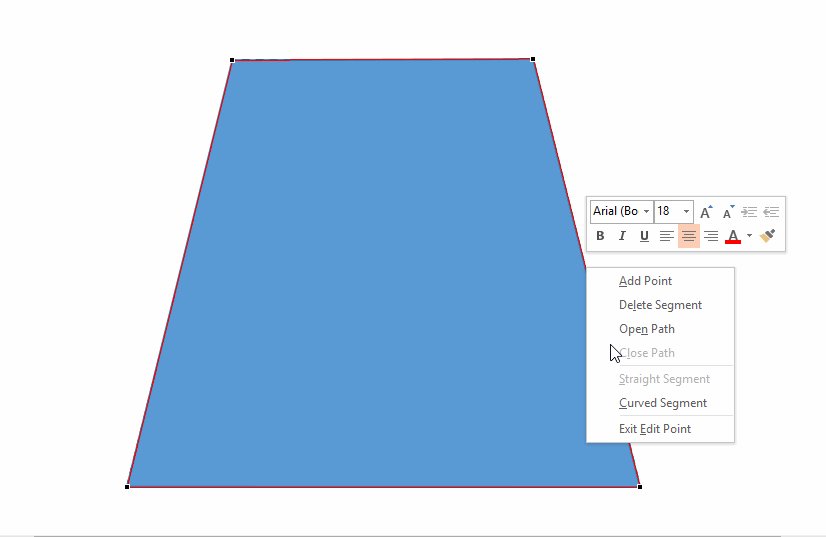
الشكل المثلث يحتوي على ثلاث نقاط فقط، ولذلك نحن بحاجة إلى إضافة نقطة أخرى لتحويله إلى شكل بيضوي. وللقيام بذلك، نمرر المؤشر فوق أحد حافات المثلث إلى أن يتحول شكله إلى + وبوسطه مربع صغير، ثم ننقر بزر الفأرة الأيمن ونختار إضافة نقطة Add Point:
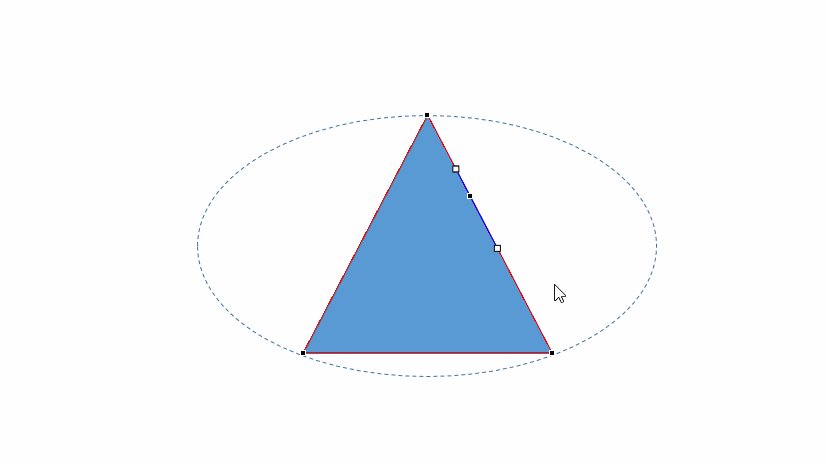
أو بطريقة أخرى ننقر على الموقع الذي نريد إضافة النقطة إليه ونسحب بزر الفأرة الأيسر إلى أحد الاتجاهات وستُضاف النقطة بشكل تلقائي.
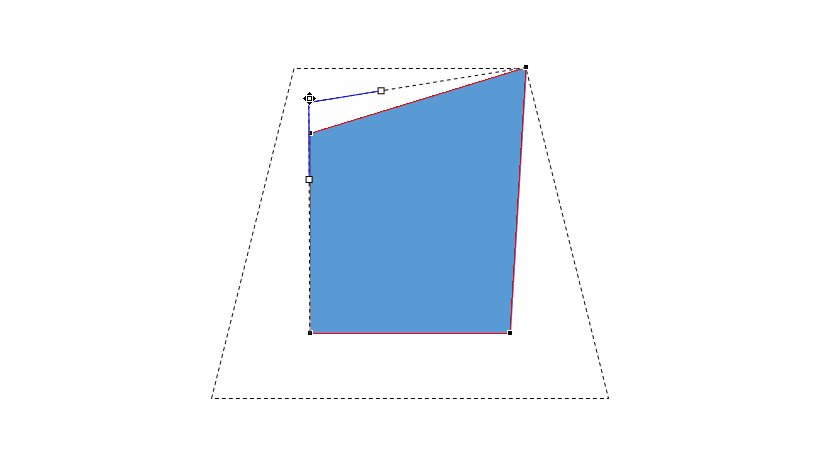
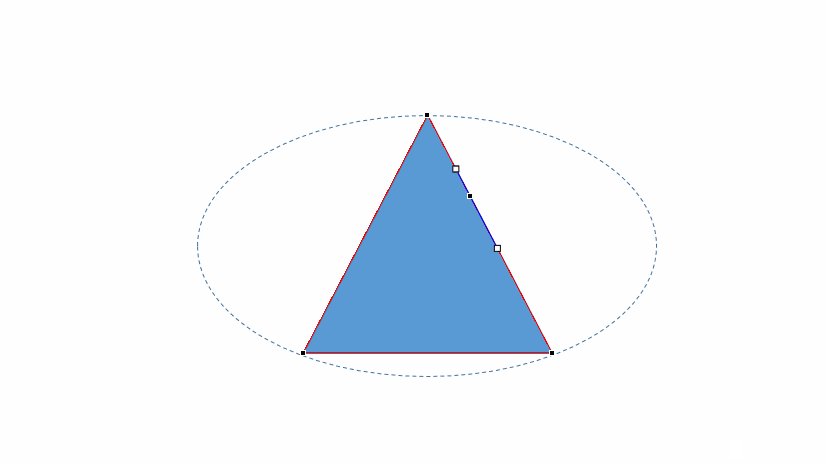
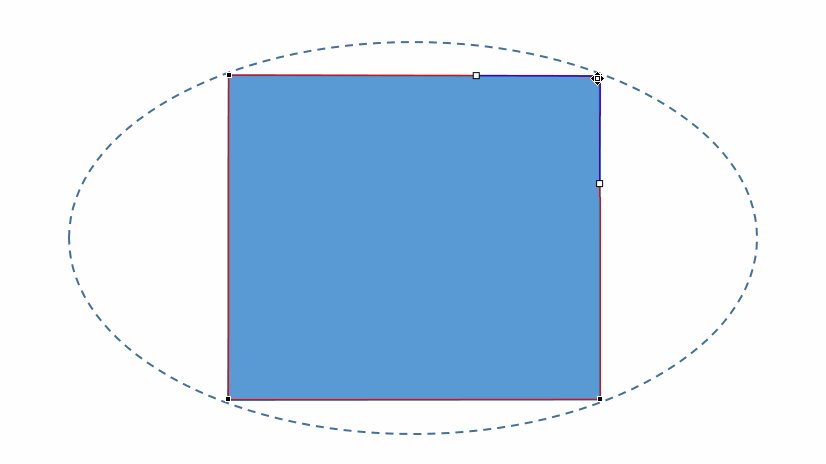
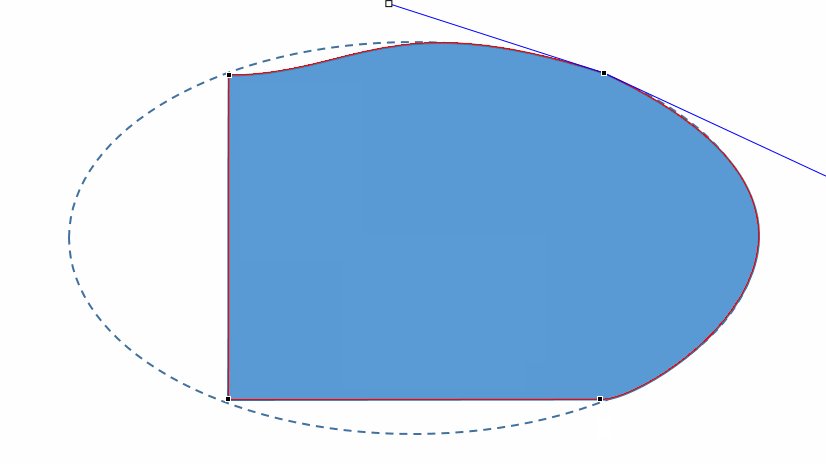
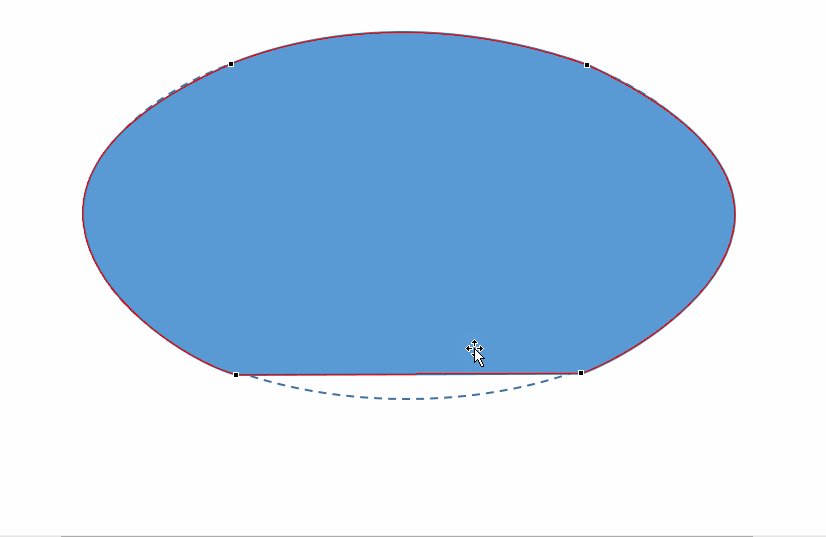
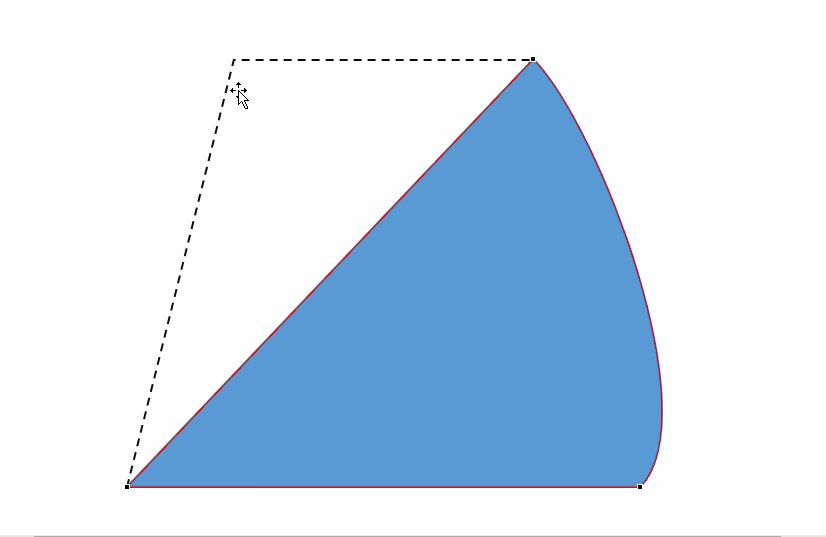
نحرّك النقاط الأربع عند حافات الشكل البيضوي بالنقر فوق النقطة وسحبها إلى الموقع المناسب، وكما وضّحنا في المثال السابق:
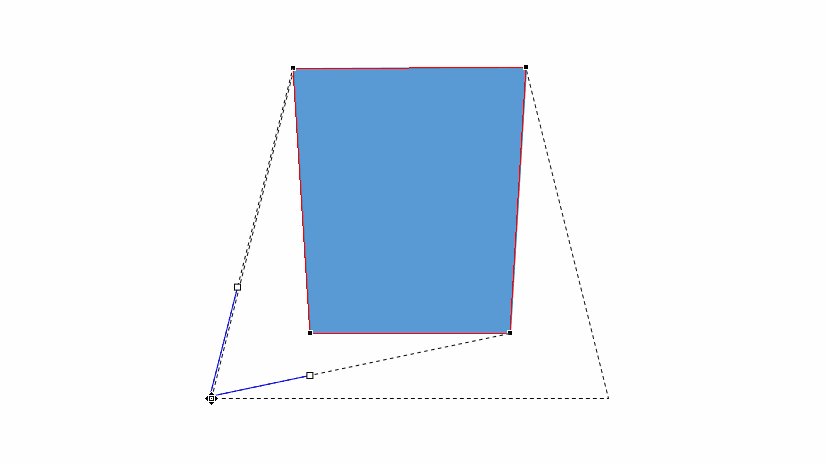
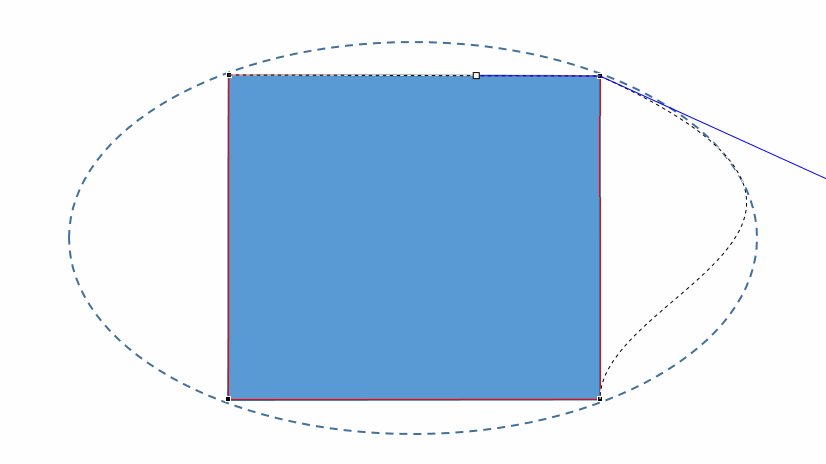
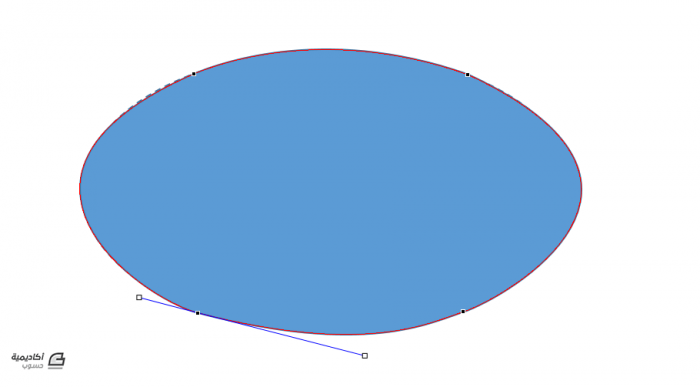
عند النقر فوق النقطة، سنلاحظ ظهور قطعتين مستقيمتين تنتهي بمقابض بيضاء اللون، يمكننا استخدام هذه المقابض لتحويل القطع المستقيمة إلى منحنيات. نقوم بسحب المقبض إلى الداخل لعمل منحني مقعّر، وإلى الخارج لعمل منحني مقعّر. سنستخدم هذه القطع المستقيمة لتحويل الشكل المستطيل إلى بيضوي:
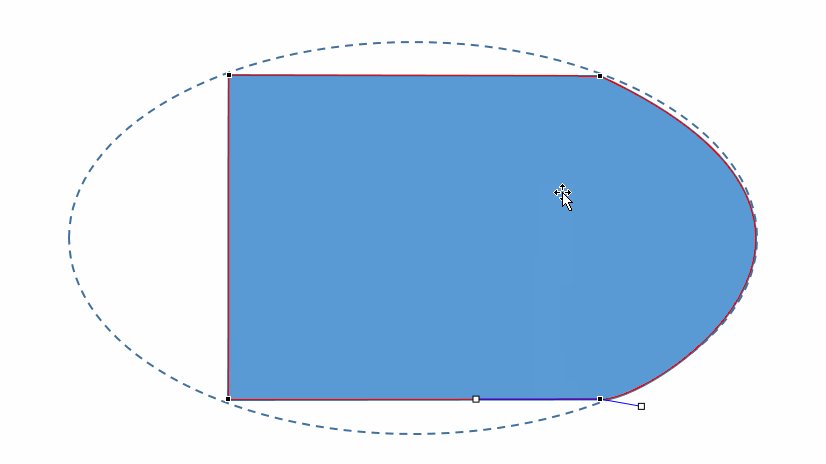
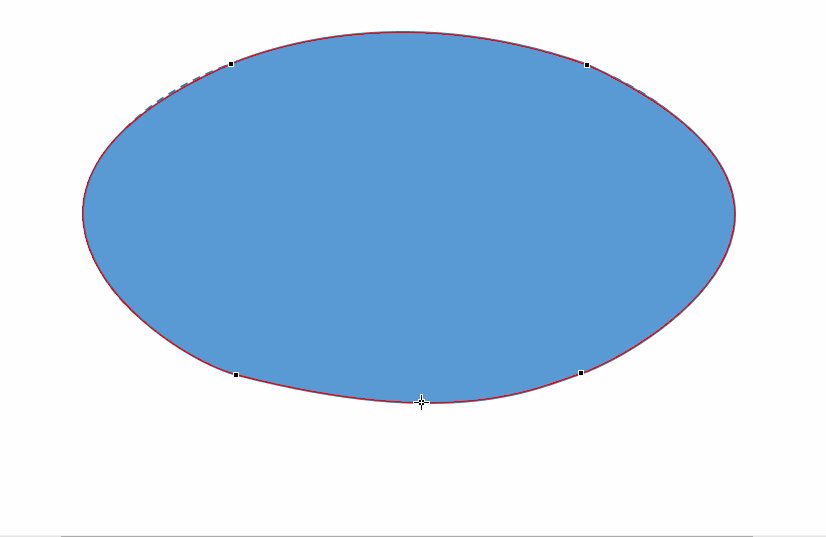
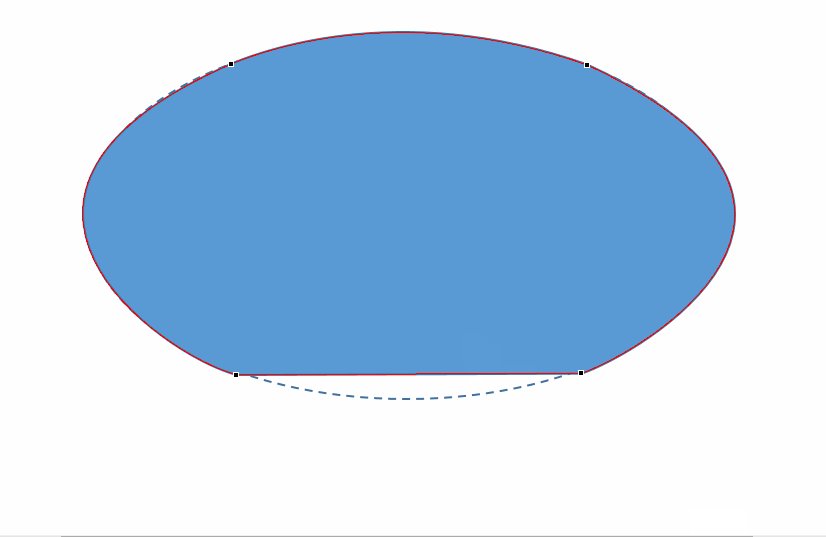
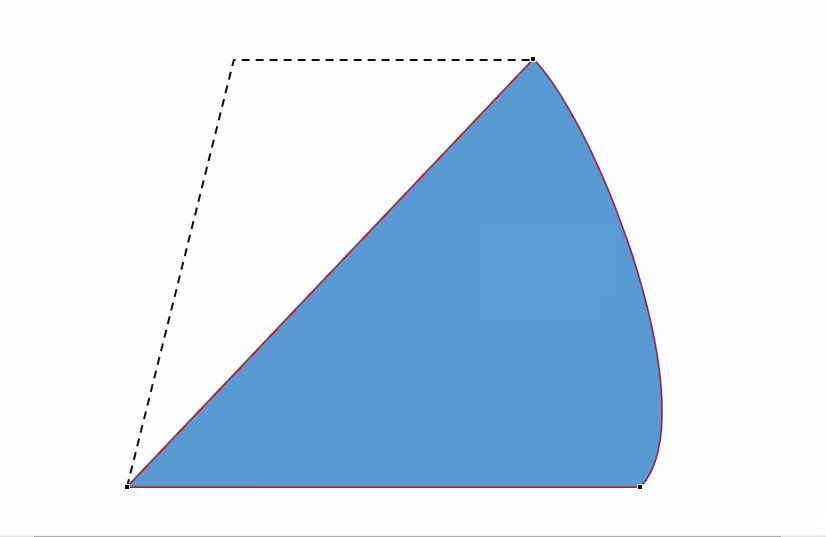
نكرر الخطوة أعلاه على الجهة المقابلة من المستطيل لإكمال الشكل البيضوي. قد لا يبدو الشكل مطابقا بشكل مثالي، لكنّه يعطينا تصورا حول إمكانية رسم منحنيات انسيابية جدا:
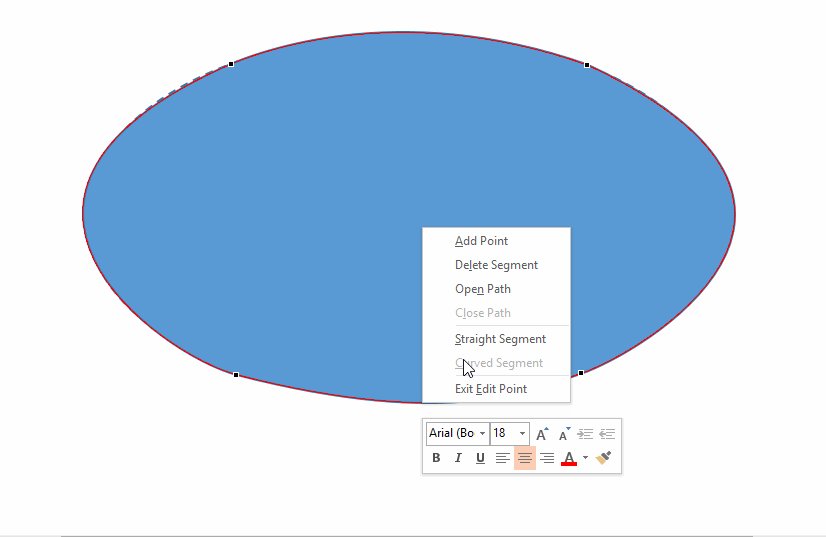
إذا قمنا بعمل منحني ورغبنا في التراجع عن هذه الخطوة وجعله مستقيما مرة أخرى ننقر بزر الفأرة الأيمن على حافة المنحني ونختار Straight Segment، وسيتحول المنحني إلى خط مستقيم بين نقطتين:
وبنفس الطريقة يمكننا تحويل الخط المستقيم إلى منحني تلقائيا وليس يدويا بالنقر على حافته بزر الفأرة الأيمن واختيار Curved Segment:
وكذلك بإمكاننا حذف النقاط عند الحاجة إلى ذلك بالنقر بزر الفأرة الأيمن فوق النقطة واختيار Delete Point:
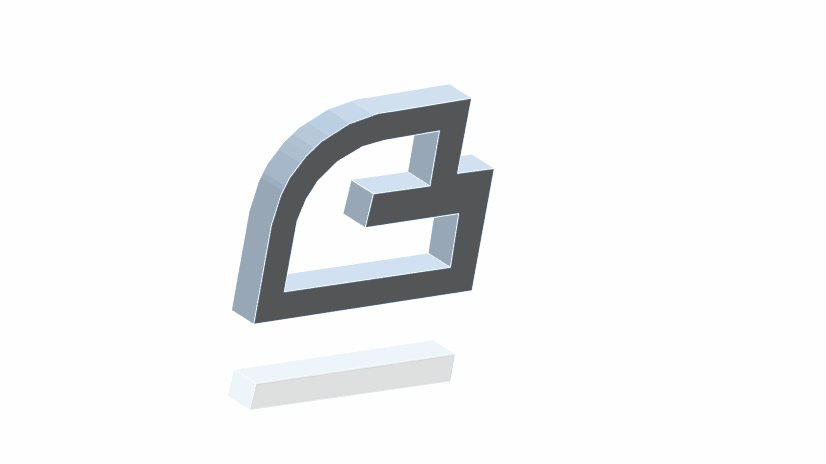
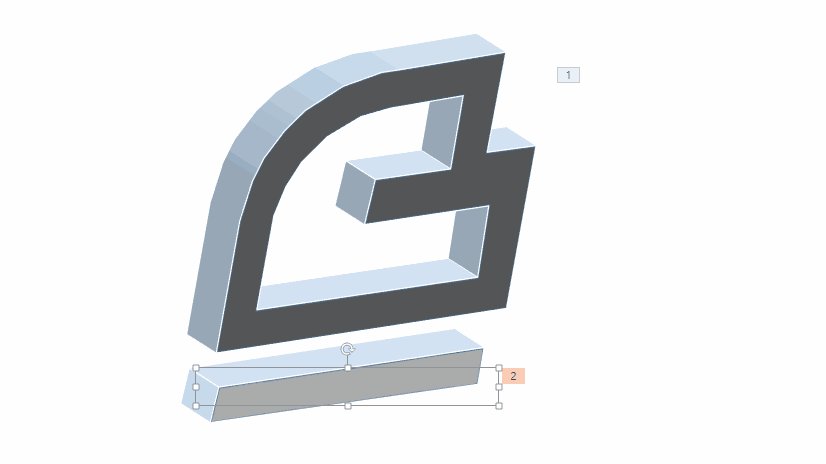
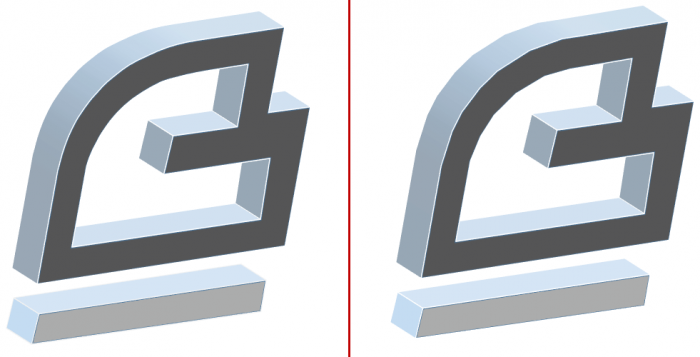
لقد قمنا بتعديل منحنيات الشعار الذي قمنا برسمه سابقا باستخدام خاصية تحرير النقاط، لاحظ الفرق بين الشكلين:









































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.